In een tijd waarin responsive thema’s de standaard zijn, zou het je vergeven zijn als je je afvraagt waarom er een plugin nodig is om je WordPress site mobielvriendelijk te maken. Het antwoord is eenvoudig: WordPress bestaat al sinds 2003, wat betekent dat eigenaren van sommige websites van een oudere generatie op zoek zijn naar een manier om een mobielvriendelijke versie van hun door de strijd geteste website te produceren.
Enter WPtouch – een WordPress-plugin die automatisch een eenvoudig (en aanpasbaar) mobiel thema genereert voor mobiele bezoekers, allemaal terwijl uw bestaande desktop WordPress-thema intact blijft. Het biedt een eenvoudige oplossing voor het grote aantal mensen dat via mobiele apparaten op internet surft.


In dit artikel zullen we u uitleggen hoe u uw WordPress-site mobielvriendelijk kunt maken met WPtouch. Maar laten we eerst eens bekijken waarom het kiezen van een responsive thema – in plaats van het gebruik van WPtouch – een beter alternatief zou kunnen zijn:
Waarom u een responsive thema zou moeten overwegen in plaats van WPtouch
Dezer dagen is de beste manier om uw WordPress website mobielvriendelijk te maken het gebruik van een volledig responsive thema.
Het duidelijke voordeel om dit te doen (in tegenstelling tot het gebruik van WPtouch) ligt in het feit dat er geen verdere actie nodig is om responsive content te produceren. Als uw thema responsive is, is uw website responsive. Als zodanig is het niet nodig om een extra plugin zoals WPtouch te installeren.
Het grootste probleem bij het gebruik van WPtouch is bovendien dat het een generiek thema voor uw site produceert wanneer deze op mobiele apparaten wordt bekeken, dat er drastisch anders uit kan zien dan uw bestaande WordPress-thema. Vanuit het oogpunt van branding is dit verre van ideaal. Aan de andere kant, als u kiest voor een responsief thema, bereikt u consistentie in het ontwerp op alle apparaten – zowel desktop als mobiel.
Om het nog eenvoudiger te maken, elk zichzelf respecterend modern WordPress-thema is volledig responsief out of the box.

Al onze thema’s, inclusief IsleMag hierboven, zijn volledig responsive.
We zeggen niet dat WPtouch overbodig is, anders zouden we dit artikel niet schrijven. Maar we beschouwen het gebruik van een volledig responsive thema als de optimale oplossing, als je het voor je kunt laten werken. Zo niet, laten we dan verder gaan met onze gids om uw website mobielvriendelijk te maken met WPtouch!
Hoe maak je je WordPress site mobielvriendelijk met WPtouch
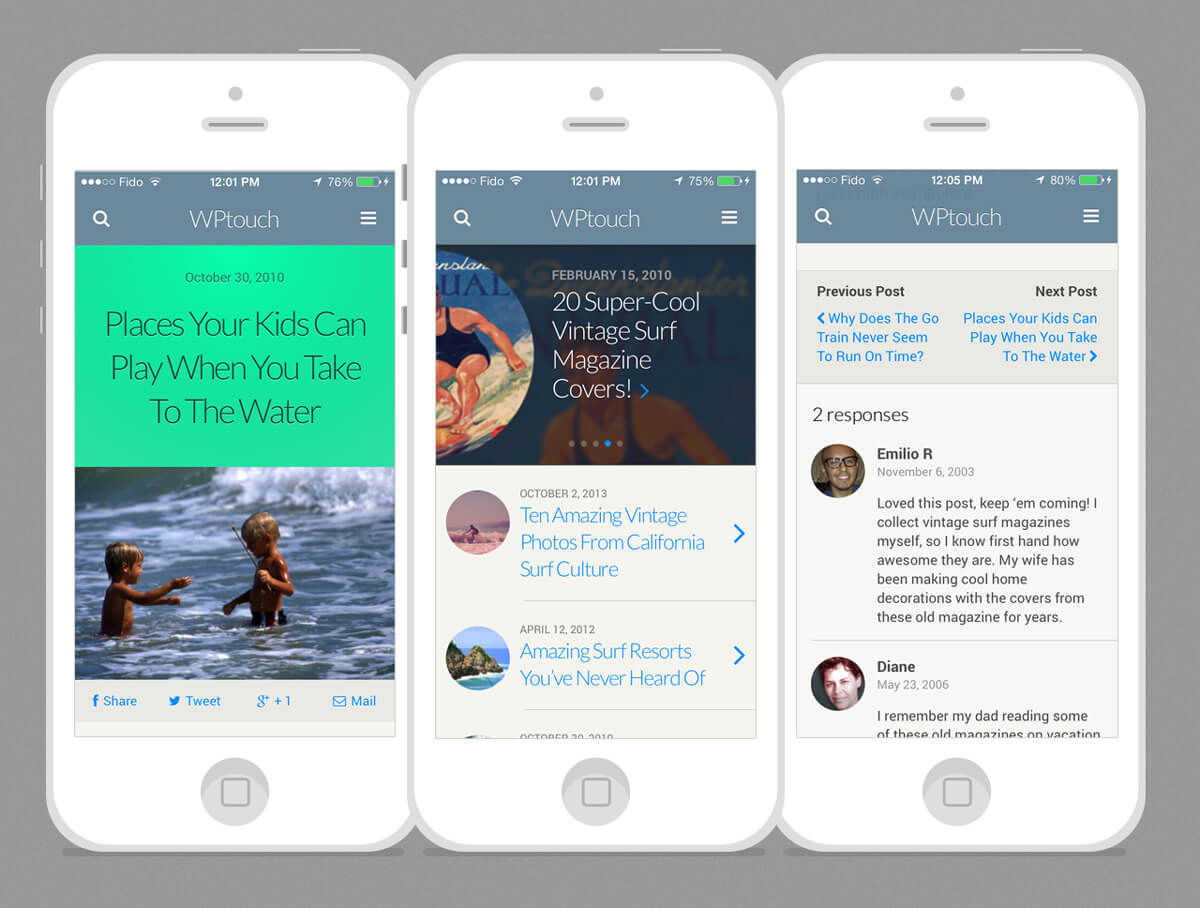
De schoonheid van WPtouch ligt in zijn eenvoud. Nadat je het hebt geïnstalleerd en geactiveerd vanuit de WordPress plugin repository, zul je zien dat het je meteen een nieuw mobiel thema geeft, waardoor het de makkelijkste manier is om je WordPress site mobielvriendelijk te maken. Hieronder staan voorbeelden van hoe WPtouch drie belangrijke secties van een blog weergeeft: berichten/pagina’s, de homepage en reacties:


Er is geen verdere configuratie nodig zodra de plugin is geïnstalleerd en geactiveerd. Omwille van de consistentie van het ontwerp raden wij u echter aan enkele basisaanpassingen door te voeren om ervoor te zorgen dat uw nieuwe mobiele site meer lijkt op uw desktopsite.
Om dat te doen, gaat u naar het WPtouch-pictogram in het WordPress-dashboard:


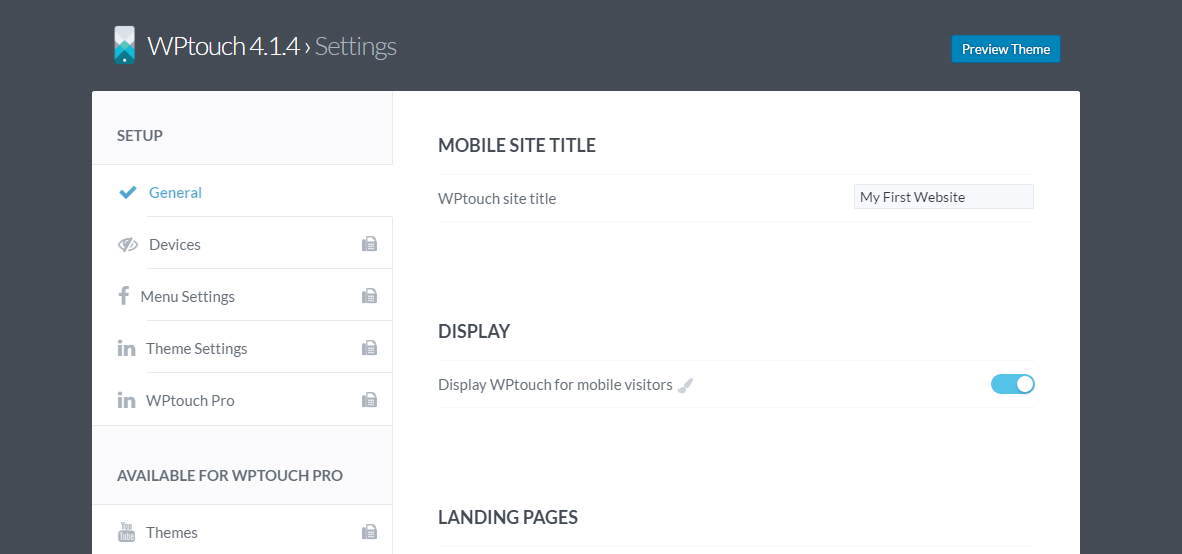
U krijgt nu het vrij uitgebreide WPtouch-insteldashboard te zien:


Om het uiterlijk van uw nieuwe mobielvriendelijke thema aan te passen, klikt u op Thema-instellingen in de zijbalk, waarna WPtouch u een lange lijst met thema-configuratieopties geeft. Laten we eens kijken naar de opties die het meest van invloed zijn op het uiterlijk van uw mobiele thema.
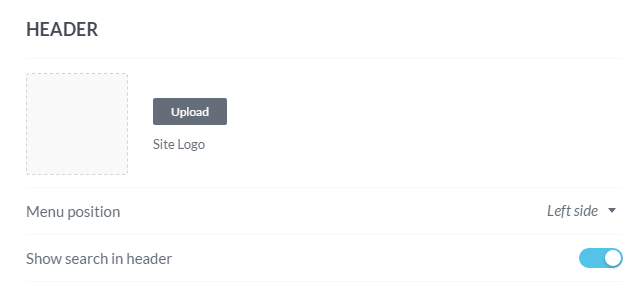
Ten eerste zult u zien dat u een aangepast logo kunt uploaden dat wordt weergegeven op mobiele apparaten. Verder kunt u een zoekbalk in de header opnemen en kiezen aan welke kant de menuknop wordt weergegeven:


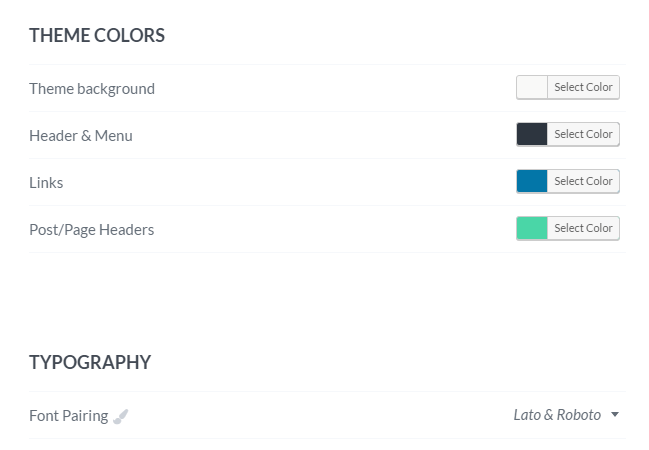
Verderop op diezelfde pagina vindt u Themakleuren. Zoals je zou verwachten, kun je hier de kleuren van WPtouch aanpassen. We raden u aan een kleurenschema te kiezen dat past bij uw hoofdontwerp.
U kunt ook kiezen uit een aantal verschillende lettertypen. We raden u nogmaals aan een lettertype te kiezen dat lijkt op het lettertype op uw desktop-website:


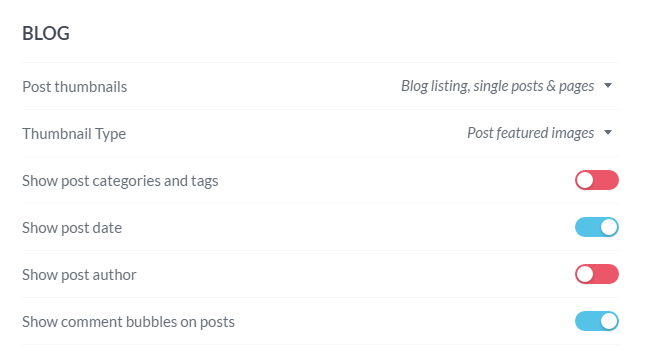
Ten slotte komt u onderaan de pagina een aantal opties tegen die betrekking hebben op de presentatie van uw blogberichten:


U kunt ervoor kiezen om miniaturen, tags, postdatums en het aantal reacties dat elk bericht heeft ontvangen weer te geven.
Optionele stap: overweeg WPtouch-thema’s voor een beter ontwerp
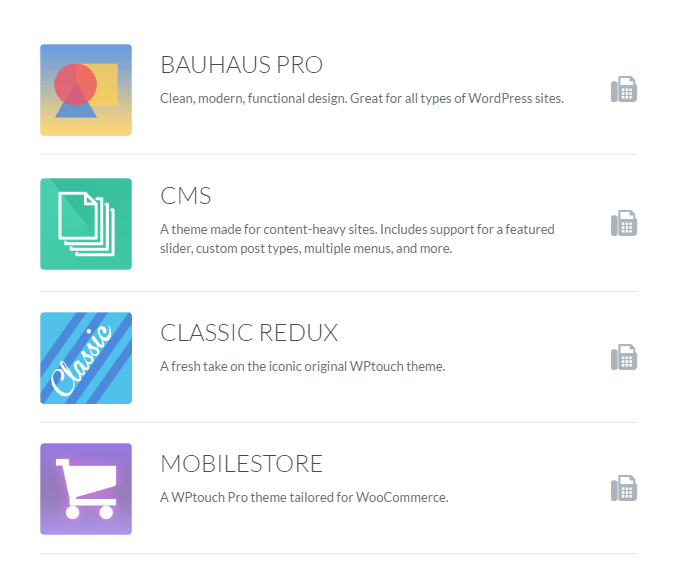
Als het standaardthema van WPtouch het ontwerp van uw desktopwebsite niet zo goed aanvult als u zou willen, kunt u overwegen een van de zeven premium thema’s van WPtouch aan te schaffen, verkrijgbaar vanaf $35, om uw WordPress-site op een meer unieke manier mobielvriendelijk te maken.
Om toegang te krijgen tot deze thema’s klikt u op Thema’s in de zijbalk van het WPtouch-dashboard:


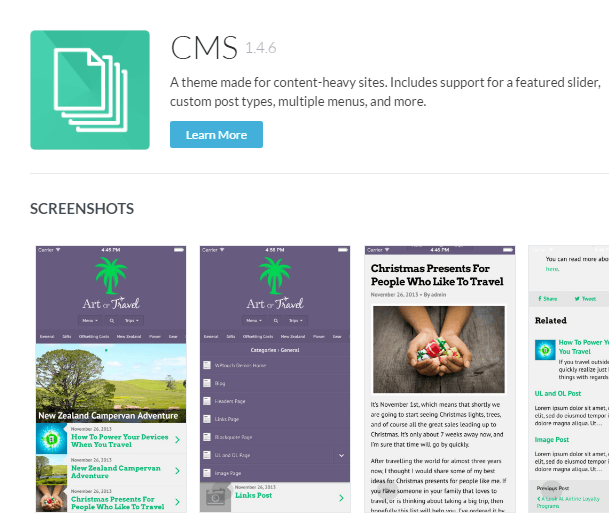
Van daaruit kunt u door de selectie bladeren. Door op een van de beschikbare thema’s te klikken, toont WPtouch screenshots en meer details. Om naar de aankooppagina te gaan, klikt u op Meer informatie:


Conclusie
Met meer dan 80% van de internetgebruikers die een smartphone bezitten, is het belang van een mobielvriendelijke website onmiskenbaar. Het negeren van gebruikers van mobiele apparaten kan spellen ramp voor uw website, omdat ze verwachten dat mobiel vriendelijke ervaringen en hebben weinig geduld voor websites die moeilijk te navigeren.
Om ervoor te zorgen dat uw website is geschikt voor alle schermformaten, moet u een van de volgende opties kiezen:
- Optie a) Begin opnieuw met een responsief thema (we zouden natuurlijk aanraden een van ons).
- Optie b) Installeer en pas de WPtouch plugin aan om uw desktop website na te bootsen.
 WPtouch
WPtouch