Deze stap-voor-stap-tutorial laat je zien hoe je in Photoshop een regeneffect kunt maken dat je gemakkelijk aan een foto kunt toevoegen. Werkt met elke versie van Photoshop. Voor alle vaardigheidsniveaus.
De meesten van ons willen zo mogelijk voorkomen dat we in de regen terechtkomen, vooral als we onze camera’s bij ons hebben. Maar wat als u een van de vele mensen bent die graag foto’s van het weer maken? Zelfs als weerfotografie niet uw hoofdinteresse is, valt niet te ontkennen dat regen een heel nieuwe dimensie aan uw foto’s toevoegt. Dus hoe maak je foto’s van regen zonder je camera helemaal nat te maken?
Eenvoudig! Wacht tot het stopt met regenen, maak de foto en voeg dan de regen weer toe met Photoshop, en dat is precies wat we gaan leren hoe je dat doet.
Deze versie van de tutorial is voor Photoshop CS5 en eerder. Photoshop CC- en CS6-gebruikers kunnen onze volledig bijgewerkte Photoshop-les over regeneffecten bekijken.
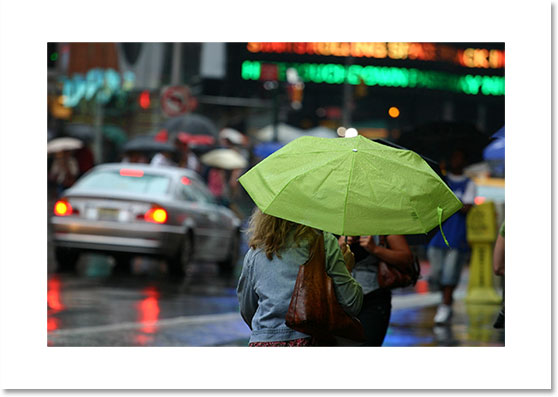
Hier is de foto waarmee ik voor dit effect werk:

En hier is dezelfde foto nadat de regen is toegevoegd in Photoshop. Het komt echt met bakken uit de hemel!

Deze les komt uit onze serie Foto-effecten. Laten we beginnen!
Hoe maak je een regeneffect met Photoshop
Stap 1: Dupliceer de achtergrondlaag
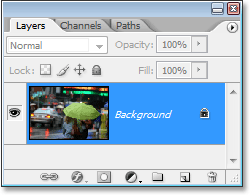
Het eerste wat we voor dit effect moeten doen, is onze achtergrondlaag dupliceren. Met onze afbeelding open in Photoshop, kunnen we in het Lagenpalet zien dat we momenteel één laag hebben, die Achtergrond heet. Deze laag bevat onze originele afbeelding:

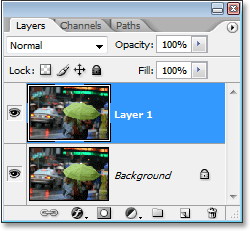
We moeten een kopie van deze laag maken, dus laten we de snelle sneltoets gebruiken, Ctrl+J (Win) / Command+J (Mac). Er lijkt niets te zijn gebeurd in het documentvenster, maar als we opnieuw kijken in ons Lagenpalet, zien we dat we nu twee lagen hebben – de originele Achtergrondlaag onderaan, en een kopie ervan, die Photoshop “Laag 1” heeft genoemd, erboven:

Stap 2: Voeg wat extra canvasruimte rond de afbeelding toe
Het volgende wat we gaan doen is wat extra canvasruimte rond de afbeelding toevoegen. De reden hiervoor is dat we de “Motion Blur” filter gaan gebruiken op de afbeelding, en de Motion Blur filter heeft de neiging om problemen te krijgen wanneer het met randen te maken heeft, dus we gaan het wat gemakkelijker maken door het wat meer ruimte rond de randen te geven om mee te werken. Je zult later zien wat ik bedoel, maar voor nu, laten we wat extra canvas ruimte toevoegen. Maar voor we dat doen, moeten we in Photoshop de voor- en achtergrondkleur opnieuw instellen door op D op het toetsenbord te drukken. Dit stelt zwart in als de Voorgrondkleur en wit als de Achtergrondkleur. We kunnen dit zien in de kleurstalen onderin het palet Gereedschappen:

Nu gaan we onze canvasruimte toevoegen. Daarvoor gebruiken we het gereedschap Bijsnijden. Selecteer dit in het palet Gereedschappen, of druk gewoon op C op uw toetsenbord:

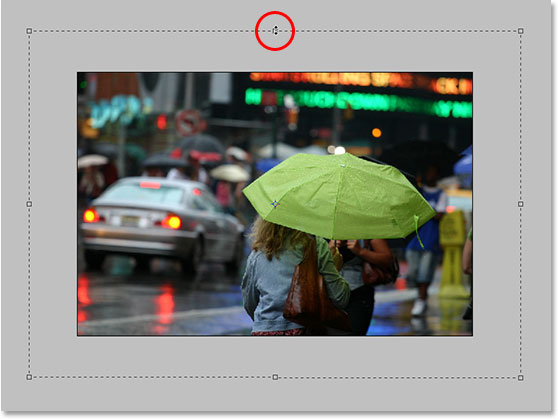
Met het gereedschap Bijsnijden geselecteerd, klikt u vervolgens op de afbeelding en sleept u een selectie rond de gehele afbeelding. Als je werkt met een afbeelding in een documentvenster, druk je op F op je toetsenbord om Photoshop om te schakelen naar de modus Volledig scherm met menubalk, wat het je gemakkelijker maakt. Klik vervolgens buiten de linkerbovenhoek van de afbeelding en sleep omlaag tot onder de rechterbenedenhoek.
Wanneer je je muisknop loslaat, zie je kleine vierkante handvatten rondom de afbeelding. Houd de Alt (Win) / Option (Mac) toets ingedrukt en sleep de linker of rechter handgreep naar buiten om ruimte toe te voegen aan beide zijden van de afbeelding. Door Alt of Option ingedrukt te houden laat je Photoshop de handvatten aan beide kanten tegelijk verplaatsen, wat het voor ons gemakkelijker maakt. Voeg een centimeter of twee extra toe aan de zijkanten. Doe vervolgens hetzelfde voor de boven- en onderkant. Houd Alt/Option ingedrukt en versleep het bovenste of onderste handvat om dezelfde hoeveelheid ruimte boven en onder de afbeelding toe te voegen. Maak je geen zorgen over het toevoegen van te veel ruimte, want we zullen het later toch wegsnijden. Voor nu is het beter om te veel toe te voegen dan te weinig:

Wanneer u klaar bent met het verslepen van de handgrepen, drukt u op Enter (Win) / Return (Mac), en Photoshop vult de extra ruimte met onze huidige achtergrondkleur die wit is:

Stap 3: Een nieuwe lege laag toevoegen
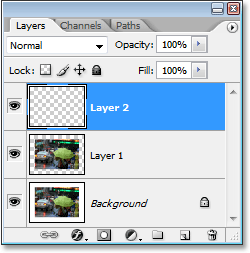
We moeten nu een nieuwe lege laag aan ons document toevoegen, dus met de bovenste laag geselecteerd in het palet Lagen (u kunt zien welke laag is geselecteerd doordat deze blauw is gemarkeerd), klikt u op het pictogram Nieuwe laag onder aan het palet Lagen:
![]()
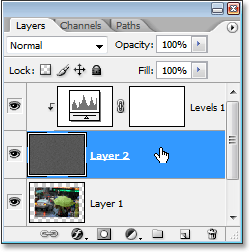
Photoshop voegt een nieuwe lege laag voor ons toe boven onze andere twee lagen. Nogmaals, er lijkt niets te zijn gebeurd met de afbeelding zelf, en dat komt omdat onze nieuwe laag op dit moment leeg is, maar we kunnen de nieuwe laag zien bovenaan in het Lagenpalet. Photoshop noemt het “Laag 2”:

Stap 4: Vul de nieuwe laag met zwart
We gaan de nieuwe laag vullen met zwart. Omdat zwart momenteel onze voorgrondkleur is, kunnen we de gemakkelijke sneltoets Alt+Backspace (Win) / Option+Delete (Mac) gebruiken, die Photoshop vertelt de laag te vullen met onze voorgrondkleur.
De afbeelding wordt nu gevuld met effen zwart, waardoor onze foto tijdelijk aan het zicht wordt onttrokken.
Stap 5: Ruis toevoegen aan de laag
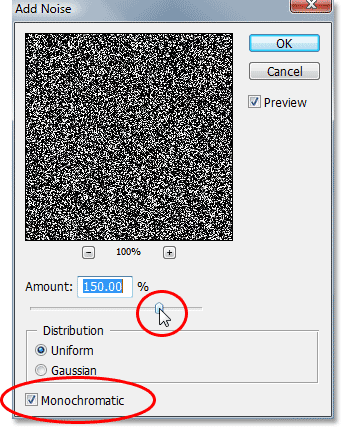
Ga naar het menu Filter boven in het scherm, kies Ruis en kies vervolgens Ruis toevoegen. Dit brengt Photoshop’s “Ruis toevoegen” filter dialoogvenster te voorschijn. Sleep de schuifregelaar Hoeveelheid naar rechts om veel ruis aan je foto toe te voegen. Je hoeft geen exacte waarde in te voeren, voeg gewoon veel toe. Ik sleep mijn hoeveelheid naar ongeveer 150%. Zorg er ook voor dat de optie Monochromatisch onderaan is aangevinkt:

Klik op OK als je klaar bent om de ruis op de afbeelding toe te passen en sluit het dialoogvenster af.
Stap 6: Pas het Gaussiaanse vervaagfilter toe op de ruis
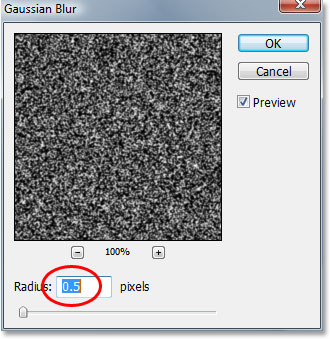
We moeten een klein beetje vervaging toevoegen aan de ruis, dus ga terug naar het Filter-menu en kies dit keer Vervagen en dan Gaussiaanse vervaging. Dit brengt ons naar het “Gaussiaanse Vervaging” filter dialoogvenster. We hebben alleen een beetje vervaging nodig, dus voer een waarde van ongeveer 0,5 in voor de Straalwaarde en klik op OK om het dialoogvenster te sluiten:

Stap 7: Voeg een Niveaus aanpassingslaag toe
Weetje nog dat ik je net had verteld dat je veel ruis aan de afbeelding moest toevoegen? Nou, nu hebben we veel te veel, maar dat gaan we oplossen met Niveaus. We gaan een aanpassingslaag gebruiken zodat we terug kunnen gaan en de instellingen in Niveaus kunnen veranderen wanneer we maar willen. We willen er ook zeker van zijn dat onze aanpassingslaag Niveaus alleen de ruislaag beïnvloedt en geen effect heeft op andere lagen, dus om dat te doen, houden we de Alt (Win) / Option-toets ingedrukt en klikken we op het pictogram Nieuwe aanpassingslaag onder aan het palet Lagen:
![]()
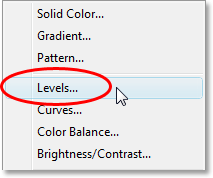
Sleep vervolgens je muis omhoog en selecteer Niveaus uit de lijst met aanpassingslagen:

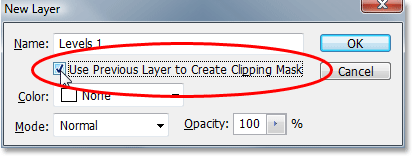
Omdat we de Alt/Option-toets ingedrukt hebben gehouden, verschijnt het dialoogvenster Nieuwe laag in Photoshop voordat de aanpassingslaag wordt toegevoegd. Hier vertellen we Photoshop dat we alleen willen dat deze aanpassingslaag Niveaus de laag eronder beïnvloedt, wat de ruislaag zal zijn. Klik daarvoor in het selectievakje links van de tekst Use Previous Layer to Create Clipping Mask:

Klik op OK in de rechterbovenhoek om het dialoogvenster te verlaten, en Photoshop voegt de Niveaus-aanpassingslaag voor ons toe. Ook verschijnt het dialoogvenster Niveaus, dat we hierna zullen bekijken.
Stap 8: De hoeveelheid ruis verminderen en het contrast ervan verhogen
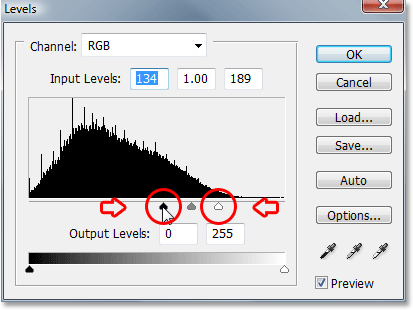
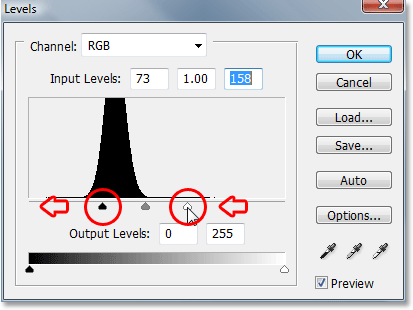
We gaan Niveaus gebruiken om zowel de hoeveelheid ruis die we hebben te verminderen als het contrast in de ruis die overblijft te verhogen. Met het Niveaus dialoogvenster open, zie je een grote grafiek in de bovenste helft. Dit wordt een Histogram genoemd. We hoeven er hier niet in detail op in te gaan, maar direct onder het histogram zie je drie schuifregelaars – een zwarte aan de linkerkant, een witte aan de rechterkant, en een grijze in het midden. Klik op de zwarte aan de linkerkant en begin deze naar rechts te slepen.
Als je dat doet, zul je een deel van de ruis in de foto zien verdwijnen. Klik vervolgens op de witte aan de rechterkant en begin deze naar links te slepen, waardoor het contrast in de overgebleven ruis toeneemt:

Maak je geen zorgen over de grijze schuifknop in het midden. Die beweegt vanzelf als u de zwarte en witte schuift. U kunt de bovenstaande schermafbeelding als leidraad gebruiken om te bepalen hoe ver u de schuifregelaars voor zwart en wit moet verplaatsen, of gewoon zelf experimenteren totdat uw afbeelding er minder uitziet als een hoop ruis en meer als een sterrennacht:

Klik op OK rechtsboven in het dialoogvenster Niveaus als je klaar bent om het af te sluiten.
Stap 9: Pas het filter Bewegingsonscherpte toe op de ruis
Al deze ruis die in onze afbeelding is overgebleven, wordt onze regen. Het lijkt nog niet echt op regen, maar we gaan het helpen door de “Motion Blur” filter toe te passen, die onze regen wat beweging en richting geeft. Maar voordat we het filter op de ruis kunnen toepassen, moeten we eerst de ruis selecteren in het palet Lagen, omdat we momenteel de aanpassingslaag Niveaus hebben geselecteerd. Klik op “Laag 2” om deze te selecteren:

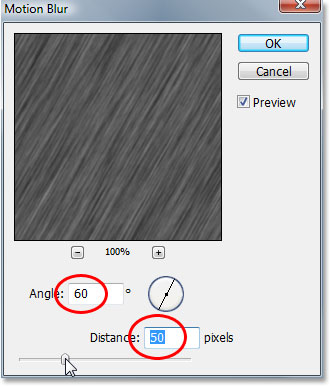
Nu we de juiste laag hebben geselecteerd, gaan we terug naar het Filter-menu boven in het scherm, selecteren we Vervagen en vervolgens Bewegingsonscherpte, waarmee het dialoogvenster “Bewegingsonscherpte” wordt geopend. Je kunt de richting waarin de regen valt instellen door de hoekoptie aan te passen. Ik ga mijn hoek instellen op ongeveer 60°. Voer vervolgens een waarde van ongeveer 50 pixels in voor de Afstand, hoewel je misschien een beetje moet experimenteren met die waarde, afhankelijk van de grootte van je afbeelding, maar 50 pixels werkt goed voor een standaard 4×6 foto:

Klik op OK om het dialoogvenster te verlaten.
Stap 10: Pas de zwart-wit schuifregelaars in Niveaus aan als dat nodig is
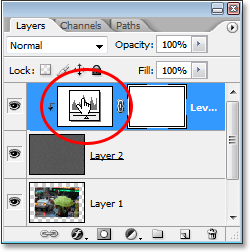
Afhankelijk van hoe ver u de zwart-wit schuifregelaars in het dialoogvenster Niveaus eerder hebt versleept, kan de ruis in uw afbeelding nu volledig zijn verdwenen nadat u het filter Bewegingsonscherpte hebt toegepast. Als u de ruis wilt terugbrengen, stelt u de schuifregelaars opnieuw in door te dubbelklikken op de miniatuur van de aanpassingslaag Niveaus in het palet Lagen:

Dit brengt het dialoogvenster Niveaus terug, en aangezien we een aanpassingslaag gebruiken, kunnen we teruggaan om de schuifregelaars zo vaak als we willen opnieuw aan te passen zonder onze afbeelding te beschadigen. Waarschijnlijk moet u de zwarte schuifregelaar iets naar links schuiven om de ruis weer zichtbaar te maken, en misschien wilt u de witte schuifregelaar ook iets meer naar links schuiven om meer contrast toe te voegen:

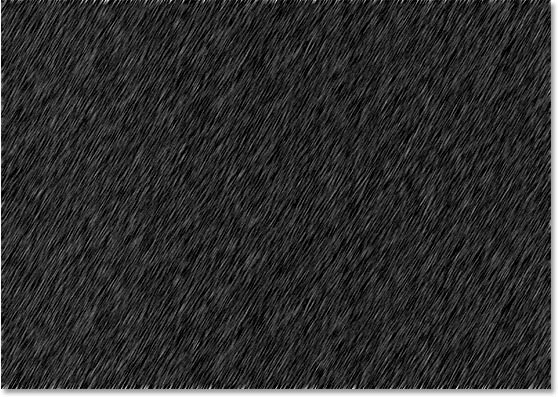
Ook hier geldt dat je de bovenstaande schermafbeelding als leidraad kunt gebruiken, maar je kunt beter experimenteren met de schuifregelaars terwijl je je afbeelding in de gaten houdt. Als u erin geslaagd bent de ruis terug te brengen, klikt u op OK om het dialoogvenster weer te verlaten. Je afbeelding zou er nu ongeveer zo uit moeten zien:

Als je goed kijkt langs de boven- en onderrand van de afbeelding, zul je zien dat het er een beetje vreemd uitziet, en dat komt door het probleem dat ik aan het begin van de tutorial heb genoemd met het filter Bewegingsonscherpte dat moeite heeft met randen. Geen zorgen, want we hebben extra ruimte rond de randen toegevoegd, dus niets van dat probleemgebied zal onze foto beïnvloeden. Sterker nog, we snijden het weg in de volgende stap.
Stap 11: Snij de extra ruimte op het canvas weg
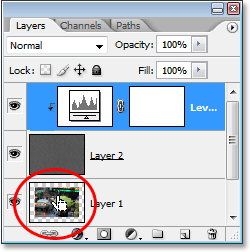
Nu we ons filter Bewegingsonscherpte hebben toegepast, kunnen we de extra ruimte op het canvas die we eerder hebben toegevoegd, wegsnijden. Klik daarvoor met de rechtermuisknop (Win) / Control-klik (Mac) direct op de miniatuur voor “Laag 1” in het palet Lagen:

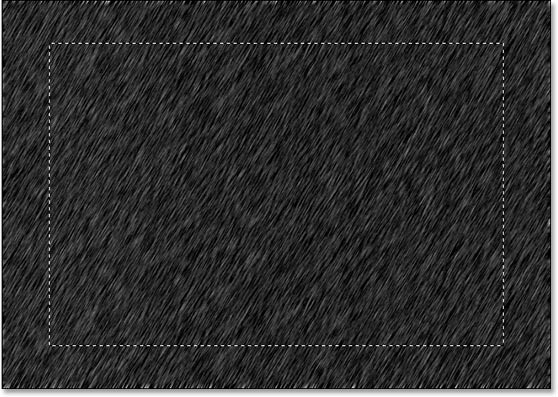
Laag 1 is de kopie van onze Achtergrondlaag en bevat onze originele afbeelding voordat we de extra canvasruimte toevoegden. Als u met de rechtermuisknop (Win) of Control-klik (Mac) op de miniatuur klikt, ziet u een selectie in het document verschijnen die exact even groot is als onze originele afbeelding:

Nu hoeven we alleen nog maar naar het menu Afbeelding boven in het scherm te gaan en Bijsnijden te selecteren. Photoshop snijdt de afbeelding bij rond de selectie, verwijdert de extra ruimte op het canvas en brengt onze afbeelding terug naar de grootte die we hadden toen we begonnen.
Als je de afbeelding hebt bijgesneden, druk je op Ctrl+D (Win) / Command+D (Mac) om de selectie van het scherm te verwijderen.
Stap 12: Verander de mengmodus van de ruislaag in “Scherm”
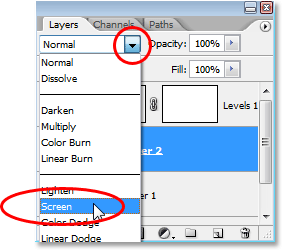
We zijn bijna klaar. Het enige probleem dat overblijft is dat de ruislaag nog steeds het zicht op onze originele afbeelding blokkeert. Om de ruislaag in de afbeelding te integreren en ons regen-effect te geven, hoeven we alleen maar de overvloeimodus van de ruislaag te wijzigen. Selecteer de ruislaag (“Laag 2”) in het palet Lagen. Ga dan naar de linkerbovenhoek van het palet Lagen, klik op de pijl omlaag rechts van het woord “Normaal”, wat de standaard mengmodus is, en selecteer Scherm uit de lijst:

Zodra u de overvloeimodus wijzigt, wordt de originele foto zichtbaar in het document en wordt onze bewegingsonscherpe ruis de regen!
Als u het regeneffect wilt verfijnen, dubbelklikt u nogmaals op de miniatuur van de aanpassingslaag Niveaus in het palet Lagen om het dialoogvenster Niveaus weer op te roepen en stelt u de schuifregelaars voor zwart en wit opnieuw in totdat u tevreden bent met het regeneffect. Klik op OK als je klaar bent om het af te sluiten.
Hier is mijn uiteindelijke regeneffect:

En zo voeg je regen toe aan een foto in Photoshop en voorkom je dat je je camera beschadigt! Bezoek onze Foto Effecten sectie voor meer Photoshop effecten tutorials!