- 03/14/2017
- 20 minuti per leggere
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Questo articolo tratta il lavoro con i file .xib creati in Xcode’s Interface Builder per creare e mantenere interfacce utente per un’applicazione Xamarin.Mac.
Nota
Il modo preferito per creare un’interfaccia utente per un’applicazione Xamarin.Mac è con gli storyboard. Questa documentazione è stata lasciata per ragioni storiche e per lavorare con i vecchi progetti Xamarin.Mac. Per maggiori informazioni, consultate la nostra documentazione su Introduzione agli storyboard.
Panoramica
Quando si lavora con C# e .NET in un’applicazione Xamarin.Mac, si ha accesso agli stessi elementi e strumenti dell’interfaccia utente di uno sviluppatore che lavora in Objective-C e Xcode. Poiché Xamarin.Mac si integra direttamente con Xcode, potete usare il costruttore di interfacce di Xcode per creare e mantenere le vostre interfacce utente (o opzionalmente crearle direttamente nel codice C#).
Un file .xib è usato da macOS per definire gli elementi dell’interfaccia utente della tua applicazione (come menu, finestre, viste, etichette, campi di testo) che sono creati e mantenuti graficamente in Xcode’s Interface Builder.

In questo articolo, copriremo le basi del lavoro con i file .xib in un’applicazione Xamarin.Mac. Si consiglia vivamente di leggere prima l’articolo Hello, Mac, in quanto copre i concetti chiave e le tecniche che useremo in questo articolo.
Si consiglia di dare un’occhiata alla sezione Exposing C# classes / methods to Objective-C del documento Xamarin.Mac Internals, che spiega gli attributi Register e Export utilizzati per collegare le classi C# agli oggetti Objective-C e agli elementi dell’interfaccia utente.
Introduzione a Xcode e Interface Builder
Come parte di Xcode, Apple ha creato uno strumento chiamato Interface Builder, che ti permette di creare la tua interfaccia utente visivamente in un designer. Xamarin.Mac si integra fluentemente con Interface Builder, permettendoti di creare la tua UI con gli stessi strumenti degli utenti Objective-C.
Componenti di Xcode
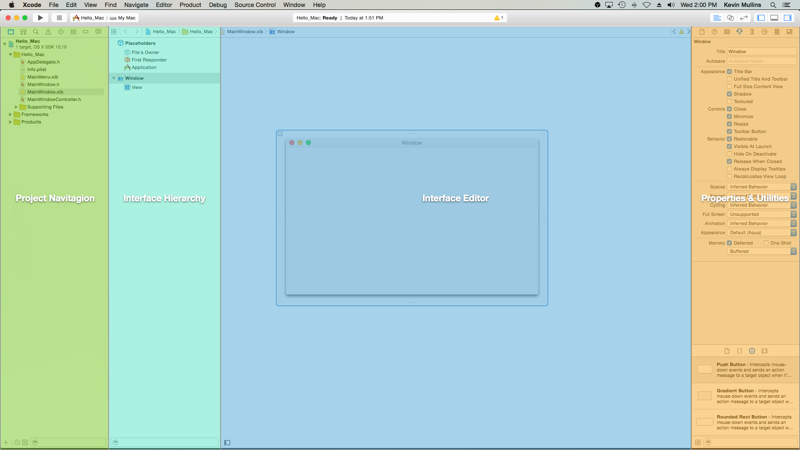
Quando apri un file .xib in Xcode da Visual Studio per Mac, si apre con un Project Navigator a sinistra, la Gerarchia dell’interfaccia e l’Editor dell’interfaccia al centro, e una sezione Properties & Utilities a destra:

Diamo un’occhiata a cosa fa ciascuna di queste sezioni Xcode e come le userai per creare l’interfaccia della tua applicazione Xamarin.Mac.
Navigazione del progetto
Quando si apre un file .xib per la modifica in Xcode, Visual Studio for Mac crea un file di progetto Xcode in background per comunicare le modifiche tra sé e Xcode. Più tardi, quando si torna a Visual Studio per Mac da Xcode, qualsiasi modifica apportata a questo progetto viene sincronizzata con il progetto Xamarin.Mac da Visual Studio per Mac.
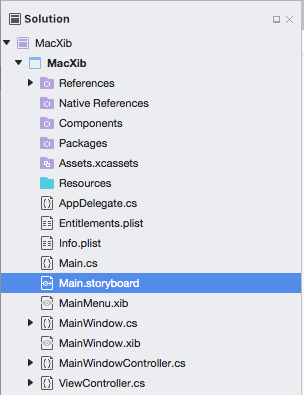
La sezione Project Navigation permette di navigare tra tutti i file che compongono questo progetto shim Xcode. Tipicamente, sarai interessato solo ai file .xib in questa lista come MainMenu.xib e MainWindow.xib.
Gerarchia dell’interfaccia
La sezione Gerarchia dell’interfaccia ti permette di accedere facilmente a diverse proprietà chiave dell’interfaccia utente come i suoi segnaposto e la finestra principale. Puoi anche usare questa sezione per accedere ai singoli elementi (viste) che compongono la tua interfaccia utente e regolare il modo in cui sono annidati trascinandoli all’interno della gerarchia.
Editore di interfaccia
La sezione Editor di interfaccia fornisce la superficie su cui impaginare graficamente la tua interfaccia utente. Trascinerai gli elementi dalla sezione Libreria della sezione Proprietà &Utilità per creare il tuo design. Man mano che aggiungi elementi dell’interfaccia utente (viste) alla superficie di progettazione, essi saranno aggiunti alla sezione Interface Hierarchy nell’ordine in cui appaiono nell’Interface Editor.
Proprietà &utilità
La sezione Proprietà &utilità è divisa in due sezioni principali con cui lavoreremo, Proprietà (chiamate anche Ispettori) e la Libreria:

Inizialmente questa sezione è quasi vuota, tuttavia se si seleziona un elemento nell’Editor di Interfaccia o nella Gerarchia di Interfaccia, la sezione Proprietà sarà popolata con informazioni sull’elemento dato e proprietà che è possibile regolare.
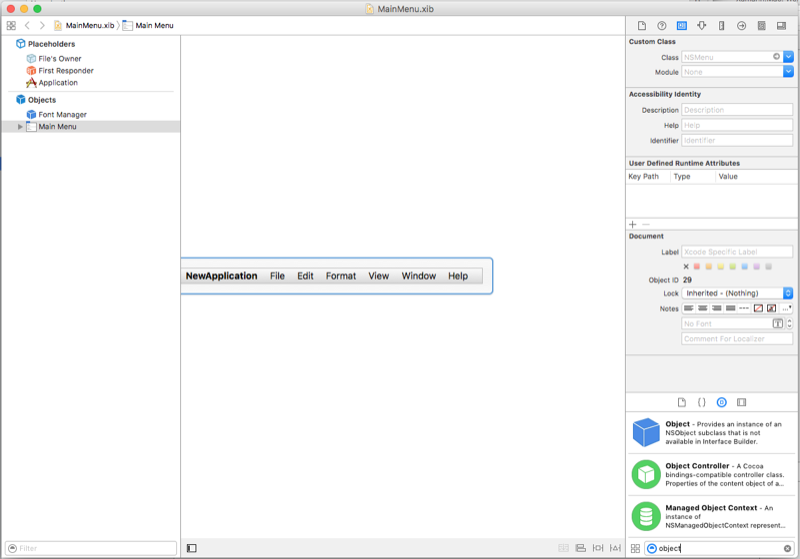
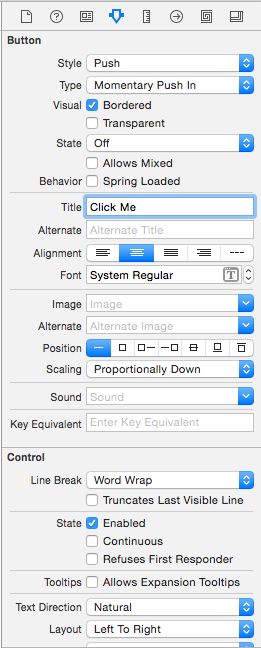
Nella sezione Proprietà, ci sono 8 diverse schede Ispettore, come mostrato nella seguente illustrazione:

Da sinistra a destra, queste schede sono:
- Ispettore File – L’Ispettore File mostra informazioni sul file, come il nome del file e la posizione del file Xib che viene modificato.
- Aiuto rapido – La scheda Aiuto rapido fornisce un aiuto contestuale basato su ciò che è selezionato in Xcode.
- Ispettore Identità – L’Ispettore Identità fornisce informazioni sul controllo/vista selezionato.
- Ispettore Attributi – L’Ispettore Attributi ti permette di personalizzare vari attributi del controllo/vista selezionato.
- Ispettore Dimensione – L’Ispettore Dimensione ti permette di controllare le dimensioni e il comportamento di ridimensionamento del controllo/vista selezionato.
- Ispettore Connessioni – L’Ispettore Connessioni mostra le connessioni di uscita e azione dei controlli selezionati. Esamineremo le uscite e le azioni tra un momento.
- Ispettore Collegamenti – L’ispettore Collegamenti ti permette di configurare i controlli in modo che i loro valori siano automaticamente legati ai modelli di dati.
- Ispettore Effetti di visualizzazione – L’ispettore Effetti di visualizzazione ti permette di specificare effetti sui controlli, come le animazioni.
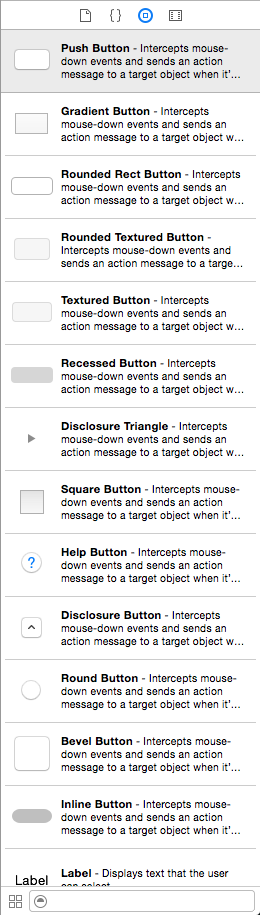
Nella sezione Library, puoi trovare controlli e oggetti da inserire nel designer per costruire graficamente la tua interfaccia utente:

Ora che hai familiarità con l’IDE Xcode e Interface Builder, vediamo come utilizzarlo per creare un’interfaccia utente.
Creare e mantenere le finestre in Xcode
Il metodo preferito per creare l’interfaccia utente di un’applicazione Xamarin.Mac è con Storyboards (si veda la nostra documentazione di Introduzione a Storyboards per ulteriori informazioni) e, di conseguenza, qualsiasi nuovo progetto avviato in Xamarin.Mac utilizzerà Storyboards per impostazione predefinita.
Per passare a utilizzare un’interfaccia utente basata su .xib, procedere come segue:
-
Aprire Visual Studio per Mac e avviare un nuovo progetto Xamarin.Mac.
-
Nel Solution Pad, fai clic destro sul progetto e seleziona Add > New File…
-
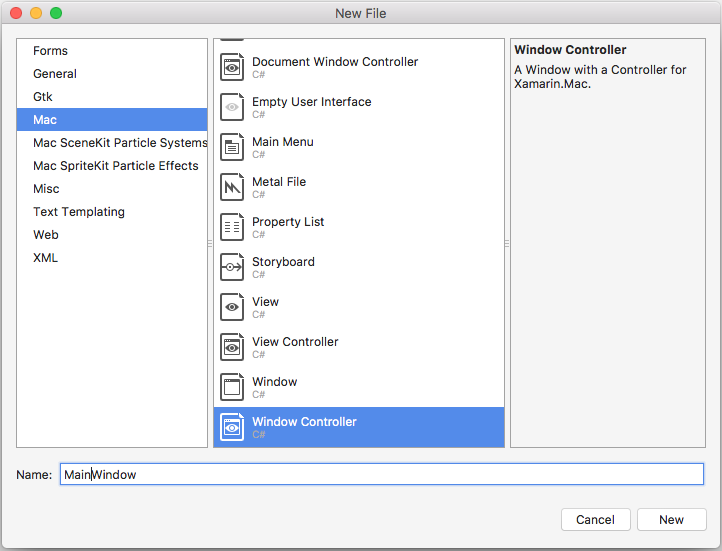
Seleziona Mac > Windows Controller:

-
Inserisci
MainWindowcome nome e clicca sul pulsante New:
-
Clicca di nuovo con il tasto destro sul progetto e seleziona Aggiungi > Nuovo file…
-
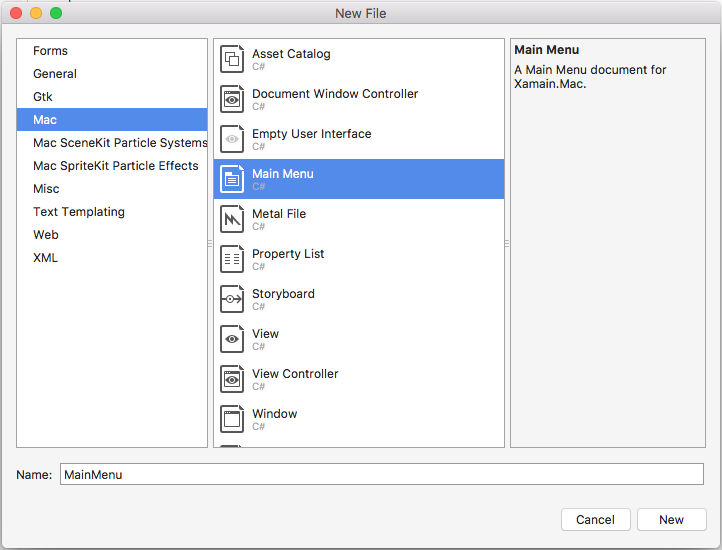
Seleziona Mac > Main Menu:

-
Lascia il nome come
MainMenue clicca il pulsante New. -
Nel Solution Pad seleziona il file Main.storyboard, clicca con il tasto destro e seleziona Remove:

-
Nella finestra di dialogo Remove, clicca sul pulsante Delete:

-
Nel Solution Pad, fai doppio clic sul file Info.plist per aprirlo per la modifica.
-
Seleziona
MainMenudal menu a tendina Main Interface:
-
Nel Solution Pad, fai doppio clic sul file MainMenu.xib per aprirlo per la modifica in Interface Builder di Xcode.
-
Nell’Ispettore Libreria, digita
objectnel campo di ricerca poi trascina un nuovo Oggetto sulla superficie di disegno:
-
Nell’Ispettore Identità, inserisci
AppDelegateper la Classe:
-
Selezionare File’s Owner dalla Gerarchia Interfaccia, passare all’Ispettore Connessione e trascinare una linea dal delegato all’oggetto
AppDelegateappena aggiunto al progetto:
-
Salva le modifiche e torna in Visual Studio per Mac.
Con tutte queste modifiche in atto, modifica il file AppDelegate.cs e fallo assomigliare al seguente:
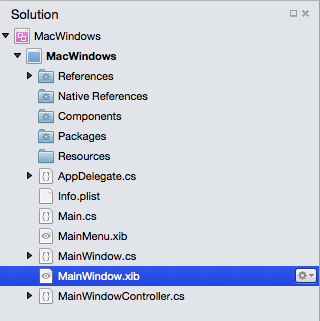
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Ora la finestra principale dell’app è definita in un file .xib incluso automaticamente nel progetto quando si aggiunge un Window Controller. Per modificare il progetto delle finestre, nel Solution Pad, fai doppio clic sul file MainWindow.xib:

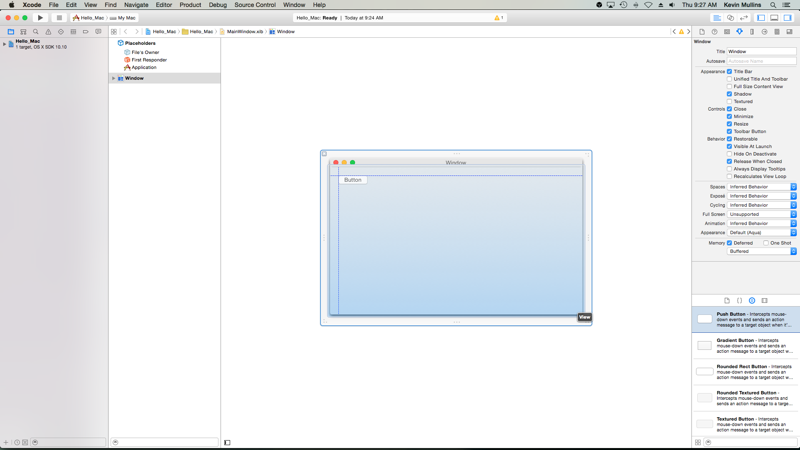
Questo aprirà il progetto della finestra in Xcode’s Interface Builder:

Flusso di lavoro standard per le finestre
Per qualsiasi finestra creata e utilizzata nella tua applicazione Xamarin.Mac, il processo è fondamentalmente lo stesso:
- Per le nuove finestre che non sono le predefinite aggiunte automaticamente al vostro progetto, aggiungete una nuova definizione di finestra al progetto.
- Fate doppio clic sul file .xib per aprire il progetto della finestra per la modifica in Interface Builder di Xcode.
- Impostare le proprietà della finestra necessarie nell’Ispettore Attributi e nell’Ispettore Dimensioni.
- Trascina i controlli necessari per costruire la tua interfaccia e configurali nell’Ispettore Attributi.
- Usa l’Ispettore Dimensioni per gestire il ridimensionamento dei tuoi elementi UI.
- Esponi gli elementi UI della finestra al codice C# tramite uscite e azioni.
- Salva le tue modifiche e passa nuovamente a Visual Studio per Mac per sincronizzarti con Xcode.
Progettare il layout di una finestra
Il processo per disegnare un’interfaccia utente in Interface builder è fondamentalmente lo stesso per ogni elemento aggiunto:
- Trova il controllo desiderato in Library Inspector e trascinalo in Interface Editor e posizionalo.
- Imposta tutte le proprietà della finestra necessarie nell’Ispettore Attributi.
- Utilizza l’Ispettore Dimensione per gestire il ridimensionamento dei tuoi elementi UI.
- Se stai usando una classe personalizzata, impostala nell’Ispettore Identità.
- Esponi gli elementi dell’UI al codice C# tramite uscite e azioni.
- Salva le tue modifiche e passa di nuovo a Visual Studio per Mac per sincronizzarti con Xcode.
Per esempio:
-
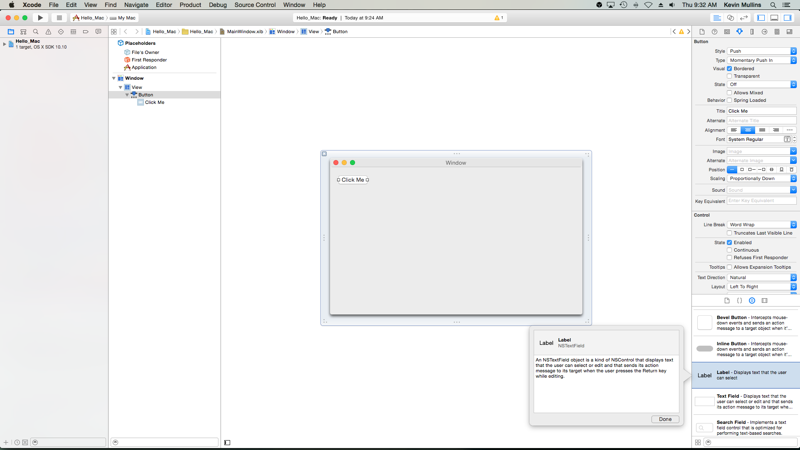
In Xcode, trascina un pulsante dalla sezione Libreria:

-
Drop il pulsante sulla Finestra nell’Editor di Interfaccia:

-
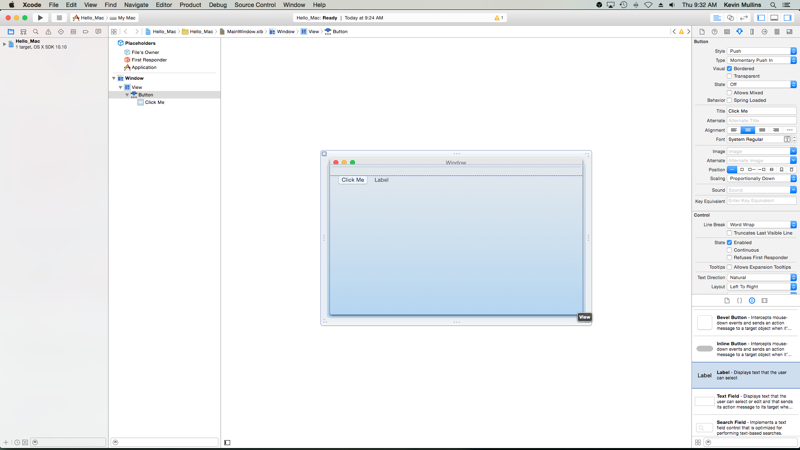
Clicca sulla proprietà Titolo nell’Ispettore Attributi e cambia il titolo del pulsante in
Click Me:
-
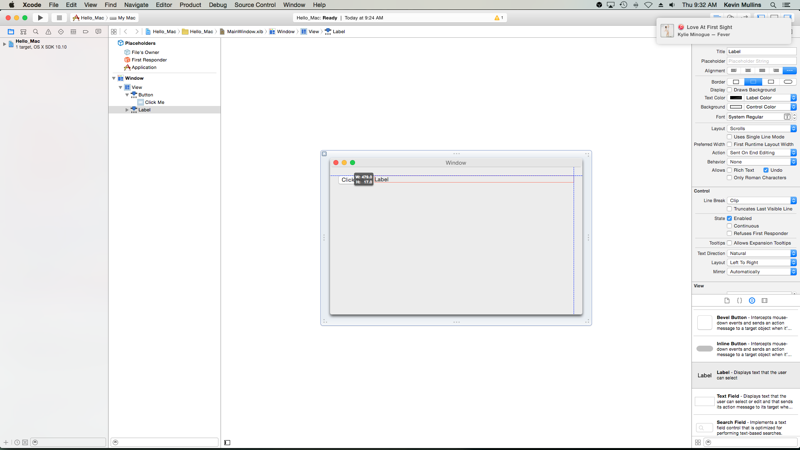
Trascinare un’etichetta dalla sezione Libreria:

-
Trascinare l’etichetta sulla finestra accanto al pulsante nell’Editor di interfaccia:

-
Afferra la maniglia destra dell’etichetta e trascinala fino a quando è vicina al bordo della finestra:

-
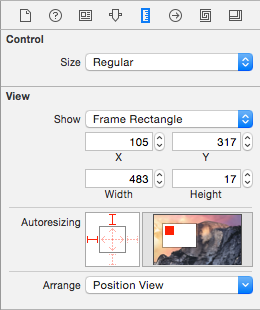
Con l’etichetta ancora selezionata nell’Editor di Interfaccia, passa all’Ispettore Dimensioni:

-
Nel riquadro dell’Autosizing Box clicca sulla staffa rossa Dim a destra e sulla freccia rossa Dim orizzontale al centro:

-
Questo assicura che l’etichetta si allunghi per crescere e restringersi quando la finestra viene ridimensionata nell’applicazione in esecuzione. Le parentesi rosse e la parte superiore e sinistra del riquadro di ridimensionamento automatico dicono all’etichetta di essere bloccata nelle sue posizioni X e Y date.
-
Salva le tue modifiche all’interfaccia utente
Durante il ridimensionamento e lo spostamento dei controlli, dovresti aver notato che Interface Builder ti dà utili suggerimenti rapidi che sono basati sulle linee guida dell’interfaccia umana di OS X. Queste linee guida ti aiuteranno a creare applicazioni di alta qualità che avranno un aspetto familiare per gli utenti Mac.
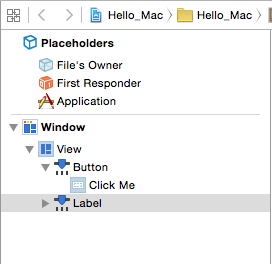
Se guardi nella sezione Interface Hierarchy, nota come vengono mostrati il layout e la gerarchia degli elementi che compongono la nostra interfaccia utente:

Da qui puoi selezionare elementi da modificare o trascinare per riordinare gli elementi dell’UI se necessario. Per esempio, se un elemento dell’interfaccia è coperto da un altro elemento, puoi trascinarlo in fondo alla lista per renderlo l’elemento più in alto nella finestra.
Per maggiori informazioni su come lavorare con Windows in un’applicazione Xamarin.Mac, consulta la nostra documentazione su Windows.
Esporre gli elementi dell’UI al codice C#
Una volta che avete finito di creare il look and feel della vostra interfaccia utente in Interface Builder, avrete bisogno di esporre gli elementi dell’UI in modo che siano accessibili dal codice C#. Per fare questo, userai azioni e outlet.
Impostazione di un controller della finestra principale personalizzato
Per poter creare outlet e azioni per esporre elementi dell’interfaccia al codice C#, l’applicazione Xamarin.Mac dovrà utilizzare un controller della finestra personalizzato.
Fai quanto segue:
-
Apri lo storyboard dell’applicazione in Interface Builder di Xcode.
-
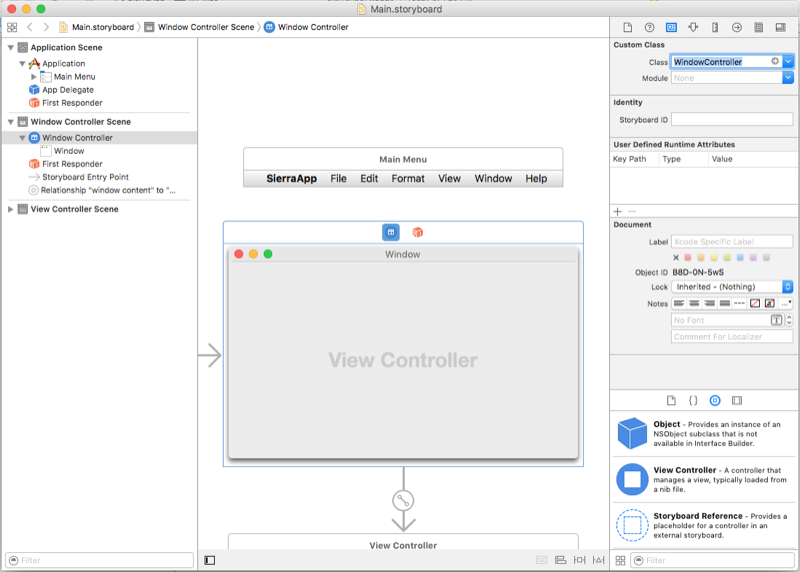
Seleziona il
NSWindowControllernella Design Surface. -
Passa alla vista Identity Inspector e inserisci
WindowControllercome Class Name:
-
Salva le tue modifiche e torna in Visual Studio for Mac per sincronizzare.
-
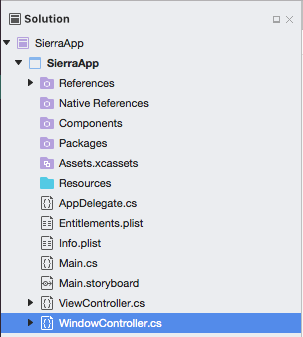
Un file WindowController.cs sarà aggiunto al tuo progetto nel Solution Pad in Visual Studio per Mac:

-
Riapri lo Storyboard in Interface Builder di Xcode.
-
Il file WindowController.h sarà disponibile per l’uso:

Outlet e azioni
Cosa sono gli outlet e le azioni? Nella programmazione tradizionale dell’interfaccia utente di .NET, un controllo nell’interfaccia utente è automaticamente esposto come proprietà quando viene aggiunto. Le cose funzionano diversamente in Mac, la semplice aggiunta di un controllo a una vista non lo rende accessibile al codice. Lo sviluppatore deve esporre esplicitamente l’elemento UI al codice. Per fare questo, Apple ci dà due opzioni:
- Outlets – Gli outlet sono analoghi alle proprietà. Se colleghi un controllo a un Outlet, è esposto al tuo codice tramite una proprietà, così puoi fare cose come collegare gestori di eventi, chiamare metodi su di esso, ecc.
- Azioni – Le azioni sono analoghe al modello di comando in WPF. Per esempio, quando un’azione viene eseguita su un controllo, ad esempio un clic di un pulsante, il controllo chiamerà automaticamente un metodo nel tuo codice. Le azioni sono potenti e convenienti perché puoi collegare molti controlli alla stessa azione.
In Xcode, le prese e le azioni sono aggiunte direttamente nel codice tramite il Control-dragging. Più specificamente, questo significa che per creare un outlet o un’azione, scegliete quale elemento di controllo volete aggiungere un outlet o un’azione, tenete premuto il tasto Control sulla tastiera e trascinate quel controllo direttamente nel vostro codice.
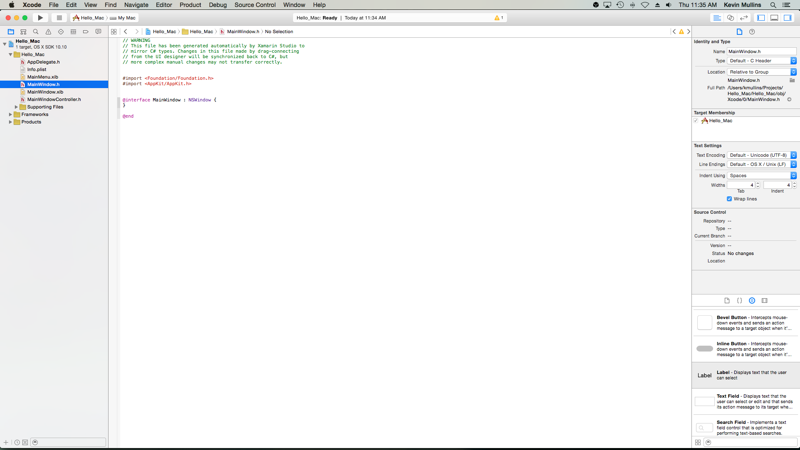
Per gli sviluppatori Xamarin.Mac, questo significa che trascinate nei file stub Objective-C che corrispondono al file C# dove volete creare l’outlet o l’azione. Visual Studio per Mac ha creato un file chiamato MainWindow.h come parte del progetto shim Xcode che ha generato per utilizzare il costruttore di interfacce:

Questo file stub .h rispecchia il MainWindow.designer.cs che viene aggiunto automaticamente a un progetto Xamarin.Mac quando viene creato un nuovo NSWindow. Questo file sarà utilizzato per sincronizzare le modifiche apportate da Interface Builder ed è dove creeremo i vostri outlet e azioni in modo che gli elementi dell’UI siano esposti al codice C#.
Aggiungimento di un outlet
Con una comprensione di base di cosa sono gli outlet e le azioni, guardiamo alla creazione di un outlet per esporre un elemento dell’UI al vostro codice C#.
Fate quanto segue:
-
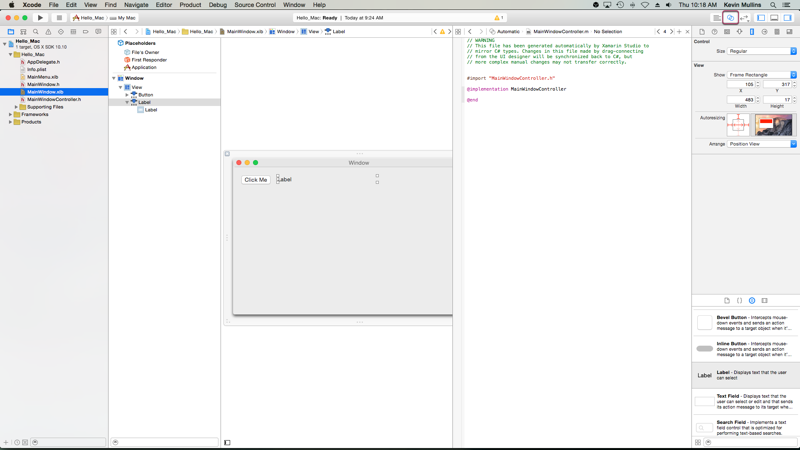
In Xcode nell’angolo in alto a destra dello schermo, cliccate sul pulsante Double Circle per aprire l’Assistant Editor:

-
Xcode passerà a una modalità di visualizzazione divisa con l’Editor di interfaccia da una parte e un Editor di codice dall’altra.
-
Nota che Xcode ha scelto automaticamente il file MainWindowController.m nel Code Editor, il che non è corretto. Se vi ricordate dalla nostra discussione su cosa sono gli outlet e le azioni qui sopra, abbiamo bisogno di avere il file MainWindow.h selezionato.
-
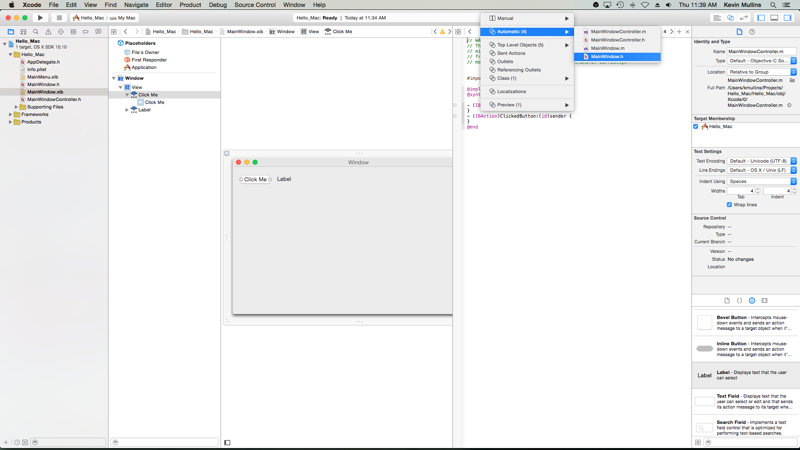
In cima al Code Editor cliccate sul collegamento automatico e selezionate il file MainWindow.h:

-
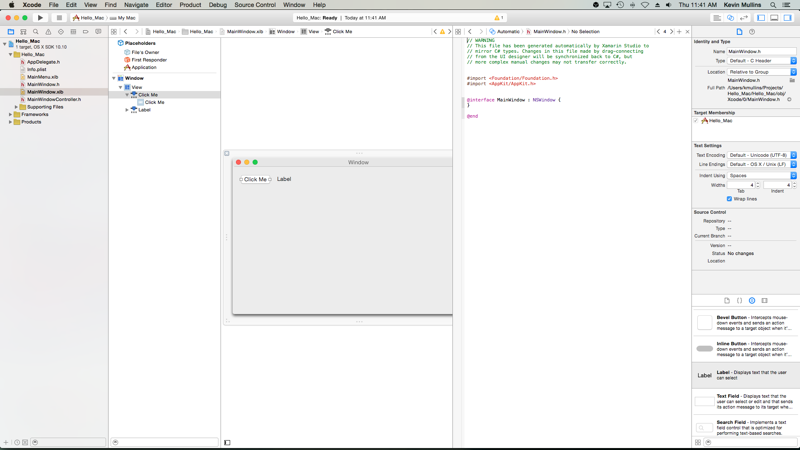
Xcode dovrebbe ora avere il file corretto selezionato:

-
L’ultimo passo è molto importante! Se non hai selezionato il file corretto, non sarai in grado di creare uscite e azioni o saranno esposte alla classe sbagliata in C#!
-
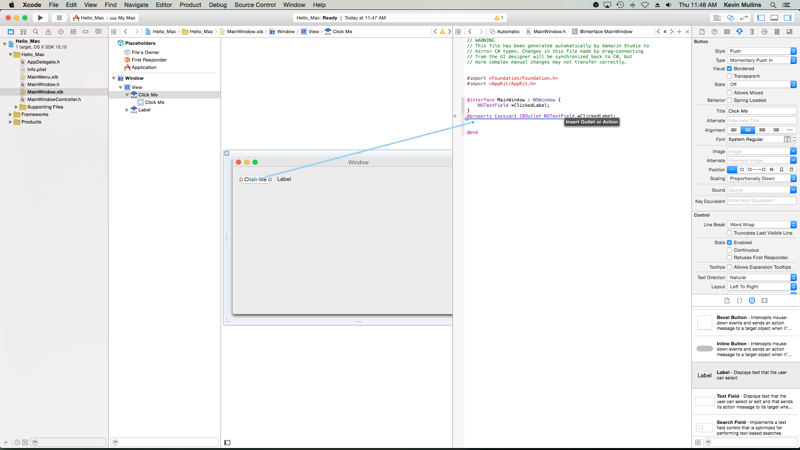
Nell’Editor di Interfaccia, tieni premuto il tasto Control sulla tastiera e clicca e trascina l’etichetta che abbiamo creato sopra nell’editor di codice proprio sotto il codice
@interface MainWindow : NSWindow { }:
-
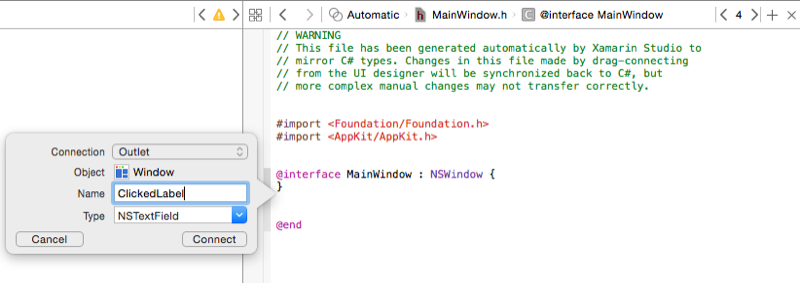
Sarà visualizzata una finestra di dialogo. Lascia la connessione impostata su outlet e inserisci
ClickedLabelper il nome:
-
Fai clic sul pulsante Connect per creare l’outlet:

-
Salva le modifiche nel file.
Aggiungere un’azione
Prossimo, guardiamo la creazione di un’azione per esporre un’interazione dell’utente con un elemento UI al tuo codice C#.
Fai quanto segue:
-
Assicurati che siamo ancora nell’Assistente Editor e il file MainWindow.h è visibile nel Code Editor.
-
Nell’Editor di Interfaccia, tieni premuto il tasto Control sulla tastiera e clicca e trascina il pulsante che abbiamo creato sopra nell’editor di codice proprio sotto il codice
@property (assign) IBOutlet NSTextField *ClickedLabel;:
-
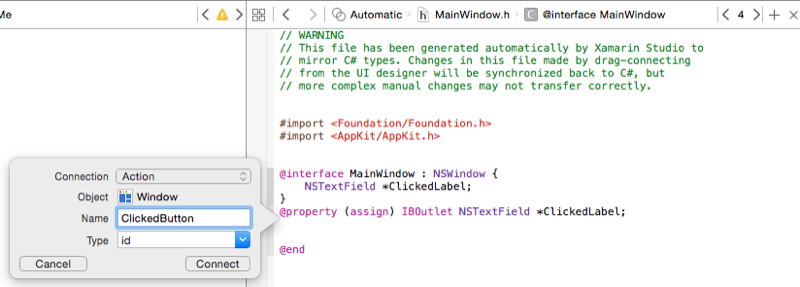
Cambia il tipo di connessione in azione:

-
Inserisci
ClickedButtoncome Nome:
-
Fai clic sul pulsante Connetti per creare l’azione:

-
Salvare le modifiche nel file.
Con la tua User Interface cablata ed esposta al codice C#, torna a Visual Studio per Mac e lascia che sincronizzi le modifiche da Xcode e Interface Builder.
Scrivendo il codice
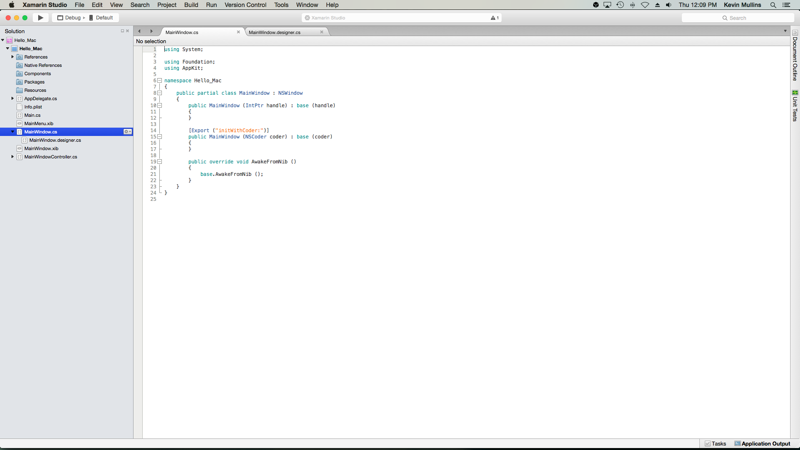
Con la tua User Interface creata e i suoi elementi UI esposti al codice tramite uscite e azioni, sei pronto a scrivere il codice per dare vita al tuo programma. Per esempio, apri il file MainWindow.cs per la modifica facendo doppio clic su di esso nel Solution Pad:

E aggiungi il seguente codice alla classe MainWindow per lavorare con l’outlet di esempio che hai creato sopra:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Nota che il NSLabel è accessibile in C# con il nome diretto che gli hai assegnato in Xcode quando hai creato il suo outlet in Xcode, in questo caso, si chiama ClickedLabel. Puoi accedere a qualsiasi metodo o proprietà dell’oggetto esposto come faresti con qualsiasi classe C# normale.
Importante
Devi usare AwakeFromNib, invece di un altro metodo come Initialize, perché AwakeFromNib viene chiamato dopo che il sistema operativo ha caricato e istanziato l’interfaccia utente dal file .xib. Se provaste ad accedere al controllo dell’etichetta prima che il file .xib sia stato completamente caricato e istanziato, otterreste un errore NullReferenceException perché il controllo dell’etichetta non sarebbe ancora stato creato.
Poi, aggiungi la seguente classe parziale alla classe MainWindow:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Questo codice si attacca all’azione che hai creato in Xcode e Interface Builder e sarà chiamato ogni volta che l’utente clicca sul pulsante.
Alcuni elementi dell’UI hanno automaticamente azioni incorporate, per esempio, elementi nella barra dei menu di default come la voce del menu Open… (openDocument:). Nel Solution Pad, fai doppio clic sul file AppDelegate.cs per aprirlo e aggiungi il seguente codice sotto il metodo DidFinishLaunching:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}La linea chiave qui è , dice a NSMenu che AppDelegate ha un metodo void OpenDialog (NSObject sender) che risponde all’azione openDocument:.
Per maggiori informazioni su come lavorare con i menu, vedi la nostra documentazione sui menu.
Sincronizzazione delle modifiche con Xcode
Quando torni a Visual Studio per Mac da Xcode, qualsiasi modifica che hai fatto in Xcode sarà automaticamente sincronizzata con il tuo progetto Xamarin.Mac.
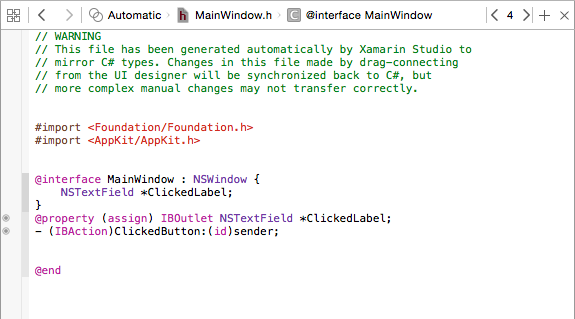
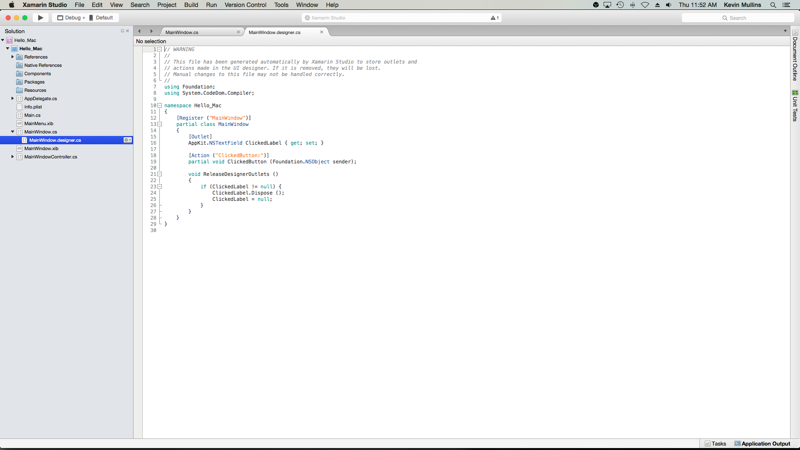
Se selezionate il file MainWindow.designer.cs nel Solution Pad sarete in grado di vedere come il nostro outlet e la nostra azione sono stati collegati al nostro codice C#:

Nota come le due definizioni nel file MainWindow.designer.cs:
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);Si allineano con le definizioni nel file MainWindow.h in Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;Come puoi vedere, Visual Studio for Mac ascolta le modifiche al file .h, e poi sincronizza automaticamente queste modifiche nel rispettivo file .designer.cs per esporle alla tua applicazione. Potete anche notare che MainWindow.designer.cs è una classe parziale, in modo che Visual Studio for Mac non debba modificare MainWindow.cs che sovrascriverebbe qualsiasi modifica che abbiamo fatto alla classe.
Normalmente non avrete mai bisogno di aprire il file MainWindow.designer.cs, è stato presentato qui solo a scopo educativo.
Importante
Nella maggior parte delle situazioni, Visual Studio per Mac vedrà automaticamente tutte le modifiche fatte in Xcode e le sincronizzerà con il tuo progetto Xamarin.Mac. Nel caso in cui la sincronizzazione non avvenga automaticamente, passa di nuovo a Xcode e poi di nuovo a Visual Studio per Mac. Questo normalmente darà il via a un ciclo di sincronizzazione.
Aggiungimento di una nuova finestra a un progetto
Oltre alla finestra principale del documento, un’applicazione Xamarin.Mac potrebbe aver bisogno di mostrare altri tipi di finestre all’utente, come le Preferenze o i pannelli dell’ispettore. Quando aggiungi una nuova finestra al tuo progetto dovresti sempre usare l’opzione Cocoa Window with Controller, poiché questo rende più facile il processo di caricamento della finestra dal file .xib.
Per aggiungere una nuova finestra, fai come segue:
-
Nel Solution Pad, fai clic con il tasto destro sul progetto e seleziona Add > New File…
-
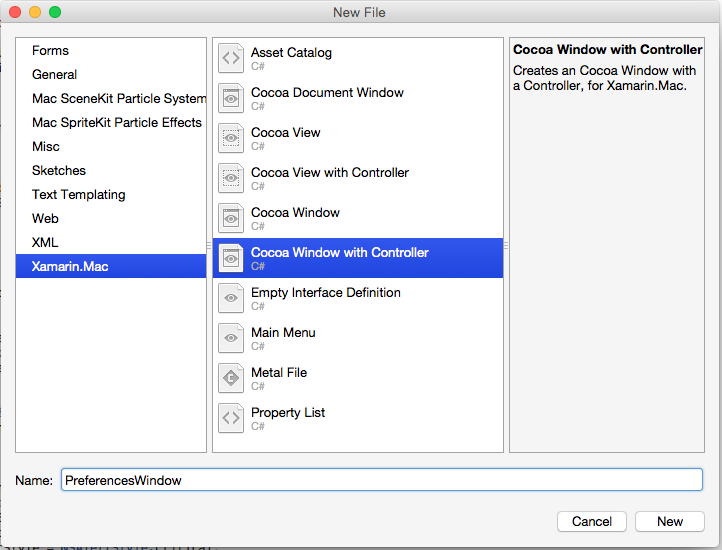
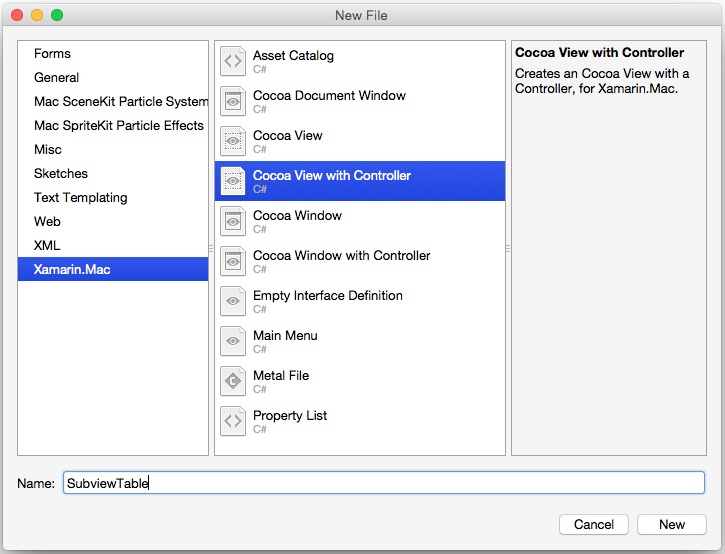
Nella finestra di dialogo New File, seleziona Xamarin.Mac > Cocoa Window with Controller:

-
Inserisci
PreferencesWindowcome Nome e clicca sul pulsante Nuovo. -
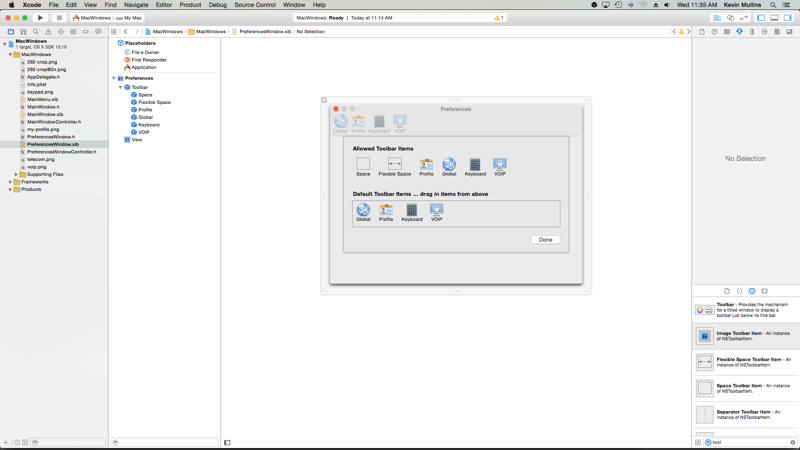
Fai doppio clic sul file PreferencesWindow.xib per aprirlo per la modifica in Interface Builder:

-
Progetta la tua interfaccia:

-
Salva le tue modifiche e ritorna in Visual Studio per Mac per sincronizzarti con Xcode.
Aggiungi il seguente codice ad AppDelegate.cs per visualizzare la tua nuova finestra:
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}La linea var preferences = new PreferencesWindowController (); crea una nuova istanza del Window Controller che carica la finestra dal file .xib e la gonfia. La linea preferences.Window.MakeKeyAndOrderFront (this); visualizza la nuova finestra all’utente.
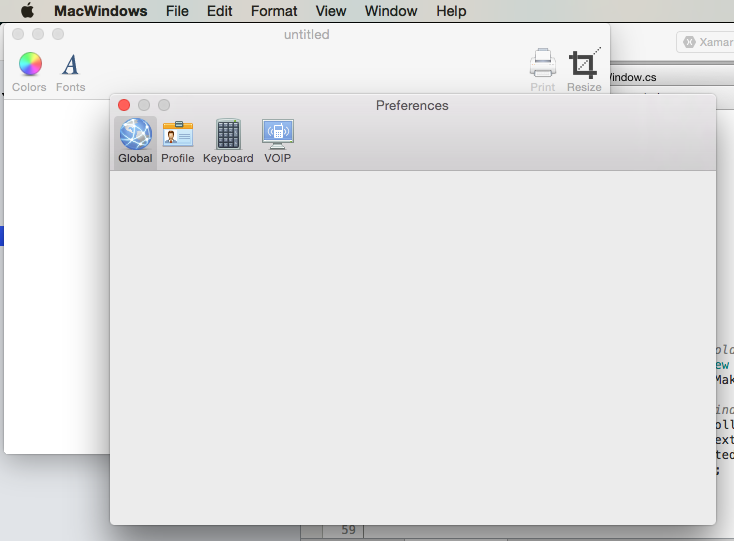
Se si esegue il codice e si seleziona Preferenze… dal menu dell’applicazione, viene visualizzata la finestra:

Per maggiori informazioni su come lavorare con Windows in un’applicazione Xamarin.Mac, consulta la nostra documentazione su Windows.
Aggiungimento di una nuova vista a un progetto
Ci sono momenti in cui è più facile suddividere il progetto di Window in diversi file .xib più gestibili. Per esempio, come cambiare il contenuto della finestra principale quando si seleziona un elemento della Toolbar in una finestra delle Preferenze o cambiare il contenuto in risposta alla selezione di una Source List.
Quando si aggiunge una nuova View al progetto si dovrebbe sempre usare l’opzione Cocoa View with Controller, poiché questo rende più facile il processo di caricamento della View dal file .xib.
Per aggiungere una nuova vista, fai come segue:
-
Nel Solution Pad, fai clic destro sul progetto e seleziona Add > New File…
-
Nella finestra di dialogo Nuovo file, seleziona Xamarin.Mac > Cocoa View with Controller:

-
Inserisci
SubviewTableper il Nome e clicca sul pulsante Nuovo. -
Fare doppio clic sul file SubviewTable.xib per aprirlo per la modifica in Interface Builder e progettare l’interfaccia utente:

-
Fissare tutte le azioni e le uscite richieste.
-
Salva le tue modifiche e torna a Visual Studio per Mac per sincronizzarti con Xcode.
Poi modifica SubviewTable.cs e aggiungi il seguente codice al file AwakeFromNib per popolare la nuova vista quando viene caricata:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Aggiungi un enum al progetto per tracciare quale vista è attualmente visualizzata. Per esempio, SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Modifica il file .xib della finestra che consumerà la View e la visualizzerà. Aggiungete una Custom View che fungerà da contenitore per la View una volta caricata in memoria dal codice C# ed esponetela ad un outlet chiamato ViewContainer:

Salvate le vostre modifiche e tornate a Visual Studio per Mac per sincronizzarvi con Xcode.
In seguito, modificate il file .cs della finestra che visualizzerà la nuova vista (per esempio, MainWindow.cs) e aggiungete il seguente codice:
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}Quando abbiamo bisogno di mostrare una nuova vista caricata da un file .xib nel contenitore della finestra (la vista personalizzata aggiunta sopra), questo codice gestisce la rimozione di qualsiasi vista esistente e lo scambio con quella nuova. Controlla se avete già una vista visualizzata, se è così la rimuove dallo schermo. Poi prende la vista che è stata passata (come caricata da un View Controller) la ridimensiona per adattarla all’area di contenuto e la aggiunge al contenuto per la visualizzazione.
Per visualizzare una nuova vista, usa il seguente codice:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);Questo crea una nuova istanza del View Controller per la nuova vista da visualizzare, imposta il suo tipo (come specificato dall’enum aggiunto al progetto) e usa il metodo DisplaySubview aggiunto alla classe Window per visualizzare effettivamente la vista. Per esempio:

Per maggiori informazioni su come lavorare con Windows in un’applicazione Xamarin.Mac, consulta la nostra documentazione su Windows e Dialogs.
Summary
Questo articolo ha dato un’occhiata dettagliata al lavoro con i file .xib in un’applicazione Xamarin.Mac. Abbiamo visto i diversi tipi e usi dei file .xib per creare l’interfaccia utente della vostra applicazione, come creare e mantenere i file .xib in Xcode’s Interface Builder e come lavorare con i file .xib nel codice C#.
- MacImages (esempio)
- Ciao, Mac
- Windows
- Menu
- Dialoghi
- Lavoro con le immagini
- Linee guida per l’interfaccia umana di MacOS