I en tid då responsiva teman är standard kan man undra varför det behövs ett plugin för att göra din WordPress-webbplats mobilanpassad. Svaret är enkelt: WordPress har funnits sedan 2003, vilket innebär att ägare av vissa äldre generationer av webbplatser letar efter ett sätt att producera en mobilanpassad version av sin stridsbeprövade webbplats.
Enter WPtouch – ett WordPress-plugin som automatiskt genererar ett enkelt (och anpassningsbart) mobilt tema för mobila besökare, samtidigt som ditt befintliga skrivbords-Wordpress-tema förblir intakt. Det erbjuder en enkel lösning för att tillgodose det stora antalet människor som surfar på internet via mobila enheter.


I den här artikeln kommer vi att guida dig genom processen för hur du gör din WordPress-webbplats mobilanpassad med WPtouch. Men innan dess ska vi utforska varför det kan vara ett bättre alternativ att välja ett responsivt tema – i stället för att använda WPtouch:
Varför du bör överväga ett responsivt tema i stället för WPtouch
Det bästa sättet att göra din WordPress-webbplats mobilanpassad är numera att använda ett helt responsivt tema.
Den tydliga fördelen med att göra det (i motsats till att använda WPtouch) ligger i det faktum att det inte behövs några ytterligare åtgärder för att producera responsivt innehåll. Om ditt tema är responsivt är din webbplats responsiv. Det finns alltså inget behov av att installera ett extra insticksprogram som WPtouch.
Det största problemet med att använda WPtouch är dessutom att det producerar ett generiskt tema för din webbplats när den visas på mobila enheter, vilket kan se drastiskt annorlunda ut än ditt befintliga WordPress-tema. Ur ett varumärkesperspektiv är detta långt ifrån idealiskt. Om du däremot väljer ett responsivt tema får du en enhetlig design på alla enheter – både på skrivbordet och i mobilen.
För att göra saken ännu enklare är alla moderna WordPress-teman med respekt för sig själva helt responsiva från början.

Alla våra teman, inklusive IsleMag ovan, är helt responsiva.
Vi säger inte att WPtouch är överflödigt, annars skulle vi inte skriva den här artikeln. Vi anser dock att användningen av ett helt responsivt tema är den optimala lösningen, om du kan få det att fungera för dig. Om inte, låt oss fortsätta med vår guide för att göra din webbplats mobilanpassad med WPtouch!
Hur du gör din WordPress-webbplats mobilanpassad med WPtouch
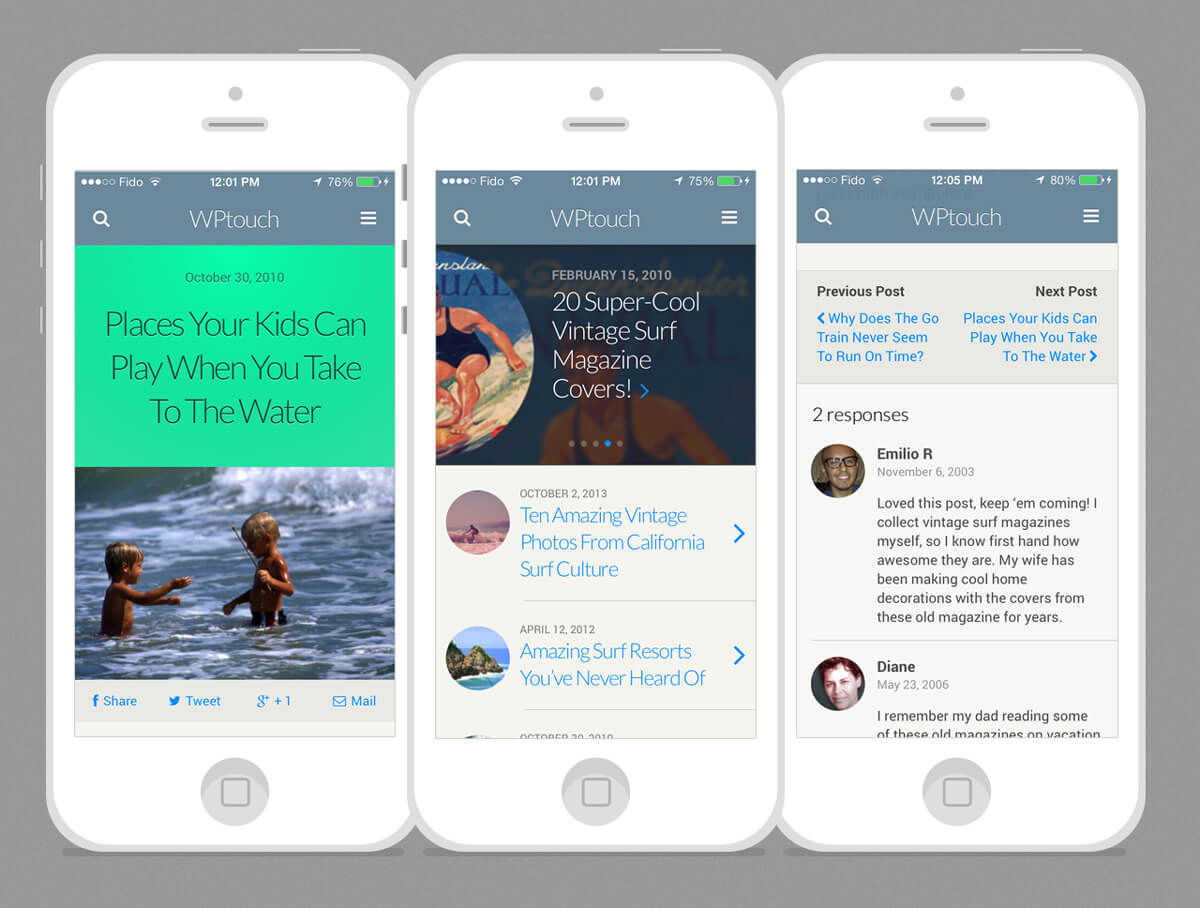
Skönheten i WPtouch ligger i dess enkelhet. När du har installerat och aktiverat det från WordPress-pluginförrådet kommer du att märka att det omedelbart ger dig ett nytt mobilt tema, vilket gör det till det enklaste sättet att göra din WordPress-webbplats mobilanpassad. Nedan finns exempel på hur WPtouch gör tre viktiga delar av en given blogg, inlägg/sidor, startsidan och kommentarer:


Intrycksfullt nog krävs ingen ytterligare konfiguration när insticksmodulet väl är installerat och aktiverat. Men för att få en enhetlig design rekommenderar vi att du tillämpar några grundläggande ändringar för att se till att din nya mobilwebbplats mer liknar din datorwebbplats.
För att göra det går du över till WPtouch-ikonen från WordPress-instrumentpanelen:


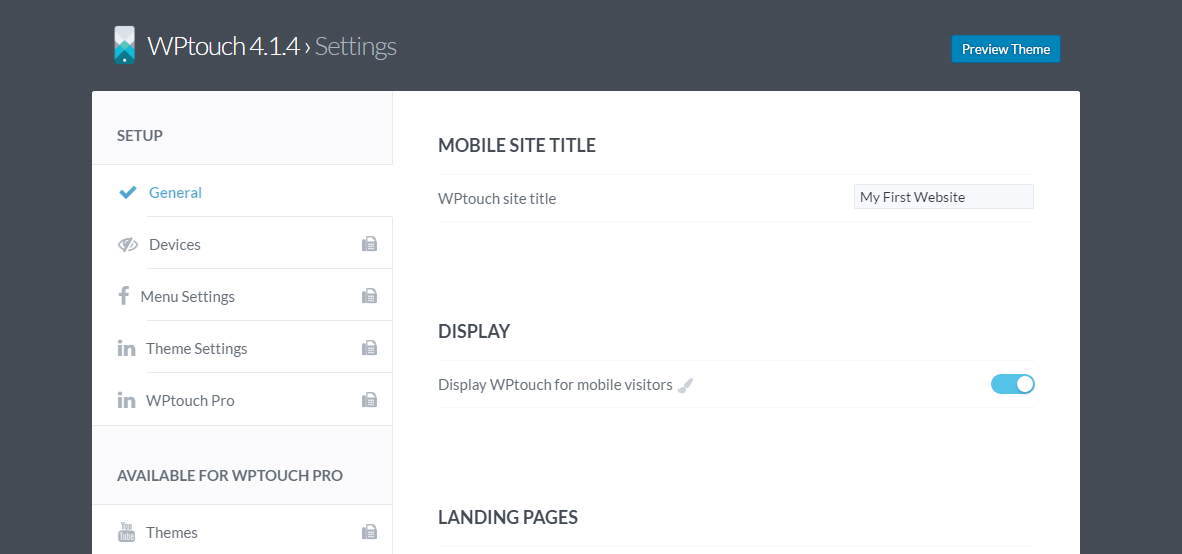
Du kommer att presenteras för den ganska omfattande instrumentpanelen för WPtouch-inställningar:


För att justera utseendet på ditt nya mobilvänliga tema klickar du på Temainställningar i sidofältet och WPtouch ger dig en lång lista med konfigurationsalternativ. Låt oss borra ner till de som påverkar utseendet på ditt mobiltema mest.
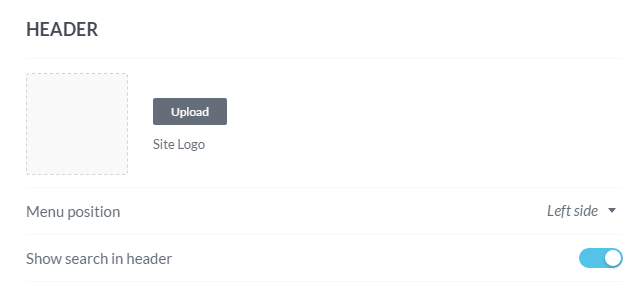
För det första kommer du att märka att du kan ladda upp en anpassad logotyp som ska visas på mobila enheter. Dessutom kan du inkludera ett sökfält i rubriken och välja vilken sida menyknappen ska visas på:


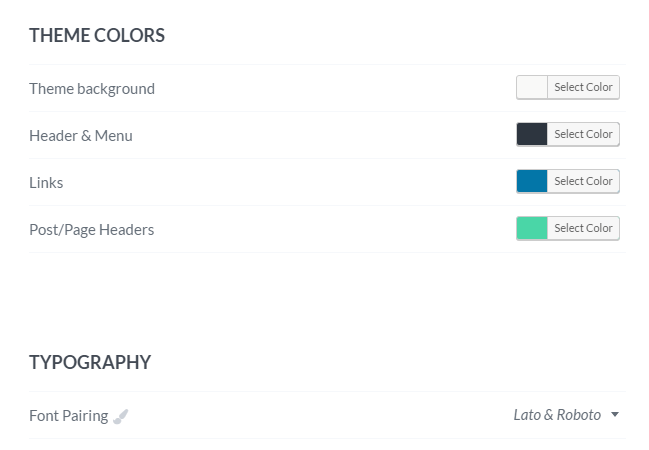
Längre ner på samma sida hittar du Temafärger. Som du kanske förväntar dig kan du med det här gränssnittet anpassa färgerna som används av WPtouch. Vi rekommenderar att du väljer ett färgschema som matchar din huvuddesign.
Du kan också välja mellan ett antal olika typsnitt. Vi föreslår återigen att du väljer ett typsnitt som liknar typsnittet på din skrivbordswebbplats:


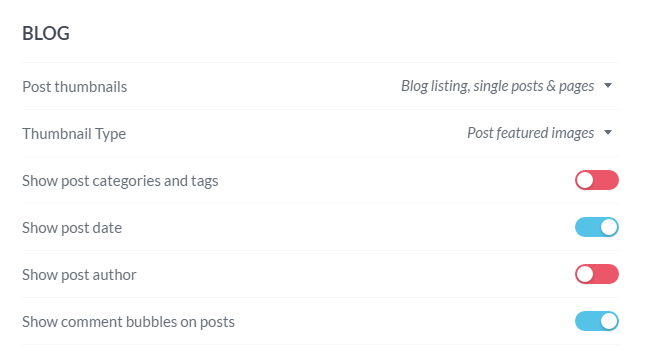
Slutligt, längst ner på sidan, kommer du att stöta på några alternativ som rör presentationen av dina blogginlägg:


Du kan välja att visa miniatyrbilder, taggar, datum för inlägg och antalet kommentarer som varje inlägg har fått.
Optionellt steg: Överväg WPtouch-teman för förbättrad designkonsistens
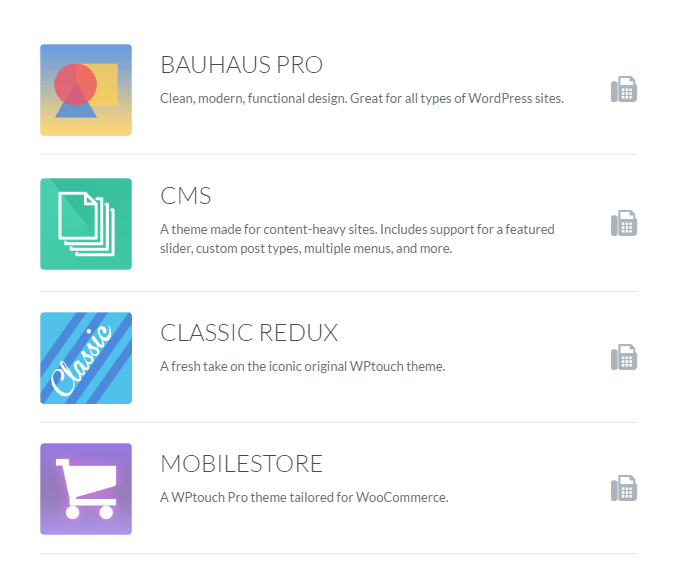
Om standardtemat för WPtouch inte kompletterar designen på din skrivbordswebbplats så mycket som du skulle vilja, kan du överväga att köpa ett av WPtouch:s sju premiumteman, som finns tillgängliga från 35 dollar, för att göra din WordPress-webbplats mobilanpassad på ett mer unikt sätt.
För att komma åt dessa teman klickar du på teman i sidofältet på WPtouch-instrumentpanelen:


Därifrån kan du bläddra igenom deras urval. Genom att klicka på något av de tillgängliga temana visar WPtouch skärmdumpar och ytterligare information. Om du vill gå till köpsidan klickar du på Läs mer:


Slutsats
Med över 80 % av internetanvändarna som äger en smartphone finns det ingen tvekan om vikten av att ha en mobilanpassad webbplats. Att ignorera användare av mobila enheter kan innebära en katastrof för din webbplats, eftersom de förväntar sig mobilanpassade upplevelser och har lite tålamod för webbplatser som är svåra att navigera.
För att se till att din webbplats är anpassningsbar för alla skärmstorlekar, se till att välja ett av följande alternativ:
- Option a) Börja om på nytt med ett responsivt tema (vi rekommenderar naturligtvis ett av våra).
- Option b) Installera och anpassa insticksmodulet WPtouch så att det efterliknar din webbplats för stationära datorer.
 WPtouch
WPtouch