Edwin jest specjalistą ds. treści strategicznych. Zanim dołączył do Yoast, spędził lata doskonaląc swoje umiejętności w wiodącym holenderskim magazynie projektowania stron internetowych.

6 grudnia 2018 roku to dzień, który zapamiętamy za narodziny WordPressa 5.0 i jego nowego edytora blokowego. Chociaż uwielbialiśmy nowy edytor, początkowo radziliśmy ludziom, aby wstrzymali się z aktualizacją do WordPress 5.0 do czasu bardziej stabilnego wydania. Ale teraz, jesteśmy szczęśliwi mogąc powiedzieć ludziom, aby przenieść się do WordPress 5.0! Niemniej jednak, nadal powinieneś poświęcić trochę czasu na dokładne przetestowanie nowego wydania i pogodzić się z wewnętrznym działaniem nowego edytora bloków. Tutaj wyjaśnimy, jak możesz łatwo skonfigurować lokalne środowisko testowe, aby bezpiecznie przetestować WordPress 5.0.
Nowy w WordPressie? Nasze BEZPŁATNE szkolenie WordPress dla początkujących jest tutaj, aby pomóc. Dowiedz się, jak założyć własną witrynę, poznaj tajniki jej tworzenia i utrzymywania, i nie tylko. To szkolenie jest częścią naszej darmowej subskrypcji szkoleniowej, spójrz na wszystkie nasze subskrypcje szkoleń SEO online. Kup Yoast SEO Premium i uzyskaj dostęp do wszystkich naszych kursów SEO i WordPress bez dodatkowych kosztów!
Krok 0: Zawsze rób kopię zapasową swoich rzeczy!
Nie możemy powiedzieć tego wystarczająco: zawsze, zawsze, zawsze rób kopię zapasową swojej witryny! Skonfiguruj automatyczne kopie zapasowe za pomocą wtyczek takich jak UpdraftPlus, Blogvault, BackWPup lub narzędzi online, takich jak ManageWP. Większość przyjaznych WordPressowi firm hostingowych, takich jak WPEngine, posiada narzędzia do tworzenia i zarządzania kopiami zapasowymi. Tak więc, opcji mnóstwo – użyj ich!
Spis treści
- Krok 0: Zawsze twórz kopie zapasowe swoich rzeczy!
- Krok 1: Skonfiguruj lokalny serwer
- Krok 2: Zrób kopię zapasową Duplicatora
- Krok 3: Skonfiguruj WordPress Beta Tester
- Krok 4: Zainstaluj wtyczkę Classic Editor
- Krok 5: Dla dodatkowego wglądu zainstaluj Health Check
- Krok 6: Przetestuj wszystko!
- Krok bonusowy 1: Skonfiguruj środowisko inscenizacji
- Krok bonusowy 2: Alternatywa z WP-Staging
- Oto jak przetestować witrynę WordPress
Krok 1: Skonfiguruj lokalny serwer
Aby przetestować lokalnie WordPressa i jego nowy edytor blokowy Gutenberg, musisz zainstalować lokalny serwer. W dawnych czasach trzeba było pobrać i skonfigurować wszystkie elementy tej układanki ręcznie, co sprawiało, że było to trudne zadanie dla przeciętnego właściciela witryny. Dziś możesz zainstalować precyzyjnie dostrojony serwer lokalny w ciągu kilku minut i przy minimalnej ilości kliknięć. Podczas instalacji skonfigurujesz nawet witrynę WordPress, abyś mógł szybko zacząć działać.
Istnieje kilka narzędzi serwera lokalnego skierowanych do użytkownika WordPress, ale uważamy, że ServerPress i Local by FlyWheel są najlepsze i najłatwiejsze do pracy. W tym artykule skupimy się na Local by FlyWheel, ponieważ ma najładniejszy interfejs all-in-one, poręczne wsparcie SSL i unikalny sposób udostępniania lokalnej witryny online.
Ściągnij Local by Flywheel
Przejdź do strony Local by Flywheel i kliknij ten duży zielony przycisk Free Download. Wybierz swój system operacyjny, wypełnij pola i naciśnij przycisk Pobierz teraz. Pakiet zostanie teraz pobrany na twój komputer. Kliknij dwukrotnie na pakiet instalacyjny, aby zainstalować Local by Flywheel na swoim komputerze.
Skonfiguruj lokalną witrynę WordPress z Local by Flywheel

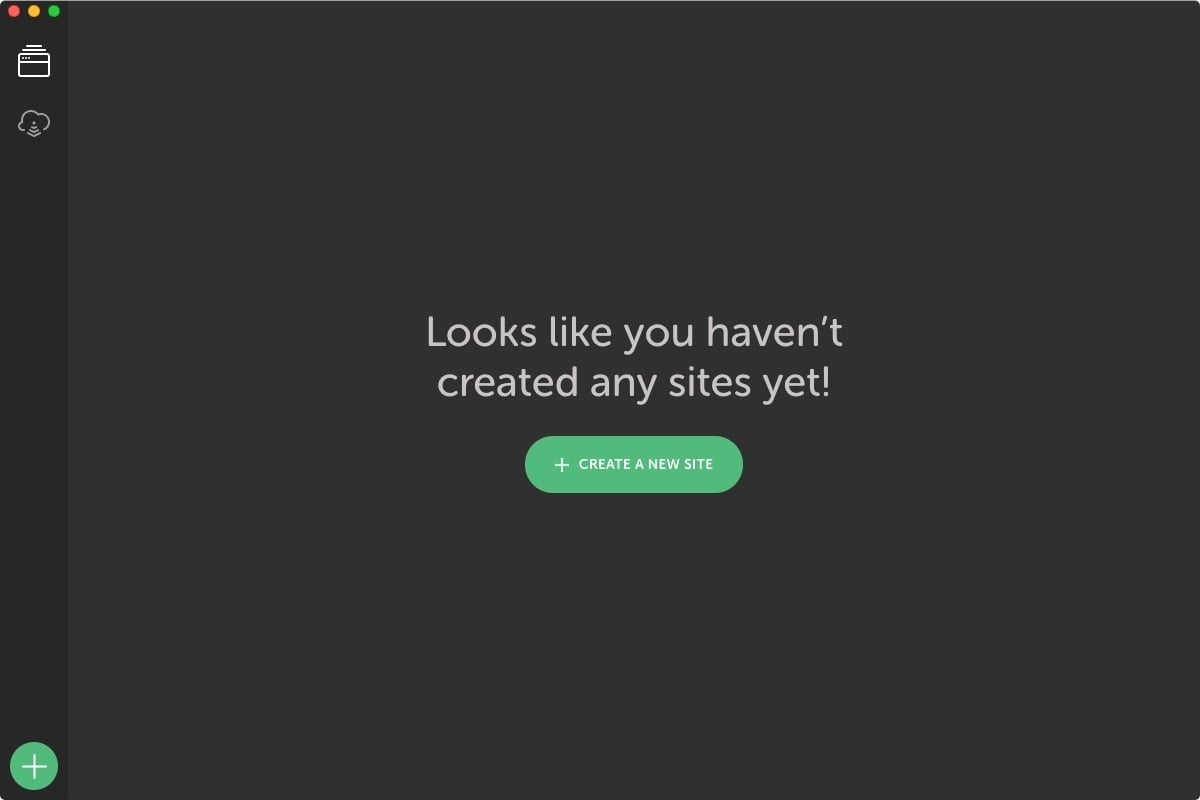
Po zainstalowaniu Local by Flywheel w systemie, kliknij dwukrotnie, aby uruchomić aplikację. Zauważysz, że to zajmie chwilę, aby rozpocząć wszystkie usługi. Po tym jak to się stanie, zostaniesz powitany przez ekran z dużym zielonym przyciskiem do tworzenia nowej strony, ale wstrzymaj się z kliknięciem tego przycisku, chociaż.
Skonfiguruj lokalną kopię witryny WordPress
Jest kilka sposobów na uzyskanie witryny dostępnej lokalnie:
- Ręcznie zainstaluj wszystko i przenieś za pomocą Duplicatora
- Albo utwórz lokalną witrynę prosto z pakietu – szybko i łatwo
Oczywiście, wybierasz tutaj opcję szybką i łatwą. Ale najpierw musisz zdobyć swoje pliki, posty, wtyczki, ustawienia i motywy – wszystko. Aby to zrobić, potrzebujesz pełnej kopii zapasowej swojej witryny. W tym przypadku użyjesz wtyczki Duplicator, aby wykonać dokładną kopię swojej witryny na lokalnym serwerze. Zaloguj się do swojej prawdziwej witryny, zainstaluj wtyczkę Duplicator z katalogu Plugins i postępuj zgodnie z instrukcjami.
Krok 2: Tworzenie kopii zapasowej Duplicator



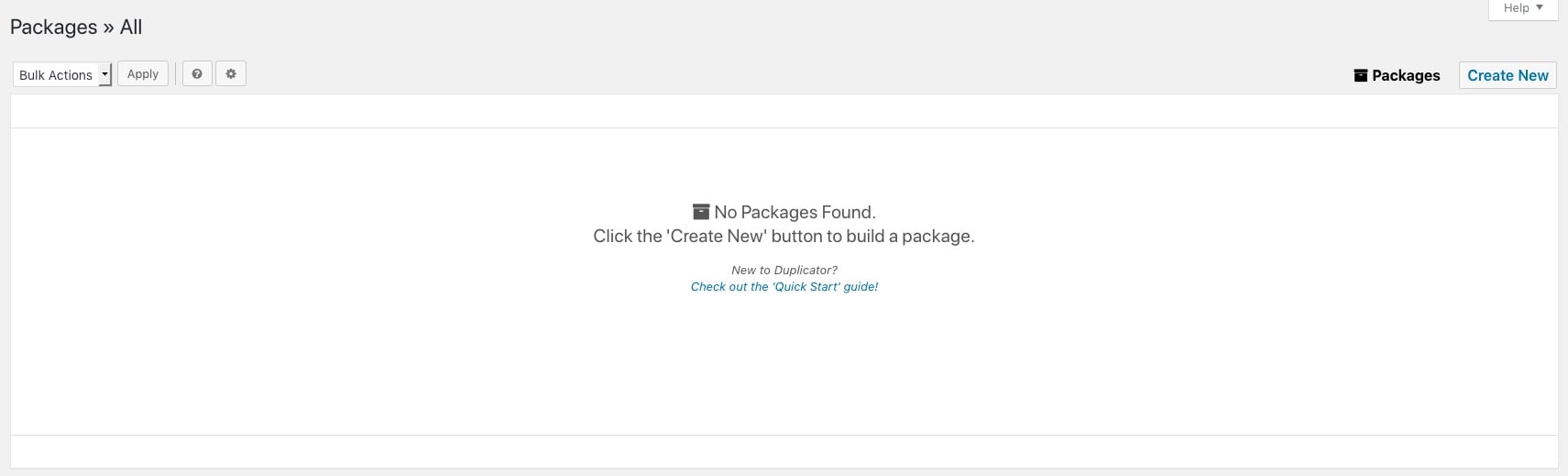
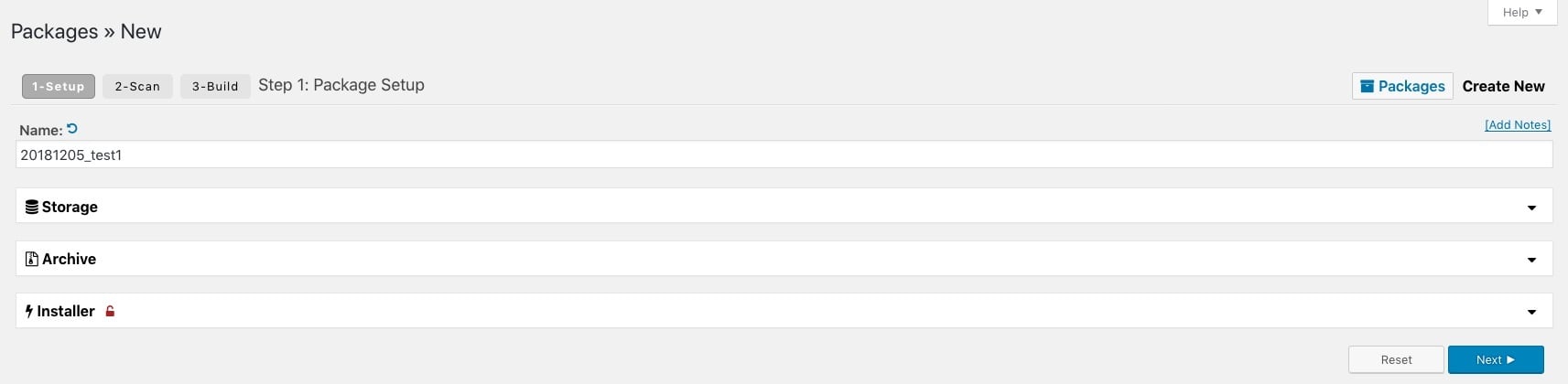
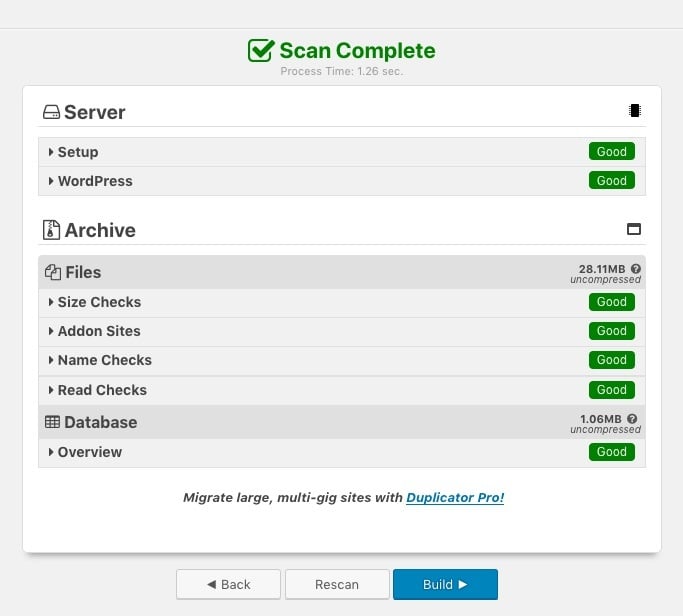
Po zainstalowaniu Duplicatora możesz utworzyć nowy tzw. pakiet. Pakiet jest kompletnym zbiorem każdej części twojej strony. Możesz łatwo przenieść ten pakiet na inny serwer, lub na lokalną stronę, tak jak to robisz tutaj. Duplicator może robić wiele innych rzeczy i zachęcamy do zapoznania się z nimi.Kliknij przycisk Utwórz nowy i skonfiguruj szczegóły pakietu. Nadaj mu nazwę i przejrzyj opcje. Dla większości witryn domyślne ustawienia są w porządku. Należy jednak sprawdzić inne opcje.Kliknij Next, a Duplicator rozpocznie skanowanie Twojej witryny. Może to zająć trochę czasu, w zależności od tego, jak duża jest Twoja witryna.Po zakończeniu skanowania pojawi się przegląd stanu – najlepiej, jeśli wszystko jest tutaj zielone. Jeśli tak jest, możesz zacząć budować swój pakiet, klikając przycisk Buduj. Budowanie może trochę potrwać. Po jej zakończeniu, otrzymasz dwa pliki do pobrania. Pobierz pakiet archiwum i umieść go w łatwym do znalezienia miejscu.
Przesuń pakiet do Local by Flywheel



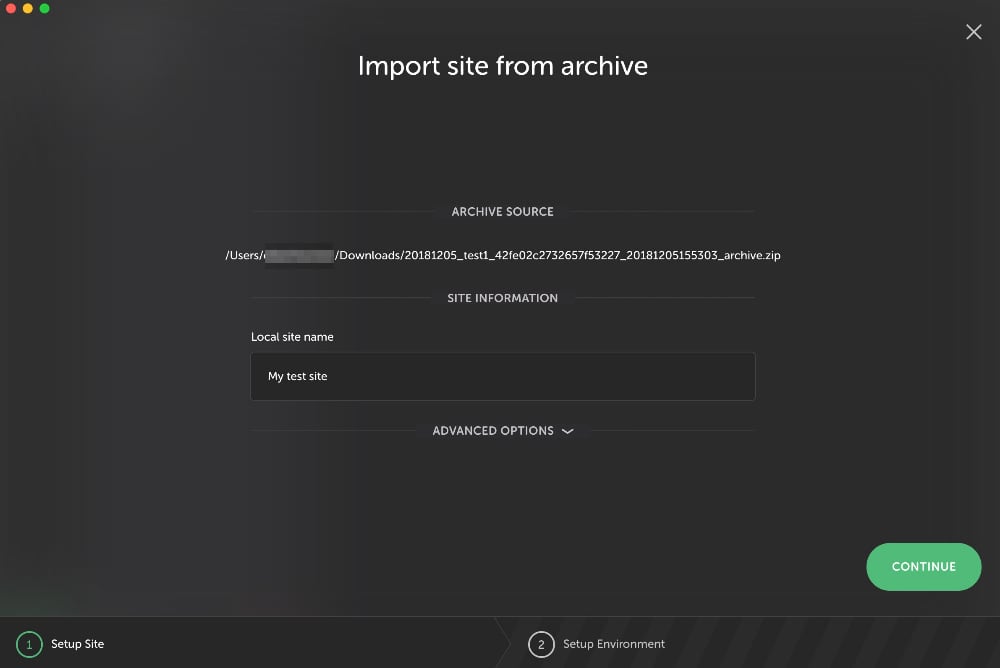
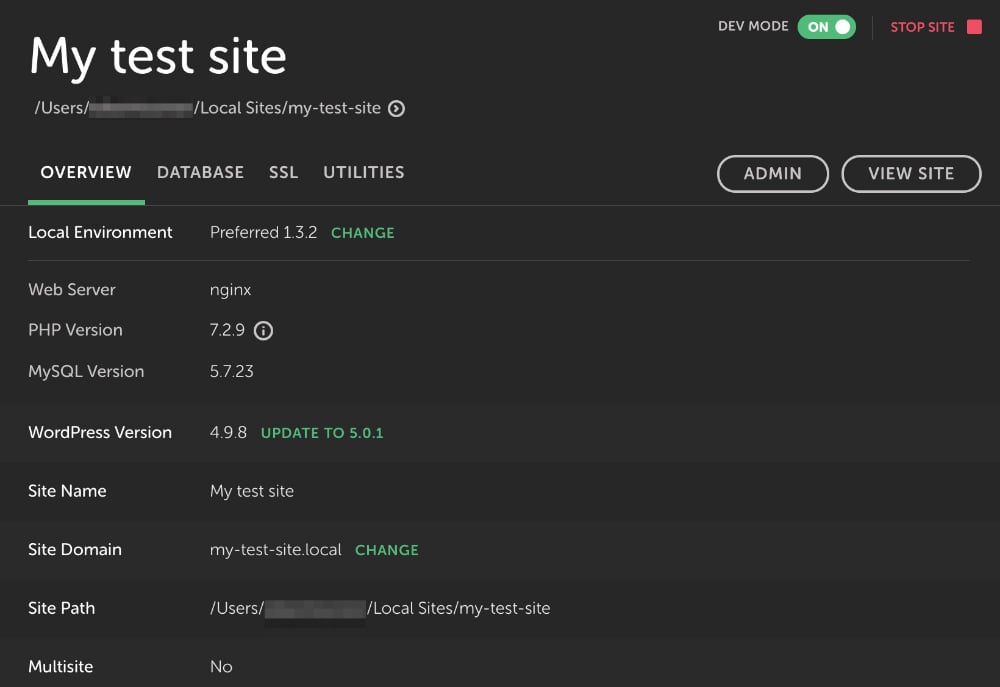
Otwórz interfejs Local by Flywheel i po prostu przeciągnij swój pakiet archiwum w dowolne miejsce interfejsu. Zobaczysz ikonę z tekstem Drop to import site appear. Po tym, pojawi się ekran z prośbą o nadanie nazwy nowej stronie testowej. Po naciśnięciu przycisku Kontynuuj, pojawi się ekran z prośbą o wybranie środowiska serwera, na którym chcesz oprzeć swoją witrynę. Wybierz opcję Preferowane, chyba że chcesz testować w określonej kombinacji technologii. Gotowe? Kliknij na przycisk Importuj stronę. Lokalny przez Flywheel będzie teraz wyodrębnić pliki witryny i skonfigurować nowe środowisko WordPress.This proces może zająć trochę czasu, jeśli masz dużą witrynę. Po jego zakończeniu, zobaczysz pulpit nawigacyjny Local by Flywheel nowej witryny i jesteś gotowy zalogować się klikając na przycisk Admin. Jeśli wszystko jest w porządku, znajdziesz swoją prawdziwą stronę w takt! Proszę sprawdzić, czy wszystko jest w porządku przed kontynuacją.
Krok 3: Skonfiguruj WordPress Beta Tester
Po sprawdzeniu, że twoja stara strona działa świetnie, nadszedł czas, aby zaktualizować WordPress do najnowszej wersji. Ponieważ WordPress 5.0 jest teraz na zewnątrz, można zaktualizować swoje środowisko testowe poprzez regularny proces aktualizacji. Alternatywnie, istnieje świetna wtyczka, która może pomóc Ci przetestować nadchodzące wydania. Wtyczka WordPress Beta Tester sprawia, że niezwykle łatwo jest testować najnowsze wersje rozwojowe WordPressa, nawet jeśli są to tak zwane krwawiące krawędzie nightlies.

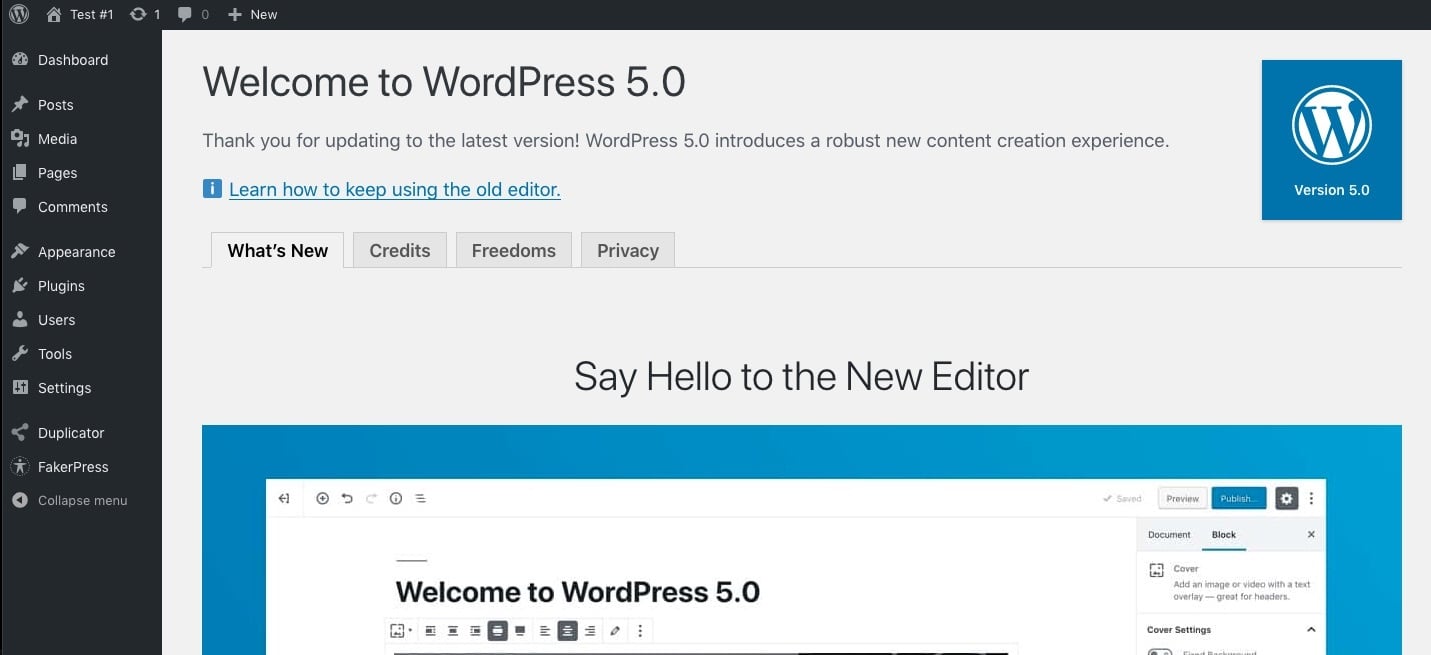
Znajdź WordPress Beta Tester w repozytorium wtyczek, zainstaluj go i aktywuj wtyczkę. Aby przetestować, aby uzyskać najnowszą wersję WordPress 5.0, musisz przejść do Narzędzia > Testy beta i wybrać Point release nightlies. Po tym, przejdź do Dashboard > Aktualizacje i zobaczysz, że jest dostępna aktualizacja. Naciśnij ten niebieski przycisk Aktualizuj teraz, aby rozpocząć. W końcu zobaczysz, że Witamy w WordPress 5.0 ekranu. To wszystko! Tester WordPress Beta będzie utrzymywał twoją witrynę testową zaktualizowaną do najnowszej wersji WordPress.
Krok 4: Zainstaluj wtyczkę Classic Editor
WordPress 5.0 jest teraz aktywny na twojej witrynie testowej i możesz go zbadać. Jest jednak jedna rzecz, którą musimy zrobić – zainstalować wtyczkę Classic Editor. Po zainstalowaniu tej wtyczki wszystko stanie się jak przed wydaniem WordPress 5.0 i możesz nadal używać starego edytora zamiast edytora blokowego. W tej chwili radzimy ludziom, aby nie uaktualniać, dopóki WordPress 5.0 nie będzie nieco bardziej stabilny, w styczniu. Nawet wtedy chcielibyśmy, aby ludzie zainstalowali wtyczkę Classic Editor, aby zminimalizować ryzyko zepsucia się rzeczy. Wtyczka Classic Editor jest dostępna do 31 grudnia 2021 r.

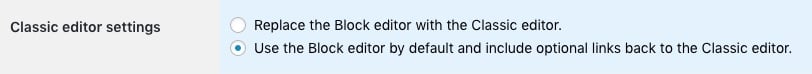
Oczywiście, możesz wypróbować to również na swojej stronie testowej. Znajdź wtyczkę Classic Editor w repozytorium, zainstaluj ją i aktywuj. Przejdź do Ustawienia > Pisanie i wybierz jedną z dwóch opcji: zastąp całkowicie nowy edytor Edytorem Klasycznym lub użyj domyślnie nowego edytora i uczyń Edytor Klasyczny opcją awaryjną.
Krok 5: Dla dodatkowego wglądu zainstaluj Health Check
Potrzebujesz więcej wglądu w wewnętrzne funkcjonowanie Twojej instalacji WordPress? Jeśli tak, wtyczka Health Check może dać ci to, czego potrzebujesz. Oferuje ona świetny przegląd wszystkiego, co dzieje się w Twojej witrynie, a nawet posiada tryb rozwiązywania problemów, który pomaga znaleźć i naprawić problemy. Możesz znaleźć wtyczkę Health Check w repozytorium wtyczek WordPress.
Krok 6: Przetestuj wszystkie rzeczy!
Teraz, gdy skonfigurowałeś kompletną lokalną kopię swojej prawdziwej witryny, nadszedł czas, aby rozpocząć testowanie! Przejrzyj swoje posty i strony, sprawdź swój motyw, dowiedz się, czy wszystkie twoje wtyczki są kompatybilne, przetestuj swoje meta boxy, shortcodes, etcetera, etcetera. Użytkownicy wtyczek page builder powinni zwrócić szczególną uwagę na sprawdzenie, czy te wtyczki są w pełni kompatybilne z WordPress 5.0 i nowym edytorem.
Dodatkowo, najważniejszą rzeczą do zrobienia jest zapoznanie się z nowym edytorem bloków. W jaki sposób wchodzi on w interakcję z Twoją treścią? Czy istnieją sposoby, aby poprawić swoją treść dzięki nowym możliwościom, które oferuje nowy edytor? Może istnieją bloki, które pomogą Ci zbudować treść? A może po prostu wpadniesz na genialny pomysł na zupełnie nowy blok. Wszystko jest możliwe. Teraz idź naprzód i przetestuj swoją witrynę!
Krok bonusowy 1: Skonfiguruj środowisko inscenizacji
Lokalna instalacja twojej witryny zaprowadzi cię tylko tak daleko. Podczas gdy możesz przetestować, jak Twoja witryna wygląda i działa w środowisku lokalnym, nie ma sposobu, aby przetestować witrynę WordPress przy użyciu rzeczywistej konfiguracji. Do tego potrzebne jest środowisko inscenizacji. Środowisko inscenizacji to ograniczona kopia witryny na serwerze, którą możesz wykorzystać do testowania i rozwijania swojej witryny. W zależności od konfiguracji, możesz pchać zmiany, które robisz na swoim środowisku etapowym do swojej witryny na żywo. Wiele przyjaznych WordPressowi hostingów, takich jak Kinsta i Siteground, oferuje łatwy sposób na skonfigurowanie i zarządzanie środowiskiem inscenizacji.
Krok bonusowy 2: Alternatywa z WP-Staging
Oprócz skonfigurowania środowiska inscenizacji w firmie hostingowej lub użycia Duplicatora, aby naprawić to dla Ciebie, jest jeszcze jedna opcja: wtyczka WP-Staging. Ta wtyczka pomaga skonfigurować środowisko inscenizacji bezpośrednio z backendu WordPress.
Czytaj dalej: Jak stworzyć środowisko inscenizacyjne dla swojej witryny WordPress
Tak przetestować witrynę WordPress
W tym artykule zobaczyłeś, jak łatwo jest uzyskać lokalną wersję swojej witryny i uruchomić ją. Jeśli podążałeś, możesz teraz wyjść na wolność i zacząć testować każdy cal swojej witryny, aby przygotować się do WordPress 5.0 i nowego edytora bloków. Nie zapominaj, że powinieneś przetestować każdą większą wersję WordPressa, nie tylko tę jedną. Jeśli chcesz, aby testowanie WordPressa było jeszcze bardziej integralną częścią Twojej konfiguracji, możesz zdecydować się na skonfigurowanie środowiska inscenizacji na swoim serwerze.