Într-o perioadă în care temele responsive sunt standardul, cineva ar fi iertat să se întrebe de ce este nevoie de un plugin pentru a-ți face site-ul WordPress prietenos cu mobilul. Răspunsul este simplu: WordPress există din 2003, ceea ce înseamnă că proprietarii unor site-uri web de generație mai veche caută o modalitate de a produce o versiune mobilă prietenoasă a site-ului lor testat în luptă.
Intrați în WPtouch – un plugin WordPress care generează automat o temă mobilă simplă (și personalizabilă) pentru vizitatorii mobili, totul lăsând intactă tema WordPress existentă pentru desktop. Acesta oferă o soluție simplă pentru acomodarea numărului mare de persoane care navighează pe internet prin intermediul dispozitivelor mobile.


În acest articol, vă vom ghida prin procesul prin care să vă faceți site-ul WordPress prietenos pentru mobil cu WPtouch. Dar înainte de asta, haideți să explorăm de ce alegerea unei teme responsive – în loc să folosim WPtouch – ar putea fi o alternativă mai bună:
De ce ar trebui să luați în considerare o temă responsive în loc de WPtouch
În zilele noastre, cel mai bun mod de a vă face site-ul WordPress prietenos cu dispozitivele mobile este folosind o temă complet responsive.
Beneficiul clar de a face acest lucru (spre deosebire de utilizarea WPtouch) constă în faptul că nu este nevoie de nicio altă acțiune pentru a produce conținut responsive. Dacă tema dvs. este responsivă, site-ul dvs. este responsiv. Ca atare, nu este nevoie să instalați un plugin suplimentar, cum ar fi WPtouch.
În plus, principala problemă în utilizarea WPtouch este că acesta produce o temă generică pentru site-ul dvs. atunci când este vizualizat pe dispozitive mobile, care poate arăta drastic diferit de tema dvs. WordPress existentă. Din perspectiva brandingului, acest lucru este departe de a fi ideal. Pe de altă parte, dacă optați pentru o temă responsivă, veți obține o coerență a designului pe toate dispozitivele – atât pe desktop, cât și pe mobil.
Pentru a face lucrurile și mai simple, orice temă WordPress modernă care se respectă este complet responsivă din start.

Toate temele noastre, inclusiv IsleMag de mai sus, sunt complet responsive.
Nu spunem că WPtouch este redundantă, altfel nu am fi scris acest articol. Cu toate acestea, considerăm că utilizarea unei teme complet responsive este soluția optimă, dacă o puteți face să funcționeze pentru dumneavoastră. Dacă nu, haideți să trecem la treabă cu ghidul nostru pentru a vă face site-ul mobil cu WPtouch!
Cum să vă faceți site-ul WordPress mobil cu WPtouch
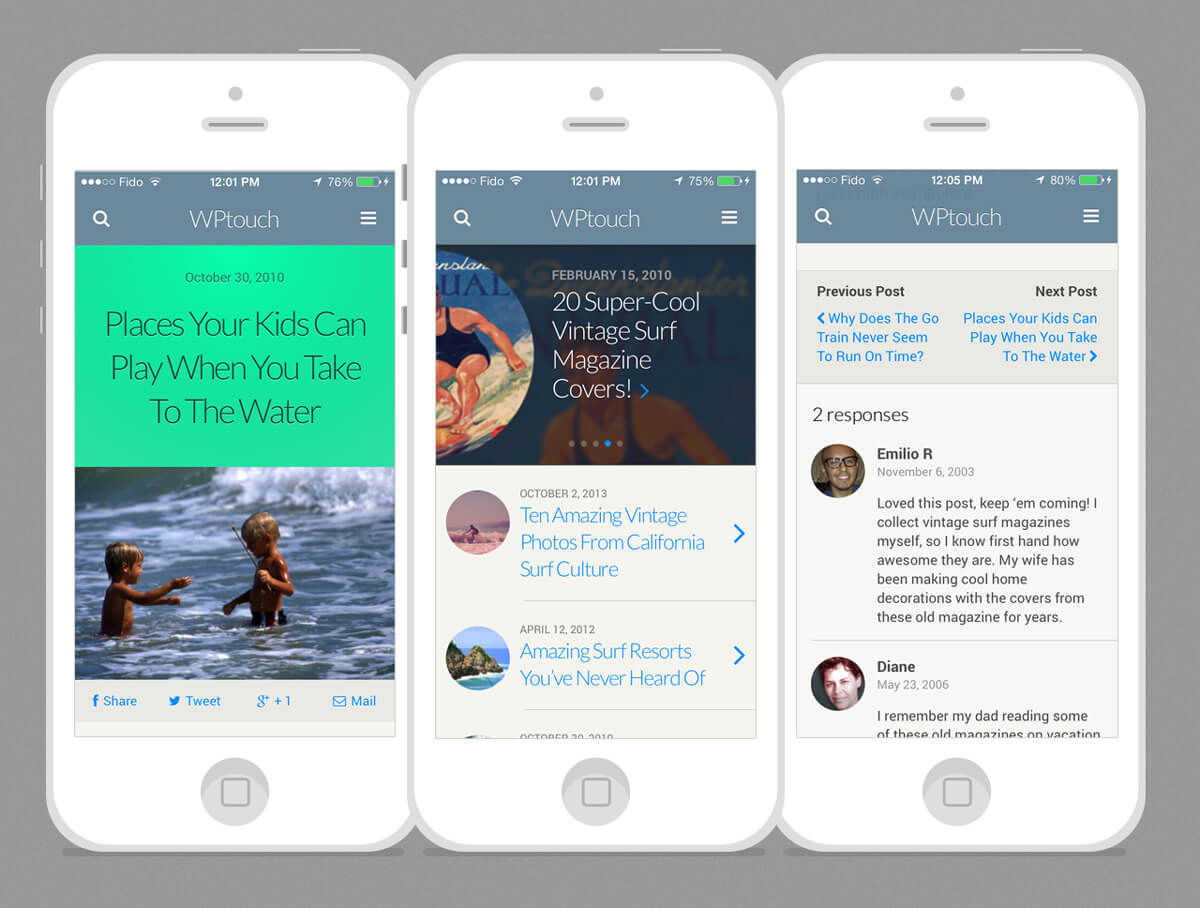
Frumusețea lui WPtouch constă în simplitatea sa. După ce îl instalați și îl activați din depozitul de plugin-uri WordPress, veți observa că vă oferă imediat o nouă temă mobilă, ceea ce îl face cel mai simplu mod de a vă face site-ul WordPress prietenos cu dispozitivele mobile. Mai jos sunt exemple de modul în care WPtouch redă trei secțiuni cheie ale oricărui blog dat, postările/paginile, pagina de start și comentariile:


Impresionant este faptul că, odată ce pluginul este instalat și activat, nu este necesară nicio altă configurare. Cu toate acestea, de dragul coerenței designului, vă recomandăm să aplicați câteva modificări de bază pentru a vă asigura că noul dvs. site mobil seamănă mai mult cu site-ul dvs. desktop.
Pentru a face acest lucru, mergeți la pictograma WPtouch din tabloul de bord WordPress:


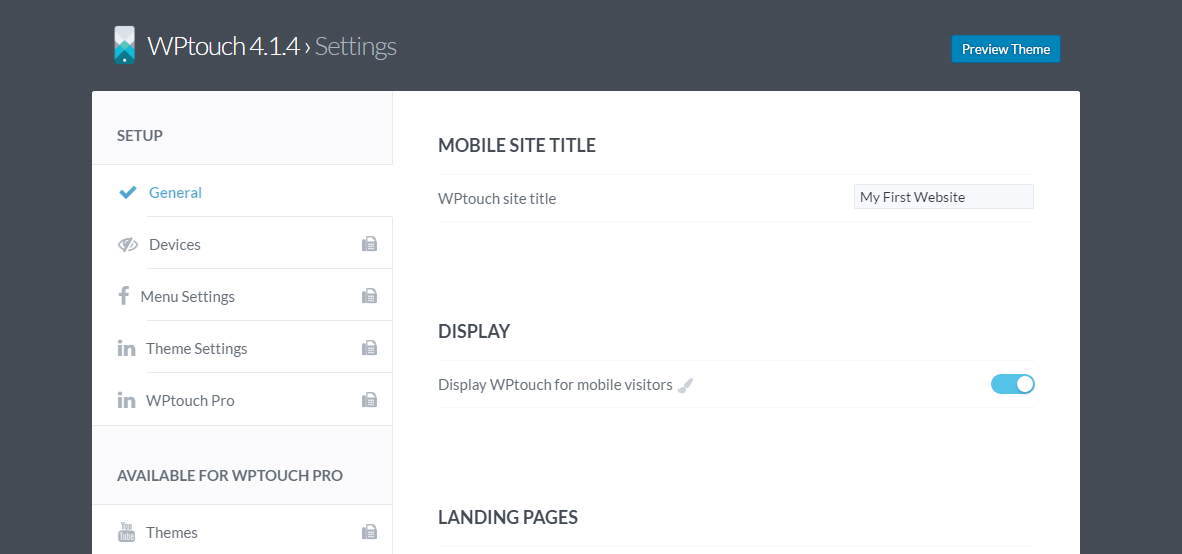
Vă va fi prezentat tabloul de bord destul de cuprinzător al setărilor WPtouch:


Pentru a ajusta aspectul noii dvs. teme mobile friendly, faceți clic pe Theme Settings (Setări temă) în bara laterală, iar WPtouch vă va oferi o listă lungă de opțiuni de configurare a temei. Haideți să le analizăm pe cele care au cel mai mare impact asupra aspectului temei dvs. mobile.
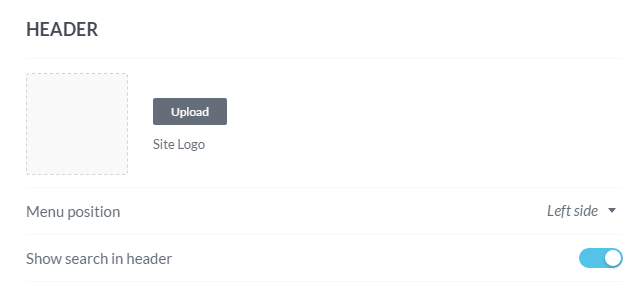
În primul rând, veți observa că puteți încărca un logo personalizat care să fie afișat pe dispozitivele mobile. Mai mult decât atât, puteți include o bară de căutare în antet și puteți alege pe ce parte să afișați butonul de meniu:


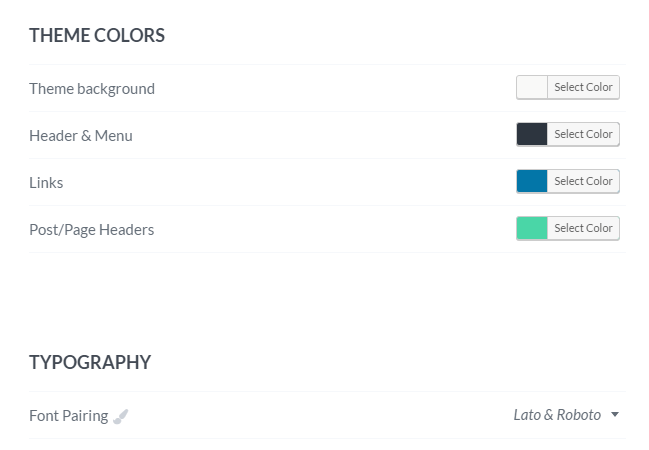
Mai jos, pe aceeași pagină, veți găsi Theme Colors. După cum v-ați putea aștepta, această interfață vă permite să personalizați culorile folosite de WPtouch. Vă recomandăm să selectați o schemă de culori care să se potrivească cu designul dvs. principal.
Puteți alege, de asemenea, între un număr de fonturi diferite. Vă sugerăm încă o dată să selectați un font care seamănă cu fontul de pe site-ul dvs. desktop:


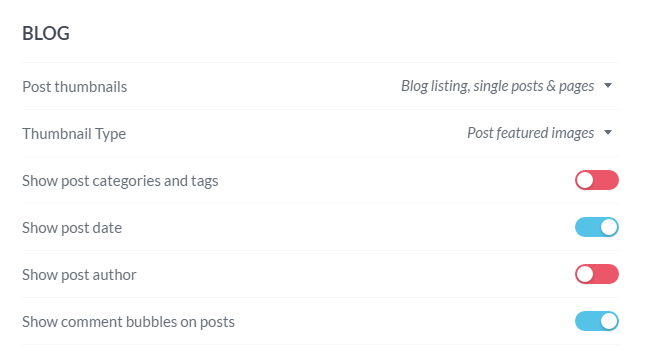
În cele din urmă, spre partea de jos a paginii, veți întâlni câteva opțiuni referitoare la prezentarea postărilor de pe blogul dvs:


Puteți alege să afișați miniaturi, etichete, datele postărilor și numărul de comentarii pe care le-a primit fiecare postare.
Etapă opțională: luați în considerare temele WPtouch pentru o mai bună coerență a designului
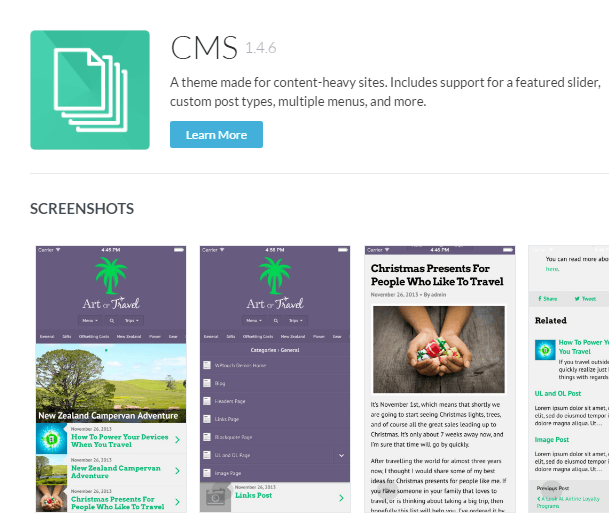
Dacă tema implicită WPtouch nu completează designul site-ului dvs. de pe desktop atât de mult pe cât v-ați dori, ați putea lua în considerare achiziționarea uneia dintre cele șapte teme premium de la WPtouch, disponibile de la 35 de dolari, pentru a face site-ul dvs. WordPress prietenos cu dispozitivele mobile într-un mod mai deosebit.
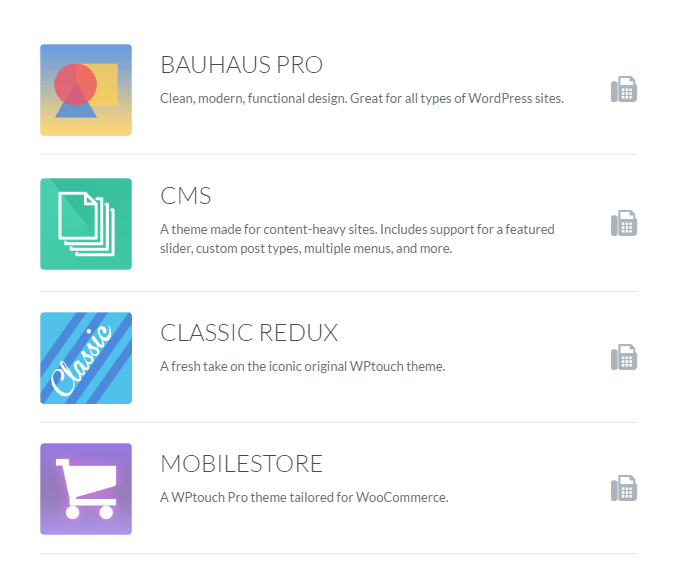
Pentru a accesa aceste teme, faceți clic pe Themes (Teme) în bara laterală a tabloului de bord WPtouch:


De acolo, puteți naviga prin selecția lor. Făcând clic pe oricare dintre temele disponibile, WPtouch va prezenta capturi de ecran și detalii suplimentare. Pentru a merge la pagina de achiziție, faceți clic pe Learn More:


Concluzie
Cu peste 80% dintre utilizatorii de internet care dețin un smartphone, nu există nicio îndoială asupra importanței de a avea un site web prietenos cu mobilul. Ignorarea utilizatorilor de dispozitive mobile ar putea însemna un dezastru pentru site-ul dvs. web, deoarece aceștia se așteaptă la experiențe mobile prietenoase și au puțină răbdare pentru site-urile web care sunt dificil de navigat.
Pentru a vă asigura că site-ul dvs. este adaptabil la toate dimensiunile de ecran, asigurați-vă că alegeți una dintre următoarele opțiuni:
- Opțiune a) Începeți din nou cu o temă responsivă (vă recomandăm, desigur, una dintre temele noastre).
- Opțiune b) Instalați și personalizați pluginul WPtouch pentru a imita site-ul dvs. de pe desktop.
.
 WPtouch
WPtouch