Edwin är specialist på strategiskt innehåll. Innan han kom till Yoast spenderade han flera år med att finslipa sin skicklighet på Nederländernas ledande webbdesigntidning.

Den 6 december 2018 är den dag vi kommer att minnas för födelsen av WordPress 5.0 och dess nya blockredigerare. Även om vi älskade den nya redigeraren, rådde vi till en början folk att vänta med att uppdatera till WordPress 5.0 tills en mer stabil utgåva. Men nu är vi glada att kunna säga till folk att flytta till WordPress 5.0! Du bör ändå ta dig tid att grundligt testa den nya versionen och sätta dig in i det inre arbetet med den nya blockredigeraren. Här förklarar vi hur du enkelt kan sätta upp en lokal testmiljö för att säkert testa WordPress 5.0.
Nybörjare i WordPress? Vår kostnadsfria WordPress-utbildning för nybörjare är här för att hjälpa dig. Ta reda på hur du konfigurerar din egen webbplats, lär dig hur du skapar och underhåller den och mycket mer. Den här utbildningen ingår i vårt kostnadsfria utbildningsabonnemang, ta en titt på alla våra abonnemang för SEO-utbildning online. Köp Yoast SEO Premium och få tillgång till alla våra SEO- och WordPress-kurser utan extra kostnad!
Steg 0: Säkerhetskopiera alltid dina saker!
Vi kan inte nog säga detta: säkerhetskopiera alltid, alltid, alltid din webbplats! Ställ in automatiska säkerhetskopior med hjälp av plugins som UpdraftPlus, Blogvault, BackWPup eller onlineverktyg som ManageWP. De flesta WordPress-vänliga webbhotell som WPEngine har också verktyg för att göra och hantera säkerhetskopior. Så alternativen är många – använd dem!
Innehållsförteckning
- Steg 0: Säkerhetskopiera alltid dina saker!
- Steg 1: Ställ in en lokal server
- Steg 2: Gör en Duplicator-backup
- Steg 3: Ställ in WordPress Beta Tester
- Steg 4: Installera insticksmodulet Classic Editor
- Steg 5: För extra insikt installera Hälsokontroll
- Steg 6: Testa alla saker!
- Bonussteg 1: Ställ in en staging-miljö
- Bonussteg 2: Ett alternativ med WP-Staging
- Så här testar du en WordPress-webbplats
Steg 1: Ställ in en lokal server
För att testa WordPress och dess nya blockredigerare Gutenberg lokalt måste du installera en lokal server. Förr i tiden var du tvungen att ladda ner och konfigurera alla pusselbitar för hand, vilket gjorde det till ett tufft jobb för den genomsnittlige webbplatsägaren. Idag kan du installera en finjusterad lokal server på några minuter och med ett minimum av klick. Under installationen konfigureras till och med en WordPress-webbplats så att du snabbt kan komma igång.
Det finns flera lokala serververktyg som riktar sig till WordPress-användare, men vi tycker att ServerPress och Local by FlyWheel är de bästa och enklaste att arbeta med. I den här artikeln fokuserar vi på Local by FlyWheel eftersom det har det trevligaste allt-i-ett-gränssnittet, praktiskt SSL-stöd och ett unikt sätt att dela din lokala webbplats online.
Ladda ner Local by Flywheel
Gå till Local by Flywheels webbplats och klicka på den stora gröna knappen för gratis nedladdning. Välj ditt operativsystem, fyll i fälten och tryck på knappen Hämta den nu. Paketet kommer nu att laddas ner till din dator. Dubbelklicka på installationspaketet för att installera Local by Flywheel på din dator.
Sätt upp din lokala WordPress-webbplats med Local by Flywheel

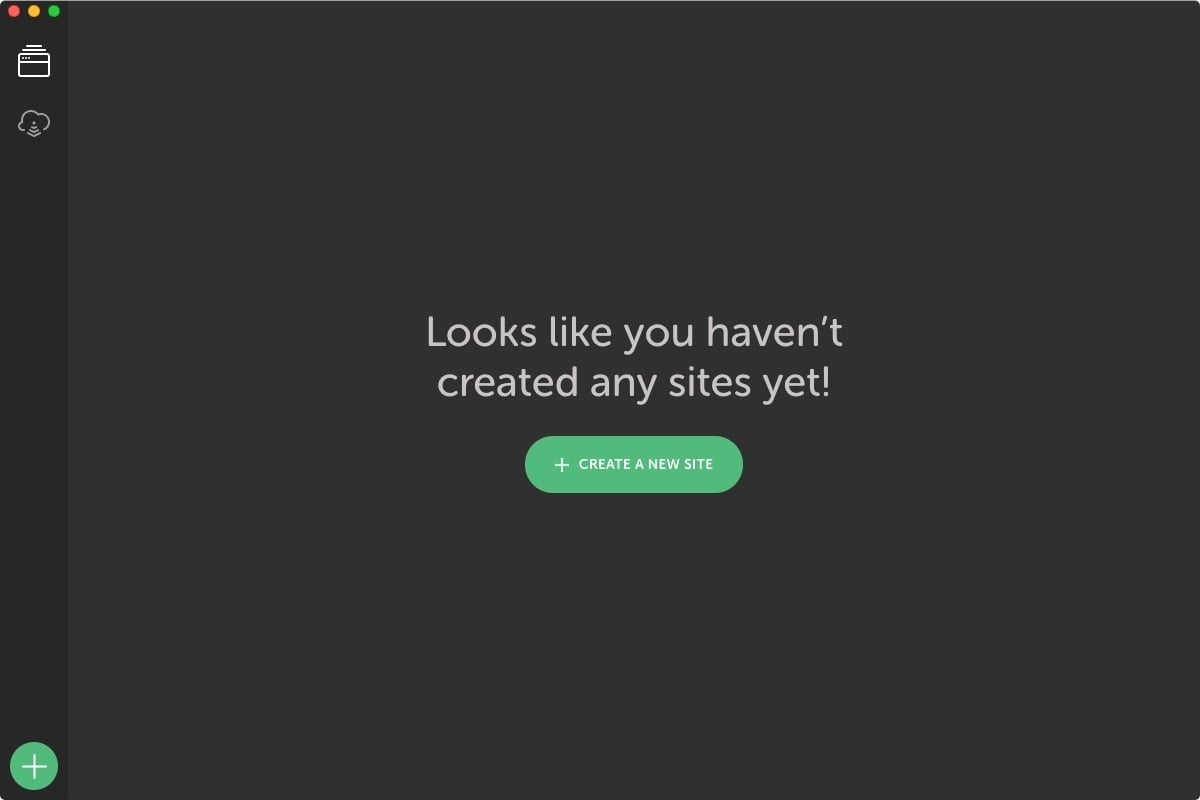
När Local by Flywheel är installerat på ditt system dubbelklickar du på det för att köra appen. Du kommer att märka att det tar ett tag att starta alla tjänster. När den är klar möts du av en skärm med en stor grön knapp för att skapa en ny webbplats, men vänta med att klicka på den knappen.
Sätt upp den lokala kopian av din WordPress-webbplats
Det finns flera sätt att få din webbplats tillgänglig lokalt:
- Installera allting manuellt och flytta det med Duplicator
- Och skapa din lokala webbplats direkt från paketet – snabbt och enkelt
Självklart väljer du det snabba och enkla alternativet här. Men först måste du hämta dina filer, inlägg, plugins, inställningar och teman – allt. För att göra det behöver du en fullständig säkerhetskopia av din webbplats. I det här fallet använder du insticksprogrammet Duplicator för att göra en exakt kopia av din webbplats på din lokala server. Logga in på din riktiga webbplats, installera insticksprogrammet Duplicator från katalogen Plugins och följ instruktionerna.
Steg 2: Gör en Duplicator-backup



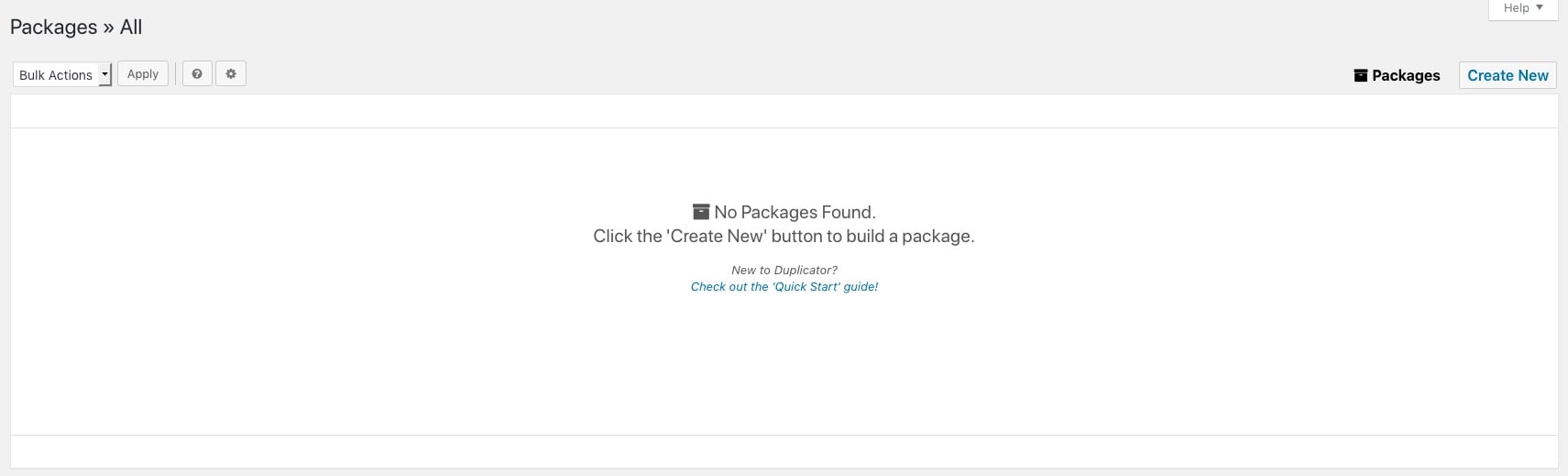
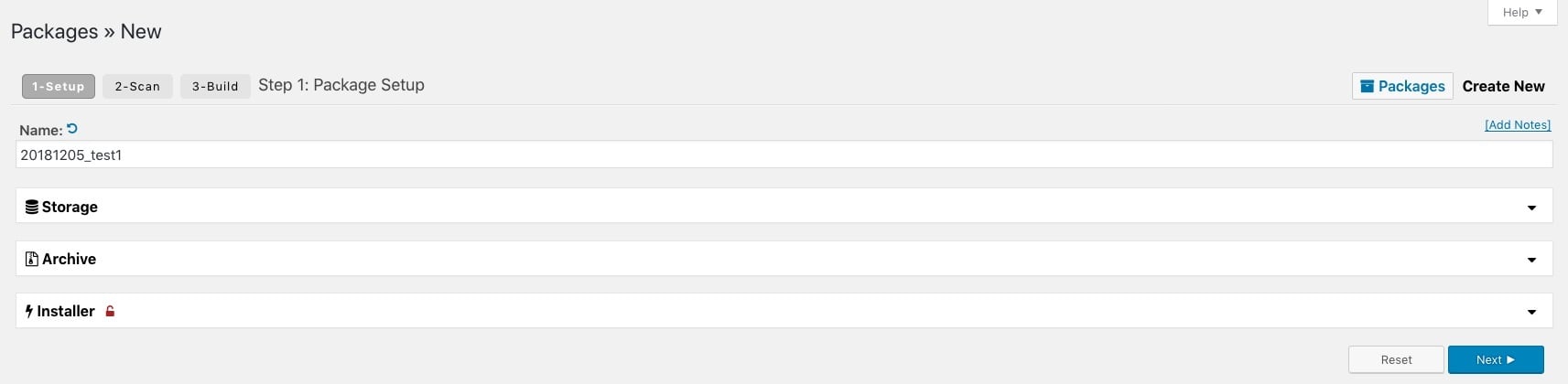
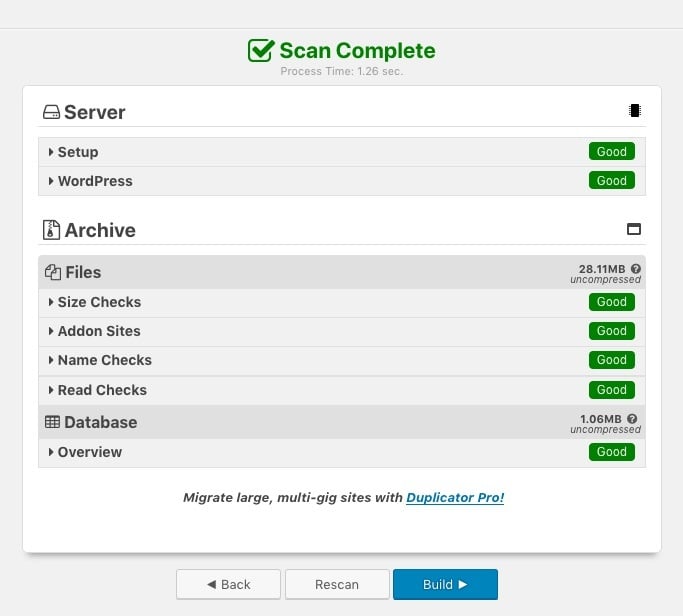
När du har installerat Duplicator kan du göra ett nytt så kallat paket. Ett paket är en komplett samling av alla delar av din webbplats. Du kan enkelt flytta detta paket till en annan server, eller en lokal webbplats som du gör här. Duplicator kan göra en massa andra saker och vi uppmanar dig att läsa på om detta. klicka på Create New (Skapa nytt) och ställ in detaljerna för paketet. Ge det ett namn och bläddra igenom alternativen. För de flesta webbplatser är standardinställningarna bra. Men titta gärna på de andra alternativen.Klicka på Nästa och Duplicator börjar skanna din webbplats. Detta kan ta lite tid, beroende på hur stor din webbplats är. när den är klar får du en översikt över statusen – det är bäst om allt är grönt här. Om det är det är allt bra och du kan börja bygga ditt paket genom att klicka på knappen Build (bygga). Byggandet kan ta ett tag. När den är klar får du två filer att hämta. Ladda ner arkivpaketet och placera det på en plats som är lätt att hitta.
Förflytta paketet till Local by Flywheel



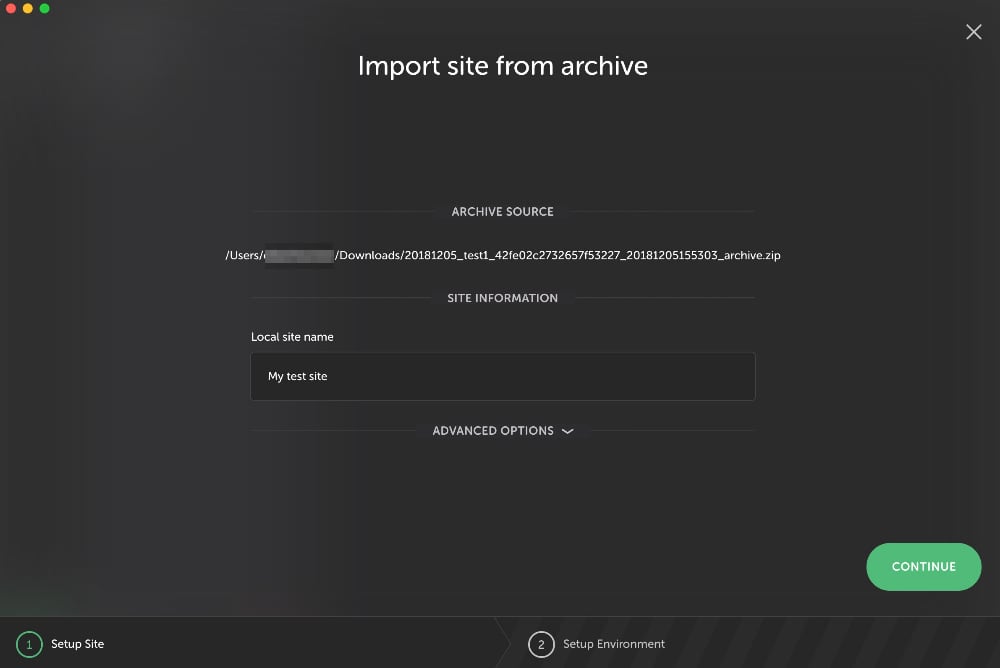
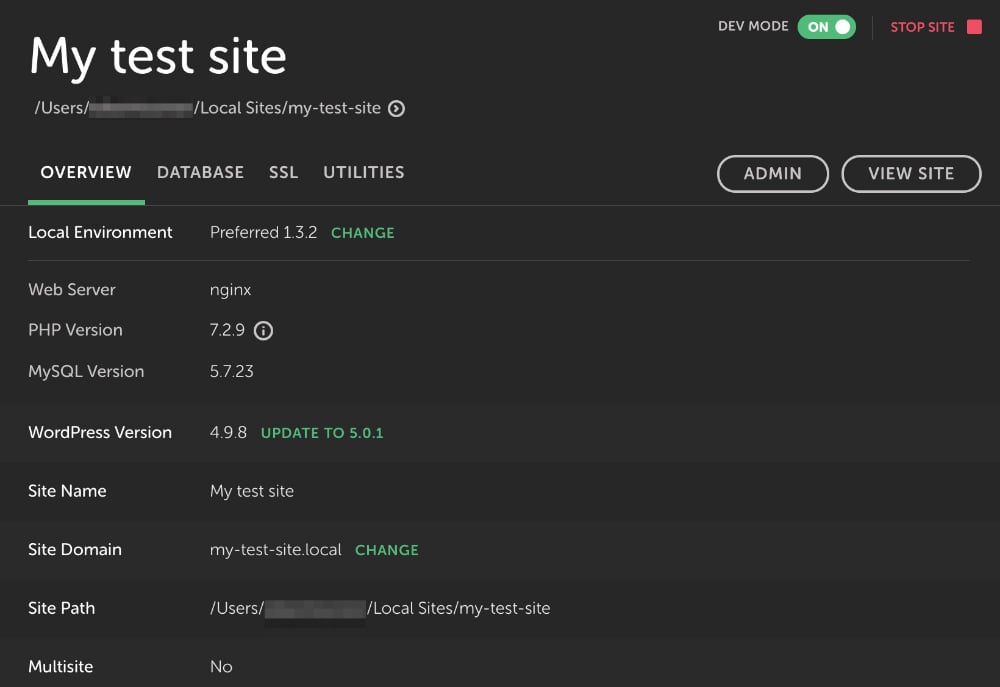
Öppna Local by Flywheel-gränssnittet och dra helt enkelt ditt arkivpaket någonstans i gränssnittet. Du kommer att se en ikon med texten Drop to import site visas. Därefter får du en skärm där du uppmanas att ge din nya testplats ett namn. När du trycker på Fortsätt får du en skärm där du uppmanas att välja en servermiljö att basera din webbplats på. Välj Perferred om du inte vill testa i en viss kombination av tekniker. Är du klar? Klicka på knappen Importera webbplats. Local by Flywheel kommer nu att extrahera filerna på din webbplats och konfigurera en ny WordPress-miljö Den här processen kan ta ett tag om du har en stor webbplats. När den är klar ser du Local by Flywheels instrumentpanel för din nya webbplats och du är redo att logga in genom att klicka på Admin-knappen. Om allt är bra hittar du din riktiga webbplats i sin helhet! Kontrollera att allt är i ordning innan du fortsätter.
Steg 3: Ställ in WordPress Beta Tester
När du har kontrollerat att din gamla webbplats fungerar bra är det dags att uppdatera WordPress till den senaste versionen. Eftersom WordPress 5.0 nu är ute kan du uppdatera din testmiljö via den vanliga uppdateringsprocessen. Alternativt finns det ett bra plugin som kan hjälpa dig att testa kommande versioner. Pluginet WordPress Beta Tester gör det otroligt enkelt att testa de allra senaste utvecklingsversionerna av WordPress, även om de är så kallade bleeding edge nightlies.

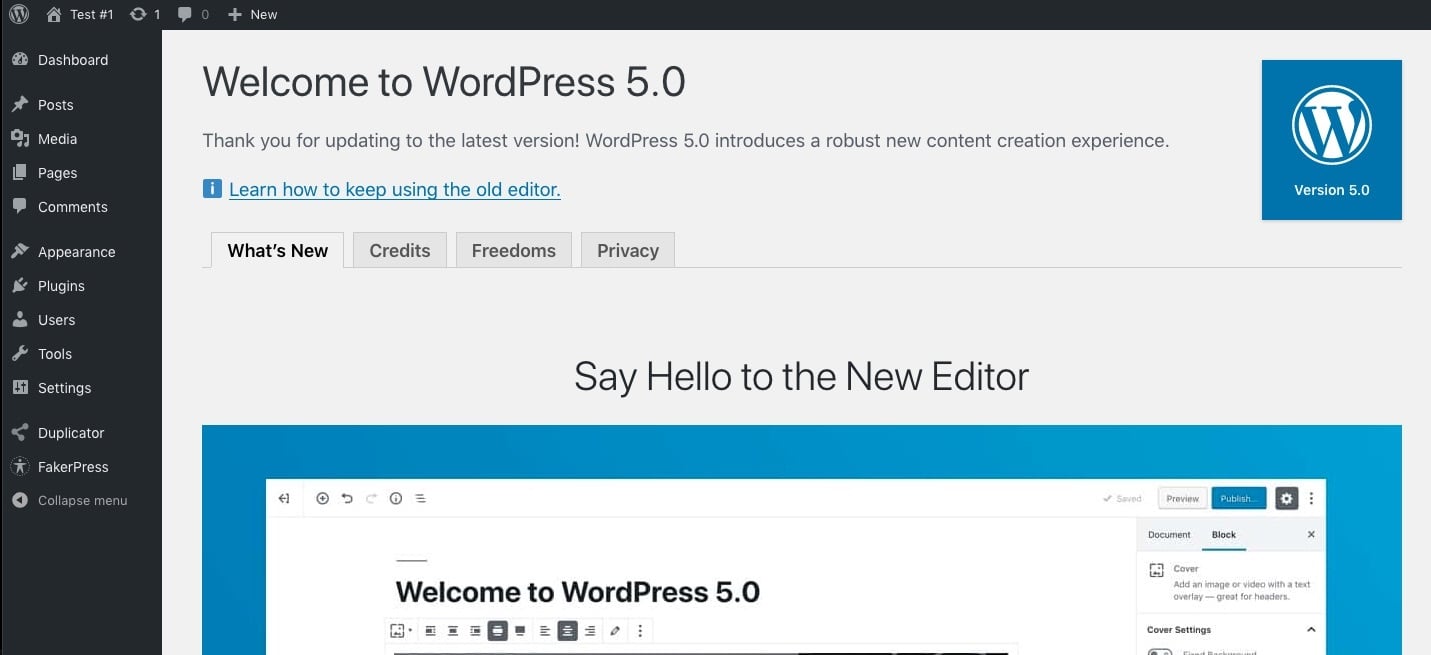
Hitta WordPress Beta Tester i pluginförrådet, installera det och aktivera pluginet. För att testa få den senaste versionen av WordPress 5.0 måste du gå till Tools > Beta Testing och välja Point release nightlies. Efter det går du till Dashboard > Updates och du ser att det finns en uppdatering tillgänglig. Tryck på den blå knappen Uppgradera nu för att komma igång. Så småningom får du se skärmen Välkommen till WordPress 5.0. Det var allt! WordPress Beta Tester kommer att hålla din testwebbplats uppdaterad till den senaste WordPress-versionen.
Steg 4: Installera insticksprogrammet Classic Editor
WordPress 5.0 är nu aktiv på din testwebbplats och du är välkommen att utforska den. Det finns dock en sak vi måste göra – installera insticksprogrammet Classic Editor. Med den här pluggen installerad blir allting som det var innan WordPress 5.0 släpptes och du kan fortsätta att använda den gamla redigeraren i stället för blockredigeraren. Just nu råder vi folk att inte uppgradera förrän WordPress 5.0 är lite stabilare, i januari. Även då vill vi att folk installerar insticksprogrammet Classic Editor för att minimera risken för att saker och ting går sönder. Insticksprogrammet Classic Editor är tillgängligt fram till den 31 december 2021.

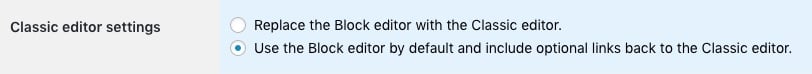
Självklart kan du prova detta på din testwebbplats också. Hitta insticksprogrammet Classic Editor i repositoriet, installera och aktivera det. Gå till Inställningar > Skrivning och välj ett av de två alternativen: ersätt den nya editorn med Classic Editor helt och hållet, eller använd den nya editorn som standard och gör Classic Editor till ett reservalternativ.
Steg 5: För extra insikter installera Hälsokontroll
Behövs det fler insikter om det inre arbetet i din WordPress-installation? I så fall kan insticksprogrammet Health Check ge dig vad du behöver. Det ger en bra överblick över allt som pågår på din webbplats och det har till och med ett felsökningsläge som hjälper dig att hitta och åtgärda problem. Du hittar insticksprogrammet Health Check i WordPress plugin repository.
Steg 6: Testa allt!
Nu när du har satt upp en komplett lokal kopia av din riktiga webbplats är det dags att börja testa! Klicka dig igenom dina inlägg och sidor, kontrollera ditt tema, ta reda på om alla dina plugins är kompatibla, testa dina metarutor, kortkoder etcetera, etcetera. Användare av plugins för sidbyggare bör vara extra noga med att kontrollera att dessa plugins är fullt kompatibla med WordPress 5.0 och den nya redigeraren.
Det viktigaste för dig är dessutom att bekanta dig med den nya blockredigeraren. Hur interagerar den med ditt innehåll? Finns det sätt att förbättra ditt innehåll med de nya möjligheter som den nya redigeraren erbjuder? Kanske finns det block som hjälper dig att bygga upp ditt innehåll? Eller så kanske du får en briljant idé till ett helt nytt block. Allt är möjligt. Gå nu ut och testa din webbplats!
Bonussteg 1: Ställ in en staging-miljö
En lokal installation av din webbplats räcker inte långt. Även om du kan testa hur din webbplats ser ut och fungerar i en lokal miljö finns det inget sätt att testa en WordPress-webbplats med hjälp av en riktig installation. För detta behöver du en staging-miljö. En staging-miljö är en begränsad kopia av din webbplats på din server som du kan använda för att testa och utveckla din webbplats. Beroende på inställningen kan du skjuta ändringar som du gör i din staging-miljö till din riktiga webbplats. Många WordPress-vänliga webbhotell som Kinsta och Siteground erbjuder ett enkelt sätt att konfigurera och hantera en staging-miljö.
Bonussteg 2: Ett alternativ med WP-Staging
Förutom att konfigurera en staging-miljö hos ett webbhotell, eller att använda Duplicator för att fixa detta åt dig, finns det ett annat alternativ: insticksmodulen WP-Staging. Detta plugin hjälper dig att sätta upp en staging-miljö direkt från WordPress backend.
Läs mer: Så här testar du en WordPress-webbplats
Så här testar du en WordPress-webbplats
I den här artikeln har du sett hur enkelt det är att få igång en lokal version av din webbplats. Om du har följt med kan du nu gå ut i naturen och börja testa varje centimeter av din webbplats för att bli redo för WordPress 5.0 och den nya blockredigeraren. Glöm inte att du bör testa varje större version av WordPress, inte bara den här. Om du vill göra testning av WordPress till en ännu mer integrerad del av din uppsättning kan du välja att sätta upp en staging-miljö på din server.