- 14/03/2017
- 20 minutter at læse
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Denne artikel dækker arbejde med .xib-filer, der er oprettet i Xcode’s Interface Builder, til at oprette og vedligeholde brugergrænseflader til en Xamarin.Mac-applikation.
Note
Den foretrukne måde at oprette en brugergrænseflade til en Xamarin.Mac-app på er med storyboards. Denne dokumentation er blevet bibeholdt af historiske årsager og for at kunne arbejde med ældre Xamarin.Mac-projekter. Du kan finde flere oplysninger i dokumentationen Introduktion til Storyboards.
Overblik
Når du arbejder med C# og .NET i en Xamarin.Mac-applikation, har du adgang til de samme brugergrænsefladeelementer og værktøjer som en udvikler, der arbejder i Objective-C og Xcode. Fordi Xamarin.Mac er direkte integreret med Xcode, kan du bruge Xcodes Interface Builder til at oprette og vedligeholde dine brugergrænseflader (eller eventuelt oprette dem direkte i C#-kode).
En .xib-fil bruges af macOS til at definere elementer i din applikations brugergrænseflade (f.eks. menuer, vinduer, visninger, etiketter, tekstfelter), som oprettes og vedligeholdes grafisk i Xcodes Interface Builder.

I denne artikel vil vi gennemgå det grundlæggende i at arbejde med .xib-filer i en Xamarin.Mac-applikation. Det anbefales kraftigt, at du først gennemgår artiklen Hello, Mac, da den dækker centrale begreber og teknikker, som vi vil bruge i denne artikel.
Du kan med fordel tage et kig på afsnittet Eksponering af C#-klasser/metoder til Objective-C i afsnittet Xamarin.Mac Internals-dokumentet også, det forklarer Register– og Export-attributterne, der bruges til at koble dine C#-klasser til Objective-C-objekter og UI-elementer.
Indledning til Xcode og Interface Builder
Som en del af Xcode har Apple oprettet et værktøj kaldet Interface Builder, som giver dig mulighed for at skabe din brugergrænseflade visuelt i en designer. Xamarin.Mac integrerer flydende med Interface Builder, så du kan oprette din brugergrænseflade med de samme værktøjer, som Objective-C-brugere gør.
Komponenter i Xcode
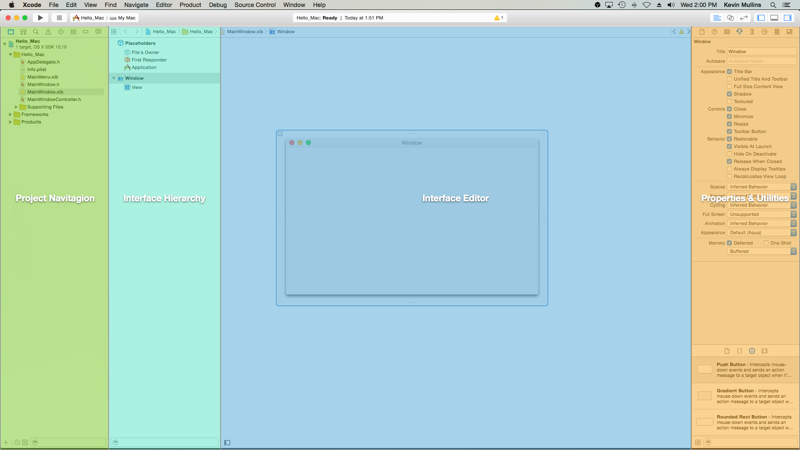
Når du åbner en .xib-fil i Xcode fra Visual Studio for Mac, åbnes den med en projektnavigator til venstre, grænsefladehierarkiet og grænsefladeeditoren i midten og en sektion med Egenskaber & Hjælpefunktioner til højre:

Lad os se på, hvad hver af disse Xcode-sektioner gør, og hvordan du vil bruge dem til at oprette grænsefladen til din Xamarin.Mac-applikation.
Projektnavigation
Når du åbner en .xib-fil til redigering i Xcode, opretter Visual Studio for Mac en Xcode-projektfil i baggrunden for at kommunikere ændringer mellem sig selv og Xcode. Når du senere skifter tilbage til Visual Studio for Mac fra Xcode, synkroniseres alle ændringer, der er foretaget i dette projekt, med dit Xamarin.Mac-projekt af Visual Studio for Mac.
I afsnittet Projektnavigation kan du navigere mellem alle de filer, der indgår i dette shim Xcode-projekt. Typisk vil du kun være interesseret i .xib-filerne på denne liste, f.eks. MainMenu.xib og MainWindow.xib.
Interface-hierarki
Afsnittet Interface Hierarchy giver dig mulighed for let at få adgang til flere vigtige egenskaber for brugergrænsefladen, f.eks. dens pladsholdere og hovedvindue. Du kan også bruge dette afsnit til at få adgang til de enkelte elementer (visninger), der udgør din brugergrænseflade, og til at justere den måde, de er indlejret på, ved at trække dem rundt i hierarkiet.
Interface editor
Afsnittet Interface Editor giver dig adgang til den overflade, hvorpå du grafisk udformer din brugergrænseflade. Du trækker elementer fra afsnittet Bibliotek i afsnittet Egenskaber & Hjælpeprogrammer for at oprette dit design. Når du tilføjer brugergrænsefladeelementer (visninger) til designfladen, tilføjes de til afsnittet Grænsefladehierarki i den rækkefølge, de vises i grænsefladeeditoren.
Egenskaber & hjælpeprogrammer
Afsnittet Egenskaber & Hjælpeprogrammer er opdelt i to hovedafsnit, som vi vil arbejde med, nemlig Egenskaber (også kaldet Inspektører) og Bibliotek:

I første omgang er dette afsnit næsten tomt, men hvis du vælger et element i grænsefladeeditoren eller grænsefladehierarkiet, vil afsnittet Egenskaber blive udfyldt med oplysninger om det givne element og egenskaber, som du kan justere.
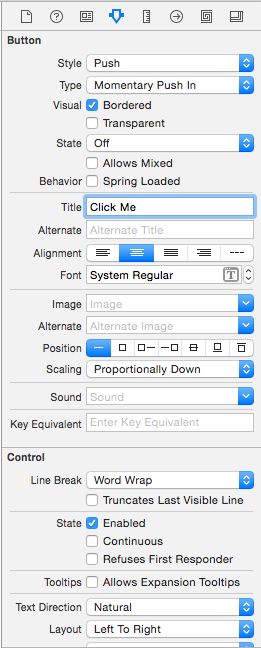
I afsnittet Egenskaber er der 8 forskellige inspektørfaner, som vist i følgende illustration:

Fra venstre mod højre er disse faner:
- Filinspektør – Filinspektøren viser filoplysninger, f.eks. filnavnet og placeringen af den Xib-fil, der er under redigering.
- Hurtig hjælp – Fanen Hurtig hjælp giver kontekstuel hjælp baseret på, hvad der er valgt i Xcode.
- Identitetsinspektør – Identitetsinspektøren giver oplysninger om den valgte kontrol/visning.
- Attributinspektør – Med Attributinspektøren kan du tilpasse forskellige attributter for den valgte kontrol/visning.
- Størrelsesinspektør – Med Størrelsesinspektøren kan du styre størrelsen og størrelsesændringsadfærden for den valgte kontrol/visning.
- Tilslutningsinspektør – Tilslutningsinspektøren viser stikkontakterne og handlingsforbindelserne for de valgte kontrolelementer. Vi undersøger udgange og handlinger om lidt.
- Inspektør for bindinger – Inspektøren for bindinger giver dig mulighed for at konfigurere kontrolelementer, så deres værdier automatisk er bundet til datamodeller.
- Inspektør for visningseffekter – Inspektøren for visningseffekter giver dig mulighed for at angive effekter på kontrolelementerne, f.eks. animationer.
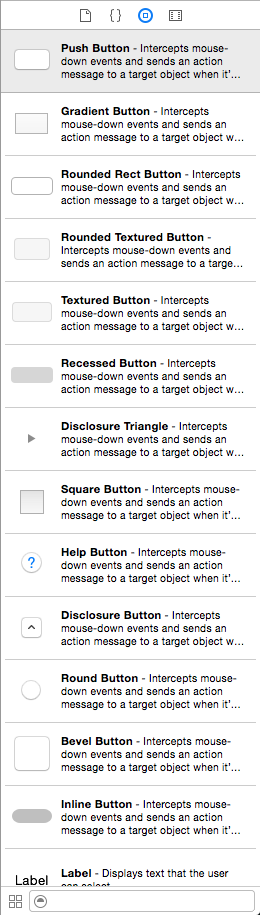
I afsnittet Bibliotek kan du finde kontrolelementer og objekter, som du kan placere i designeren for at opbygge din brugergrænseflade grafisk:

Nu da du er bekendt med Xcode IDE og Interface Builder, skal vi se på, hvordan du kan bruge den til at oprette en brugergrænseflade.
Skabelse og vedligeholdelse af vinduer i Xcode
Den foretrukne metode til at oprette en Xamarin.Mac-apps brugergrænseflade er med Storyboards (se vores dokumentation Introduktion til Storyboards for at få flere oplysninger), og derfor vil ethvert nyt projekt, der startes i Xamarin.Mac, som standard bruge Storyboards.
For at skifte til at bruge en .xib-baseret brugergrænseflade skal du gøre følgende:
-
Åbn Visual Studio for Mac, og start et nyt Xamarin.Mac-projekt.
-
Højreklik på projektet i Solution Pad, og vælg Tilføj > Ny fil…
-
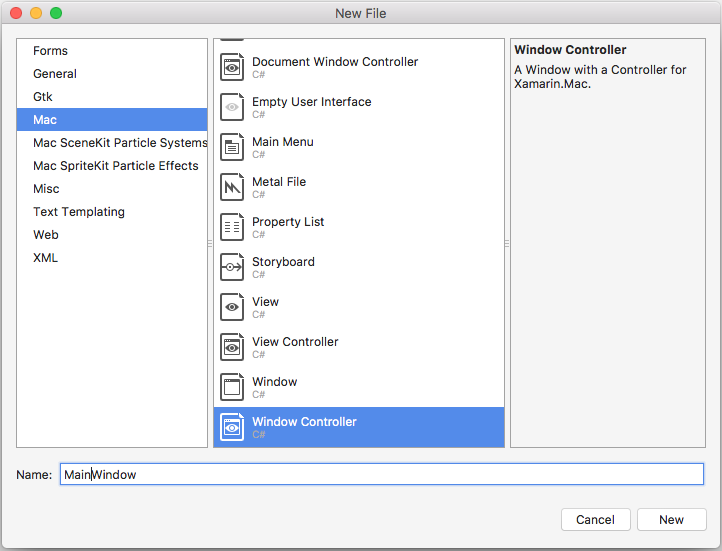
Vælg Mac > Windows Controller:

-
Indtast
MainWindowsom navn, og klik på knappen Ny:
-
Højreklik på projektet igen, og vælg Tilføj > Ny fil…
-
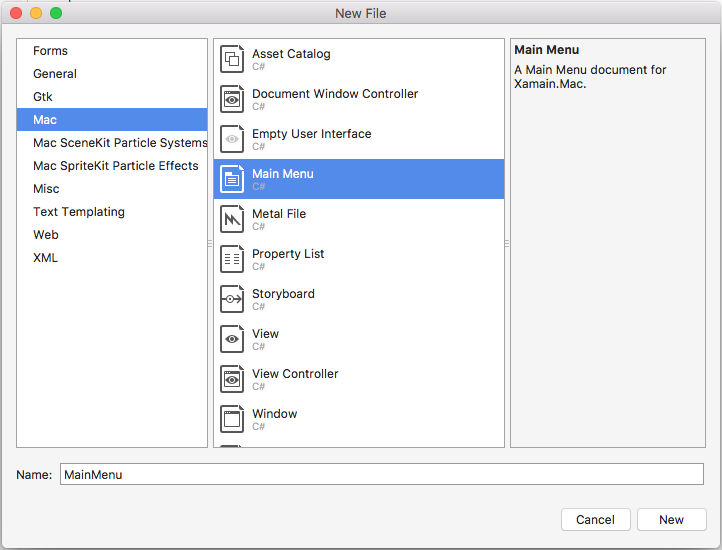
Vælg Mac > Hovedmenu:

-
Lad navnet stå som
MainMenu, og klik på knappen Ny. -
I Solution Pad vælges Main.storyboardfilen, højreklik på og vælg Fjern:

-
I dialogboksen Fjern skal du klikke på knappen Slet:

-
I Solution Pad skal du dobbeltklikke på Info.plist-filen for at åbne den til redigering.
-
Vælg
MainMenufra rullemenuen Hovedgrænseflade:
-
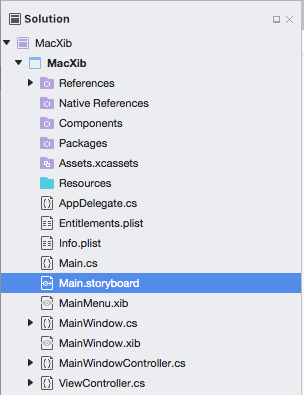
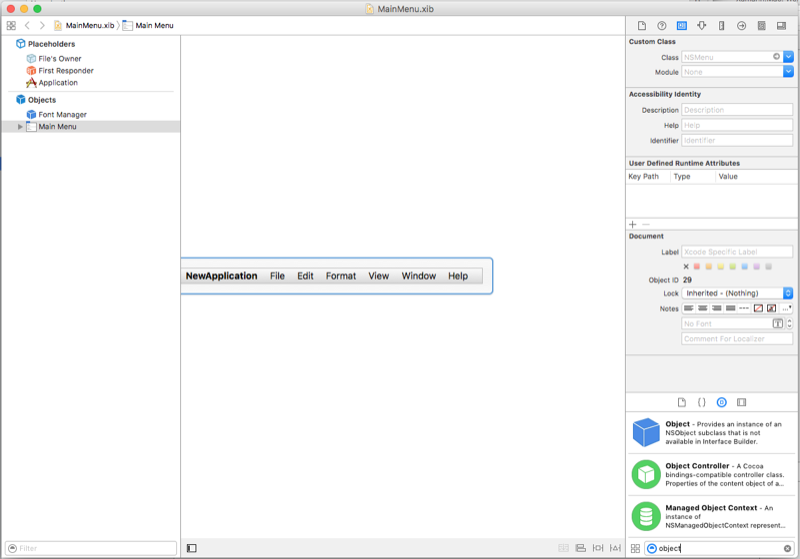
Dobbeltklik på filen MainMenu.xib i Solution Pad for at åbne den til redigering i Xcode’s Interface Builder.
-
I Library Inspector skal du skrive
objecti søgefeltet og derefter trække et nyt objekt ind på designfladen:
-
I Identitetsinspektøren skal du indtaste
AppDelegatefor Class:
-
Vælg File’s Owner i grænsefladehierarkiet, skift til Connection Inspector, og træk en linje fra delegaten til
AppDelegateObjektet, der netop er tilføjet til projektet:
-
Sparer ændringerne, og vend tilbage til Visual Studio for Mac.
Med alle disse ændringer på plads skal du redigere filen AppDelegate.cs og få den til at se ud som følger:
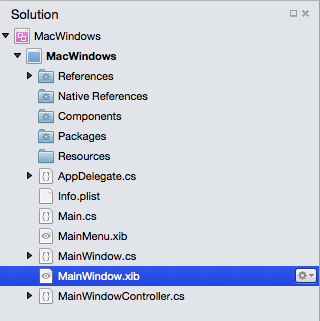
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Nu er appens hovedvindue defineret i en .xib-fil, der automatisk medtages i projektet, når der tilføjes en Window Controller. Hvis du vil redigere dit vinduesdesign, skal du i Solution Pad dobbeltklikke på filen MainWindow.xib:

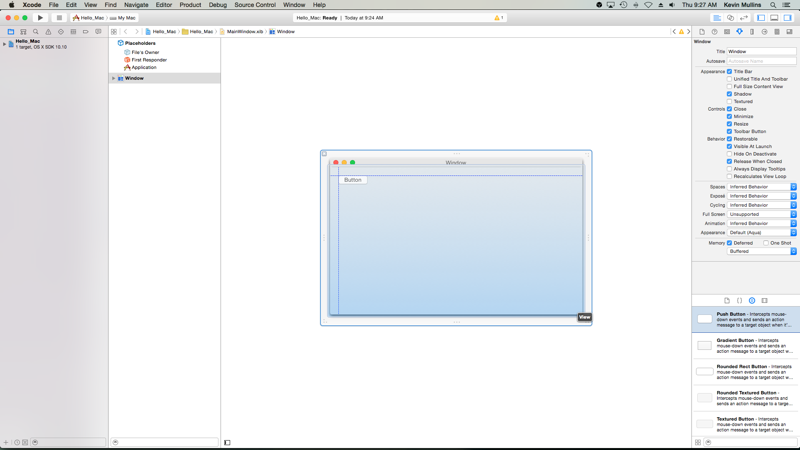
Dette vil åbne vinduesdesignet i Xcodes Interface Builder:

Standard vinduesarbejdsgang
For ethvert vindue, som du opretter og arbejder med i din Xamarin.Mac-applikation, er processen grundlæggende den samme:
- For nye vinduer, som ikke er standardvinduer, der tilføjes automatisk til dit projekt, skal du tilføje en ny vinduesdefinition til projektet.
- Dobbeltklik på .xib-filen for at åbne vinduesdesignet til redigering i Xcodes Interface Builder.
- Sæt alle nødvendige vinduesegenskaber i Attributinspektøren og Størrelsesinspektøren.
- Træk de kontroller, der er nødvendige for at opbygge din grænseflade, ind, og konfigurer dem i Attribute Inspector.
- Brug Size Inspector til at håndtere størrelsesændringen for dine brugergrænsefladeelementer.
- Udsæt vinduets brugergrænsefladeelementer for C#-kode via udgange og handlinger.
- Spar dine ændringer, og skift tilbage til Visual Studio for Mac for at synkronisere med Xcode.
Design af et vindueslayout
Processen for layout af en brugergrænseflade i Interface builder er stort set den samme for hvert element, du tilføjer:
- Find den ønskede kontrol i biblioteksinspektøren, træk den ind i Interface Editor, og placer den.
- Sæt eventuelle nødvendige vinduesegenskaber i Attributinspektøren.
- Brug Størrelsesinspektøren til at håndtere størrelsesændringen for dine brugerfladeelementer.
- Hvis du bruger en brugerdefineret klasse, skal du indstille den i Identitetsinspektøren.
- Udsæt UI-elementerne for C#-kode via outlets og handlinger.
- Spar dine ændringer, og skift tilbage til Visual Studio for Mac for at synkronisere med Xcode.
Til eksempel:
-
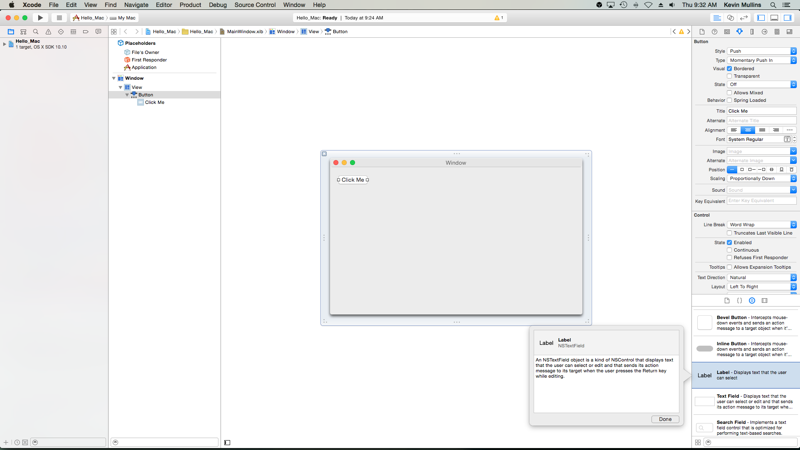
I Xcode skal du trække en trykknap fra biblioteksafsnittet:

-
Drop knappen på vinduet i grænsefladeeditoren:

-
Klik på egenskaben Titel i Attributinspektøren, og ændr knappens titel til
Click Me:
-
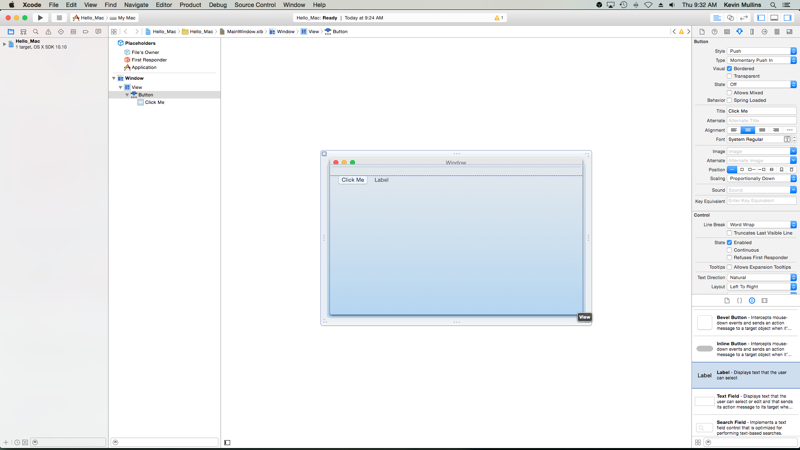
Træk en etiket fra biblioteksafsnittet:

-
Slip etiketten på vinduet ved siden af knappen i grænsefladeeditoren:

-
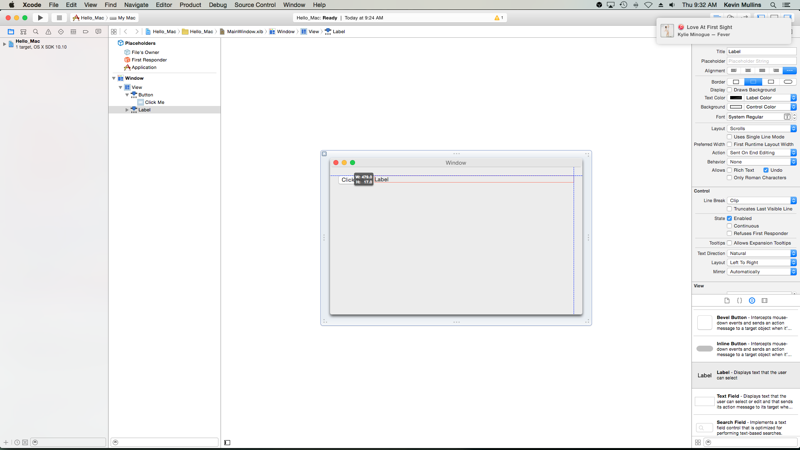
Grib fat i det højre håndtag på etiketten, og træk den, indtil den er tæt på vinduets kant:

-
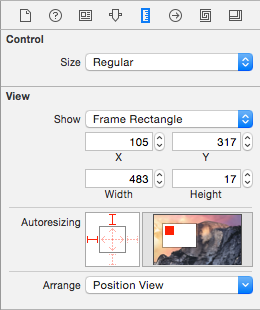
Med etiketten stadig valgt i grænsefladeeditoren skifter du til størrelsesinspektøren:

-
I feltet Automatisk dimensionering klikker du på Dim Red Bracket i højre side og Dim Red Horizontal Arrow i midten:

-
Dette sikrer, at etiketten strækkes, så den vokser og skrumper, når vinduet ændres i størrelsen i det kørende program. De røde parenteser og toppen og venstre side af boksen Automatisk dimensionering fortæller etiketten, at den skal sidde fast på de givne X- og Y-positioner.
-
Spar dine ændringer i brugergrænsefladen
Da du ændrede størrelsen og flyttede kontrolelementer rundt, burde du have bemærket, at Interface Builder giver dig nyttige snap-hints, der er baseret på OS X’s retningslinjer for menneskelige grænseflader. Disse retningslinjer hjælper dig med at skabe programmer af høj kvalitet, der har et velkendt udseende for Mac-brugere.
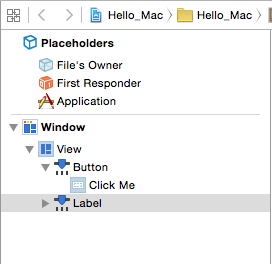
Hvis du kigger i afsnittet Grænsefladehierarki, kan du se, hvordan layoutet og hierarkiet af de elementer, der udgør vores brugergrænseflade, vises:

Herfra kan du vælge elementer til redigering eller trække for at omarrangere brugergrænsefladeelementer, hvis det er nødvendigt. Hvis et brugergrænsefladeelement f.eks. blev dækket af et andet element, kan du trække det til bunden af listen for at gøre det til det øverste element i vinduet.
For flere oplysninger om at arbejde med Windows i en Xamarin.Mac-applikation kan du se vores Windows-dokumentation.
Udvidelse af UI-elementer til C#-kode
Når du er færdig med at udforme brugergrænsefladens udseende i Interface Builder, skal du eksponere elementer i brugergrænsefladen, så de kan tilgås fra C#-kode. For at gøre dette skal du bruge handlinger og outlets.
Indstilling af en brugerdefineret hovedvinduescontroller
For at kunne oprette outlets og handlinger til at eksponere UI-elementer for C#-kode skal Xamarin.Mac-appen bruge en brugerdefineret vinduescontroller.
Gør følgende:
-
Åbn appens Storyboard i Xcode’s Interface Builder.
-
Vælg
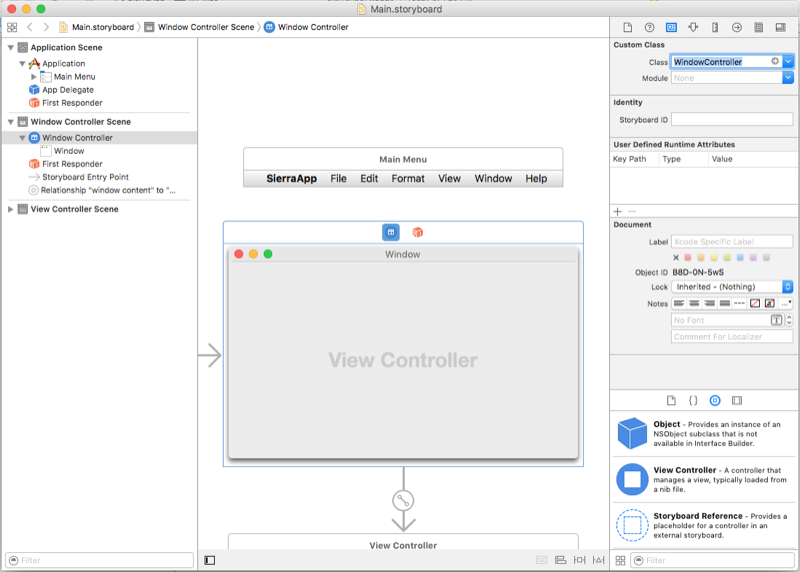
NSWindowControlleri Design Surface. -
Gå til visningen Identity Inspector, og indtast
WindowControllersom Class Name:
-
Spar dine ændringer, og vend tilbage til Visual Studio for Mac for at synkronisere.
-
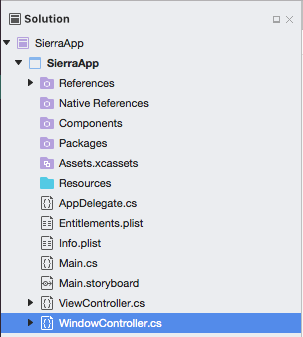
En WindowController.cs-fil vil blive tilføjet til dit projekt i Solution Pad i Visual Studio for Mac:

-
Åbn Storyboardet igen i Xcodes Interface Builder.
-
F WindowController.h-filen vil være tilgængelig til brug:

Outlets og handlinger
Så hvad er outlets og handlinger? I traditionel .NET-brugergrænsefladeprogrammering eksponeres en kontrol i brugergrænsefladen automatisk som en egenskab, når den tilføjes. Tingene fungerer anderledes i Mac, blot det at tilføje en kontrol til en visning gør den ikke tilgængelig for kode. Udvikleren skal eksplicit eksponere brugergrænsefladeelementet for kode. Apple giver os to muligheder for at gøre dette:
- Outlets – Outlets svarer til egenskaber. Hvis du kobler en kontrol til et Outlet, bliver den eksponeret for din kode via en egenskab, så du kan gøre ting som at knytte hændelseshåndtagere til den, kalde metoder på den osv.
- Actions – Actions svarer til kommandomønstret i WPF. Når der f.eks. udføres en handling på en kontrol, f.eks. et klik på en knap, vil kontrollen automatisk kalde en metode i din kode. Actions er kraftfulde og praktiske, fordi du kan koble mange kontroller til den samme Action.
I Xcode tilføjes outlets og actions direkte i koden via Control-dragging. Mere specifikt betyder det, at du for at oprette et outlet eller en handling vælger, hvilket kontrolelement du vil tilføje et outlet eller en handling, holder Control-knappen på tastaturet nede og trækker den pågældende kontrol direkte ind i din kode.
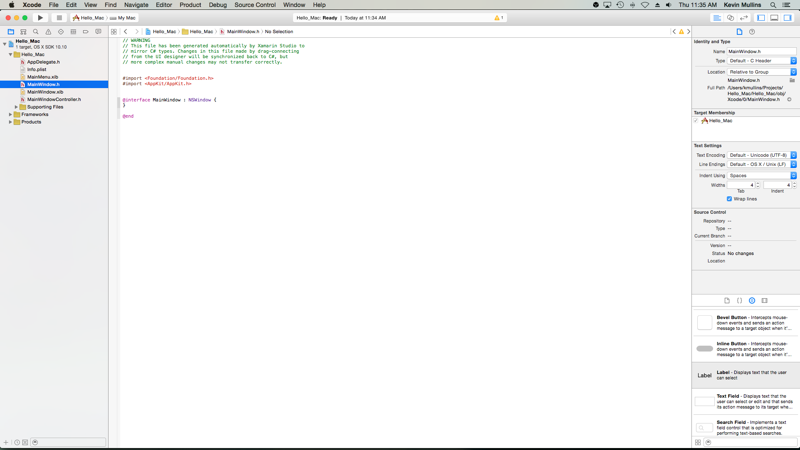
For Xamarin.Mac-udviklere betyder det, at du trækker ind i de Objective-C-stubfiler, der svarer til den C#-fil, hvor du vil oprette outletet eller handlingen. Visual Studio for Mac oprettede en fil kaldet MainWindow.h som en del af det shim Xcode-projekt, som det genererede for at bruge Interface Builder:

Denne stub .h-fil afspejler MainWindow.designer.cs, der automatisk tilføjes til et Xamarin.Mac-projekt, når der oprettes en ny NSWindow. Denne fil vil blive brugt til at synkronisere de ændringer, der foretages af Interface Builder, og det er her, vi vil oprette dine outlets og handlinger, så UI-elementer eksponeres for C#-kode.
Tilføjelse af et outlet
Med en grundlæggende forståelse af, hvad outlets og handlinger er, skal vi se på at oprette et outlet for at eksponere et UI-element for din C#-kode.
Gør følgende:
-
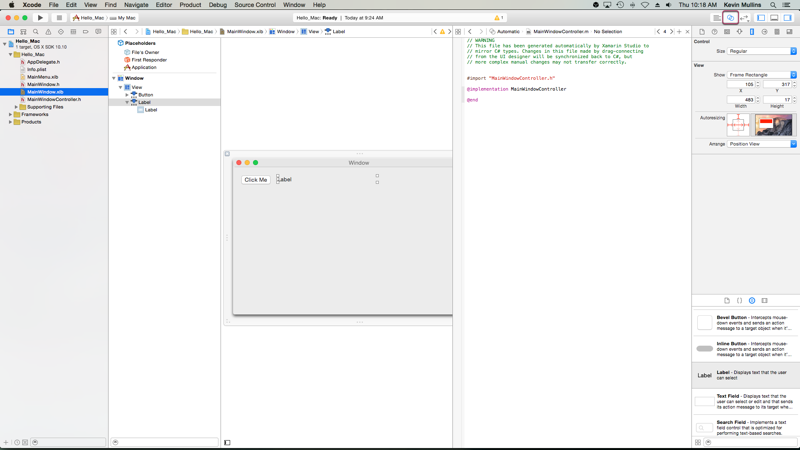
I Xcode i øverste højre hjørne af skærmen skal du klikke på knappen Dobbeltcirkel for at åbne Assistant Editor:

-
Xcode skifter til en split-view-tilstand med Interface Editor på den ene side og en Code Editor på den anden side.
-
Bemærk, at Xcode automatisk har valgt filen MainWindowController.m i Code Editor, hvilket er forkert. Hvis du husker fra vores diskussion om, hvad outlets og actions er ovenfor, skal vi have valgt MainWindow.h.
-
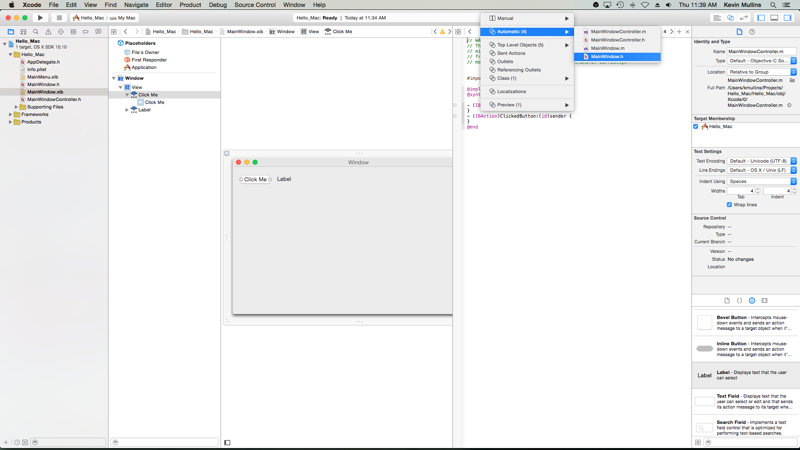
Overst i Code Editor klikker du på Automatic Link og vælger MainWindow.h-fil:

-
Xcode skulle nu have den korrekte fil valgt:

-
Det sidste trin var meget vigtigt! Hvis du ikke har den korrekte fil valgt, vil du ikke kunne oprette outlets og handlinger, eller de vil blive eksponeret for den forkerte klasse i C#!
-
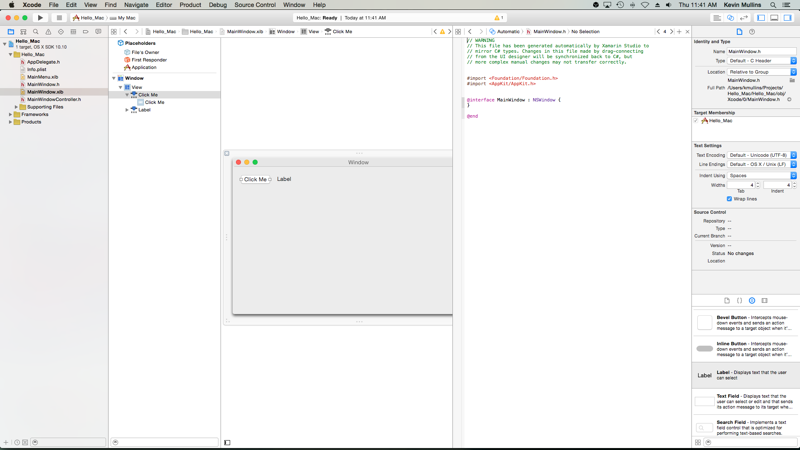
I grænsefladeeditoren skal du holde Control-tasten på tastaturet nede og klikke-slippe den etiket, vi oprettede ovenfor, ind i kodeeditoren lige under
@interface MainWindow : NSWindow { }-koden:
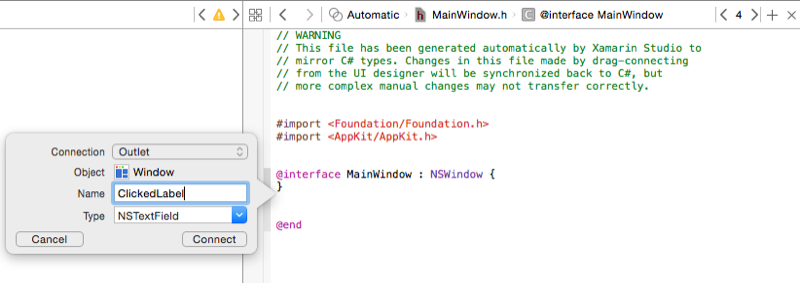
-
Der vises en dialogboks. Lad Forbindelse være indstillet til Outlet, og indtast
ClickedLabelsom Navn:
-
Klik på knappen Forbind for at oprette Outlet:

-
Spar ændringerne i filen.
Føj en handling til
Næst skal vi se på at oprette en handling for at udsætte en brugerinteraktion med et UI-element for din C#-kode.
Gør følgende:
-
Sørg for, at vi stadig befinder os i Assistant Editor, og at filen MainWindow.h er synlig i Code Editor.
-
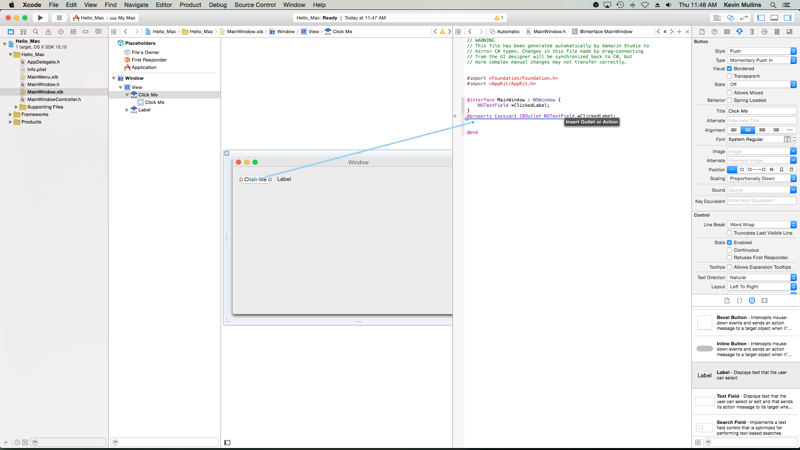
I Interface Editor skal du holde Control-tasten på tastaturet nede og klikke-slippe den knap, vi oprettede ovenfor, ind i kodeeditoren lige under
@property (assign) IBOutlet NSTextField *ClickedLabel;-koden:
-
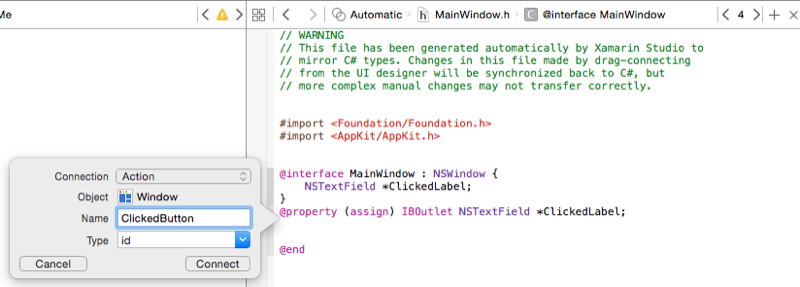
Opnå forbindelsestype til Action:

-
Indtast
ClickedButtonsom navn:
-
Klik på knappen Forbind for at oprette handling:

-
Sparer ændringerne i filen.
Med din brugergrænseflade oprettet og eksponeret for C#-kode skal du skifte tilbage til Visual Studio for Mac og lade den synkronisere ændringerne fra Xcode og Interface Builder.
Skrivning af kode
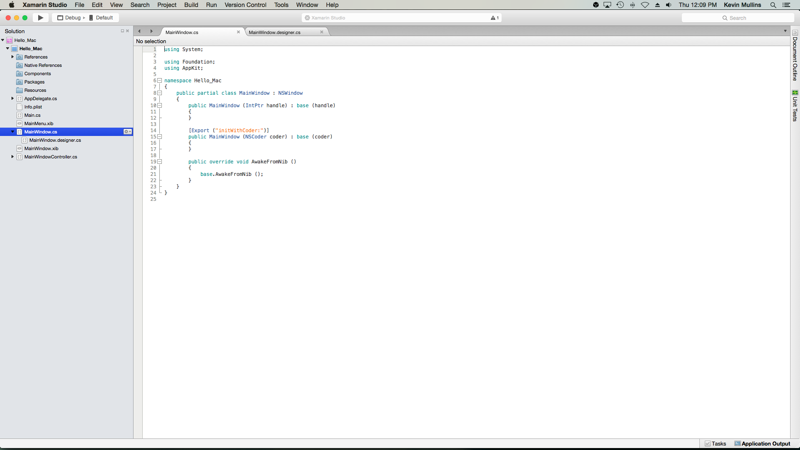
Med din brugergrænseflade oprettet og dens brugergrænsefladeelementer eksponeret for kode via outlets og handlinger er du klar til at skrive den kode, der skal give dit program liv. Åbn f.eks. filen MainWindow.cs til redigering ved at dobbeltklikke på den i Solution Pad:

Og tilføj følgende kode til MainWindow-klassen for at arbejde med det prøveudtag, som du oprettede ovenfor:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Bemærk, at NSLabel tilgås i C# ved det direkte navn, som du tildelte den i Xcode, da du oprettede dens udtag i Xcode, i dette tilfælde hedder den ClickedLabel. Du kan få adgang til enhver metode eller egenskab i det udsatte objekt på samme måde som enhver normal C#-klasse.
Vigtigt
Du skal bruge AwakeFromNib i stedet for en anden metode, f.eks. Initialize, fordi AwakeFromNib kaldes, efter at operativsystemet har indlæst og instantieret brugergrænsefladen fra .xib-filen. Hvis du forsøgte at få adgang til labelkontrollen, før .xib-filen er blevet fuldt indlæst og instantieret, ville du få en -fejl, fordi labelkontrollen ikke ville være oprettet endnu.
Næst skal du tilføje følgende delvise klasse til MainWindow-klassen:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Denne kode knyttes til den handling, som du har oprettet i Xcode og Interface Builder, og den vil blive kaldt, hver gang brugeren klikker på knappen.
Nogle elementer i brugergrænsefladen har automatisk indbyggede handlinger, f.eks. elementer i standardmenulinjen, f.eks. menupunktet Åbn… (openDocument:). Dobbeltklik på filen AppDelegate.cs i Solution Pad for at åbne den til redigering, og tilføj følgende kode under metoden DidFinishLaunching:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}Den vigtigste linje her er , den fortæller NSMenu, at AppDelegate har en metode void OpenDialog (NSObject sender), der reagerer på openDocument:-handlingen.
For flere oplysninger om at arbejde med menuer kan du se vores Menus-dokumentation.
Synkronisering af ændringer med Xcode
Når du skifter tilbage til Visual Studio for Mac fra Xcode, vil alle ændringer, du har foretaget i Xcode, automatisk blive synkroniseret med dit Xamarin.Mac-projekt.
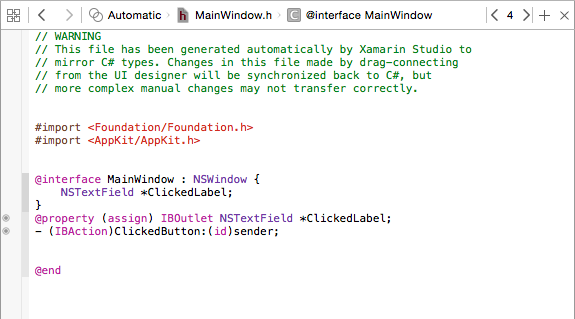
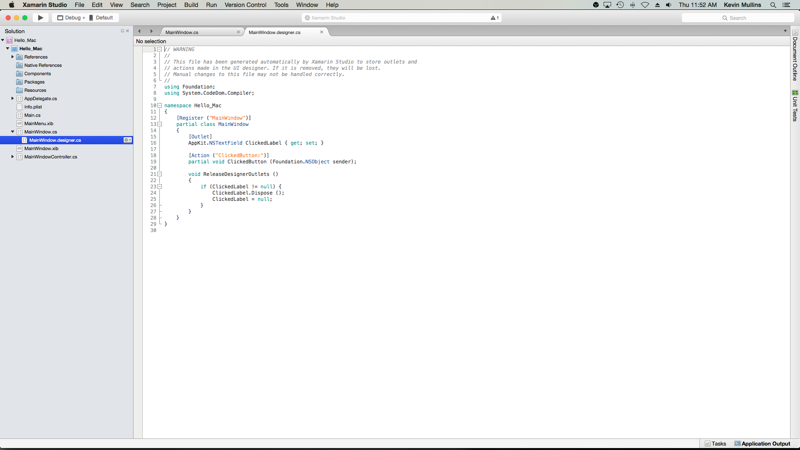
Hvis du vælger MainWindow.designer.cs i Solution Pad, vil du kunne se, hvordan vores outlet og handling er blevet koblet sammen i vores C#-kode:

Bemærk, hvordan de to definitioner i MainWindow.designer.cs-filen:
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);Linjer op med definitionerne i filen MainWindow.h i Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;Som du kan se, lytter Visual Studio for Mac efter ændringer i .h-filen og synkroniserer derefter automatisk disse ændringer i den respektive .designer.cs-fil for at eksponere dem for dit program. Du kan også bemærke, at MainWindow.designer.cs er en delvis klasse, så Visual Studio for Mac ikke behøver at ændre MainWindow.cs, hvilket ville overskrive eventuelle ændringer, som vi har foretaget i klassen.
Du vil normalt aldrig få brug for at åbne MainWindow.designer.cs selv, den blev kun præsenteret her til undervisningsformål.
Vigtigt
I de fleste situationer vil Visual Studio til Mac automatisk se alle ændringer, der er foretaget i Xcode, og synkronisere dem til dit Xamarin.Mac-projekt. I det tilfælde, at synkroniseringen ikke sker automatisk, skal du skifte tilbage til Xcode og dem tilbage til Visual Studio for Mac igen. Dette vil normalt starte en synkroniseringscyklus.
Tilføjelse af et nyt vindue til et projekt
Udover hoveddokumentvinduet kan et Xamarin.Mac-program have brug for at vise andre typer vinduer til brugeren, f.eks. præferencer eller inspektørpaneler. Når du tilføjer et nyt vindue til dit projekt, bør du altid bruge indstillingen Cocoa Window with Controller, da dette gør processen med at indlæse vinduet fra .xib-filen nemmere.
Før at tilføje et nyt vindue skal du gøre følgende:
-
Højreklik på projektet i Solution Pad, og vælg Add > New File (Tilføj > Ny fil)…
-
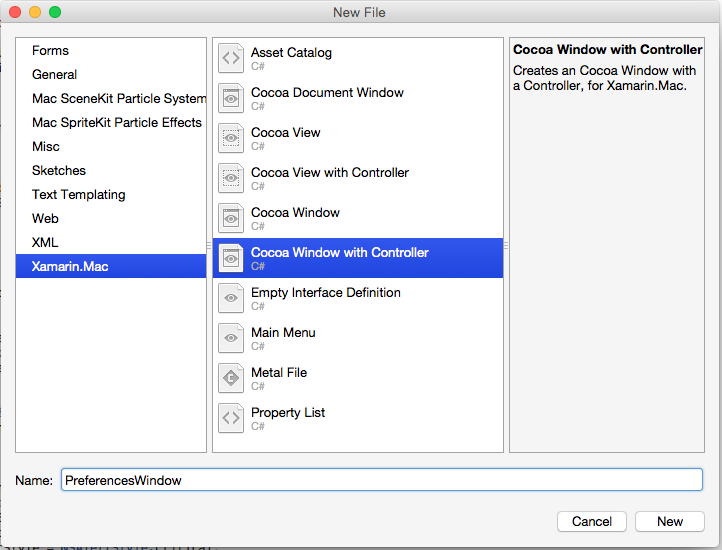
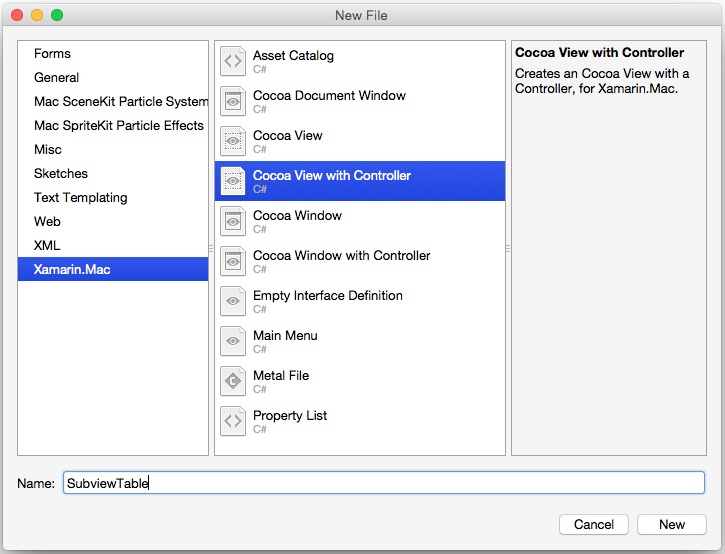
I dialogboksen Ny fil skal du vælge Xamarin.Mac > Cocoa Window with Controller:

-
Indtast
PreferencesWindowsom navn, og klik på knappen Ny. -
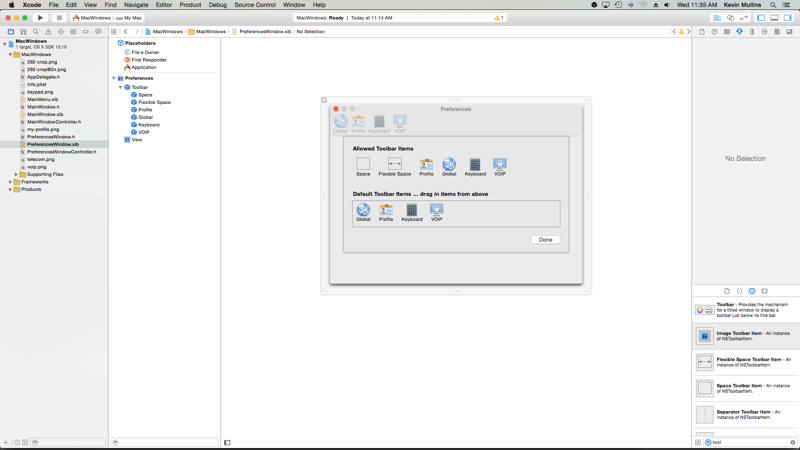
Dobbeltklik på PreferencesWindow (Indstillingsvinduet).xib-filen for at åbne den til redigering i Interface Builder:

-
Design din grænseflade:

-
Spar dine ændringer, og vend tilbage til Visual Studio for Mac for at synkronisere med Xcode.
Føj følgende kode til AppDelegate.cs for at få vist dit nye vindue:
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}Linjen var preferences = new PreferencesWindowController (); opretter en ny instans af Window Controller, der indlæser vinduet fra .xib-filen og puster det op. Linjen preferences.Window.MakeKeyAndOrderFront (this); viser det nye vindue til brugeren.
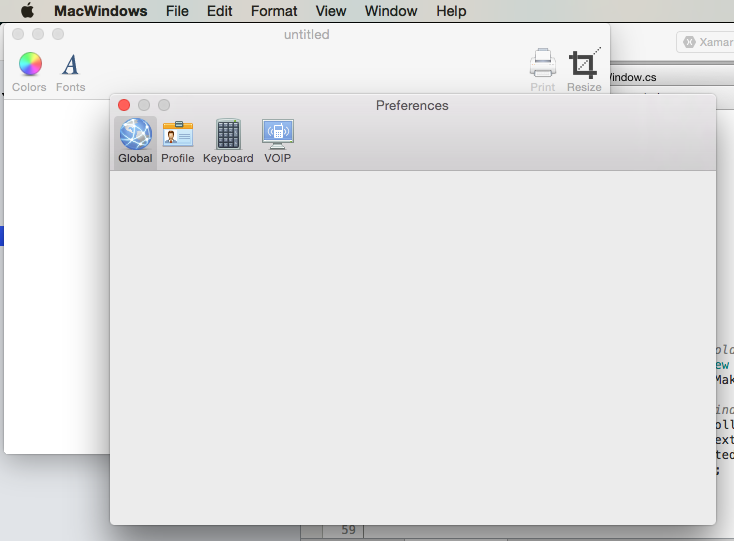
Hvis du kører koden og vælger Preferences… fra Programmenuen, vises vinduet:

For flere oplysninger om at arbejde med Windows i et Xamarin.Mac-program, se vores Windows-dokumentation.
Optagelse af en ny visning til et projekt
Der er tidspunkter, hvor det er nemmere at opdele vinduets design i flere, mere håndterbare .xib-filer. F.eks. som at skifte indholdet af hovedvinduet ud, når der vælges et værktøjslinjeelement i et indstillingsvindue, eller at skifte indholdet ud som svar på et valg af en kildeliste.
Når du tilføjer en ny visning til dit projekt, bør du altid bruge indstillingen Cocoa View with Controller, da dette gør processen med at indlæse visningen fra .xib-filen lettere.
For at tilføje en ny visning skal du gøre følgende:
-
Højreklik på projektet i Solution Pad, og vælg Tilføj > Ny fil…
-
I dialogboksen Ny fil skal du vælge Xamarin.Mac > Cocoa View with Controller:

-
Indtast
SubviewTablesom navn, og klik på knappen Ny. -
Dobbeltklik på filen SubviewTable.xib for at åbne den til redigering i Interface Builder, og design brugergrænsefladen:

-
Gør eventuelle nødvendige handlinger og forretninger klar.
-
Spar dine ændringer, og vend tilbage til Visual Studio for Mac for at synkronisere med Xcode.
Næst redigerer du SubviewTable.cs og tilføjer følgende kode til AwakeFromNib-filen for at udfylde den nye visning, når den indlæses:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Føj en enum til projektet for at spore, hvilken visning der vises i øjeblikket. F.eks. SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Rediger .xib-filen for det vindue, der skal forbruge visningen og vise den. Tilføj en brugerdefineret visning, der skal fungere som container for visningen, når den er indlæst i hukommelsen af C#-kode, og eksponér den for et outlet kaldet ViewContainer:

Spar dine ændringer, og vend tilbage til Visual Studio for Mac for at synkronisere med Xcode.
Derpå skal du redigere den .cs-filen for det vindue, der skal vise den nye visning (f.eks. MainWindow.cs), og tilføj følgende kode:
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}Når vi skal vise en ny visning, der er indlæst fra en .xib-fil i vinduets container (den brugerdefinerede visning, der er tilføjet ovenfor), håndterer denne kode, at enhver eksisterende visning fjernes og udskiftes med den nye visning. Den ser efter, om du allerede har en visning vist, og hvis det er tilfældet, fjerner den den fra skærmen. Dernæst tager den den visning, der er blevet overført (som indlæst fra en View Controller), ændrer størrelsen på den, så den passer til indholdsområdet, og tilføjer den til indholdet til visning.
For at vise en ny visning skal du bruge følgende kode:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);Dette opretter en ny instans af View Controller til den nye visning, der skal vises, indstiller dens type (som angivet af det enum, der er tilføjet til projektet) og bruger DisplaySubview-metoden, der er tilføjet til Window-klassen, til faktisk at vise visningen. For eksempel:

For yderligere oplysninger om at arbejde med Vinduer i en Xamarin.Mac-applikation henvises til vores dokumentation om Vinduer og dialogbokse.
Resumé
Denne artikel har taget et detaljeret kig på arbejdet med .xib-filer i en Xamarin.Mac-applikation. Vi så de forskellige typer og anvendelser af .xib-filer til at skabe din applikations brugergrænseflade, hvordan du opretter og vedligeholder .xib-filer i Xcode’s Interface Builder, og hvordan du arbejder med .xib-filer i C#-kode.
- MacImages (eksempel)
- Hello, Mac
- Windows
- Menuer
- Dialoger
- Arbejde med billeder
- macOS Human Interface Guidelines