- >03/14/2017
- 20 minutos para ler
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Este artigo cobre o trabalho com arquivos .xib criados no Xcode’s Interface Builder para criar e manter interfaces de usuário para uma aplicação Xamarin.Mac.
Nota
A maneira preferida de criar uma interface de usuário para uma aplicação Xamarin.Mac é com storyboards. Esta documentação foi deixada no lugar por razões históricas e para trabalhar com projetos antigos do Xamarin.Mac. Para mais informações, por favor veja nossa documentação Introdução aos Storyboards.
Overview
Ao trabalhar com C# e .NET em uma aplicação Xamarin.Mac, você tem acesso aos mesmos elementos e ferramentas de interface de usuário que um desenvolvedor trabalhando em Objective-C e Xcode. Como o Xamarin.Mac se integra diretamente com o Xcode, você pode usar o Xcode’s Interface Builder para criar e manter suas interfaces de usuário (ou opcionalmente criá-las diretamente em código C#).
A .xib é usado pelo macOS para definir elementos da interface de usuário da sua aplicação (como Menus, Windows, Views, Labels, Campos de Texto) que são criados e mantidos graficamente no Xcode’s Interface Builder.

Neste artigo, vamos cobrir o básico do trabalho com arquivos .xib em uma aplicação Xamarin.Mac. É altamente sugerido que você trabalhe primeiro através do artigo Olá, Mac, pois ele cobre conceitos e técnicas chave que estaremos usando neste artigo.
Você pode querer dar uma olhada nas classes / métodos Exposing C# para a seção Objective-C do Xamarin.O documento Mac Internals também explica os atributos Register e Export usados para conectar suas classes C# a objetos Objective-C e elementos UI.
Introduction to Xcode and Interface Builder
Como parte do Xcode, a Apple criou uma ferramenta chamada Interface Builder, que permite criar visualmente sua Interface de Usuário em um designer. Xamarin.Mac se integra fluentemente com o Interface Builder, permitindo que você crie sua interface com as mesmas ferramentas que os usuários do Objective-C fazem.
Componentes do Xcode
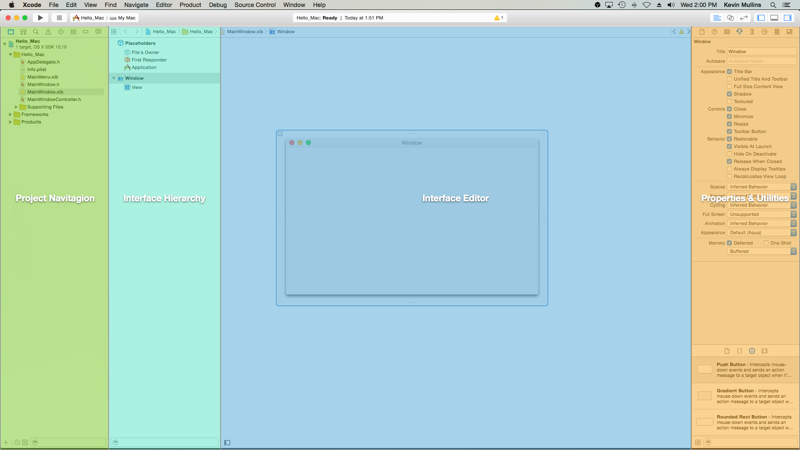
Quando você abre uma interface .xib no Xcode do Visual Studio for Mac, ele abre com um Project Navigator à esquerda, a Hierarquia da Interface e o Editor de Interface no meio, e uma seção de Propriedades & Utilitários à direita:

Vamos dar uma olhada no que cada uma dessas seções do Xcode faz e como você as usará para criar a interface para o seu Xamarin.Aplicação Mac.
Navegação de projetos
Quando você abre um arquivo .xib para edição no Xcode, Visual Studio for Mac cria um arquivo de projeto Xcode em segundo plano para comunicar as mudanças entre ele e o Xcode. Mais tarde, quando você muda de Xcode para Visual Studio for Mac, quaisquer alterações feitas neste projeto são sincronizadas com seu projeto Xamarin.Mac pelo Visual Studio for Mac.
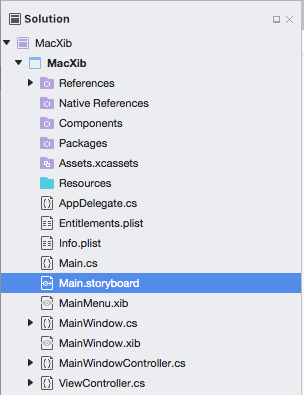
A seção Navegação do Projeto permite que você navegue entre todos os arquivos que compõem este projeto shim Xcode. Normalmente, você só estará interessado nos arquivos .xib desta lista, como MainMenu.xib e MainWindow.xib.
Hierarquia da interface
A seção Hierarquia da interface permite que você acesse facilmente várias propriedades chave da interface do usuário, como seus Placeholders e Janela principal. Você também pode usar esta seção para acessar os elementos individuais (vistas) que compõem sua interface de usuário e o ajuste da forma como eles estão aninhados, arrastando-os dentro da hierarquia.
Editor de interface
A seção Editor de interface fornece a superfície sobre a qual você graficamente layout sua Interface de usuário. Você vai arrastar elementos da seção Biblioteca da seção Propriedades & Utilitários para criar seu projeto. Ao adicionar elementos da interface de usuário (vistas) à superfície do design, eles serão adicionados à seção Hierarquia da interface na ordem em que aparecem no Editor de interface.
Propriedades &Utilitários
A secção Propriedades &Utilitários está dividida em duas secções principais com as quais iremos trabalhar, Propriedades (também chamadas Inspectores) e a Biblioteca:

Inicialmente esta seção está quase vazia, porém se você selecionar um elemento no Editor de Interface ou Hierarquia de Interface, a seção Propriedades será preenchida com informações sobre o elemento e propriedades que você pode ajustar.
Com a seção de Propriedades, existem 8 diferentes abas de Inspetor, como mostrado na seguinte ilustração:

Da esquerda para a direita, essas abas são:
- Inspetor de Arquivos – O Inspetor de Arquivos mostra informações do arquivo, como o nome do arquivo e a localização do arquivo Xib que está sendo editado.
- Ajuda rápida – A aba Ajuda rápida fornece ajuda contextual baseada no que está selecionado no Xcode.
- Inspetor de Identidade – O Inspetor de Identidade fornece informações sobre o controle/visualização selecionado.
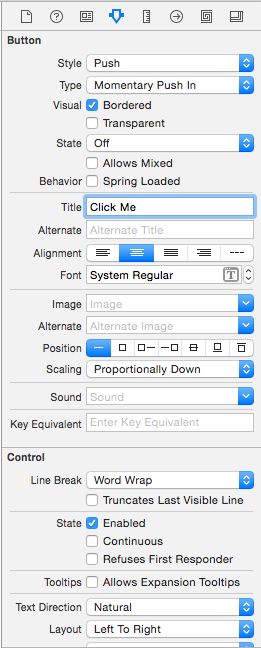
- Inspetor de Atributos – O Inspetor de Atributos permite que você personalize vários atributos do controle/visualização selecionado.
- Inspetor de Tamanho – O Inspetor de Tamanho permite que você controle o tamanho e o comportamento de redimensionamento do controle/visualização selecionado.
- Inspetor de Conexões – O Inspetor de Conexões mostra as conexões de saída e ação dos controles selecionados. Vamos examinar Outlets e Ações em apenas um momento.
- Bindings Inspector – O Bindings Inspector permite que você configure controles para que seus valores sejam automaticamente vinculados aos modelos de dados.
- View Effects Inspector – O View Effects Inspector permite que você especifique efeitos sobre os controles, como animações.
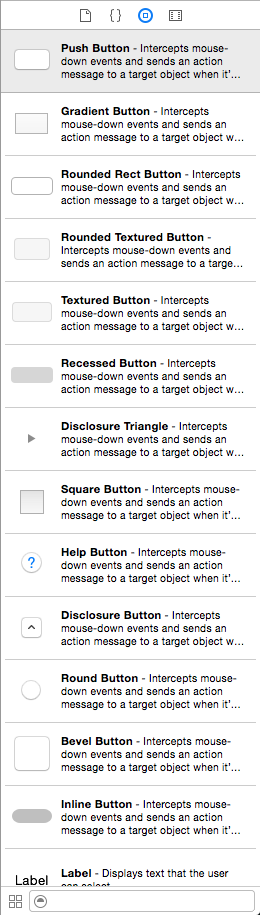
Na seção Biblioteca, você pode encontrar controles e objetos para colocar no designer para construir graficamente sua interface de usuário:

Agora você está familiarizado com o IDE Xcode e o Construtor de Interface, vamos olhar para usá-lo para criar uma interface de usuário.
Criar e manter janelas no Xcode
O método preferido para criar um Xamarin.A interface do usuário do aplicativo Mac é com Storyboards (por favor veja nossa documentação de Introdução a Storyboards para mais informações) e, como resultado, qualquer novo projeto iniciado no Xamarin.Mac usará Storyboards por padrão.
Para mudar para usar uma interface baseada em .xib, faça o seguinte:
-
Abra o Visual Studio for Mac e inicie um novo projeto Xamarin.Mac.
-
No Solution Pad, clique com o botão direito do mouse sobre o projeto e selecione Add > New File…
-
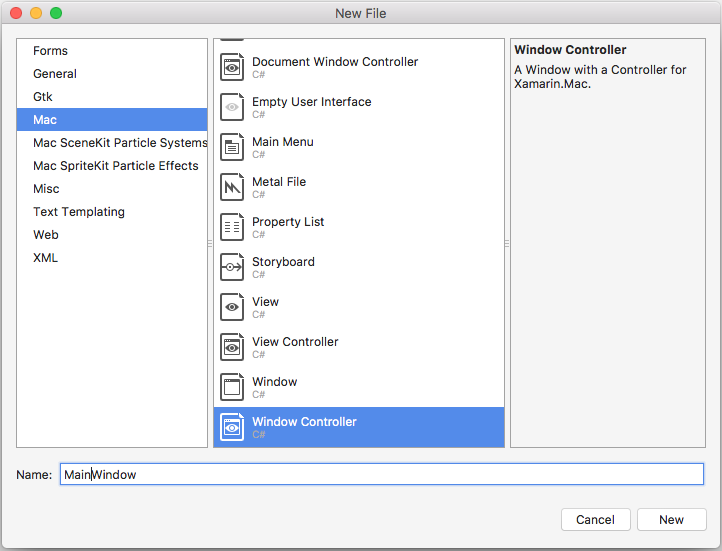
Selecionar Mac > Controlador do Windows:

-
Entrar
MainWindowpara o nome e clicar no botão Novo:
-
Clique novamente no projeto e selecione Adicionar > Novo Arquivo…
-
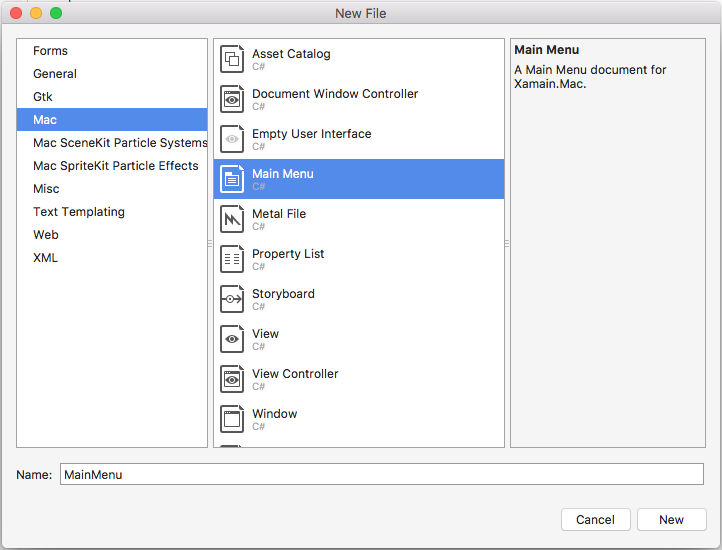
Selecionar Mac > Menu Principal:

-
Deixe o nome como
MainMenue clique no botão Novo. -
No Solution Pad selecione o Main.storyboard, clique com o botão direito e selecione Remove:

-
Na Caixa de Diálogo Remove, clique no botão Delete:

-
No Solution Pad, clique duas vezes no Info.plist para abrir o arquivo para edição.
-
Selecione
MainMenuno menu suspenso Interface Principal:
-
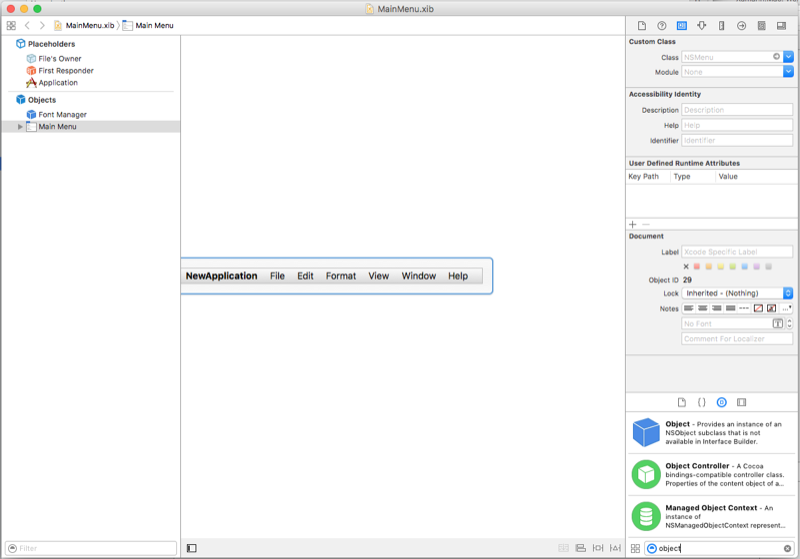
No Solution Pad, clique duas vezes no arquivo MainMenu.xib para abri-lo para edição no Xcode’s Interface Builder.
-
No Inspetor da Biblioteca, digite
objectno campo de busca e arraste um novo objeto para a superfície de desenho:
-
No Inspetor de Identidade, digite
AppDelegatepara a Classe:
-
Selecionar o Proprietário do Arquivo da Hierarquia de Interface, mudar para o Inspetor de Conexões e arrastar uma linha do delegado para o objeto
AppDelegateAdicionado ao projeto:
-
Salve as alterações e volte ao Visual Studio for Mac.
Com todas essas alterações no lugar, edite o arquivo AppDelegate.cs e faça com que pareça o seguinte:
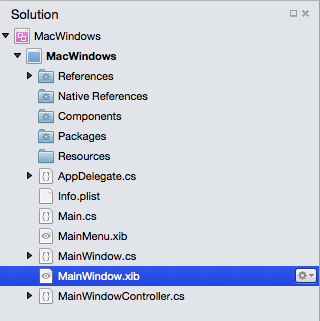
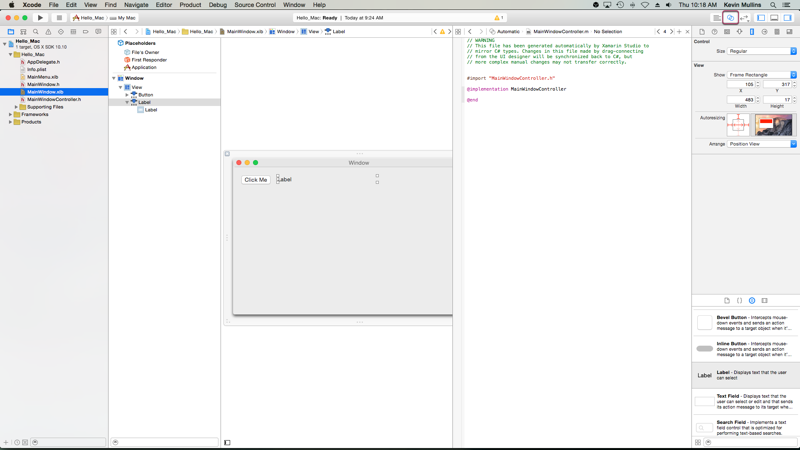
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Agora a Janela Principal do aplicativo é definida em um arquivo .xib automaticamente incluído no projeto ao adicionar um Controlador de Janela. Para editar seu projeto de janelas, no Solution Pad, clique duas vezes no arquivo MainWindow.xib:

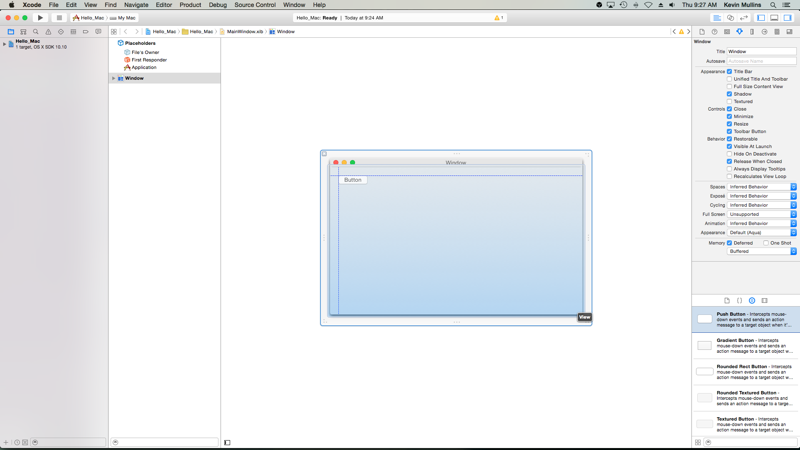
Isso abrirá o design da janela no Xcode’s Interface Builder:

Fluxo de trabalho da janela padrão
Para qualquer janela que você criar e trabalhar no seu Xamarin.Mac, o processo é basicamente o mesmo:
- Para novas janelas que não são as padrão adicionadas automaticamente ao seu projeto, adicione uma nova definição de janela ao projeto.
- Clique duas vezes no arquivo .xib para abrir o desenho da janela para edição no Interface Builder do Xcode.
- Definir quaisquer propriedades de janela necessárias no Inspetor de Atributos e no Inspetor de Tamanhos.
- Drag in the controls required to build your interface and configure them in the Attribute Inspector.
- Utilize o Size Inspector para lidar com o redimensionamento para seus elementos UI.
- Exponha os elementos UI da janela para código C# via outlets e actions.
- Salve suas alterações e mude de volta para o Visual Studio for Mac para sincronizar com o Xcode.
Desenhar um layout de janela
O processo para colocar uma Interface de Usuário no Construtor de Interface é basicamente o mesmo para cada elemento que você adicionar:
- Localize o controle desejado no Inspetor de Biblioteca e arraste-o para o Editor de Interface e posicione-o.
- Definir quaisquer propriedades de janela necessárias no Attribute Inspector.
- Utilizar o Inspector de Tamanho para lidar com o redimensionamento dos elementos da sua interface de utilizador.
- Se você estiver usando uma classe personalizada, configure-a no Identity Inspector.
- Exponha os elementos UI para código C# via outlets e actions.
- Salve suas alterações e mude de volta para o Visual Studio for Mac para sincronizar com o Xcode.
Por exemplo:
-
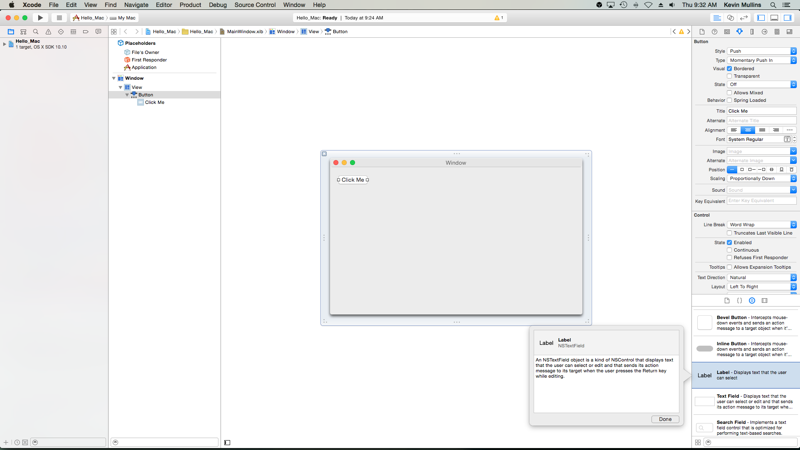
No Xcode, arraste um Botão Push da Seção Biblioteca:

-
Drop o botão para a Janela no Editor de Interface:

-
Clique na propriedade Título no Attribute Inspector e altere o título do botão para
Click Me:
-
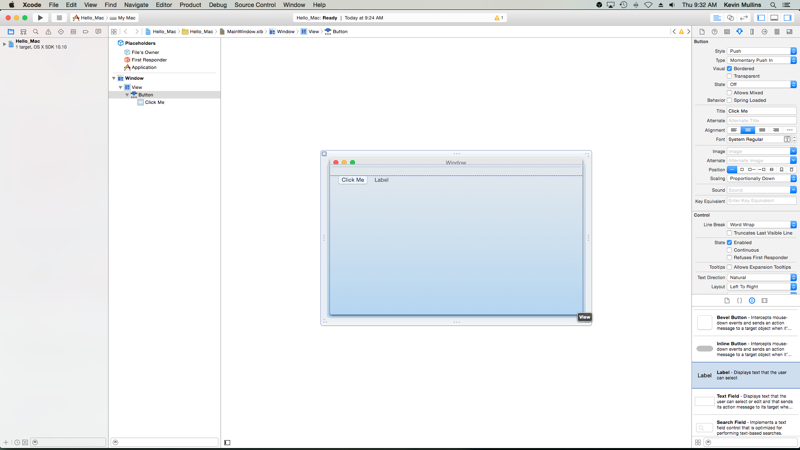
Dragando uma etiqueta da seção Biblioteca:

-
Largar a etiqueta na Janela ao lado do botão no Editor de Interface:

-
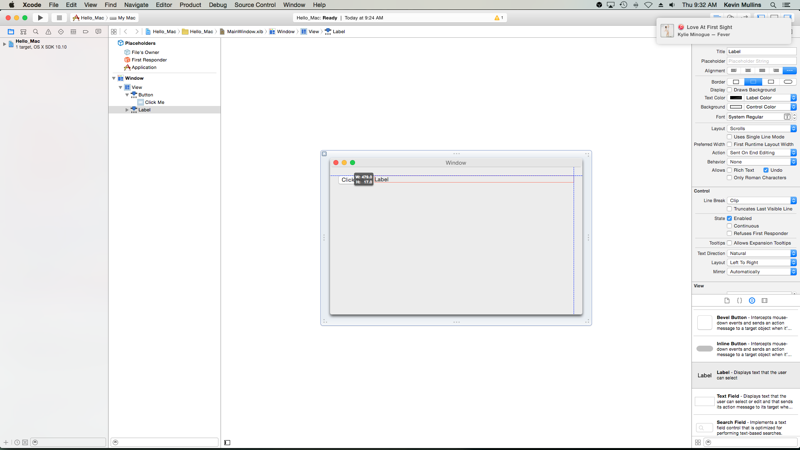
Grab o botão direito na etiqueta e arraste-a até que fique perto da borda da janela:

-
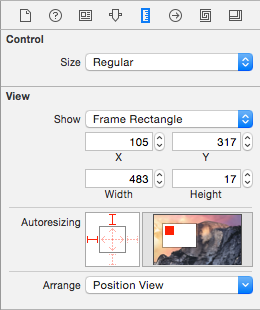
Com a etiqueta ainda selecionada no Editor de Interface, mude para o Inspetor de Tamanho:

-
Na Caixa de Redimensionamento Automático, clique no Suplemento Vermelho Dim à direita e na Seta Horizontal Vermelha Dim no centro:

-
Esta acção assegura que a etiqueta irá esticar-se para crescer e encolher à medida que a janela é redimensionada na aplicação em execução. Os Suportes Vermelhos e a parte superior e esquerda da caixa de Autosizing Box dizem para a etiqueta ficar presa às suas localizações X e Y dadas.
>
- >
Salve suas alterações na Interface do Usuário
Como você estava redimensionando e movendo controles ao redor, você deve ter notado que o Interface Builder lhe dá dicas úteis que são baseadas nas Diretrizes da Interface Humana do OS X. Essas diretrizes o ajudarão a criar aplicações de alta qualidade que terão uma aparência familiar para usuários Mac.
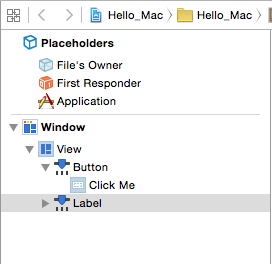
Se você olhar na seção Hierarquia da Interface, observe como o layout e a hierarquia dos elementos que compõem nossa Interface de usuário são mostrados:

A partir daqui você pode selecionar itens para editar ou arrastar para reordenar elementos UI, se necessário. Por exemplo, se um elemento da UI estava sendo coberto por outro elemento, você poderia arrastá-lo para a parte inferior da lista para torná-lo o item mais alto da janela.
Para mais informações sobre como trabalhar com o Windows em uma aplicação Xamarin.Mac, por favor veja nossa documentação do Windows.
Exposição de elementos da IU para código C#
Após ter terminado de expor a aparência da sua interface de usuário no Interface Builder, você precisará expor elementos da IU para que eles possam ser acessados a partir do código C#. Para fazer isso, você estará usando actions and outlets.
Configurando um controlador de janela principal personalizado
Para poder criar Outlets e Actions para expor elementos da UI ao código C#, o aplicativo Xamarin.Mac precisará estar usando um controlador de janela personalizado.
Faça o seguinte:
-
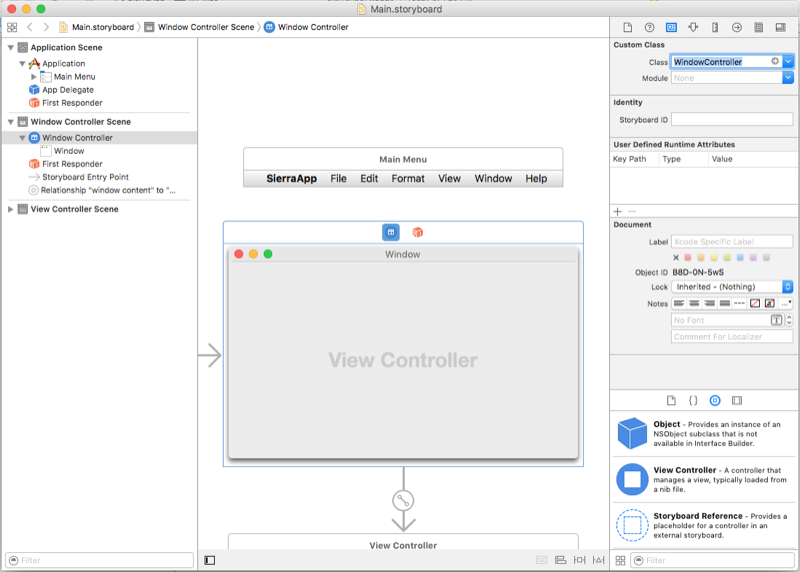
Abra a Storyboard do aplicativo no Construtor de Interface do Xcode.
-
Selecione o
NSWindowControllerna Superfície de Design. -
Comute para a visão do Inspetor de Identidade e entre
WindowControllercomo o Nome da Classe:
- >
Guardar as alterações e voltar ao Visual Studio para Mac para sincronizar.
-
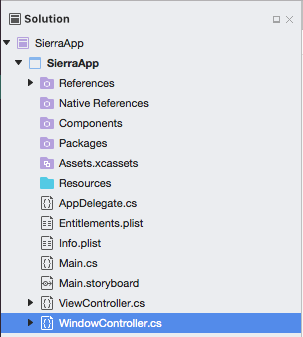
Um arquivo WindowController.cs será adicionado ao seu projeto no Solution Pad no Visual Studio para Mac:

-
Reabrir a Storyboard no Xcode’s Interface Builder.
-
O arquivo WindowController.h estará disponível para uso:

Outlets e ações
Então o que são outlets e ações? Na programação tradicional da Interface de Usuário .NET, um controle na Interface de Usuário é automaticamente exposto como uma propriedade quando é adicionado. As coisas funcionam de maneira diferente no Mac, simplesmente adicionar um controle a uma visualização não o torna acessível ao código. O desenvolvedor deve expor explicitamente o elemento UI ao código. Para fazer isso, a Apple nos dá duas opções:
- Outlets – Outlets são análogos a propriedades. Se você conectar um controle a um Outlet, ele é exposto ao seu código através de uma propriedade, assim você pode fazer coisas como anexar manipuladores de eventos, métodos de chamada nele, etc.
- Actions – Actions are analogous to the command pattern in WPF. Por exemplo, quando uma Ação é executada em um controle, digamos um clique de botão, o controle irá automaticamente chamar um método em seu código. As Actions são poderosas e convenientes porque você pode transferir muitos controles para a mesma Action.
No Xcode, saídas e ações são adicionadas diretamente no código via Control-dragging. Mais especificamente, isto significa que para criar uma tomada ou ação, você escolhe qual elemento de controle você gostaria de adicionar uma tomada ou ação, mantém pressionado o botão Control no teclado, e arrasta esse controle diretamente para o seu código.
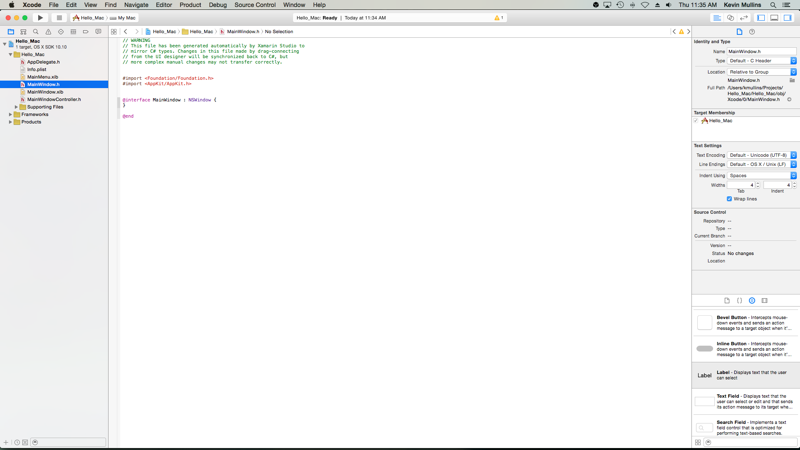
Para desenvolvedores Xamarin.Mac, isto significa que você arrasta para os arquivos Objective-C stub que correspondem ao arquivo C# onde você quer criar a tomada ou ação. Visual Studio for Mac criou um arquivo chamado MainWindow.h como parte do projeto shim Xcode que ele gerou para usar o Construtor de Interface:

Este arquivo stub .h espelha o MainWindow.designer.cs que é automaticamente adicionado a um projeto Xamarin.Mac quando um novo NSWindow é criado. Este arquivo será usado para sincronizar as mudanças feitas pelo Interface Builder e é onde iremos criar seus outlets e ações para que os elementos UI sejam expostos ao código C#.
Adicionando um outlet
Com um entendimento básico do que são outlets e ações, vamos olhar para a criação de um outlet para expor um elemento UI ao seu código C#.
Faça o seguinte:
-
No Xcode no canto superior direito da tela, clique no botão Double Circle para abrir o Editor Assistente:

-
O Xcode mudará para um modo de visualização dividida com o Editor de Interface de um lado e um Editor de Código do outro.
-
Nota que o Xcode escolheu automaticamente o arquivo MainWindowController.m no Editor de Código, o que está incorreto. Se você se lembrar da nossa discussão sobre quais saídas e ações estão acima, precisamos ter a MainWindow.h selecionada.
-
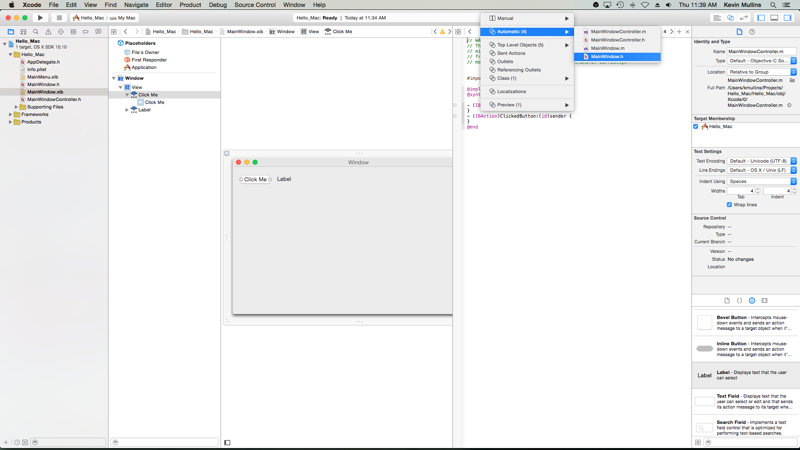
Na parte superior do Editor de Código clique no link Automático e selecione a MainWindow.h file:

-
Xcode deve agora ter o arquivo correto selecionado:

-
O último passo foi muito importante! Se você não tiver o arquivo correto selecionado, você não será capaz de criar tomadas e ações ou elas serão expostas à classe errada em C#!
-
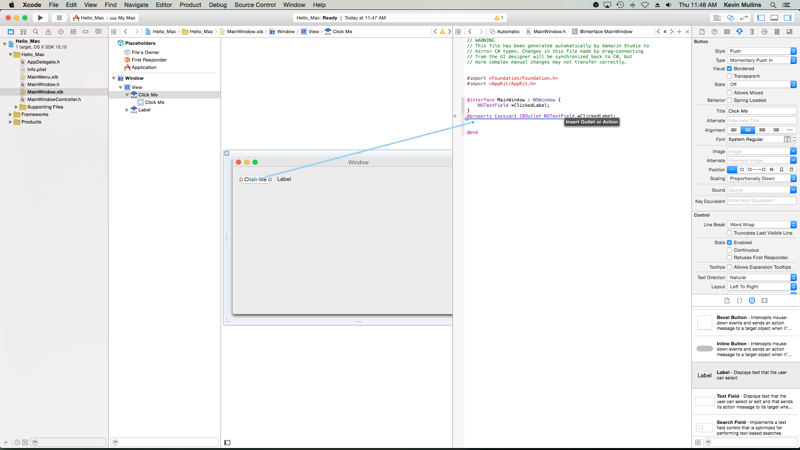
No Editor de Interface, mantenha pressionada a tecla Control no teclado e clique – arraste a etiqueta que criamos acima para o editor de código logo abaixo do
@interface MainWindow : NSWindow { }code:
-
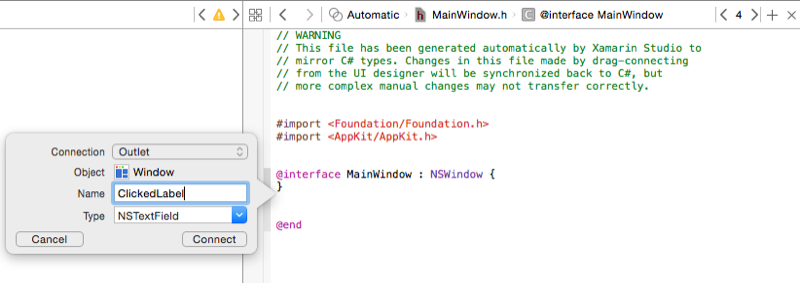
A caixa de diálogo será exibida. Deixe a ligação definida para a saída e insira
ClickedLabelpara o Nome:
-
Clique no botão Connect para criar a saída:

-
Guardar as alterações no ficheiro.
Adicionando uma ação
Próximo, vamos ver como criar uma ação para expor uma interação do usuário com o elemento UI ao seu código C#.
Faça o seguinte:
-
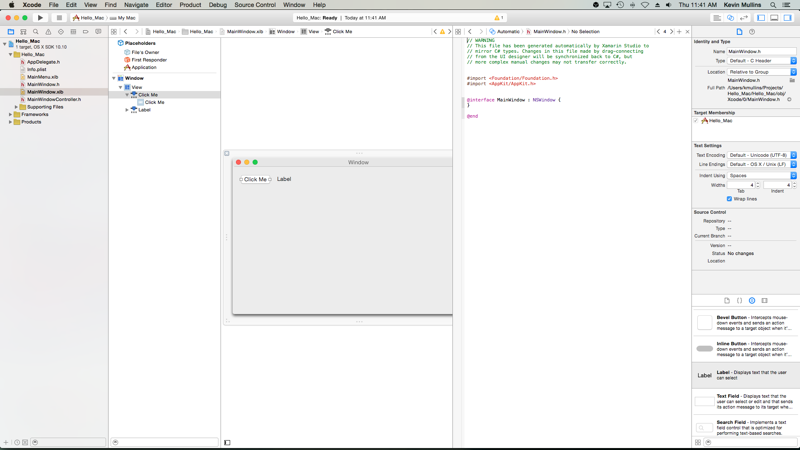
Certifique-se de que ainda estamos no Editor Assistente e que o arquivo MainWindow.h está visível no Editor de Código.
-
No Editor de Interface, mantenha pressionada a tecla Control no teclado e arraste o botão que criamos acima para o editor de código logo abaixo do
@property (assign) IBOutlet NSTextField *ClickedLabel;code:
-
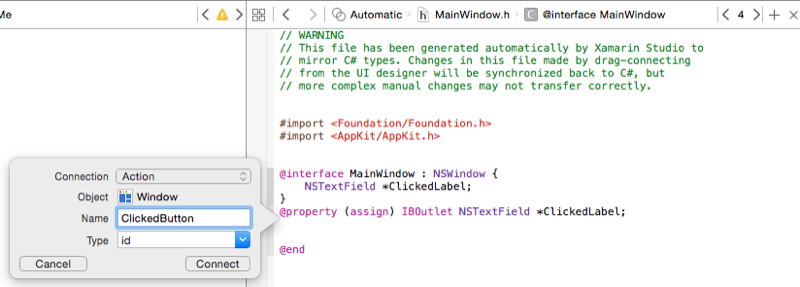
Mude o tipo de conexão para ação:

-
Entrar
ClickedButtoncomo o Nome:
-
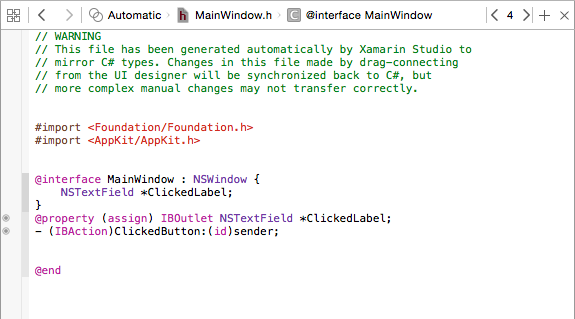
Clique no botão Conectar para criar a ação:

-
Guardar as alterações ao ficheiro.
Com sua Interface de Usuário wired-up e exposta ao código C#, mude de volta para o Visual Studio for Mac e deixe-o sincronizar as mudanças do Xcode e do Interface Builder.
Escrevendo o código
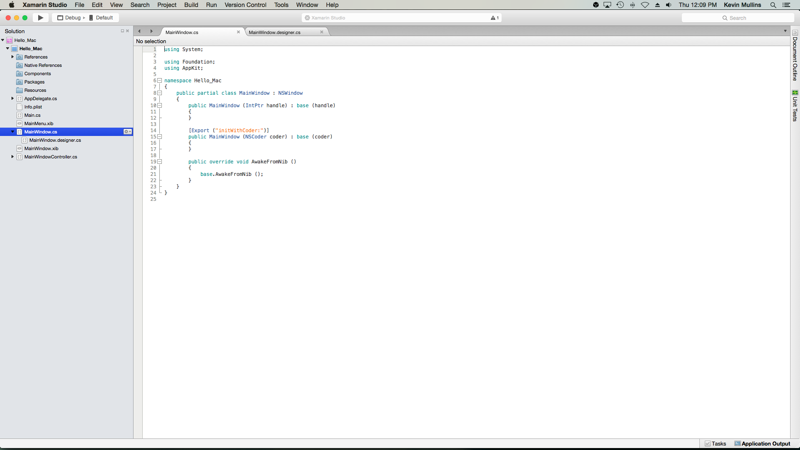
Com sua Interface de Usuário criada e seus elementos UI expostos ao código via outlets e ações, você está pronto para escrever o código para dar vida ao seu programa. Por exemplo, abra o arquivo MainWindow.cs para edição clicando duas vezes nele no Solution Pad:

E adicione o seguinte código à classe MainWindow para trabalhar com a saída de amostra que você criou acima:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Note que o NSLabel é acessado em C# pelo nome direto que você o atribuiu no Xcode quando você criou sua saída no Xcode, neste caso, ele é chamado de ClickedLabel. Você pode acessar qualquer método ou propriedade do objeto exposto da mesma forma que acessaria qualquer classe C# normal.
Important
Você precisa usar AwakeFromNib, ao invés de outro método como Initialize, porque AwakeFromNib é chamado após o SO ter carregado e instanciado a Interface do Usuário a partir do arquivo .xib. Se você tentar acessar o controle de etiqueta antes que o arquivo .xib tenha sido totalmente carregado e instanciado, você receberá um erro NullReferenceException, porque o controle de etiqueta ainda não seria criado.
Próximo, adicione a seguinte classe parcial ao arquivo MainWindow class:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Este código é anexado à ação que você criou no Xcode e no Interface Builder e será chamado a qualquer momento em que o usuário clicar no botão.
Alguns elementos da UI têm ações compiladas automaticamente, por exemplo, itens na Barra de Menu padrão, como o item de menu Abrir… (openDocument:). No Solution Pad, clique duas vezes no arquivo AppDelegate.cs para abri-lo para edição e adicione o seguinte código abaixo do DidFinishLaunching method:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}A linha chave aqui é , ele diz NSMenu que o AppDelegate tem um método void OpenDialog (NSObject sender) que responde à ação openDocument:.
Para mais informações sobre como trabalhar com Menus, consulte a nossa documentação de Menus.
Sincronizar alterações com Xcode
Quando voltar ao Visual Studio for Mac a partir do Xcode, quaisquer alterações que tenha feito no Xcode serão automaticamente sincronizadas com o seu projecto Xamarin.Mac.
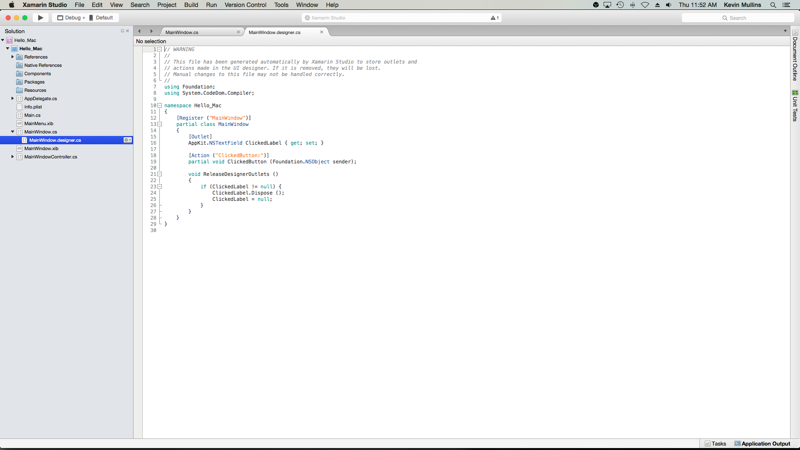
Se você selecionar o MainWindow.designer.cs no Solution Pad você poderá ver como nossa saída e ação foram ligadas em nosso código C#:

Note como as duas definições no MainWindow.designer.cs file:
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);Line up with the definitions in the MainWindow.h file in Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;Como você pode ver, Visual Studio for Mac escuta as mudanças no arquivo .h, e então sincroniza automaticamente essas mudanças no respectivo arquivo .designer.cs para expô-las à sua aplicação. Você também pode notar que MainWindow.designer.cs é uma classe parcial, então o Visual Studio for Mac não precisa modificar MainWindow.cs, o que sobregravaria quaisquer alterações que tenhamos feito na classe.
Você normalmente nunca precisará abrir a MainWindow.designer.cs você mesmo, ele foi apresentado aqui apenas para fins educacionais.
Important
Na maioria das situações, o Visual Studio for Mac verá automaticamente quaisquer alterações feitas no Xcode e as sincronizará com o seu projeto Xamarin.Mac. Na ocorrência de que a sincronização não acontece automaticamente, mude de volta para o Xcode e eles de volta para o Visual Studio for Mac novamente. Isto normalmente iniciará um ciclo de sincronização.
Adicionando uma nova janela a um projeto
Além da janela principal do documento, uma aplicação Xamarin.Mac pode precisar exibir outros tipos de janelas para o usuário, tais como Preferências ou Painéis de Inspetor. Ao adicionar uma nova Janela ao seu projeto você deve sempre usar a opção Janela Cacau com Controlador, pois isso facilita o processo de carregar a Janela a partir do arquivo .xib.
Para adicionar uma nova janela, faça o seguinte:
-
No Solution Pad, clique com o botão direito do mouse no projeto e selecione Adicionar > Novo Arquivo…
-
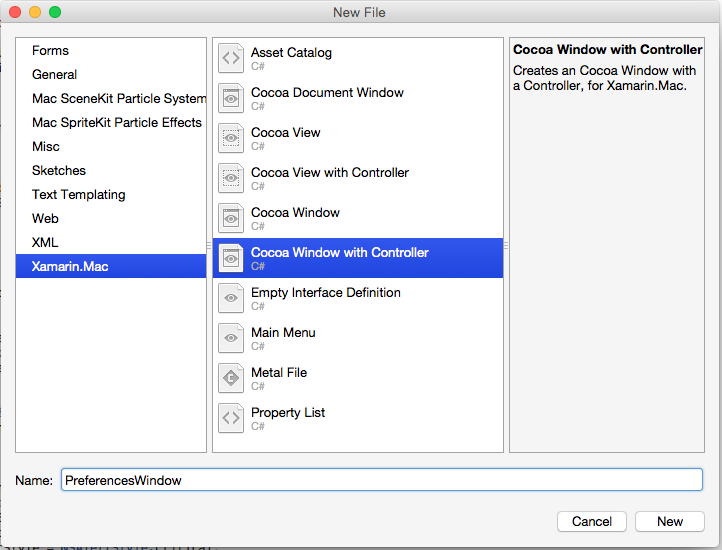
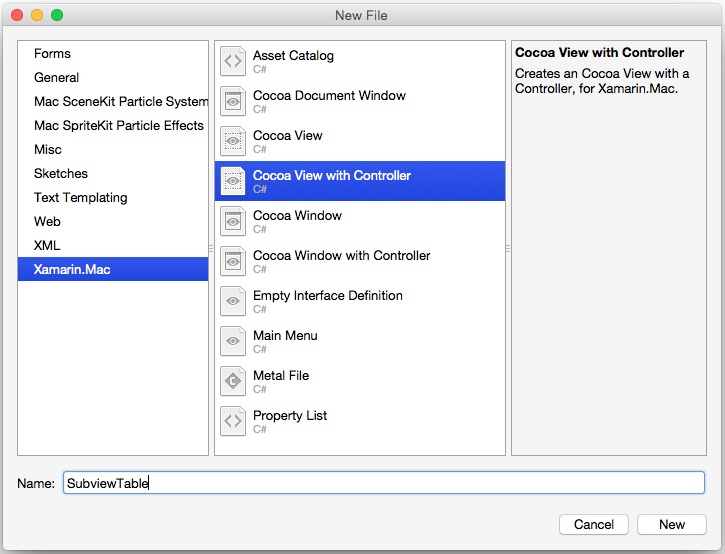
Na caixa de diálogo Novo arquivo, selecione Xamarin.Mac > Janela de cacau com controlador:

-
Enter
PreferencesWindowpara o nome e clique no botão Novo. -
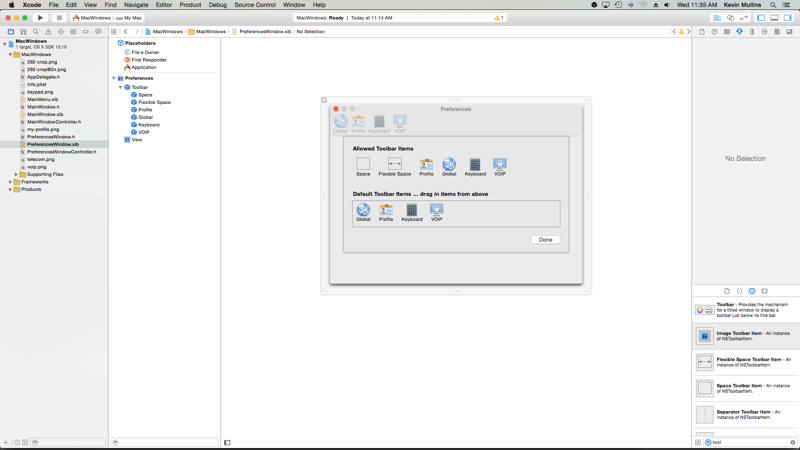
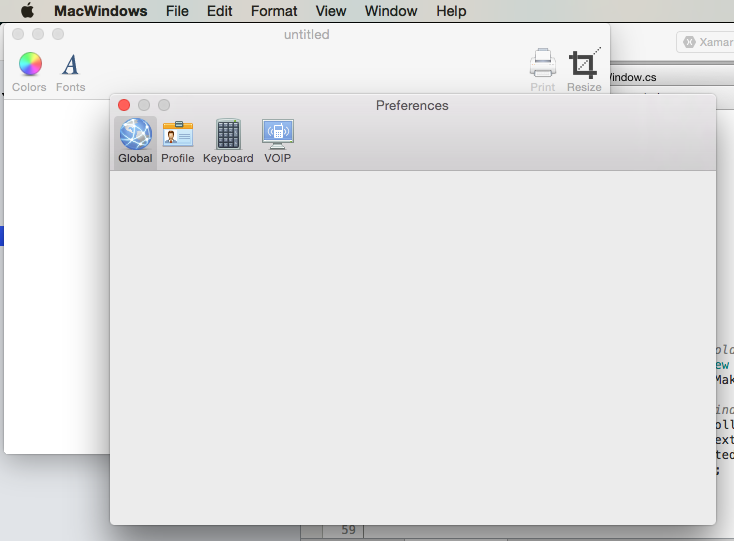
Clique duas vezes na Janela de Preferências.xib para abrir o arquivo para edição no Interface Builder:

-
Desenhar sua interface:

- >
Salve suas alterações e volte ao Visual Studio for Mac para sincronizar com Xcode.
Adicione o seguinte código ao AppDelegate.cs para exibir sua nova janela:
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}A linha var preferences = new PreferencesWindowController (); cria uma nova instância do Controlador de Janelas que carrega a Janela a partir do arquivo .xib e a inflaciona. A linha preferences.Window.MakeKeyAndOrderFront (this); exibe a nova Janela para o usuário.
Se você executar o código e selecionar as Preferências… do Menu Aplicativo, a janela será exibida:

Para mais informações sobre como trabalhar com Windows em um aplicativo Xamarin.Mac, consulte nossa documentação do Windows.
Adicionando uma nova visão a um projeto
Há momentos em que é mais fácil quebrar o design da sua janela em vários arquivos .xib mais gerenciáveis. Por exemplo, como trocar o conteúdo da Janela principal ao selecionar um item da Barra de Ferramentas em uma Janela de Preferências ou trocar o conteúdo em resposta a uma seleção da Lista de Fontes.
Ao adicionar uma nova View ao seu projeto você deve sempre usar a opção Cocoa View with Controller, pois isso torna o processo de carregamento da View a partir do arquivo .xib mais fácil.
Para adicionar uma nova View, faça o seguinte:
-
No Solution Pad, clique com o botão direito do rato no projecto e seleccione Add > New File…
-
Na caixa de diálogo Novo arquivo, selecione Xamarin.Mac > Vista de cacau com Controlador:

-
Enter
SubviewTablepara o Nome e clique no botão Novo. -
Clicar duas vezes no arquivo SubviewTable.xib para abri-lo para edição no Interface Builder e Design da Interface do Usuário:

-
Conectar as ações e tomadas necessárias.
-
Guardar as alterações e voltar ao Visual Studio for Mac para sincronizar com Xcode.
Próximo editar o SubviewTable.cs e adicionar o seguinte código ao arquivo AwakeFromNib para preencher a nova View quando ela for carregada:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Adicionar um enumero ao projeto para rastrear qual view está sendo exibida no momento. Por exemplo, SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Editar o arquivo .xib da janela que estará consumindo a View e exibindo-a. Adicione uma View personalizada que atuará como container para a View uma vez carregada na memória pelo código C# e exponha-a a uma tomada chamada ViewContainer:

Salve suas alterações e volte ao Visual Studio for Mac para sincronizar com Xcode.
Next, edite o arquivo .cs da Janela que exibirá a nova visualização (por exemplo, MainWindow.cs) e adicione o seguinte código:
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}Quando precisarmos mostrar uma nova visualização carregada de um arquivo .xib no Container da Janela (a Visualização Personalizada adicionada acima), este código manipula a remoção de qualquer visualização existente e a troca para a nova. Ele parece que você já tem uma view exibida, se assim for, ele a remove da tela. A seguir ele pega a view que foi passada (como carregada de um Controlador de View) redimensiona-a para caber na Área de Conteúdo e a adiciona ao conteúdo para display.
Para exibir uma nova view, use o seguinte código:
DisplaySubview(new SubviewTableController(), SubviewType.TableView); Isso cria uma nova instância do Controlador de View para a nova view a ser exibida, define seu tipo (como especificado pelo enumero adicionado ao projeto) e usa o método DisplaySubview adicionado à classe da Janela para realmente exibir a view. Por exemplo:

Para mais informações sobre como trabalhar com Windows em uma aplicação Xamarin.Mac, por favor veja nossa documentação sobre Windows e Diálogos.
Sumário
Este artigo deu uma olhada detalhada no trabalho com arquivos .xib em uma aplicação Xamarin.Mac. Nós vimos os diferentes tipos e usos dos arquivos .xib para criar a Interface de Usuário do seu aplicativo, como criar e manter arquivos .xib no Construtor de Interface do Xcode e como trabalhar com arquivos .xib em código C#.
- MacImages (sample)
- Hello, Mac
- Windows
- Menus
- Dialogs
- Trabalho com imagens
- Guia de Interface Humana para o Mac