In un momento in cui i temi responsive sono lo standard, si sarebbe perdonati per essersi chiesti perché un plugin è necessario per rendere il vostro sito WordPress mobile friendly. La risposta è semplice: WordPress esiste dal 2003, il che significa che i proprietari di alcuni siti web di vecchia generazione stanno cercando un modo per produrre una versione mobile friendly del loro sito web collaudato.
Entra WPtouch – un plugin per WordPress che genera automaticamente un tema mobile semplice (e personalizzabile) per i visitatori mobili, il tutto lasciando intatto il tema WordPress esistente per il desktop. Offre una soluzione semplice per accomodare il vasto numero di persone che navigano in internet tramite dispositivi mobili.


In questo articolo, vi guideremo attraverso il processo di come rendere il vostro sito WordPress mobile friendly con WPtouch. Ma prima di questo, esploriamo perché scegliere un tema reattivo – invece di usare WPtouch – potrebbe essere un’alternativa migliore:
Perché dovreste considerare un tema reattivo invece di WPtouch
Al giorno d’oggi, il modo migliore per rendere il vostro sito WordPress mobile friendly è usare un tema completamente reattivo.
Il chiaro vantaggio nel farlo (rispetto all’usare WPtouch) sta nel fatto che non sono necessarie ulteriori azioni per produrre contenuti reattivi. Se il tuo tema è reattivo, il tuo sito web è reattivo. Come tale, non c’è bisogno di installare un plugin extra come WPtouch.
Inoltre, il problema principale nell’uso di WPtouch è che produce un tema generico per il tuo sito quando viene visualizzato su dispositivi mobili, che può sembrare drasticamente diverso dal tuo tema WordPress esistente. Dal punto di vista del branding, questo è lontano dall’ideale. D’altra parte, se si opta per un tema reattivo, si otterrà la coerenza del design su tutti i dispositivi – sia desktop che mobile.
Per rendere le cose ancora più semplici, ogni tema WordPress moderno che si rispetti è completamente reattivo fuori dalla scatola.

Tutti i nostri temi, compreso IsleMag sopra, sono completamente reattivi.
Non stiamo dicendo che WPtouch è ridondante, altrimenti non staremmo scrivendo questo articolo. Tuttavia, consideriamo l’uso di un tema completamente responsive come la soluzione ottimale, se potete farlo funzionare per voi. In caso contrario, andiamo avanti con la nostra guida per rendere il tuo sito web mobile friendly con WPtouch!
Come rendere il tuo sito WordPress mobile friendly con WPtouch
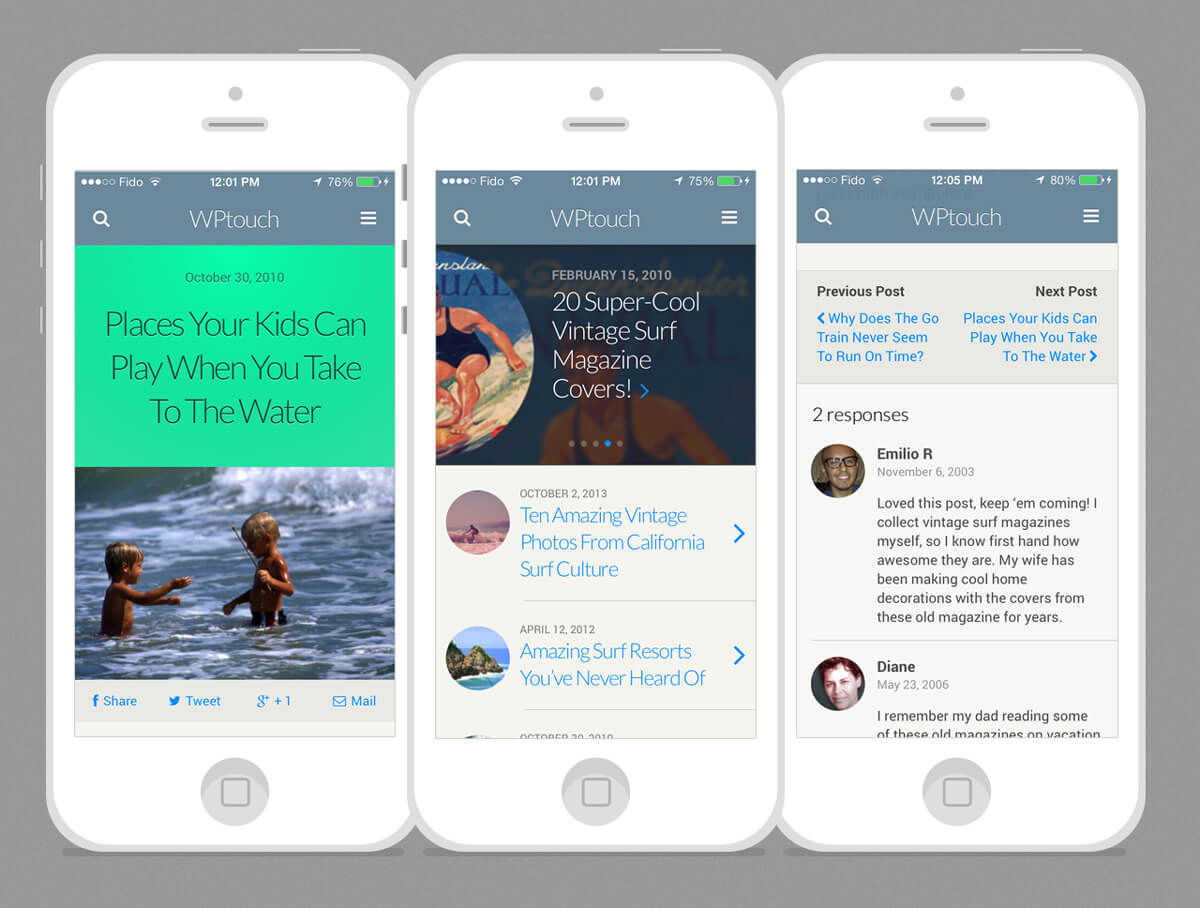
La bellezza di WPtouch sta nella sua semplicità. Dopo averlo installato e attivato dal repository dei plugin di WordPress, noterai che ti dà immediatamente un nuovo tema mobile, rendendolo il modo più semplice per rendere il tuo sito WordPress mobile friendly. Di seguito sono riportati esempi di come WPtouch rende tre sezioni chiave di qualsiasi blog, post/pagine, la homepage e i commenti:


Impressionante, nessuna ulteriore configurazione è richiesta una volta che il plugin è installato e attivato. Tuttavia, per il bene della coerenza del design, ti consigliamo di applicare alcune modifiche di base per garantire che il tuo nuovo sito mobile assomigli di più al tuo sito desktop.
Per fare questo, andate sull’icona WPtouch dalla dashboard di WordPress:


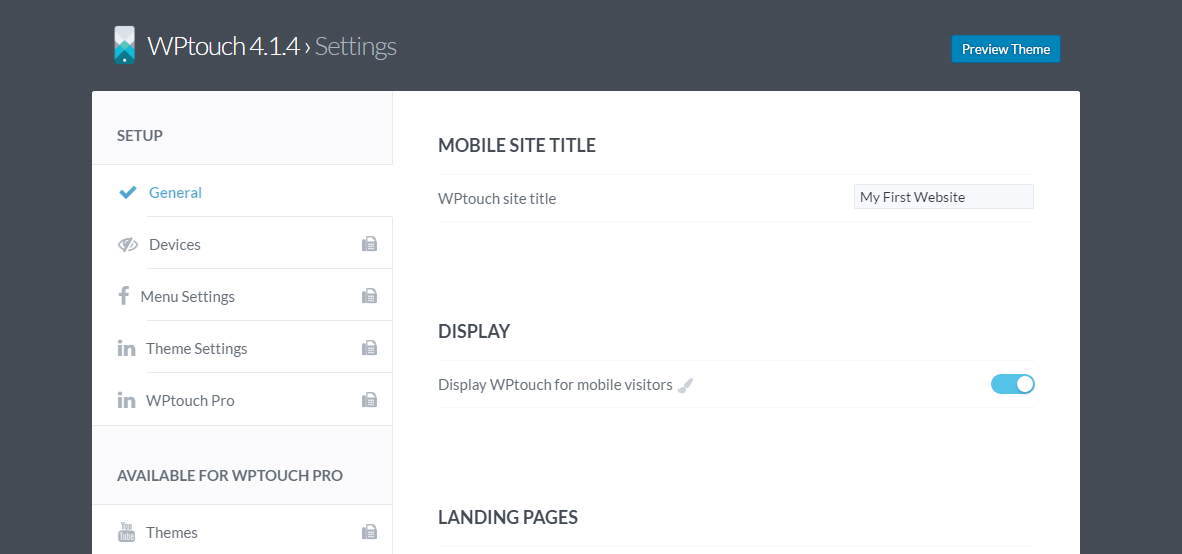
Vi verrà presentata la dashboard delle impostazioni di WPtouch piuttosto completa:


Per regolare l’aspetto del vostro nuovo tema mobile friendly, cliccate Theme Settings sulla barra laterale, e WPtouch vi darà una lunga lista di opzioni di configurazione del tema. Andiamo a vedere quelle che hanno un impatto maggiore sull’aspetto del tuo tema mobile.
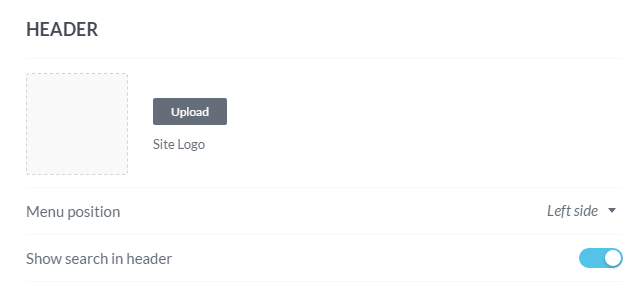
In primo luogo, noterai che puoi caricare un logo personalizzato da visualizzare sui dispositivi mobili. Inoltre, puoi includere una barra di ricerca nell’intestazione, e scegliere da che parte visualizzare il pulsante del menu:


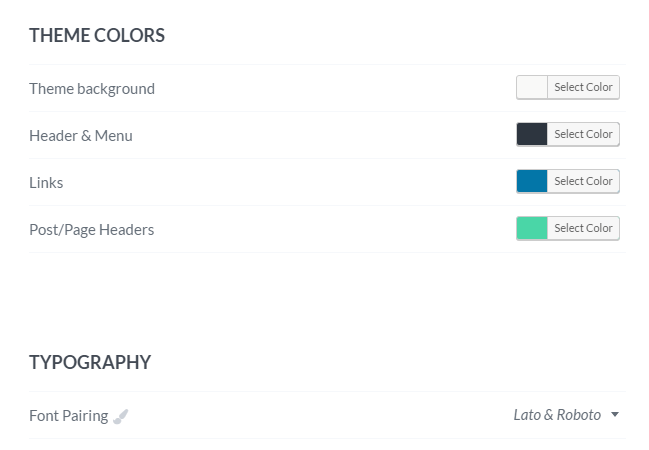
Più giù nella stessa pagina, troverai Theme Colors. Come ci si potrebbe aspettare, questa interfaccia ti permette di personalizzare i colori utilizzati da WPtouch. Ti consigliamo di selezionare una combinazione di colori che corrisponda al tuo design principale.
Puoi anche scegliere tra un certo numero di caratteri diversi. Ti suggeriamo ancora una volta di selezionare un font che assomigli al font del tuo sito web desktop:


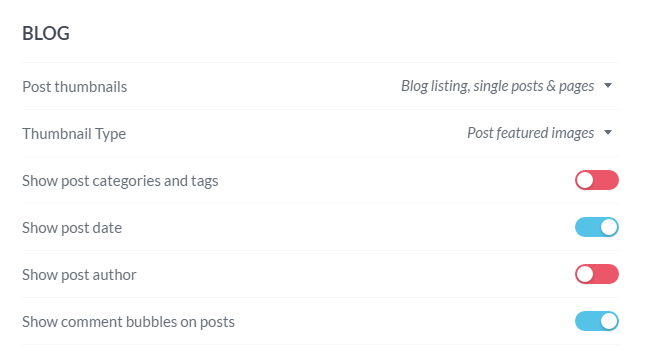
Infine, verso il fondo della pagina, troverai alcune opzioni relative alla presentazione dei tuoi post sul blog:


Puoi scegliere di visualizzare le miniature, i tag, le date dei post e il numero di commenti che ogni post ha ricevuto.
Passo opzionale: considerare i temi WPtouch per migliorare la coerenza del design
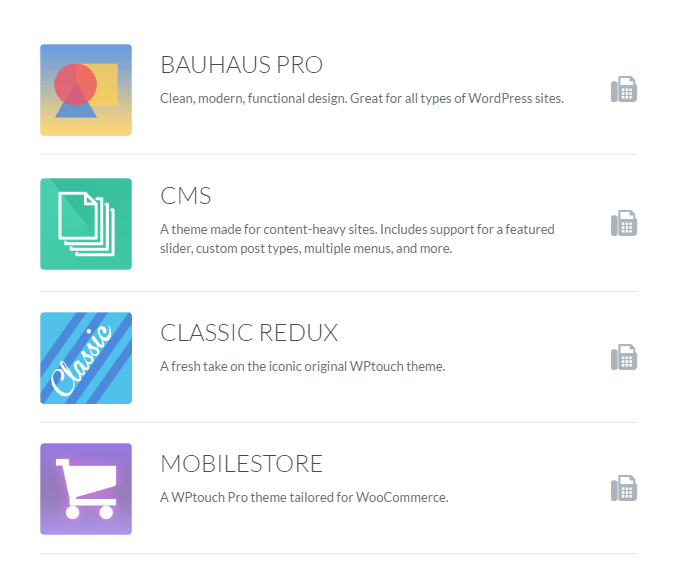
Se il tema predefinito di WPtouch non completa il design del tuo sito web desktop come vorresti, potresti considerare l’acquisto di uno dei sette temi premium di WPtouch, disponibili a partire da 35 dollari, per rendere il tuo sito WordPress mobile friendly in modo più unico.
Per accedere a questi temi, clicca su Temi nella barra laterale della dashboard di WPtouch:


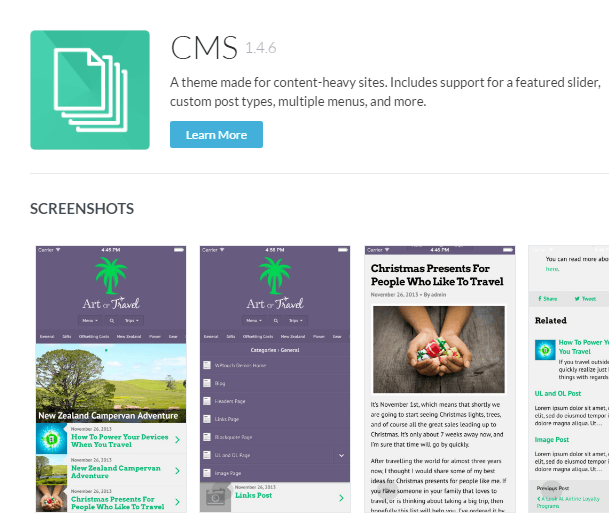
Da lì, puoi navigare attraverso la loro selezione. Cliccando su uno dei temi disponibili, WPtouch presenterà degli screenshot e ulteriori dettagli. Per andare alla pagina di acquisto, clicca su Learn More:


Conclusione
Con oltre l’80% degli utenti internet che possiedono uno smartphone, non c’è dubbio sull’importanza di avere un sito web mobile friendly. Ignorare gli utenti di dispositivi mobili potrebbe significare un disastro per il tuo sito web, in quanto si aspettano esperienze “mobile friendly” e hanno poca pazienza per i siti web che sono difficili da navigare.
Per assicurarti che il tuo sito web sia adatto a tutte le dimensioni dello schermo, assicurati di scegliere una delle seguenti opzioni:
- Opzione a) Ricominciare da capo con un tema reattivo (noi raccomandiamo ovviamente uno dei nostri).
- Opzione b) Installare e personalizzare il plugin WPtouch per imitare il tuo sito desktop.
 WPtouch
WPtouch