Edwin er specialist i strategisk indhold. Før han kom til Yoast, brugte han flere år på at finpudse sine færdigheder på Hollands førende webdesignmagasin.

Den 6. december 2018 er den dag, vi vil huske for fødslen af WordPress 5.0 og dets nye blokeditor. Selv om vi elskede den nye editor, rådede vi i første omgang folk til at vente med at opdatere til WordPress 5.0 indtil en mere stabil udgivelse. Men nu er vi glade for at kunne fortælle folk, at de skal flytte til WordPress 5.0! Ikke desto mindre bør du stadig tage dig tid til at teste den nye version grundigt og få styr på det indre arbejde i den nye blokeditor. Her forklarer vi, hvordan du nemt kan opsætte et lokalt testmiljø for at teste WordPress 5.0 sikkert.
Ny til WordPress? Vores GRATIS WordPress for begyndere-uddannelse er her for at hjælpe dig. Find ud af, hvordan du opretter dit eget websted, lær om hvordan du opretter og vedligeholder det og meget mere. Denne uddannelse er en del af vores gratis uddannelsesabonnement, tag et kig på alle vores online SEO-uddannelsesabonnementer. Køb Yoast SEO Premium, og få adgang til alle vores SEO- og WordPress-kurser uden ekstra omkostninger!
Stræk 0: Tag altid backup af dine ting!
Vi kan ikke sige det nok: Tag altid, altid, altid backup af dit websted! Opsæt automatiske sikkerhedskopier ved hjælp af plugins som UpdraftPlus, Blogvault, BackWPup eller online værktøjer som ManageWP. De fleste WordPress-venlige webhostingfirmaer som WPEngine har også værktøjer til at lave og administrere sikkerhedskopier. Så muligheder er der masser af – brug dem!
Indholdsfortegnelse
- Stræk 0: Tag altid backup af dine ting!
- Stræk 1: Opsæt en lokal server
- Stræk 2: Lav en Duplicator-backup
- Stræk 3: Opsæt WordPress Beta Tester
- Stræk 4: Installer plugin’et Classic Editor
- Stræk 5: For ekstra indsigt installer Health Check
- Stræk 6: Test alle tingene!
- Bonus trin 1: Opsæt et staging-miljø
- Bonus trin 2: Et alternativ med WP-Staging
- Sådan tester du et WordPress-websted
Stræk 1: Opsæt en lokal server
For at teste WordPress og den nye blokeditor Gutenberg lokalt, skal du installere en lokal server. I gamle dage skulle du downloade og konfigurere alle brikkerne i dette puslespil i hånden, hvilket gjorde det til en hård opgave for den gennemsnitlige webstedsejer. I dag kan du installere en finjusteret lokal server i løbet af få minutter og med et minimum af klik. Under installationen opsættes der endda et WordPress-websted, så du hurtigt kan komme i gang.
Der findes flere lokale serverværktøjer rettet mod WordPress-brugere, men vi finder ServerPress og Local by FlyWheel som de bedste og letteste at arbejde med. I denne artikel vil vi fokusere på Local by FlyWheel, da det har den pæneste alt-i-en-grænseflade, praktisk SSL-understøttelse og en unik måde at dele dit lokale websted online.
Download Local by Flywheel
Gå til Local by Flywheel-webstedet, og klik på den store grønne gratis download-knap. Vælg dit styresystem, udfyld felterne, og tryk på knappen Hent det nu. Pakken vil nu blive downloadet til din computer. Dobbeltklik på installationspakken for at installere Local by Flywheel på din computer.
Opsæt dit lokale WordPress-websted med Local by Flywheel

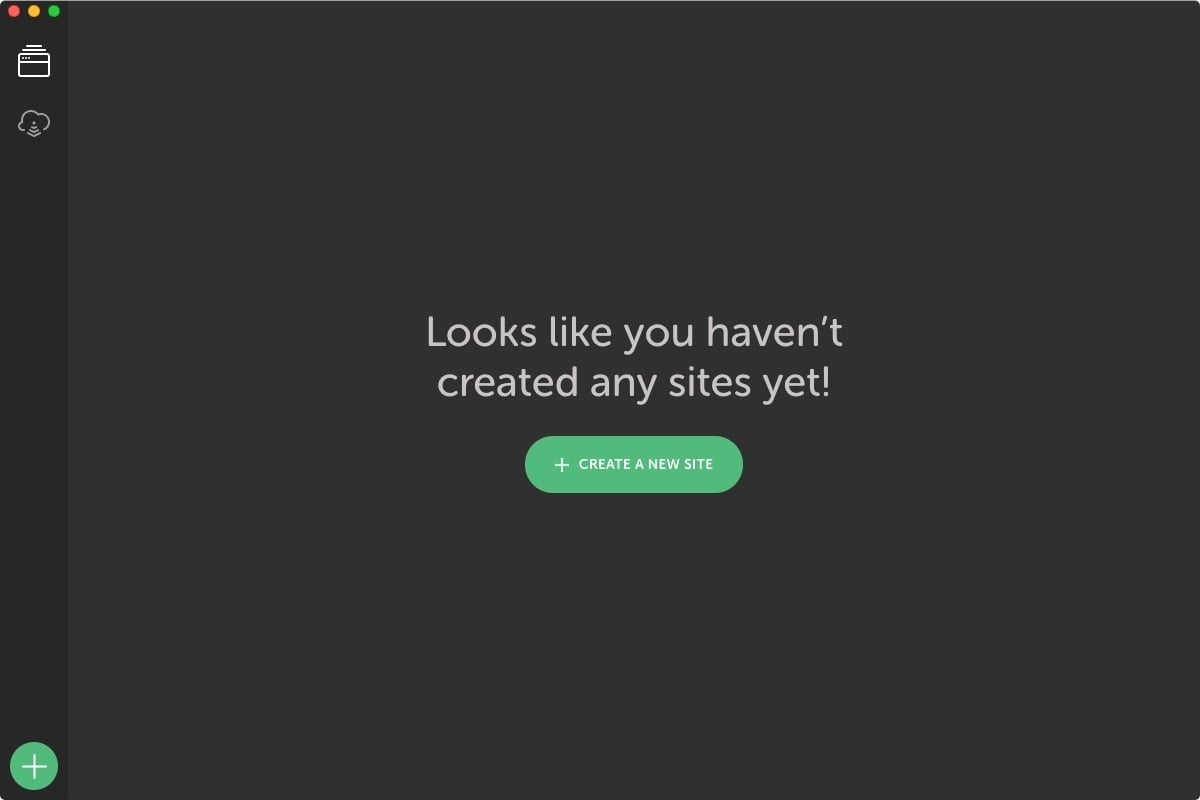
Når Local by Flywheel er installeret på dit system, skal du dobbeltklikke på den for at køre appen. Du vil bemærke, at det vil tage et stykke tid at starte alle tjenester. Når den er færdig, vil du blive mødt af en skærm med en stor grøn knap til at oprette et nyt websted, men vent med at klikke på den knap.
Sæt den lokale kopi af dit WordPress-websted op
Der er flere måder at få dit websted tilgængeligt lokalt på:
- Manuelt installere alt og flytte det med Duplicator
- Og oprette dit lokale websted direkte fra pakken – hurtigt og nemt
Du vælger selvfølgelig den hurtige og nemme løsning her. Men først skal du hente dine filer, indlæg, plugins, indstillinger og temaer – alt. For at gøre det skal du have en fuld sikkerhedskopi af dit websted. I dette tilfælde bruger du Duplicator-plugin’et til at lave en nøjagtig kopi af dit websted til din lokale server. Log ind på dit rigtige websted, installer Duplicator-plugin’et fra mappen Plugins og følg instruktionerne.
Stræk 2: Lav en Duplicator-backup



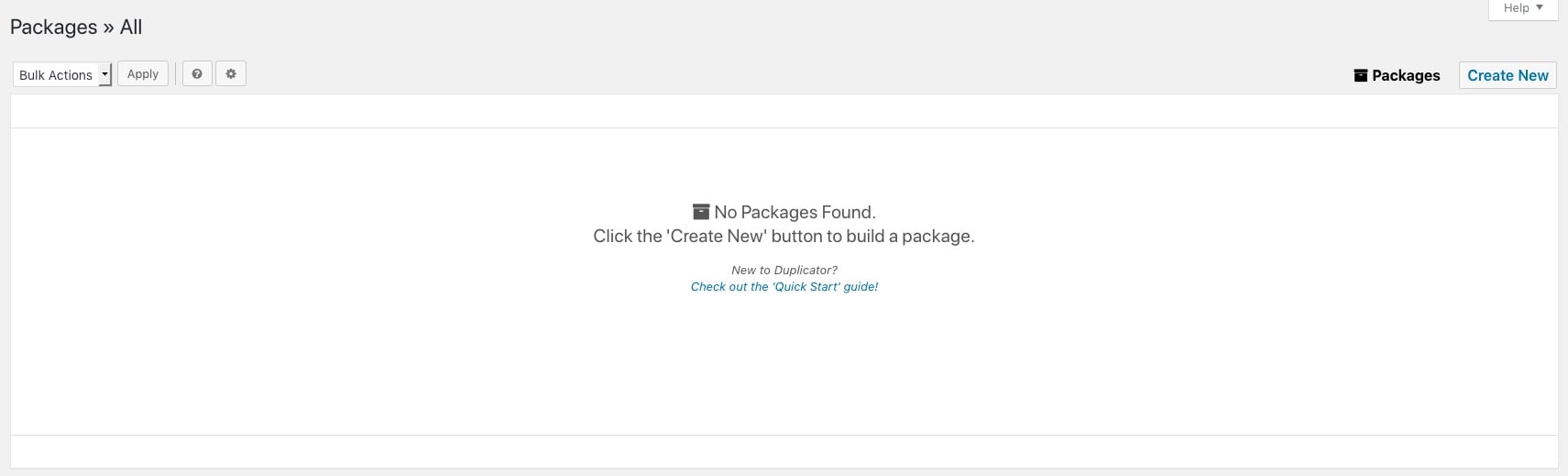
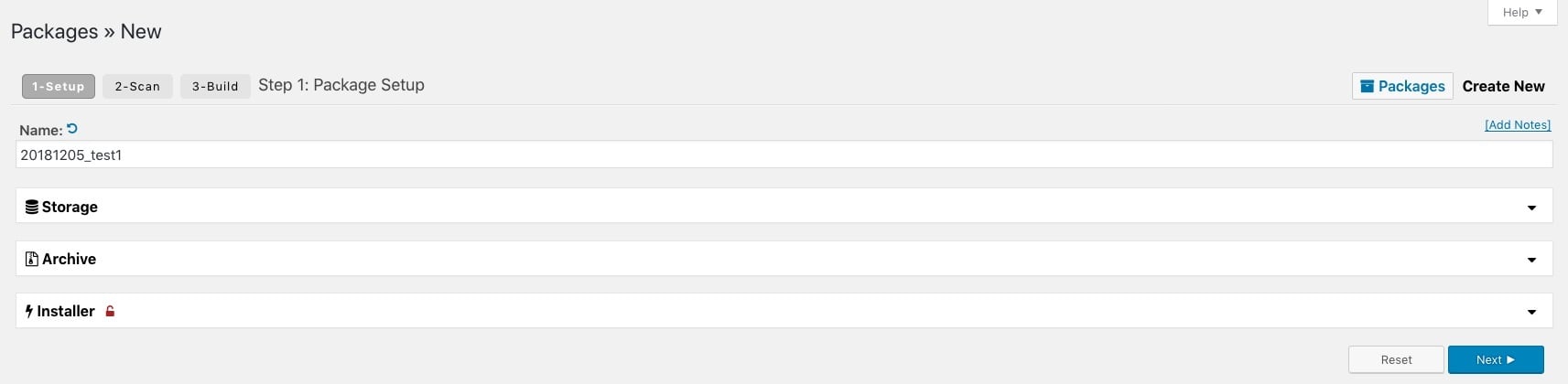
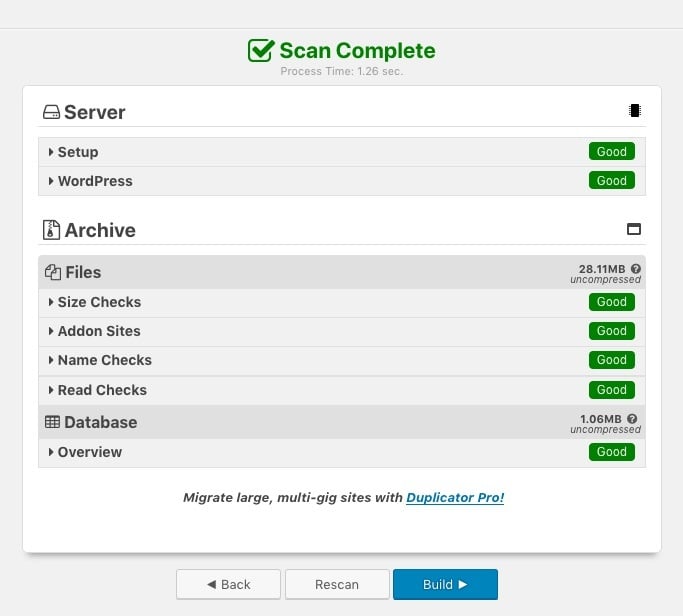
Når du har installeret Duplicator, kan du lave en ny såkaldt pakke. En pakke er en komplet samling af alle dele af dit websted. Du kan nemt flytte denne pakke til en anden server, eller et lokalt websted, som du gør her. Duplicator kan gøre en masse andre ting, og vi vil opfordre dig til at læse op på det. klik på Create New (Opret ny) og opret detaljerne for pakken. Giv den et navn, og gennemse mulighederne. For de fleste websteder er standardindstillingerne fine. Du skal dog give de andre muligheder et kig på dem.Tryk på Næste, og Duplicator begynder at scanne dit websted. Dette kan tage lidt tid, afhængigt af hvor stort dit websted er. når den er færdig, får du en oversigt over status – det er bedst, hvis alt er grønt her. Hvis det er det, er du klar til at gå i gang, og du kan begynde at bygge din pakke ved at klikke på knappen Byg. Bygningen kan tage et stykke tid. Når den er færdig, får du to filer, som du skal downloade. Download arkivpakken, og placer den et sted, hvor den er let at finde.
Flyt pakken til Local by Flywheel



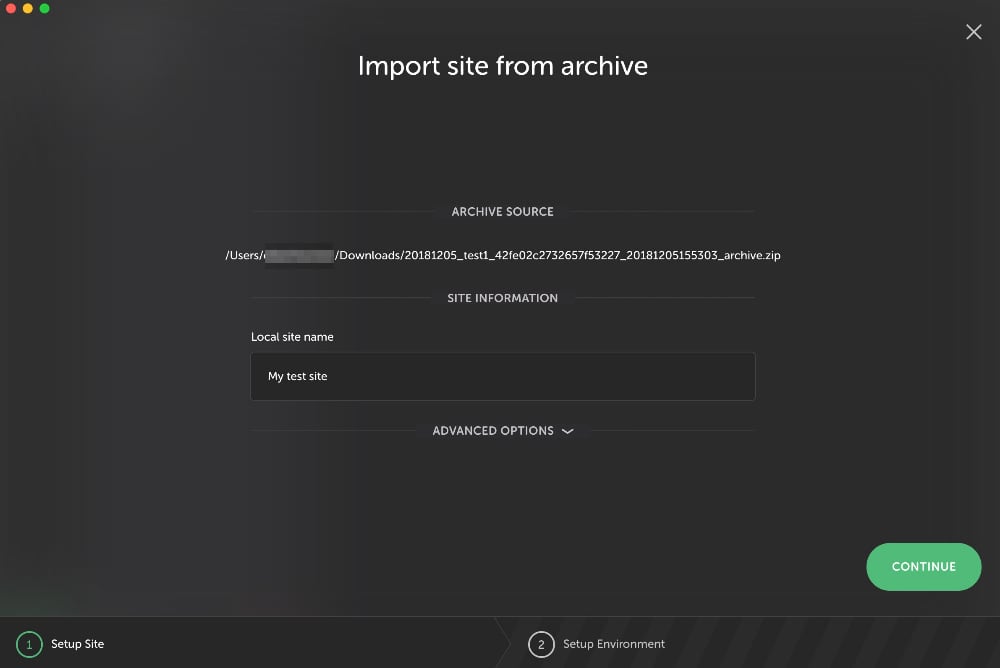
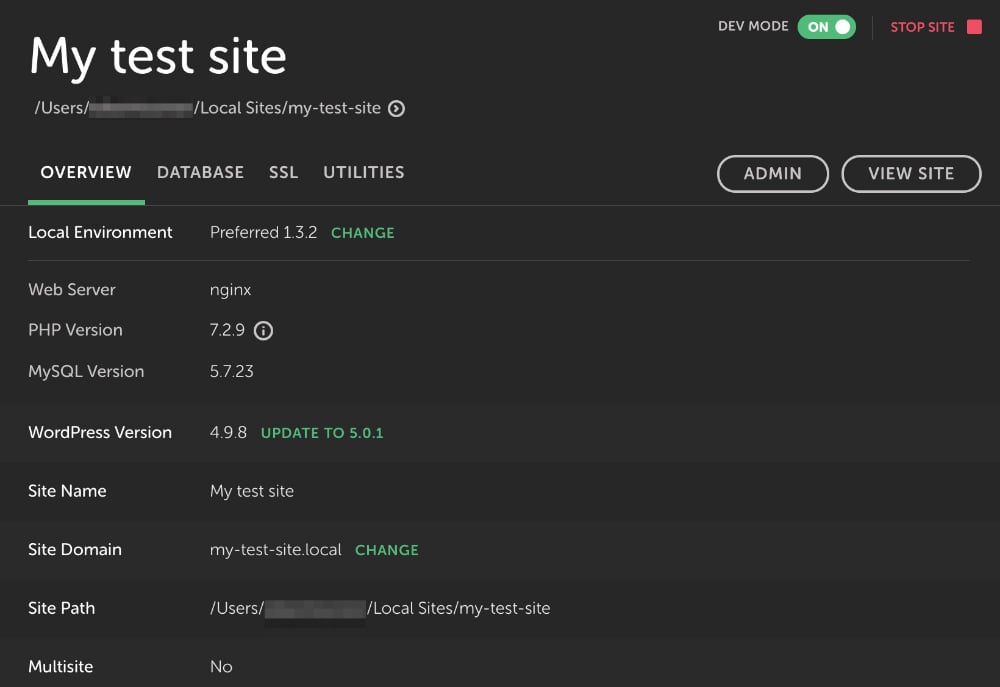
Åbn grænsefladen Local by Flywheel, og træk blot din arkivpakke et vilkårligt sted i grænsefladen. Du vil se et ikon med teksten Drop to import site vises. Derefter får du et skærmbillede, hvor du bliver bedt om at give dit nye teststed et navn. Når du har trykket på Fortsæt, får du et skærmbillede, hvor du bliver bedt om at vælge et servermiljø til at basere dit websted på. Vælg venligst Perferred, medmindre du ønsker at teste i en bestemt kombination af teknologier. Er du færdig? Klik på knappen Import Site (Importer websted). Local by Flywheel vil nu udpakke filerne fra dit websted og oprette et nyt WordPress-miljø. denne proces kan tage et stykke tid, hvis du har et stort websted. Når det er gjort, vil du se Local by Flywheel-dashboardet for dit nye websted, og du er klar til at logge ind ved at klikke på Admin-knappen. Hvis alt er godt, vil du finde dit rigtige websted i takt! Kontroller venligst, om alt er i orden, før du fortsætter.
Stræk 3: Opsætning af WordPress Beta Tester
Når du har verificeret, at dit gamle websted fungerer fint, er det tid til at opdatere WordPress til den nyeste version. Da WordPress 5.0 nu er ude, kan du opdatere dit testmiljø via den almindelige opdateringsproces. Alternativt er der et fantastisk plugin, der kan hjælpe dig med at teste kommende udgivelser. WordPress Beta Tester-plugin’et gør det utrolig nemt at teste de allernyeste udviklingsversioner af WordPress, selv om de er såkaldte bleeding edge nightlies.

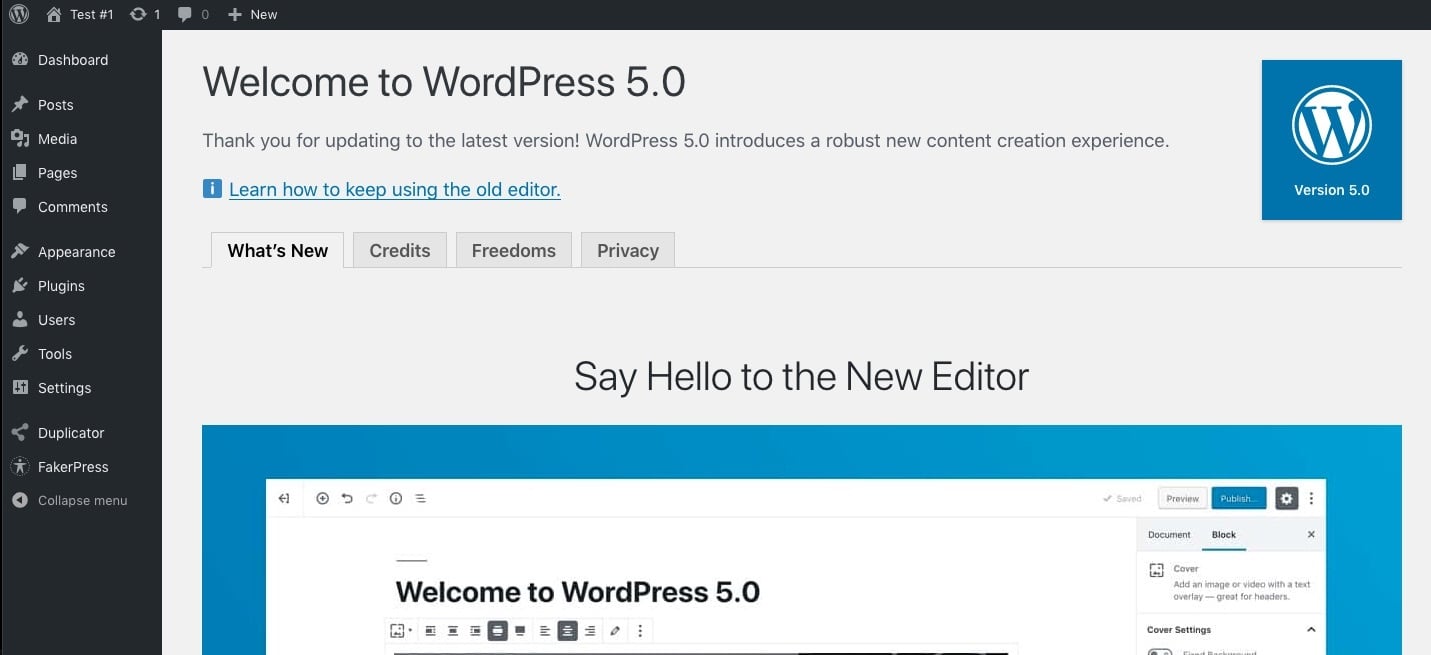
Find WordPress Beta Tester i plugin-repositoriet, installer det og aktiver plugin’et. Hvis du vil teste få den nyeste version af WordPress 5.0, skal du gå til Værktøjer > Betatest og vælge Point release nightlies. Derefter skal du gå til Dashboard > Opdateringer, og du vil se, at der er en opdatering tilgængelig. Tryk på den blå knap Opgrader nu for at komme i gang. Til sidst vil du se skærmen Velkommen til WordPress 5.0. Det var det hele! WordPress Beta Tester vil holde dit testwebsted opdateret til den nyeste WordPress-version.
Stræk 4: Installer plugin’et Classic Editor
WordPress 5.0 er nu aktiv på dit testwebsted, og du er velkommen til at udforske det. Der er dog én ting, vi skal gøre – installere plugin’et Classic Editor. Med dette plugin installeret vil alt blive som det var før udgivelsen af WordPress 5.0, og du kan fortsætte med at bruge den gamle editor i stedet for blokeditoren. I øjeblikket råder vi folk til ikke at opgradere, før WordPress 5.0 er lidt mere stabilt, til januar. Selv da vil vi gerne have folk til at installere plugin’et Classic Editor for at minimere risikoen for, at tingene går i stykker. Classic Editor-plugin’et er tilgængeligt indtil den 31. december 2021.

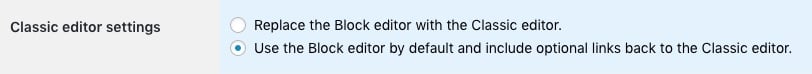
Du kan naturligvis også afprøve dette på dit testwebsted. Find plugin’et Classic Editor i repository’et, installer og aktiver det. Gå til Indstillinger > Skrivning og vælg en af de to muligheder: erstat den nye editor helt med Classic Editor, eller brug den nye editor som standard, og gør Classic Editor til en fallback-mulighed.
Stræk 5: For ekstra indsigt installer Sundhedstjek
Har du brug for mere indsigt i det indre arbejde i din WordPress-installation? Hvis ja, kan Health Check-plugin’et måske give dig det, du har brug for. Det giver et godt overblik over alt, hvad der foregår på dit websted, og det har endda en fejlfindingstilstand, der hjælper dig med at finde og løse problemer. Du kan finde Health Check-plugin’et i WordPress-plugin-repositoriet.
Stræk 6: Test alle tingene!
Nu, hvor du har oprettet en komplet lokal kopi af dit rigtige websted, er det tid til at komme i gang med at teste! Klik dig igennem dine indlæg og sider, tjek dit tema, find ud af, om alle dine plugins er kompatible, test dine metabokse, shortcodes osv. osv. Brugere af side builder-plugins bør være ekstra omhyggelige med at kontrollere, at disse plugins er fuldt kompatible med WordPress 5.0 og den nye editor.
Det vigtigste for dig er desuden at stifte bekendtskab med den nye blokeditor. Hvordan interagerer den med dit indhold? Er der måder, hvorpå du kan forbedre dit indhold med de nye muligheder, som den nye editor tilbyder? Måske er der blokke, der hjælper dig med at opbygge dit indhold? Eller måske får du bare en genial idé til en helt ny blok. Alt er muligt. Gå nu ud og test dit websted!
Bonus trin 1: Opsæt et staging-miljø
En lokal installation af dit websted vil kun føre dig så langt. Mens du kan teste, hvordan dit websted ser ud og fungerer i et lokalt miljø, er der ingen måde at teste et WordPress-websted på ved hjælp af en reel opsætning. Til dette har du brug for et staging-miljø. Et staging-miljø er en begrænset kopi af dit websted på din server, som du kan bruge til at teste og udvikle dit websted. Afhængigt af opsætningen kan du skubbe de ændringer, du foretager på dit staging-miljø, til dit live-websted. Mange WordPress-venlige webhostere som Kinsta og Siteground tilbyder en nem måde at oprette og administrere et staging-miljø.
Bonus trin 2: Et alternativ med WP-Staging
Ud over at oprette et staging-miljø hos et hostingfirma eller bruge Duplicator til at ordne dette for dig, er der en anden mulighed: WP-Staging-plugin’et. Dette plugin hjælper dig med at oprette et staging-miljø direkte fra WordPress-backend’en.
Læs mere: Sådan opretter du et staging-miljø til dit WordPress-websted
Sådan tester du et WordPress-websted
I denne artikel har du set, hvor nemt det er at få en lokal version af dit websted op og køre. Hvis du har fulgt med, kan du nu gå ud i naturen og begynde at teste hver eneste centimeter af dit websted for at blive klar til WordPress 5.0 og den nye blokeditor. Glem ikke, at du bør teste alle større versioner af WordPress, ikke kun denne version. Hvis du ønsker at gøre test af WordPress til en endnu mere integreret del af din opsætning, kan du vælge at oprette et staging-miljø på din server.