Edwin este un specialist în conținut strategic. Înainte de a se alătura echipei Yoast, el a petrecut ani de zile perfecționându-și abilitățile la cea mai importantă revistă de design web din Olanda.

6 decembrie 2018 este ziua pe care ne-o vom aminti pentru nașterea WordPress 5.0 și a noului său editor de blocuri. Deși ne-a plăcut noul editor, inițial, i-am sfătuit pe oameni să amâne actualizarea la WordPress 5.0 până la o versiune mai stabilă. Dar acum, suntem bucuroși să le spunem oamenilor să treacă la WordPress 5.0! Cu toate acestea, ar trebui să vă faceți totuși timp să testați temeinic noua versiune și să vă familiarizați cu funcționarea internă a noului editor de blocuri. Aici, vă vom explica cum puteți configura cu ușurință un mediu de testare local pentru a testa în siguranță WordPress 5.0.
Nou pe WordPress? Formarea noastră GRATUITĂ WordPress pentru începători este aici pentru a vă ajuta. Aflați cum să vă configurați propriul site, să învățați cum să îl creați și să îl întrețineți și multe altele. Această formare face parte din abonamentul nostru de formare gratuită, aruncați o privire la toate abonamentele noastre de formare SEO online. Cumpărați Yoast SEO Premium și obțineți acces la toate cursurile noastre SEO și WordPress fără niciun cost suplimentar!
Pasul 0: Faceți întotdeauna o copie de rezervă a lucrurilor dvs.!
Nu putem spune acest lucru suficient: întotdeauna, întotdeauna, întotdeauna, întotdeauna faceți o copie de rezervă a site-ului dvs.! Configurați copiile de rezervă automate folosind plugin-uri precum UpdraftPlus, Blogvault, BackWPup sau instrumente online precum ManageWP. Cele mai multe companii de găzduire web prietenoase cu WordPress, cum ar fi WPEngine, dispun de asemenea de instrumente pentru a face și gestiona copiile de rezervă. Așadar, opțiuni din belșug – folosiți-le!
Carte de materii
- Pasul 0: Faceți întotdeauna o copie de siguranță a lucrurilor dumneavoastră!
- Pasul 1: Configurați un server local
- Pasul 2: Faceți o copie de rezervă cu Duplicator
- Pasul 3: Configurați WordPress Beta Tester
- Pasul 4: Instalați pluginul Classic Editor
- Pasul 5: Pentru o perspectivă suplimentară, instalați Health Check
- Pasul 6: Testați toate lucrurile!
- Pasul bonus 1: Configurați un mediu de staging
- Pasul bonus 2: O alternativă cu WP-Staging
- Aceasta este modalitatea de a testa un site WordPress
Pasul 1: Configurați un server local
Pentru a testa WordPress și noul său editor de blocuri Gutenberg la nivel local, trebuie să instalați un server local. În vremurile vechi, trebuia să descărcați și să configurați manual toate piesele acestui puzzle, ceea ce făcea ca această sarcină să fie dificilă pentru proprietarul mediu al unui site. Astăzi, puteți instala un server local bine pus la punct în câteva minute și cu un număr minim de clicuri. În timpul instalării, veți configura chiar și un site WordPress, astfel încât să puteți începe rapid.
Există mai multe instrumente de server local destinate utilizatorilor de WordPress, dar noi considerăm că ServerPress și Local by FlyWheel sunt cele mai bune și mai ușor de utilizat. În acest articol, ne vom concentra pe Local by FlyWheel, deoarece acesta are cea mai frumoasă interfață all-in-one, suport SSL la îndemână și un mod unic de a vă partaja site-ul local online.
Descărcați Local by Flywheel
Veziți site-ul Local by Flywheel și faceți clic pe acel buton mare și verde de descărcare gratuită. Alegeți sistemul dvs. de operare, completați câmpurile și apăsați butonul Get it now. Pachetul se va descărca acum pe computerul dumneavoastră. Faceți dublu clic pe pachetul de instalare pentru a instala Local by Flywheel pe computerul dumneavoastră.
Configurați-vă site-ul WordPress local cu Local by Flywheel

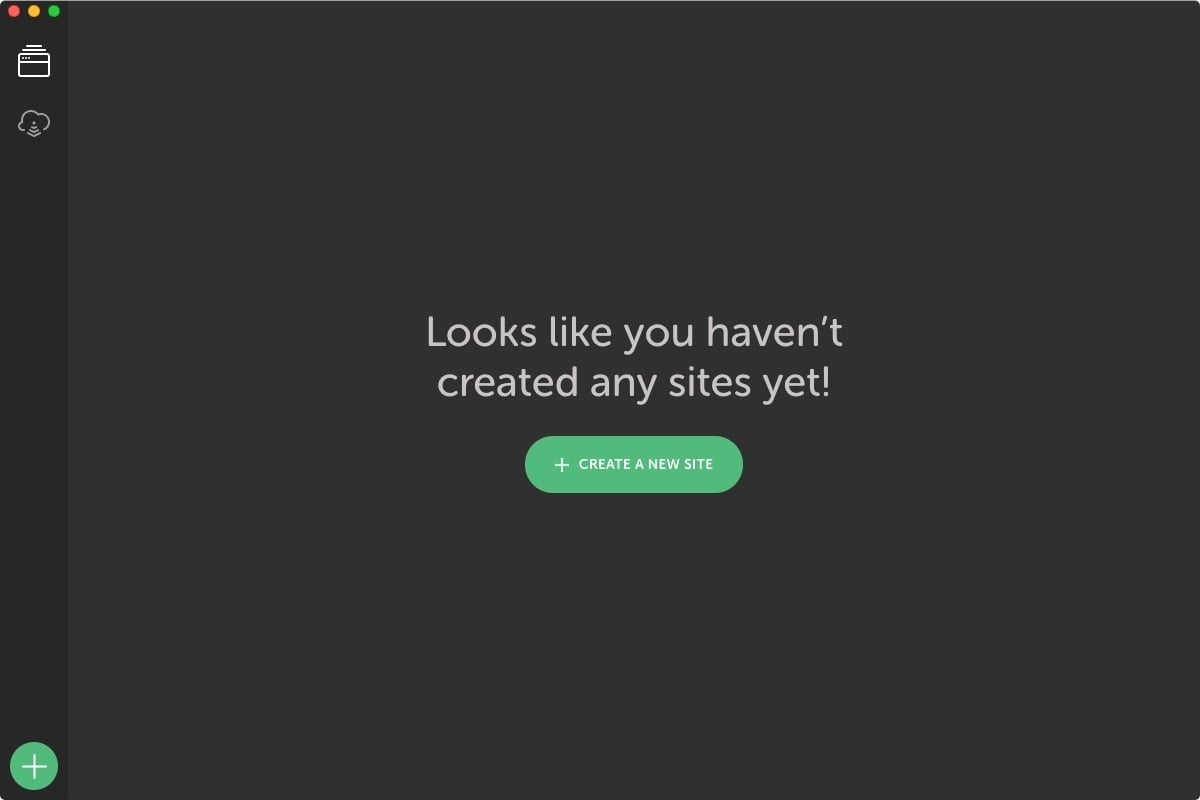
După ce Local by Flywheel este instalat pe sistemul dumneavoastră, faceți dublu clic pe el pentru a rula aplicația. Veți observa că va dura ceva timp pentru a porni toate serviciile. După ce a terminat, veți fi întâmpinat de un ecran cu un buton mare și verde pentru a crea un nou site, dar totuși, nu apăsați pe acel buton.
Configurați copia locală a site-ului WordPress
Există mai multe modalități de a vă face site-ul disponibil local:
- Instalați manual totul și mutați-l cu Duplicator
- Sau, creați site-ul local direct din pachet – rapid și ușor
Desigur, veți merge cu opțiunea rapidă și ușoară aici. Dar, mai întâi, trebuie să vă luați fișierele, postările, pluginurile, setările și temele – totul. Pentru a face asta, aveți nevoie de o copie de rezervă completă a site-ului dvs. În acest caz, veți folosi pluginul Duplicator pentru a face o copie exactă a site-ului dvs. pe serverul dvs. local. Conectați-vă la site-ul dvs. real, instalați pluginul Duplicator din directorul Plugins și urmați instrucțiunile.
Pasul 2: Efectuarea unei copii de rezervă Duplicator



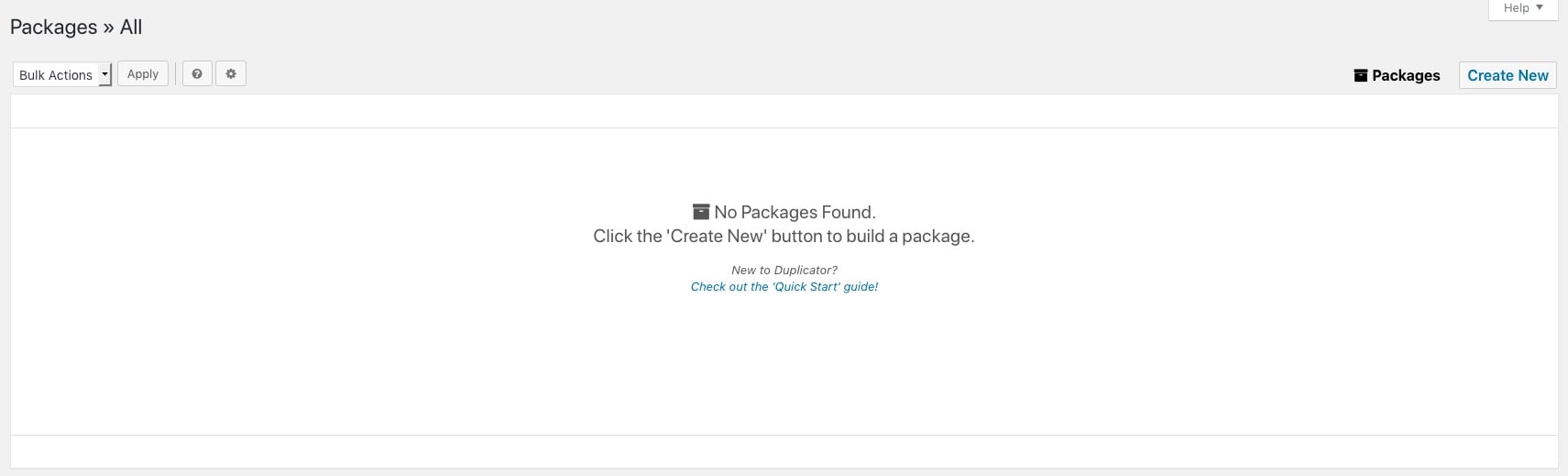
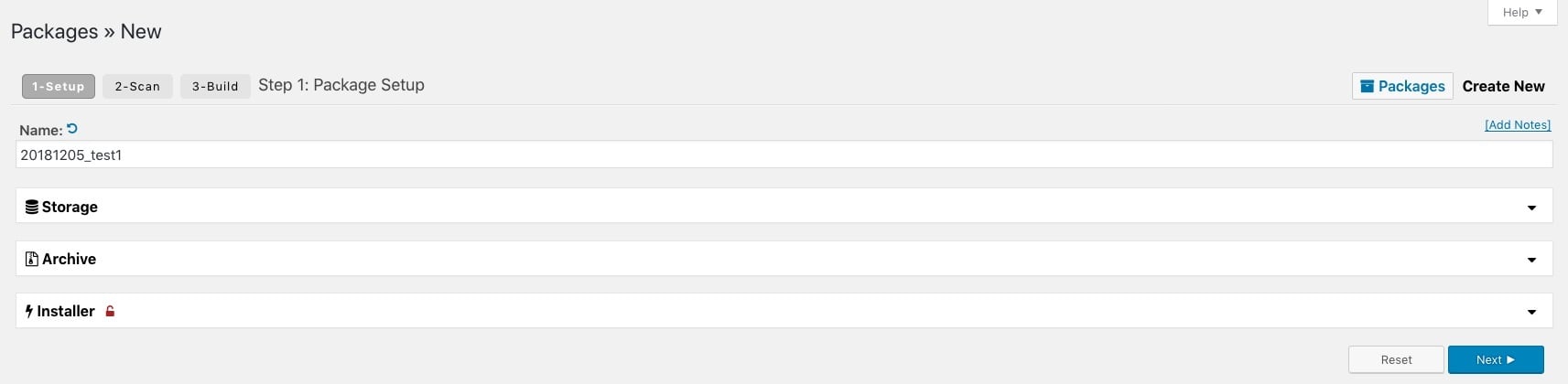
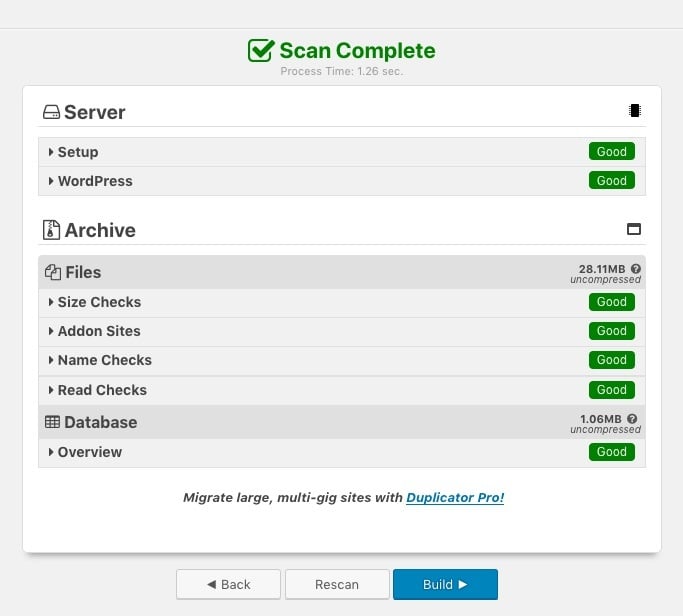
După ce ați instalat Duplicator, puteți face un nou așa-numit pachet. Un pachet este o colecție completă a fiecărei părți a site-ului dumneavoastră. Puteți muta acest pachet cu ușurință pe un alt server, sau pe un site local, așa cum faceți aici. Duplicator poate face o mulțime de alte lucruri și vă încurajăm să citiți despre asta. faceți clic pe Create New și configurați detaliile pentru pachet. Dați-i un nume și parcurgeți opțiunile. Pentru majoritatea site-urilor, setările implicite sunt bune. Totuși, aruncați o privire la celelalte opțiuni.Apăsați Next și Duplicator va începe să vă scaneze site-ul. Acest lucru poate dura ceva timp, în funcție de cât de mare este site-ul dvs. odată ce a terminat, veți obține o prezentare generală a stării – cel mai bine este ca totul să fie verde aici. Dacă este, sunteți gata și puteți începe să construiți pachetul dvs. făcând clic pe butonul Build (Construire). Construirea ar putea dura ceva timp. După ce se termină, veți primi două fișiere de descărcat. Descărcați pachetul de arhivă și plasați-l într-un loc ușor de găsit.
Mutați pachetul în Local by Flywheel



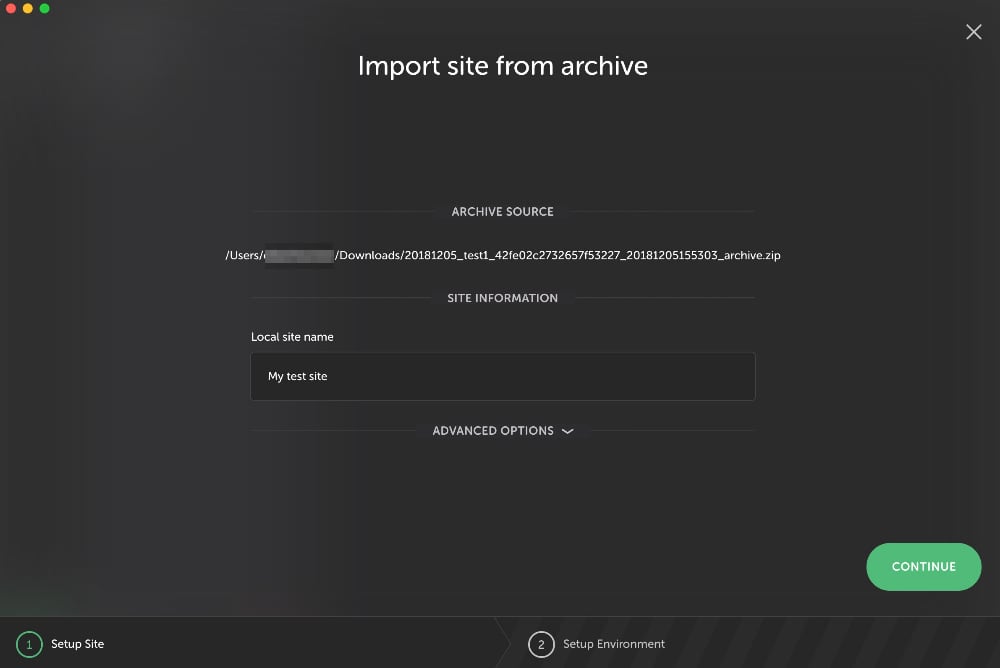
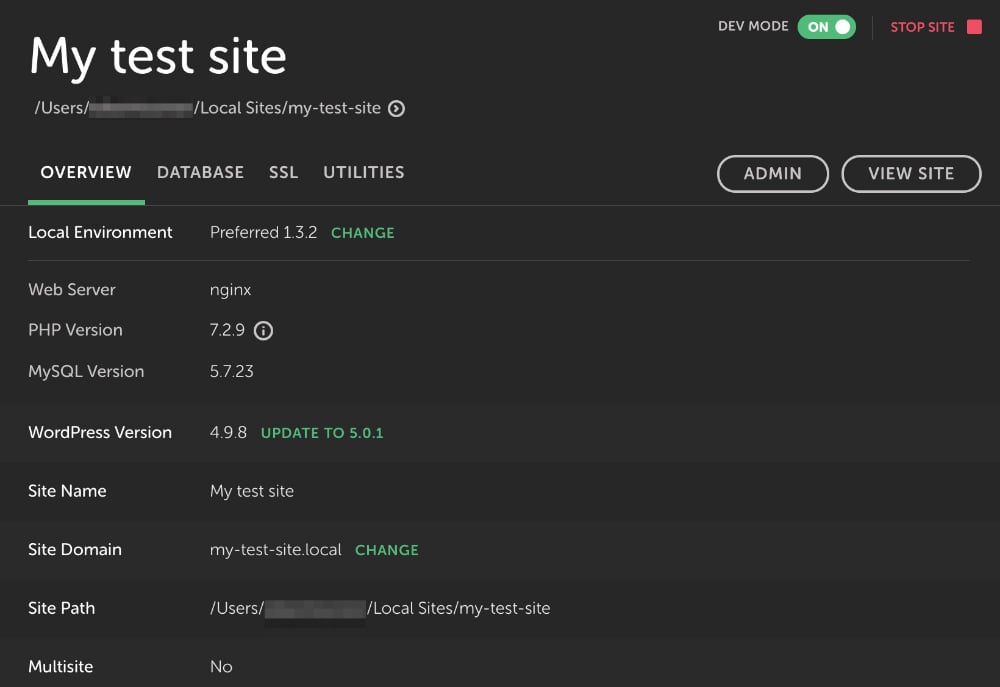
Deschideți interfața Local by Flywheel și trageți pur și simplu pachetul de arhivă oriunde în interfață. Veți vedea apărând o pictogramă cu textul Drop to import site. După aceea, apare un ecran care vă cere să dați un nume noului dvs. site de testare. După ce apăsați Continue (Continuare), veți obține un ecran care vă cere să selectați un mediu de server pe care să vă bazați site-ul. Vă rugăm să alegeți Perferred, cu excepția cazului în care doriți să testați într-o anumită combinație de tehnologii. Ați terminat? Faceți clic pe butonul Import Site (Importați site-ul). Local by Flywheel va extrage acum fișierele site-ului dvs. și va configura un nou mediu WordPress. acest proces ar putea dura ceva timp dacă aveți un site mare. După ce se termină, veți vedea tabloul de bord Local by Flywheel al noului dvs. site și sunteți gata să vă conectați făcând clic pe butonul Admin. Dacă totul este în regulă, veți găsi site-ul dvs. real intact! Vă rugăm să verificați dacă totul este în ordine înainte de a continua.
Pasul 3: Configurați WordPress Beta Tester
După ce ați verificat că vechiul dvs. site funcționează foarte bine, este timpul să actualizați WordPress la cea mai recentă versiune. Având în vedere că WordPress 5.0 a fost lansat, puteți actualiza mediul de testare prin intermediul procesului obișnuit de actualizare. Alternativ, există un plugin excelent care vă poate ajuta să testați versiunile viitoare. Plugin-ul WordPress Beta Tester facilitează incredibil de mult testarea celor mai recente versiuni de dezvoltare ale WordPress, chiar dacă acestea sunt așa-numitele bleeding edge nightlies.

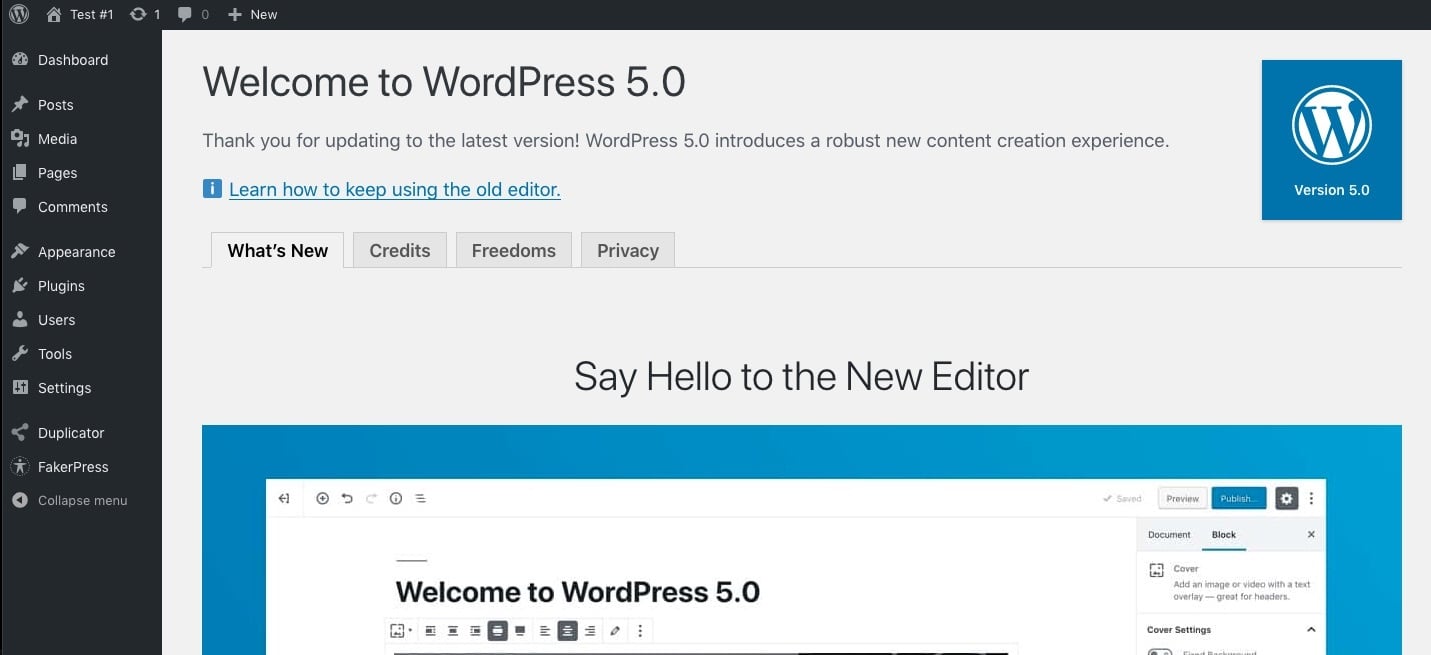
Căutați WordPress Beta Tester în depozitul de plugin-uri, instalați-l și activați-l. Pentru a testa obține cea mai recentă versiune de WordPress 5.0, trebuie să accesați Tools > Beta Testing și să alegeți Point release nightlies. După aceea, mergeți la Dashboard > Updates și veți vedea că există o actualizare disponibilă. Apăsați acel buton albastru Upgrade Now pentru a începe. În cele din urmă, veți vedea acel ecran Welcome to WordPress 5.0. Asta este tot! WordPress Beta Tester va menține site-ul dvs. de testare actualizat la cea mai recentă versiune WordPress.
Etapa 4: Instalați pluginul Classic Editor
WordPress 5.0 este acum activ pe site-ul dvs. de testare și sunteți binevenit să îl explorați. Există totuși un lucru pe care trebuie să-l facem – instalați pluginul Classic Editor. Cu acest plugin instalat, totul va deveni ca înainte de lansarea WordPress 5.0 și veți putea continua să folosiți vechiul editor în loc de editorul de blocuri. În acest moment, îi sfătuim pe oameni să nu facă upgrade până când WordPress 5.0 nu va fi un pic mai stabil, în ianuarie. Chiar și atunci, am dori ca oamenii să instaleze pluginul Classic Editor pentru a minimiza riscul ca lucrurile să se strice. Plugin-ul Classic Editor este disponibil până la 31 decembrie 2021.

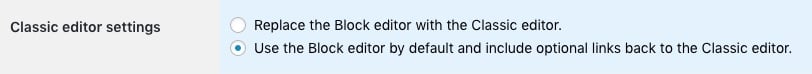
Desigur, puteți încerca acest lucru și pe site-ul dvs. de testare. Găsiți pluginul Classic Editor în depozit, instalați-l și activați-l. Mergeți la Settings > Writing (Setări > Scriere) și alegeți una dintre cele două opțiuni: înlocuiți complet noul editor cu Classic Editor sau utilizați noul editor în mod implicit și faceți din Classic Editor o opțiune de rezervă.
Pasul 5: Pentru informații suplimentare, instalați Health Check
Aveți nevoie de mai multe informații despre funcționarea internă a instalării WordPress? Dacă da, pluginul Health Check ar putea să vă ofere ceea ce aveți nevoie. Acesta oferă o imagine de ansamblu excelentă a tot ceea ce se întâmplă pe site-ul dvs. și are chiar și un mod de rezolvare a problemelor care vă ajută să găsiți și să remediați problemele. Puteți găsi plugin-ul Health Check în depozitul de plugin-uri WordPress.
Etapa 6: Testați toate lucrurile!
Acum că ați configurat o copie locală completă a site-ului dvs. real, este timpul să începeți testarea! Faceți clic pe postările și paginile dvs., verificați-vă tema, aflați dacă toate plugin-urile dvs. sunt compatibile, testați casetele meta, shortcodes etcetera, etcetera, etcetera. Utilizatorii de plugin-uri page builder ar trebui să fie foarte atenți să verifice dacă aceste plugin-uri sunt pe deplin compatibile cu WordPress 5.0 și cu noul editor.
În plus, cel mai important lucru pe care trebuie să îl faceți este să vă familiarizați cu noul editor de blocuri. Cum interacționează acesta cu conținutul dumneavoastră? Există modalități de a vă îmbunătăți conținutul cu noile posibilități pe care le oferă noul editor? Poate că există blocuri care vă ajută să vă construiți conținutul? Sau s-ar putea să vă vină o idee genială pentru un bloc complet nou. Totul este posibil. Acum, mergeți și testați-vă site-ul!
Pasul bonus 1: Configurați un mediu de staging
O instalare locală a site-ului dvs. vă va duce doar până aici. În timp ce puteți testa modul în care arată și funcționează site-ul dvs. într-un mediu local, nu există nicio modalitate de a testa un site WordPress folosind o configurație din lumea reală. Pentru aceasta, aveți nevoie de un mediu de staging. Un mediu de staging este o copie restrânsă a site-ului dvs. pe serverul dvs. pe care o puteți utiliza pentru a testa și dezvolta site-ul dvs. În funcție de configurație, puteți împinge modificările pe care le faceți în mediul de staging pe site-ul dvs. real. Mulți furnizori de servicii de găzduire web prietenoși cu WordPress, cum ar fi Kinsta și Siteground, oferă o modalitate ușoară de a configura și gestiona un mediu de staging.
Pasul bonus 2: O alternativă cu WP-Staging
Pe lângă configurarea unui mediu de staging la o companie de găzduire sau utilizarea Duplicator pentru a rezolva acest lucru pentru dvs. există o altă opțiune: pluginul WP-Staging. Acest plugin vă ajută să configurați un mediu de staging direct din backend-ul WordPress.
Citește mai mult: Cum să creați un mediu de staging pentru site-ul WordPress
Acesta este modul de testare a unui site WordPress
În acest articol, ați văzut cât de ușor este să obțineți o versiune locală a site-ului dvs. Dacă ați urmărit parcursul, acum puteți ieși în sălbăticie și puteți începe să testați fiecare centimetru al site-ului dvs. pentru a vă pregăti pentru WordPress 5.0 și pentru noul editor de blocuri. Nu uitați, ar trebui să testați fiecare versiune majoră a WordPress, nu doar aceasta. Dacă doriți să faceți din testarea WordPress o parte și mai integrantă a configurației dvs., puteți alege să configurați un mediu de staging pe serverul dvs.
.