Aikana, jolloin responsiiviset teemat ovat vakio, voisi ihmetellä, miksi WordPress-sivuston mobiiliystävälliseksi tekemiseen tarvitaan lisäosa. Vastaus on yksinkertainen:
Tulee WPtouch – WordPress-lisäosa, joka luo automaattisesti yksinkertaisen (ja muokattavissa olevan) mobiiliteeman mobiilivierailijoille ja jättää samalla nykyisen työpöydän WordPress-teemasi ennalleen. Se tarjoaa yksinkertaisen ratkaisun siihen, miten mukautua suureen määrään ihmisiä, jotka selaavat internetiä mobiililaitteiden kautta.


Tässä artikkelissa opastamme sinut prosessin läpi, miten teet WordPress-sivustostasi mobiiliystävällisen WPtouchin avulla. Mutta sitä ennen selvitetään, miksi responsiivisen teeman valitseminen – WPtouchin käytön sijaan – voisi olla parempi vaihtoehto:
Miksi sinun kannattaa harkita responsiivista teemaa WPtouchin sijaan
Tänä päivänä paras tapa tehdä WordPress-sivustostasi mobiiliystävällinen on käyttää täysin responsiivista teemaa.
Tämän tekemisen selkeä hyöty (WPtouchin käytön sijaan) piilee siinä, että responsiivisen sisällön tuottaminen ei vaadi mitään muita toimenpiteitä. Jos teemasi on responsiivinen, verkkosivustosi on responsiivinen. Näin ollen ei ole tarvetta asentaa WPtouchin kaltaista ylimääräistä lisäosaa.
Pääasiallinen ongelma WPtouchin käyttämisessä on lisäksi se, että se tuottaa sivustollesi mobiililaitteilla katsottuna geneerisen teeman, joka saattaa näyttää huomattavasti erilaiselta kuin nykyinen WordPress-teemasi. Brändäyksen kannalta tämä on kaukana ihanteellisesta. Toisaalta, jos valitset responsiivisen teeman, saavutat suunnittelun yhdenmukaisuuden kaikilla laitteilla – sekä työpöytä- että mobiililaitteilla.
Jotta asia olisi vieläkin yksinkertaisempi, mikä tahansa itseään kunnioittava moderni WordPress-teema on täysin responsiivinen heti laatikosta.

Kaikki teemamme, mukaan lukien edellä mainittu IsleMag, ovat täysin responsiivisia.
Emmehän väitä, että WPtouch on tarpeeton, muuten emme kirjoittaisi tätä artikkelia. Pidämme kuitenkin täysin responsiivisen teeman käyttöä optimaalisena ratkaisuna, jos saat sen käyttöösi. Jos näin ei ole, jatketaan opastamme, miten teet verkkosivustostasi mobiiliystävällisen WPtouchin avulla!
Miten teet WordPress-sivustostasi mobiiliystävällisen WPtouchin avulla
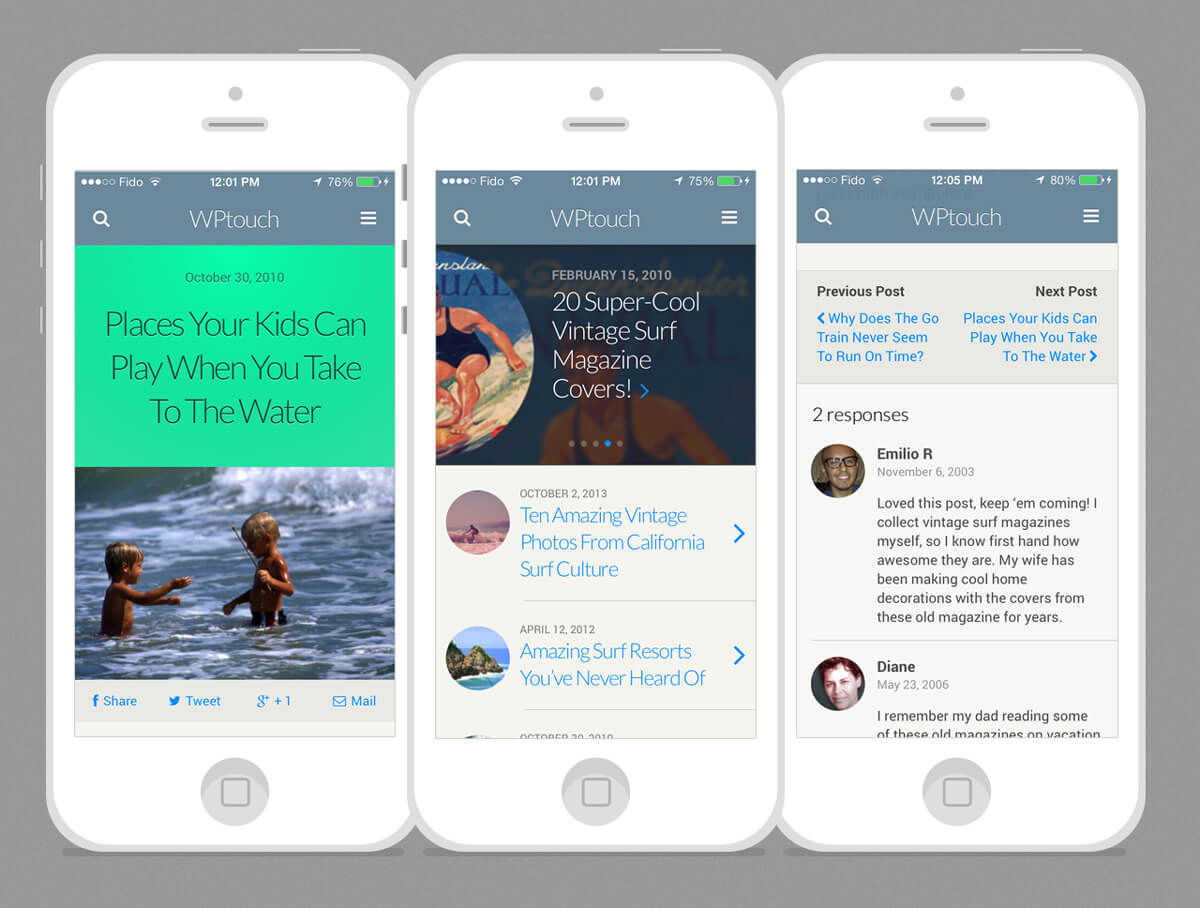
WPtouchin kauneus piilee sen yksinkertaisuudessa. Kun olet asentanut ja aktivoinut sen WordPress-lisäosavarastosta, huomaat, että se antaa sinulle välittömästi uuden mobiiliteeman, joten se on helpoin tapa tehdä WordPress-sivustostasi mobiiliystävällinen. Alla on esimerkkejä siitä, miten WPtouch renderöi minkä tahansa blogin kolme keskeistä osiota, viestit/sivut, etusivu ja kommentit:


Lisälaajennuksen asentamisen ja aktivoimisen jälkeen lisälaajennuksen näyttäminen ei vaadi mitään muita määrityksiä. Suunnittelun johdonmukaisuuden vuoksi suosittelemme kuitenkin joidenkin perusmuutosten tekemistä, jotta uusi mobiilisivustosi muistuttaisi enemmän työpöytäsivustoasi.
Tehdäksesi tämän, siirry WordPressin kojelaudalta WPtouch-kuvakkeeseen:


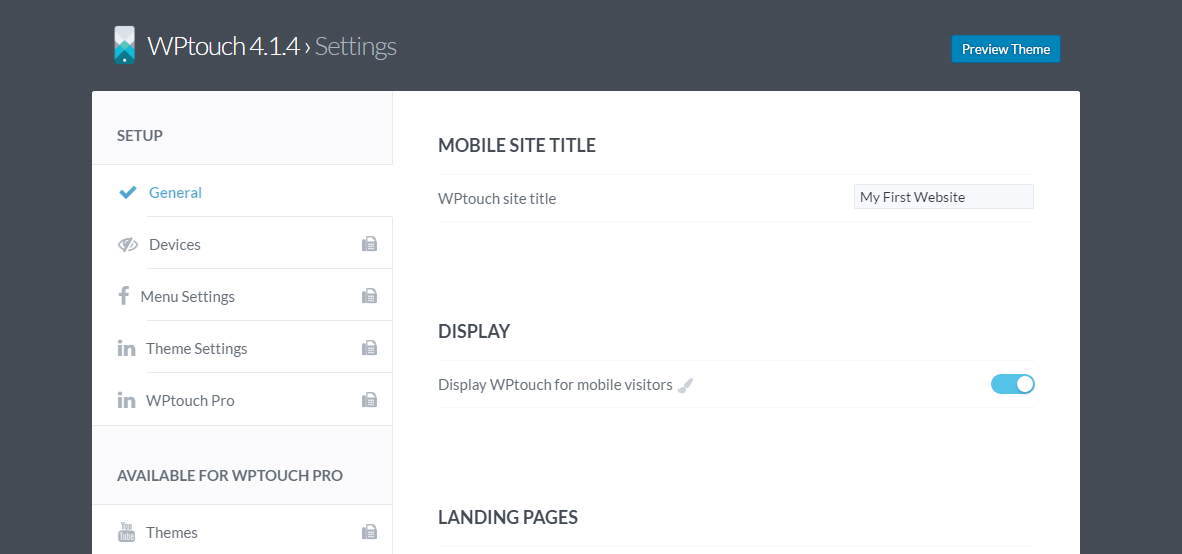
Si saat näkyviin varsin kattavan WPtouch-asetusten kojelaudan:


Säätääksesi uuden mobiiliystävällisen teemasi ulkoasua, napsauta sivupalkin Teema-asetuksia, ja WPtouch antaa sinulle pitkän listan teeman määritysasetuksia. Poraudutaan niihin, jotka vaikuttavat eniten mobiiliteemasi ulkoasuun.
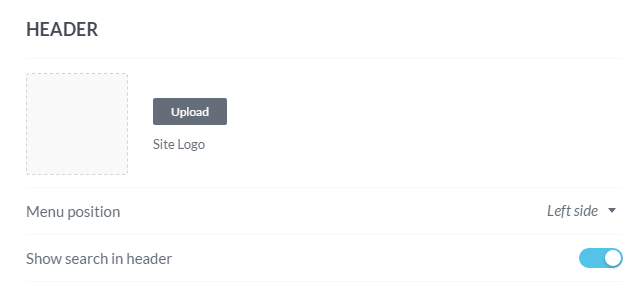
Aluksi huomaat, että voit ladata mukautetun logon, joka näkyy mobiililaitteissa. Lisäksi voit sisällyttää otsikkoon hakupalkin ja valita, kummalla puolella valikkopainike näytetään:


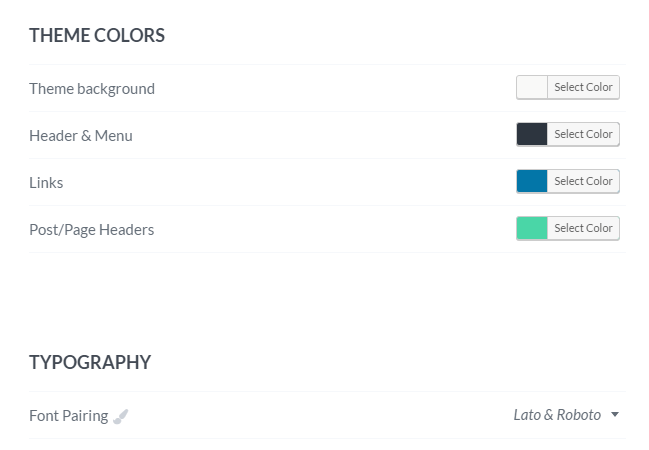
Alempana samalta sivulta löydät teemavärit. Kuten arvata saattaa, tämän käyttöliittymän avulla voit muokata WPtouchin käyttämiä värejä. Suosittelemme, että valitset värimaailman, joka vastaa pääsuunnitteluasi.
Voit myös valita useiden eri fonttien välillä. Suosittelemme jälleen kerran, että valitset fontin, joka muistuttaa työpöytäsivustosi fonttia:


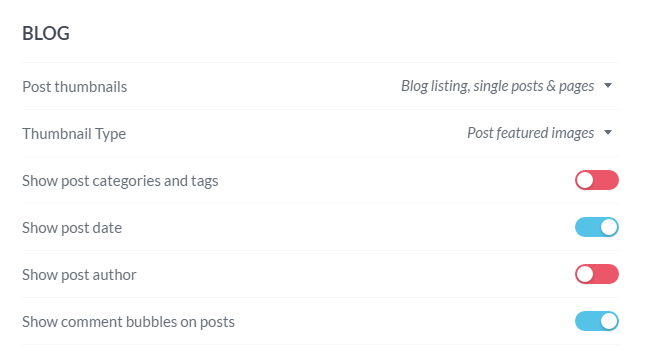
Viimeiseksi sivun alareunassa tulet törmäämään joihinkin valintoihin, jotka koskevat blogikirjoitustesi esittämistä:


Voit valita, haluatko näyttää pikkukuvat, tunnisteet, kirjoitusten päivämäärät ja kunkin kirjoituksen saamien kommenttien määrän.
Vaihtoehtoinen vaihe: harkitse WPtouch-teemoja muotoilun johdonmukaisuuden parantamiseksi
Jos WPtouchin oletusteema ei täydennä työpöytäsivustosi muotoilua niin paljon kuin haluaisit, voit harkita yhden WPtouchin seitsemästä premium-teemasta ostamista, jotka ovat saatavana 35 dollarista alkaen, jotta WordPress-sivustostasi tulisi mobiiliystävällisempi ainutlaatuisella tavalla.
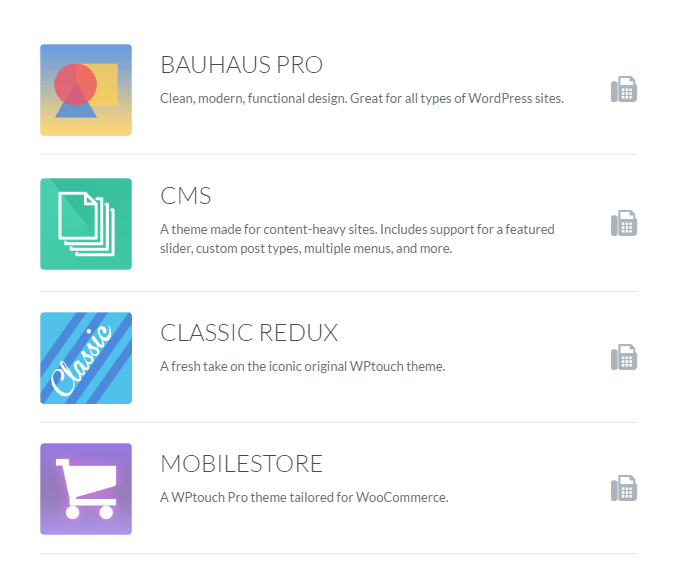
Käyttääksesi kyseisiä teemoja napsauta WPtouch-kojelaudan sivupalkissa Teemat:


Sieltä voit selata niiden valikoimaa. Klikkaamalla mitä tahansa saatavilla olevaa teemaa WPtouch esittää kuvakaappauksia ja lisätietoja. Siirry ostosivulle klikkaamalla Lue lisää:


Loppupäätelmä
Yli 80 %:lla internetin käyttäjistä on älypuhelin, joten mobiiliystävällisen verkkosivun tärkeyttä ei voi epäillä. Mobiililaitteiden käyttäjien huomiotta jättäminen voi koitua katastrofiksi verkkosivustollesi, sillä he odottavat mobiiliystävällisiä kokemuksia ja heillä on vähän kärsivällisyyttä vaikeasti navigoitaville verkkosivustoille.
Voidaksesi varmistaa, että verkkosivustosi mukautuu kaikkiin näytön kokoihin, muista valita jokin seuraavista vaihtoehdoista:
- Vaihtoehto a) Aloita alusta responsiivisella teemalla (suosittelemme tietenkin jotakin meidän teemoistamme).
- Vaihtoehto b) Asenna ja muokkaa WPtouch-lisäosa jäljittelemään työpöytäsivustoa.
 WPtouch
WPtouch