Este tutorial passo a passo mostra como criar um efeito de chuva no Photoshop que pode ser facilmente adicionado a qualquer foto. Funciona com qualquer versão do Photoshop. Para todos os níveis de habilidade.
A maioria de nós preferiria evitar ser pego pela chuva se possível, especialmente se tivermos nossas câmeras conosco. Mas e se você for uma das muitas pessoas que gostam de tirar fotos do tempo? Mesmo que a fotografia do tempo não seja o seu principal interesse, não há como negar que a chuva acrescenta uma dimensão totalmente nova às suas imagens. Então como é que capta fotografias de chuva sem molhar a sua máquina fotográfica?
Fácil! Espere até que pare de chover, tire a foto, depois adicione a chuva de volta usando o Photoshop, que é exatamente o que vamos aprender a fazer.
Esta versão do tutorial é para o Photoshop CS5 e anteriores. Os usuários do Photoshop CC e CS6 vão querer conferir nosso tutorial com o efeito de chuva do Photoshop totalmente atualizado.
Aqui está a foto com a qual vou trabalhar para este efeito:

E aqui está a mesma imagem depois de adicionar a chuva no Photoshop. Está mesmo a descer por aí!

Este tutorial é da nossa série Photo Effects. Vamos começar!
Como criar um efeito de chuva com o Photoshop
Passo 1: Duplique a camada de fundo
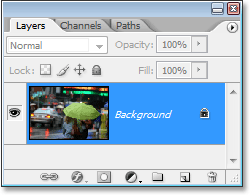
A primeira coisa que precisamos fazer para este efeito é duplicar a nossa camada de fundo. Com a nossa imagem aberta no Photoshop, podemos ver na paleta Layers que temos actualmente uma camada, que se chama Background. Esta camada contém a nossa imagem original:

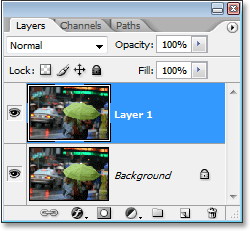
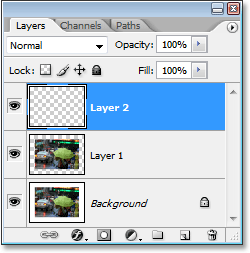
Precisamos criar uma cópia desta camada, então vamos usar o atalho rápido do teclado, Ctrl+J (Win) / Command+J (Mac). Nada parecerá ter acontecido na janela do documento, mas se olharmos novamente na nossa paleta Layers, podemos ver que agora temos duas camadas – a camada de fundo original na parte inferior, e uma cópia dela, que o Photoshop chamou de “Layer 1”, acima dela:

Passo 2: Adicione algum espaço extra de tela ao redor da imagem
A próxima coisa que vamos fazer é adicionar algum espaço extra de tela ao redor da imagem. A razão é porque vamos usar o filtro “Motion Blur” na imagem, e o filtro Motion Blur tende a ter problemas ao lidar com bordas, então vamos facilitar as coisas dando um pouco mais de espaço ao redor das bordas para trabalhar. Você vai ver o que quero dizer mais tarde, mas por enquanto, vamos adicionar algum espaço extra na tela. Antes de fazer isso, vamos reiniciar as cores de primeiro plano e segundo plano no Photoshop, pressionando D no teclado. Isto define o preto como a cor do primeiro plano e o branco como a cor de fundo. Podemos ver isto nas amostras de cores perto do fundo da paleta Tools:

Agora vamos adicionar o nosso espaço de tela. Para isso, vamos usar a ferramenta Crop Tool. Selecione-a na paleta Ferramentas, ou simplesmente pressione C no seu teclado:

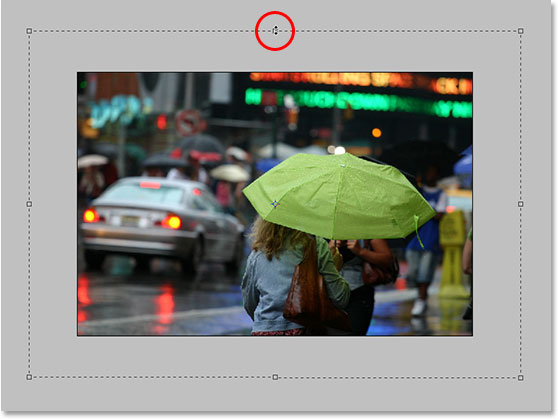
Então, com a Ferramenta de Corte selecionada, clique e arraste uma seleção em torno da imagem inteira. Se você estiver trabalhando com sua imagem exibida dentro de uma janela de documento, pressione F no seu teclado para mudar o Photoshop para o modo tela cheia com barra de menu, o que tornará as coisas mais fáceis. Depois basta clicar fora do canto superior esquerdo da imagem e arrastar para baixo do canto inferior direito.
Ao soltar o botão do mouse, você verá pequenas alças quadradas ao redor da imagem. Mantenha pressionada a tecla Alt (Win) / Option (Mac) e arraste a alça esquerda ou direita para fora para adicionar espaço em ambos os lados da imagem. Segurando a tecla Alt ou Option diz ao Photoshop para mover as alças de ambos os lados ao mesmo tempo, o que torna as coisas mais fáceis para nós. Adicione uma ou duas polegadas extras nos lados. Depois faça a mesma coisa para cima e para baixo. Segure Alt/Option e arraste a alça superior ou inferior para adicionar a mesma quantidade de espaço acima e abaixo da imagem. Não se preocupe em adicionar muito espaço porque vamos cortá-lo mais tarde de qualquer maneira. Por enquanto, é melhor adicionar muito do que não o suficiente:

Quando terminar de arrastar as alças, pressione Enter (Win) / Return (Mac), e o Photoshop irá preencher o espaço extra com a nossa cor de fundo atual que é branco:

Passo 3: Adicione uma nova camada em branco
Precisamos adicionar uma nova camada em branco ao nosso documento neste ponto, então com a camada superior selecionada na paleta Layers (você pode dizer qual camada é selecionada por qual camada é destacada em azul), clique no ícone New Layer na parte inferior da paleta Layers:
![]()
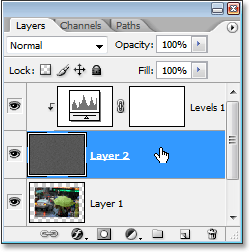
Photoshop adiciona uma nova camada em branco para nós acima das nossas outras duas camadas. Novamente, nada parece ter acontecido com a imagem em si, e isso é porque a nossa nova camada está actualmente em branco, mas podemos ver a nova camada no topo da paleta Layers. O Photoshop chama-lhe “Layer 2”:

Passo 4: Preencha a nova camada com preto
Vamos preencher a nova camada com preto. Como o preto é atualmente a nossa cor Foreground, podemos usar o atalho de teclado fácil Alt+Backspace (Win) / Option+Delete (Mac), que diz ao Photoshop para preencher a camada com a nossa cor Foreground.
A imagem agora vai aparecer preenchida com preto sólido, escondendo temporariamente a nossa foto da vista.
Passo 5: Adicione Ruído à Camada
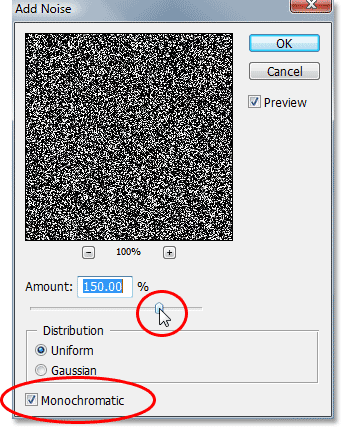
Vá até o menu Filtro na parte superior da tela, escolha Ruído, e depois escolha Adicionar Ruído. Isto abre a caixa de diálogo do Photoshop “Add Noise” filter box. Arraste o selector de Quantidade para a direita para adicionar muito ruído à sua imagem. Não há nenhum valor exato para entrar, apenas adicione muito. Eu vou arrastar a minha quantidade para cerca de 150%. Além disso, certifique-se que a opção Monochromatic na parte inferior esteja marcada:

Clique OK quando terminar de aplicar o ruído à imagem e saia da caixa de diálogo.
Passo 6: Aplique o filtro de desfocagem Gaussiano ao ruído
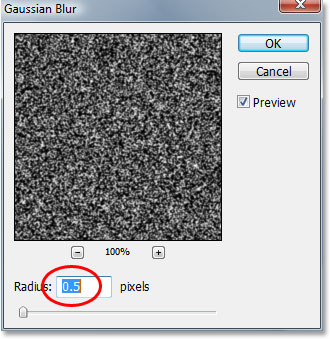
Precisamos adicionar uma pequena quantidade de desfocagem ao ruído, então volte ao menu Filter e desta vez escolha Blur e depois Gaussian Blur. Isto faz surgir a caixa de diálogo do filtro “Borrão Gaussiano”. Tudo que precisamos é de uma pequena quantidade de desfocagem, então digite um valor de cerca de 0,5 para o valor Radius, então clique em OK para sair da caixa de diálogo:

Passo 7: Adicionar Camada de Ajuste de Níveis A
Lembrar como eu acabei de dizer a você para adicionar muito ruído à imagem? Bem, agora nós temos muito, mas vamos corrigir isso usando Níveis. Mas vamos usar uma camada de ajuste para que possamos voltar atrás e alterar as configurações em Levels sempre que quisermos. Também queremos ter certeza que nossa camada de ajuste de Níveis só está afetando a camada de ruído e não tem efeito em nenhuma outra camada, então para fazer isso, segure a tecla Alt (Win) / Option e clique no ícone New Adjustment Layer na parte inferior da paleta Layers:
![]()
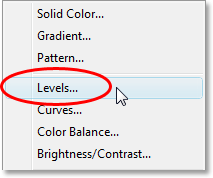
Entao arraste o mouse para cima e selecione Níveis da lista de camadas de ajuste:

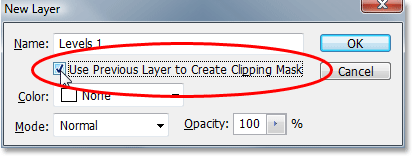
Desde que mantemos a tecla Alt/Option pressionada, o Photoshop abrirá a caixa de diálogo New Layer antes de adicionar a camada de ajuste. Aqui é onde dizemos ao Photoshop que só queremos que esta camada de ajuste de níveis afecte a camada abaixo dela, que será a camada de ruído. Para fazer isso, clique dentro da caixa de seleção à esquerda de onde diz Use Previous Layer to Create Clipping Mask:

Click OK no canto superior direito para sair da caixa de diálogo, e o Photoshop adiciona a camada de ajuste de níveis para nós. Ele também traz a caixa de diálogo Níveis, que vamos ver a seguir.
Passo 8: Reduzir a quantidade de ruído e aumentar o seu contraste
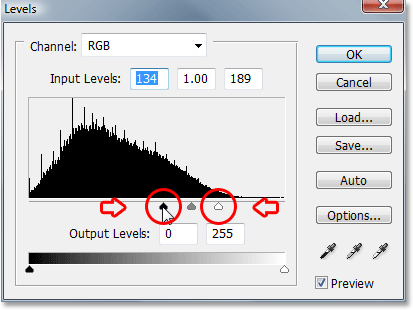
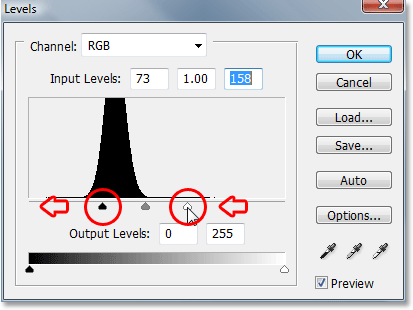
Vamos usar Níveis para reduzir a quantidade de ruído que temos e para aumentar o contraste no ruído que sobra. Com a caixa de diálogo Níveis aberta, você verá um grande gráfico na metade superior. A isto chama-se um Histograma. Não precisamos entrar em detalhes sobre isso aqui, mas logo abaixo do histograma, você verá três controles deslizantes – um preto à esquerda, um branco à direita e um cinzento no meio. Clique no preto à esquerda e comece a arrastá-lo para a direita.
Como você faz, você vai começar a ver um pouco do ruído desaparecendo na imagem. Depois clique no branco à direita e comece a arrastá-lo para a esquerda, o que aumentará o contraste no ruído que sobra:

Não se preocupe com o controle deslizante cinza no meio. Ele se moverá por si mesmo enquanto você arrasta o preto e o branco. Você pode usar a captura de tela acima como um guia sobre até onde mover os controles deslizantes preto e branco, ou simplesmente experimentar por conta própria até que sua imagem pareça menos um monte de ruído e mais como uma noite estrelada:

Clique OK na parte superior direita da caixa de diálogo Níveis quando terminar de sair dela.
Passo 9: Aplique o filtro de desfocagem de movimento ao ruído
Tudo este ruído que sobra na nossa imagem vai se tornar a nossa chuva. Ainda não parece muito com a chuva, mas vamos ajudar aplicando o filtro “Motion Blur”, que vai dar algum movimento e direção à nossa chuva. Mas antes de aplicarmos o filtro ao ruído, precisamos primeiro selecioná-lo na paleta Layers, já que atualmente temos a camada de ajuste de níveis selecionada. Clique em “Layer 2” para selecioná-lo:

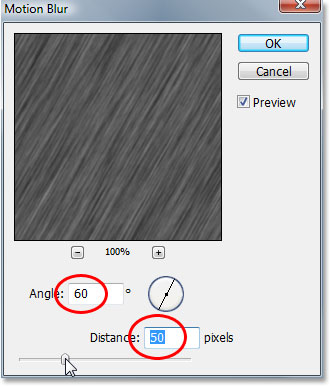
Agora temos a camada correta selecionada, volte ao menu Filter na parte superior da tela, selecione Blur, e então selecione Motion Blur, que traz a caixa de diálogo “Motion Blur”. Você pode definir a direção em que a chuva está caindo ajustando a opção Ângulo (Angle). Vou ajustar o meu ângulo para cerca de 60°. Depois insira um valor de cerca de 50 pixels para a Distância, embora você possa precisar experimentar um pouco com esse valor dependendo do tamanho da sua imagem, mas 50 pixels funciona bem para uma foto padrão 4×6:

Clique OK para sair da caixa de diálogo.
Passo 10: Re-Ajustar os controles deslizantes preto-e-branco nos níveis conforme necessário
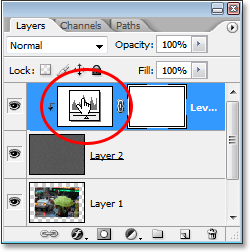
Dependente de até onde você arrastou seus controles deslizantes preto-e-branco na caixa de diálogo Níveis antes, seu ruído pode agora ter desaparecido completamente em sua imagem depois de aplicar o filtro de Desfoque de movimento. Para trazê-lo de volta, basta reajustar os controles deslizantes clicando duas vezes diretamente na miniatura para a camada de ajuste de níveis na paleta Layers:

This brings back the Levels dialog box, and since we’re using an adjustment layer, we can go back to readjust the sliders as frequently as we want without damage our image. Você provavelmente precisará arrastar o controle deslizante preto para trás um pouco para a esquerda a fim de trazer o seu ruído de volta à vista, e você pode querer arrastar o controle deslizante branco um pouco mais para a esquerda também para adicionar mais contraste:

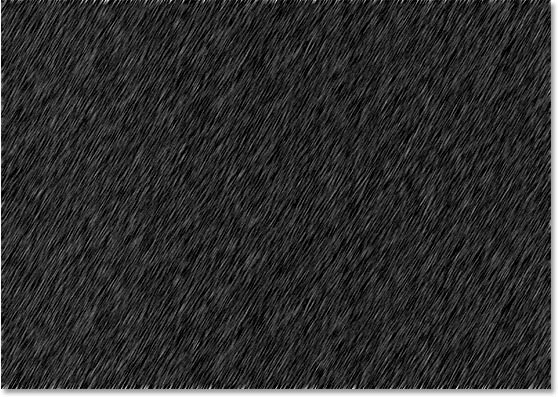
Again, você pode usar a captura de tela acima como um guia, mas é melhor você experimentar com os controles deslizantes enquanto mantém um olho na sua imagem. Depois de ter conseguido trazer o ruído de volta, clique em OK para sair novamente da caixa de diálogo. Sua imagem deve agora parecer algo parecido com isto:

Se você olhar de perto ao longo das bordas superior e inferior da imagem, você verá que as coisas parecem um pouco estranhas, e isso é por causa do problema que mencionei no início do tutorial com o filtro Motion Blur tendo problemas ao redor das bordas. Mas não se preocupe porque adicionamos espaço extra ao redor das bordas, então nenhuma dessa área problemática vai afetar nossa foto. Na verdade, vamos cortá-la no próximo passo.
Passo 11: Crop Away The Extra Canvas Space
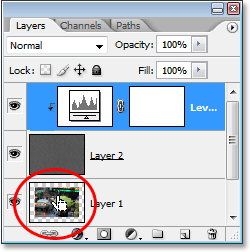
Agora que aplicamos nosso filtro Motion Blur, podemos recortar o espaço extra de tela que adicionamos anteriormente. Para isso, clique com o botão direito do rato (Win) / Control-clique (Mac) directamente na miniatura da “Layer 1” na paleta Layers:

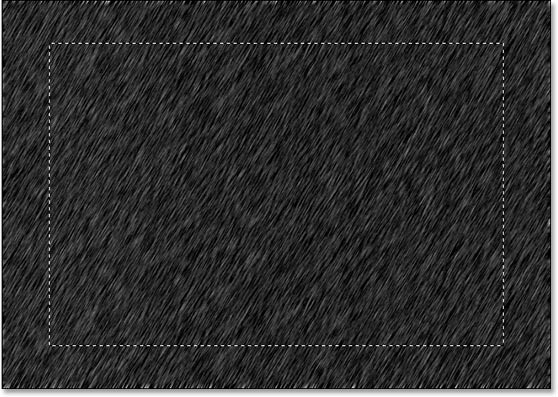
Layer 1 é a cópia da nossa camada de fundo e contém a nossa imagem original antes de adicionarmos o espaço extra na tela. Quando você clicar com o botão direito do mouse (Win) ou Control-clique (Mac) em sua miniatura, você verá uma seleção aparecer dentro do documento que é o tamanho exato da nossa imagem original:

Tudo o que precisamos agora é ir até o menu Image na parte superior da tela e selecionar Crop. Photoshop irá recortar a imagem ao redor da seleção, removendo o espaço extra da tela e trazendo nossa imagem de volta ao tamanho que era quando começamos.
Após você ter cortado a imagem, pressione Ctrl+D (Win) / Command+D (Mac) para remover a seleção da tela.
Passo 12: Altere o modo de mistura da camada de ruído para “Tela”
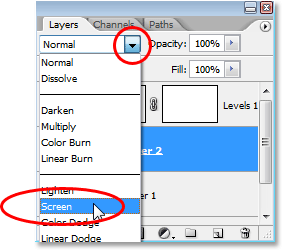
Estamos quase terminando. O único problema restante é que a camada de ruído ainda está bloqueando nossa imagem original da visualização. Para misturá-la com a imagem e nos dar nosso efeito de chuva, tudo o que precisamos fazer é mudar o modo de mistura da camada de ruído. Seleccione a camada de ruído (“Camada 2”) na paleta de Camadas. Depois vá para o canto superior esquerdo da paleta Layers, clique na seta para baixo à direita da palavra “Normal”, que é o modo de mistura padrão, e selecione Screen na lista:

Assim que mudar o modo de mistura, a foto original torna-se visível no documento e o nosso ruído de movimento torna-se a chuva!
Se quiser afinar o efeito de chuva, basta clicar duas vezes mais uma vez na miniatura da camada de ajuste de Níveis na paleta de Camadas para trazer de volta a caixa de diálogo de Níveis e reajustar os controles deslizantes a preto e branco até que esteja satisfeito com o efeito de chuva. Clique OK quando terminar para sair dele.
Aqui está o meu efeito final de chuva:

E é assim que se adiciona chuva a uma foto no Photoshop e se evita danificar sua câmera! Visite nossa seção Efeitos de Foto para mais tutoriais de efeitos do Photoshop!