- 03/14/2017
- 20 minut na przeczytanie
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Ten artykuł obejmuje pracę z .xib utworzonymi w programie Interface Builder w Xcode w celu tworzenia i utrzymywania interfejsów użytkownika w aplikacji Xamarin.Mac.
Uwaga
Preferowanym sposobem tworzenia interfejsu użytkownika w aplikacji Xamarin.Mac jest storyboard. Dokumentacja ta została pozostawiona ze względów historycznych oraz do pracy ze starszymi projektami Xamarin.Mac. Więcej informacji można znaleźć w naszej dokumentacji Wprowadzenie do storyboardów.
Overview
Pracując z C# i .NET w aplikacji Xamarin.Mac, masz dostęp do tych samych elementów interfejsu użytkownika i narzędzi, co programista pracujący w Objective-C i Xcode. Ponieważ Xamarin.Mac integruje się bezpośrednio z Xcode, można używać kreatora interfejsów Xcode do tworzenia i utrzymywania interfejsów użytkownika (lub opcjonalnie tworzyć je bezpośrednio w kodzie C#).
Plik .xib jest używany przez system macOS do definiowania elementów interfejsu użytkownika aplikacji (takich jak menu, okna, widoki, etykiety, pola tekstowe), które są tworzone i obsługiwane graficznie w programie Interface Builder w Xcode.

W tym artykule omówimy podstawy pracy z plikami .xib w aplikacji Xamarin.Mac. Zaleca się, aby najpierw zapoznać się z artykułem Hello, Mac, ponieważ zawiera on kluczowe pojęcia i techniki, których będziemy używać w tym artykule.
Można również zapoznać się z sekcją Exposing C# classes / methods to Objective-C w dokumencie Xamarin.Mac Internals, która wyjaśnia atrybuty Register i Export używane do podłączania klas C# do obiektów Objective-C i elementów UI.
Wprowadzenie do Xcode i Interface Builder
W ramach Xcode, Apple stworzyło narzędzie o nazwie Interface Builder, które pozwala na wizualne tworzenie interfejsu użytkownika w projektancie. Xamarin.Mac płynnie integruje się z Interface Builder, pozwalając na tworzenie UI za pomocą tych samych narzędzi, co użytkownicy Objective-C.
Komponenty Xcode
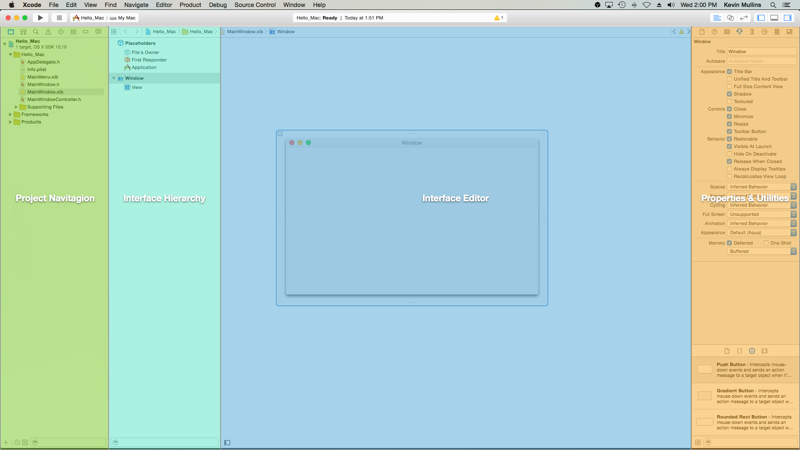
Gdy otworzysz plik .xib w Xcode z Visual Studio for Mac, otwiera się on z Nawigatorem projektu po lewej stronie, Hierarchią interfejsu i Edytorem interfejsu w środku oraz sekcją Właściwości &Użyteczności po prawej stronie:

Przyjrzyjrzyjmy się temu, co robi każda z tych sekcji Xcode i jak będziesz ich używać do tworzenia interfejsu swojej aplikacji Xamarin.Mac.
Nawigacja po projekcie
Gdy otworzysz plik .xib do edycji w Xcode, Visual Studio for Mac tworzy w tle plik projektu Xcode, aby komunikować zmiany między sobą a Xcode. Później, gdy przełączysz się z powrotem do Visual Studio for Mac z Xcode, wszelkie zmiany wprowadzone w tym projekcie są synchronizowane z Twoim projektem Xamarin.Mac przez Visual Studio for Mac.
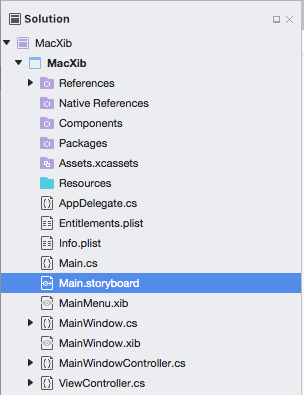
Sekcja Nawigacja po projekcie pozwala nawigować między wszystkimi plikami, które tworzą ten projekt shim Xcode. Zazwyczaj użytkownik będzie zainteresowany tylko plikami .xib z tej listy, takimi jak MainMenu.xib i MainWindow.xib.
Hierarchia interfejsu
Sekcja Hierarchia interfejsu umożliwia łatwy dostęp do kilku kluczowych właściwości interfejsu użytkownika, takich jak jego Placeholders i główne okno. Można również użyć tej sekcji, aby uzyskać dostęp do poszczególnych elementów (widoków), które tworzą interfejs użytkownika, i dostosować sposób ich zagnieżdżenia poprzez przeciąganie ich w hierarchii.
Edytor interfejsu
Sekcja Edytor interfejsu zapewnia powierzchnię, na której można graficznie rozmieścić interfejs użytkownika. Do tworzenia projektu będziesz przeciągać elementy z sekcji Biblioteka w sekcji Właściwości &Użytki. W miarę dodawania elementów interfejsu użytkownika (widoków) do powierzchni projektowej będą one dodawane do sekcji Hierarchia interfejsu w kolejności, w jakiej pojawiają się w Edytorze interfejsu.
Properties & utilities
Sekcja Properties & Utilities jest podzielona na dwie główne sekcje, z którymi będziemy pracować, Properties (zwane również Inspectors) i Library:

Początkowo sekcja ta jest prawie pusta, jednak jeśli zaznaczymy element w Edytorze interfejsu lub Hierarchii interfejsu, sekcja Właściwości zostanie zaludniona informacjami o danym elemencie oraz właściwościami, które możemy dostosować.
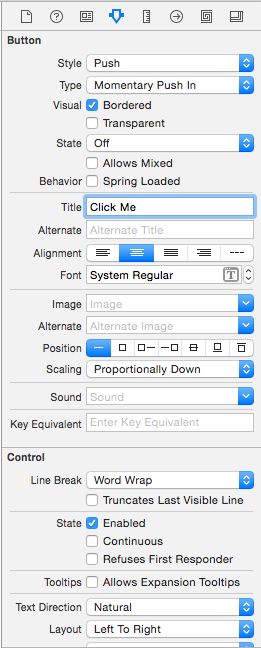
Wewnątrz sekcji Właściwości znajduje się 8 różnych kart inspektora, jak pokazano na poniższej ilustracji:

Od lewej do prawej strony te karty to:
- Inspektor plików – Inspektor plików pokazuje informacje o pliku, takie jak nazwa pliku i lokalizacja edytowanego pliku Xib.
- Szybka pomoc – karta Szybka pomoc zapewnia pomoc kontekstową na podstawie tego, co jest wybrane w Xcode.
- Inspektor tożsamości – Inspektor tożsamości dostarcza informacji o wybranej kontrolce/widoku.
- Inspektor atrybutów – Inspektor atrybutów pozwala dostosować różne atrybuty wybranej kontrolki/widoku.
- Inspektor rozmiaru – Inspektor rozmiaru pozwala kontrolować rozmiar i zachowanie zmiany rozmiaru wybranej kontrolki/widoku.
- Inspektor połączeń – Inspektor połączeń pokazuje gniazda i połączenia akcji wybranych kontrolek. Outlety i Akcje przeanalizujemy za chwilę.
- Inspektor wiązań – Inspektor wiązań pozwala skonfigurować kontrolki tak, aby ich wartości były automatycznie wiązane z modelami danych.
- Inspektor efektów widoku – Inspektor efektów widoku pozwala określić efekty na kontrolkach, takie jak animacje.
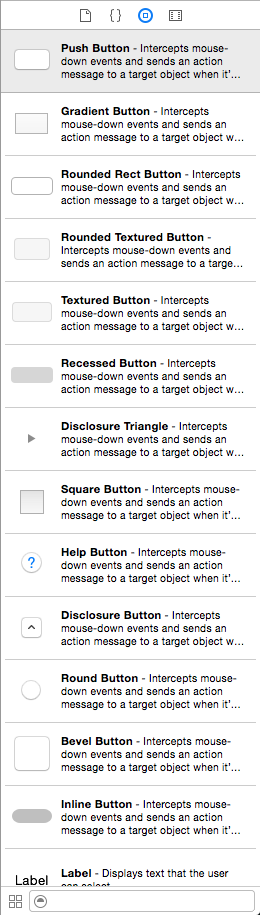
W sekcji Library można znaleźć kontrolki i obiekty, które można umieścić w projektancie w celu graficznego zbudowania interfejsu użytkownika:

Teraz, gdy użytkownik jest zaznajomiony z Xcode IDE i Interface Builder, przyjrzyjmy się wykorzystaniu go do tworzenia interfejsu użytkownika.
Tworzenie i utrzymywanie okien w Xcode
Preferowaną metodą tworzenia interfejsu użytkownika aplikacji Xamarin.Mac jest Storyboards (więcej informacji można znaleźć w naszej dokumentacji Wprowadzenie do Storyboards), w związku z czym każdy nowy projekt uruchomiony w Xamarin.Mac będzie domyślnie korzystał ze Storyboards.
Aby przejść na interfejs użytkownika oparty na .xib, należy wykonać następujące czynności:
-
Otworzyć Visual Studio for Mac i uruchomić nowy projekt Xamarin.Mac.
-
W Solution Pad, kliknij prawym przyciskiem myszy na projekcie i wybierz Add > New File….
-
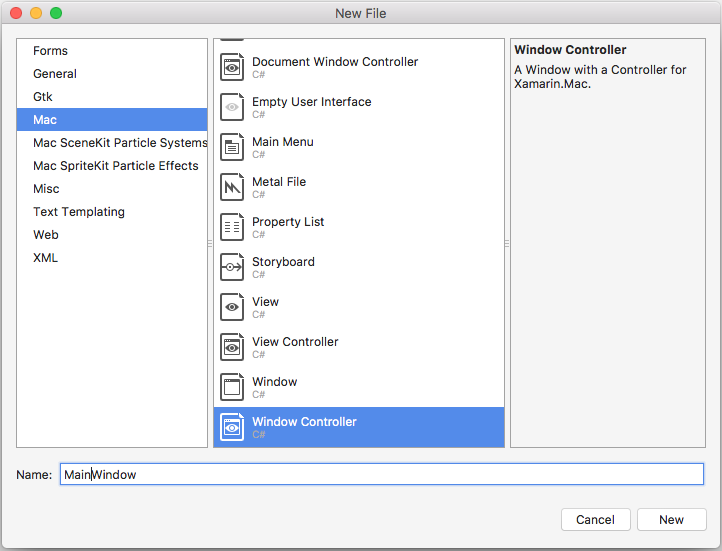
Wybierz Mac > Windows Controller:

-
Wprowadź
MainWindowjako nazwę i kliknij przycisk New:
-
Klikamy ponownie prawym przyciskiem myszy na projekcie i wybieramy Add > New File…
-
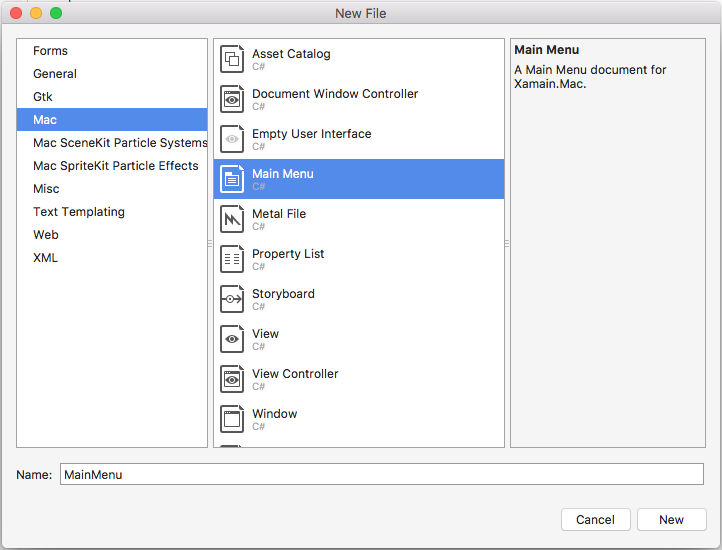
Wybierz Mac > Main Menu:

-
Zostaw nazwę jako
MainMenui kliknij przycisk New. -
W Solution Pad wybierz plik Main.storyboard, kliknąć prawym przyciskiem myszy i wybrać polecenie Usuń:

-
W oknie dialogowym Usuń kliknąć przycisk Usuń:

-
W oknie dialogowym Solution Pad kliknąć dwukrotnie plik Info.plist, aby otworzyć go do edycji.
-
Wybierz
MainMenuz listy rozwijanej Main Interface:
-
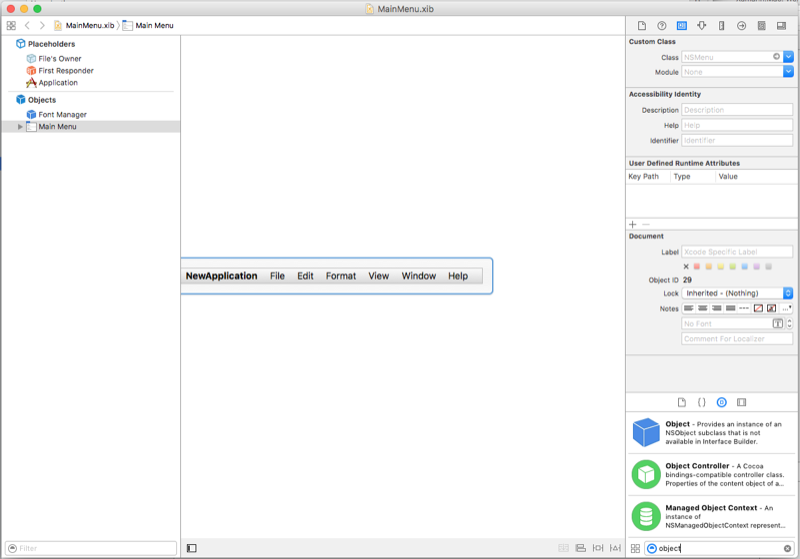
W programie Solution Pad kliknij dwukrotnie plik MainMenu.xib, aby otworzyć go do edycji w programie Interface Builder w Xcode.
-
W inspektorze Library Inspector wpisz
objectw polu wyszukiwania, a następnie przeciągnij nowy obiekt na powierzchnię projektu:
-
W inspektorze Identity Inspector wpisz
AppDelegatedla klasy:
-
Wybierz File’s Owner z Hierarchii interfejsów, przełącz się do Inspektora połączeń i przeciągnij linię z delegata do dodanego właśnie do projektu obiektu
AppDelegate:
-
Zapisz zmiany i wróć do Visual Studio for Mac.
Po wprowadzeniu wszystkich tych zmian edytuj plik AppDelegate.cs i nadaj mu następujący wygląd:
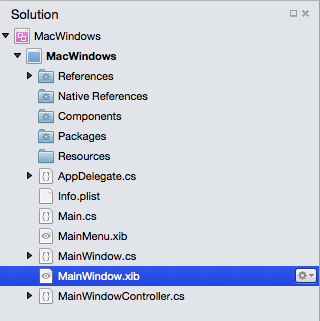
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Teraz okno główne aplikacji jest zdefiniowane w pliku .xib, który jest automatycznie dołączany do projektu podczas dodawania kontrolera Window Controller. Aby edytować projekt okien, w oknie Solution Pad kliknij dwukrotnie plik MainWindow.xib:

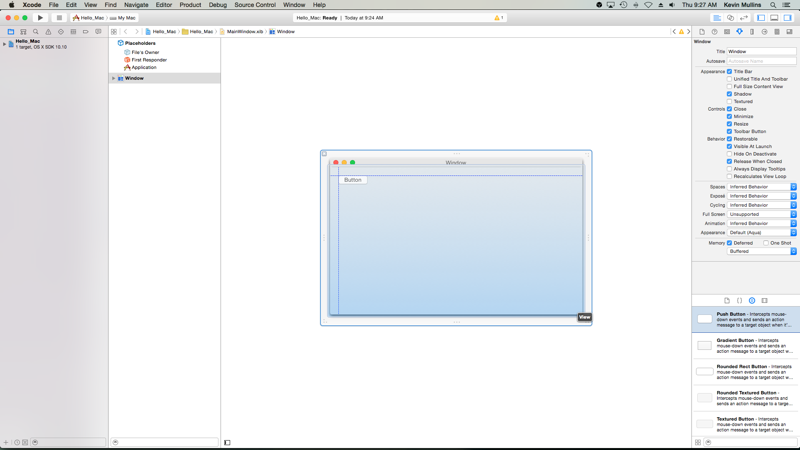
W ten sposób otworzysz projekt okna w programie Interface Builder w Xcode:

Standardowy przepływ pracy z oknami
Dla każdego okna, które tworzysz i z którym pracujesz w swojej aplikacji Xamarin.Mac, proces jest w zasadzie taki sam:
- W przypadku nowych okien, które nie są domyślnymi oknami dodawanymi automatycznie do projektu, dodaj nową definicję okna do projektu.
- Kliknij dwukrotnie plik .xib, aby otworzyć projekt okna do edycji w programie Interface Builder w Xcode.
- Ustaw wszelkie wymagane właściwości okna w Inspektorze atrybutów i Inspektorze rozmiarów.
- Przeciągnij elementy sterujące wymagane do zbudowania interfejsu i skonfiguruj je w Inspektorze atrybutów.
- Użyj Inspektora rozmiaru do obsługi zmiany rozmiaru elementów UI.
- Wyeksponuj elementy UI okna do kodu C# za pomocą wyjść i akcji.
- Zapisz zmiany i przełącz się z powrotem do Visual Studio for Mac, aby zsynchronizować się z Xcode.
Projektowanie układu okna
Proces układania interfejsu użytkownika w programie Interface builder jest w zasadzie taki sam dla każdego dodawanego elementu:
- Znajdź żądaną kontrolkę w inspektorze biblioteki, przeciągnij ją do edytora interfejsu i ustaw w odpowiedniej pozycji.
- Ustaw wszelkie wymagane właściwości okna w Inspektorze atrybutów.
- Użyj Inspektora rozmiarów do obsługi zmiany rozmiaru elementów UI.
- Jeśli używasz niestandardowej klasy, ustaw ją w Inspektorze tożsamości.
- Wyeksponuj elementy UI do kodu C# za pomocą gniazd i akcji.
- Zapisz zmiany i przełącz się z powrotem do Visual Studio for Mac, aby zsynchronizować się z Xcode.
Na przykład:
-
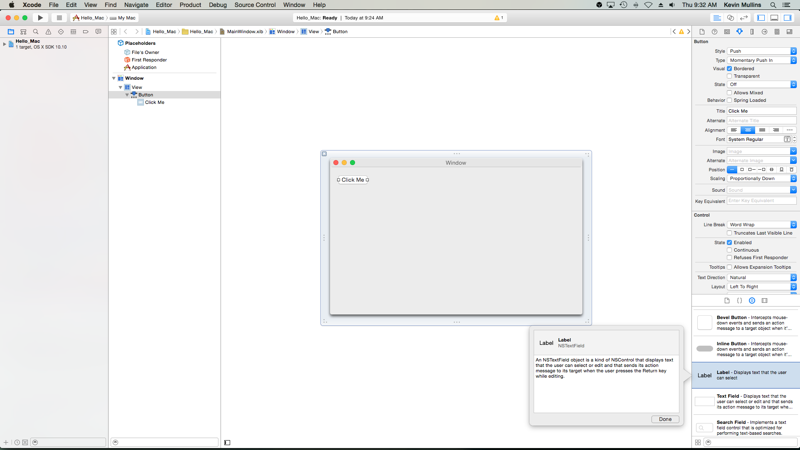
W Xcode przeciągnij przycisk Push Button z sekcji Biblioteka:

-
Upuść przycisk na okno w Edytorze interfejsu:

-
Kliknij na właściwość Tytuł w Inspektorze atrybutów i zmień tytuł przycisku na
Click Me:
-
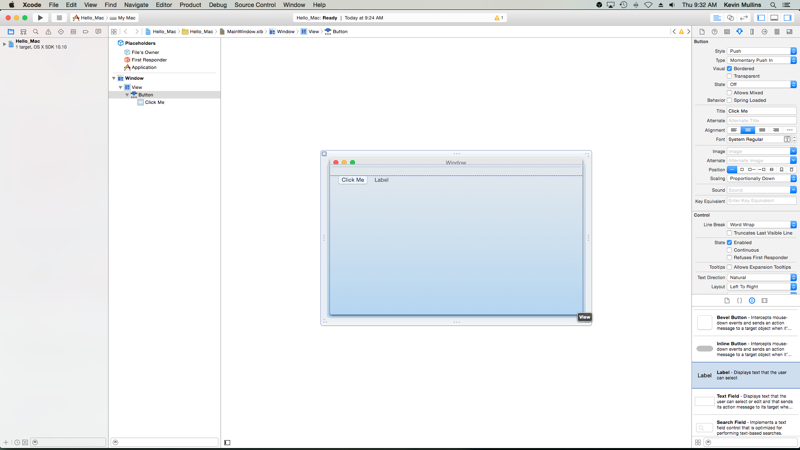
Usuwanie etykiety z sekcji Biblioteka:

-
Usuwanie etykiety na Okno obok przycisku w Edytorze Interfejsów:

-
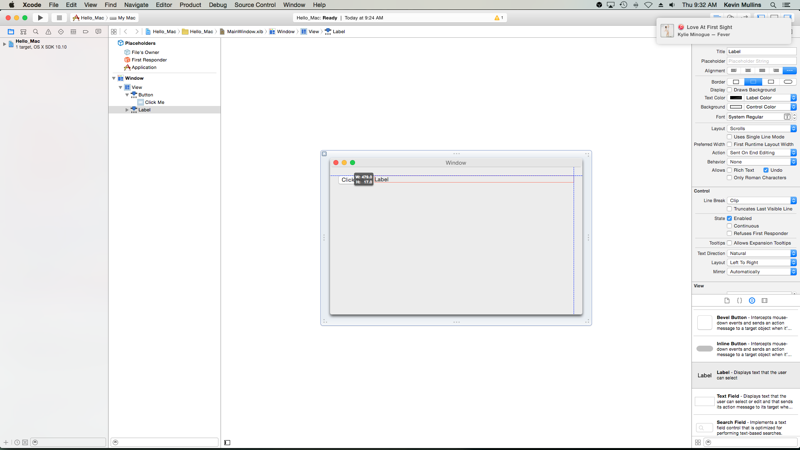
Chwyć prawy uchwyt etykiety i przeciągnij ją, aż znajdzie się blisko krawędzi okna:

-
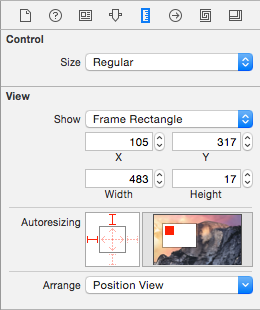
Przy nadal zaznaczonej etykiecie w Edytorze interfejsu przełącz się do Inspektora rozmiaru:

-
W polu Autosizing Box kliknij przyciemniony czerwony nawias z prawej strony i przyciemnioną czerwoną strzałkę poziomą w środku:

-
Dzięki temu etykieta będzie się rozciągać, aby zwiększać i zmniejszać się wraz ze zmianą rozmiaru okna w uruchomionej aplikacji. Czerwone nawiasy oraz górna i lewa część pola Autosizing Box oznaczają, że etykieta ma pozostać w podanych lokalizacjach X i Y.
-
Zapisz zmiany w interfejsie użytkownika
Podczas zmiany rozmiaru i przesuwania elementów sterujących powinieneś zauważyć, że program Interface Builder udziela pomocnych wskazówek opartych na wytycznych OS X Human Interface Guidelines. Te wytyczne pomogą Ci tworzyć wysokiej jakości aplikacje, których wygląd i działanie będą znane użytkownikom komputerów Mac.
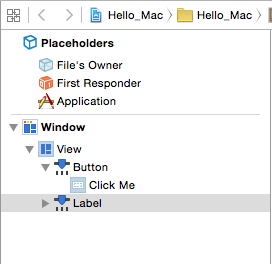
Jeśli zajrzysz do sekcji Hierarchia interfejsu, zwróć uwagę, jak jest przedstawiony układ i hierarchia elementów tworzących nasz interfejs użytkownika:

W tym miejscu możesz wybrać elementy do edycji lub przeciągnąć je, aby w razie potrzeby zmienić kolejność elementów UI. Na przykład, jeśli element UI jest zakrywany przez inny element, można go przeciągnąć na dół listy, aby stał się najwyższym elementem okna.
Więcej informacji na temat pracy z systemem Windows w aplikacji Xamarin.Mac można znaleźć w naszej dokumentacji dotyczącej systemu Windows.
Eksponowanie elementów UI do kodu C#
Po zakończeniu układania wyglądu interfejsu użytkownika w narzędziu Interface Builder trzeba będzie wyeksponować elementy UI, aby można było uzyskać do nich dostęp z kodu C#. W tym celu należy użyć akcji i wyjść.
Ustawianie niestandardowego kontrolera okna głównego
Aby móc utworzyć wyjścia i akcje, które pozwolą na udostępnienie elementów UI kodowi C#, aplikacja Xamarin.Mac musi korzystać z niestandardowego kontrolera okna.
Wykonaj następujące czynności:
-
Otwórz Storyboard aplikacji w programie Interface Builder w Xcode.
-
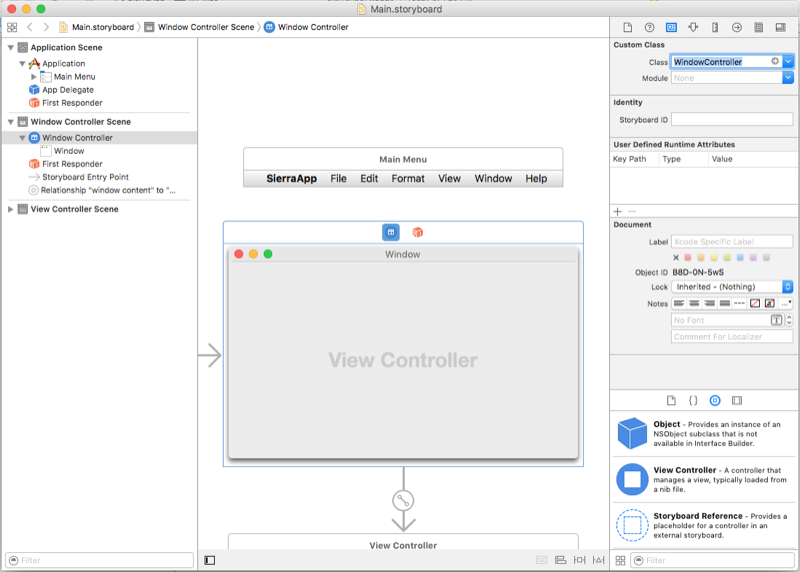
Wybierz
NSWindowControllerw Design Surface. -
Przełącz się do widoku Identity Inspector i wprowadź
WindowControllerjako Class Name:
-
Zapisz zmiany i wróć do Visual Studio for Mac, aby zsynchronizować.
-
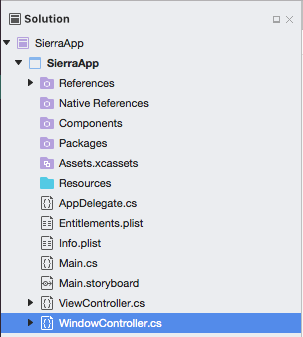
Plik WindowController.cs zostanie dodany do Twojego projektu w Solution Pad w Visual Studio for Mac:

-
Ponownie otwórz Storyboard w Xcode’s Interface Builder.
-
Plik WindowController.h będzie dostępny do użycia:

Wyjścia i akcje
Co to są wyjścia i akcje? W tradycyjnym programowaniu interfejsu użytkownika .NET, kontrolka w interfejsie użytkownika jest automatycznie eksponowana jako właściwość, gdy zostanie dodana. W systemie Mac rzeczy działają inaczej, samo dodanie kontrolki do widoku nie czyni jej dostępną dla kodu. Programista musi jawnie wyeksponować element UI do kodu. Aby to zrobić, Apple daje nam dwie opcje:
- Outlety – Outlety są analogiczne do właściwości. Jeśli podłączysz kontrolkę do gniazda, będzie ona widoczna dla twojego kodu poprzez właściwość, więc możesz robić rzeczy takie jak dołączanie obsługi zdarzeń, wywoływanie metod itp.
- Akcje – Akcje są analogiczne do wzorca poleceń w WPF. Na przykład, gdy akcja jest wykonywana na kontrolce, powiedzmy kliknięcie przycisku, kontrolka automatycznie wywoła metodę w twoim kodzie. Akcje są potężne i wygodne, ponieważ można podłączyć wiele kontrolek do tej samej akcji.
W Xcode, gniazda i akcje są dodawane bezpośrednio w kodzie poprzez przeciąganie kontrolek. Dokładniej oznacza to, że aby utworzyć wyjście lub akcję, wybieramy element kontrolny, do którego chcemy dodać wyjście lub akcję, przytrzymujemy klawisz Control na klawiaturze i przeciągamy tę kontrolkę bezpośrednio do kodu.
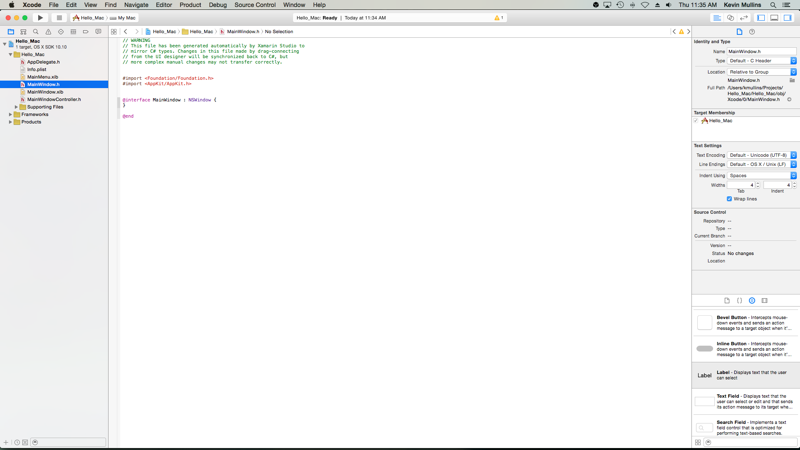
Dla programistów Xamarin.Mac oznacza to, że przeciągamy do plików Objective-C stub, które odpowiadają plikowi C#, w którym chcemy utworzyć wyjście lub akcję. Visual Studio for Mac utworzyło plik o nazwie MainWindow.h jako część projektu shim Xcode, który wygenerował w celu użycia Interface Builder:

Ten plik .h stub odzwierciedla plik MainWindow.designer.cs, który jest automatycznie dodawany do projektu Xamarin.Mac, gdy tworzony jest nowy NSWindow. Ten plik będzie używany do synchronizacji zmian wprowadzanych przez Interface Builder i to właśnie w nim będziemy tworzyć wyloty i akcje, tak aby elementy UI były wystawione na działanie kodu C#.
Dodawanie wylotu
Mając podstawowe zrozumienie tego, czym są wyloty i akcje, przyjrzyjmy się tworzeniu wylotu, aby wystawić element UI na działanie kodu C#.
Wykonaj następujące czynności:
-
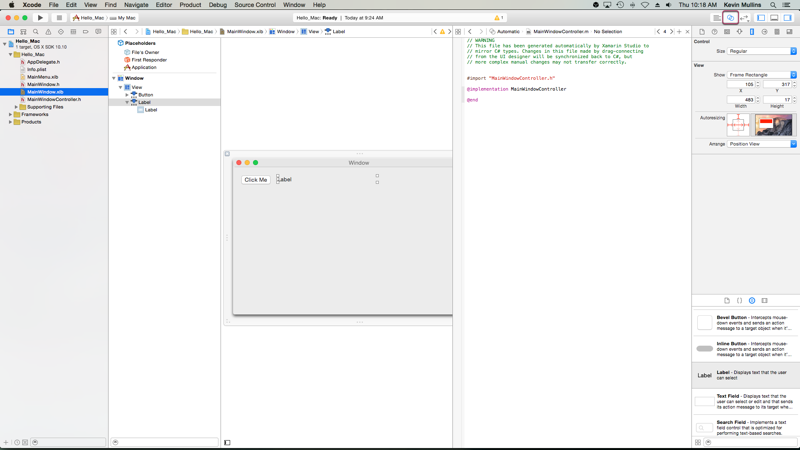
W Xcode w skrajnie prawym górnym rogu ekranu kliknij przycisk Podwójne kółko, aby otworzyć edytor pomocniczy:

-
W Xcode nastąpi przełączenie do trybu podzielonego widoku z edytorem interfejsu po jednej stronie i edytorem kodu po drugiej.
-
Zauważ, że Xcode automatycznie wybrał plik MainWindowController.m w Code Editorze, co jest błędne. Jeśli pamiętasz z naszej dyskusji o tym, czym są wyloty i akcje powyżej, musimy mieć wybrany plik MainWindow.h.
-
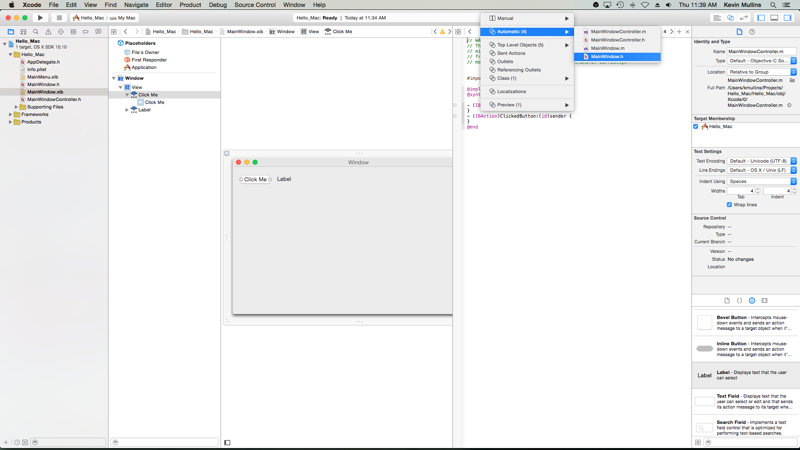
Na górze edytora kodu kliknij na Automatyczne łącze i wybierz plik MainWindow.h:

-
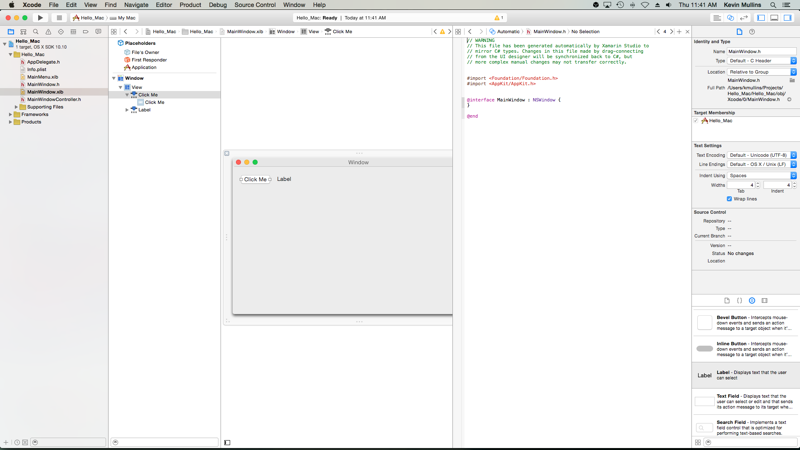
Xcode powinien mieć teraz wybrany prawidłowy plik:

-
Ostatni krok był bardzo ważny! Jeśli nie będziesz miał wybranego poprawnego pliku, nie będziesz mógł tworzyć wyjść i akcji lub będą one wystawione na niewłaściwą klasę w C#!
-
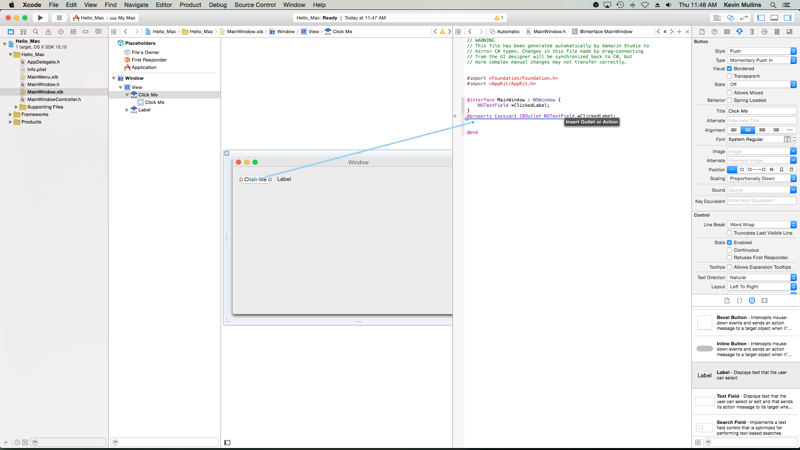
W Edytorze interfejsów przytrzymaj klawisz Control na klawiaturze i kliknij-przeciągnij etykietę, którą utworzyliśmy powyżej, na edytor kodu tuż pod kodem
@interface MainWindow : NSWindow { }:
-
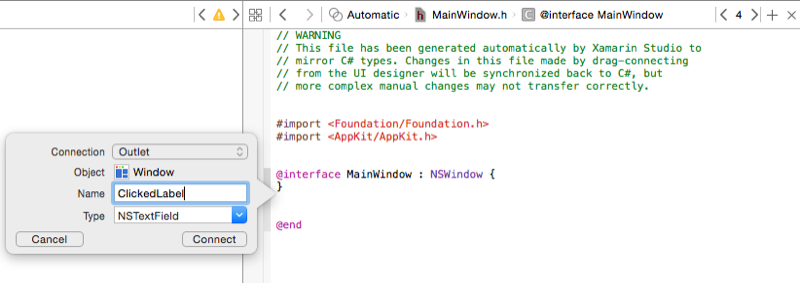
Wyświetli się okno dialogowe. Pozostaw Połączenie ustawione na Wyjście i wpisz
ClickedLabeldla Nazwy:
-
Kliknij przycisk Połącz, aby utworzyć Wyjście:

-
Zapisz zmiany w pliku.
Dodawanie akcji
Następnie przyjrzyjmy się tworzeniu akcji, aby wyeksponować interakcję użytkownika z elementem UI w kodzie C#.
Wykonaj następujące czynności:
-
Upewnij się, że nadal jesteśmy w edytorze pomocniczym, a plik MainWindow.h jest widoczny w edytorze kodu.
-
W Edytorze Interfejsów przytrzymaj klawisz Control na klawiaturze i kliknij-przeciągnij przycisk, który stworzyliśmy powyżej, na edytor kodu tuż pod kodem
@property (assign) IBOutlet NSTextField *ClickedLabel;:
-
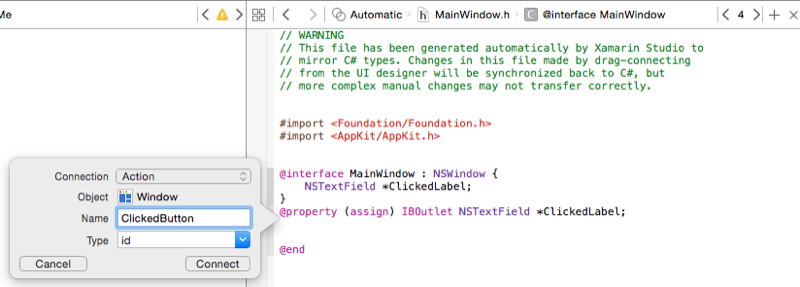
Zmień typ połączenia na action:

-
Wprowadź
ClickedButtonjako Nazwę:
-
Kliknij przycisk Połącz, aby utworzyć akcję:

-
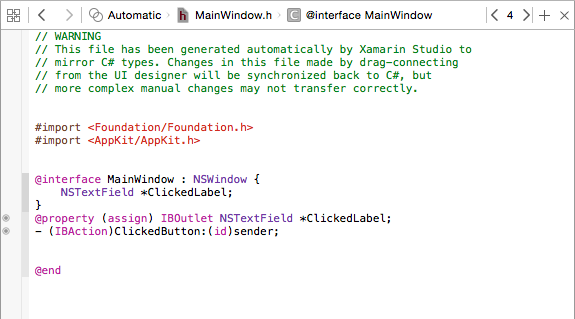
Zapisanie zmian do pliku.
Podłączając interfejs użytkownika i udostępniając go kodowi C#, przełącz się z powrotem do Visual Studio for Mac i pozwól mu zsynchronizować zmiany z Xcode i Interface Builder.
Pisanie kodu
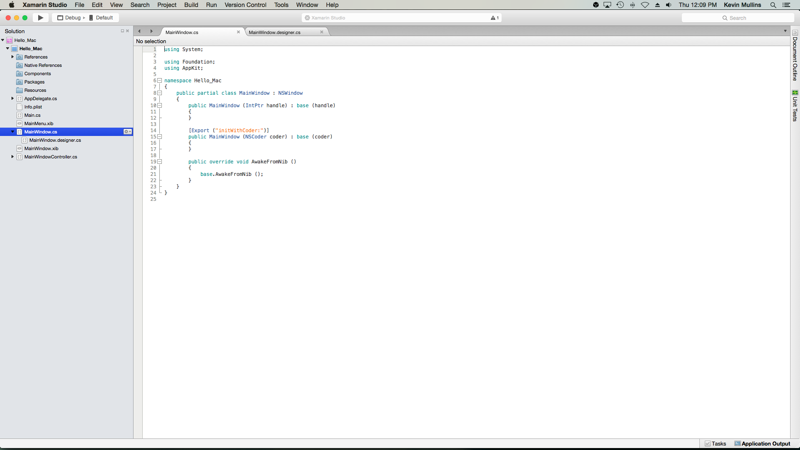
Po utworzeniu interfejsu użytkownika i udostępnieniu jego elementów UI kodowi za pośrednictwem wyjść i akcji, możesz napisać kod, który ożywi Twój program. Na przykład, otwórz plik MainWindow.cs do edycji, klikając go dwukrotnie w oknie Solution Pad:

I dodaj następujący kod do klasy MainWindow, aby współpracować z przykładowym gniazdem, które zostało utworzone powyżej:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Zauważ, że klasa NSLabel jest dostępna w języku C# przez bezpośrednią nazwę, którą przypisano jej w Xcode podczas tworzenia jej gniazda w Xcode, w tym przypadku nazywa się ClickedLabel. Dostęp do dowolnej metody lub właściwości obiektu można uzyskać w taki sam sposób, jak do zwykłej klasy C#.
Important
Musisz użyć AwakeFromNib, zamiast innej metody, takiej jak Initialize, ponieważ AwakeFromNib jest wywoływana po załadowaniu i zainicjowaniu interfejsu użytkownika przez system operacyjny z pliku .xib. Jeśli próbowałbyś uzyskać dostęp do kontrolki etykiety, zanim plik .xib zostanie w pełni załadowany i zainicjowany, otrzymałbyś błąd NullReferenceException, ponieważ kontrolka etykiety nie byłaby jeszcze utworzona.
Następnie dodaj następującą klasę częściową do klasy MainWindow:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Ten kod dołącza do akcji, którą utworzyłeś w Xcode i Interface Builder, i będzie wywoływany za każdym razem, gdy użytkownik kliknie przycisk.
Niektóre elementy UI automatycznie mają wbudowane akcje, na przykład elementy domyślnego paska menu, takie jak pozycja menu Otwórz… (openDocument:). W programie Solution Pad kliknij dwukrotnie plik AppDelegate.cs, aby otworzyć go do edycji, i dodaj następujący kod poniżej metody DidFinishLaunching:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}Kluczowa jest tutaj linia , mówi ona NSMenu, że AppDelegate ma metodę void OpenDialog (NSObject sender), która odpowiada na akcję openDocument:.
Więcej informacji na temat pracy z menu można znaleźć w naszej dokumentacji Menus.
Synchronizacja zmian z Xcode
Kiedy przełączysz się z Xcode z powrotem do Visual Studio for Mac, wszelkie zmiany, które wprowadziłeś w Xcode, zostaną automatycznie zsynchronizowane z Twoim projektem Xamarin.Mac.
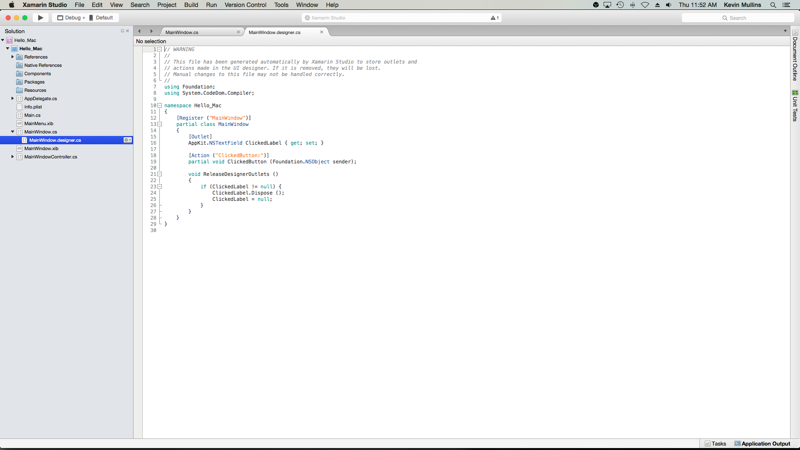
Jeśli wybierzesz MainWindow.designer.cs w Solution Pad, będziesz mógł zobaczyć, jak nasz outlet i akcja zostały połączone w naszym kodzie C#:

Zauważ, jak dwie definicje w pliku MainWindow.designer.cs:
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);Liniują się z definicjami w pliku MainWindow.h w Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;Jak widać, Visual Studio for Mac nasłuchuje zmian w pliku .h, a następnie automatycznie synchronizuje te zmiany w odpowiednim pliku .designer.cs, aby odsłonić je w aplikacji. Możesz również zauważyć, że MainWindow.designer.cs jest klasą częściową, dzięki czemu Visual Studio for Mac nie musi modyfikować MainWindow.cs, co spowodowałoby nadpisanie wszelkich zmian, które wprowadziliśmy w klasie.
Zazwyczaj nigdy nie będziesz musiał otwierać MainWindow.designer.cs, zostało ono tutaj przedstawione wyłącznie w celach edukacyjnych.
Important
W większości sytuacji Visual Studio for Mac automatycznie zobaczy wszelkie zmiany dokonane w Xcode i zsynchronizuje je z projektem Xamarin.Mac. W przypadku, gdy synchronizacja nie nastąpi automatycznie, przełącz się z powrotem do Xcode i ponownie do Visual Studio for Mac. To zwykle rozpocznie cykl synchronizacji.
Dodawanie nowego okna do projektu
Oprócz głównego okna dokumentu, aplikacja Xamarin.Mac może potrzebować wyświetlić użytkownikowi inne typy okien, takie jak Preferencje lub panele inspektora. Podczas dodawania nowego okna do projektu należy zawsze korzystać z opcji Cocoa Window with Controller, ponieważ ułatwia to proces ładowania okna z pliku .xib.
Aby dodać nowe okno, wykonaj następujące czynności:
-
W Solution Padzie kliknij prawym przyciskiem myszy na projekt i wybierz Add > New File…
-
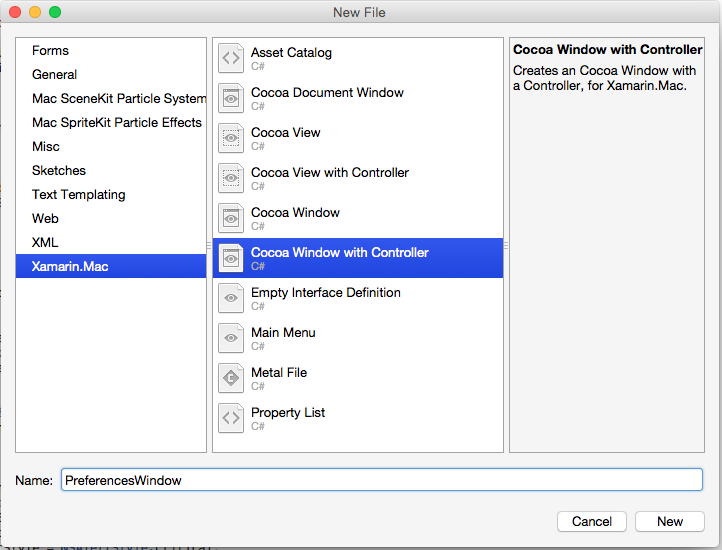
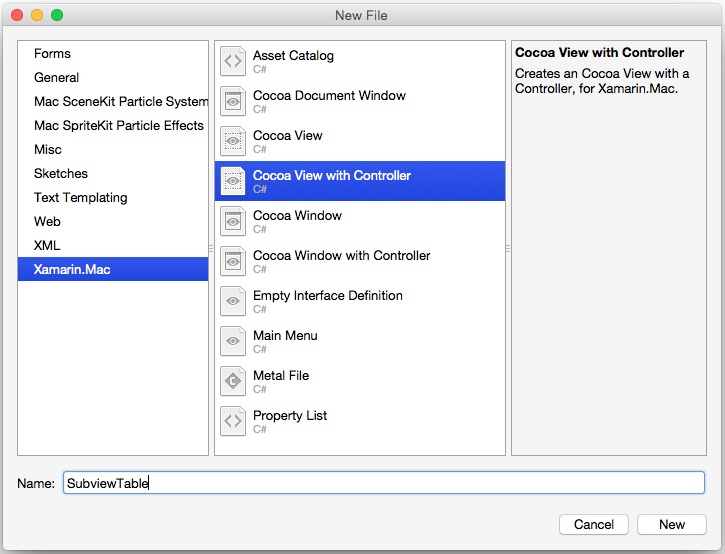
W oknie dialogowym New File wybierz Xamarin.Mac > Cocoa Window with Controller:

-
Enter
PreferencesWindowfor the Name and click the New button. -
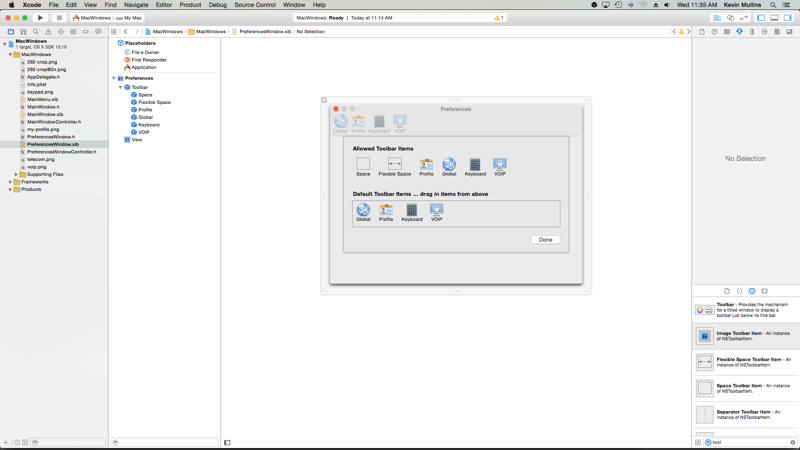
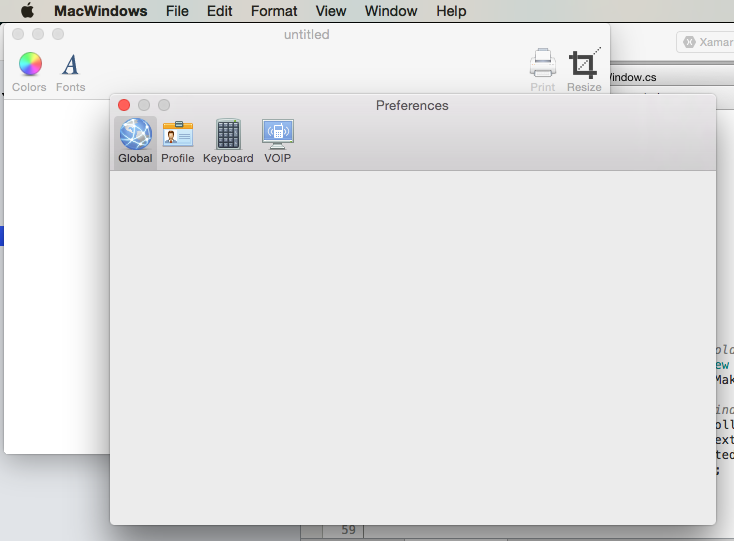
Kliknij dwukrotnie plik PreferencesWindow.xib, aby otworzyć go do edycji w programie Interface Builder:

-
Zaprojektuj swój interfejs:

-
Zapisz zmiany i wróć do Visual Studio for Mac, aby zsynchronizować się z Xcode.
Dodaj następujący kod do pliku AppDelegate.cs, aby wyświetlić nowe okno:
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}Linia var preferences = new PreferencesWindowController (); tworzy nową instancję kontrolera Window, który wczytuje okno z pliku .xib i nadmuchuje je. Linia preferences.Window.MakeKeyAndOrderFront (this); wyświetla nowe Okno użytkownikowi.
Jeśli uruchomisz kod i wybierzesz Preferencje… z Menu Aplikacji, zostanie wyświetlone okno:

Więcej informacji na temat pracy z Windows w aplikacji Xamarin.Mac można znaleźć w naszej dokumentacji Windows.
Dodawanie nowego widoku do projektu
Czasami zdarza się, że łatwiej jest rozbić projekt okna na kilka, łatwiejszych do zarządzania plików .xib. Na przykład, jak zmiana zawartości głównego okna po wybraniu elementu paska narzędzi w oknie Preferencje lub zamiana zawartości w odpowiedzi na wybór listy źródeł.
Podczas dodawania nowego widoku do projektu należy zawsze używać opcji Cocoa View with Controller, ponieważ ułatwia to proces ładowania widoku z pliku .xib.
Aby dodać nowy widok, wykonaj następujące czynności:
-
W oknie Solution Pad kliknij prawym przyciskiem myszy na projekcie i wybierz opcję Dodaj > Nowy plik…
-
W oknie dialogowym New File wybierz pozycję Xamarin.Mac > Cocoa View with Controller:

-
Enter
SubviewTablefor the Name and click the New button. -
Kliknij dwukrotnie plik SubviewTable.xib, aby otworzyć go do edycji w narzędziu Interface Builder i zaprojektować interfejs użytkownika:

-
Wykonaj wszystkie wymagane akcje i wyjścia.
-
Zapisz zmiany i wróć do Visual Studio for Mac, aby zsynchronizować się z Xcode.
Następnie edytuj SubviewTable.cs i dodaj następujący kod do pliku AwakeFromNib, aby wypełnić nowy widok, gdy zostanie załadowany:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Dodaj enum do projektu, aby śledzić, który widok jest aktualnie wyświetlany. Na przykład SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Edytuj plik .xib okna, które będzie korzystać z widoku i wyświetlać go. Dodaj widok niestandardowy, który będzie działał jako kontener dla widoku po załadowaniu go do pamięci przez kod C# i wystaw go na gniazdo o nazwie ViewContainer:

Zapisz zmiany i wróć do Visual Studio for Mac, aby zsynchronizować się z Xcode.
Następnie edytuj plik .cs pliku okna, które będzie wyświetlać nowy widok (na przykład MainWindow.cs) i dodaj następujący kod:
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}Gdy musimy pokazać nowy widok załadowany z pliku .xib w kontenerze okna (widok niestandardowy dodany powyżej), ten kod obsługuje usuwanie wszelkich istniejących widoków i zamienia je na nowy. Sprawdza czy masz już wyświetlony jakiś widok, jeśli tak to usuwa go z ekranu. Następnie pobiera widok, który został przekazany (jako załadowany z kontrolera widoku), zmienia jego rozmiar, aby zmieścił się w obszarze zawartości, i dodaje go do zawartości w celu wyświetlenia.
Aby wyświetlić nowy widok, należy użyć następującego kodu:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);Tworzy on nową instancję kontrolera widoku dla nowego widoku, który ma zostać wyświetlony, ustawia jego typ (określony przez enum dodane do projektu) i używa metody DisplaySubview dodanej do klasy Window, aby faktycznie wyświetlić widok. Na przykład:

Więcej informacji na temat pracy z Windows w aplikacji Xamarin.Mac można znaleźć w naszej dokumentacji Windows i Dialogs.
Podsumowanie
W tym artykule szczegółowo przyjrzeliśmy się pracy z plikami .xib w aplikacji Xamarin.Mac. Zapoznaliśmy się z różnymi typami i zastosowaniami plików .xib do tworzenia interfejsu użytkownika aplikacji, jak tworzyć i utrzymywać pliki .xib w programie Interface Builder w Xcode oraz jak pracować z plikami .xib w kodzie C#.
- MacImages (próbka)
- Witaj, Mac
- Windows
- Menus
- Dialogi
- Praca z obrazami
- Wskazówki dotyczące interfejsu użytkownika systemu MacOS
.