Edwin é um especialista em conteúdo estratégico. Antes de se juntar à Yoast, ele passou anos aperfeiçoando sua habilidade na principal revista de web design da Holanda.

6 de dezembro de 2018, é o dia que devemos lembrar para o nascimento do WordPress 5.0 e seu novo editor de blocos. Embora tenhamos adorado o novo editor, inicialmente, aconselhamos as pessoas a adiar a atualização para o WordPress 5.0 até um lançamento mais estável. Mas agora, temos o prazer de dizer às pessoas para se mudarem para o WordPress 5.0! Mesmo assim, você ainda deve ter tempo para testar completamente o novo lançamento e conhecer o funcionamento interno do novo editor de blocos. Aqui, vamos explicar como você pode facilmente configurar um ambiente de teste local para testar com segurança o WordPress 5.0.
New to WordPress? Nosso treinamento gratuito de WordPress para iniciantes está aqui para ajudar. Descubra como configurar seu próprio site, aprenda como criá-lo e mantê-lo, e muito mais. Este treinamento é parte de nossa assinatura de treinamento gratuito, dê uma olhada em todas as nossas assinaturas de treinamento SEO online. Compre Yoast SEO Premium e tenha acesso a todos os nossos cursos de SEO e WordPress sem custo extra!
Passo 0: Sempre faça backup das suas coisas!
Não podemos dizer isto o suficiente: sempre, sempre, sempre faça backup do seu site! Configure backups automáticos usando plugins como UpdraftPlus, Blogvault, BackWPup ou ferramentas online como o ManageWP. A maioria das empresas de hospedagem web amigáveis ao WordPress como a WPEngine também tem ferramentas para fazer e gerenciar backups. Então, opções abundantes – use-as!
Table of contents
- Passo 0: Sempre faça backup das suas coisas!
- Passo 1: Configurar um servidor local
- Passo 2: Fazer uma cópia de segurança do duplicador
- Passo 3: Configurar o WordPress Beta Tester
- Passo 4: Instalar o plugin Classic Editor
- Passo 5: Para obter mais insights instalar o Health Check
- Passo 6: Testar todas as coisas!
- Bónus passo 1: Configurar um ambiente de encenação
- Bónus passo 2: Uma alternativa com o WP-Staging
- Esta é a forma de testar um sítio WordPress
>
>
>
Passo 1: Configurar um servidor local
Para testar o WordPress e o seu novo editor de blocos Gutenberg localmente, você precisa de instalar um servidor local. Nos velhos tempos, você tinha de descarregar e configurar todas as peças deste puzzle à mão, tornando-o um trabalho difícil para o dono médio do sítio. Hoje em dia, pode instalar um servidor local afinado numa questão de minutos e com um mínimo de cliques. Durante a instalação, você irá até mesmo configurar um site WordPress para que você possa começar rapidamente.
Existem várias ferramentas de servidor local voltadas para o usuário WordPress, mas achamos que ServerPress e Local by FlyWheel são as melhores e mais fáceis de trabalhar. Neste artigo, vamos focar no Local by FlyWheel, pois este tem a melhor interface all-in-one, suporte a SSL e uma maneira única de compartilhar seu site local online.
Download Local by Flywheel
Vá para o site Local by Flywheel e clique no grande botão verde de download gratuito. Escolha o seu sistema operacional, preencha os campos e pressione o botão Get it now. O pacote irá agora ser descarregado para o seu computador. Clique duas vezes no pacote instalador para instalar o Local by Flywheel no seu computador.
Configure o seu site WordPress local com Local by Flywheel

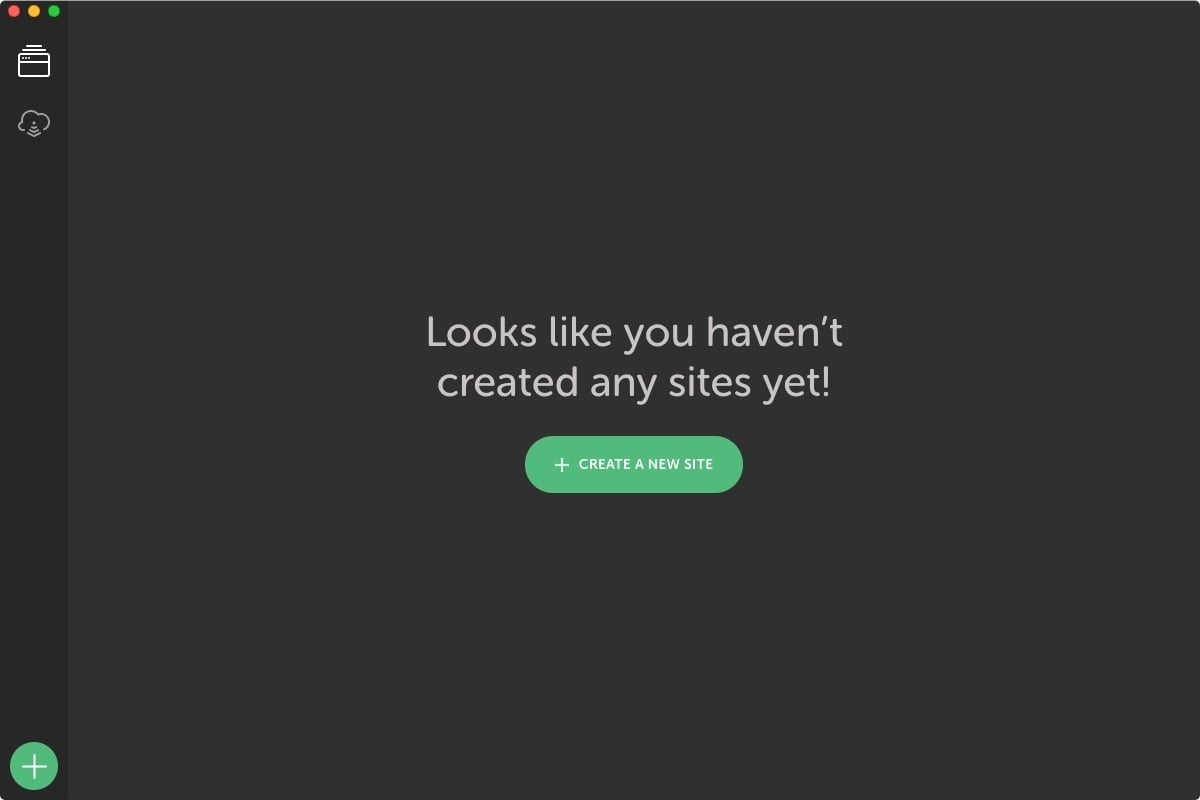
Depois de instalado o Local by Flywheel no seu sistema, clique duas vezes nele para executar o aplicativo. Você notará que levará algum tempo para iniciar todos os serviços. Depois de feito, você será saudado por uma tela com um grande botão verde para criar um novo site, mas aguarde clicando nesse botão, no entanto.
Configure a cópia local do seu site WordPress
Existem várias maneiras de ter o seu site disponível localmente:
- Instalar tudo manualmente e movê-lo com o Duplicator
- Or, crie o seu site local diretamente do pacote – rápido e fácil
Obviamente, você está indo com a opção rápida e fácil aqui. Mas primeiro, você precisa obter seus arquivos, posts, plugins, configurações e temas – tudo. Para fazer isso, você precisa de um backup completo do seu site. Neste caso, você vai usar o plugin Duplicator para fazer uma cópia exata do seu site para o seu servidor local. Entre no seu site real, instale o plugin Duplicator do diretório Plugins e siga as instruções.
Passo 2: Fazendo uma cópia de segurança do Duplicator



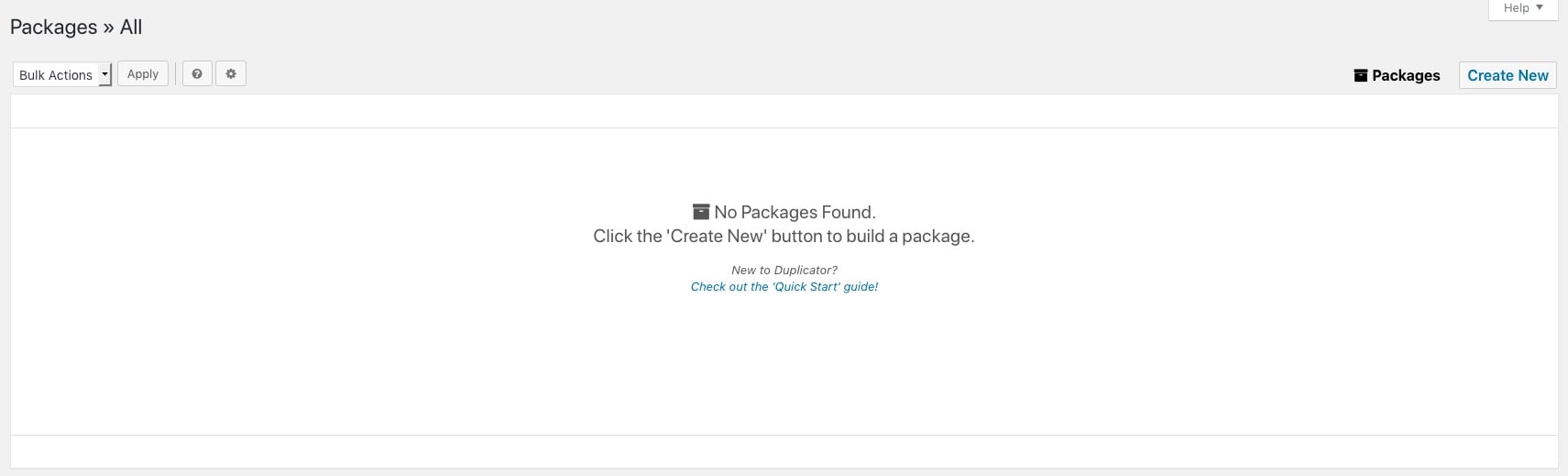
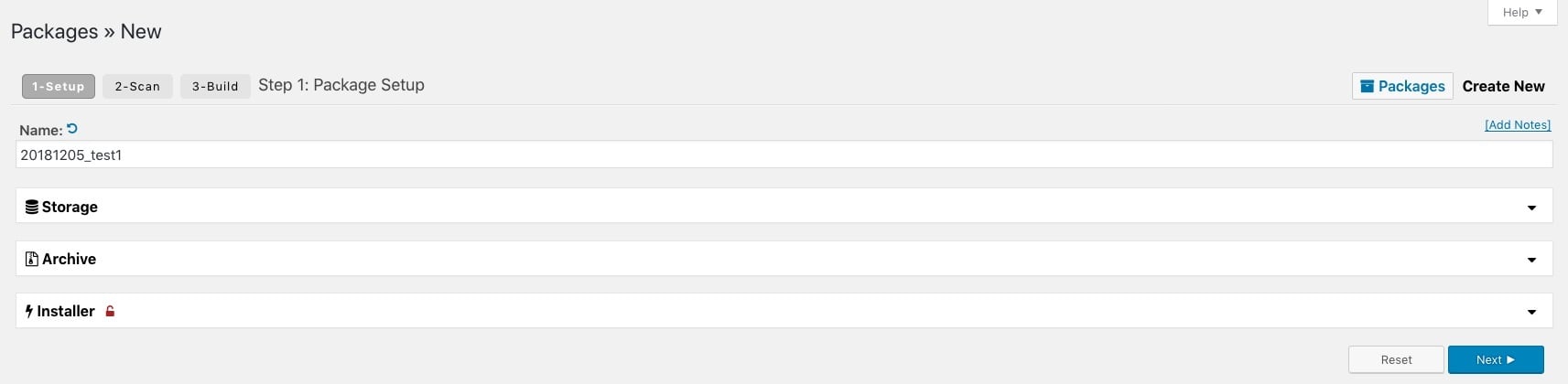
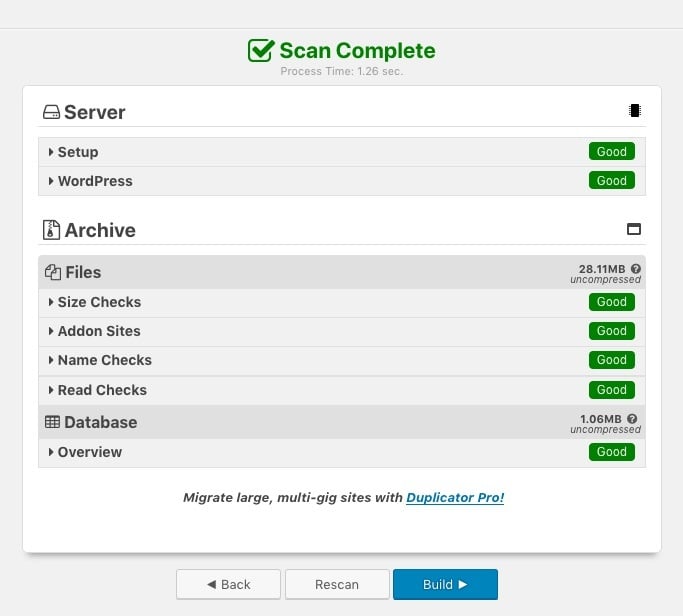
Depois de instalar o Duplicator, você pode fazer um novo chamado pacote. Um pacote é uma coleção completa de cada parte do seu site. Você pode mover este pacote facilmente para outro servidor, ou para um site local como você está fazendo aqui. O Duplicator pode fazer muitas outras coisas e nós o encorajamos a ler sobre isso. Clique em Create New e configure os detalhes para o pacote. Dê-lhe um nome e navegue através das opções. Para a maioria dos sites, as configurações padrão são boas. Dê uma olhada nas outras opções, no entanto, clique em Next e o Duplicator começará a verificar o seu site. Isto pode demorar um pouco, dependendo do tamanho do seu site.Uma vez feito, você terá uma visão geral do status – é melhor se tudo estiver verde aqui. Se estiver, você está pronto para ir e pode começar a construir seu pacote clicando no botão Build. A construção pode demorar um pouco. Depois de terminar, você terá dois arquivos para baixar. Baixe o pacote de arquivo e coloque-o em um lugar fácil de encontrar.
Move o pacote para Local by Flywheel



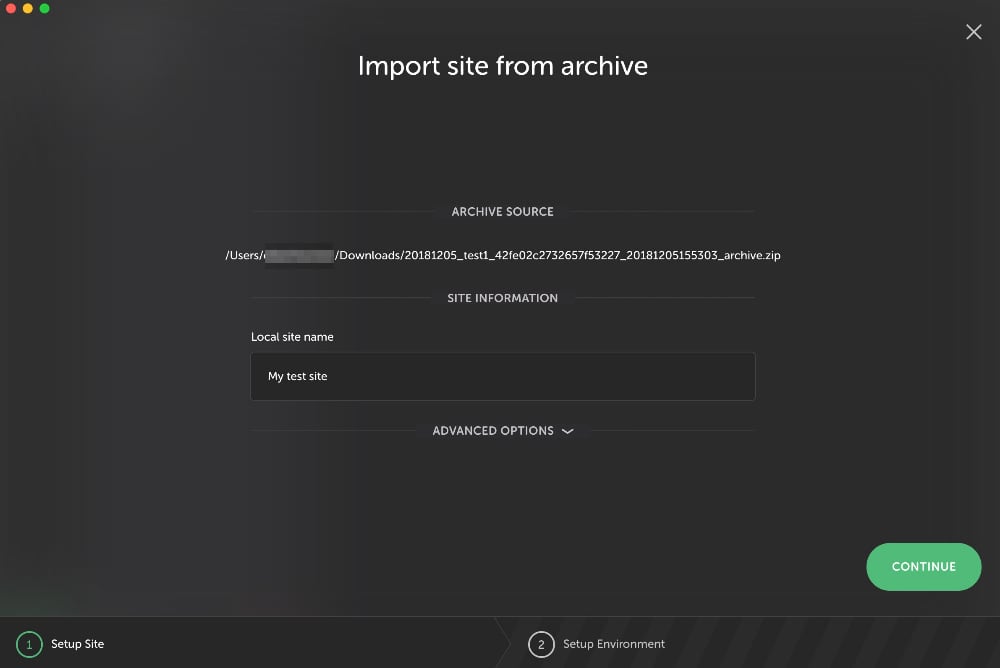
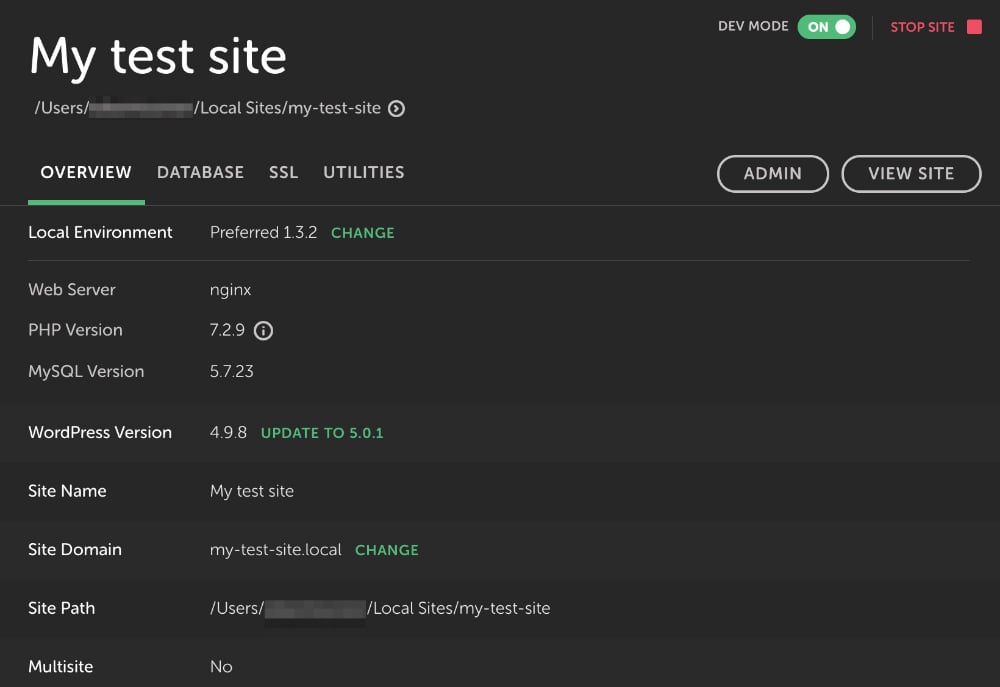
Abra a interface Local by Flywheel e simplesmente arraste seu pacote de arquivo para qualquer lugar na interface. Você verá um ícone com o texto Drop para importar o site aparecer. Depois disso, você recebe uma tela pedindo que você dê um nome ao seu novo site de teste. Depois de clicar em Continuar, você recebe uma tela pedindo que você selecione um ambiente de servidor para basear o seu site. Por favor, escolha Perferred a menos que você queira testar em uma combinação específica de tecnologias. Feito? Clique no botão Importar Site. Local by Flywheel agora vai extrair os arquivos do seu site e configurar um novo ambiente WordPress. Este processo pode demorar um pouco se você tiver um site grande. Depois de feito, você verá o painel de controle do seu novo site no Local by Flywheel e estará pronto para entrar no site clicando no botão Admin. Se tudo estiver bem, você vai encontrar o seu site real em tato! Por favor verifique se tudo está em ordem antes de continuar.
Passo 3: Configure o WordPress Beta Tester
Após ter verificado que seu site antigo está funcionando bem, é hora de atualizar o WordPress para a versão mais recente. Uma vez que o WordPress 5.0 já saiu, você pode atualizar seu ambiente de teste através do processo de atualização regular. Alternativamente, há um ótimo plugin que pode ajudá-lo a testar os próximos lançamentos. O plugin WordPress Beta Tester torna incrivelmente fácil testar as versões de desenvolvimento mais recentes do WordPress, mesmo que sejam as chamadas “bleeding edge nightlies.

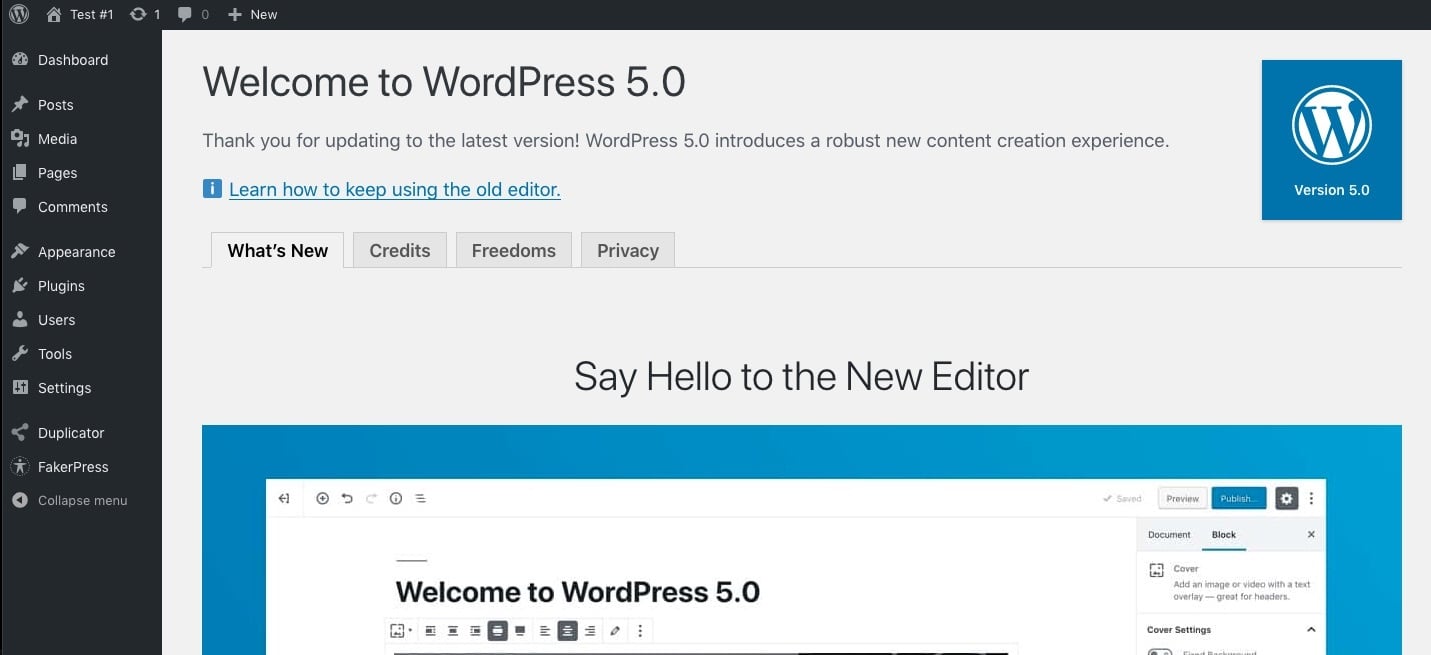
Find WordPress Beta Tester no repositório de plugins, instale-o e ative o plugin. Para testar a última versão do WordPress 5.0, você precisa ir em Tools > Beta Testing e escolher os boletins de lançamento Point. Depois disso, vá até Dashboard > Updates e você verá que há uma atualização disponível. Pressione o botão azul “Upgrade Now” para começar. Eventualmente, você verá aquela tela Welcome to WordPress 5.0. Isso é tudo! O Testador Beta do WordPress irá manter seu site de teste atualizado para a última versão do WordPress.
Passo 4: Instale o plugin Classic Editor
WordPress 5.0 agora está ativo em seu site de teste e você é bem-vindo a explorá-lo. Há uma coisa que precisamos fazer, no entanto – instalar o plugin do Classic Editor. Com este plugin instalado tudo ficará como era antes do lançamento do WordPress 5.0 e você pode continuar usando o antigo editor em vez do editor de blocos. No momento, estamos aconselhando as pessoas a não atualizar até que o WordPress 5.0 esteja um pouco mais estável, em janeiro. Mesmo assim, gostaríamos que as pessoas instalassem o plugin Classic Editor para minimizar o risco de que as coisas se decomponham. O plugin Classic Editor está disponível até 31 de dezembro de 2021.

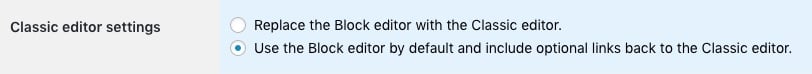
Obviamente, você também pode experimentar isto no seu site de teste. Encontre o plugin do Classic Editor no repositório, instale-o e ative-o. Vá para Configurações > Escrever e escolha uma das duas opções: substitua o novo editor pelo Editor Clássico completamente, ou use o novo editor por padrão e faça do Editor Clássico uma opção de recurso.
Passo 5: Para obter mais insights instale o Health Check
Necessitando de mais insights sobre o funcionamento interno da sua instalação do WordPress? Se sim, o plugin do Health Check pode lhe dar o que você precisa. Ele oferece uma ótima visão geral de tudo o que está acontecendo no seu site e tem até mesmo um Modo de solução de problemas que o ajuda a encontrar e corrigir problemas. Você pode encontrar o plugin do Health Check no repositório de plugins do WordPress.
Passo 6: Teste todas as coisas!
Agora que você tenha configurado uma cópia local completa do seu site real, é hora de começar a testar! Clique nos seus posts e páginas, verifique o seu tema, descubra se todos os seus plugins são compatíveis, teste as suas meta-caixas, atalhos, etc., etc. Usuários de plugins construtores de páginas devem ter cuidado extra para verificar se estes plugins são totalmente compatíveis com o WordPress 5.0 e o novo editor.
Além disso, a coisa mais importante a fazer é se familiarizar com o novo editor de blocos. Como ele interage com o seu conteúdo? Existem maneiras de melhorar seu conteúdo com as novas possibilidades que o novo editor oferece? Talvez existam blocos que o ajudem a construir o seu conteúdo? Ou talvez você tenha uma idéia brilhante para um bloco totalmente novo. Tudo é possível. Agora, vá em frente e teste o seu site!
Bonus passo 1: Configure um ambiente de encenação
Uma instalação local do seu site só o levará até agora. Enquanto você pode testar a aparência e o funcionamento do seu site em um ambiente local, não há como testar um site WordPress usando uma configuração do mundo real. Para isso, você precisa de um ambiente de encenação. Um ambiente de encenação é uma cópia restrita do seu site no seu servidor que você pode usar para testar e desenvolver o seu site. Dependendo da configuração, você pode empurrar as mudanças que fizer no seu ambiente de encenação para o seu site ao vivo. Muitos hosts web amigáveis ao WordPress como Kinsta e Siteground oferecem uma maneira fácil de configurar e gerenciar um ambiente de encenação.
Bonus passo 2: Uma alternativa com WP-Staging
Além de configurar um ambiente de encenação em uma empresa de hospedagem, ou usar o Duplicator para corrigir isso para você, há outra opção: o plugin WP-Staging. Este plugin ajuda-o a configurar um ambiente de encenação diretamente do backend do WordPress.
Ler mais: Como criar um ambiente de encenação para o seu site WordPress
Esta é a forma de testar um site WordPress
Neste artigo, você já viu como é fácil ter uma versão local do seu site em funcionamento. Se você já seguiu adiante, agora você pode sair na natureza e começar a testar cada centímetro do seu site para se preparar para o WordPress 5.0 e o novo editor de blocos. Não se esqueça, você deve testar cada versão principal do WordPress, não apenas esta. Se você quiser fazer do teste do WordPress uma parte ainda mais integral da sua configuração, você pode optar por configurar um ambiente de encenação no seu servidor.