Edwin on strategisen sisällön asiantuntija. Ennen Yoastiin siirtymistään hän hioi taitojaan vuosia Alankomaiden johtavassa web design -lehdessä.

Joulukuun 6. päivä 2018 on päivä, jonka tulemme muistamaan WordPress 5.0:n ja sen uuden lohkoeditorin syntymisestä. Vaikka pidimme uudesta editorista, aluksi kehotimme ihmisiä lykkäämään päivitystä WordPress 5.0:aan, kunnes julkaisu on vakaampi. Nyt voimme kuitenkin iloksemme kehottaa ihmisiä siirtymään WordPress 5.0:aan! Siitä huolimatta kannattaa silti käyttää aikaa uuden julkaisun perusteelliseen testaamiseen ja uuden lohkoeditorin sisäisiin toimintoihin tutustumiseen. Tässä kerromme, miten voit helposti luoda paikallisen testausympäristön, jossa voit testata WordPress 5.0:aa turvallisesti.
New to WordPress? ILMAINEN WordPress aloittelijoille -koulutuksemme auttaa. Selvitä, miten voit perustaa oman sivustosi, oppia sen luomisen ja ylläpidon yksityiskohdat ja paljon muuta. Tämä koulutus on osa ilmaista koulutustilaustamme, tutustu kaikkiin SEO-koulutustilauksiimme verkossa. Osta Yoast SEO Premium ja saat pääsyn kaikkiin SEO- ja WordPress-koulutuksiimme ilman lisäkustannuksia!
Vaihe 0: Varmuuskopioi aina tavarasi!
Emme voi sanoa tätä tarpeeksi: aina, aina, aina varmuuskopioi sivustosi! Aseta automaattiset varmuuskopiot käyttämällä liitännäisiä kuten UpdraftPlus, Blogvault, BackWPup tai online-työkaluja kuten ManageWP. Useimmissa WordPress-ystävällisissä webhotelliyrityksissä, kuten WPEngine, on myös työkaluja varmuuskopioiden tekemiseen ja hallintaan. Vaihtoehtoja siis riittää – käytä niitä!
Sisällysluettelo
- Vaihe 0: Tee aina varmuuskopiot!
- Vaihe 1: Aseta paikallinen palvelin
- Vaihe 2: Tee Duplicator-varmuuskopio
- Vaihe 3: Asenna WordPress Beta Tester
- Vaihe 4: Asenna Classic Editor -lisäosa
- Vaihe 5: Lisävalaistusta saadaksesi asenna Terveystarkastus
- Vaihe 6: Testaa kaikki asiat!
- Bonusaskel 1: Asenna staging-ympäristö
- Bonusaskel 2: Vaihtoehto WP-Stagingin avulla
- Näin testaat WordPress-sivuston
Vaihe 1: Asenna paikallinen palvelin
Testaamaan WordPressiä ja sen uutta lohkoeditoria, Gutenbergiä, paikallisesti, sinun täytyy asentaa paikallinen palvelin. Ennen vanhaan kaikki palapelin palaset piti ladata ja konfiguroida käsin, mikä teki siitä kovan työn tavalliselle sivuston omistajalle. Nykyään voit asentaa hienosäädetyn paikallisen palvelimen muutamassa minuutissa ja minimaalisella määrällä klikkauksia. Asennuksen aikana asetat jopa WordPress-sivuston, jotta pääset nopeasti vauhtiin.
WordPress-käyttäjälle suunnattuja paikallispalvelintyökaluja on useita, mutta mielestämme ServerPress ja Local by FlyWheel ovat parhaita ja helpoimpia käyttää. Tässä artikkelissa keskitymme Local by FlyWheeliin, koska sillä on mukavin all-in-one-käyttöliittymä, kätevä SSL-tuki ja ainutlaatuinen tapa jakaa paikallinen sivustosi verkossa.
Lataa Local by Flywheel
Mene Local by Flywheelin sivustolle ja napsauta tuota isoa vihreää ilmaista latauspainiketta. Valitse käyttöjärjestelmäsi, täytä kentät ja paina Get it now -painiketta. Paketti latautuu nyt tietokoneellesi. Asenna Local by Flywheel tietokoneellesi kaksoisnapsauttamalla asennuspakettia.
Asenna paikallinen WordPress-sivustosi Local by Flywheelillä

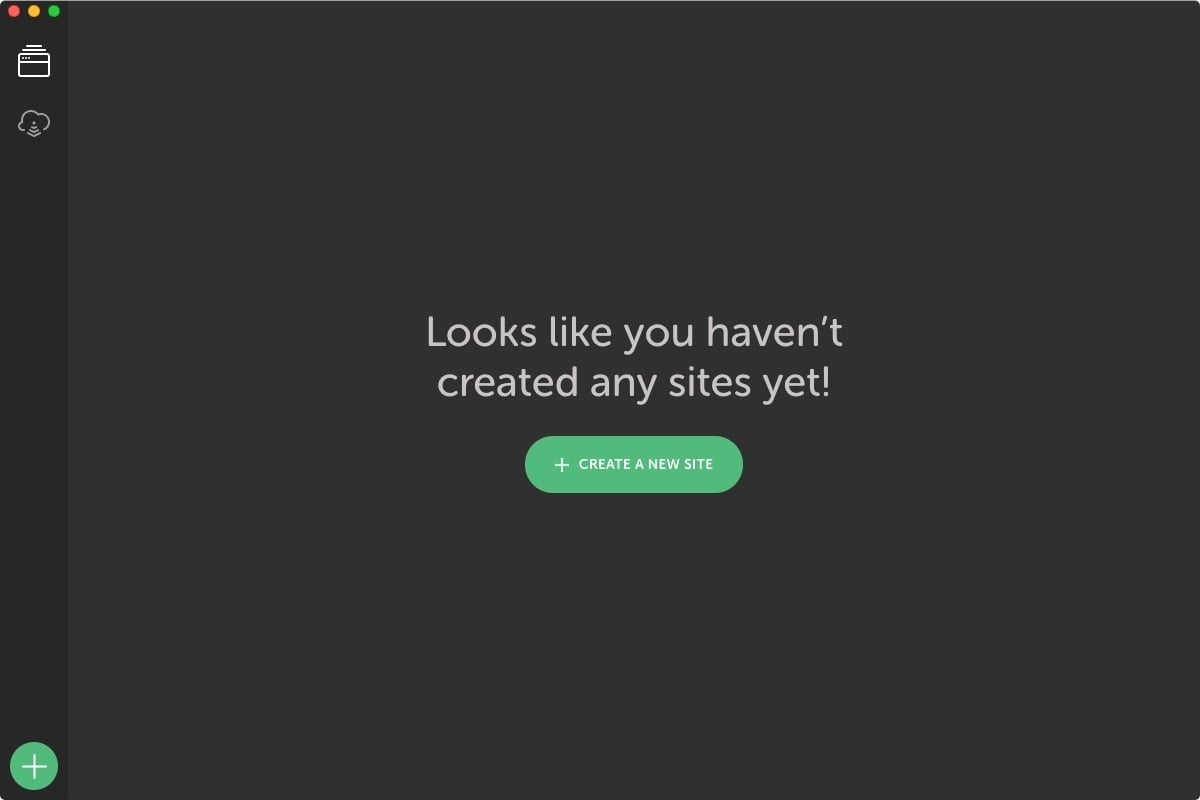
Kun Local by Flywheel on asennettu järjestelmääsi, suorita sovellus kaksoisklikkaamalla sitä. Huomaat, että kaikkien palveluiden käynnistäminen kestää jonkin aikaa. Kun se on valmis, sinua tervehtii näyttö, jossa on iso vihreä painike uuden sivuston luomista varten, mutta älä kuitenkaan napsauta sitä painiketta.
Aseta WordPress-sivuston paikallinen kopio
Sivuston saaminen paikallisesti käyttöön on mahdollista usealla eri tavalla:
- Asenna kaikki manuaalisesti ja siirrä se Duplicatorilla
- tai luo paikallinen sivustosi suoraan paketista – nopeasti ja helposti
Voit tietysti valita tässä nopean ja helpon vaihtoehdon. Mutta ensin sinun täytyy saada tiedostot, viestit, liitännäiset, asetukset ja teemat – kaikki. Sitä varten tarvitset täydellisen varmuuskopion sivustostasi. Tässä tapauksessa käytät Duplicator-lisäosaa tehdäksesi tarkan kopion sivustostasi paikalliselle palvelimellesi. Kirjaudu sisään oikealle sivustollesi, asenna Duplicator-lisäosa Plugins-hakemistosta ja seuraa ohjeita.
Vaihe 2: Duplicator-varmuuskopion tekeminen



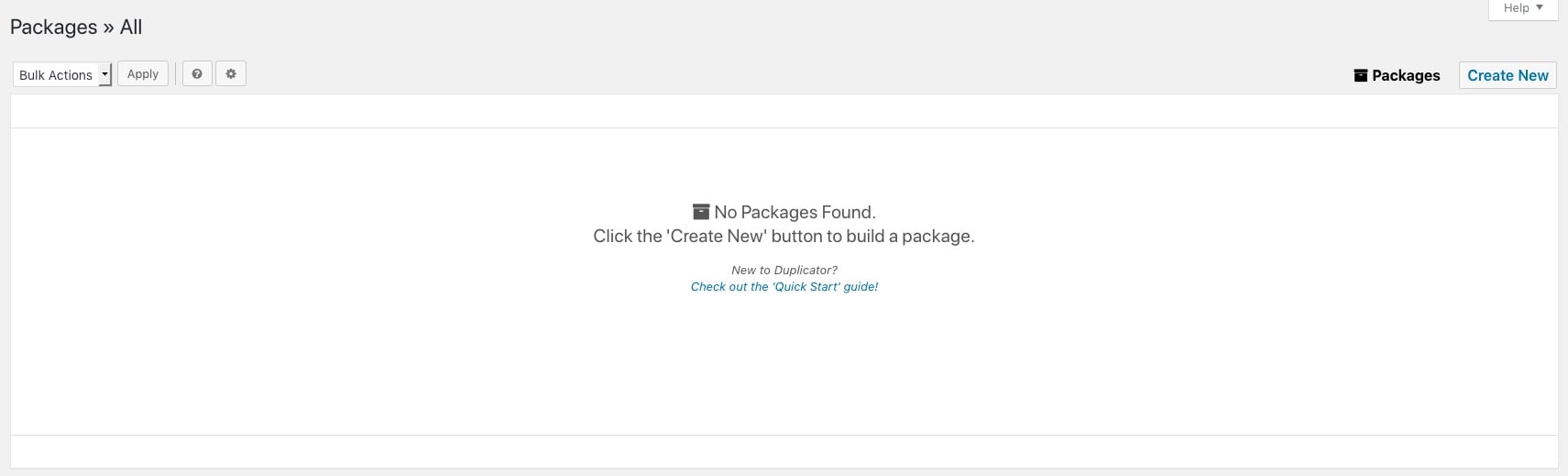
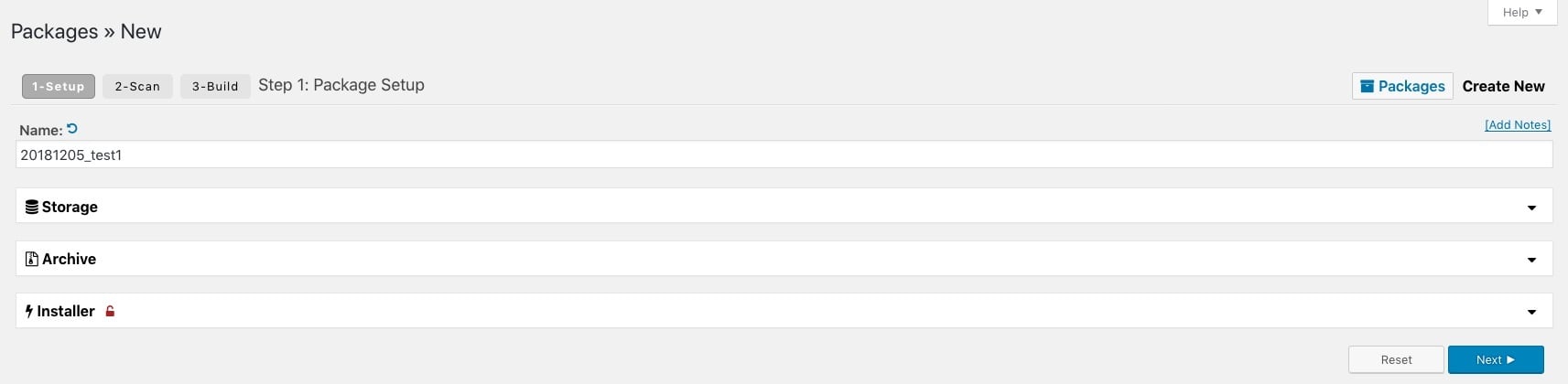
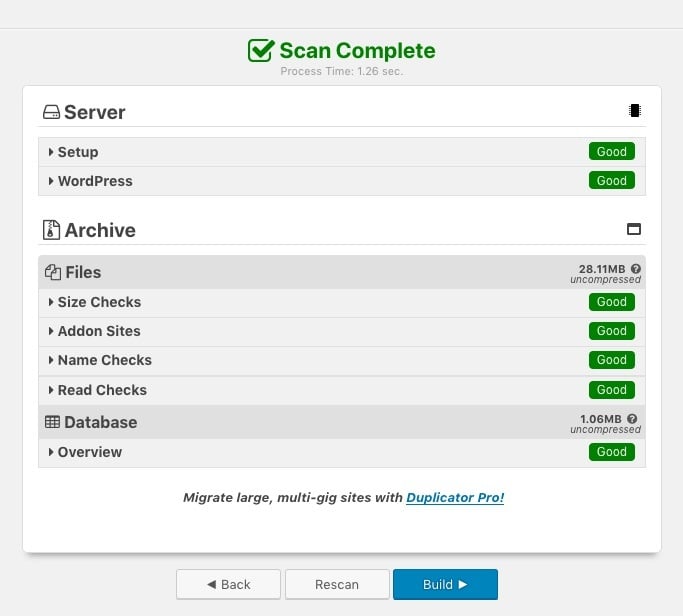
Duplicator-lisäosan asentamisen jälkeen voit tehdä uuden, niin sanotun paketin. Paketti on täydellinen kokoelma sivustosi jokaisesta osasta. Voit siirtää tämän paketin helposti toiselle palvelimelle tai paikalliselle sivustolle, kuten tässä tapauksessa. Duplicator voi tehdä paljon muitakin asioita, ja suosittelemme sinua lukemaan siitä lisää.Klikkaa Create New ja määritä paketin tiedot. Anna sille nimi ja selaa vaihtoehtoja. Useimmille sivustoille oletusasetukset sopivat hyvin. Tutustu kuitenkin muihin vaihtoehtoihin.Paina Seuraava ja Duplicator alkaa skannata sivustosi. Tämä voi kestää jonkin aikaa riippuen siitä, kuinka suuri sivustosi on.Kun se on valmis, saat yleiskatsauksen tilasta – on parasta, jos kaikki on vihreää. Jos näin on, kaikki on kunnossa, ja voit aloittaa paketin rakentamisen napsauttamalla Build-painiketta. Rakentaminen saattaa kestää jonkin aikaa. Kun se on valmis, saat ladattavaksi kaksi tiedostoa. Lataa arkistopaketti ja sijoita se helposti löydettävään paikkaan.
siirrä paketti Local by Flywheeliin


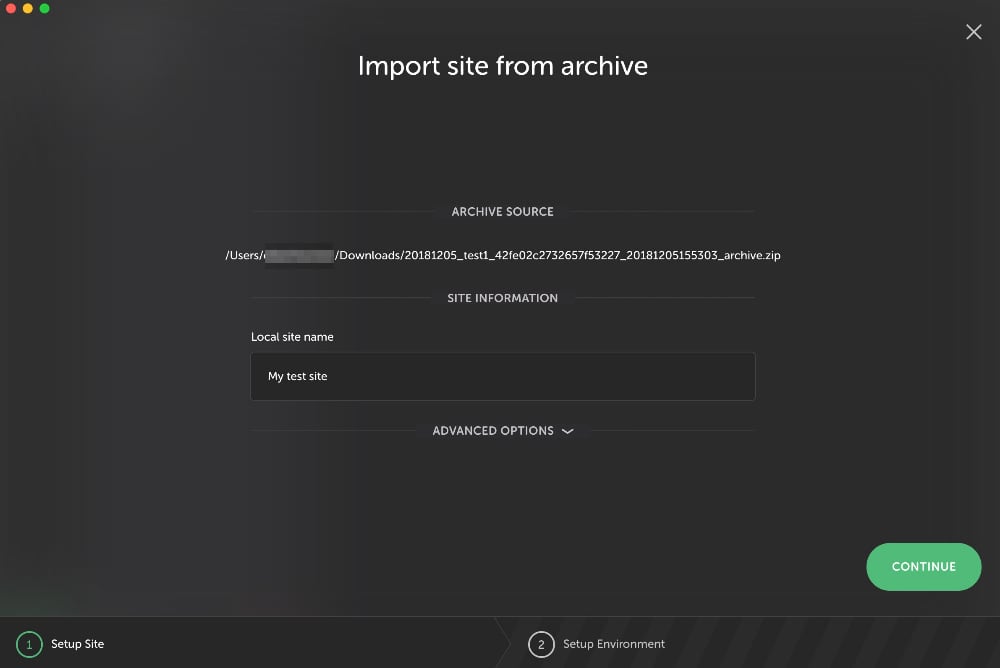
Avaat Local by Flywheel -käyttöliittymän ja raahaa arkistopakettisi minne tahansa käyttöliittymässä. Näet kuvakkeen, jossa on teksti Drop to import site, ilmestyvän näkyviin. Tämän jälkeen saat näkyviin näytön, jossa sinua pyydetään antamaan uudelle testisivustollesi nimi. Kun olet painanut Continue (Jatka), saat näytön, jossa sinua pyydetään valitsemaan palvelinympäristö, johon sivustosi perustuu. Valitse Perferred, ellet halua testata tietyllä teknologiayhdistelmällä. Valmis? Napsauta Import Site (Tuo sivusto) -painiketta. Local by Flywheel purkaa nyt sivustosi tiedostot ja perustaa uuden WordPress-ympäristön. tämä prosessi saattaa kestää jonkin aikaa, jos sinulla on suuri sivusto. Kun se on valmis, näet uuden sivustosi Local by Flywheel -kojelaudan ja olet valmis kirjautumaan sisään napsauttamalla Admin-painiketta. Jos kaikki on hyvin, löydät oikean sivustosi koskemattomana! Tarkista, että kaikki on kunnossa ennen kuin jatkat.
Vaihe 3: Aseta WordPress Beta Tester
Kun olet varmistanut, että vanha sivustosi toimii hyvin, on aika päivittää WordPress uusimpaan versioon. Koska WordPress 5.0 on nyt julkaistu, voit päivittää testiympäristösi tavallisen päivitysprosessin kautta. Vaihtoehtoisesti on olemassa loistava lisäosa, jonka avulla voit testata tulevia versioita. WordPress Beta Tester -lisäosan avulla on uskomattoman helppoa testata WordPressin uusimpia kehitysversioita, vaikka ne olisivatkin niin sanottuja bleeding edge nightlies -versioita.

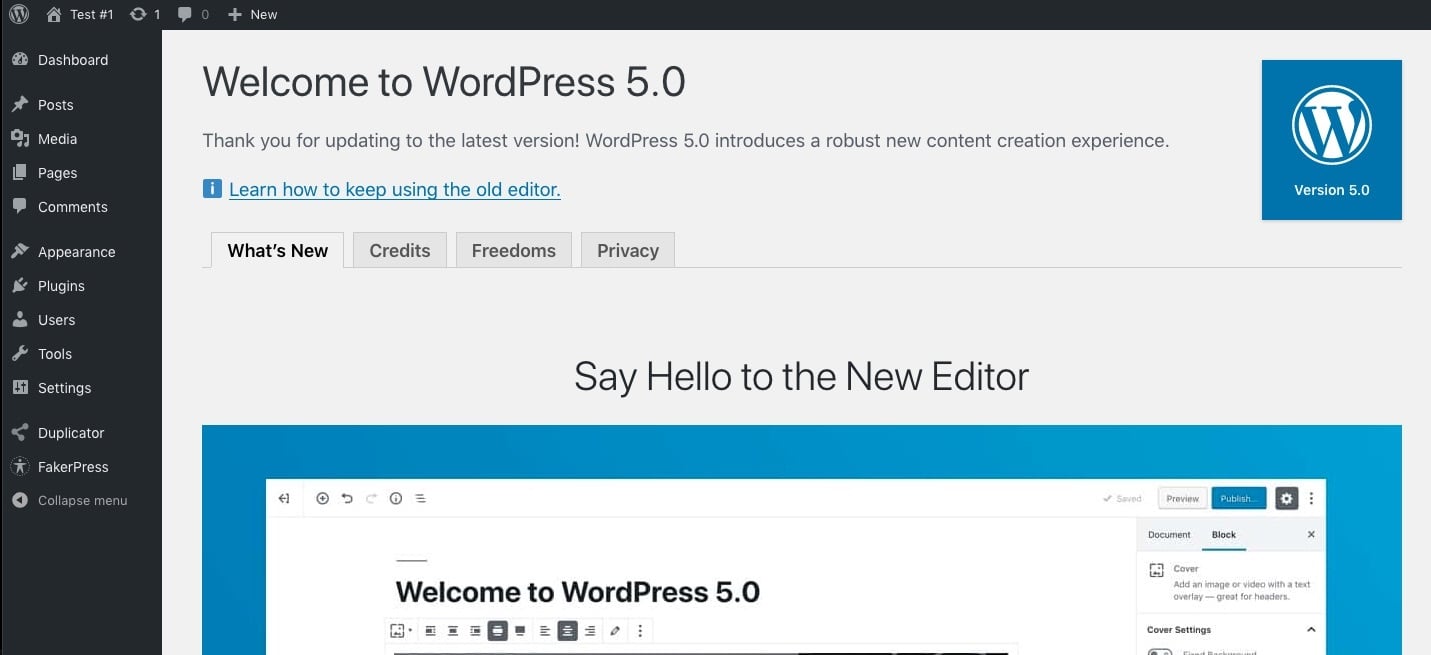
Löydä WordPress Beta Tester -lisäosa lisäosa-arkistosta, asenna se ja aktivoi lisäosa. Jos haluat testata saada WordPress 5.0:n uusimman version, sinun on mentävä kohtaan Työkalut > Betatestaus ja valittava Point release nightlies. Sen jälkeen mene Dashboard > Updates ja näet, että päivitys on saatavilla. Paina tuota sinistä Päivitä nyt -painiketta päästäksesi alkuun. Lopulta näet tuon Welcome to WordPress 5.0 -näytön. Siinä kaikki! WordPress Beta Tester pitää testisivustosi päivitettynä uusimpaan WordPress-versioon.
Vaihe 4: Asenna Classic Editor -lisäosa
WordPress 5.0 on nyt aktiivinen testisivustollasi ja olet tervetullut tutustumaan siihen. On kuitenkin yksi asia, joka meidän on tehtävä – asenna Classic Editor -lisäosa. Kun tämä plugin on asennettu, kaikki muuttuu sellaiseksi kuin se oli ennen WordPress 5.0:n julkaisua, ja voit jatkaa vanhan editorin käyttöä lohkoeditorin sijaan. Tällä hetkellä neuvomme ihmisiä olemaan päivittämättä ennen kuin WordPress 5.0 on hieman vakaampi, tammikuussa. Silloinkin haluaisimme, että ihmiset asentaisivat Classic Editor -lisäosan, jotta minimoitaisiin riski asioiden hajoamisesta. Classic Editor -lisäosa on saatavilla 31. joulukuuta 2021 asti.

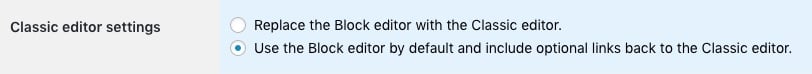
Voit toki kokeilla tätä myös testisivustollasi. Etsi Classic Editor -lisäosa arkistosta, asenna ja aktivoi se. Siirry kohtaan Asetukset > Kirjoittaminen ja valitse jompikumpi kahdesta vaihtoehdosta: korvaa uusi editori kokonaan Classic Editorilla tai käytä uutta editoria oletusarvoisesti ja tee Classic Editorista varavaihtoehto.
Vaihe 5: Jos haluat lisävalaistusta, asenna Terveystarkastus
Tarvitsetko lisävalaistusta WordPress-asennuksesi sisäisiin toimintoihin? Jos näin on, Health Check -lisäosa saattaa antaa sinulle tarvitsemasi. Se tarjoaa loistavan yleiskatsauksen kaikkeen, mitä sivustollasi tapahtuu, ja siinä on jopa vianmääritystila, joka auttaa sinua löytämään ja korjaamaan ongelmia. Löydät Health Check -pluginin WordPress-plugin-repositoriosta.
Vaihe 6: Testaa kaikki asiat!
Nyt kun olet perustanut täydellisen paikallisen kopion oikeasta sivustostasi, on aika ryhtyä testaamaan! Klikkaa läpi viestejäsi ja sivujasi, tarkista teemasi, selvitä, ovatko kaikki liitännäisesi yhteensopivia, testaa metalaatikot, lyhytkoodit ja niin edelleen, ja niin edelleen. Sivunrakentaja-liitännäisten käyttäjien on syytä tarkistaa erityisen huolellisesti, että nämä liitännäiset ovat täysin yhteensopivia WordPress 5.0:n ja uuden editorin kanssa.
Lisäksi tärkein tehtäväsi on tutustua uuteen lohkoeditoriin. Miten se toimii vuorovaikutuksessa sisältösi kanssa? Onko olemassa keinoja, joilla voit parantaa sisältöäsi uuden editorin tarjoamien uusien mahdollisuuksien avulla? Ehkä on olemassa lohkoja, jotka auttavat sinua rakentamaan sisältöäsi? Tai saatat saada loistoidean täysin uudesta lohkosta. Kaikki on mahdollista. Mene nyt eteenpäin ja testaa sivustosi!
Bonusaskel 1: Aseta staging-ympäristö
Sivustosi paikallinen asennus vie sinut vain niin pitkälle. Vaikka voit testata, miltä sivustosi näyttää ja miten se toimii paikallisessa ympäristössä, WordPress-sivuston testaamiseen ei ole mitään keinoa käyttää todellista asennusta. Tätä varten tarvitset staging-ympäristön. Staging-ympäristö on palvelimellasi sijaitseva rajoitettu kopio sivustostasi, jota voit käyttää sivustosi testaamiseen ja kehittämiseen. Asetuksesta riippuen voit työntää staging-ympäristössä tekemäsi muutokset live-sivustoosi. Monet WordPress-ystävälliset webhosterit, kuten Kinsta ja Siteground, tarjoavat helpon tavan perustaa ja hallita staging-ympäristöä.
Bonusaskel 2: Vaihtoehto WP-Stagingin avulla
Sen lisäksi, että voit perustaa staging-ympäristön hosting-yhtiössä tai käyttää Duplicatoria tämän korjaamiseen puolestasi, on toinenkin vaihtoehto: WP-Staging-lisäosa. Tämän laajennuksen avulla voit perustaa staging-ympäristön suoraan WordPressin backendistä.
Lue lisää: Näin voit testata WordPress-sivustoa
Tässä artikkelissa olet nähnyt, kuinka helppoa on saada sivuston paikallinen versio käyttöön. Jos olet seurannut mukana, voit nyt lähteä luontoon ja alkaa testata sivustosi jokaista senttiä valmistautuaksesi WordPress 5.0:aan ja uuteen lohkoeditoriin. Älä unohda, että sinun pitäisi testata jokaista WordPressin pääversiota, ei vain tätä versiota. Jos haluat tehdä WordPressin testaamisesta vielä kiinteämmän osan asetuksiasi, voit halutessasi perustaa palvelimellesi staging-ympäristön.