- 03/14/2017
- 20 minute de citit
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Acest articol acoperă lucrul cu fișiere .xib create în Interface Builder din Xcode pentru a crea și menține interfețe utilizator pentru o aplicație Xamarin.Mac.
Nota
Modul preferat de a crea o interfață utilizator pentru o aplicație Xamarin.Mac este cu ajutorul storyboard-urilor. Această documentație a fost lăsată în vigoare din motive istorice și pentru a lucra cu proiecte Xamarin.Mac mai vechi. Pentru mai multe informații, consultați documentația noastră Introduction to Storyboards.
Overview
Când lucrați cu C# și .NET într-o aplicație Xamarin.Mac, aveți acces la aceleași elemente și instrumente de interfață cu utilizatorul pe care le are un dezvoltator care lucrează în Objective-C și Xcode. Deoarece Xamarin.Mac se integrează direct cu Xcode, puteți utiliza Interface Builder din Xcode pentru a crea și întreține interfețele utilizator (sau, opțional, le puteți crea direct în codul C#).
A .xib este utilizat de macOS pentru a defini elementele interfeței cu utilizatorul ale aplicației dvs. (cum ar fi meniuri, ferestre, vizualizări, etichete, câmpuri de text) care sunt create și întreținute grafic în Interface Builder din Xcode.

În acest articol, vom acoperi elementele de bază ale lucrului cu fișiere .xib într-o aplicație Xamarin.Mac. Este foarte recomandat să parcurgeți mai întâi articolul Hello, Mac, deoarece acoperă concepte și tehnici cheie pe care le vom folosi în acest articol.
S-ar putea să doriți să aruncați o privire la secțiunea Expunerea claselor / metodelor C# la Objective-C din manualul Xamarin.Mac Internals, de asemenea, aceasta explică atributele Register și Export utilizate pentru a conecta clasele C# la obiectele Objective-C și la elementele UI.
Introducere la Xcode și Interface Builder
Ca parte a Xcode, Apple a creat un instrument numit Interface Builder, care vă permite să vă creați vizual interfața utilizator într-un designer. Xamarin.Mac se integrează fluent cu Interface Builder, permițându-vă să vă creați interfața de utilizator cu aceleași instrumente cu care o fac utilizatorii de Objective-C.
Componente ale Xcode
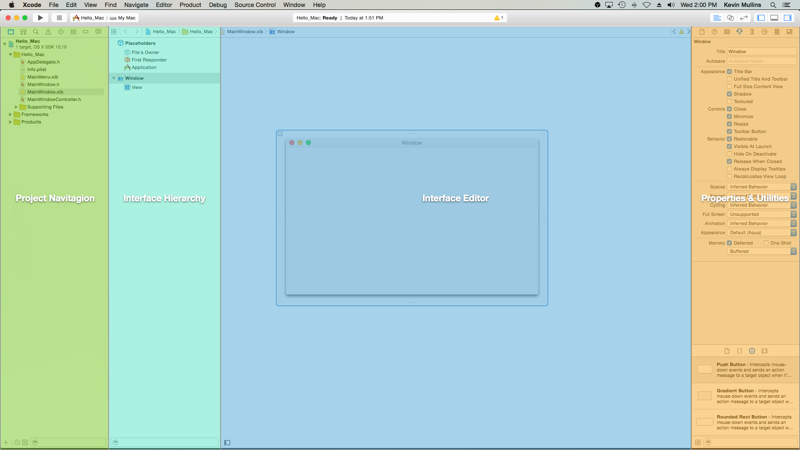
Când deschideți un fișier .xib în Xcode din Visual Studio pentru Mac, acesta se deschide cu un Navigator de proiect în stânga, Ierarhia interfeței și Editorul de interfață în mijloc și o secțiune Proprietăți & Utilități & în dreapta:

Să aruncăm o privire la ceea ce face fiecare dintre aceste secțiuni Xcode și la modul în care le veți folosi pentru a crea interfața pentru aplicația Xamarin.Mac.
Navigația proiectului
Când deschideți un fișier .xib pentru editare în Xcode, Visual Studio pentru Mac creează un fișier de proiect Xcode în fundal pentru a comunica modificările între el și Xcode. Ulterior, când treceți din Xcode înapoi la Visual Studio for Mac, orice modificări aduse acestui proiect sunt sincronizate cu proiectul Xamarin.Mac de către Visual Studio for Mac.
Secțiunea Navigare proiect vă permite să navigați între toate fișierele care alcătuiesc acest proiect Xcode shim. În mod obișnuit, veți fi interesat doar de fișierele .xib din această listă, cum ar fi MainMenu.xib și MainWindow.xib.
Hierarhia interfeței
Secțiunea Ierarhia interfeței vă permite să accesați cu ușurință mai multe proprietăți cheie ale interfeței utilizatorului, cum ar fi Placeholders și fereastra principală. De asemenea, puteți utiliza această secțiune pentru a accesa elementele individuale (vizualizări) care alcătuiesc interfața utilizator și pentru a ajusta modul în care acestea sunt imbricate prin glisarea lor în cadrul ierarhiei.
Editor de interfață
Secțiunea Editor de interfață vă oferă suprafața pe care vă aranjați grafic interfața utilizator. Veți glisa elemente din secțiunea Library (Bibliotecă) din secțiunea Properties & Utilities (Proprietăți & Utilități) pentru a vă crea proiectul. Pe măsură ce adăugați elemente ale interfeței cu utilizatorul (vizualizări) pe suprafața de proiectare, acestea vor fi adăugate în secțiunea Interface Hierarchy (Ierarhie interfață) în ordinea în care apar în Interface Editor.
Proprietăți & Utilități
Secțiunea Proprietăți & Utilități este împărțită în două secțiuni principale cu care vom lucra, Proprietăți (denumite și Inspectori) și Biblioteca:

Înțial, această secțiune este aproape goală, însă dacă selectați un element în Editorul de interfață sau în Ierarhia interfețelor, secțiunea Proprietăți va fi populată cu informații despre elementul respectiv și cu proprietăți pe care le puteți ajusta.
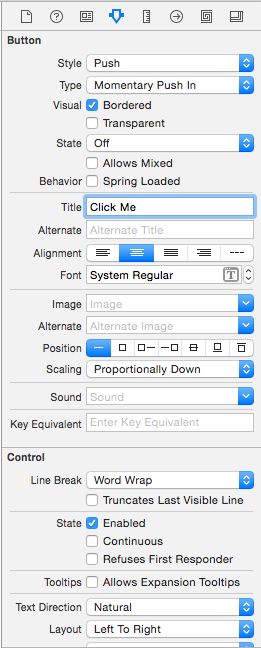
În cadrul secțiunii Properties (Proprietăți), există 8 file inspector diferite, așa cum se arată în ilustrația următoare:

De la stânga la dreapta, aceste file sunt:
- File Inspector (Inspectorul de fișiere) – Inspectorul de fișiere afișează informații despre fișiere, cum ar fi numele fișierului și locația fișierului Xib care este editat.
- Quick Help (Ajutor rapid) – Fila Quick Help (Ajutor rapid) oferă ajutor contextual în funcție de ceea ce este selectat în Xcode.
- Identity Inspector – Identity Inspector oferă informații despre controlul/vederea selectat(ă).
- Attributes Inspector – Attributes Inspector vă permite să personalizați diverse atribute ale controlului/vederea selectat(ă).
- Size Inspector – Size Inspector vă permite să controlați dimensiunea și comportamentul de redimensionare al controlului/vederea selectat(ă).
- Connections Inspector – Connections Inspector arată conexiunile de ieșire și de acțiune ale controalelor selectate. Vom examina ieșirile și acțiunile în câteva momente.
- Bindings Inspector – Inspectorul Bindings vă permite să configurați controalele astfel încât valorile lor să fie legate automat de modelele de date.
- View Effects Inspector – Inspectorul View Effects vă permite să specificați efectele asupra controalelor, cum ar fi animațiile.
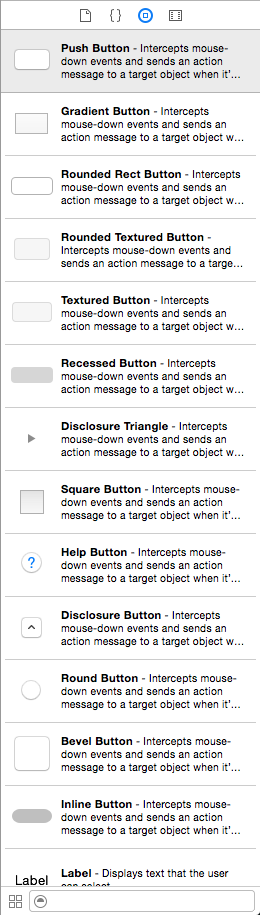
În secțiunea Library (Bibliotecă), puteți găsi controale și obiecte pe care să le plasați în designer pentru a construi grafic interfața cu utilizatorul:

Acum că sunteți familiarizat cu Xcode IDE și Interface Builder, haideți să analizăm utilizarea acestuia pentru a crea o interfață cu utilizatorul.
Crearea și întreținerea ferestrelor în Xcode
Metoda preferată pentru crearea unei interfețe Xamarin.Mac este cu Storyboards (consultați documentația noastră Introducere în Storyboards pentru mai multe informații) și, ca urmare, orice proiect nou început în Xamarin.Mac va utiliza Storyboards în mod implicit.
Pentru a trece la utilizarea unei interfețe utilizator bazate pe .xib, faceți următoarele:
-
Deschideți Visual Studio pentru Mac și începeți un nou proiect Xamarin.Mac.
-
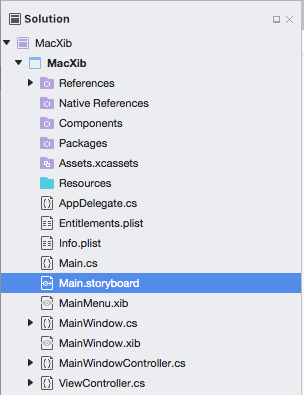
În Solution Pad, faceți clic dreapta pe proiect și selectați Add > New File…
-
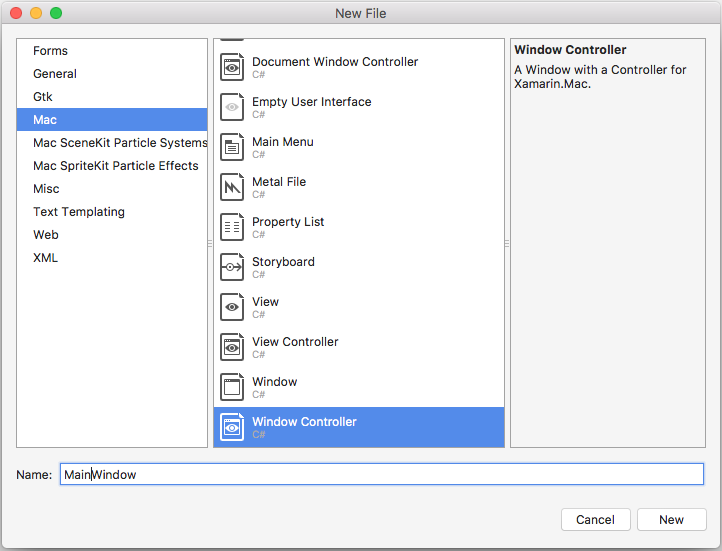
Selectați Mac > Windows Controller:

-
Introduceți
MainWindowpentru nume și faceți clic pe butonul New:
-
Click dreapta pe proiect din nou și selectați Add > New File…
-
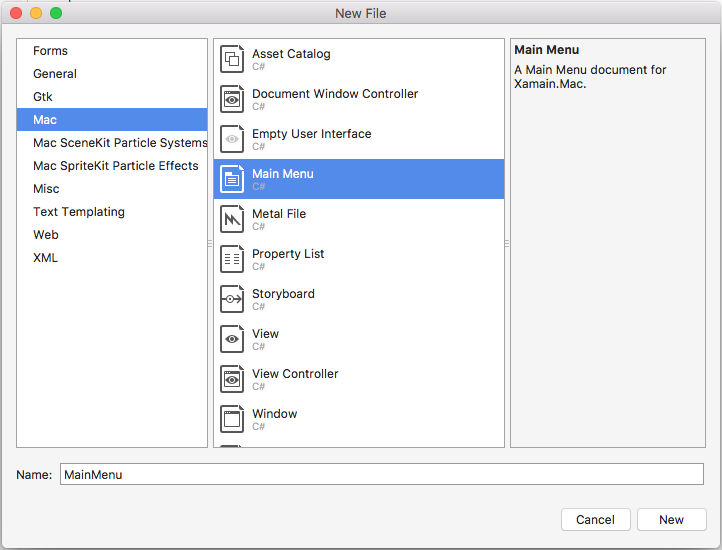
Selectați Mac > Main Menu:

-
Lăsați numele ca
MainMenuși faceți clic pe butonul New. -
În Solution Pad selectați Main.storyboard, faceți clic dreapta și selectați Remove:

-
În caseta de dialog Remove, faceți clic pe butonul Delete:

-
În Solution Pad, faceți dublu clic pe fișierul Info.plist pentru a-l deschide pentru editare.
-
Selectați
MainMenudin meniul derulant Main Interface:
-
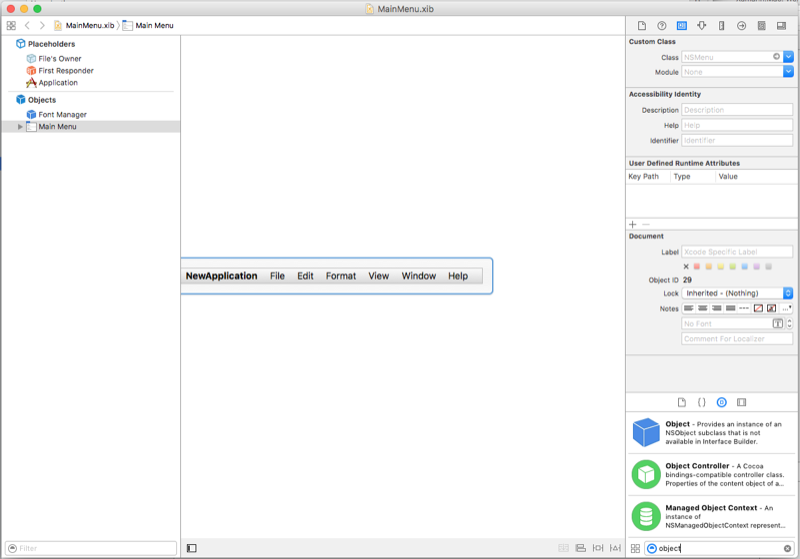
În Solution Pad, faceți dublu clic pe fișierul MainMenu.xib pentru a-l deschide pentru editare în Xcode’s Interface Builder.
-
În Library Inspector, tastați
objectîn câmpul de căutare, apoi trageți un nou obiect pe suprafața de proiectare:
-
În Identity Inspector, introduceți
AppDelegatepentru Class:
-
Selectați File’s Owner din ierarhia interfețelor, treceți la Connection Inspector și trageți o linie de la delegat la obiectul
AppDelegatetocmai adăugat în proiect:
-
Salvați modificările și reveniți la Visual Studio pentru Mac.
Cu toate aceste modificări la locul lor, editați fișierul AppDelegate.cs și faceți-l să arate după cum urmează:
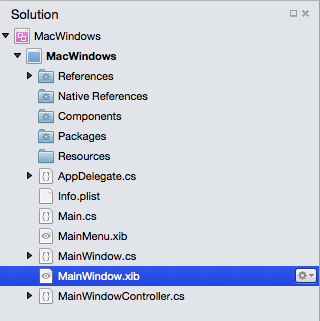
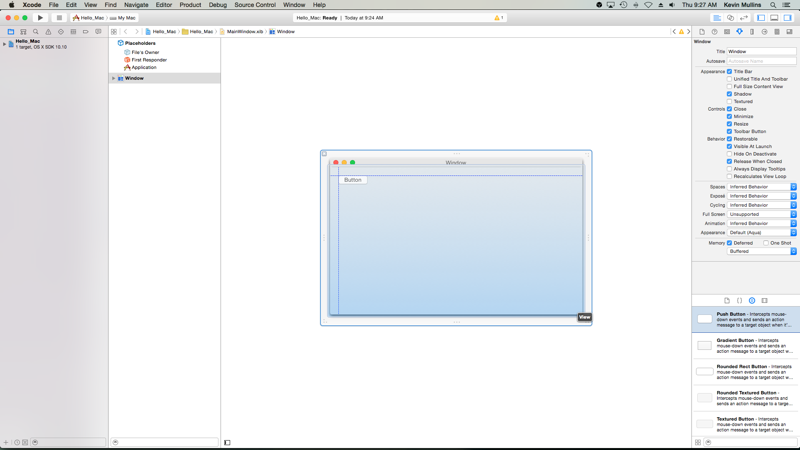
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Acum fereastra principală a aplicației este definită într-un fișier .xib inclus automat în proiect atunci când se adaugă un controler de fereastră. Pentru a edita proiectarea ferestrelor, în Solution Pad, faceți dublu clic pe fișierul MainWindow.xib:

Aceasta va deschide proiectarea ferestrei în Interface Builder din Xcode:

Flux de lucru standard pentru ferestre
Pentru orice fereastră pe care o creați și cu care lucrați în proiectul Xamarin.Mac, procesul este practic același:
- Pentru ferestrele noi care nu sunt cele adăugate automat în mod implicit în proiectul dumneavoastră, adăugați o nouă definiție de fereastră în proiect.
- Apăsați dublu clic pe fișierul .xib pentru a deschide proiectarea ferestrei pentru editare în Interface Builder din Xcode.
- Setați orice proprietăți necesare ale ferestrei în Attribute Inspector și Size Inspector.
- Trageți comenzile necesare pentru a construi interfața dvs. și configurați-le în Attribute Inspector.
- Utilizați Size Inspector pentru a gestiona redimensionarea elementelor UI.
- Expuneți elementele UI ale ferestrei în codul C# prin ieșiri și acțiuni.
- Salvați modificările și comutați înapoi la Visual Studio pentru Mac pentru a le sincroniza cu Xcode.
Desenarea aspectului unei ferestre
Procesul de dispunere a unei interfețe utilizator în Interface builder este practic același pentru fiecare element pe care îl adăugați:
- Căutați controlul dorit în Library Inspector și trageți-l în Interface Editor și poziționați-l.
- Setați orice proprietăți de fereastră necesare în Attribute Inspector.
- Utilizați Size Inspector pentru a gestiona redimensionarea elementelor de interfață.
- Dacă folosiți o clasă personalizată, setați-o în Identity Inspector.
- Expuneți elementele UI la codul C# prin intermediul outlets și acțiuni.
- Salvați modificările și treceți înapoi la Visual Studio pentru Mac pentru a vă sincroniza cu Xcode.
De exemplu:
-
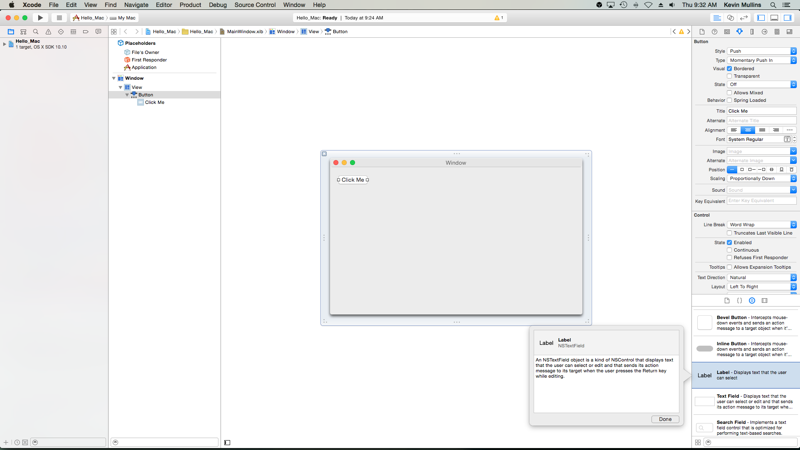
În Xcode, trageți un buton Push Button din secțiunea Library:

-
Scoateți butonul pe fereastra din Interface Editor:

-
Click pe proprietatea Title din Attribute Inspector și modificați titlul butonului în
Click Me:
-
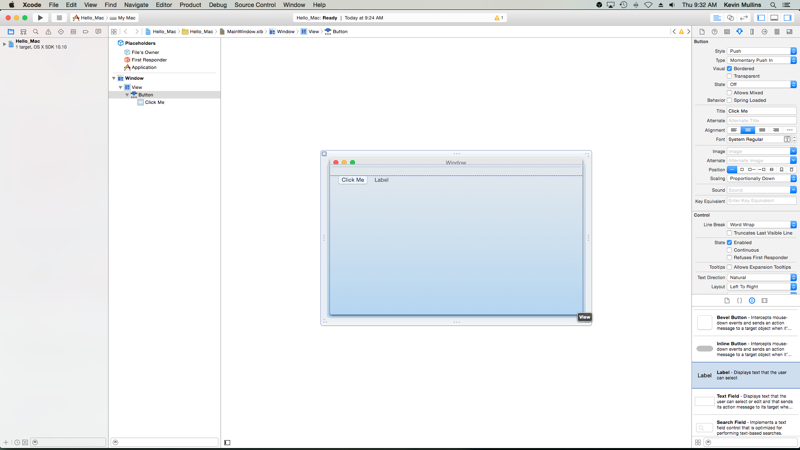
Trageți o etichetă din secțiunea Bibliotecă:

-
Scoateți eticheta pe fereastra de lângă buton în editorul de interfață:

-
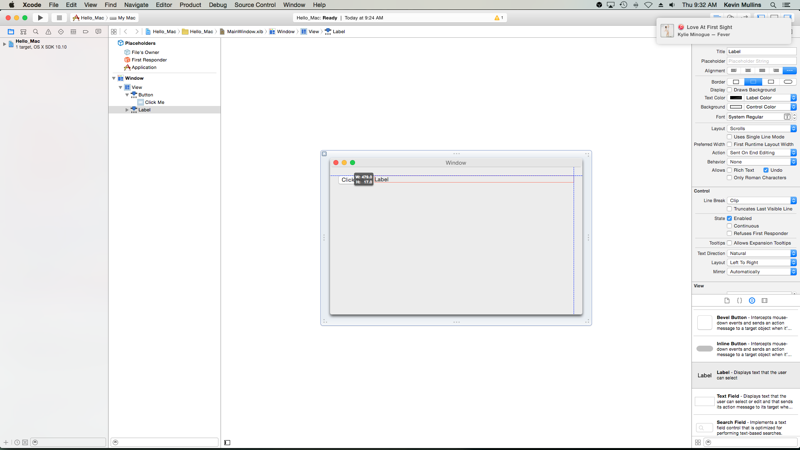
Apărați mânerul din dreapta al etichetei și trageți-o până când se află aproape de marginea ferestrei:

-
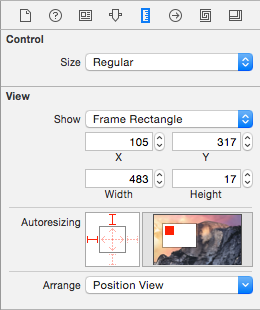
Cu eticheta încă selectată în Editorul de interfață, treceți la Inspectorul de mărime:

-
În caseta de autodimensionare faceți clic pe suportul roșu micșorat din dreapta și pe săgeata orizontală roșie micșorată din centru:

-
Aceasta asigură faptul că eticheta se va întinde pentru a crește și a se micșora pe măsură ce fereastra este redimensionată în aplicația în curs de execuție. Parantezele roșii și partea superioară și stângă a casetei Autosizing Box îi spun etichetei să fie lipită de locațiile X și Y date.
-
Salvați modificările aduse la interfața cu utilizatorul
În timp ce redimensionați și mutați controalele, ar fi trebuit să observați că Interface Builder vă oferă sugestii utile de ajustare care se bazează pe OS X Human Interface Guidelines. Aceste linii directoare vă vor ajuta să creați aplicații de înaltă calitate care vor avea un aspect familiar pentru utilizatorii de Mac.
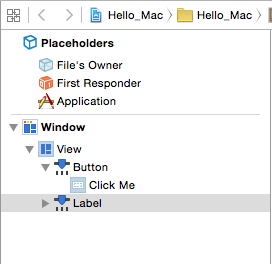
Dacă vă uitați în secțiunea Ierarhia interfeței, observați cum sunt afișate dispunerea și ierarhia elementelor care alcătuiesc interfața cu utilizatorul nostru:

De aici puteți selecta elemente pentru a le edita sau glisați pentru a reordona elementele interfeței, dacă este necesar. De exemplu, dacă un element de interfață a fost acoperit de un alt element, îl puteți trage în partea de jos a listei pentru a-l transforma în elementul cel mai de sus din fereastră.
Pentru mai multe informații despre lucrul cu Windows într-o aplicație Xamarin.Mac, consultați documentația noastră despre Windows.
Expunerea elementelor interfeței de utilizator la codul C#
După ce ați terminat de trasat aspectul interfeței de utilizator în Interface Builder, va trebui să expuneți elemente ale interfeței de utilizator astfel încât acestea să poată fi accesate din codul C#. Pentru a face acest lucru, veți folosi acțiuni și outlets.
Setarea unui controler de fereastră principală personalizat
Pentru a putea crea Outlets și Actions pentru a expune elementele UI la codul C#, aplicația Xamarin.Mac va trebui să folosească un Controler de fereastră personalizat.
Faceți următoarele:
-
Deschideți Storyboard-ul aplicației în Interface Builder de la Xcode.
-
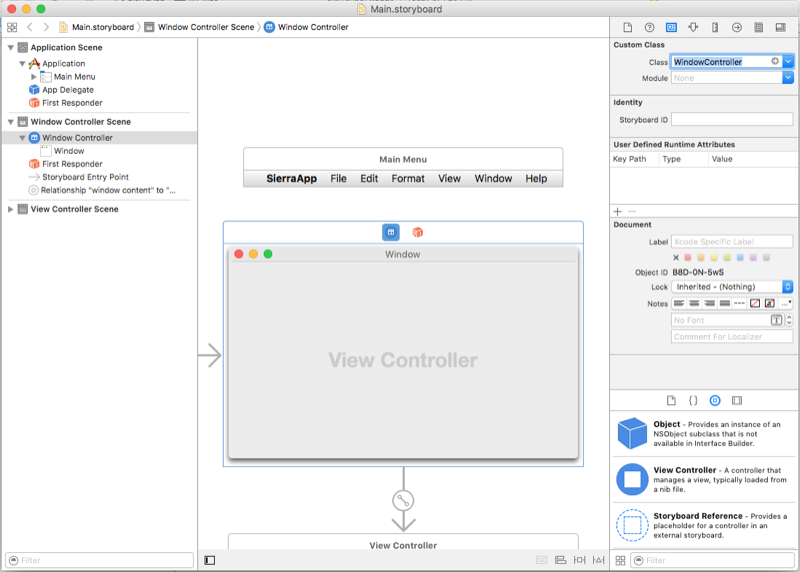
Selectați
NSWindowControllerîn Design Surface. -
Căutați în vizualizarea Identity Inspector și introduceți
WindowControllerca nume de clasă:
-
Salvați modificările și reveniți la Visual Studio pentru Mac pentru sincronizare.
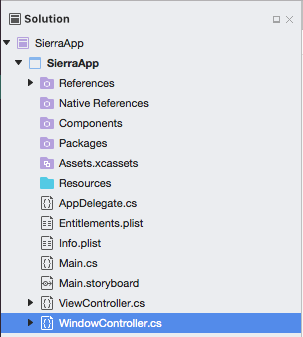
-
Un fișier WindowController.cs va fi adăugat la proiectul dumneavoastră în Solution Pad în Visual Studio pentru Mac:

-
Refaceți Storyboard-ul în Xcode’s Interface Builder.
-
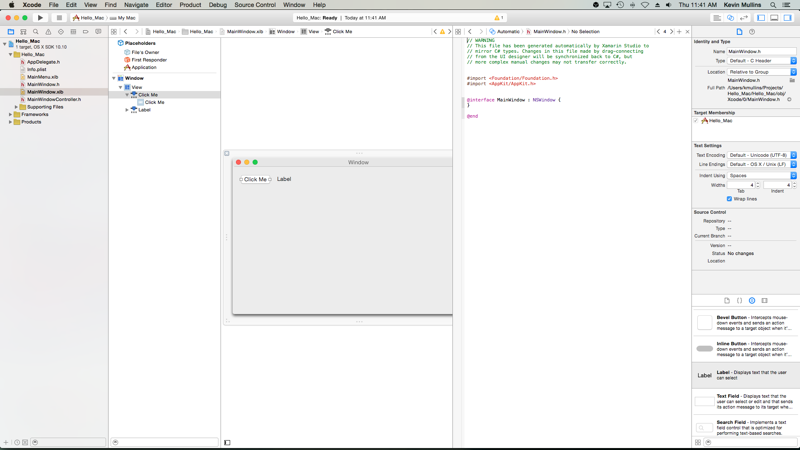
Fisierul WindowController.h va fi disponibil pentru utilizare:

Outlets și acțiuni
Ce sunt outlets și acțiuni? În programarea tradițională a interfeței cu utilizatorul .NET, un control din interfața cu utilizatorul este expus automat ca o proprietate atunci când este adăugat. Lucrurile funcționează diferit în Mac, simpla adăugare a unui control la o vizualizare nu îl face accesibil pentru cod. Dezvoltatorul trebuie să expună în mod explicit elementul de interfață pentru cod. Pentru a face acest lucru, Apple ne oferă două opțiuni:
- Outlets – Outlets sunt analogi cu proprietățile. Dacă conectați un control la un Outlet, acesta este expus codului dvs. prin intermediul unei proprietăți, astfel încât să puteți face lucruri precum atașarea de gestionari de evenimente, apelarea de metode pe acesta etc.
- Acțiuni – Acțiunile sunt analoge modelului de comandă din WPF. De exemplu, atunci când se execută o acțiune pe un control, de exemplu un clic pe un buton, controlul va apela automat o metodă din codul dumneavoastră. Acțiunile sunt puternice și convenabile deoarece puteți conecta mai multe controale la aceeași acțiune.
În Xcode, ieșirile și acțiunile sunt adăugate direct în cod prin tragerea controlului. Mai exact, acest lucru înseamnă că, pentru a crea o priză sau o acțiune, alegeți elementul de control pe care doriți să adăugați o priză sau o acțiune, țineți apăsat butonul Control de pe tastatură și trageți acel control direct în cod.
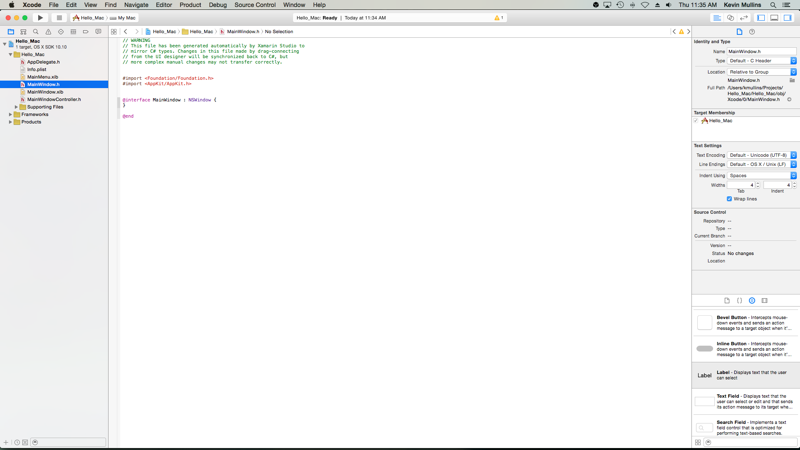
Pentru dezvoltatorii Xamarin.Mac, acest lucru înseamnă că trageți în fișierele stub Objective-C care corespund fișierului C# în care doriți să creați priza sau acțiunea. Visual Studio pentru Mac a creat un fișier numit MainWindow.h ca parte a proiectului Xcode shim pe care l-a generat pentru a utiliza Interface Builder:

Acest fișier .h stub oglindește MainWindow.designer.cs care este adăugat automat la un proiect Xamarin.Mac atunci când se creează un nou NSWindow. Acest fișier va fi folosit pentru a sincroniza modificările făcute de Interface Builder și este locul în care vom crea outlets și acțiuni astfel încât elementele UI să fie expuse codului C#.
Aducerea unui outlet
Cu o înțelegere de bază a ceea ce sunt outlets și acțiuni, haideți să ne uităm la crearea unui outlet pentru a expune un element UI codului dumneavoastră C#.
Faceți următoarele:
-
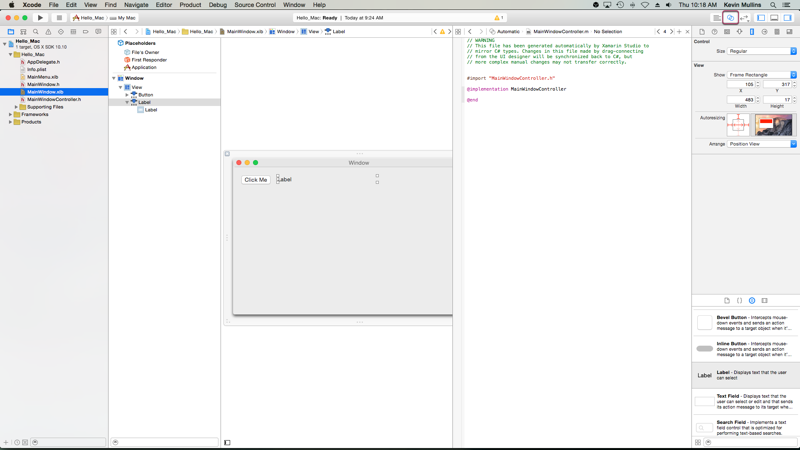
În Xcode, în colțul din dreapta sus al ecranului, faceți clic pe butonul Double Circle (Cerc dublu) pentru a deschide Editorul asistent:

-
Xcode va trece la un mod de vizualizare divizat, cu Editorul de interfață pe o parte și un Editor de cod pe cealaltă parte.
-
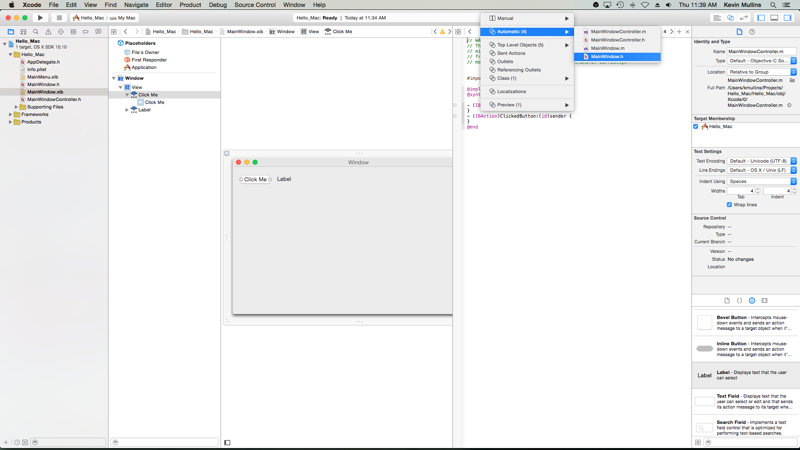
Observați că Xcode a ales automat fișierul MainWindowController.m în editorul de cod, ceea ce este incorect. Dacă vă amintiți din discuția noastră de mai sus despre ce sunt ieșirile și acțiunile, trebuie să avem selectat fișierul MainWindow.h.
-
În partea de sus a Editorului de cod faceți clic pe Legătură automată și selectați fișierul MainWindow.h:

-
Xcode ar trebui să aibă acum selectat fișierul corect:

-
Ultimul pas a fost foarte important! Dacă nu aveți fișierul corect selectat, nu veți putea crea outlets și acțiuni sau acestea vor fi expuse la clasa greșită din C#!
-
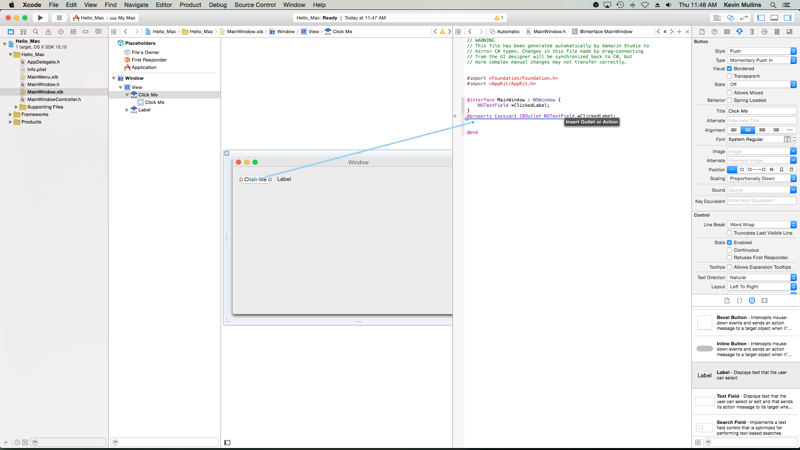
În editorul de interfață, țineți apăsată tasta Control de pe tastatură și faceți clic și trageți eticheta pe care am creat-o mai sus pe editorul de cod, chiar sub codul
@interface MainWindow : NSWindow { }:
-
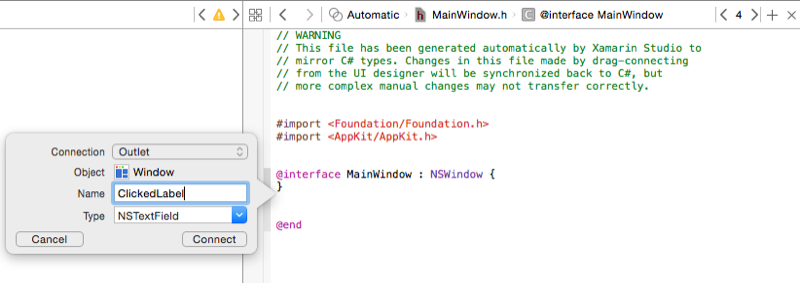
Se va afișa o casetă de dialog. Lăsați conexiunea setată pe Outlet și introduceți
ClickedLabelpentru Name (Nume):
-
Click pe butonul Connect (Conectare) pentru a crea Outlet-ul:

-
Salvați modificările în fișier.
Adaugarea unei acțiuni
În continuare, să ne uităm la crearea unei acțiuni pentru a expune o interacțiune a utilizatorului cu un element UI la codul C#.
Faceți următoarele:
-
Asigurați-vă că suntem încă în editorul asistent și că fișierul MainWindow.h este vizibil în editorul de cod.
-
În editorul de interfață, țineți apăsată tasta Control de pe tastatură și faceți clic și trageți butonul pe care l-am creat mai sus pe editorul de cod chiar sub codul
@property (assign) IBOutlet NSTextField *ClickedLabel;:
-
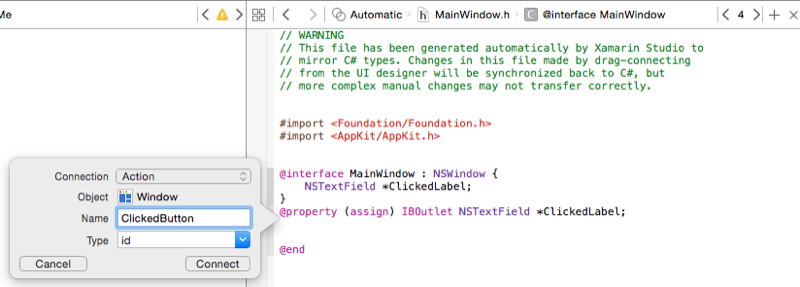
Schimbați tipul de conexiune în acțiune:

-
Introduceți
ClickedButtonca nume:
-
Click pe butonul Conectare pentru a crea acțiunea:

-
Salvați modificările în fișier.
Cu interfața dvs. de utilizator cablată și expusă la codul C#, reveniți la Visual Studio pentru Mac și lăsați-l să sincronizeze modificările din Xcode și Interface Builder.
Scrierea codului
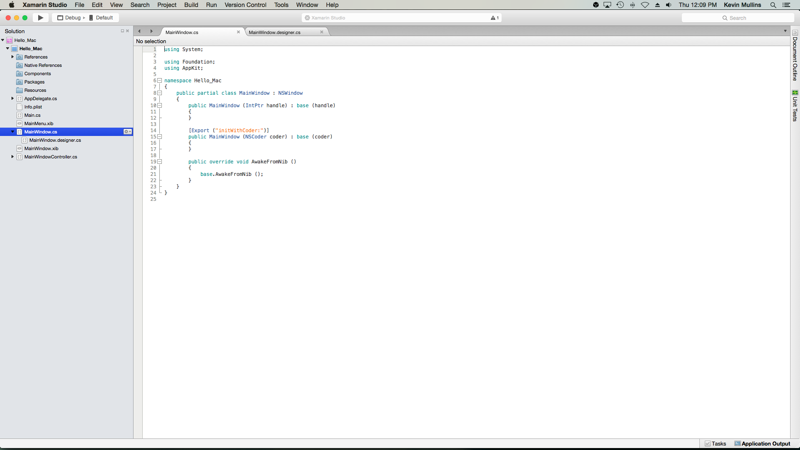
Cu interfața dvs. de utilizator creată și cu elementele sale de interfață cu utilizatorul expuse la cod prin ieșiri și acțiuni, sunteți gata să scrieți codul pentru a da viață programului dvs. De exemplu, deschideți fișierul MainWindow.cs pentru editare făcând dublu clic pe el în Solution Pad:

Și adăugați următorul cod la clasa MainWindow pentru a lucra cu exemplul de ieșire pe care l-ați creat mai sus:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Rețineți că NSLabel este accesat în C# prin numele direct pe care l-ați atribuit în Xcode atunci când ați creat ieșirea sa în Xcode, în acest caz, se numește ClickedLabel. Puteți accesa orice metodă sau proprietate a obiectului expus în același mod în care ați accesa orice clasă C# normală.
Important
Trebuie să folosiți AwakeFromNib, în loc de o altă metodă, cum ar fi Initialize, deoarece AwakeFromNib este apelată după ce sistemul de operare a încărcat și instanțiază interfața cu utilizatorul din fișierul .xib. Dacă ați încerca să accesați controlul etichetei înainte ca fișierul .xib să fi fost complet încărcat și instanțiat, ați primi o eroare NullReferenceException deoarece controlul etichetei nu ar fi fost încă creat.
În continuare, adăugați următoarea clasă parțială la clasa MainWindow:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Acest cod se atașează la acțiunea pe care ați creat-o în Xcode și Interface Builder și va fi apelat de fiecare dată când utilizatorul va face clic pe buton.
Câteva elemente UI au automat acțiuni încorporate, de exemplu, elementele din bara de meniu implicită, cum ar fi elementul de meniu Open… (openDocument:). În Solution Pad, faceți dublu clic pe fișierul AppDelegate.cs pentru a-l deschide pentru editare și adăugați următorul cod sub metoda DidFinishLaunching:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}Linia cheie aici este , aceasta îi spune lui NSMenu că AppDelegate are o metodă void OpenDialog (NSObject sender) care răspunde la acțiunea openDocument:.
Pentru mai multe informații despre lucrul cu meniurile, vă rugăm să consultați documentația noastră despre meniuri.
Sincronizarea modificărilor cu Xcode
Când treceți înapoi la Visual Studio pentru Mac de la Xcode, orice modificări pe care le-ați făcut în Xcode vor fi sincronizate automat cu proiectul Xamarin.Mac.
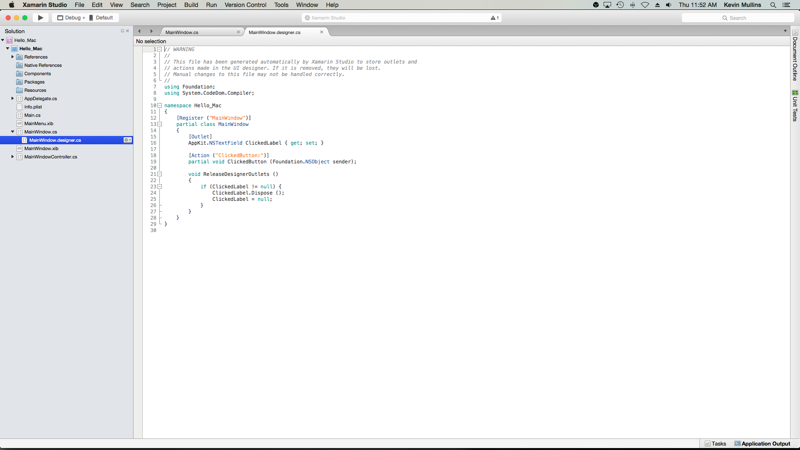
Dacă selectați MainWindow.designer.cs în Solution Pad veți putea vedea cum au fost conectate priza și acțiunea noastră în codul nostru C#:

Observați cum cele două definiții din MainWindow.designer.cs:
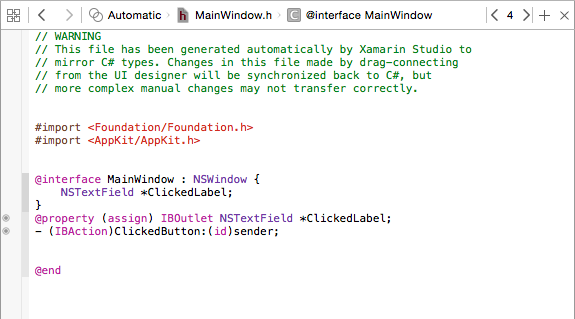
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);Se aliniază cu definițiile din fișierul MainWindow.h din Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;După cum puteți vedea, Visual Studio pentru Mac ascultă modificările din fișierul .h și apoi sincronizează automat aceste modificări în fișierul .designer.cs respectiv pentru a le expune aplicației dumneavoastră. Puteți observa, de asemenea, că MainWindow.designer.cs este o clasă parțială, astfel încât Visual Studio for Mac nu trebuie să modifice MainWindow.cs, ceea ce ar suprascrie orice modificări pe care le-am făcut în clasă.
În mod normal, nu va fi nevoie niciodată să deschideți fișierul MainWindow.designer.cs dumneavoastră, acesta a fost prezentat aici doar în scopuri educaționale.
Important
În majoritatea situațiilor, Visual Studio pentru Mac va vedea automat orice modificări făcute în Xcode și le va sincroniza cu proiectul Xamarin.Mac. În cazul în care se întâmplă ca sincronizarea să nu aibă loc în mod automat, treceți din nou la Xcode și ele din nou la Visual Studio pentru Mac. Acest lucru va declanșa în mod normal un ciclu de sincronizare.
Adaugarea unei noi ferestre la un proiect
În afară de fereastra principală a documentului, o aplicație Xamarin.Mac ar putea avea nevoie să afișeze utilizatorului și alte tipuri de ferestre, cum ar fi Preferences sau Inspector Panels. Atunci când adăugați o fereastră nouă în proiect, ar trebui să folosiți întotdeauna opțiunea Cocoa Window with Controller (Fereastră Cocoa cu controler), deoarece acest lucru ușurează procesul de încărcare a ferestrei din fișierul .xib.
Pentru a adăuga o fereastră nouă, procedați după cum urmează:
-
În Solution Pad, faceți clic dreapta pe proiect și selectați Add > New File (Adăugare > Fișier nou)….
-
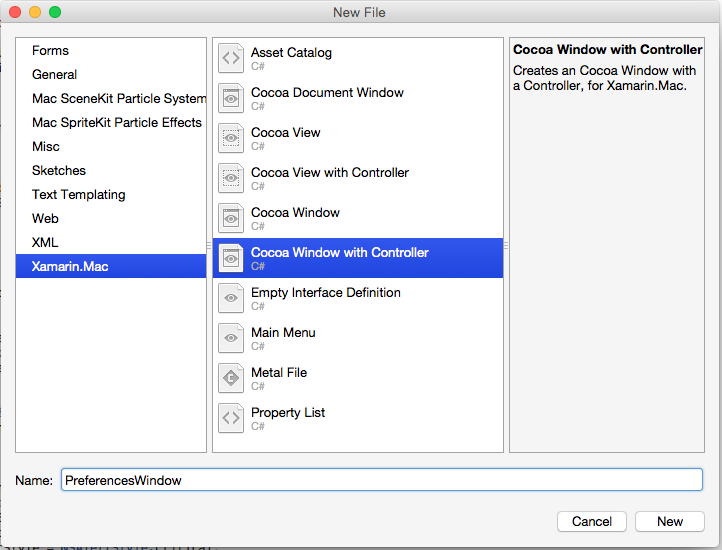
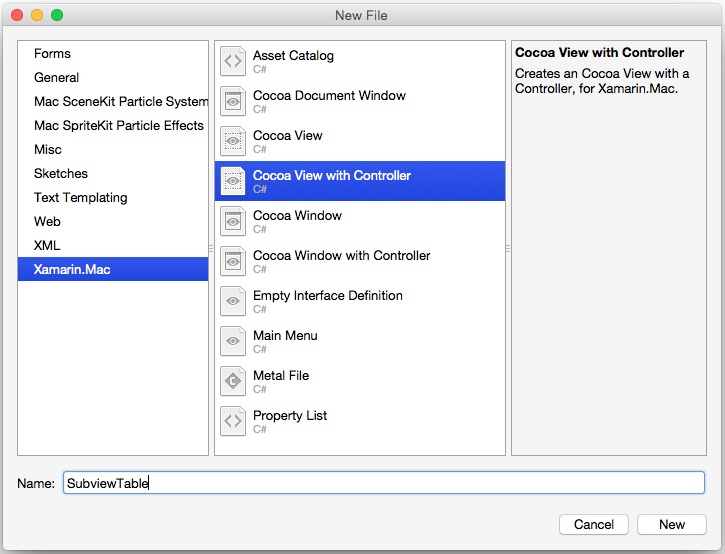
În caseta de dialog New File (Fișier nou), selectați Xamarin.Mac > Cocoa Window with Controller (Fereastră Cocoa cu controler):

-
Introduceți
PreferencesWindowpentru Name (Nume) și faceți clic pe butonul New (Nou). -
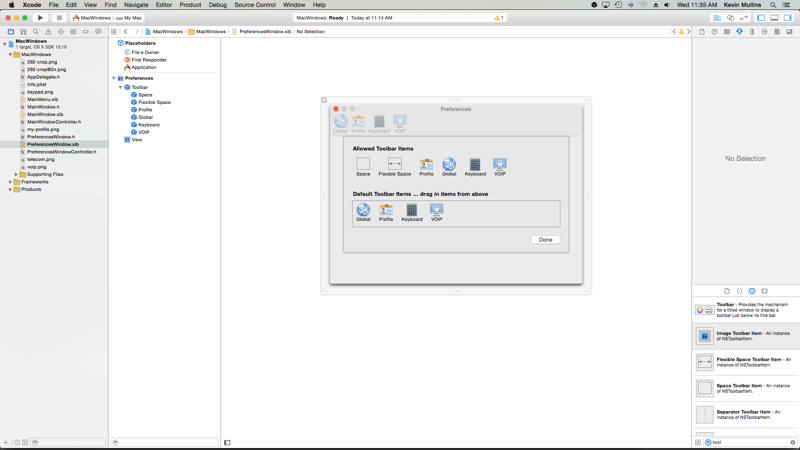
Apăsați de două ori pe fereastra PreferencesWindow.xib pentru a-l deschide pentru a-l edita în Interface Builder:

-
Proiectați interfața:

-
Salvați modificările și reveniți la Visual Studio pentru Mac pentru a le sincroniza cu Xcode.
Adaugați următorul cod în AppDelegate.cs pentru a afișa noua dvs. fereastră:
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}Linia var preferences = new PreferencesWindowController (); creează o nouă instanță a Controlerului de ferestre care încarcă fereastra din fișierul .xib și o umflă. Linia preferences.Window.MakeKeyAndOrderFront (this); afișează noua fereastră utilizatorului.
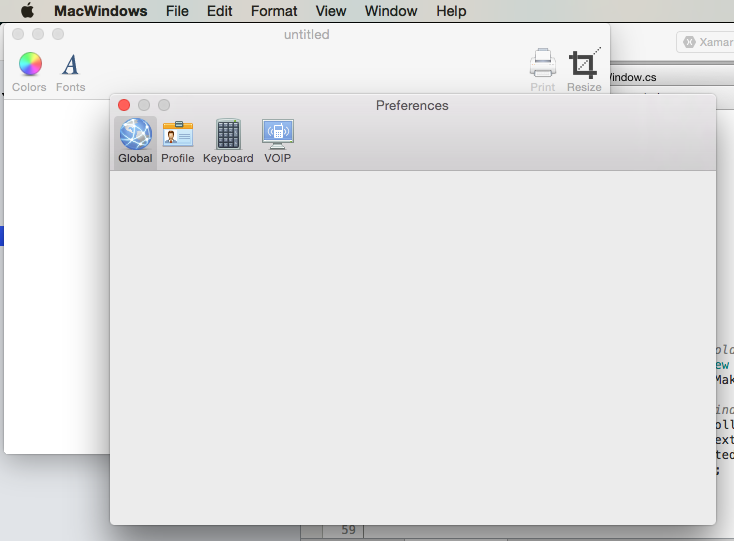
Dacă rulați codul și selectați Preferences… din meniul aplicației, fereastra va fi afișată:

Pentru mai multe informații despre lucrul cu Windows într-o aplicație Xamarin.Mac, vă rugăm să consultați documentația noastră pentru Windows.
Adaugarea unei noi vizualizări la un proiect
Există momente în care este mai ușor să împărțiți designul ferestrei dvs. în mai multe fișiere .xib, mai ușor de gestionat. De exemplu, cum ar fi schimbarea conținutului ferestrei principale atunci când se selectează un element al barei de instrumente într-o fereastră de preferințe sau schimbarea conținutului ca răspuns la selectarea unei liste de surse.
Când adăugați o nouă vizualizare în proiect, ar trebui să folosiți întotdeauna opțiunea Cocoa View with Controller (Vizualizare Cocoa cu controler), deoarece aceasta facilitează procesul de încărcare a vizualizării din fișierul .xib.
Pentru a adăuga o nouă vizualizare, faceți următoarele:
-
În Solution Pad, faceți clic dreapta pe proiect și selectați Add > New File…
-
În caseta de dialog New File, selectați Xamarin.Mac > Cocoa View with Controller:

-
Introduceți
SubviewTablepentru Name și faceți clic pe butonul New. -
Faceți dublu clic pe fișierul SubviewTable.xib pentru a-l deschide pentru editare în Interface Builder și proiectați interfața cu utilizatorul:

-
Conectați toate acțiunile și ieșirile necesare.
-
Salvați modificările și reveniți la Visual Studio pentru Mac pentru a le sincroniza cu Xcode.
În continuare, editați SubviewTable.cs și adăugați următorul cod la fișierul AwakeFromNib pentru a popula noua vizualizare atunci când aceasta este încărcată:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Adaugați un enum la proiect pentru a urmări ce vizualizare este afișată în prezent. De exemplu, SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Editați fișierul .xib al ferestrei care va consuma View și îl va afișa. Adăugați un Custom View (Vizualizare personalizată) care va acționa ca recipient pentru View odată ce acesta este încărcat în memorie de codul C# și expuneți-l la o ieșire numită ViewContainer:

Salvați modificările și reveniți la Visual Studio pentru Mac pentru a le sincroniza cu Xcode.
În continuare, editați fișierul .cs al ferestrei care va afișa noua vizualizare (de exemplu, MainWindow.cs) și adăugați următorul cod:
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}Când trebuie să afișăm o nouă vizualizare încărcată dintr-un fișier .xib în containerul ferestrei (vizualizarea personalizată adăugată mai sus), acest cod se ocupă de eliminarea oricărei vizualizări existente și de înlocuirea ei cu cea nouă. Se uită să vadă dacă aveți deja o vizualizare afișată, dacă da, o elimină de pe ecran. Apoi, ia vizualizarea care a fost transmisă (așa cum a fost încărcată de la un View Controller), o redimensionează pentru a se potrivi în Content Area și o adaugă la conținut pentru afișare.
Pentru a afișa o nouă vizualizare, utilizați următorul cod:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);Aceasta creează o nouă instanță a View Controller pentru noua vizualizare care urmează să fie afișată, îi stabilește tipul (așa cum este specificat de enum-ul adăugat în proiect) și utilizează metoda DisplaySubview adăugată la clasa Window pentru a afișa efectiv vizualizarea. De exemplu:

Pentru mai multe informații despre lucrul cu ferestrele într-o aplicație Xamarin.Mac, consultați documentația noastră despre ferestre și dialoguri.
Summary
Acest articol a analizat în detaliu lucrul cu fișierele .xib într-o aplicație Xamarin.Mac. Am văzut diferitele tipuri și utilizări ale fișierelor .xib pentru a crea interfața de utilizator a aplicației dumneavoastră, cum să creați și să mențineți fișierele .xib în Interface Builder din Xcode și cum să lucrați cu fișiere .xib în codul C#.
- MacImages (eșantion)
- Hello, Mac
- Windows
- Menusuri
- Dialoguri
- Lucrul cu imagini
- MacOS Human Interface Guidelines
.