W czasach, gdy responsywne motywy są standardem, można by wybaczyć zastanawianie się, dlaczego wtyczka jest potrzebna, aby Twoja witryna WordPress była przyjazna dla urządzeń mobilnych. Odpowiedź jest prosta: WordPress istnieje od 2003 roku, co oznacza, że właściciele niektórych witryn starszej generacji szukają sposobu na wyprodukowanie przyjaznej dla urządzeń mobilnych wersji swojej przetestowanej w boju witryny.
Enter WPtouch – wtyczka WordPress, która automatycznie generuje prosty (i konfigurowalny) motyw mobilny dla mobilnych odwiedzających, a wszystko to przy pozostawieniu nienaruszonego istniejącego motywu desktopowego WordPress. Oferuje proste rozwiązanie, aby pomieścić ogromną liczbę osób przeglądających Internet za pośrednictwem urządzeń mobilnych.


W tym artykule przeprowadzimy Cię przez proces, jak sprawić, aby Twoja witryna WordPress była przyjazna dla urządzeń mobilnych za pomocą WPtouch. Ale zanim to nastąpi, zbadajmy, dlaczego wybór responsywnego motywu – zamiast korzystania z WPtouch – może być lepszą alternatywą:
Dlaczego powinieneś rozważyć responsywny motyw zamiast WPtouch
W dzisiejszych czasach najlepszym sposobem na uczynienie swojej witryny WordPress przyjazną dla urządzeń mobilnych jest użycie w pełni responsywnego motywu.
Jasna korzyść z robienia tego (w przeciwieństwie do korzystania z WPtouch) polega na tym, że nie trzeba podejmować żadnych dalszych działań, aby stworzyć responsywną zawartość. Jeśli twój motyw jest responsywny, twoja strona jest responsywna. Jako taki, nie ma potrzeby instalowania dodatkowej wtyczki, takiej jak WPtouch.
Ponadto, głównym problemem w korzystaniu z WPtouch jest to, że produkuje on ogólny motyw dla Twojej witryny, gdy jest oglądany na urządzeniach mobilnych, który może wyglądać drastycznie różnie od istniejącego motywu WordPress. Z perspektywy marki, jest to dalekie od ideału. Z drugiej strony, jeśli zdecydujesz się na motyw responsywny, osiągniesz spójność projektu na wszystkich urządzeniach – zarówno stacjonarnych, jak i mobilnych.
Aby uczynić sprawy jeszcze prostszymi, każdy szanujący się nowoczesny motyw WordPress jest w pełni responsywny po wyjęciu z pudełka.

Wszystkie nasze motywy, w tym IsleMag powyżej, są w pełni responsywne.
Nie twierdzimy, że WPtouch jest zbędny, w przeciwnym razie nie pisalibyśmy tego artykułu. Uważamy jednak, że użycie w pełni responsywnego motywu jest optymalnym rozwiązaniem, jeśli możesz sprawić, by działał dla Ciebie. Jeśli nie, rozprawmy się z naszym przewodnikiem, aby Twoja witryna była przyjazna dla urządzeń mobilnych z WPtouch!
Jak sprawić, by Twoja witryna WordPress była przyjazna dla urządzeń mobilnych z WPtouch
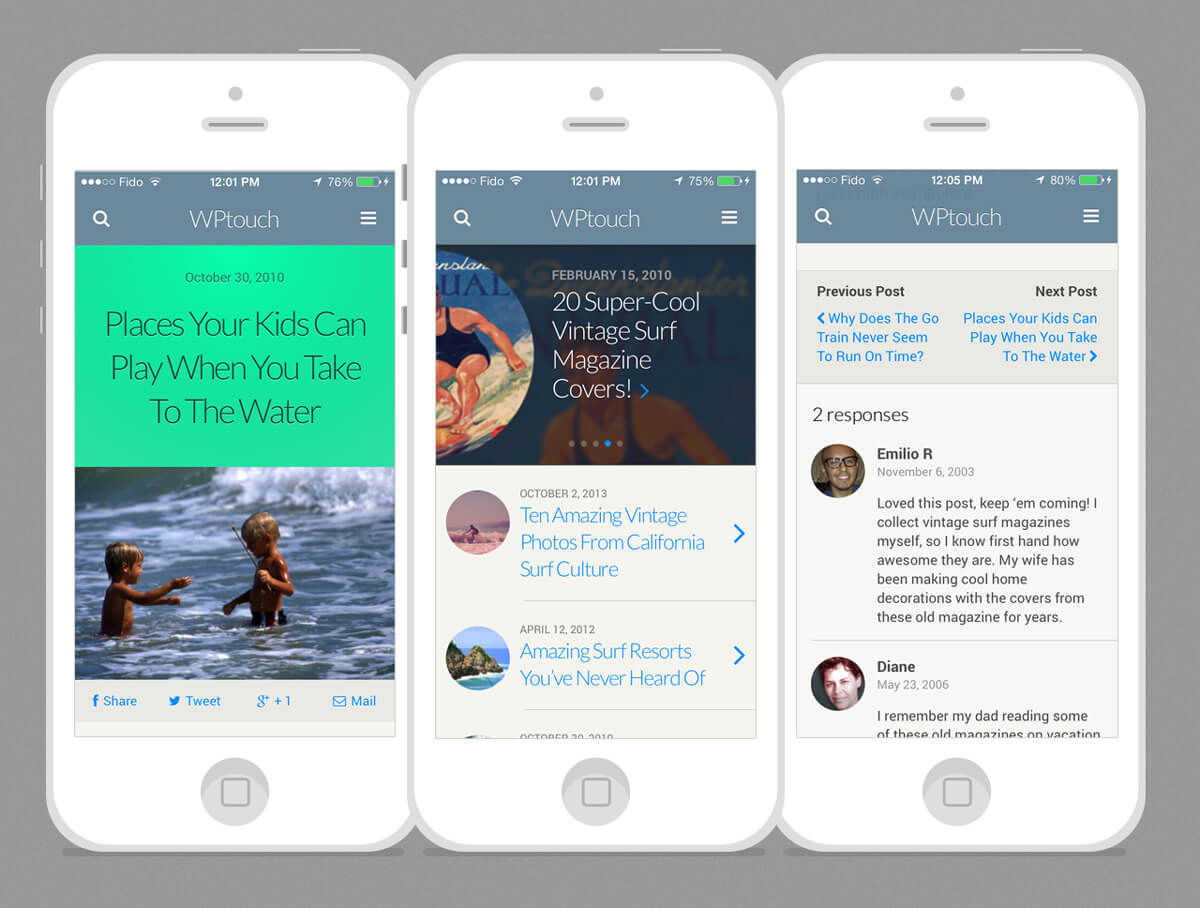
Piękno WPtouch leży w jego prostocie. Po zainstalowaniu i aktywowaniu go z repozytorium wtyczek WordPress, zauważysz, że natychmiast daje ci nowy motyw mobilny, dzięki czemu jest to najprostszy sposób, aby Twoja witryna WordPress była przyjazna dla urządzeń mobilnych. Poniżej znajdują się przykłady tego, jak WPtouch renderuje trzy kluczowe sekcje dowolnego bloga, posty / strony, stronę główną i komentarze:


Imponująco, żadna dalsza konfiguracja nie jest wymagana po zainstalowaniu i aktywowaniu wtyczki. Jednak ze względu na spójność projektu zalecamy zastosowanie kilku podstawowych modyfikacji, aby Twoja nowa witryna mobilna bardziej przypominała witrynę stacjonarną.
Aby to zrobić, przejdź do ikony WPtouch z pulpitu nawigacyjnego WordPress:


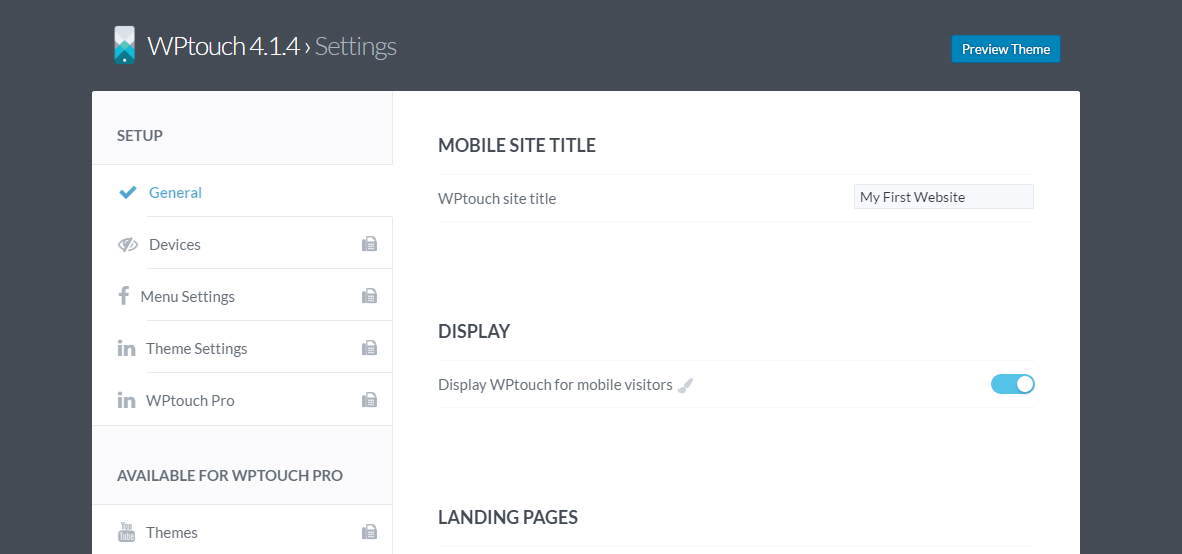
Pojawi się dość obszerny pulpit ustawień WPtouch:


Aby dostosować wygląd swojego nowego motywu przyjaznego dla urządzeń mobilnych, kliknij Ustawienia motywu na pasku bocznym, a WPtouch poda Ci długą listę opcji konfiguracji motywu. Przejdźmy do tych, które mają największy wpływ na wygląd Twojego motywu mobilnego.
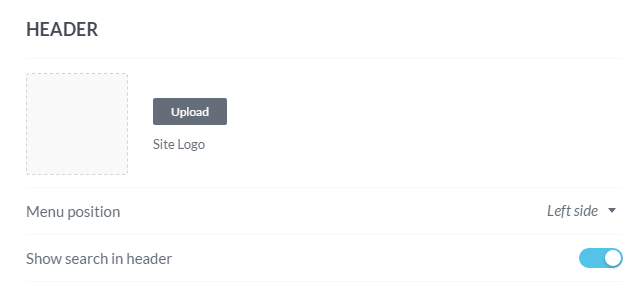
Po pierwsze, zauważysz, że możesz przesłać niestandardowe logo, które będzie wyświetlane na urządzeniach mobilnych. Ponadto, możesz dołączyć pasek wyszukiwania w nagłówku i wybrać, po której stronie wyświetlić przycisk menu:


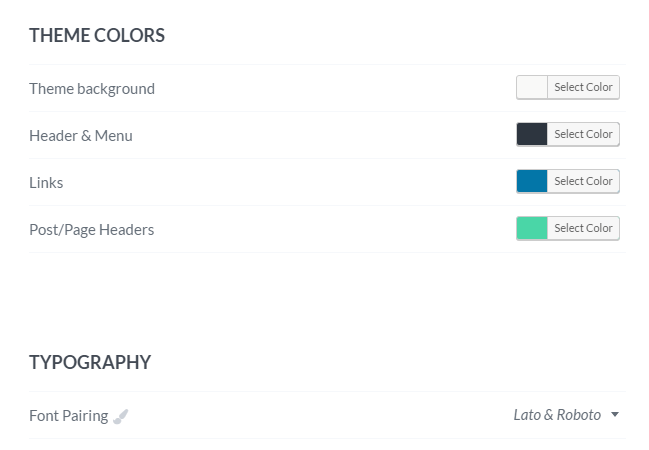
Dalej na tej samej stronie, znajdziesz Kolory motywu. Jak można się spodziewać, ten interfejs umożliwia dostosowanie kolorów używanych przez WPtouch. Zalecamy wybranie schematu kolorów, który pasuje do Twojego głównego projektu.
Możesz również wybrać między kilkoma różnymi czcionkami. Ponownie sugerujemy, abyś wybrał czcionkę, która przypomina czcionkę na Twojej stronie pulpitu:


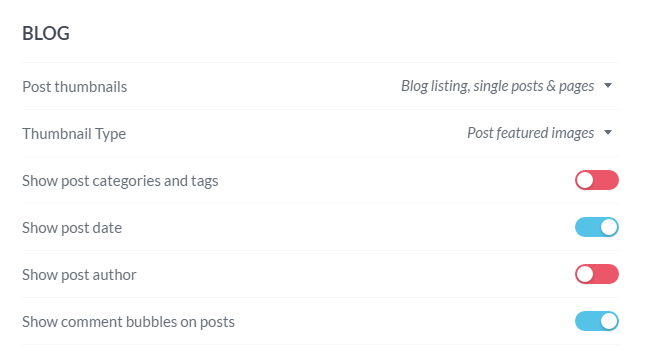
W końcu, na dole strony, natkniesz się na kilka opcji odnoszących się do prezentacji Twoich postów na blogu:


Możesz wybrać wyświetlanie miniatur, tagów, dat postów i liczby komentarzy, które otrzymał każdy post.
Krok opcjonalny: rozważ motywy WPtouch dla lepszej spójności projektu
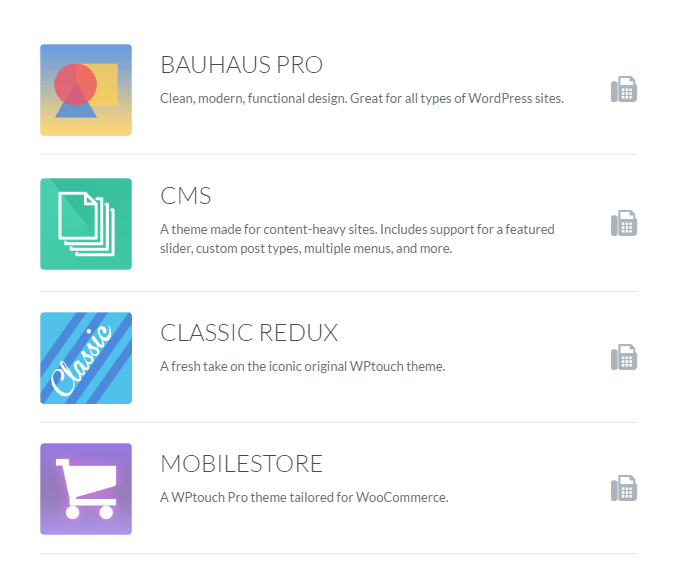
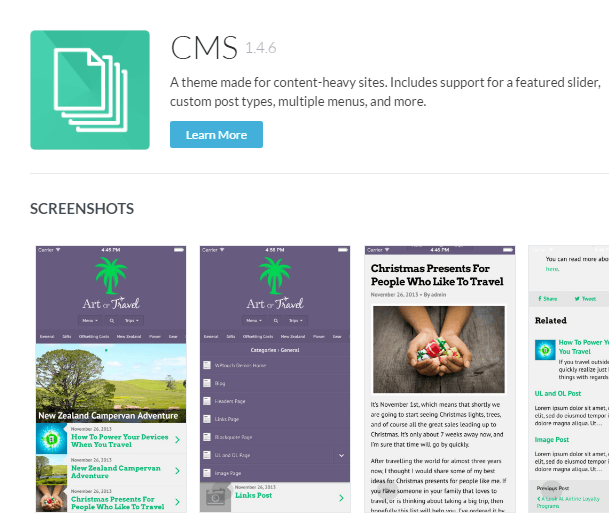
Jeśli domyślny motyw WPtouch nie uzupełnia projektu Twojej witryny desktopowej tak bardzo, jak byś chciał, możesz rozważyć zakup jednego z siedmiu motywów premium WPtouch, dostępnych od 35 USD, aby Twoja witryna WordPress była przyjazna dla urządzeń mobilnych w bardziej wyjątkowy sposób.
Aby uzyskać dostęp do tych motywów, kliknij Motywy na pasku bocznym pulpitu nawigacyjnego WPtouch:


Stamtąd możesz przeglądać ich wybór. Klikając na dowolny z dostępnych motywów, WPtouch zaprezentuje zrzuty ekranu i dalsze szczegóły. Aby przejść do strony zakupu, kliknij Learn More:


Wnioski
Przy ponad 80% użytkowników internetu posiadających smartfony, nie ma wątpliwości co do znaczenia posiadania strony przyjaznej dla urządzeń mobilnych. Ignorowanie użytkowników urządzeń mobilnych może oznaczać katastrofę dla Twojej strony internetowej, ponieważ oczekują oni doświadczeń przyjaznych dla urządzeń mobilnych i mają mało cierpliwości do stron, które są trudne w nawigacji.
Aby upewnić się, że Twoja witryna jest dostosowana do wszystkich rozmiarów ekranu, wybierz jedną z następujących opcji:
- Opcja a) Zacznij od nowa z responsywnym motywem (oczywiście polecamy jeden z naszych).
- Opcja b) Zainstaluj i dostosuj wtyczkę WPtouch, aby naśladowała Twoją witrynę na pulpit.
 WPtouch
WPtouch