- 03/14/2017
- 20 minuter att läsa
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Den här artikeln täcker arbete med .xib-filer som skapats i Xcode Interface Builder för att skapa och underhålla användargränssnitt för en Xamarin.Mac-applikation.
Note
Det föredragna sättet att skapa ett användargränssnitt för en Xamarin.Mac-applikation är med storyboards. Den här dokumentationen har lämnats kvar av historiska skäl och för att kunna arbeta med äldre Xamarin.Mac-projekt. Mer information finns i dokumentationen Introduktion till Storyboards.
Översikt
När du arbetar med C# och .NET i en Xamarin.Mac-applikation har du tillgång till samma användargränssnittselement och verktyg som en utvecklare som arbetar i Objective-C och Xcode. Eftersom Xamarin.Mac integreras direkt med Xcode kan du använda Xcodes gränssnittsbyggare för att skapa och underhålla dina användargränssnitt (eller som alternativ skapa dem direkt i C#-kod).
En .xib-filen används av macOS för att definiera element i programmets användargränssnitt (t.ex. menyer, fönster, vyer, etiketter, textfält) som skapas och underhålls grafiskt i Xcodes Interface Builder.

I den här artikeln tar vi upp grunderna för hur man arbetar med .xib-filer i en Xamarin.Mac-applikation. Det rekommenderas starkt att du arbetar igenom artikeln Hello, Mac först, eftersom den täcker viktiga begrepp och tekniker som vi kommer att använda i den här artikeln.
Du kanske vill ta en titt på avsnittet Exponering av C#-klasser/metoder till Objective-C i Xamarin.Mac Internals-dokumentet också, där förklaras Register– och Export-attributen som används för att koppla dina C#-klasser till Objective-C-objekt och UI-element.
Introduktion till Xcode och Interface Builder
Som en del av Xcode har Apple skapat ett verktyg som kallas Interface Builder, som gör att du kan skapa ditt användargränssnitt visuellt i en designer. Xamarin.Mac integreras flytande med Interface Builder, så att du kan skapa ditt användargränssnitt med samma verktyg som Objective-C-användare gör.
Komponenter i Xcode
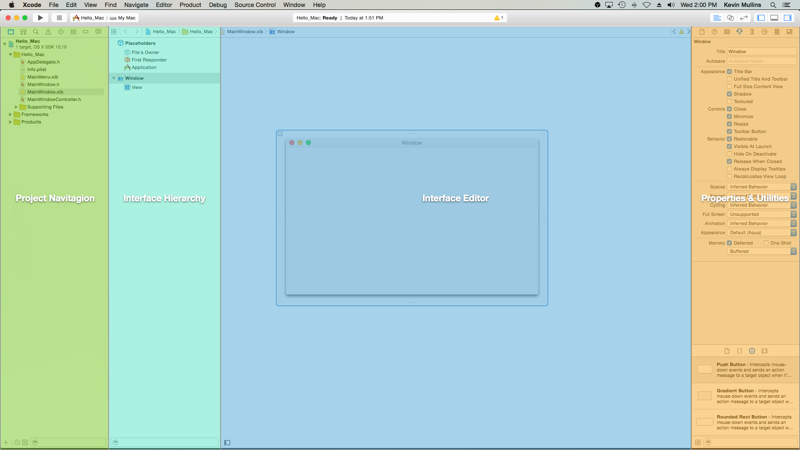
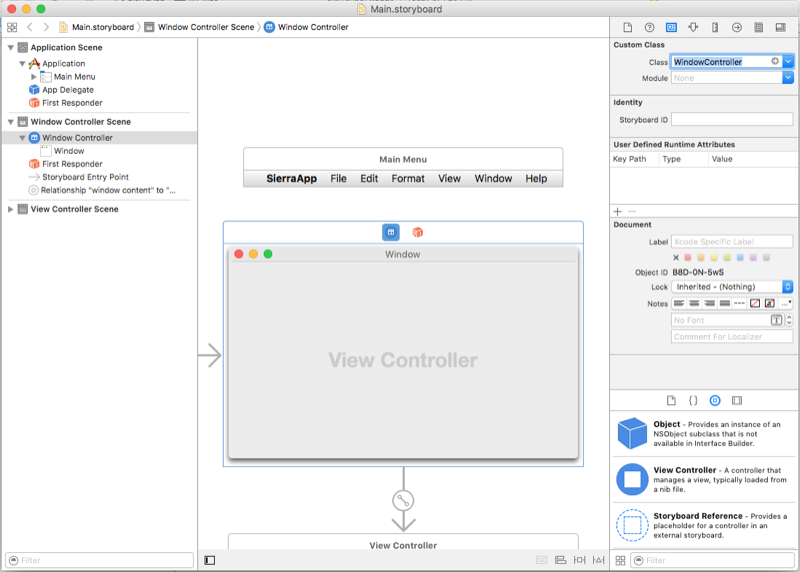
När du öppnar en .xib-filen i Xcode från Visual Studio for Mac öppnas den med en projektnavigator till vänster, gränssnittshierarkin och gränssnittsredigeraren i mitten och en sektion för Egenskaper & Verktyg till höger:

Vi ska ta en titt på vad var och en av dessa Xcode-sektioner gör och hur du kommer att använda dem för att skapa gränssnittet för din Xamarin.Mac-applikation.
Projektnavigering
När du öppnar en .xib-fil för redigering i Xcode skapar Visual Studio for Mac en Xcode-projektfil i bakgrunden för att kommunicera ändringar mellan sig själv och Xcode. När du senare växlar tillbaka till Visual Studio for Mac från Xcode synkroniseras alla ändringar som görs i det här projektet med ditt Xamarin.Mac-projekt av Visual Studio for Mac.
I avsnittet Projektnavigering kan du navigera mellan alla filer som ingår i det här shim Xcode-projektet. Typiskt sett är du bara intresserad av .xib-filerna i den här listan, till exempel MainMenu.xib och MainWindow.xib.
Interface hierarchy
Med avsnittet Interface Hierarchy kan du enkelt få tillgång till flera viktiga egenskaper hos användargränssnittet, till exempel dess platshållare och huvudfönster. Du kan också använda det här avsnittet för att komma åt de enskilda elementen (vyerna) som utgör användargränssnittet och justera hur de är inbäddade genom att dra runt dem i hierarkin.
Interface editor
Avsnittet Interface Editor ger dig den yta på vilken du grafiskt lägger upp ditt användargränssnitt. Du drar element från avsnittet Library i avsnittet Properties & Utilities för att skapa din design. När du lägger till användargränssnittselement (vyer) till konstruktionsytan läggs de till i avsnittet Gränshierarki i den ordning som de visas i Gränssnittsredigeraren.
Egenskaper & verktyg
Avsnittet Egenskaper & verktyg är indelat i två huvudavsnitt som vi kommer att arbeta med, Egenskaper (även kallade inspektörer) och Bibliotek:

Det här avsnittet är till en början nästan tomt, men om du väljer ett element i gränssnittsredigeraren eller gränssnittshierarkin kommer avsnittet Egenskaper att fyllas med information om det givna elementet och egenskaper som du kan justera.
I avsnittet Egenskaper finns det 8 olika inspektörsflikar, som visas i följande illustration:

Från vänster till höger är dessa flikar:
- Filsinspektör – Filsinspektören visar filinformation, t.ex. filnamn och plats för den Xib-fil som redigeras.
- Snabbhjälp – Fliken Snabbhjälp ger kontextuell hjälp baserat på vad som är valt i Xcode.
- Identitetsinspektör – Identitetsinspektören ger information om den valda kontrollen/vyn.
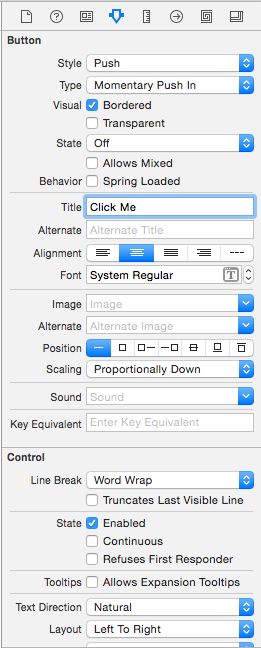
- Inspektör för attribut – Med hjälp av Inspektör för attribut kan du anpassa olika attribut för den valda kontrollen/vyn.
- Storleksinspektör – Med hjälp av Inspektör för storlek kan du styra storleken och ändra storleken på den valda kontrollen/vyn.
- Inspektör för anslutningar – Inspektör för anslutningar visar uttags- och åtgärdsanslutningar för de valda kontrollerna. Vi kommer att undersöka utgångar och åtgärder om en stund.
- Inspektor för bindningar – Med inspektorn för bindningar kan du konfigurera kontroller så att deras värden automatiskt är bundna till datamodeller.
- Inspektor för visningseffekter – Med inspektorn för visningseffekter kan du specificera effekter på kontrollerna, t.ex. animationer.
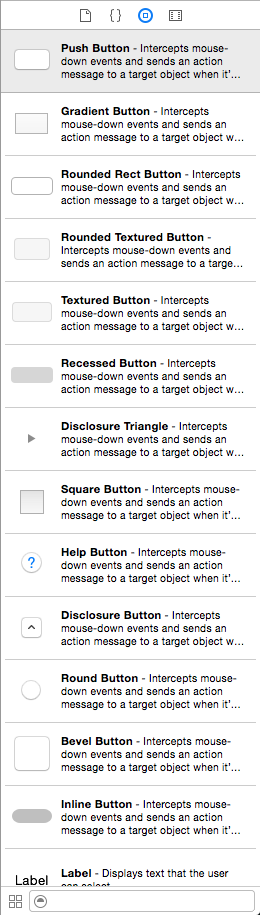
I avsnittet Bibliotek kan du hitta kontroller och objekt som du kan placera i designern för att grafiskt bygga upp ditt användargränssnitt:

Nu när du är bekant med Xcode IDE och Interface Builder ska vi titta på hur du använder det för att skapa ett användargränssnitt.
Skapa och underhålla fönster i Xcode
Den föredragna metoden för att skapa ett Xamarin.Mac-appens användargränssnitt är Storyboards (se vår dokumentation Introduktion till Storyboards för mer information) och därför kommer alla nya projekt som startas i Xamarin.Mac att använda Storyboards som standard.
För att byta till att använda ett .xib-baserat användargränssnitt gör du följande:
-
Öppna Visual Studio för Mac och starta ett nytt Xamarin.Mac-projekt.
-
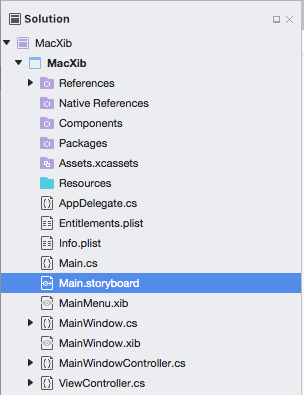
Högerklicka på projektet i Solution Pad och välj Add > New File…
-
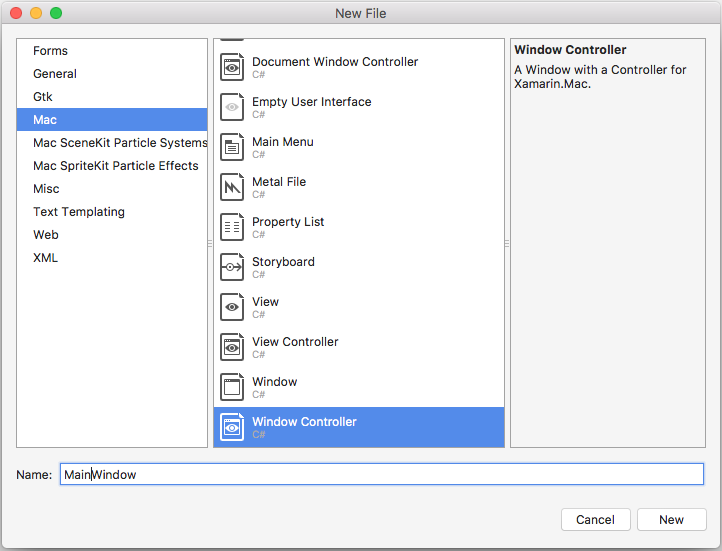
Välj Mac > Windows Controller:

-
Inställ
MainWindowsom namn och klicka på knappen Ny:
-
Högerklicka på projektet igen och välj Lägg till > Ny fil…
-
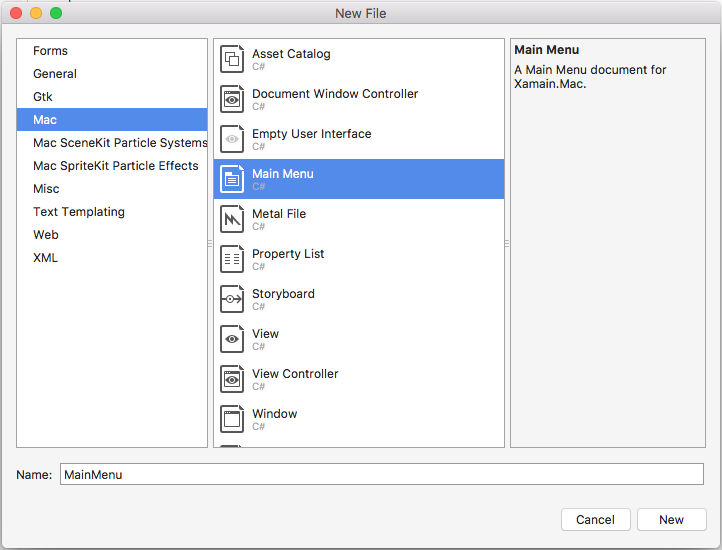
Välj Mac > Huvudmeny:

-
Lämna namnet som
MainMenuoch klicka på knappen Ny. -
I lösningsblocket väljer du Main.storyboardfilen, högerklicka och välj Ta bort:

-
I dialogrutan Ta bort klickar du på knappen Ta bort:

-
I lösningsblocket dubbelklickar du på Info.plist-filen för att öppna den för redigering.
-
Välj
MainMenufrån rullgardinsmenyn Main Interface:
-
I Solution Pad dubbelklickar du på filen MainMenu.xib för att öppna den för redigering i Xcodes Interface Builder.
-
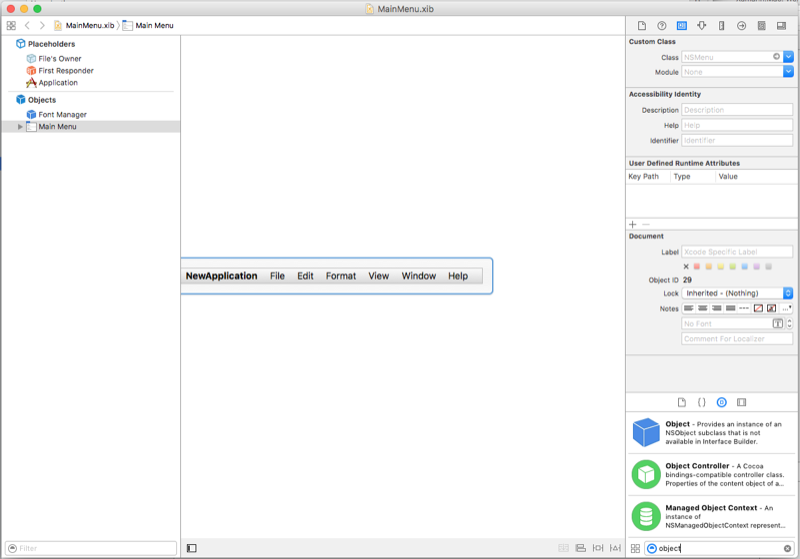
I biblioteksinspektören skriver du
objecti sökfältet och drar sedan ett nytt objekt på konstruktionsytan:
-
I identitetsinspektören skriver du
AppDelegateför klass:
-
Välj File’s Owner från gränssnittshierarkin, växla till Connection Inspector och dra en linje från delegaten till
AppDelegateObjektet som just lagts till i projektet:
-
Spara ändringarna och återgå till Visual Studio for Mac.
Med alla dessa ändringar på plats redigerar du filen AppDelegate.cs och får den att se ut på följande sätt:
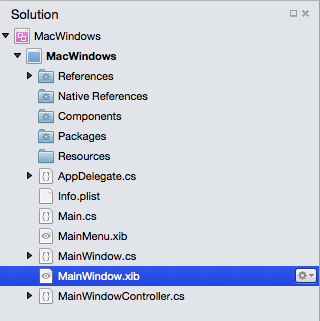
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Nu definieras appens huvudfönster i en .xib-fil som automatiskt inkluderas i projektet när du lägger till en Window Controller. Om du vill redigera din fönsterdesign dubbelklickar du på filen MainWindow.xib i Solution Pad:

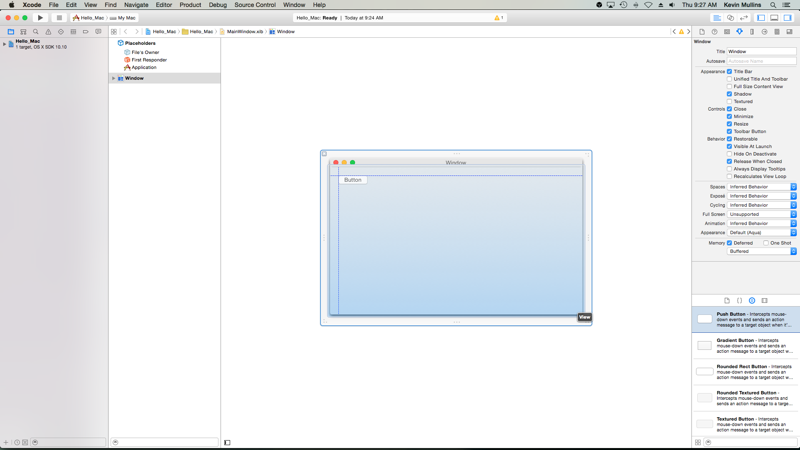
Detta öppnar fönsterkonstruktionen i Xcodes Interface Builder:

Standardarbetsflöde för fönster
För alla fönster som du skapar och arbetar med i ditt Xamarin.Mac-applikationen är processen i princip densamma:
- För nya fönster som inte är standardfönster som läggs till automatiskt i ditt projekt lägger du till en ny fönsterdefinition i projektet.
- Dubbelklicka på .xib-filen för att öppna fönsterkonstruktionen för redigering i Xcodes gränssnittsbyggare.
- Inställ alla nödvändiga fönsteregenskaper i attributinspektorn och storleksinspektorn.
- Släpp in de kontroller som krävs för att bygga ditt gränssnitt och konfigurera dem i attributinspektören.
- Använd storleksinspektören för att hantera storleksändringen för dina gränssnittselement.
- Exponera fönstrets gränssnittselement för C#-kod via uttag och åtgärder.
- Spara ändringarna och växla tillbaka till Visual Studio for Mac för att synka med Xcode.
Design av en fönsterlayout
Processen för att lägga upp ett användargränssnitt i Interface builder är i princip densamma för varje element som du lägger till:
- Hitta den önskade kontrollen i biblioteksinspektören och dra den till gränssnittsredigeraren och placera den.
- Inställ eventuella nödvändiga fönsteregenskaper i attributinspektören.
- Använd storleksinspektören för att hantera storleksändringen för dina gränssnittselement.
- Om du använder en anpassad klass ställer du in den i Identity Inspector.
- Exponera UI-elementen för C#-kod via outlets och actions.
- Spara ändringarna och växla tillbaka till Visual Studio for Mac för att synka med Xcode.
Till exempel:
-
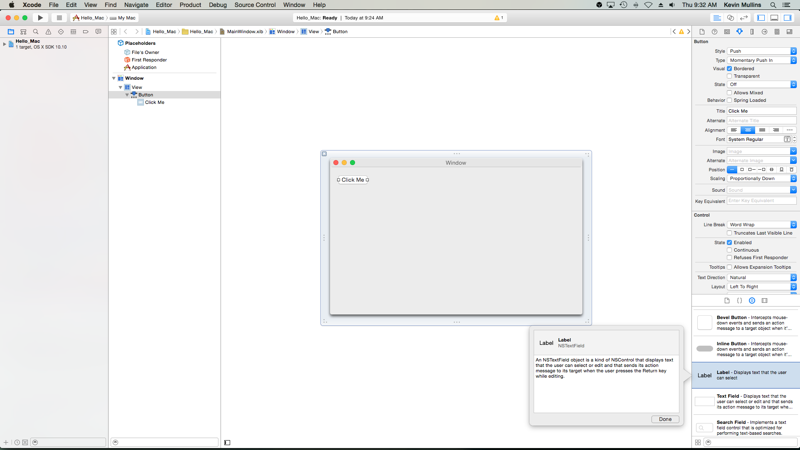
I Xcode drar du en tryckknapp från biblioteksavsnittet:

-
Släpp knappen på fönstret i gränssnittsredigeraren:

-
Klicka på egenskapen Titel i attributinspektören och ändra knappens titel till
Click Me:
-
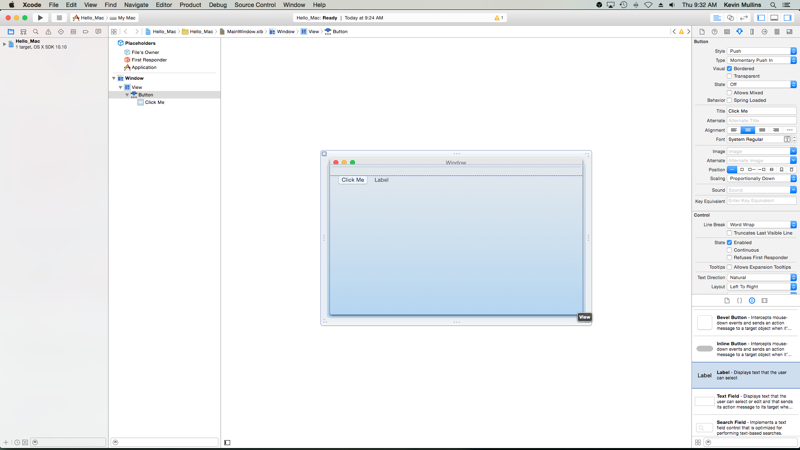
Släpp en etikett från biblioteksavsnittet:

-
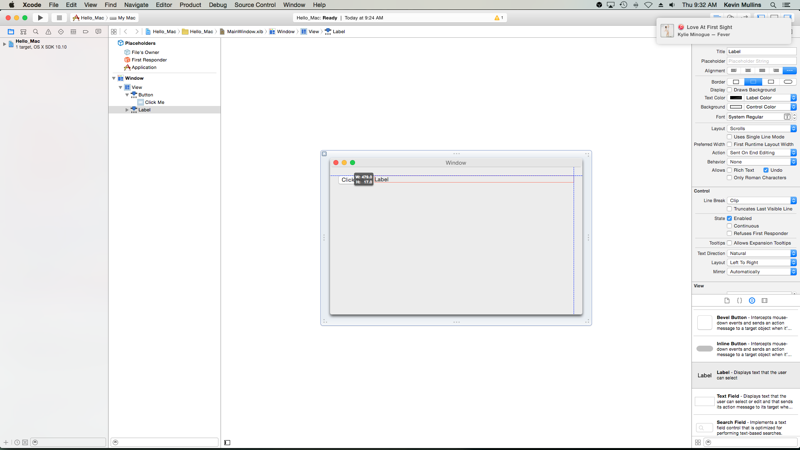
Släpp etiketten på fönstret bredvid knappen i gränssnittsredigeraren:

-
Grip tag i etikettens högra handtag och dra den tills den är nära fönstrets kant:

-
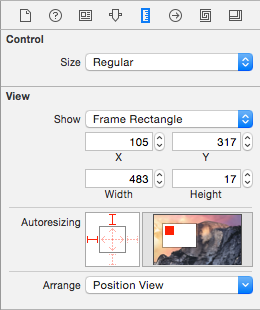
Med etiketten fortfarande markerad i Gränssnittsredigeraren växlar du till Storleksinspektören:

-
I rutan för automatisk storleksanpassning klickar du på Dim Red Bracket till höger och Dim Red Horizontal Arrow i mitten:

-
Detta säkerställer att etiketten kommer att sträcka sig så att den växer och krymper när fönstret ändras i storlek i det pågående programmet. De röda parenteserna och den övre och vänstra delen av rutan för automatisk storleksklassning talar om för etiketten att den ska hålla sig fast vid sina givna X- och Y-positioner.
-
Spara ändringarna i användargränssnittet
När du ändrade storlek och flyttade runt kontrollerna borde du ha lagt märke till att Interface Builder ger dig hjälpsamma snabbhänvisningar som är baserade på OS X:s riktlinjer för det mänskliga gränssnittet. Dessa riktlinjer hjälper dig att skapa högkvalitativa program som har ett välbekant utseende och känsla för Mac-användare.
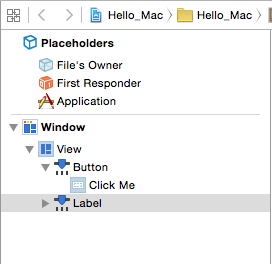
Om du tittar i avsnittet Interface Hierarchy (gränssnittshierarki), märker du hur layouten och hierarkin för de element som utgör vårt användargränssnitt visas:

Från här kan du välja element som du vill redigera eller dra för att omordna gränssnittselement om det behövs. Om ett gränssnittselement till exempel täcks av ett annat element kan du dra det längst ner i listan så att det blir det översta elementet i fönstret.
För mer information om hur du arbetar med Windows i en Xamarin.Mac-applikation, se vår Windows-dokumentation.
Exponera UI-element för C#-kod
När du har lagt ut användargränssnittets utseende och känsla i Interface Builder måste du exponera element i användargränssnittet så att de kan nås från C#-kod. För att göra detta kommer du att använda åtgärder och outlets.
Inställning av en anpassad huvudfönsterkontroller
För att kunna skapa Outlets och Actions för att exponera UI-element för C#-kod måste Xamarin.Mac-appen använda en anpassad fönsterkontroller.
Gör så här:
-
Öppna appens Storyboard i Xcode’s Interface Builder.
-
Välj
NSWindowControlleri Design Surface. -
Växla till vyn Identity Inspector och ange
WindowControllersom klassnamn:
-
Spara ändringarna och återgå till Visual Studio for Mac för att synka.
-
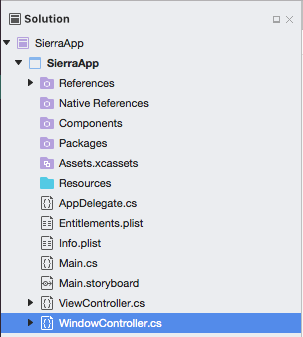
En WindowController.cs-fil läggs till ditt projekt i Solution Pad i Visual Studio for Mac:

-
Öppna Storyboardet på nytt i Xcodes gränssnittsbyggare.
-
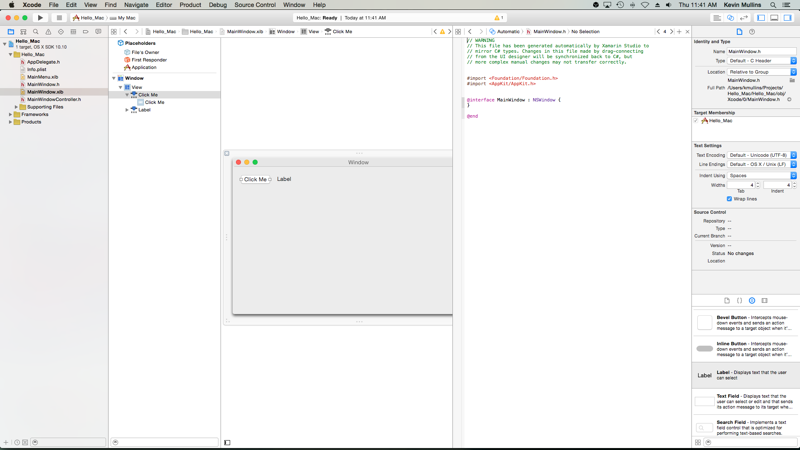
Fenstret WindowController.h kommer att vara tillgängligt för användning:

Outlets och åtgärder
Vad är outlets och åtgärder? I traditionell .NET-användargränssnittsprogrammering exponeras en kontroll i användargränssnittet automatiskt som en egenskap när den läggs till. Saker och ting fungerar annorlunda i Mac, att bara lägga till en kontroll till en vy gör den inte tillgänglig för kod. Utvecklaren måste uttryckligen exponera UI-elementet för koden. För att göra detta ger Apple oss två alternativ:
- Outlets – Outlets motsvarar egenskaper. Om du kopplar en kontroll till en Outlet exponeras den för din kod via en egenskap, så att du kan göra saker som att koppla händelsehanterare, anropa metoder osv.
- Actions – Actions är analogt med kommandomönstret i WPF. När en åtgärd utförs på en kontroll, t.ex. ett knappklick, anropar kontrollen automatiskt en metod i din kod. Åtgärder är kraftfulla och praktiska eftersom du kan koppla många kontroller till samma åtgärd.
I Xcode läggs utgångar och åtgärder till direkt i koden via Control-dragging. Mer specifikt innebär detta att för att skapa ett uttag eller en åtgärd väljer du vilket kontrollelement du vill lägga till ett uttag eller en åtgärd, håller ner Control-knappen på tangentbordet och drar den kontrollen direkt in i koden.
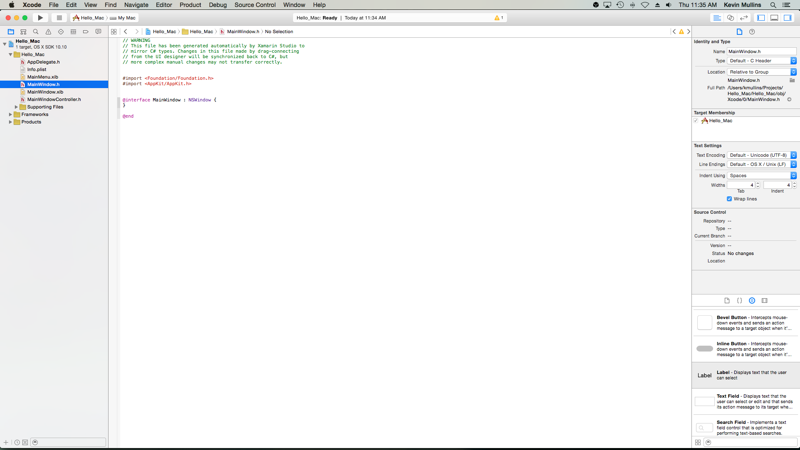
För Xamarin.Mac-utvecklare innebär detta att du drar in de Objective-C-stub-filer som motsvarar den C#-fil där du vill skapa uttaget eller åtgärden. Visual Studio för Mac skapade en fil som heter MainWindow.h som en del av det shim Xcode-projekt som genererades för att använda Interface Builder:

Denna stub .h-fil är en spegel av MainWindow.designer.cs som automatiskt läggs till i ett Xamarin.Mac-projekt när en ny NSWindow skapas. Den här filen kommer att användas för att synkronisera de ändringar som görs av Interface Builder och det är där vi kommer att skapa dina uttag och åtgärder så att UI-element exponeras för C#-kod.
Läggning av ett uttag
Med en grundläggande förståelse för vad uttag och åtgärder är, ska vi titta på hur man skapar ett uttag för att exponera ett UI-element för din C#-kod.
Gör följande:
-
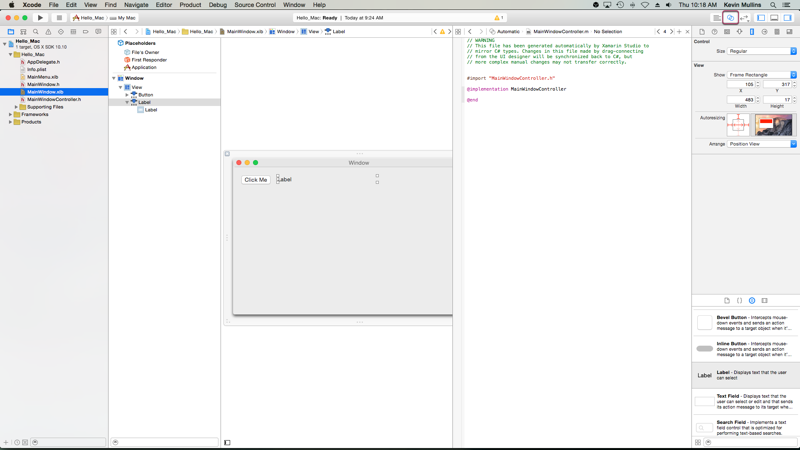
I Xcode längst upp till höger på skärmen klickar du på knappen Dubbelcirkel för att öppna Assistant Editor:

-
Xcode växlar till ett delat visningsläge med gränssnittsredigeraren på ena sidan och en kodredigerare på den andra.
-
Bemärk att Xcode automatiskt har valt filen MainWindowController.m i kodredigeraren, vilket är felaktigt. Om du minns från vår diskussion om vad outlets och actions är ovan, måste vi ha MainWindow.h vald.
-
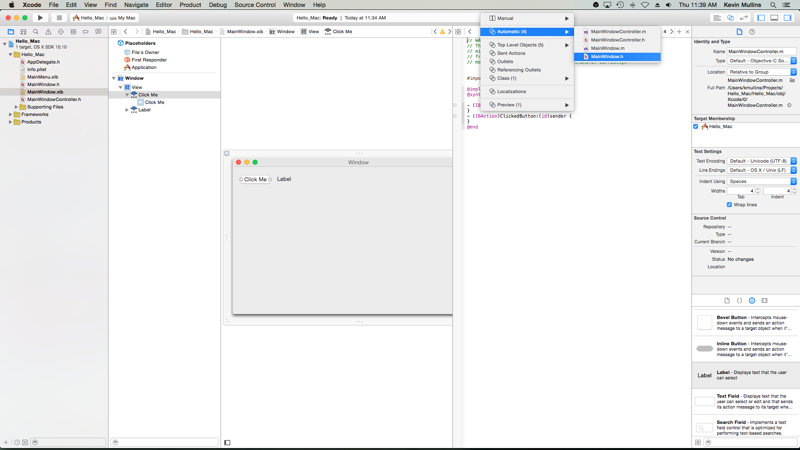
Ovanför kodredigeraren klickar du på Automatic Link och väljer MainWindow.h-filen:

-
Xcode bör nu ha rätt fil vald:

-
Det sista steget var mycket viktigt! Om du inte har valt rätt fil kommer du inte att kunna skapa outlets och actions eller så kommer de att exponeras för fel klass i C#!
-
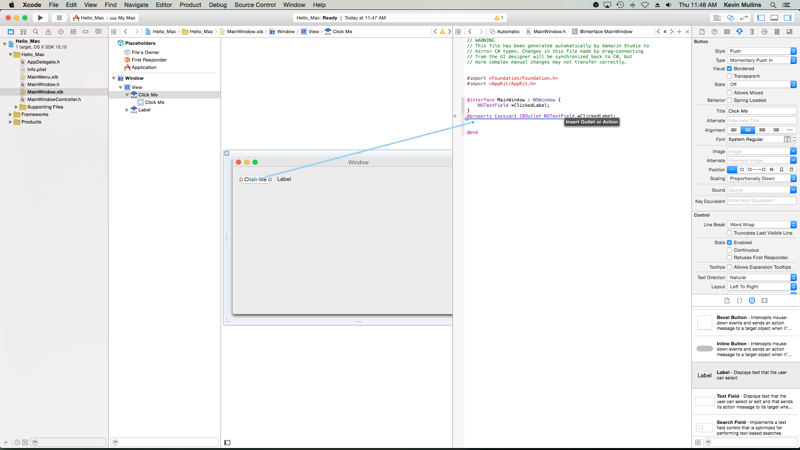
I gränssnittsredigeraren håller du ner Control-tangenten på tangentbordet och klickar-släpper etiketten som vi skapade ovan på kodredigeraren precis under
@interface MainWindow : NSWindow { }-koden:
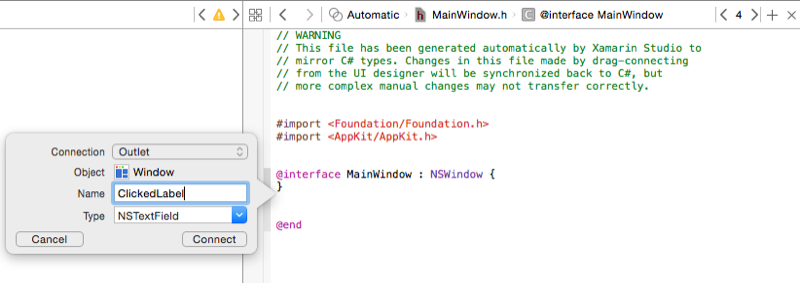
-
En dialogruta kommer att visas. Låt Connection vara inställd på Outlet och ange
ClickedLabelsom Name:
-
Klicka på knappen Connect (Anslut) för att skapa uttaget:

-
Spara ändringarna i filen.
Lägg till en åtgärd
Nästan ska vi titta på att skapa en åtgärd för att exponera en användarinteraktion med ett UI-element till din C#-kod.
Gör följande:
-
Säkerställ att vi fortfarande befinner oss i assistentredigeraren och att filen MainWindow.h är synlig i kodredigeraren.
-
I gränssnittsredigeraren håller du ner Control-tangenten på tangentbordet och klickar-släpper den knapp som vi skapade ovan på kodredigeraren precis under
@property (assign) IBOutlet NSTextField *ClickedLabel;-koden:
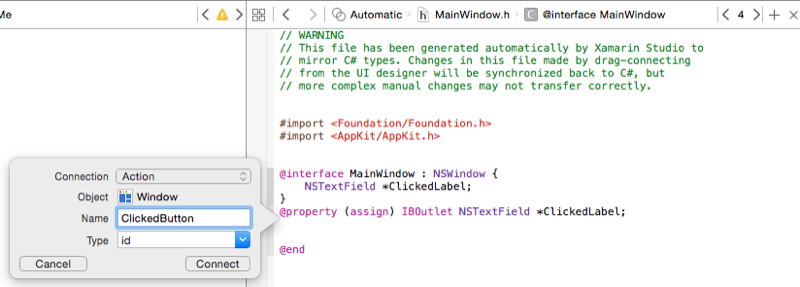
-
Ändra anslutningstypen till Action:

-
Inställ
ClickedButtonsom namn:
-
Klicka på knappen Anslut för att skapa åtgärden:

-
Spara ändringarna i filen.
Med ditt användargränssnitt uppbyggt och exponerat för C#-kod växlar du tillbaka till Visual Studio for Mac och låter den synkronisera ändringarna från Xcode och Interface Builder.
Skrivning av koden
Med ditt användargränssnitt skapat och dess användargränssnittselement exponerade för kod via uttag och åtgärder är du redo att skriva koden för att ge liv åt ditt program. Öppna till exempel filen MainWindow.cs för redigering genom att dubbelklicka på den i Solution Pad:

Och lägg till följande kod i klassen MainWindow för att arbeta med det exempeluttag som du skapade ovan:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Notera att NSLabel nås i C# med det direkta namn som du tilldelade den i Xcode när du skapade dess uttag i Xcode, i det här fallet heter den ClickedLabel. Du kan få tillgång till alla metoder eller egenskaper hos det exponerade objektet på samma sätt som du skulle göra med en vanlig C#-klass.
Viktigt
Du måste använda AwakeFromNib i stället för en annan metod, till exempel Initialize, eftersom AwakeFromNib anropas efter att operativsystemet har laddat och instansierat användargränssnittet från .xib-filen. Om du försöker komma åt etikettkontrollen innan .xib-filen har laddats och instansierats helt och hållet får du ett -fel eftersom etikettkontrollen inte har skapats ännu.
Nästan lägger du till följande partiella klass till MainWindow-klassen:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Den här koden kopplas till åtgärden som du skapade i Xcode och Interface Builder och kommer att anropas varje gång användaren klickar på knappen.
Vissa gränssnittselement har automatiskt inbyggda åtgärder, t.ex. objekt i standardmenyfältet, till exempel menyalternativet Öppna… (openDocument:). Dubbelklicka på filen AppDelegate.cs i Solution Pad för att öppna den för redigering och lägg till följande kod under metoden DidFinishLaunching:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}Den viktigaste raden här är , den talar om för NSMenu att AppDelegate har en metod void OpenDialog (NSObject sender) som svarar på åtgärden openDocument:.
För mer information om hur du arbetar med menyer, se vår Menus-dokumentation.
Synkronisering av ändringar med Xcode
När du växlar tillbaka till Visual Studio for Mac från Xcode, synkroniseras alla ändringar som du har gjort i Xcode automatiskt med ditt Xamarin.Mac-projekt.
Om du väljer MainWindow.designer.cs i Solution Pad kan du se hur vårt uttag och vår åtgärd har kopplats ihop i vår C#-kod:

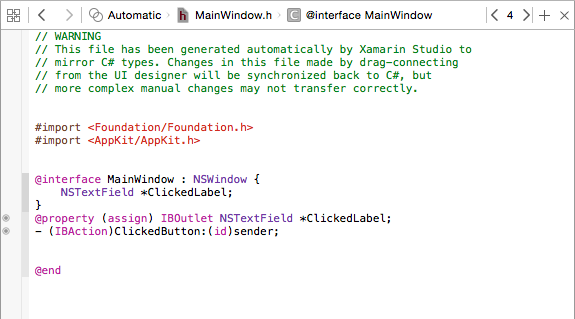
Märk hur de två definitionerna i MainWindow.designer.cs-filen:
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);finns i linje med definitionerna i filen MainWindow.h i Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;Som du kan se lyssnar Visual Studio for Mac på ändringar i .h-filen och synkroniserar sedan automatiskt ändringarna i respektive .designer.cs-fil för att exponera dem för ditt program. Du kanske också märker att MainWindow.designer.cs är en partiell klass, så att Visual Studio for Mac inte behöver ändra MainWindow.cs vilket skulle skriva över alla ändringar som vi har gjort i klassen.
Du kommer normalt aldrig att behöva öppna MainWindow.designer.cs själv, den presenterades här endast i utbildningssyfte.
Viktigt
I de flesta situationer kommer Visual Studio för Mac automatiskt att se alla ändringar som gjorts i Xcode och synkronisera dem till ditt Xamarin.Mac-projekt. Om synkroniseringen inte sker automatiskt, växla tillbaka till Xcode och sedan tillbaka till Visual Studio for Mac igen. Detta kommer normalt att starta en synkroniseringscykel.
Lägga till ett nytt fönster till ett projekt
Bortsett från huvuddokumentfönstret kan ett Xamarin.Mac-program behöva visa andra typer av fönster för användaren, t.ex. inställningar eller inspektörspaneler. När du lägger till ett nytt fönster i ditt projekt bör du alltid använda Cocoa Window with Controller-alternativet, eftersom det underlättar laddningen av fönstret från .xib-filen.
För att lägga till ett nytt fönster gör du följande:
-
Högerklicka på projektet i Solution Pad och välj Add > New File…
-
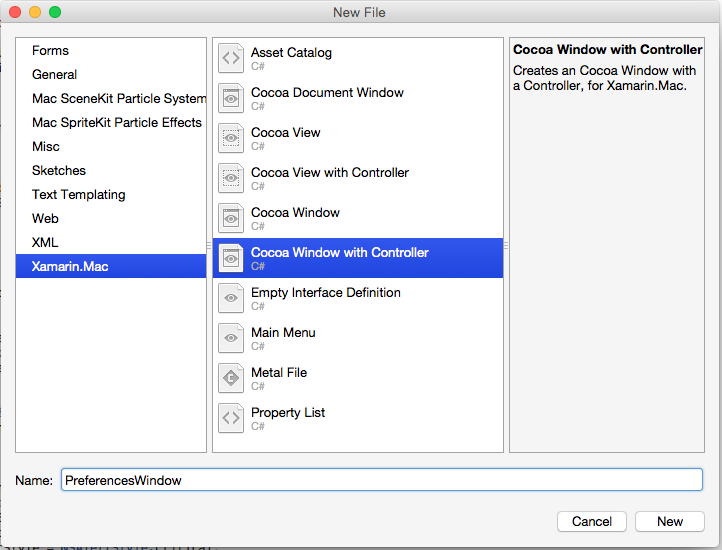
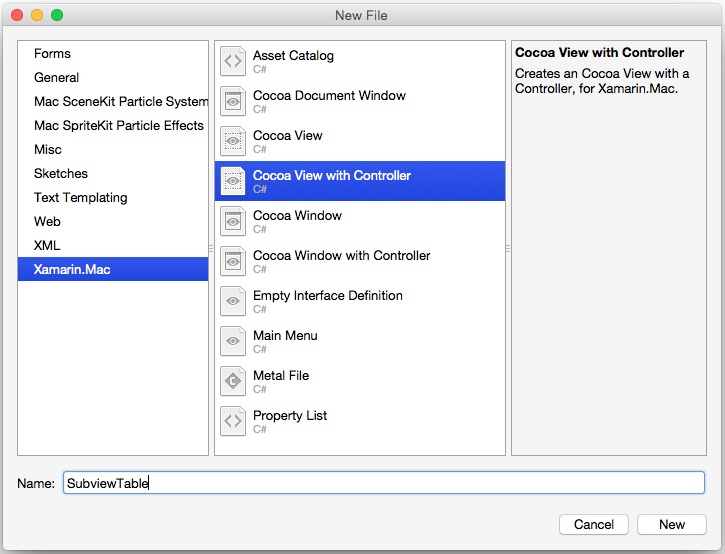
I dialogrutan Ny fil väljer du Xamarin.Mac > Cocoa Window with Controller:

-
Inställ
PreferencesWindowsom namn och klicka på knappen Ny. -
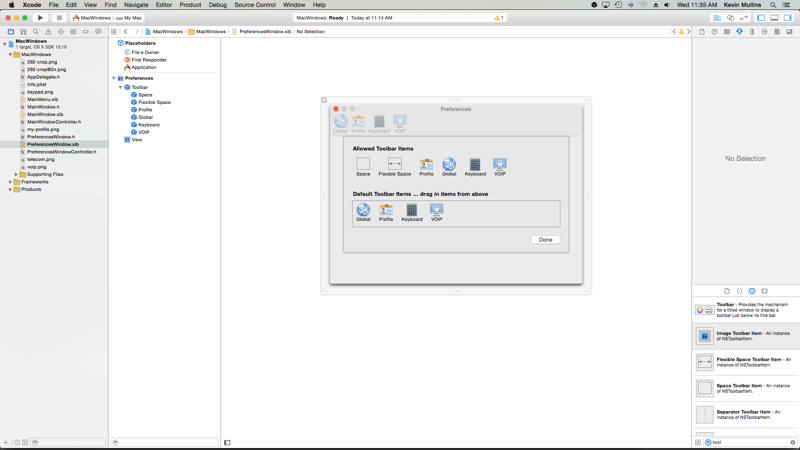
Dubbelklicka på PreferencesWindow.xib-filen för att öppna den för redigering i Interface Builder:

-
Designa gränssnittet:

-
Spara ändringarna och återgå till Visual Studio for Mac för att synka med Xcode.
Lägg till följande kod i AppDelegate.cs för att visa ditt nya fönster:
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}Raden var preferences = new PreferencesWindowController (); skapar en ny instans av Window Controller som laddar Window från .xib-filen och blåser upp den. Linjen preferences.Window.MakeKeyAndOrderFront (this); visar det nya fönstret för användaren.
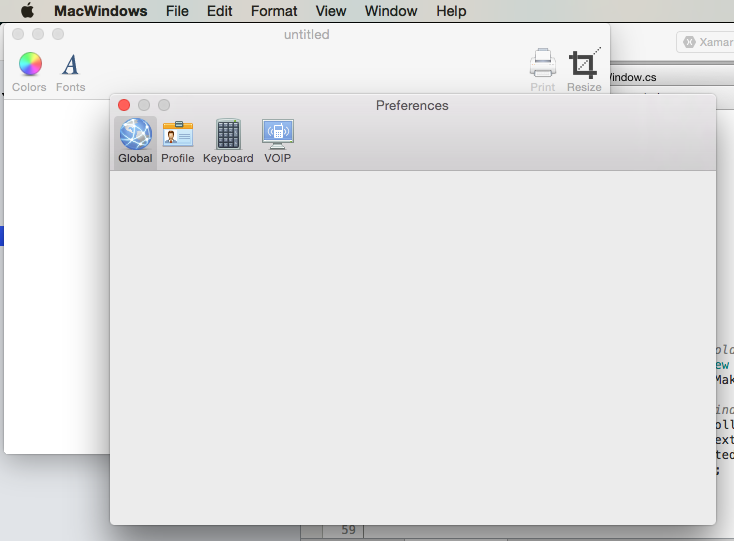
Om du kör koden och väljer Preferences… från programmenyn kommer fönstret att visas:

För mer information om att arbeta med Windows i en Xamarin.Mac-applikation, se vår Windows-dokumentation.
Lägga till en ny vy till ett projekt
Det finns tillfällen då det är lättare att dela upp designen av ditt Window i flera, mer hanterbara .xib-filer. Till exempel som att byta ut innehållet i huvudfönstret när du väljer ett verktygsfält i ett inställningsfönster eller att byta ut innehållet som svar på ett val i en källförteckning.
När du lägger till en ny vy i ditt projekt bör du alltid använda Cocoa View with Controller-alternativet, eftersom det underlättar processen med att läsa in vyn från .xib-filen.
För att lägga till en ny vy gör du så här:
-
I Solution Pad högerklickar du på projektet och väljer Lägg till > Ny fil…
-
I dialogrutan Ny fil väljer du Xamarin.Mac > Cocoa View with Controller:

-
Inför
SubviewTablesom namn och klicka på knappen Ny. -
Dubbelklicka på filen SubviewTable.xib för att öppna den för redigering i Interface Builder och designa användargränssnittet:

-
Koppla upp alla nödvändiga åtgärder och utgångar.
-
Spara ändringarna och återvänd till Visual Studio for Mac för att synkronisera med Xcode.
Nästan redigerar du SubviewTable.cs och lägger till följande kod i filen AwakeFromNib för att fylla den nya vyn när den laddas:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Lägg till en enum till projektet för att hålla reda på vilken vy som visas för närvarande. Till exempel SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Redigera .xib-filen för det fönster som ska konsumera vyn och visa den. Lägg till en anpassad vy som kommer att fungera som behållare för vyn när den laddas in i minnet av C#-kod och exponera den för ett uttag som heter ViewContainer:

Spara ändringarna och återgå till Visual Studio för Mac för att synkronisera med Xcode.
Nästan redigerar du filen .cs-filen för det fönster som ska visa den nya vyn (till exempel MainWindow.cs) och lägg till följande kod:
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}När vi behöver visa en ny vy som laddats från en .xib-fil i fönstrets behållare (den anpassade vyn som lagts till ovan) hanterar den här koden att ta bort alla befintliga vyer och byta ut dem mot den nya. Den tittar för att se om du redan har en vy som visas, om så är fallet tar den bort den från skärmen. Därefter tar den vyn som har förts in (som laddad från en View Controller), ändrar storleken på den så att den passar i Content Area och lägger till den i innehållet för visning.
För att visa en ny vy använder du följande kod:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);Detta skapar en ny instans av View Controller för den nya vyn som ska visas, ställer in dess typ (som specificeras av den enum som lagts till i projektet) och använder DisplaySubview-metoden som lagts till i Window’s class för att faktiskt visa vyn. Till exempel:

För mer information om hur man arbetar med Windows i en Xamarin.Mac-applikation, se vår dokumentation om Windows och dialogrutor.
Sammanfattning
Den här artikeln har tagit en detaljerad titt på hur man arbetar med .xib-filer i en Xamarin.Mac-applikation. Vi såg de olika typerna och användningsområdena för .xib-filer för att skapa applikationens användargränssnitt, hur man skapar och underhåller .xib-filer i Xcodes gränssnittsbyggare och hur man arbetar med .xib-filer i C#-kod.
- MacImages (exempel)
- Hej, Mac
- Windows
- Menus
- Dialoger
- Arbeta med bilder
- Riktlinjer för det mänskliga gränssnittet i MacOS