Edwin è uno specialista strategico di contenuti. Prima di unirsi a Yoast, ha passato anni ad affinare la sua abilità presso la principale rivista di web design dei Paesi Bassi.

Il 6 dicembre 2018, è il giorno che ricorderemo per la nascita di WordPress 5.0 e del suo nuovo editor a blocchi. Mentre abbiamo amato il nuovo editor, inizialmente, abbiamo consigliato alle persone di rimandare l’aggiornamento a WordPress 5.0 fino a una release più stabile. Ma ora, siamo felici di dire alla gente di passare a WordPress 5.0! Tuttavia, si dovrebbe ancora prendere il tempo per testare a fondo la nuova versione e venire a contatto con il funzionamento interno del nuovo editor di blocchi. Qui vi spiegheremo come potete facilmente impostare un ambiente di test locale per testare in sicurezza WordPress 5.0.
Nuovo a WordPress? Il nostro corso GRATUITO su WordPress per principianti è qui per aiutarti. Scopri come impostare il tuo sito, impara i pro e i contro della sua creazione e manutenzione, e altro ancora. Questa formazione fa parte del nostro abbonamento di formazione gratuita, dai un’occhiata a tutti i nostri abbonamenti di formazione SEO online. Acquista Yoast SEO Premium e ottieni l’accesso a tutti i nostri corsi SEO e WordPress senza costi aggiuntivi!
Step 0: Fai sempre il backup delle tue cose!
Non possiamo dirlo abbastanza: fai sempre, sempre, sempre il backup del tuo sito! Impostare i backup automatici utilizzando plugin come UpdraftPlus, Blogvault, BackWPup o strumenti online come ManageWP. La maggior parte delle società di web hosting amiche di WordPress come WPEngine hanno anche strumenti per fare e gestire i backup. Quindi, opzioni in abbondanza – usale!
Tabella dei contenuti
- Passo 0: Fai sempre il backup delle tue cose!
- Step 1: Impostare un server locale
- Step 2: Fare un backup con Duplicator
- Step 3: Impostare WordPress Beta Tester
- Step 4: Installare il plugin Classic Editor
- Step 5: Per ulteriori approfondimenti installare Health Check
- Step 6: Testare tutte le cose!
- Passo 1: Impostare un ambiente di staging
- Passo 2: Un’alternativa con WP-Staging
- Ecco come testare un sito WordPress
Passo 1: Impostare un server locale
Per testare WordPress e il suo nuovo block editor Gutenberg localmente, è necessario installare un server locale. Ai vecchi tempi, bisognava scaricare e configurare tutti i pezzi di questo puzzle a mano, il che lo rendeva un lavoro difficile per il proprietario medio del sito. Oggi, è possibile installare un server locale ben tarato in pochi minuti e con una quantità minima di clic. Durante l’installazione, potrete anche impostare un sito WordPress in modo da poter partire rapidamente.
Ci sono diversi strumenti di server locali rivolti agli utenti di WordPress, ma noi troviamo ServerPress e Local by FlyWheel i migliori e più facili da usare. In questo articolo, ci concentreremo su Local by FlyWheel perché ha la più bella interfaccia all-in-one, un comodo supporto SSL e un modo unico per condividere il tuo sito locale online.
Scarica Local by Flywheel
Vai sul sito di Local by Flywheel e clicca sul grande pulsante verde di download gratuito. Scegli il tuo sistema operativo, compila i campi e premi il pulsante Get it now. Il pacchetto verrà ora scaricato sul tuo computer. Fai doppio clic sul pacchetto di installazione per installare Local by Flywheel sul tuo computer.
Imposta il tuo sito WordPress locale con Local by Flywheel

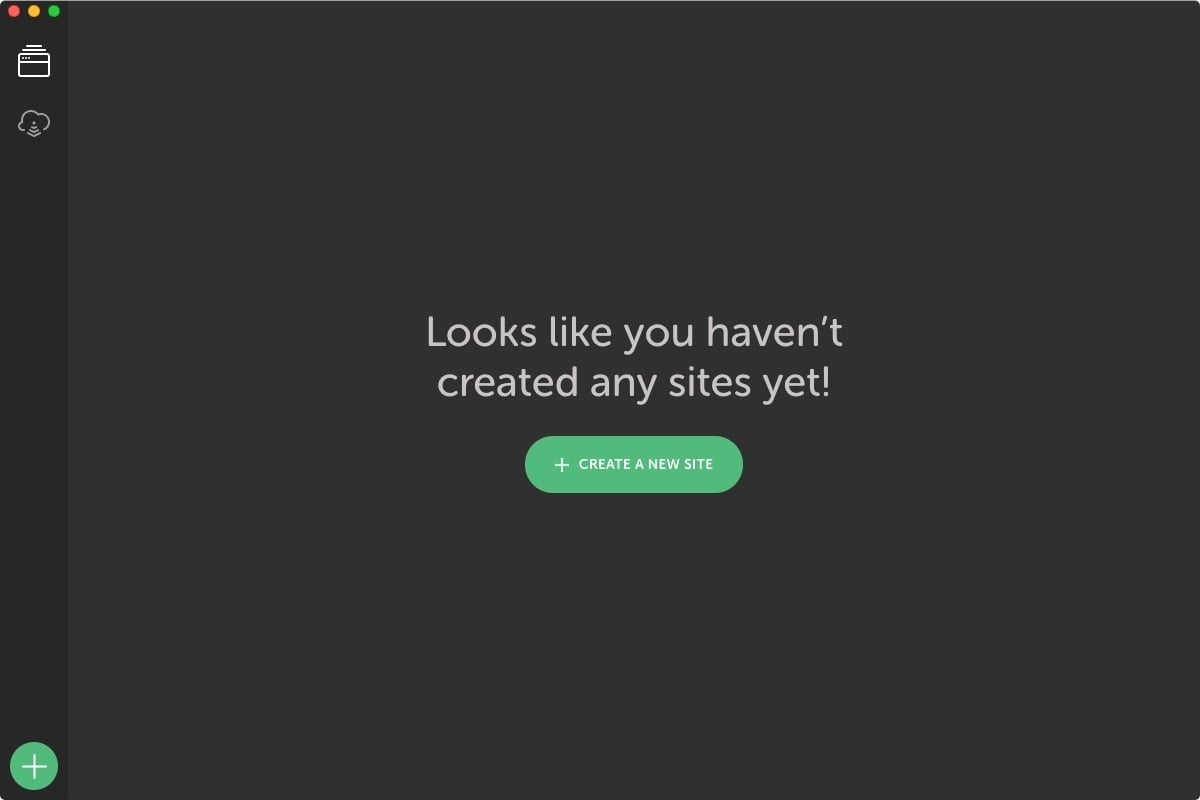
Dopo che Local by Flywheel è installato sul tuo sistema, fai doppio clic per eseguire l’applicazione. Noterai che ci vorrà un po’ per avviare tutti i servizi. Una volta fatto, sarai accolto da una schermata con un grande pulsante verde per creare un nuovo sito, ma aspetta a cliccare quel pulsante.
Imposta la copia locale del tuo sito WordPress
Ci sono diversi modi per avere il tuo sito disponibile localmente:
- Installa tutto manualmente e spostalo con Duplicator
- Oppure, crea il tuo sito locale direttamente dal pacchetto – facile e veloce
Ovviamente, stai scegliendo l’opzione facile e veloce. Ma prima, devi prendere i tuoi file, post, plugin, impostazioni e temi – tutto. Per farlo, hai bisogno di un backup completo del tuo sito. In questo caso, userai il plugin Duplicator per fare una copia esatta del tuo sito sul tuo server locale. Accedi al tuo sito reale, installa il plugin Duplicator dalla directory dei Plugins e segui le istruzioni.
Step 2: Fare un backup con Duplicator



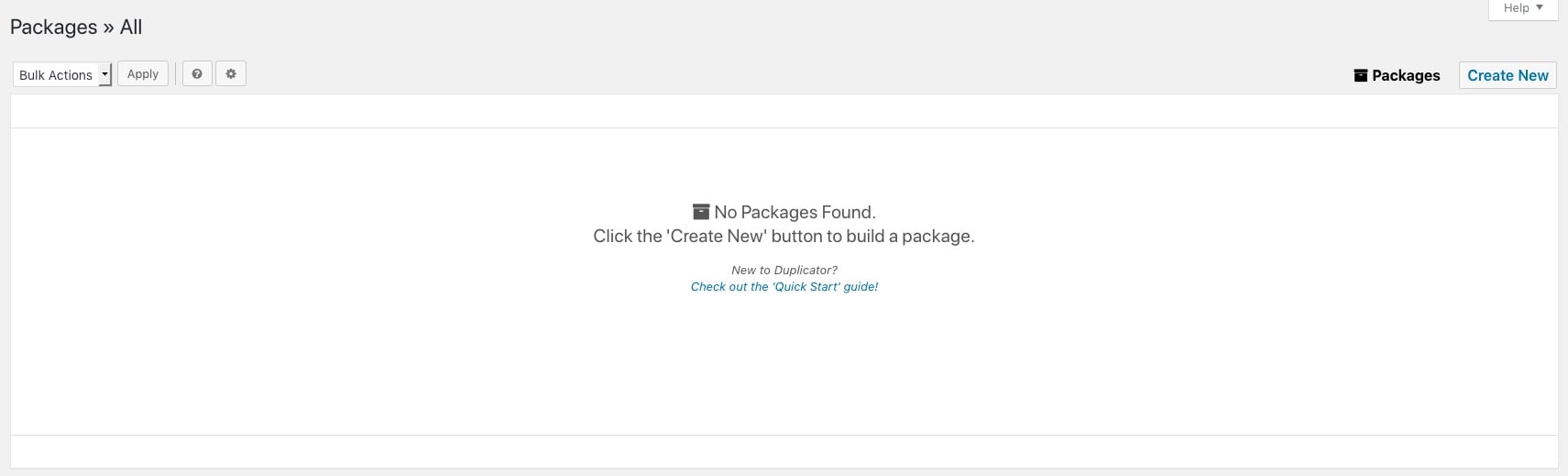
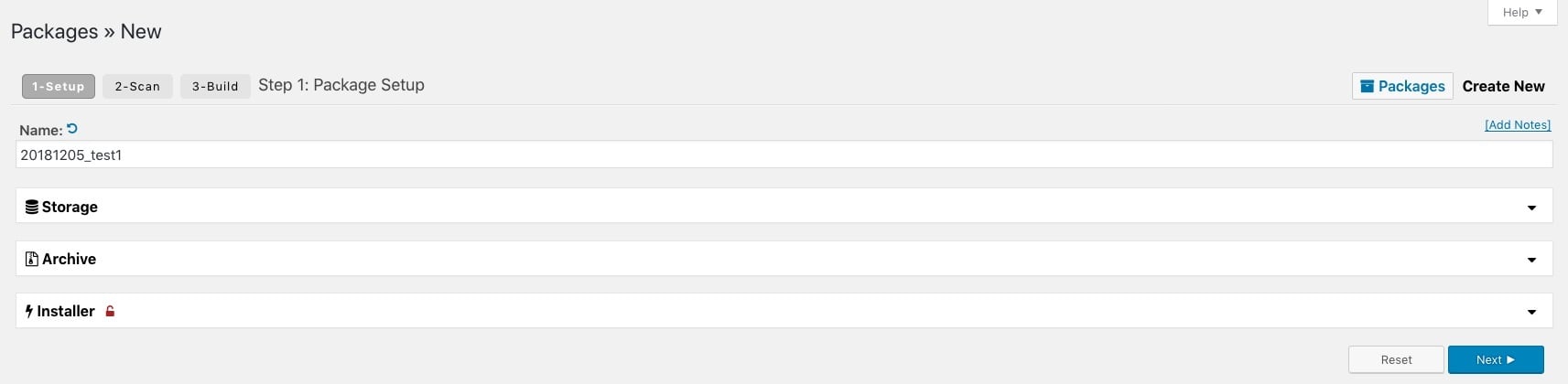
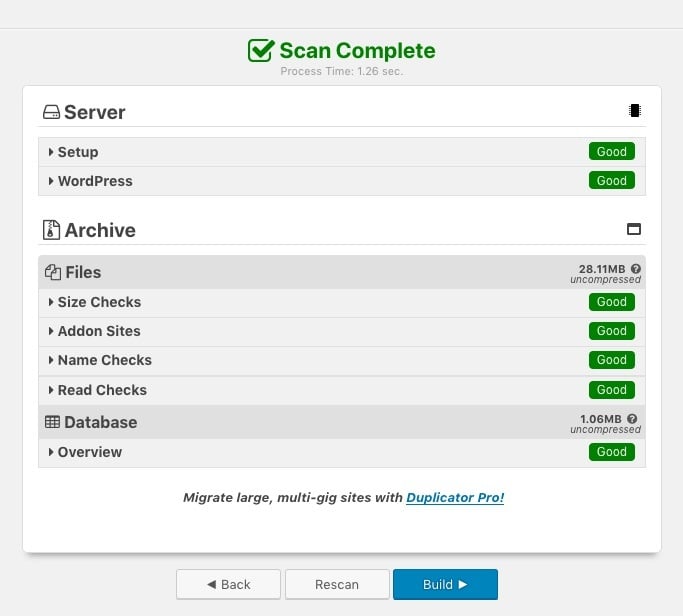
Dopo aver installato Duplicator, puoi fare un nuovo cosiddetto pacchetto. Un pacchetto è una collezione completa di ogni parte del tuo sito. Puoi spostare facilmente questo pacchetto su un altro server, o su un sito locale come stai facendo qui. Duplicator può fare un sacco di altre cose e ti invitiamo a leggere su questo.Clicca su Create New e imposta i dettagli per il pacchetto. Dagli un nome e naviga tra le opzioni. Per la maggior parte dei siti, le impostazioni predefinite vanno bene. Dai un’occhiata alle altre opzioni, però.Premi Next e Duplicator inizierà la scansione del tuo sito. Questo può richiedere un po’ di tempo, a seconda di quanto è grande il tuo sito.Una volta fatto, avrai una panoramica dello stato – è meglio se tutto è verde qui. Se lo è, sei a posto e puoi iniziare a costruire il tuo pacchetto cliccando sul pulsante Build. La costruzione potrebbe richiedere un po’ di tempo. Dopo che è finito, avrai due file da scaricare. Scarica il pacchetto archivio e mettilo in un posto facile da trovare.
Sposta il pacchetto in Local by Flywheel



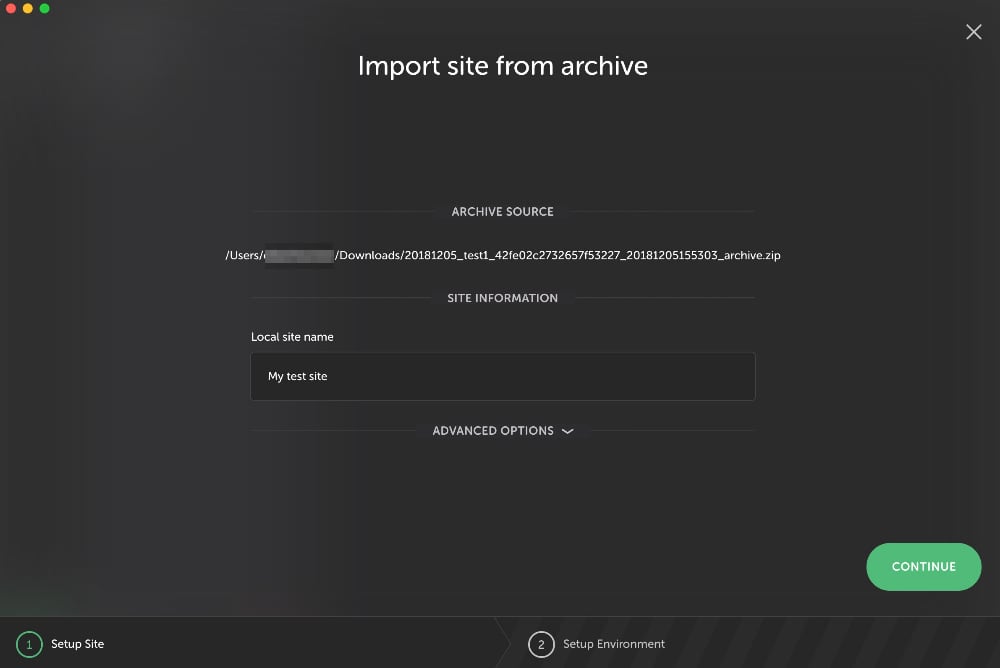
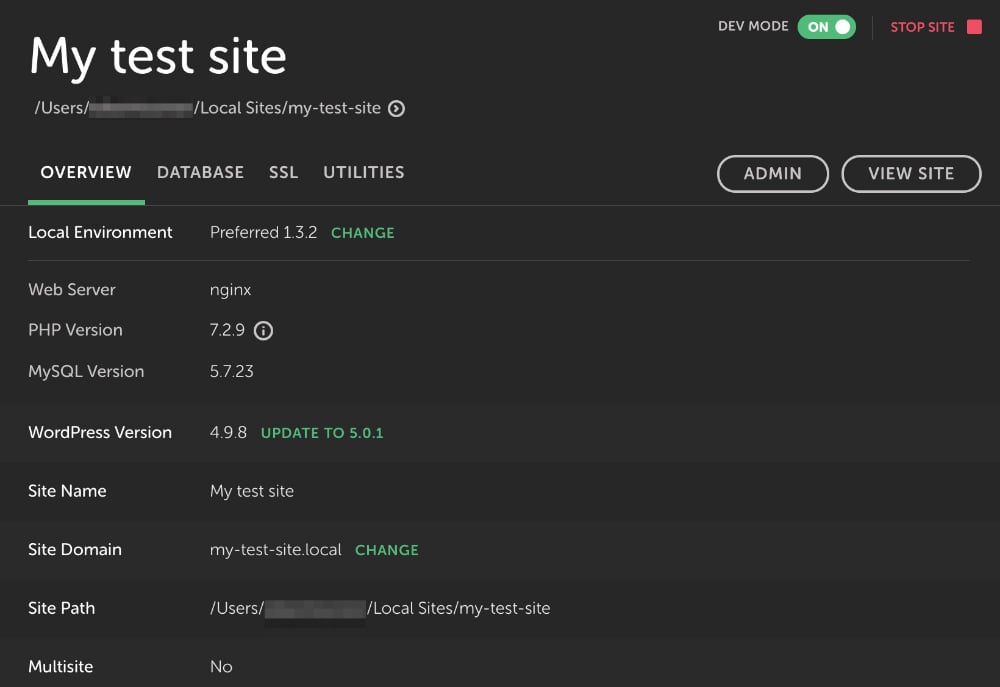
Apri l’interfaccia Local by Flywheel e trascina semplicemente il tuo pacchetto archivio in qualsiasi punto dell’interfaccia. Vedrai apparire un’icona con il testo Drop to import site. Dopo di che, otterrai una schermata che ti chiederà di dare un nome al tuo nuovo sito di prova. Dopo aver premuto Continue, ti apparirà una schermata che ti chiederà di selezionare un ambiente server su cui basare il tuo sito. Scegli Perferred a meno che tu non voglia testare in una specifica combinazione di tecnologie. Fatto? Clicca sul pulsante Import Site. Local by Flywheel ora estrarrà i file del tuo sito e configurerà un nuovo ambiente WordPress.Questo processo potrebbe richiedere un po’ di tempo se hai un sito grande. Dopo che è fatto, vedrai il cruscotto Local by Flywheel del tuo nuovo sito e sei pronto ad accedere cliccando sul pulsante Admin. Se tutto va bene, troverai il tuo vero sito intatto! Controlla che tutto sia in ordine prima di continuare.
Step 3: Impostare WordPress Beta Tester
Una volta che hai verificato che il tuo vecchio sito funziona benissimo, è il momento di aggiornare WordPress all’ultima versione. Dal momento che WordPress 5.0 è uscito, puoi aggiornare il tuo ambiente di test attraverso il regolare processo di aggiornamento. In alternativa, c’è un grande plugin che può aiutarti a testare le prossime versioni. Il plugin WordPress Beta Tester rende incredibilmente facile testare le ultimissime versioni di sviluppo di WordPress, anche se sono le cosiddette bleeding edge nightlies.

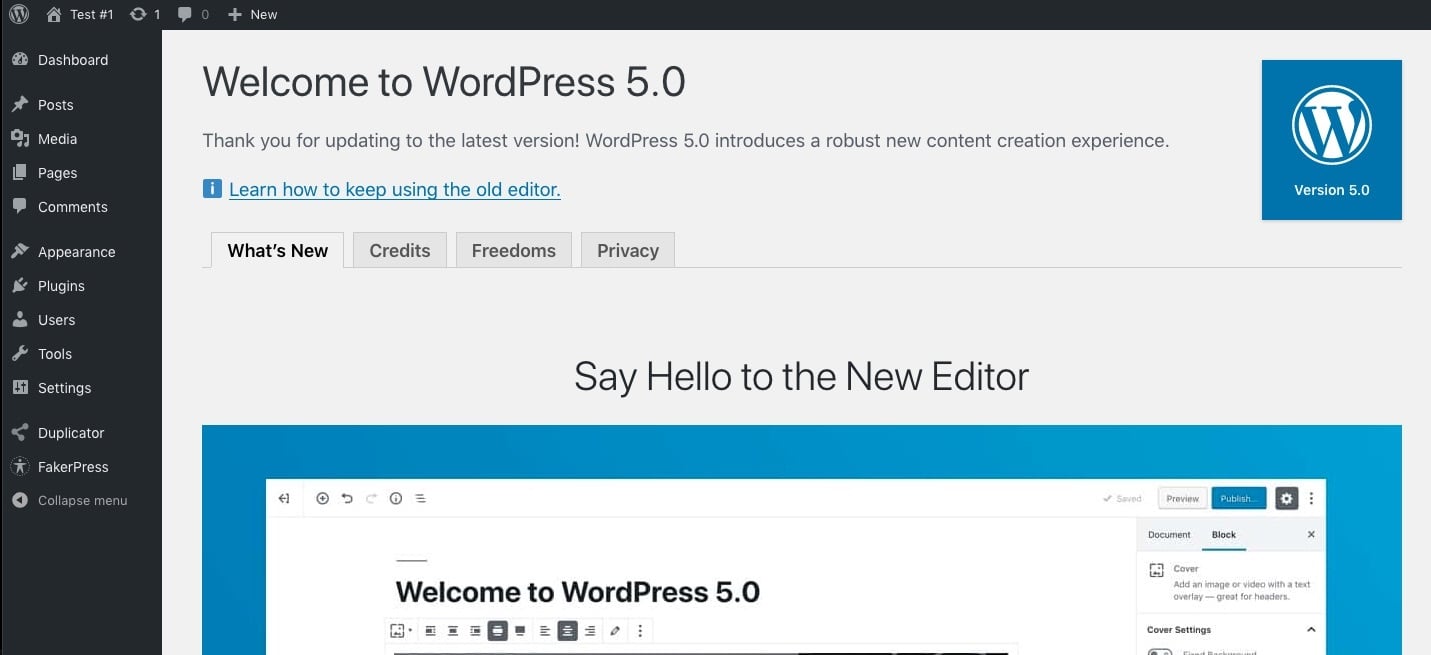
Trova WordPress Beta Tester nel repository dei plugin, installalo e attiva il plugin. Per testare ottenere l’ultima versione di WordPress 5.0, è necessario andare a Strumenti > Beta Testing e scegliere il punto release nightlies. Dopo di che, vai a Dashboard > Aggiornamenti e vedrai che c’è un aggiornamento disponibile. Premi il pulsante blu Upgrade Now per iniziare. Alla fine, vedrai la schermata di benvenuto a WordPress 5.0. Questo è tutto! Il WordPress Beta Tester manterrà il vostro sito di prova aggiornato all’ultima versione di WordPress.
Passo 4: Installare il plugin Classic Editor
WordPress 5.0 è ora attivo sul vostro sito di prova e siete invitati a esplorarlo. C’è una cosa che dobbiamo fare, però: installare il plugin Classic Editor. Con questo plug installato tutto diventerà come prima del rilascio di WordPress 5.0 e potrai continuare ad usare il vecchio editor al posto di quello a blocchi. Al momento, stiamo consigliando alle persone di non aggiornare fino a quando WordPress 5.0 non sarà un po’ più stabile, a gennaio. Anche allora, vorremmo che le persone installassero il plugin Classic Editor per ridurre al minimo il rischio di rottura delle cose. Il plugin Classic Editor è disponibile fino al 31 dicembre 2021.

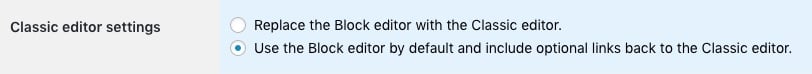
Ovviamente, potete provarlo anche sul vostro sito di prova. Trova il plugin Classic Editor nel repository, installalo e attivalo. Andate in Impostazioni >Scrittura e scegliete una delle due opzioni: sostituire il nuovo editor con il Classic Editor completamente, o usare il nuovo editor per default e rendere il Classic Editor un’opzione di ripiego.
Passo 5: Per approfondimenti extra installate Health Check
Avete bisogno di ulteriori approfondimenti sul funzionamento interno della vostra installazione di WordPress? Se è così, il plugin Health Check potrebbe darvi quello che vi serve. Offre una grande panoramica di tutto ciò che sta accadendo sul tuo sito e ha anche una modalità di risoluzione dei problemi che ti aiuta a trovare e risolvere i problemi. Potete trovare il plugin Health Check nel repository dei plugin di WordPress.
Step 6: Testate tutte le cose!
Ora che avete impostato una copia locale completa del vostro sito reale, è il momento di fare dei test! Clicca sui tuoi post e sulle tue pagine, controlla il tuo tema, scopri se tutti i tuoi plugin sono compatibili, testa i tuoi meta box, gli shortcode eccetera, eccetera. Gli utenti dei plugin di costruzione di pagine dovrebbero prestare particolare attenzione a controllare che questi plugin siano pienamente compatibili con WordPress 5.0 e il nuovo editor.
Inoltre, la cosa più importante da fare è prendere confidenza con il nuovo editor a blocchi. Come interagisce con i tuoi contenuti? Ci sono modi per migliorare i tuoi contenuti con le nuove possibilità offerte dal nuovo editor? Forse ci sono blocchi che ti aiutano a costruire il tuo contenuto? Oppure potresti avere un’idea brillante per un blocco totalmente nuovo. Tutto è possibile. Ora, vai avanti e testa il tuo sito!
Passo bonus 1: imposta un ambiente di staging
Un’installazione locale del tuo sito ti porterà solo fino ad un certo punto. Mentre è possibile testare l’aspetto e il funzionamento del sito in un ambiente locale, non c’è modo di testare un sito WordPress utilizzando una configurazione reale. Per questo, avete bisogno di un ambiente di staging. Un ambiente di staging è una copia limitata del tuo sito sul tuo server che puoi usare per testare e sviluppare il tuo sito. A seconda della configurazione, è possibile spingere le modifiche apportate sul vostro ambiente di staging al vostro sito live. Molti hoster WordPress-friendly come Kinsta e Siteground offrono un modo semplice per impostare e gestire un ambiente di staging.
Passo bonus 2: un’alternativa con WP-Staging
Oltre a impostare un ambiente di staging presso una società di hosting, o utilizzare Duplicator per risolvere questo problema per voi, c’è un’altra opzione: il plugin WP-Staging. Questo plugin ti aiuta a impostare un ambiente di staging direttamente dal backend di WordPress.
Leggi di più: Come creare un ambiente di staging per il tuo sito WordPress
Ecco come testare un sito WordPress
In questo articolo, hai visto come è facile ottenere una versione locale del tuo sito attivo e funzionante. Se hai seguito, ora puoi uscire allo scoperto e iniziare a testare ogni centimetro del tuo sito per essere pronto per WordPress 5.0 e il nuovo editor a blocchi. Non dimenticare che dovresti testare ogni versione principale di WordPress, non solo questa. Se volete rendere il test di WordPress una parte ancora più integrante del vostro set up, potete scegliere di impostare un ambiente di staging sul vostro server.