- 03/14/2017
- 20 minuuttia luettavaa
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Tämä artikkeli käsittelee .Xcoden Interface Builderilla luotuja xib-tiedostoja Xamarin.Mac-sovelluksen käyttöliittymien luomiseksi ja ylläpitämiseksi.
Huomautus
Suosittu tapa luoda käyttöliittymä Xamarin.Mac-sovellukseen on storyboardien avulla. Tämä dokumentaatio on jätetty paikalleen historiallisista syistä ja vanhempien Xamarin.Mac-projektien kanssa työskentelyä varten. Lisätietoja on Johdatus Storyboardeihin -dokumentaatiossa.
Yleiskatsaus
Työskennellessäsi C#:lla ja .NET:llä Xamarin.Mac-sovelluksessa voit käyttää samoja käyttöliittymäelementtejä ja -työkaluja kuin Objective-C:llä ja Xcodella työskentelevä kehittäjä. Koska Xamarin.Mac integroituu suoraan Xcodeen, voit käyttää Xcoden Interface Builderia käyttöliittymien luomiseen ja ylläpitoon (tai vaihtoehtoisesti luoda niitä suoraan C#-koodissa).
A .xib-tiedostoa käytetään macOS:ssä määrittelemään sovelluksesi käyttöliittymän elementtejä (kuten valikoita, ikkunoita, näkymiä, tarroja, tekstikenttiä), jotka luodaan ja ylläpidetään graafisesti Xcoden Interface Builderissa.

Tässä artikkelissa käsittelemme .xib-tiedostojen kanssa työskentelemisen perusteita Xamarin.Mac-sovelluksessa. On erittäin suositeltavaa, että luet ensin Hello, Mac -artikkelin, sillä siinä käsitellään keskeisiä käsitteitä ja tekniikoita, joita käytämme tässä artikkelissa.
Voit tutustua C#-luokkien / -metodien altistaminen Objective-C:lle -osioon Xamarin.Mac Internals -dokumentti myös, siinä selitetään Register– ja Export-attribuutit, joita käytetään C#-luokkien kytkemiseen Objective-C-objekteihin ja käyttöliittymäelementteihin.
Esittely Xcodeen ja Interface Builderiin
Osana Xcodea Apple on luonut työkalun nimeltä Interface Builder, jonka avulla voit luoda käyttöliittymääsi visuaalisesti suunnittelijassa. Xamarin.Mac integroituu sujuvasti Interface Builderiin, jolloin voit luoda käyttöliittymääsi samoilla työkaluilla kuin Objective-C:n käyttäjät.
Xcoden komponentit
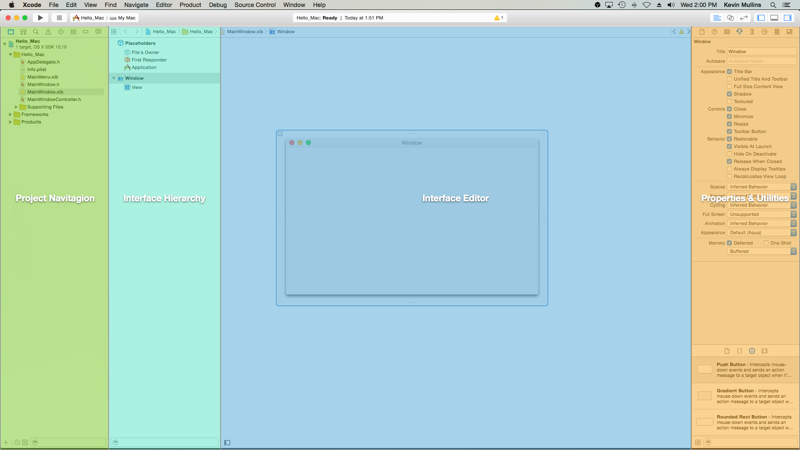
Kun avaat .xib-tiedoston Xcodessa Visual Studio for Macista, se avautuu siten, että vasemmalla on Projektin navigaattori, keskellä Käyttöliittymähierarkia ja Käyttöliittymäeditori ja oikealla Ominaisuudet & Apuohjelmat-osio:

Katsotaanpa, mitä kukin näistä Xcoden osioista tekee ja miten käytät niitä luodessasi käyttöliittymää Xamarin.Mac-sovellusta.
Projektin navigointi
Kun avaat .xib-tiedoston muokattavaksi Xcodessa, Visual Studio for Mac luo taustalla Xcode-projektitiedoston, jotta muutokset voidaan välittää sen ja Xcoden välillä. Myöhemmin, kun vaihdat Xcodesta takaisin Visual Studio for Maciin, Visual Studio for Mac synkronoi kaikki tähän projektiin tehdyt muutokset Xamarin.Mac-projektisi kanssa.
Projektin navigointi -osiossa voit navigoida kaikkien niiden tiedostojen välillä, joista tämä shim Xcode-projekti koostuu. Tyypillisesti olet kiinnostunut vain tässä luettelossa olevista .xib-tiedostoista, kuten MainMenu.xib ja MainWindow.xib.xib.
Käyttöliittymähierarkia
Käyttöliittymähierarkia-osiossa pääset helposti käsiksi useisiin käyttöliittymän tärkeimpiin ominaisuuksiin, kuten käyttöliittymän paikanhaltijoihin ja pääikkunaan. Voit myös käyttää tätä osiota päästäksesi käsiksi yksittäisiin elementteihin (näkymiin), joista käyttöliittymäsi koostuu, ja säätää niiden keskinäistä asettelua raahaamalla niitä hierarkiassa.
Käyttöliittymäeditori
Käyttöliittymäeditori-osio tarjoaa pinnan, jolle käyttöliittymäsi graafisesti asetellaan. Vedät elementtejä Ominaisuudet & Apuohjelmat -osion Kirjasto -osiosta suunnittelun luomiseksi. Kun lisäät käyttöliittymäelementtejä (näkymiä) suunnittelupinnalle, ne lisätään Käyttöliittymähierarkia-osioon siinä järjestyksessä kuin ne näkyvät Käyttöliittymäeditorissa.
Ominaisuudet & apuohjelmat
Ominaisuudet & apuohjelmat -osio on jaettu kahteen pääosioon, joiden kanssa tulemme työskentelemään: Ominaisuudet (joita kutsutaan myös tarkastajiksi) ja Kirjasto:

Aluksi tämä osio on lähes tyhjä, mutta jos valitset elementin käyttöliittymäeditorissa tai käyttöliittymähierarkiassa, Ominaisuudet-osiossa on tietoja kyseisestä elementistä ja ominaisuuksia, joita voit säätää.
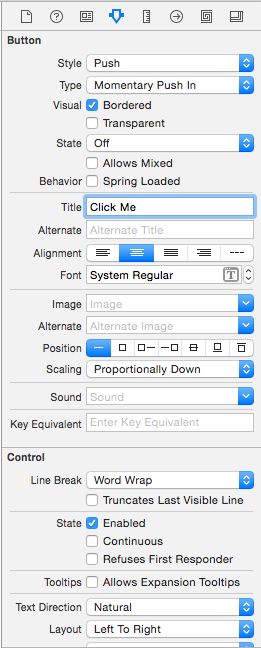
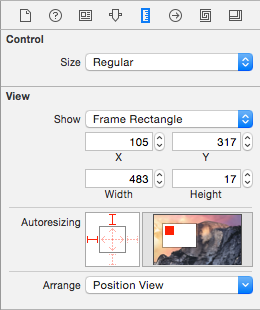
Ominaisuudet-osiossa on 8 erilaista Tarkastaja-välilehteä, kuten seuraavassa kuvassa näkyy:

Vasemmalta oikealle nämä välilehdet ovat:
- Tiedostotarkastaja – Tiedostotarkastaja näyttää tiedostotietoja, kuten muokattavan Xib-tiedoston nimen ja sijainnin.
- Pikaohje – Pikaohje-välilehti tarjoaa kontekstuaalista apua sen perusteella, mikä on valittu Xcodessa.
- Identity Inspector – Identity Inspector antaa tietoja valitusta ohjaimesta/näkymästä.
- Attributes Inspector – Attributes Inspector – Attributes Inspector -valikossa voit mukauttaa valitun ohjaimen/näkymän eri ominaisuuksia.
- Size Inspector – Size Inspector -valikossa voit hallita valitun ohjaimen/näkymän kokoa ja koonmuutoskäyttäytymistä.
- Connections Inspector – Connections Inspector -valikossa näkyvät valittujen ohjaimien ulostulo- ja toimintoyhteydet. Tarkastelemme ulostuloja ja toimintoja hetken kuluttua.
- Bindings Inspector – Bindings Inspectorin avulla voit määrittää ohjaimet niin, että niiden arvot sidotaan automaattisesti tietomalleihin.
- View Effects Inspector – View Effects Inspectorin avulla voit määrittää ohjaimille tehosteita, kuten animaatioita.
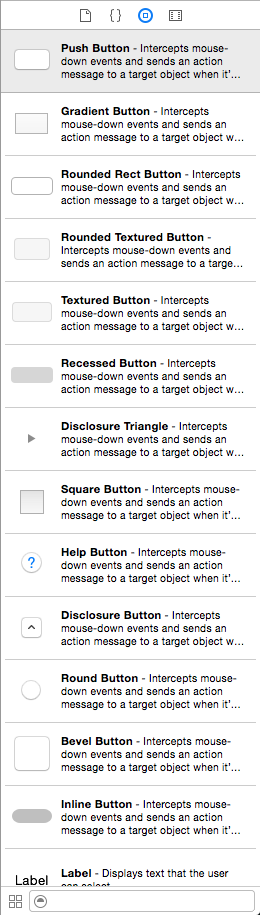
Kirjasto -osiosta löydät ohjaimia ja objekteja, jotka voit sijoittaa suunnittelijaan käyttöliittymän graafista rakentamista varten:

Nyt kun Xcode IDE ja Interface Builder ovat sinulle tuttuja, tarkastellaan niiden käyttämistä käyttöliittymän luomiseen.
Ikkunoiden luominen ja ylläpito Xcodessa
Suosittu tapa luoda Xamarin.Mac-sovelluksen käyttöliittymän luomisessa käytetään Storyboardsia (katso lisätietoja Johdatus Storyboardsiin -dokumentaatiosta), minkä vuoksi kaikki uudet Xamarin.Macissa aloitetut projektit käyttävät oletusarvoisesti Storyboardia.
Vaihtaaksesi käyttämään .xib-pohjaista käyttöliittymää toimi seuraavasti:
-
Avaa Visual Studio for Mac ja aloita uusi Xamarin.Mac-projekti.
-
Klikkaa Solution Padissa projektia hiiren kakkospainikkeella ja valitse Add > New File…
-
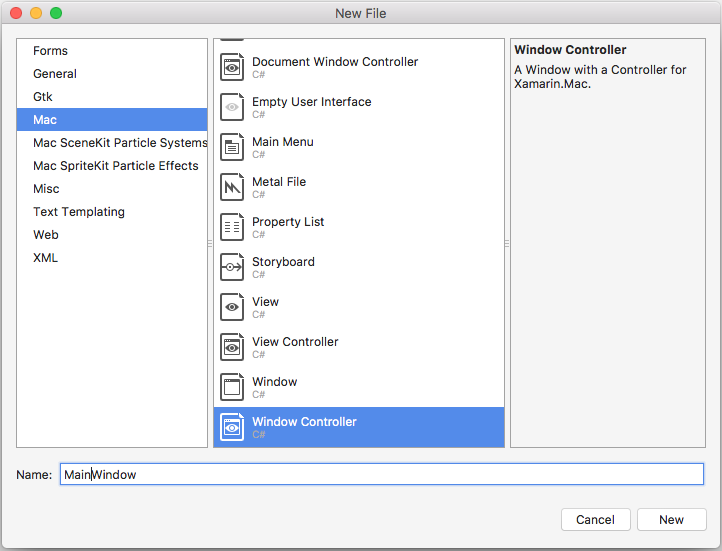
Valitse Mac > Windows Controller:

-
Kirjoita nimeksi
MainWindowja napsauta Uusi-painiketta:
-
Klikkaa projektia uudelleen hiiren kakkospainikkeella ja valitse Lisää > Uusi tiedosto…
-
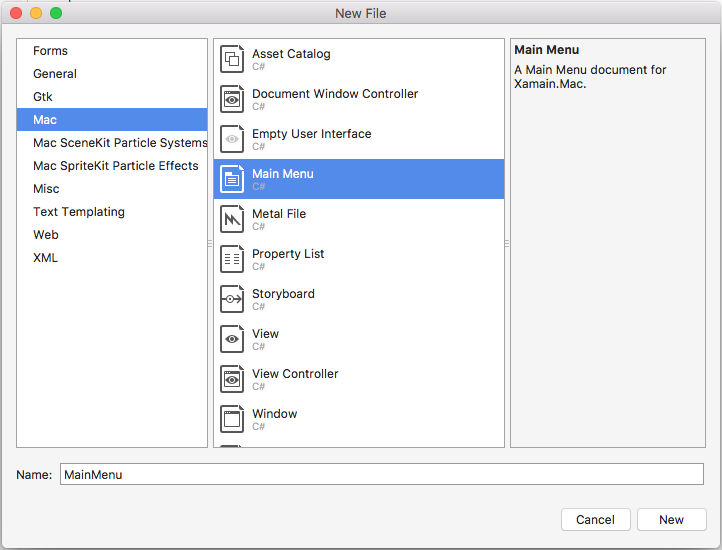
Valitse Mac > Päävalikko:

-
Jätä nimeksi
MainMenuja napsauta Uusi-painiketta. -
Valitse Ratkaisuikkunassa Valitse Pää.storyboard-tiedosto, napsauta hiiren kakkospainikkeella ja valitse Poista:

-
Poista-valintaikkunassa napsauta Poista-painiketta:

-
Ratkaisu-tyynyssä kaksoisklikkaa Info.plist-tiedosto avataksesi sen muokkausta varten.
-
Valitse
MainMenuMain Interface -pudotusvalikosta:
-
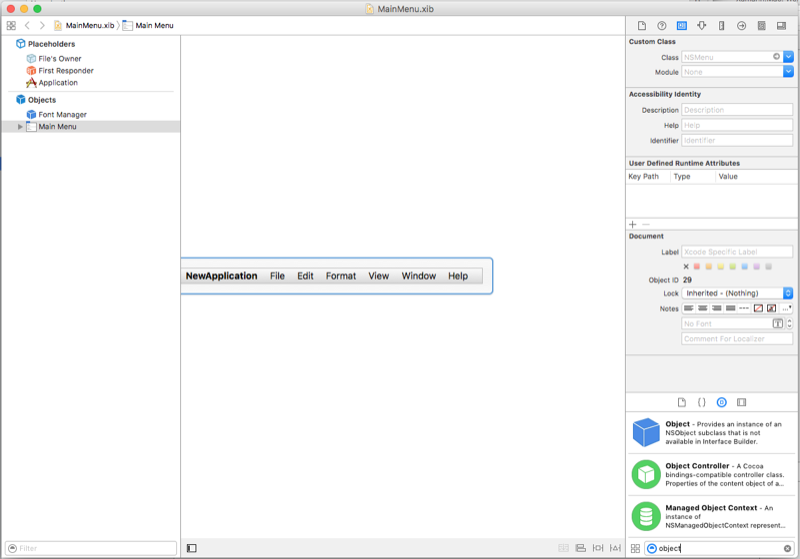
Kaksoisnapsauta Solution Padissa MainMenu.xib-tiedostoa avataksesi sen muokkausta varten Xcoden Interface Builderissa.
-
Kirjastotarkastimessa kirjoita hakukenttään
objectja vedä sitten uusi objekti suunnittelupinnalle:
-
Kirjoita Identiteettitarkastimessa luokaksi
AppDelegate:
-
Valitse File’s Owner käyttöliittymähierarkiasta, vaihda Connection Inspectoriin ja vedä viiva delegaatista juuri projektiin lisättyyn
AppDelegate-olioon:
-
Tallenna muutokset ja palaa Visual Studio for Maciin.
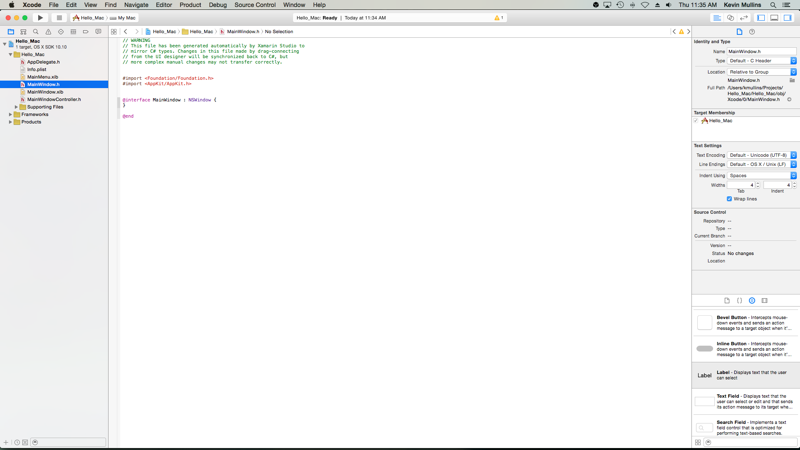
Kun kaikki nämä muutokset on tehty, muokkaa AppDelegate.cs-tiedostoa ja tee siitä seuraavan näköinen:
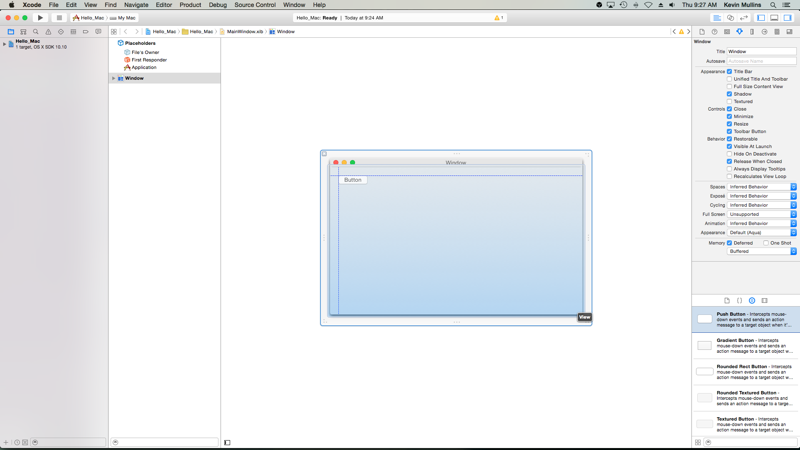
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Nyt sovelluksen pääikkuna määritellään .xib-tiedostossa, joka liitetään automaattisesti projektiin, kun Window Controller lisätään. Voit muokata ikkunoiden suunnittelua kaksoisnapsauttamalla Solution Padissa MainWindow.xib-tiedostoa:

Tämä avaa ikkunan suunnittelun Xcoden Interface Builderissa:

Vakiomuotoinen ikkunan työnkulku
Mikä tahansa ikkuna, jonka luot ja jonka kanssa työskentelet Xamarin.Mac-sovelluksessa, prosessi on periaatteessa sama:
- Lisää projektiin uusi ikkunamäärittely, joka ei ole oletusarvoisesti lisätty automaattisesti projektiin.
- Tupla-klikkaa .xib-tiedostoa avataksesi ikkunan suunnittelun muokattavaksi Xcoden Interface Builderissa.
- Säädä tarvittavat ikkunan ominaisuudet Attribute Inspectorissa ja Size Inspectorissa.
- Rapauta käyttöliittymän rakentamiseen tarvittavat ohjaimet ja määritä ne Attribute Inspectorissa.
- Käytä Size Inspectoria käsittelemään käyttöliittymäelementtien koon muuttamista.
- Osaa ikkunan käyttöliittymäelementit C#-koodin käyttöön ulostulojen (outlets) ja toimintojen (actions) välityksellä.
- Tallenna muutokset ja siirry takaisin Visual Studio for Mac -ohjelmaan, jotta se voidaan synkronisoida Xcoden kanssa.
Ikkunan asettelun suunnittelu
Käyttöliittymän asetteluprosessi Interface builderissa on periaatteessa sama jokaiselle lisäämällesi elementille:
- Löydä haluamasi ohjainelementti Library Inspectorista ja vedä se Interface Editoriin ja sijoita se.
- Aseta tarvittavat ikkunan ominaisuudet Attribute Inspectorissa.
- Käytä Size Inspectoria käyttöliittymäelementtien koon muuttamiseen.
- Jos käytät mukautettua luokkaa, määritä se Identity Inspectorissa.
- Osaa käyttöliittymäelementit C#-koodin käyttöön outletien ja actionien avulla.
- Tallenna muutokset ja vaihda takaisin Visual Studio for Maciin synkronoidaksesi Xcoden kanssa.
Esimerkiksi:
-
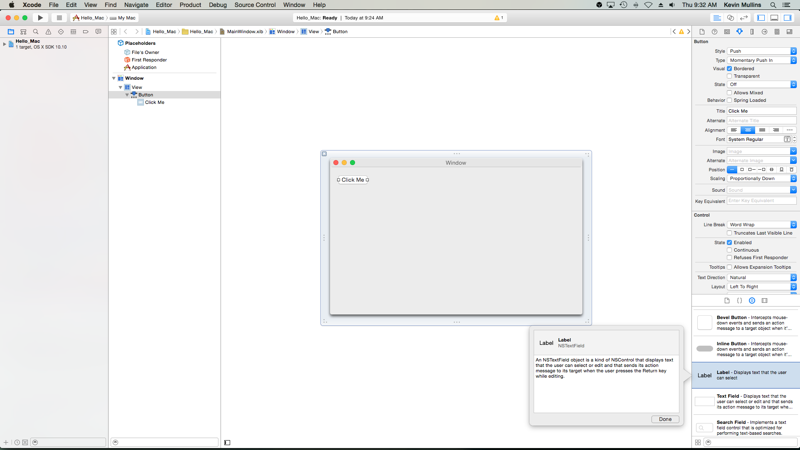
Vedä Xcodessa Push-painike kirjasto-osiosta:

-
Pudota painike käyttöliittymäeditorin ikkunaan:

-
Klikkaa Attribuuttitarkastimessa Title-ominaisuutta ja muuta painikkeen otsikoksi
Click Me:
-
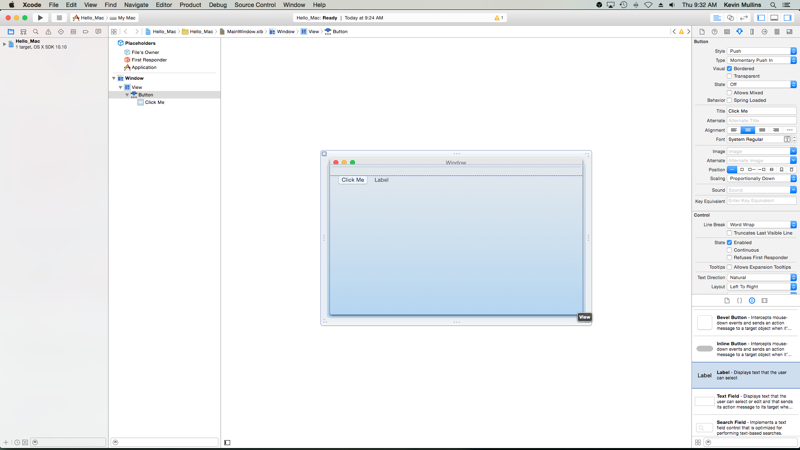
Tarran raahaaminen kirjasto-osasta:

-
Tarran pudottaminen käyttöliittymäeditorin painikkeen vieressä olevaan ikkunaan:

-
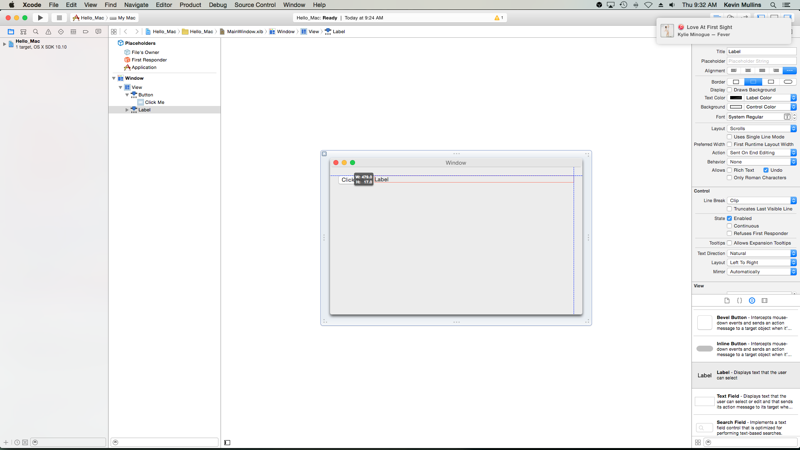
Nappaa tarran oikeanpuoleinen kahva ja vedä sitä, kunnes se on lähellä ikkunan reunaa:

-
Vaihtaessasi tarran edelleen valittuna Käyttöliittymäeditorissa siirtyessäsi Kokotarkastajaan:

-
Automaattisen koon määritysruudussa napsauta oikealla olevaa Himmeää punaista hakasulkaa ja keskellä olevaa Himmeää punaista vaakasuoraa nuolta:

-
Tämä varmistaa, että tarra venyy kasvamaan ja kutistumaan, kun ikkunan kokoa muutetaan käynnissä olevassa sovelluksessa. Punaiset hakasulkeet ja Automaattisen koon määrityslaatikon ylä- ja vasemmanpuoleinen laatikko kertovat etiketin pysyvän kiinni annetuissa X- ja Y-sijainneissa.
-
Tallenna muutokset käyttöliittymään
Kokoa muuttaessasi ja siirrellessäsi ohjaimia sinun olisi pitänyt huomata, että Interface Builder antaa hyödyllisiä napsautusvihjeitä, jotka perustuvat OS X:n käyttöliittymäsuosituksiin. Nämä ohjeet auttavat sinua luomaan korkealaatuisia sovelluksia, joiden ulkoasu on Mac-käyttäjille tuttu.
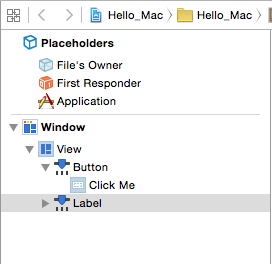
Kun katsot Interface Hierarchy -osiota, huomaa, miten käyttöliittymämme muodostavien elementtien asettelu ja hierarkia näytetään:

Täältä voit valita elementtejä muokattavaksi tai vetämällä järjestellä käyttöliittymäelementtejä uudelleen tarvittaessa. Jos esimerkiksi jokin käyttöliittymäelementti peittyy toisen elementin alle, voit vetää sen luettelon alareunaan, jotta se olisi ikkunan ylimpänä oleva elementti.
Lisätietoa Windows-työskentelystä Xamarin.Mac-sovelluksessa on Windows-dokumentaatiossamme.
Käyttöliittymän elementtien paljastaminen C#-koodille
Kun olet saanut käyttöliittymän ulkoasun ja tunnelman valmiiksi Interface Builderissa, sinun on paljastettava käyttöliittymän elementit, jotta niitä voidaan käyttää C#-koodista. Tätä varten käytät toimintoja (actions) ja ulostuloja (outlets).
Kustomoidun pääikkunan ohjaimen asettaminen
Voidaksesi luoda ulostuloja (outlets) ja toimintoja (actions), joiden avulla käyttöliittymän elementit voidaan paljastaa C#-koodille, Xamarin.Mac-sovelluksen on käytettävä mukautettua pääikkunan ohjainta (custom window controller).
Toteuta seuraavat toimet:
-
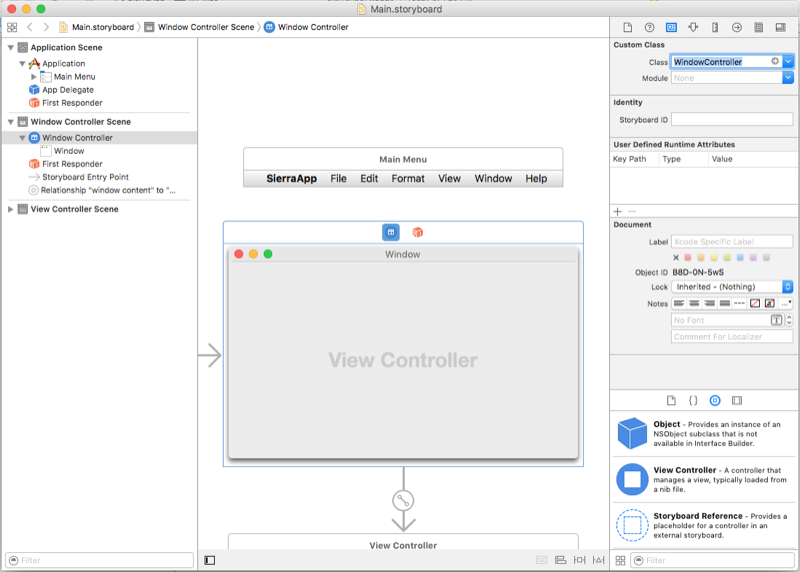
Avaa sovelluksen tarinakaavio (Storyboard) Xkooden käyttöliittymäkirjojen Builderissa.
-
Valitse
NSWindowControllerDesign Surface:ssa. -
Vaihda Identity Inspector -näkymään ja kirjoita
WindowControllerluokan nimeksi:
-
Tallenna muutoksesi ja palaa takaisin Visual Studio for Mac -ohjelmaan, jotta se voidaan synkronoida.
-
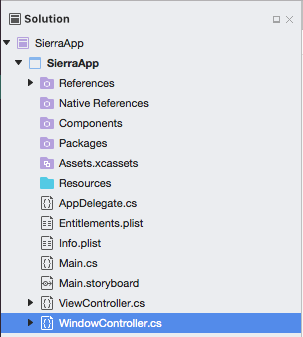
Projektiisi lisätään WindowController.cs-tiedosto Visual Studio for Macin Solution Padissa:

-
Avaa Storyboard uudelleen Xcoden Interface Builderissa.
-
WindowController.h-tiedosto on käytettävissä:

Outletit ja toiminnot
Mitä outletit ja toiminnot sitten ovat? Perinteisessä .NET-käyttöliittymäohjelmoinnissa käyttöliittymässä oleva ohjain paljastuu automaattisesti ominaisuutena, kun se lisätään. Macissa asiat toimivat eri tavalla, pelkkä ohjaimen lisääminen näkymään ei tee siitä koodin käytettävissä olevaa. Kehittäjän on nimenomaisesti esitettävä käyttöliittymäelementti koodille. Tätä varten Apple antaa meille kaksi vaihtoehtoa:
- Outletit – Outletit ovat analogisia ominaisuuksien kanssa. Jos kytket ohjaimen Outletiin, se paljastuu koodillesi ominaisuuden kautta, joten voit tehdä asioita, kuten liittää siihen tapahtumankäsittelijöitä, kutsua metodeja jne.
- Toiminnot – Toiminnot ovat analogisia WPF:n komentokuvion kanssa. Esimerkiksi kun ohjaimelle suoritetaan toiminto, esimerkiksi painikkeen napsautus, ohjain kutsuu automaattisesti koodisi metodia. Toiminnot ovat tehokkaita ja käteviä, koska voit kytkeä monia ohjaimia samaan Toimintoon.
Xcodessa ulostulot ja toiminnot lisätään suoraan koodiin ohjaimen raahaamisen avulla. Tarkemmin sanottuna tämä tarkoittaa sitä, että ulostulon tai toiminnon luomiseksi valitset, minkä ohjauselementin haluat lisätä ulostulon tai toiminnon, pidät näppäimistön Control-näppäintä alhaalla ja vedät kyseisen ohjauselementin suoraan koodiin.
Xamarin.Mac-kehittäjille tämä tarkoittaa sitä, että vedät suoraan koodiin sitä C#-tiedostoa vastaavat Objective-C-stub-tiedostot, jossa ulostulo tai toiminto halutaan luoda. Visual Studio for Mac loi tiedoston nimeltä MainWindow.h osana shim Xcode-projektia, jonka se loi Interface Builderin käyttöä varten:

Tämä stub .h-tiedosto peilaa MainWindow.designer.cs-tiedostoa, joka lisätään automaattisesti Xamarin.Mac-projektiin, kun uusi NSWindow luodaan. Tätä tiedostoa käytetään Interface Builderin tekemien muutosten synkronointiin, ja siinä luodaan outletit ja actionit, jotta UI-elementit altistuvat C#-koodille.
Outletin lisääminen
Kun olemme saaneet perusymmärryksen siitä, mitä outletit ja actionit ovat, tarkastellaan outletin luomista UI-elementin altistamiseksi C#-koodille.
Tee seuraavaa:
-
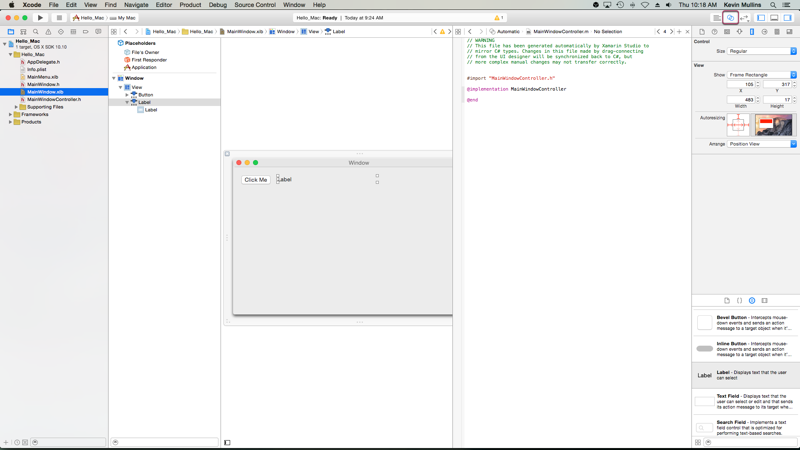
Klikkaa Xcodessa ruudun oikeassa ylänurkassa kaksoisympyrä-painiketta avataksesi apuohjelmaeditorin:

-
Xcode siirtyy jaetun näkymän tilaan, jossa käyttöliittymäeditori on toisella puolella ja koodieditori toisella.
-
Huomaa, että Xcode on valinnut automaattisesti MainWindowController.m-tiedoston Koodieditoriin, mikä on väärin. Jos muistat yllä olevasta keskustelustamme siitä, mitkä ovat ulostulot ja toiminnot, meidän on valittava MainWindow.h.
-
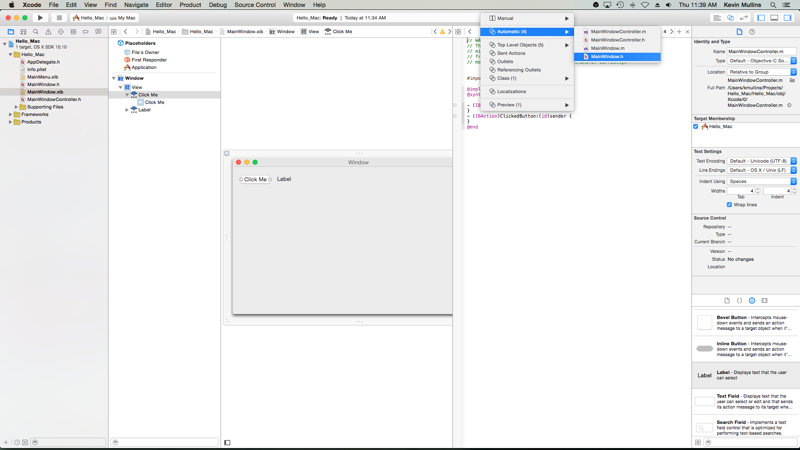
Koodieditorin yläreunassa napsauta Automaattinen linkki ja valitse MainWindow.h-tiedosto:

-
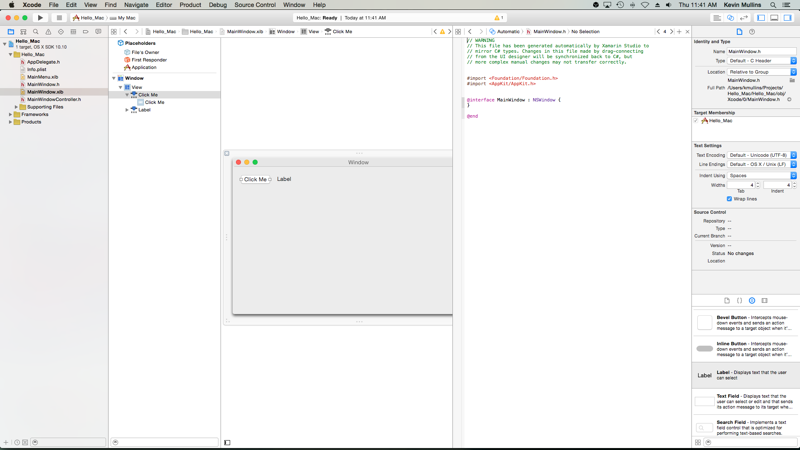
Xcodella pitäisi nyt olla oikea tiedosto valittuna:

-
Viimeinen vaihe oli erittäin tärkeä! Jos et ole valinnut oikeaa tiedostoa, et pysty luomaan outletteja ja actioneita tai ne altistuvat väärälle luokalle C#:ssa!
-
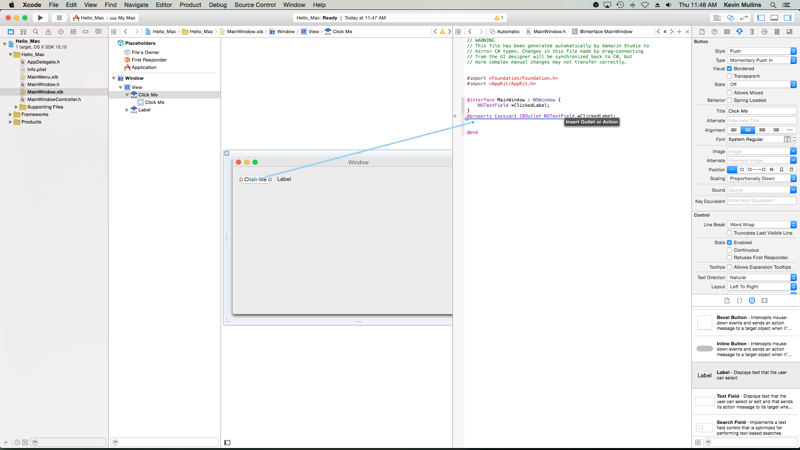
Pidä käyttöliittymäeditorissa näppäimistön Control-näppäintä alhaalla ja napsauta ja vedä edellä luomamme tarraa koodieditoriin heti
@interface MainWindow : NSWindow { }-koodin alapuolelle:
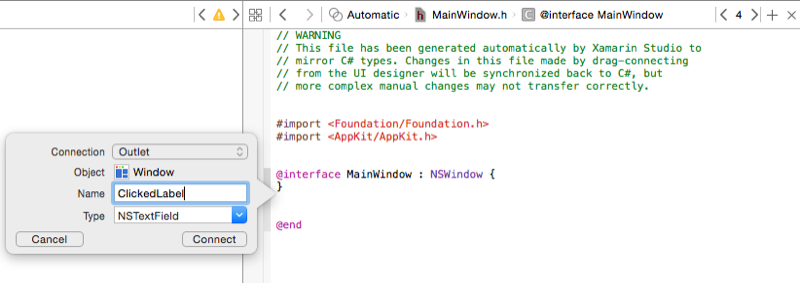
-
Näyttöön tulee valintaikkuna. Jätä Connection (Yhteys) -asetukseksi outlet (Ulostulo) ja syötä Name (Nimi) -kenttään
ClickedLabel:
-
Luo ulostulo napsauttamalla Connect (Yhdistä) -painiketta:

-
Tallenna muutokset tiedostoon.
Toiminnon lisääminen
Katsotaan seuraavaksi, miten luodaan toiminto, joka paljastaa käyttäjän vuorovaikutuksen UI-elementin kanssa C#-koodille.
Tee seuraavaa:
-
Varmista, että olemme edelleen Assistant Editorissa ja että MainWindow.h-tiedosto on näkyvissä Code Editorissa.
-
Pidä käyttöliittymäeditorissa näppäimistön Control-näppäintä alhaalla ja napsauta ja vedä edellä luomamme painike koodieditoriin juuri
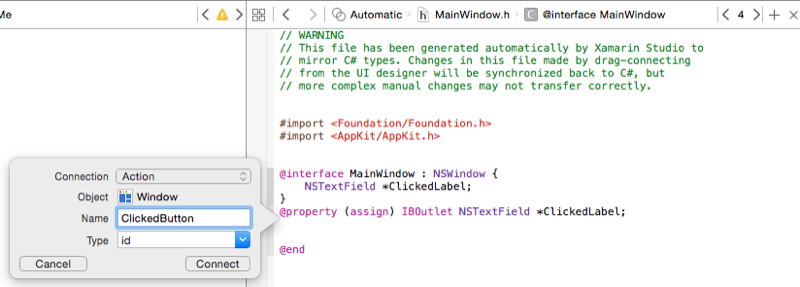
@property (assign) IBOutlet NSTextField *ClickedLabel;-koodin alapuolelle:
-
Vaihda Connection-tyypiksi action:

-
Kirjoita nimeksi
ClickedButton:
-
Luo toiminto napsauttamalla Yhdistä-painiketta:

-
Tallenna muutokset tiedostoon.
Kun käyttöliittymäsi on kytketty ja altistettu C#-koodille, vaihda takaisin Visual Studio for Maciin ja anna sen synkronoida muutokset Xcodesta ja Interface Builderista.
Koodin kirjoittaminen
Kun käyttöliittymäsi on luotu ja sen käyttöliittymäelementit on altistettu koodille ulostulojen (outlets) ja toimintojen (actions) kautta, olet valmis kirjoittamaan koodin, jolla ohjelmasi herää eloon. Avaa esimerkiksi MainWindow.cs-tiedosto muokattavaksi kaksoisnapsauttamalla sitä Solution Padissa:

Ja lisää MainWindow-luokkaan seuraava koodi, jotta se toimisi edellä luodun esimerkkilähtöliitännän kanssa:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Huomaa, että NSLabel-luokkaa NSLabel käytetään C#:ssa sillä suoralla nimellä, jonka annoit sille Xcodessa luodessasi sen lähtöliitännän Xcodessa, eli tässä tapauksessa sen nimi on ClickedLabel. Voit käyttää mitä tahansa altistetun objektin metodia tai ominaisuutta samalla tavalla kuin mitä tahansa tavallista C#-luokkaa.
Tärkeää
Tarpeen on käyttää AwakeFromNib eikä jotain muuta metodia, kuten Initialize, koska AwakeFromNib:tä kutsutaan sen jälkeen, kun käyttöjärjestelmä on ladannut ja instantioinut käyttöliittymän .xib-tiedostosta. Jos yrität käyttää label-ohjainta ennen kuin .xib-tiedosto on ladattu ja instantioitu kokonaan, saat NullReferenceException-virheen, koska label-ohjainta ei ole vielä luotu.
Lisää seuraavaksi MainWindow-luokkaan seuraava osittainen luokka:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Tämä koodi kiinnittyy Xcodessa ja Interface Builderissa luotuun toimintoon, ja sitä kutsutaan aina, kun käyttäjä napsauttaa painiketta.
Joillakin käyttöliittymäelementeillä on automaattisesti sisäänrakennettuja toimintoja, esimerkiksi oletusarvoisessa valikkopalkissa olevilla elementeillä, kuten Avaa…-valikkokohdalla (openDocument:). Kaksoisnapsauta Solution Padissa AppDelegate.cs-tiedostoa avataksesi sen muokattavaksi ja lisää seuraava koodi DidFinishLaunching-metodin alapuolelle:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}Keskeinen rivi tässä on , se kertoo NSMenu:lle, että AppDelegatella on metodi void OpenDialog (NSObject sender), joka vastaa openDocument:-toimintoon.
Lisätietoa valikoiden kanssa työskentelystä on valikoiden dokumentaatiossa.
Muutosten synkronointi Xcoden kanssa
Kun siirryt takaisin Visual Studio for Maciin Xcodesta, kaikki Xcodessa tekemäsi muutokset synkronoidaan automaattisesti Xamarin.Mac-projektisi kanssa.
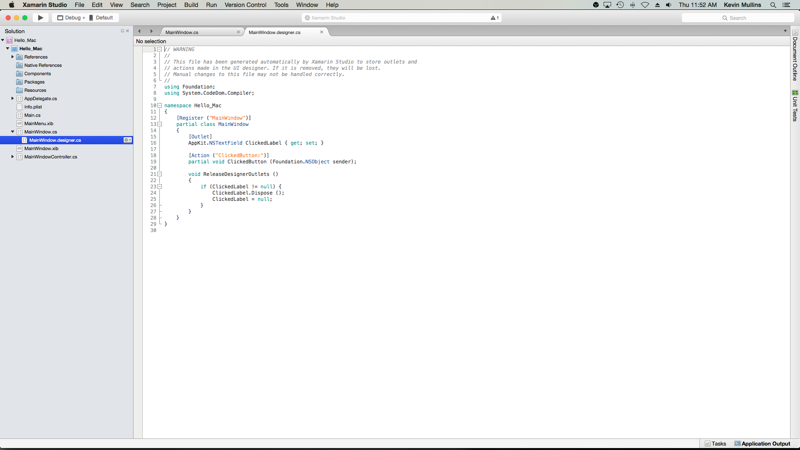
Jos valitset MainWindow.designer.cs:n Solution Padissa, näet, miten ulostulomme ja toimintomme on kytketty C#-koodissamme:

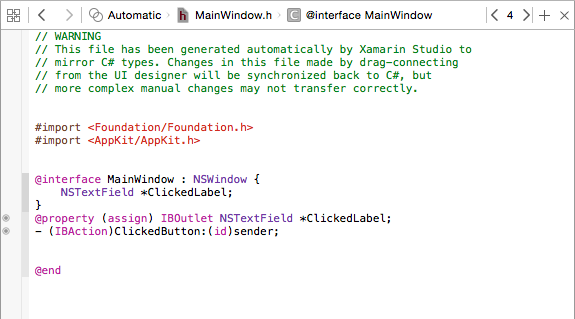
Huomaa, miten kaksi määritelmää MainWindow.designer.cs-tiedostossa:
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);ovat linjassa Xcoden MainWindow.h-tiedoston määritelmien kanssa:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;Kuten huomaat, Visual Studio for Mac kuuntelee .h-tiedoston muutoksia ja synkronoi sitten automaattisesti nämä muutokset vastaavassa .designer.cs-tiedostossa, jotta ne näkyvät sovelluksessasi. Saatat myös huomata, että MainWindow.designer.cs on osittainen luokka, joten Visual Studio for Macin ei tarvitse muuttaa MainWindow.cs-tiedostoa, joka korvaisi luokkaan tekemämme muutokset.
Et yleensä koskaan tarvitse avata MainWindow.designer.cs-tiedostoa itse, se esiteltiin tässä vain opetustarkoituksessa.
Tärkeää
Useimmissa tilanteissa Visual Studio for Mac näkee automaattisesti kaikki Xcodessa tehdyt muutokset ja synkronoi ne Xamarin.Mac-projektiisi. Jos synkronointi ei tapahdu automaattisesti, vaihda takaisin Xcodeen ja ne takaisin Visual Studio for Maciin uudelleen. Tämä käynnistää normaalisti synkronointisyklin.
Uuden ikkunan lisääminen projektiin
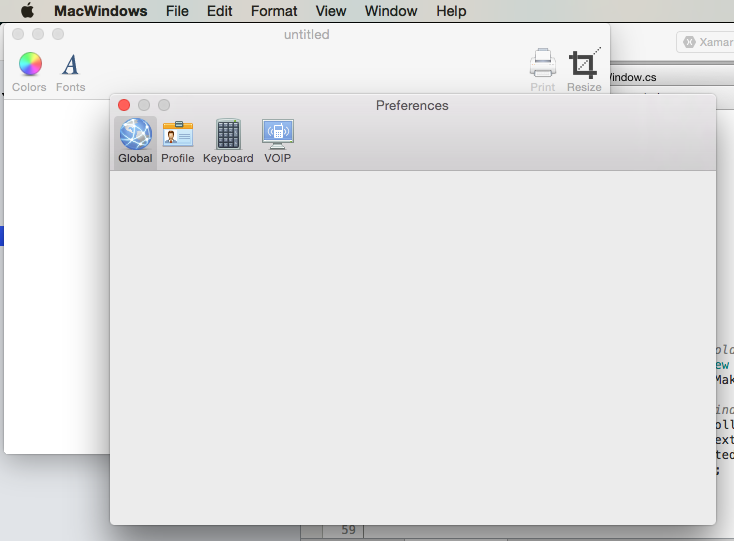
Pääasiallisen dokumentti-ikkunan lisäksi Xamarin.Mac-sovellus saattaa joutua näyttämään käyttäjälle muuntyyppisiä ikkunoita, kuten Asetukset- tai Tarkastaja-paneelit. Kun lisäät uuden ikkunan projektiin, kannattaa aina käyttää Cocoa Window with Controller -vaihtoehtoa, sillä se helpottaa ikkunan lataamista .xib-tiedostosta.
Lisääksesi uuden ikkunan toimi seuraavasti:
-
Lisääksesi uuden ikkunan toimi seuraavasti:
-
Ratkaisuikkunapaletissa napsauta hiiren kakkospainikkeella projektia ja valitse Add > New File…
-
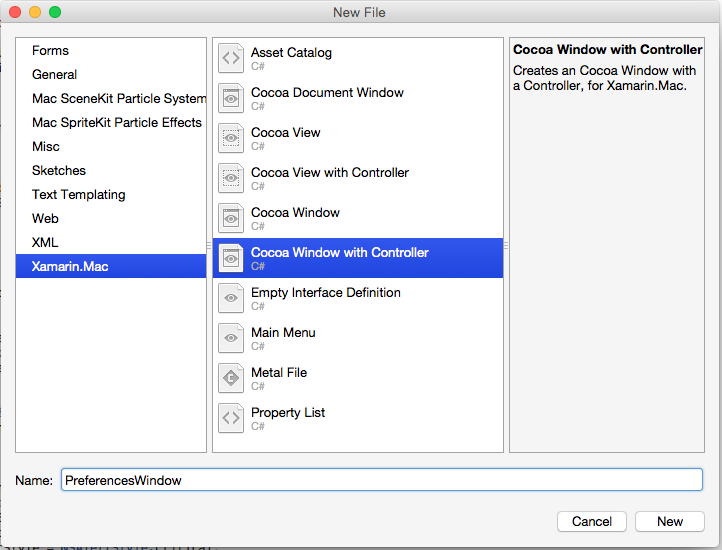
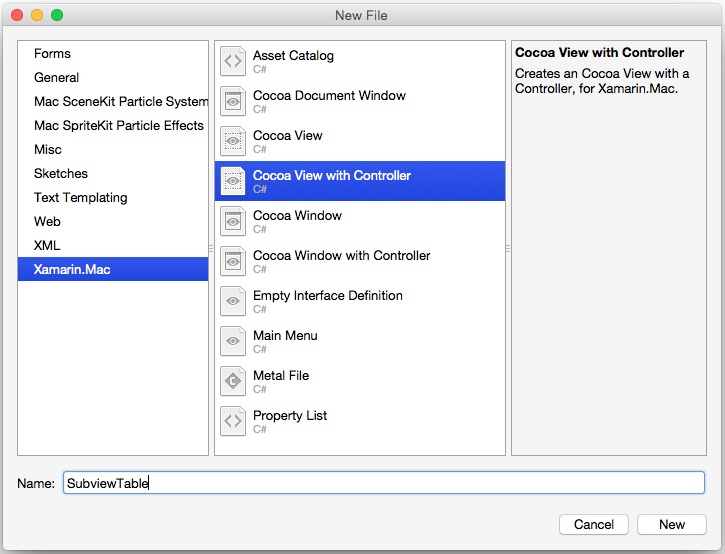
Valintaikkunassa Uusi tiedosto valitse Xamarin.Mac > Cocoa Window with Controller:

-
Kirjoita
PreferencesWindownimeksi ja napsauta Uusi-painiketta. -
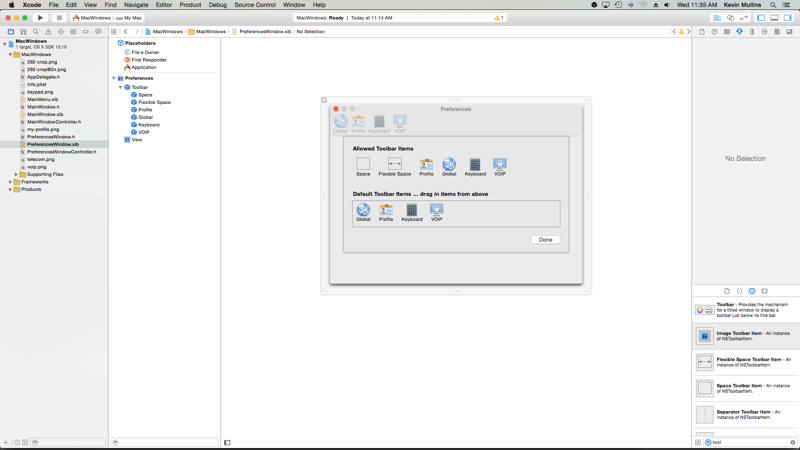
Kaksoisnapsauta PreferencesWindow-ikkunaa.xib-tiedostoa avataksesi sen muokattavaksi Interface Builderissa:

-
Suunnittele käyttöliittymäsi:

-
Tallenna muutoksesi ja palaa takaisin Visual Studio for Maciin, jotta se voidaan synkronoida Xcoden kanssa.
Lisää AppDelegate.cs-tiedostoon seuraava koodi uuden ikkunan näyttämiseksi:
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}Rivi
var preferences = new PreferencesWindowController ();luo uuden Window Controller -esimerkin instanssin, joka lataa ikkunan .xib-tiedostosta ja puhaltaa sen.preferences.Window.MakeKeyAndOrderFront (this);-rivi näyttää uuden Ikkunan käyttäjälle.Jos suoritat koodin ja valitset Sovellusvalikosta Asetukset…, ikkuna tulee näkyviin:

Lisätietoa Windowsin kanssa työskentelystä Xamarin.Mac-sovelluksessa on Windows-dokumentaatiossamme.
Uuden näkymän lisääminen projektiin
Joskus on helpompaa pilkkoa Ikkunan suunnittelu useampaan, helpommin hallittavaan .xib-tiedostoon. Esimerkiksi pääikkunan sisällön vaihtaminen, kun valitaan työkalupalkin kohde Asetukset-ikkunassa, tai sisällön vaihtaminen lähdeluettelon valinnan yhteydessä.
Lisätessäsi uuden näkymän projektiin sinun kannattaa aina käyttää Cocoa View with Controller -vaihtoehtoa, koska se helpottaa näkymän lataamista .xib-tiedostosta.
Tehdäksesi uuden näkymän lisäämiseksi toimi seuraavasti:
-
Klikkaa Solution Padissa hiiren kakkospainikkeella projektia ja valitse Lisää > Uusi tiedosto…
-
Valintaikkunassa Uusi tiedosto valitse Xamarin.Mac > Cocoa View with Controller:

-
Kirjoita nimeksi
SubviewTableja napsauta Uusi-painiketta. -
Tuplaklikkaa SubviewTable.xib-tiedostoa avataksesi sen muokattavaksi Interface Builderissa ja Suunnittele käyttöliittymä:

-
Suunnittele tarvittavat toiminnot ja lähdöt.
-
Tallenna muutokset ja palaa Visual Studio for Maciin synkronoidaksesi Xcoden kanssa.
Muokkaa seuraavaksi SubviewTable.cs-tiedostoa ja lisää AwakeFromNib-tiedostoon seuraava koodi, jotta uusi näkymä täyttyy, kun se ladataan:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Lisää projektiin enum, jonka avulla voidaan seurata, mikä näkymä näytetään parhaillaan. Esimerkiksi SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Muokkaa sen ikkunan .xib-tiedostoa, joka kuluttaa näkymän ja näyttää sen. Lisää mukautettu näkymä, joka toimii näkymän säiliönä, kun C#-koodi lataa sen muistiin, ja altista se ulostulolle nimeltä
ViewContainer:
Tallenna muutokset ja palaa Visual Studio for Maciin, jotta se voidaan synkronoida Xcoden kanssa.
Muokkaa seuraavaksi .uuden näkymän näyttävän Ikkunan cs-tiedostoa (esimerkiksi MainWindow.cs) ja lisää seuraava koodi:
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}Kun meidän on näytettävä uusi näkymä, joka on ladattu .xib-tiedostosta Ikkunan säiliöön (edellä lisätty mukautettu näkymä), tämä koodi hoitaa mahdollisen olemassa olevan näkymän poistamisen ja sen vaihtamisen uuteen. Se tarkistaa, onko sinulla jo näkymä näkyvissä, ja jos on, se poistaa sen näytöltä. Seuraavaksi se ottaa syötetyn näkymän (joka on ladattu näkymäohjaimesta), muuttaa sen kokoa niin, että se mahtuu sisältöalueelle, ja lisää sen sisältöön näytettäväksi.
Näyttääksesi uuden näkymän, käytä seuraavaa koodia:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);Tässä luodaan uusi näkymäohjaimen instanssi näytettävälle uudelle näkymälle, asetetaan näkymän tyyppi (joka määritetään projektiin lisätyssä enumissa) ja käytetään Ikkunan luokkaan lisättyä metodia
DisplaySubviewnäyttämään näkymä. Esimerkiksi:
Lisätietoa Ikkunoiden kanssa työskentelystä Xamarin.Mac-sovelluksessa on Ikkunoiden ja ikkunoiden dokumentaatiossamme.
Yhteenveto
Tässä artikkelissa on tarkasteltu yksityiskohtaisesti työskentelyä .xib-tiedostojen kanssa Xamarin.Mac-sovelluksessa. Näimme .xib-tiedostojen eri tyypit ja käyttötarkoitukset sovelluksen käyttöliittymän luomiseksi, miten .xib-tiedostoja luodaan ja ylläpidetään Xcoden Interface Builderissa ja miten .xib-tiedostojen kanssa työskennellään C#-koodissa.
- MacImages (esimerkki)
- Hello, Mac
- Windows
- Menut
- Valikot
- Työskentely kuvien kanssa
- macOS:n käyttöliittymäohjeet
.
-