Edwin is een strategische contentspecialist. Voordat hij bij Yoast kwam, heeft hij jarenlang zijn vaardigheden aangescherpt bij Nederland’s toonaangevende tijdschrift voor webdesign.

December 6, 2018, is de dag die we ons zullen herinneren voor de geboorte van WordPress 5.0 en zijn nieuwe blokeditor. Hoewel we dol waren op de nieuwe editor, adviseerden we mensen aanvankelijk om te wachten met updaten naar WordPress 5.0 tot een stabielere release. Maar nu zijn we blij om mensen te vertellen om over te stappen naar WordPress 5.0! Desondanks zou je nog steeds de tijd moeten nemen om de nieuwe release grondig te testen en de innerlijke werking van de nieuwe blok-editor te leren kennen. Hier leggen we uit hoe u eenvoudig een lokale testomgeving kunt opzetten om WordPress 5.0 veilig te testen.
Nieuw met WordPress? Onze GRATIS WordPress voor beginners training is er om u te helpen. Ontdek hoe u uw eigen site kunt opzetten, leer de ins en outs over het maken en onderhouden ervan, en nog veel meer. Deze training is onderdeel van ons gratis training abonnement, bekijk al onze online SEO training abonnementen. Koop Yoast SEO Premium en krijg toegang tot al onze SEO en WordPress cursussen zonder extra kosten!
Stap 0: Maak altijd een back-up van uw spullen!
We kunnen dit niet genoeg zeggen: maak altijd, altijd, altijd een back-up van uw site! Stel automatische back-ups in met plugins zoals UpdraftPlus, Blogvault, BackWPup of online tools zoals ManageWP. De meeste WordPress-vriendelijke webhostingbedrijven zoals WPEngine hebben ook tools om back-ups te maken en te beheren. Mogelijkheden te over dus – gebruik ze!
Inhoudsopgave
- Stap 0: Maak altijd een back-up van uw spullen!
- Step 1: Zet een lokale server op
- Step 2: Maak een Duplicator back-up
- Step 3: Zet WordPress Beta Tester op
- Step 4: Installeer de Classic Editor plugin
- Step 5: Installeer voor extra inzichten Health Check
- Step 6: Test alle zaken!
- Bonusstap 1: Zet een staging omgeving op
- Bonusstap 2: Een alternatief met WP-Staging
- Zo test je een WordPress site
Stap 1: Zet een lokale server op
Om WordPress en de nieuwe blok-editor Gutenberg lokaal te testen, moet je een lokale server installeren. Vroeger moest je alle stukjes van deze puzzel met de hand downloaden en configureren, waardoor het een lastige klus was voor de gemiddelde site-eigenaar. Vandaag kan je een fijn afgestelde lokale server installeren in een kwestie van minuten en met een minimum aan klikken. Tijdens de installatie wordt zelfs een WordPress site opgezet, zodat u snel aan de slag kunt.
Er zijn verschillende lokale server tools gericht op de WordPress gebruiker, maar wij vinden ServerPress en Local by FlyWheel de beste en makkelijkste om mee te werken. In dit artikel, zullen we ons richten op Local by FlyWheel als dat heeft de mooiste all-in-one interface, handige SSL-ondersteuning en een unieke manier om uw lokale site online te delen.
Download Local by Flywheel
Ga naar de Local by Flywheel site en klik op die grote groene Gratis Download knop. Kies uw besturingssysteem, vul de velden in en klik op de Get it now knop. Het pakket wordt nu gedownload naar uw computer. Dubbelklik op het installatiepakket om Local by Flywheel op uw computer te installeren.
Stel uw lokale WordPress site op met Local by Flywheel

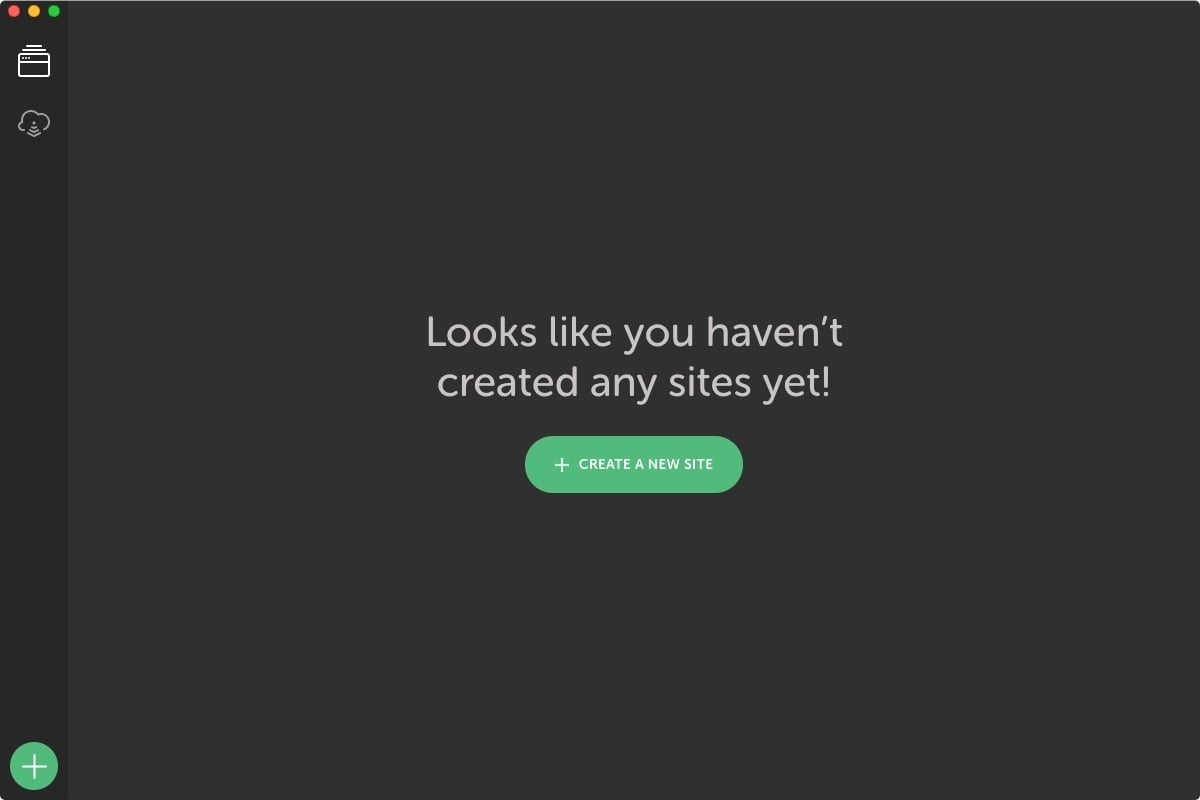
Nadat Local by Flywheel op uw systeem is geïnstalleerd, dubbelklikt u erop om de app uit te voeren. Je zult merken dat het even duurt voordat alle services zijn gestart. Als dat klaar is, verschijnt er een scherm met een grote groene knop om een nieuwe site te maken, maar wacht met het klikken op die knop.
Stel de lokale kopie van uw WordPress site op
Er zijn verschillende manieren om uw site lokaal beschikbaar te krijgen:
- Handmatig alles installeren en verplaatsen met Duplicator
- Of, maak uw lokale site rechtstreeks uit het pakket – snel en gemakkelijk
Natuurlijk, gaat u hier voor de snelle en gemakkelijke optie. Maar eerst, moet u uw bestanden, berichten, plug-ins, instellingen en thema’s – alles. Om dat te doen, heb je een volledige backup van je site nodig. In dit geval gebruik je de Duplicator plugin om een exacte kopie van je site te maken op je lokale server. Log in op uw echte site, installeer de Duplicator-plugin vanuit de map Plugins en volg de instructies.
Stap 2: een Duplicator-back-up maken



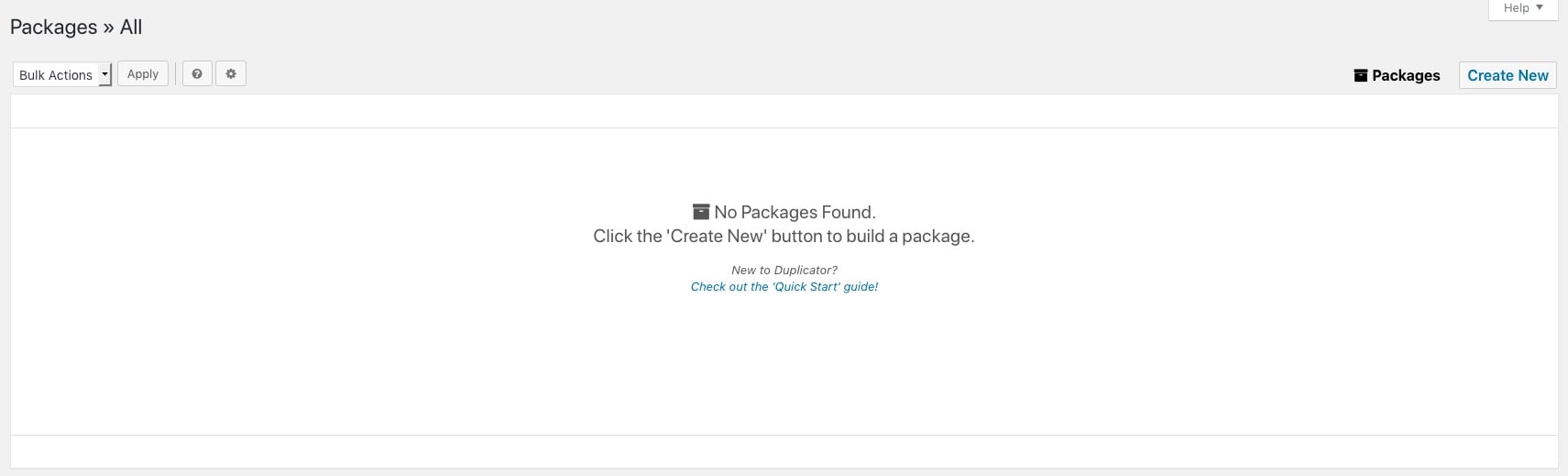
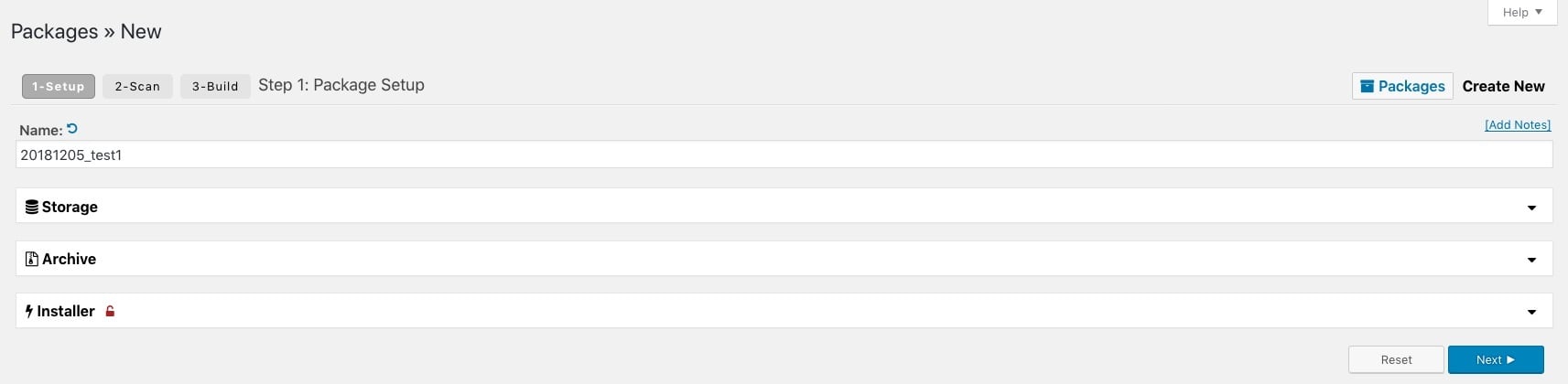
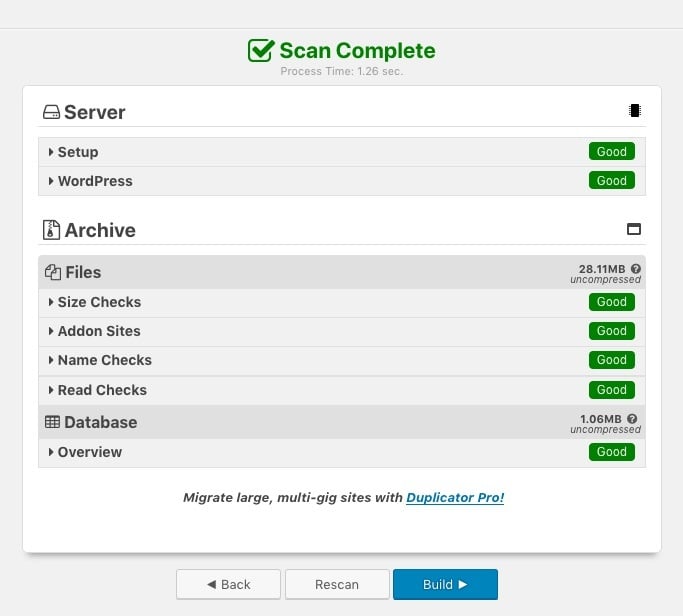
Na de installatie van Duplicator kunt u een nieuw zogenaamd pakket maken. Een package is een complete verzameling van elk onderdeel van je site. Je kunt dit pakket eenvoudig verplaatsen naar een andere server, of een lokale site zoals je hier doet. Duplicator kan nog een heleboel andere dingen doen en we raden je aan om daar meer over te lezen.Klik op Create New en stel de details voor het pakket in. Geef het een naam en blader door de opties. Voor de meeste sites zijn de standaardinstellingen prima. Klik op Volgende en Duplicator begint uw site te scannen. Dit kan even duren, afhankelijk van hoe groot je site is. Als het klaar is, krijg je een overzicht van de status – het is het beste als alles hier groen is. Als dat zo is, ben je klaar om te gaan en kun je beginnen met het bouwen van je pakket door op de Bouw knop te klikken. Het bouwen kan een tijdje duren. Nadat het klaar is, krijg je twee bestanden om te downloaden. Download het archief pakket en plaats het op een makkelijk te vinden plaats.
Verplaats het pakket naar Local by Flywheel



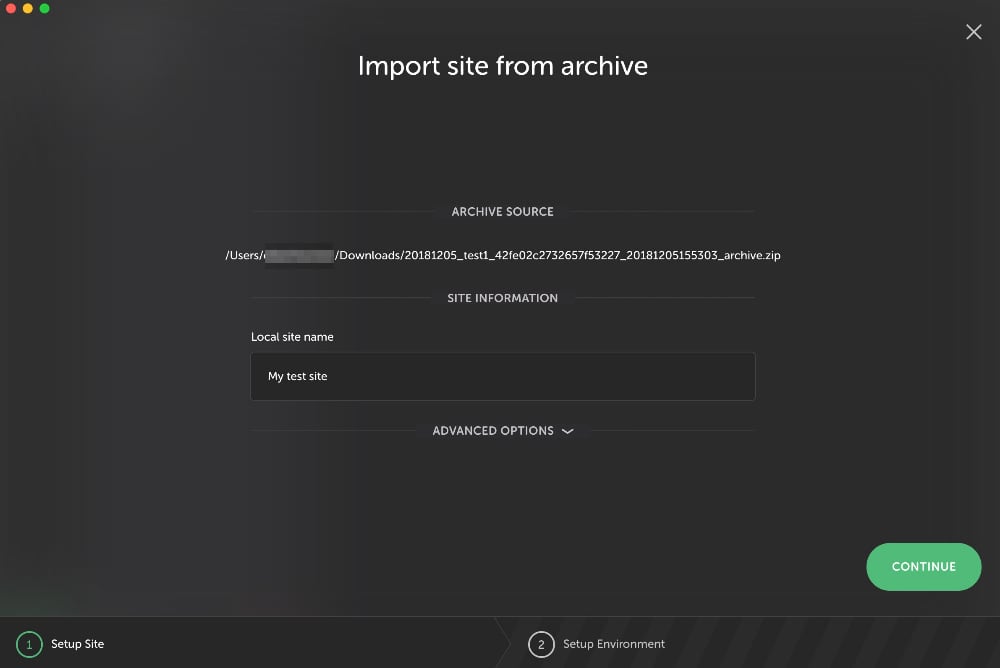
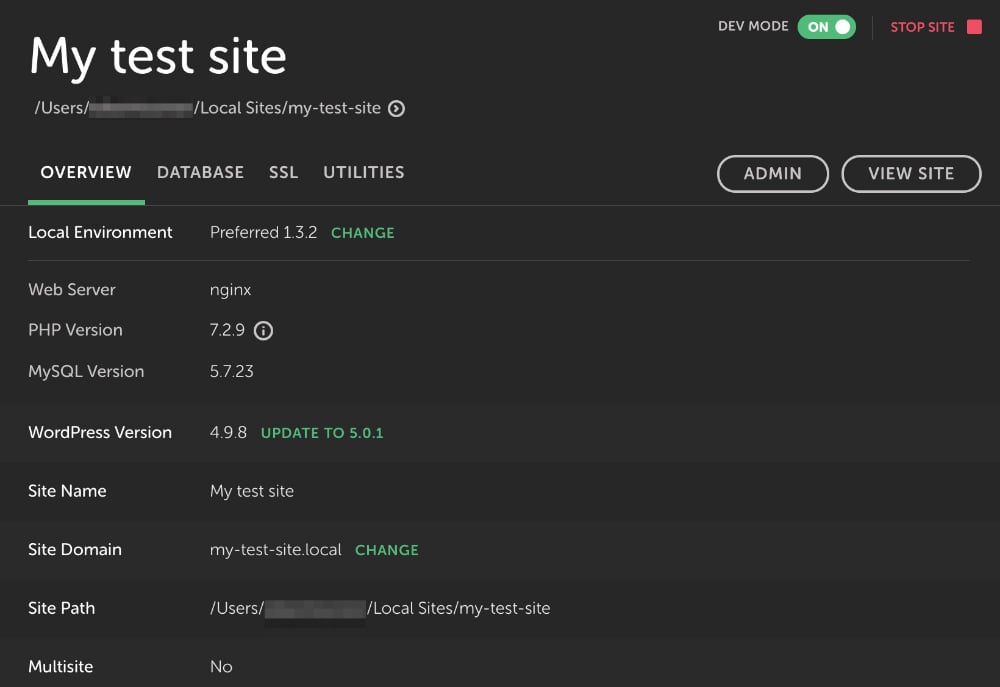
Open de Local by Flywheel interface en sleep je archief pakket naar waar dan ook in de interface. Je zult een icoontje zien verschijnen met de tekst Drop to import site. Daarna krijg je een scherm waarin je wordt gevraagd je nieuwe testsite een naam te geven. Nadat je op Continue hebt geklikt, krijg je een scherm waarin je wordt gevraagd een serveromgeving te selecteren om je site op te baseren. Kies voor Perferred tenzij je in een specifieke combinatie van technologieën wilt testen. Klaar? Klik op de knop Site importeren. Local by Flywheel zal nu de bestanden van je site uitpakken en een nieuwe WordPress omgeving opzetten.Dit proces kan even duren als je een grote site hebt. Als het klaar is, zie je het Local by Flywheel dashboard van je nieuwe site en ben je klaar om in te loggen door op de Admin knop te klikken. Als het goed is, vind je je echte site in tact! Controleer wel even of alles in orde is voordat je verder gaat.
Stap 3: WordPress Beta Tester opzetten
Als je eenmaal hebt geverifieerd dat je oude site prima werkt, is het tijd om WordPress te updaten naar de nieuwste versie. Aangezien WordPress 5.0 nu uit is, kunt u uw testomgeving updaten via het normale updateproces. Als alternatief is er een geweldige plugin die je kan helpen met het testen van aankomende releases. De WordPress Beta Tester plugin maakt het ongelofelijk eenvoudig om de allernieuwste ontwikkelversies van WordPress te testen, zelfs als dit zogenaamde bleeding edge nightlies zijn.

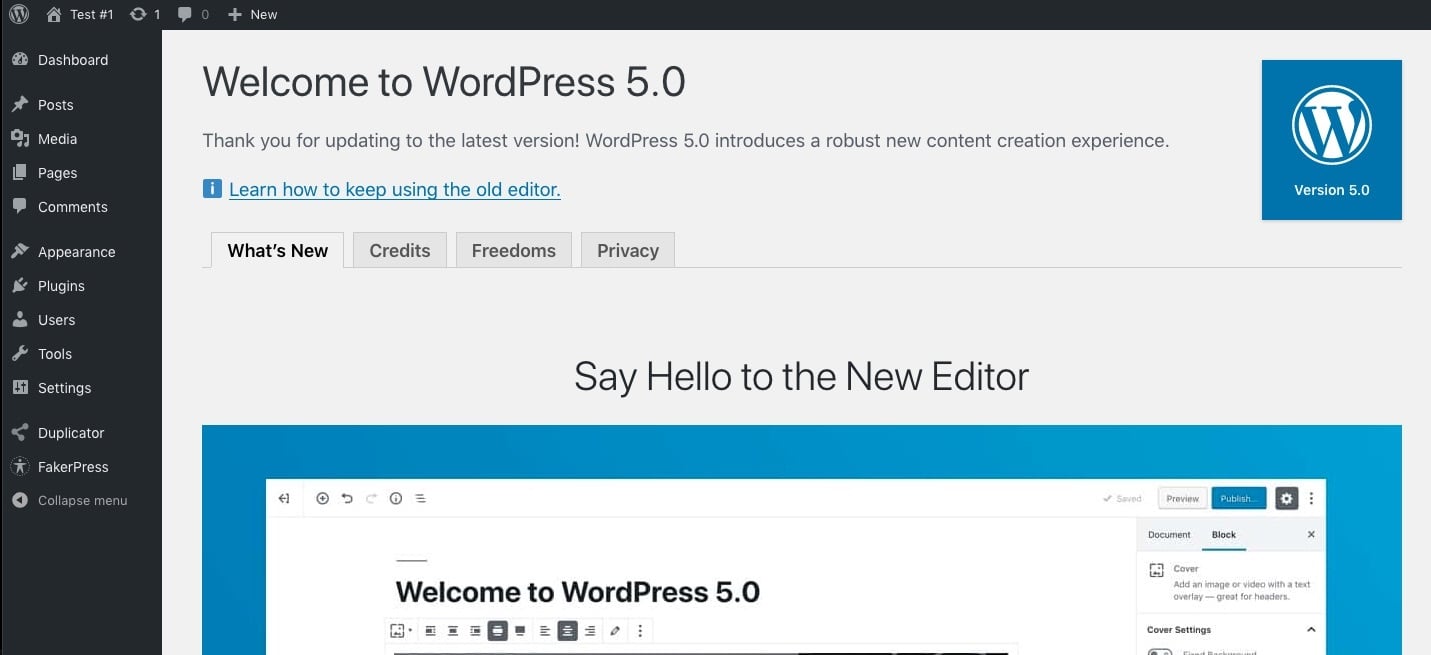
Vind WordPress Beta Tester in de plugin repository, installeer deze en activeer de plugin. Om de laatste versie van WordPress 5.0 te testen, moet je naar Tools > Beta Testing gaan en de Point release nightlies kiezen. Ga daarna naar Dashboard > Updates en je zult zien dat er een update beschikbaar is. Klik op de blauwe knop Upgrade Now om te beginnen. Uiteindelijk zul je dat Welkom bij WordPress 5.0 scherm zien. Dat is alles! De WordPress Beta Tester zorgt ervoor dat uw testsite bijgewerkt blijft met de nieuwste WordPress versie.
Stap 4: Installeer de Classic Editor plugin
WordPress 5.0 is nu actief op uw testsite en u bent van harte welkom om het te verkennen. Er is echter één ding dat we moeten doen – de Klassieke Editor-plugin installeren. Met deze plug-in geïnstalleerd wordt alles weer zoals het was voor de release van WordPress 5.0 en kunt u de oude editor blijven gebruiken in plaats van de block editor. Op dit moment adviseren we mensen om niet te upgraden totdat WordPress 5.0 een beetje stabieler is, in januari. Zelfs dan zouden we graag zien dat mensen de Classic Editor plugin installeren om het risico op defecten te minimaliseren. De plugin voor de klassieke editor is beschikbaar tot 31 december 2021.

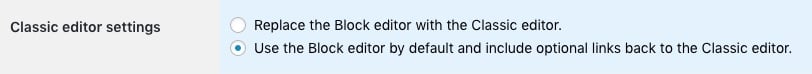
U kunt dit natuurlijk ook op uw testsite uitproberen. Zoek de Klassieke editor plugin in de repository, installeer en activeer deze. Ga naar Instellingen > Schrijven en kies een van de twee opties: vervang de nieuwe editor volledig door de klassieke editor, of gebruik de nieuwe editor standaard en maak van de klassieke editor een fallback-optie.
Stap 5: Voor extra inzichten installeert u Health Check
Heeft u behoefte aan meer inzicht in de innerlijke werking van uw WordPress-installatie? Dan geeft de Health Check plugin je misschien wat je nodig hebt. Het biedt een geweldig overzicht van alles wat er gaande is op je site en het heeft zelfs een Troubleshooting Mode die je helpt problemen te vinden en op te lossen. U kunt de Health Check plugin vinden in de WordPress plugin repository.
Stap 6: Test alles!
Nu dat u een complete lokale kopie van uw echte site heeft opgezet, is het tijd om te gaan testen! Klik door je berichten en pagina’s, controleer je thema, zoek uit of al je plugins compatibel zijn, test je metaboxen, shortcodes enzovoort, enzovoort. Gebruikers van page builder plugins moeten extra goed opletten of deze plugins volledig compatibel zijn met WordPress 5.0 en de nieuwe editor.
Daarnaast is het belangrijkste voor jou om kennis te maken met de nieuwe blok editor. Hoe werkt het met uw inhoud? Zijn er manieren om uw inhoud te verbeteren met de nieuwe mogelijkheden die de nieuwe editor biedt? Misschien zijn er blokken die je helpen je content op te bouwen? Of misschien krijg je gewoon een briljant idee voor een totaal nieuw blok. Alles is mogelijk. Nu, ga je gang en test je site!
Bonus stap 1: Zet een staging omgeving op
Met een lokale installatie van je site kom je maar tot zover. Hoewel u kunt testen hoe uw site eruit ziet en werkt in een lokale omgeving, is er geen manier om een WordPress site te testen met behulp van een real-world set-up. Hiervoor heeft u een staging omgeving nodig. Een staging omgeving is een beperkte kopie van uw site op uw server die u kunt gebruiken om uw site te testen en te ontwikkelen. Afhankelijk van de setup, kunt u wijzigingen die u maakt op uw staging omgeving pushen naar uw live site. Veel WordPress-vriendelijke webhosters zoals Kinsta en Siteground bieden een eenvoudige manier om een staging-omgeving op te zetten en te beheren.
Bonusstap 2: Een alternatief met WP-Staging
Naast het opzetten van een staging-omgeving bij een hostingbedrijf, of het gebruik van Duplicator om dit voor je op te lossen, is er nog een andere optie: de WP-Staging plugin. Deze plugin helpt je bij het opzetten van een staging omgeving direct vanuit de WordPress backend.
Lees meer: Hoe maak je een staging omgeving voor je WordPress site
Zo test je een WordPress site
In dit artikel heb je gezien hoe eenvoudig het is om een lokale versie van je site aan de praat te krijgen. Als je het hebt gevolgd, kun je nu de natuur in gaan en beginnen met het testen van elke centimeter van je site om klaar te zijn voor WordPress 5.0 en de nieuwe blok editor. Vergeet niet dat je elke belangrijke versie van WordPress moet testen, niet alleen deze. Als je het testen van WordPress een nog integraler onderdeel van je set-up wilt maken, kun je ervoor kiezen om een staging omgeving op je server in te stellen.