I en tid, hvor responsive temaer er standarden, kan man undre sig over, hvorfor der er brug for et plugin for at gøre dit WordPress-websted mobilvenligt. Svaret er enkelt: WordPress har eksisteret siden 2003, hvilket betyder, at ejere af nogle ældre generationer af websteder søger efter en måde at producere en mobilvenlig version af deres kampafprøvede websted.
Enter WPtouch – et WordPress-plugin, der automatisk genererer et simpelt (og tilpasseligt) mobilt tema til mobile besøgende, alt imens dit eksisterende desktop WordPress-tema forbliver intakt. Det tilbyder en enkel løsning til at imødekomme det store antal mennesker, der surfer på internettet via mobile enheder.


I denne artikel vil vi guide dig gennem processen for, hvordan du gør dit WordPress-websted mobilvenligt med WPtouch. Men før det, lad os undersøge, hvorfor det kan være et bedre alternativ at vælge et responsivt tema – i stedet for at bruge WPtouch:
Hvorfor du bør overveje et responsivt tema i stedet for WPtouch
Den bedste måde at gøre dit WordPress-websted mobilvenligt på i dag er ved at bruge et fuldt responsivt tema.
Den klare fordel ved at gøre det (i modsætning til at bruge WPtouch) ligger i det faktum, at der ikke er behov for yderligere tiltag for at producere responsivt indhold. Hvis dit tema er responsivt, er dit websted responsivt. Som sådan er der ikke behov for at installere et ekstra plugin som WPtouch.
Det største problem ved at bruge WPtouch er desuden, at det producerer et generisk tema for dit websted, når det ses på mobile enheder, hvilket kan se drastisk anderledes ud end dit eksisterende WordPress-tema. Ud fra et brandingperspektiv er dette langt fra ideelt. Hvis du derimod vælger et responsivt tema, opnår du designkonsistens på tværs af alle enheder – både desktop og mobil.
For at gøre tingene endnu enklere er ethvert moderne WordPress-tema med respekt for sig selv fuldt responsivt out of the box.

Alle vores temaer, herunder IsleMag ovenfor, er fuldt responsive.
Vi siger ikke, at WPtouch er overflødigt, ellers ville vi ikke skrive denne artikel. Vi mener dog, at brugen af et fuldt responsivt tema er den optimale løsning, hvis du kan få det til at fungere for dig. Hvis ikke, så lad os gå i gang med vores guide til at gøre dit websted mobilvenligt med WPtouch!
Sådan gør du dit WordPress-websted mobilvenligt med WPtouch
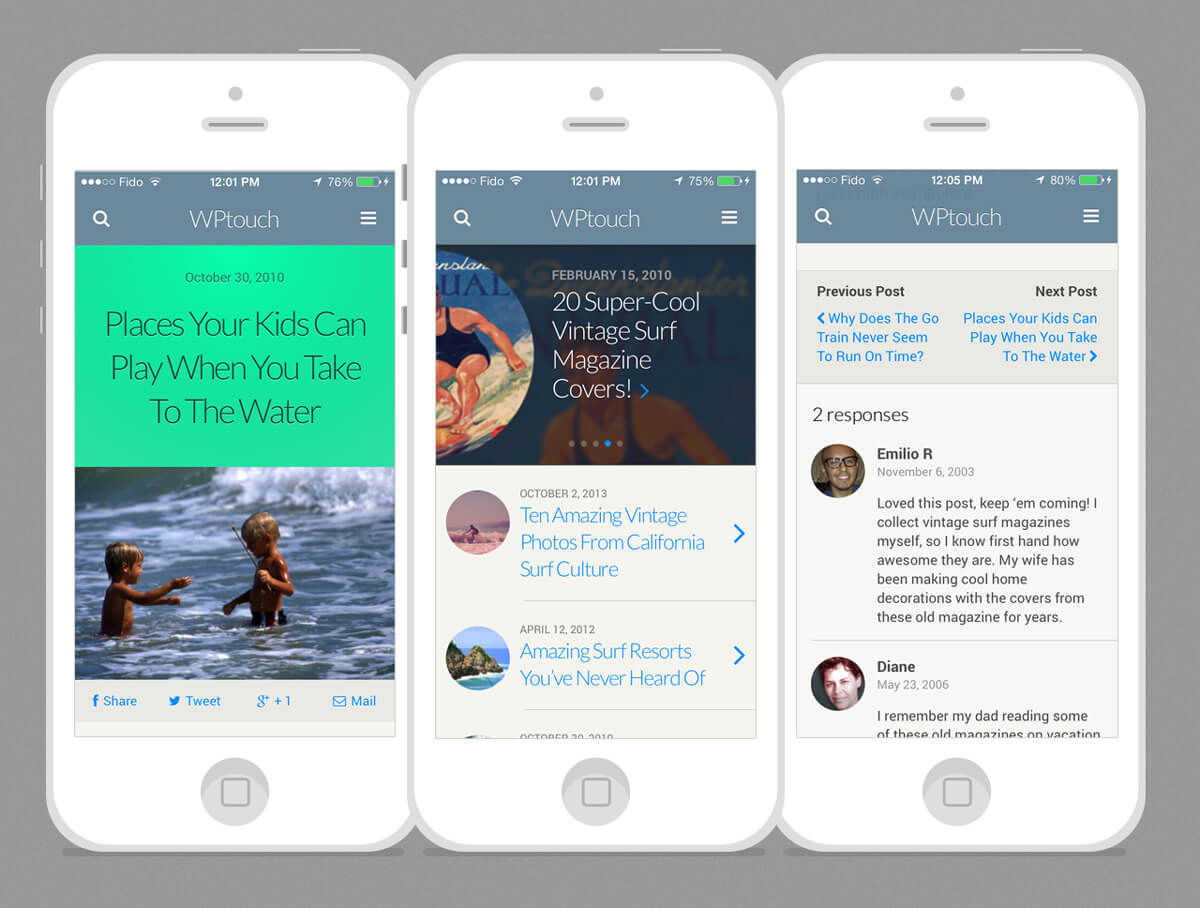
Skønheden ved WPtouch ligger i dens enkelthed. Når du har installeret og aktiveret det fra WordPress-plugin-repositoriet, vil du bemærke, at det straks giver dig et nyt mobilt tema, hvilket gør det til den nemmeste måde at gøre dit WordPress-websted mobilvenligt. Nedenfor er eksempler på, hvordan WPtouch gengiver tre vigtige sektioner af en given blog, indlæg/sider, forsiden og kommentarer:


Imponerende nok er der ikke behov for yderligere konfiguration, når plugin’et er installeret og aktiveret. Af hensyn til designkonsistens anbefaler vi dog, at du anvender nogle grundlæggende ændringer for at sikre, at dit nye mobilwebsted minder mere om dit desktopwebsted.
For at gøre det skal du gå over til WPtouch-ikonet fra WordPress-dashboardet:


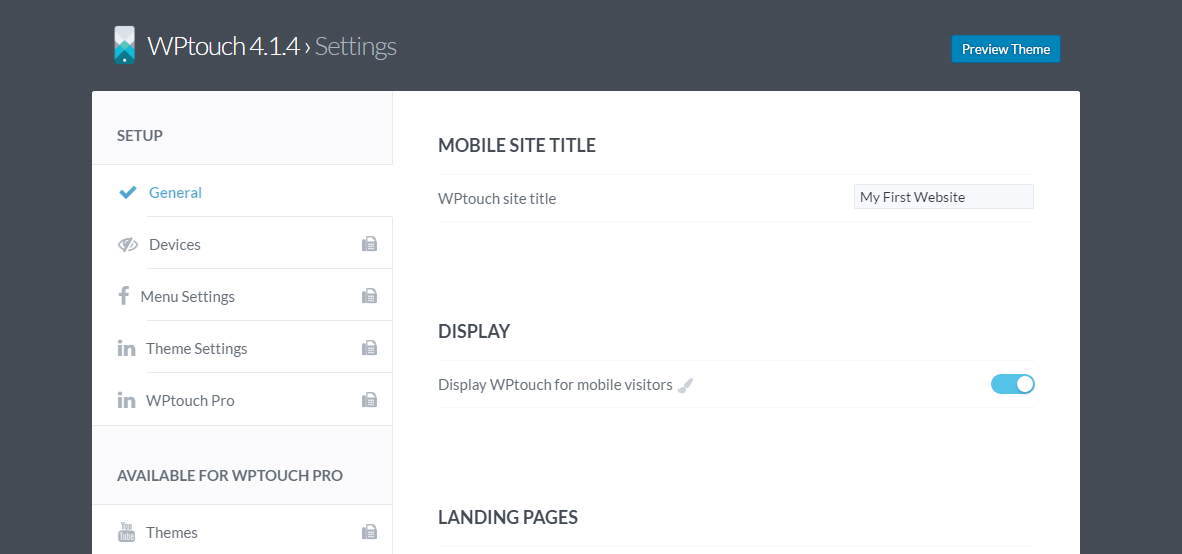
Du vil blive præsenteret for det ret omfattende WPtouch-indstillingsinstrumentbræt:


For at justere udseendet af dit nye mobilvenlige tema skal du klikke på Temaindstillinger på sidebjælken, og WPtouch vil give dig en lang liste over tema-konfigurationsindstillinger. Lad os bore ned til dem, der påvirker udseendet af dit mobiltema mest.
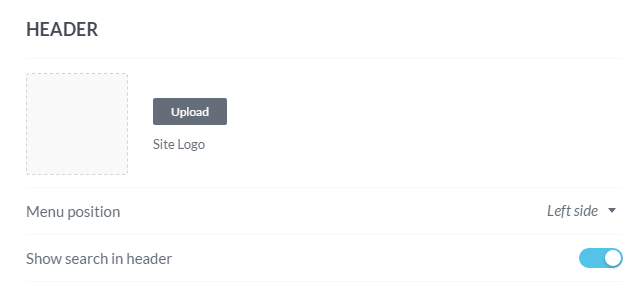
For det første vil du bemærke, at du kan uploade et brugerdefineret logo, der skal vises på mobile enheder. Desuden kan du inkludere en søgebjælke i overskriften og vælge, hvilken side menuknappen skal vises på:


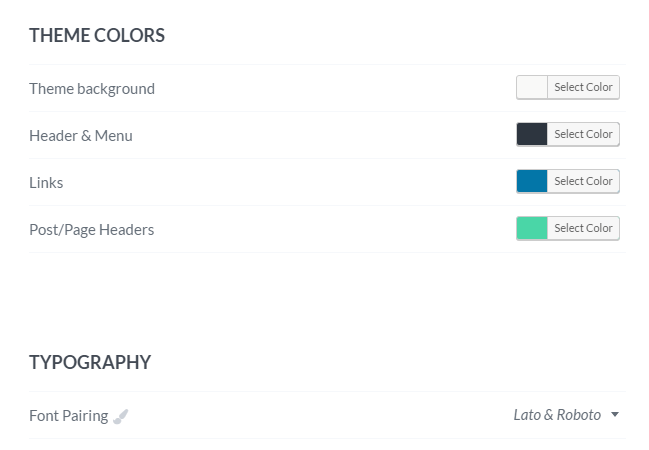
Længere nede på samme side finder du Temafarver. Som du måske forventer, giver denne grænseflade dig mulighed for at tilpasse de farver, der bruges af WPtouch. Vi anbefaler, at du vælger et farveskema, der passer til dit hoveddesign.
Du kan også vælge mellem en række forskellige skrifttyper. Vi anbefaler endnu engang, at du vælger en skrifttype, der ligner skrifttypen på dit desktop-websted:


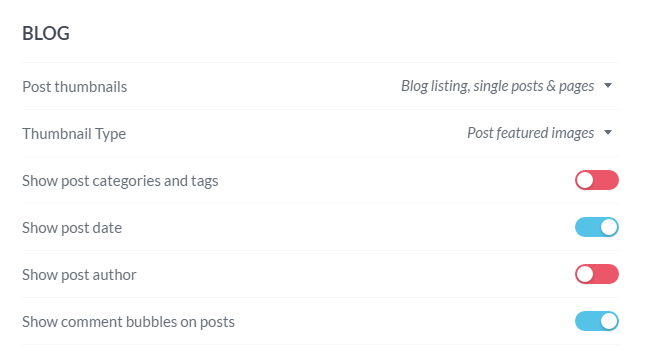
Sidst i bunden af siden vil du endelig støde på nogle muligheder, der vedrører præsentationen af dine blogindlæg:


Du kan vælge at vise miniaturebilleder, tags, datoer for indlæg og antallet af kommentarer, som hvert indlæg har modtaget.
Optionelt trin: Overvej WPtouch-temaer for bedre designkonsistens
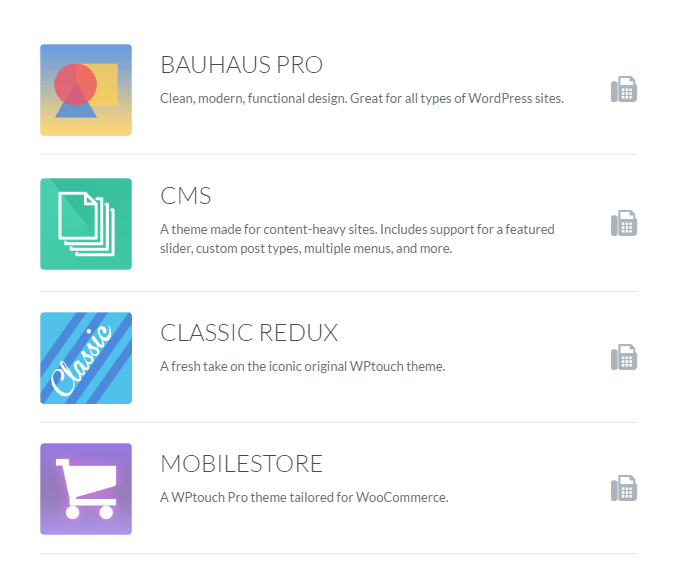
Hvis standardtemaet i WPtouch ikke supplerer designet på dit desktop-websted så meget, som du gerne vil, kan du overveje at købe et af WPtouch’s syv premium-temaer, der fås fra 35 dollars, for at gøre dit WordPress-websted mobilvenligt på en mere unik måde.
For at få adgang til disse temaer skal du klikke på Temaer på WPtouch dashboardets sidebar:


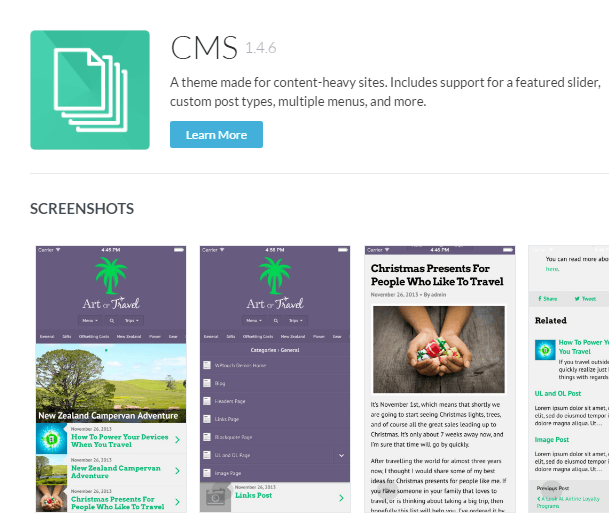
Derfra kan du bladre gennem deres udvalg. Ved at klikke på et af de tilgængelige temaer vil WPtouch vise skærmbilleder og yderligere detaljer. For at gå til købssiden skal du klikke på Lær mere:


Konklusion
Med over 80 % af internetbrugere, der ejer en smartphone, er der ingen tvivl om vigtigheden af at have et mobilvenligt websted. Hvis du ignorerer brugere af mobile enheder, kan det være en katastrofe for dit websted, da de forventer mobilvenlige oplevelser og har lidt tålmodighed med websteder, der er svære at navigere på.
For at sikre, at dit websted passer til alle skærmstørrelser, skal du sørge for at vælge en af følgende muligheder:
- Mulighed a) Start forfra med et responsivt tema (vi vil naturligvis anbefale et af vores).
- Mulighed b) Installer og tilpas WPtouch-plugin’et til at efterligne dit desktop-websted.
 WPtouch
WPtouch