- 2017-03-14
- 20 perc olvasás
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Ez a cikk a .Xcode Interface Builder programban létrehozott xib fájlokkal a Xamarin.Mac alkalmazás felhasználói felületeinek létrehozásához és karbantartásához.
Megjegyzés
A Xamarin.Mac alkalmazás felhasználói felületének létrehozásának előnyös módja a storyboardok használata. Ezt a dokumentációt történelmi okokból és a régebbi Xamarin.Mac projektekkel való munka miatt hagytuk meg. További információért lásd a Bevezetés a storyboardokba című dokumentációt.
Áttekintés
A Xamarin.Mac alkalmazásban C# és .NET nyelvvel dolgozva ugyanazokhoz a felhasználói felület elemeihez és eszközeihez férhet hozzá, mint egy Objective-C-ben és Xcode-ban dolgozó fejlesztő. Mivel a Xamarin.Mac közvetlenül integrálódik az Xcode-ba, az Xcode Interface Builderét használhatja a felhasználói felületek létrehozásához és karbantartásához (vagy opcionálisan közvetlenül a C# kódban is létrehozhatja azokat).
A .xib fájlt a macOS az alkalmazás felhasználói felületének elemeinek (például menük, ablakok, nézetek, címkék, szövegmezők) definiálására használja, amelyeket az Xcode Interface Builder programjában grafikusan hoz létre és tart fenn.

Ebben a cikkben a Xamarin.Mac alkalmazásban a .xib fájlokkal való munka alapjaival foglalkozunk. Erősen ajánlott, hogy először a Hello, Mac cikket dolgozza át, mivel az tartalmazza azokat a kulcsfontosságú fogalmakat és technikákat, amelyeket ebben a cikkben használni fogunk.
A Xamarin.Mac Internals dokumentumot is, amely elmagyarázza a Register és Export attribútumokat, amelyeket a C# osztályok Objective-C objektumokhoz és UI-elemekhez való kapcsolásához használunk.
Elvezetés az Xcode és az Interface Builder
Az Xcode részeként az Apple létrehozott egy Interface Builder nevű eszközt, amely lehetővé teszi a felhasználói felület vizuális létrehozását egy tervezőben. A Xamarin.Mac folyékonyan integrálódik az Interface Builderrel, így ugyanazokkal az eszközökkel hozhatja létre felhasználói felületét, mint az Objective-C felhasználók.
Az Xcode összetevői
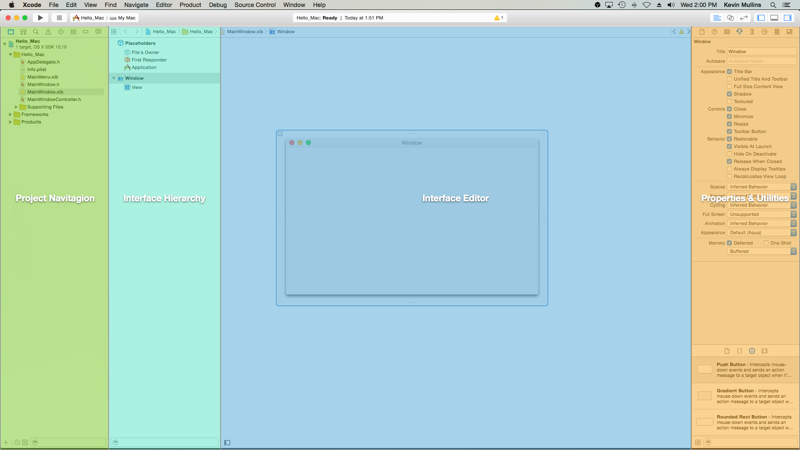
Mikor megnyit egy .xib fájlt az Xcode-ban a Visual Studio for Mac-ből, a bal oldalon a Project Navigator, középen az Interface Hierarchy és az Interface Editor, jobbra pedig a Properties & Utilities szakasz nyílik meg:

Nézzük meg, hogy az egyes Xcode szakaszok mire szolgálnak, és hogyan fogja használni őket a Xamarin.Mac alkalmazáshoz.
Projektnavigáció
Amikor megnyit egy .xib fájlt szerkesztésre az Xcode-ban, a Visual Studio for Mac a háttérben létrehoz egy Xcode projektfájlt, hogy a változtatásokat kommunikálja önmaga és az Xcode között. Később, amikor az Xcode-ból visszavált a Visual Studio for Mac-re, az ebben a projektben végrehajtott módosításokat a Visual Studio for Mac szinkronizálja a Xamarin.Mac projektjével.
A Projekt navigáció szakasz lehetővé teszi a navigálást a shim Xcode projektet alkotó összes fájl között. Általában csak az ebben a listában található .xib fájlok, például a MainMenu.xib és a MainWindow.xib érdeklik Önt.
Interface hierarchy
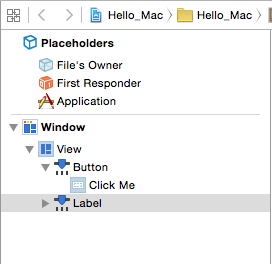
A Interface Hierarchy szakasz lehetővé teszi a felhasználói felület számos kulcsfontosságú tulajdonságának, például a Helytartóknak és a fő Ablaknak az egyszerű elérését. Ebben a szakaszban hozzáférhet a felhasználói felületet alkotó egyes elemekhez (nézetekhez) is, és a hierarchián belüli áthúzással beállíthatja azok egymásba ágyazottságát.
A felületszerkesztő
A felületszerkesztő szakasz biztosítja azt a felületet, amelyen grafikusan elrendezheti a felhasználói felületet. A tervezéshez a Tulajdonságok & Segédprogramok szakasz Könyvtár részéből húzza át az elemeket. Ahogy felhasználói felület elemeket (nézeteket) ad hozzá a tervezési felülethez, azok abban a sorrendben kerülnek az Interface Hierarchy (Felületi hierarchia) szakaszba, ahogyan az Interface Editorban megjelennek.
Properties & Utilities
A Properties & Utilities szakasz két fő szakaszra oszlik, amelyekkel dolgozni fogunk: Properties (más néven Inspectors) és a Library:

Eredetileg ez a szakasz szinte üres, azonban ha kiválasztunk egy elemet az Interface Editorban vagy az Interface Hierarchyban, akkor a Properties szakasz feltöltődik az adott elemre vonatkozó információkkal és a beállítható tulajdonságokkal.
A Tulajdonságok szakaszon belül 8 különböző Ellenőrző lap található, amint az a következő ábrán látható:

Baltól jobbra ezek a lapok:
- Fájlellenőrző – A Fájlellenőrző a fájlinformációkat mutatja, például a szerkesztett Xib fájl nevét és helyét.
- Gyors súgó – A Gyors súgó lap az Xcode-ban kiválasztott tartalom alapján kontextuális segítséget nyújt.
- Identity Inspector – Az Identity Inspector információt nyújt a kiválasztott vezérlőelemről/nézetről.
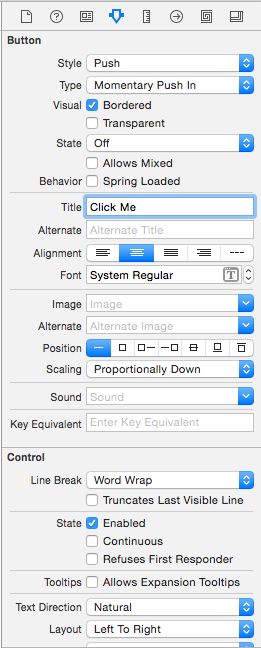
- Attributes Inspector – Az Attributes Inspector lehetővé teszi a kiválasztott vezérlőelem/nézet különböző attribútumainak testreszabását.
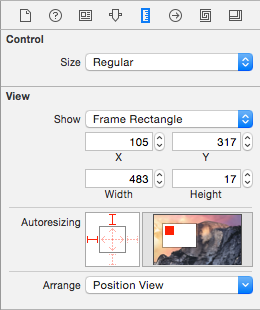
- Size Inspector – A Size Inspector lehetővé teszi a kiválasztott vezérlőelem/nézet méretének és átméretezési viselkedésének szabályozását.
- Connections Inspector – A Connections Inspector a kiválasztott vezérlőelemek kimeneti és műveleti kapcsolatait mutatja. A kimeneteket és a műveleteket mindjárt megvizsgáljuk.
- Kötések felügyelője – A Kötések felügyelője lehetővé teszi a vezérlőelemek konfigurálását úgy, hogy értékeik automatikusan adatmodellekhez legyenek kötve.
- Nézethatások felügyelője – A Nézethatások felügyelője lehetővé teszi a vezérlőelemek hatásainak, például animációknak a megadását.
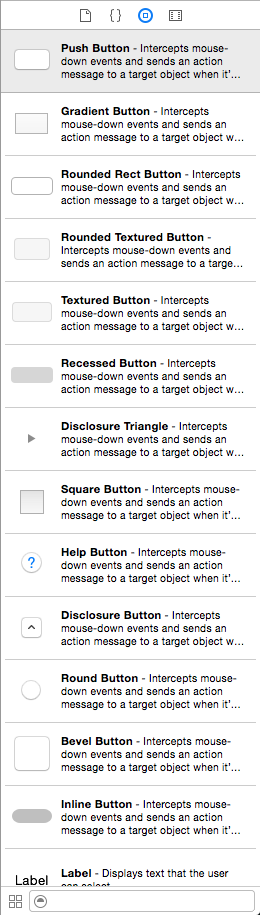
A Könyvtár részben vezérlőelemeket és objektumokat találhat, amelyeket elhelyezhet a tervezőben a felhasználói felület grafikus felépítéséhez:

Most, hogy már megismerte az Xcode IDE-t és az Interface Buildert, nézzük meg, hogyan használhatja azt egy felhasználói felület létrehozásához.
Ablakok létrehozása és karbantartása az Xcode-ban
A Xamarin.Mac alkalmazás felhasználói felületének létrehozása a Storyboards segítségével történik (további információkért olvassa el a Bevezetés a Storyboards használatába című dokumentációnkat), és ennek eredményeképpen a Xamarin.Mac-ben indított minden új projekt alapértelmezés szerint a Storyboards-t fogja használni.
Az .xib alapú felhasználói felület használatára való áttéréshez tegye a következőket:
-
Nyissa meg a Visual Studio for Mac-et, és indítson egy új Xamarin.Mac projektet.
-
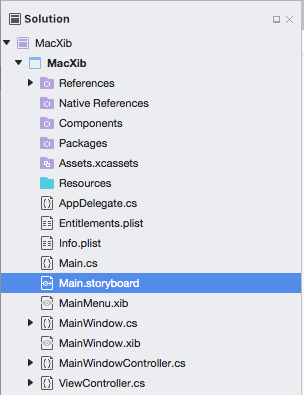
A Solution Padben kattintson a jobb gombbal a projektre, és válassza a Hozzáadás > Új fájl… parancsot.
-
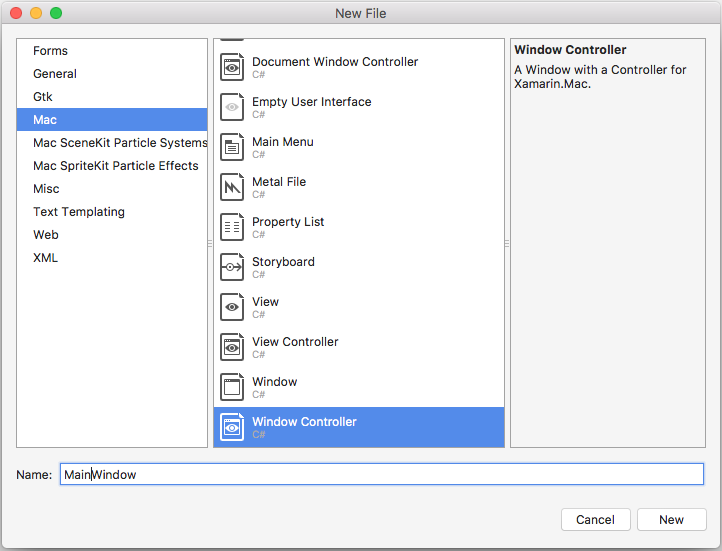
Válassza ki a Mac > Windows Controller:

-
Adja meg a
MainWindownevet, és kattintson az Új gombra:
-
Újra kattintson a jobb gombbal a projektre, és válassza a Hozzáadás > Új fájl parancsot…
-
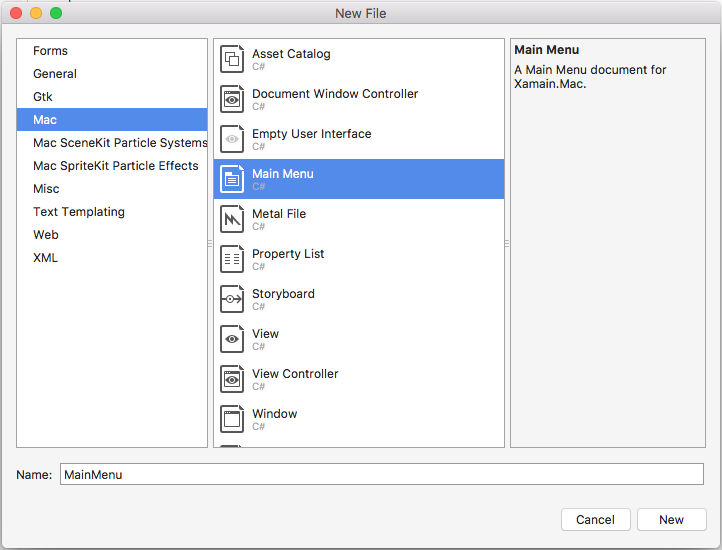
Válassza ki a Mac > Főmenü:

-
Hagyja a nevet
MainMenu, és kattintson az Új gombra. -
A Solution Padben válassza ki a Fő.storyboard fájlt, kattintson a jobb gombbal, és válassza az Eltávolítás parancsot:

-
Az Eltávolítás párbeszédpanelen kattintson a Törlés gombra:

-
A Solution Padben kattintson duplán az Info.plist fájlra, hogy megnyissa szerkesztésre.
-
Válassza ki a
MainMenua Fő felület legördülő listából:
-
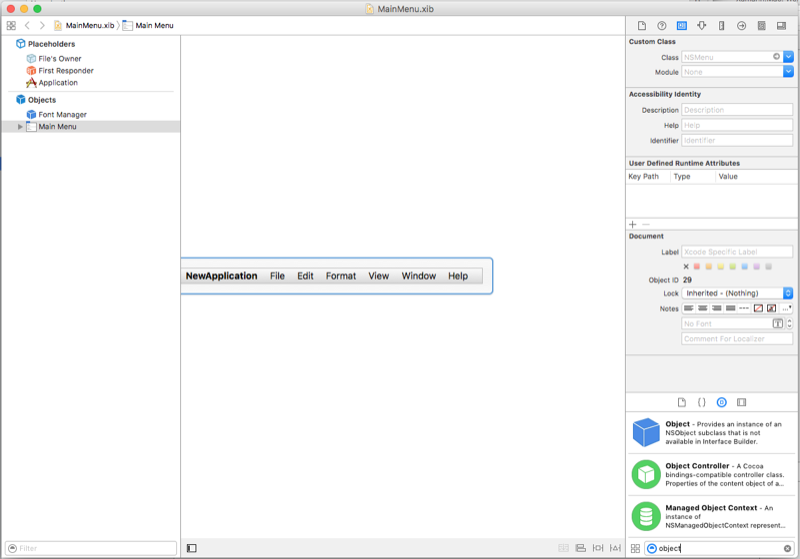
A Solution Padben kattintson duplán a MainMenu.xib fájlra, hogy megnyissa szerkesztésre az Xcode Interface Builder programban.
-
A Library Inspectorban írja be a
object-t a keresőmezőbe, majd húzzon egy új objektumot a tervezési felületre:
-
Az Identity Inspectorban írja be a
AppDelegate-t az osztályhoz:
-
Válassza ki a Fájl tulajdonosát az interfészhierarchiából, váltson át a Kapcsolati felügyelőre, és húzzon egy vonalat a delegátusból a projekthez most hozzáadott
AppDelegateobjektumra:
-
Mentse el a módosításokat, és térjen vissza a Visual Studio for Mac programba.
Mivel mindezeket a változtatásokat elvégezte, szerkessze az AppDelegate.cs fájlt, és alakítsa ki a következőképpen:
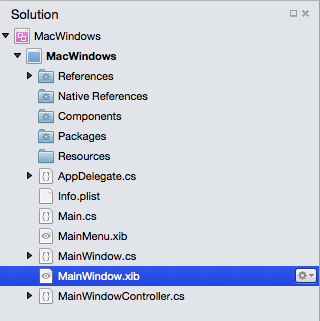
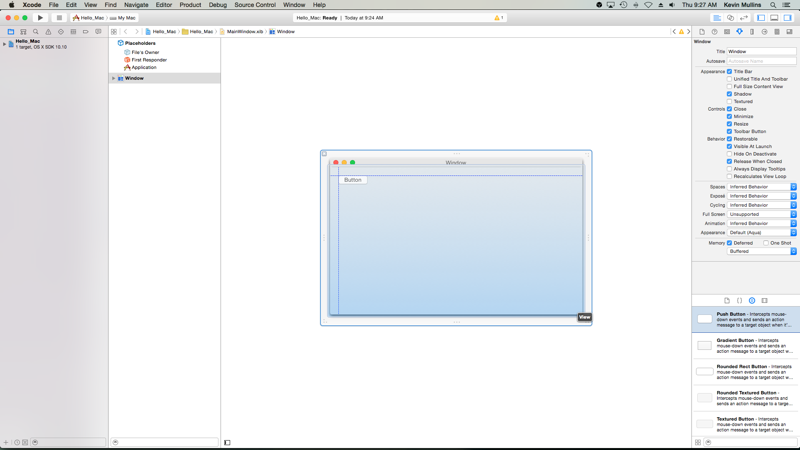
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Most az alkalmazás főablakát egy .xib fájlban definiálja, amely az ablakvezérlő hozzáadásakor automatikusan bekerül a projektbe. Az ablaktervezés szerkesztéséhez a Solution Padben kattintson duplán a MainWindow.xib fájlra:

Ez megnyitja az ablaktervet az Xcode Interface Builder programban:

Szokásos ablak munkafolyamat
Minden olyan ablak esetében, amelyet a Xamarin.Mac alkalmazásban, a folyamat alapvetően ugyanaz:
- A projekthez automatikusan hozzáadott új, nem alapértelmezett ablakok esetében adjunk hozzá egy új ablakdefiníciót a projekthez.
- Dupla kattintás az .xib fájlra, hogy megnyissa az ablaktervet szerkesztésre az Xcode Interface Builderben.
- Állítsunk be minden szükséges ablaktulajdonságot az Attribute Inspectorban és a Size Inspectorban.
- Húzza be a kezelőfelület felépítéséhez szükséges vezérlőelemeket, és konfigurálja őket az Attribute Inspectorban.
- A Size Inspector segítségével kezelje a felhasználói felület elemeinek átméretezését.
- Az ablak felhasználói felületének elemeit a C# kód számára kimeneteken és műveleteken keresztül tegye elérhetővé.
- Mentse a módosításokat, és váltson vissza a Visual Studio for Mac-re, hogy szinkronizálja az Xcode-dal.
Az ablak elrendezésének megtervezése
A felhasználói felület elrendezésének folyamata az Interface builderben alapvetően ugyanaz minden hozzáadott elem esetében:
- Keresze meg a kívánt vezérlőelemet a Library Inspectorban, majd húzza be az Interface Editorba, és pozicionálja.
- Állítson be minden szükséges ablaktulajdonságot az Attribute Inspectorban.
- A Size Inspector segítségével kezelje a felhasználói felület elemeinek átméretezését.
- Ha egyéni osztályt használ, állítsa be azt az Identity Inspectorban.
- Elérje a felhasználói felület elemeit a C# kódhoz outleteken és műveleteken keresztül.
- Mentse el a módosításokat, és váltson vissza a Visual Studio for Mac-re az Xcode-dal való szinkronizáláshoz.
Példa:
-
Az Xcode-ban húzzon egy nyomógombot a Könyvtár szakaszból:

-
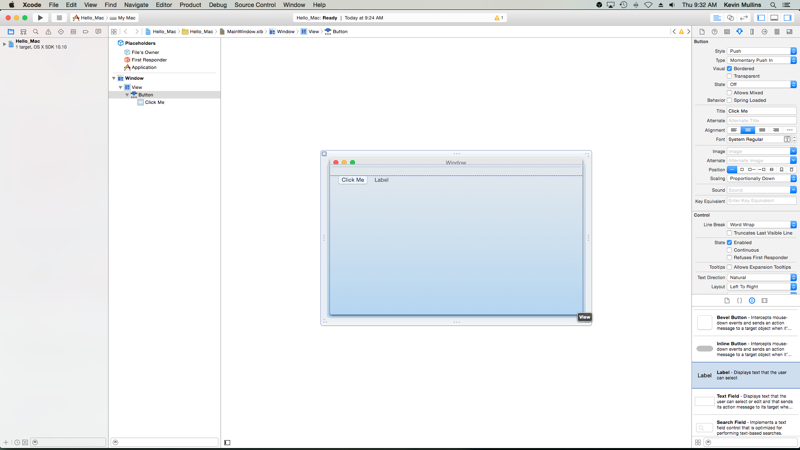
Húzza a gombot a felületszerkesztő ablakára:

-
Kattintson az Attribútum-ellenőrben a Cím tulajdonságra, és módosítsa a gomb címét
Click Me-ra:
-
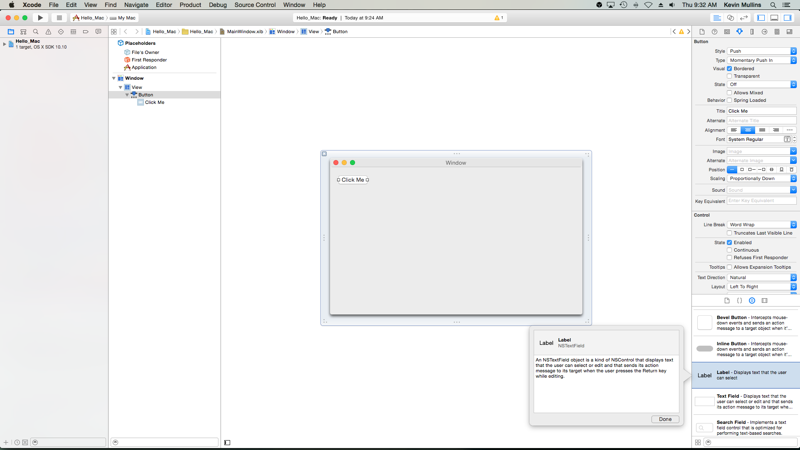
Címke húzása a Könyvtár szakaszból:

-
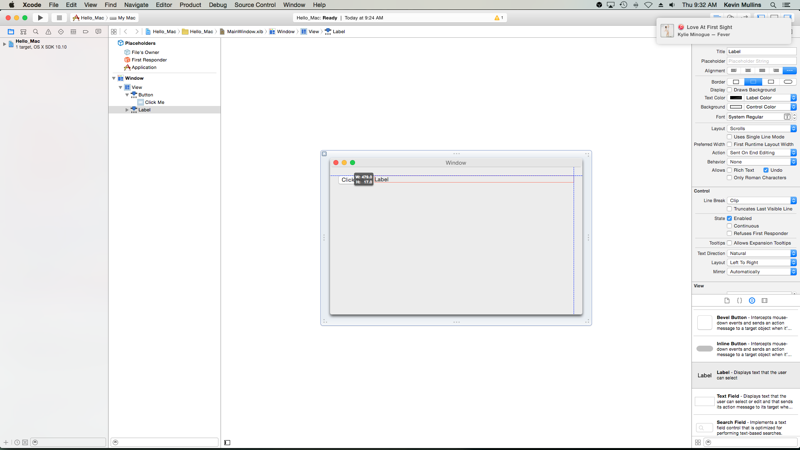
Húzza a címkét a felületszerkesztőben a gomb melletti ablakra:

-
Megragadja a címke jobb oldali fogantyúját, és addig húzza, amíg az ablak széléhez nem ér:

-
A címke továbbra is kijelölve a felületszerkesztőben, váltson a méretellenőrzőre:

-
Az automatikus méretezés mezőben kattintson a jobb oldali Dim Red Bracket-re és a középső Dim Red Horizontal Arrow-ra:

-
Ez biztosítja, hogy a címke a futó alkalmazásban az ablak átméretezésekor a címke növekedjen és zsugorodjon. A piros zárójelek, valamint az Automatikus méretezés mező felső és bal oldala azt jelzi, hogy a címke a megadott X és Y helyhez ragaszkodjon.
-
A felhasználói felület módosításainak mentése
Amíg átméretezte és áthelyezte a vezérlőelemeket, észre kellett vennie, hogy az Interface Builder hasznos, az OS X Human Interface Guidelines alapján készült snap tippeket ad. Ezek az irányelvek segítenek olyan kiváló minőségű alkalmazások létrehozásában, amelyek a Mac-felhasználók számára ismerős megjelenésűek lesznek.
Ha megnézi az Interface Hierarchy (Felületi hierarchia) részt, figyelje meg, hogyan jelenik meg a felhasználói felületünket alkotó elemek elrendezése és hierarchiája:

Itt választhat ki elemeket a szerkesztéshez, vagy húzással rendezheti át a felhasználói felület elemeit, ha szükséges. Ha például egy UI-elemet egy másik elem eltakar, a lista aljára húzhatja, hogy az ablak legfelső elemévé tegye.
A Xamarin.Mac alkalmazásban a Windows-alkalmazással kapcsolatos további információkat a Windows dokumentációban talál.
A felhasználói felület elemeinek megjelenítése C# kód számára
Mihelyt befejezte a felhasználói felület megjelenésének kialakítását az Interface Builderben, ki kell tennie a felhasználói felület elemeit, hogy azok elérhetők legyenek a C# kódból. Ehhez akciókat és Outleteket fog használni.
Egyéni főablakvezérlő beállítása
Hogy Outleteket és akciókat tudjon létrehozni a felhasználói felület elemeinek a C# kód számára történő exponálásához, a Xamarin.Mac alkalmazásnak egyéni ablakvezérlőt kell használnia.
Tegye a következőket:
-
Nyissa meg az alkalmazás Storyboardját az Xcode Interface Builderben.
-
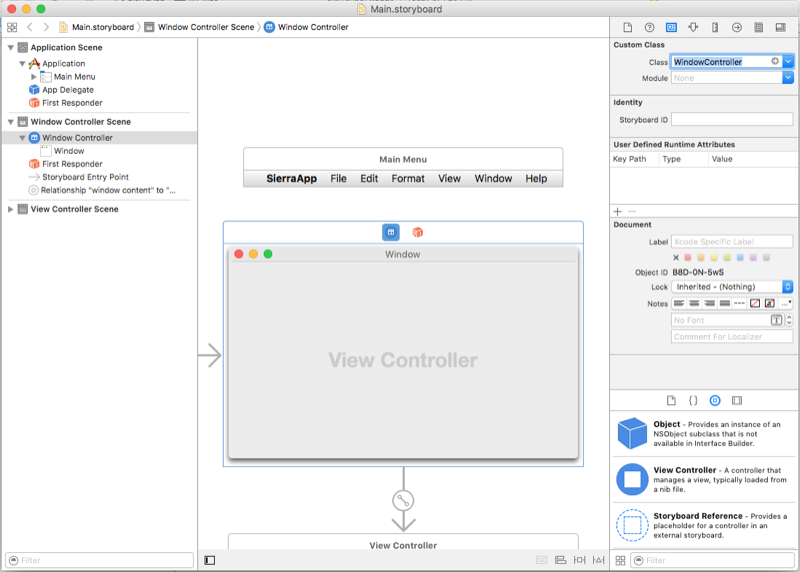
Válassza ki a
NSWindowController-ot a tervezési felületen. -
Váltson az Identity Inspector nézetre, és írja be az
WindowController-t az osztálynévként:
-
Mentse a módosításokat, és térjen vissza a Visual Studio for Mac szinkronizálásához.
-
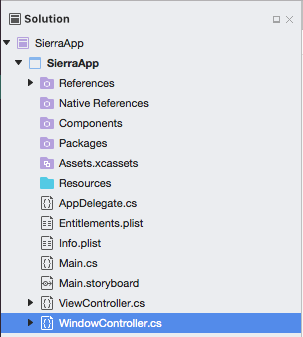
A WindowController.cs fájl hozzá lesz adva a projekthez a Visual Studio for Mac-ben a Solution Padben:

-
Nyissa meg újra a Storyboardot az Xcode Interface Builderben.
-
A WindowController.h fájl használható lesz:

Kimenetek és műveletek
Mi is azok a kimenetek és műveletek? A hagyományos .NET felhasználói felület programozásában egy vezérlőelem a felhasználói felületen automatikusan tulajdonságként jelenik meg, amikor hozzáadjuk. A dolgok másképp működnek Macen, egy vezérlőelem egyszerű hozzáadása egy nézethez nem teszi azt elérhetővé a kód számára. A fejlesztőnek kifejezetten ki kell tennie a felhasználói felület elemét a kódnak. Ehhez az Apple két lehetőséget ad nekünk:
- Outlets – Az Outlets a tulajdonságokkal analóg. Ha egy vezérlőt egy Outlethez kapcsolunk, az egy tulajdonságon keresztül láthatóvá válik a kódunk számára, így olyan dolgokat tehetünk, mint például eseménykezelőket csatolni, metódusokat hívni rajta stb.
- Műveletek – A műveletek a WPF parancsminta analógjai. Például, amikor egy vezérlőn egy műveletet hajtanak végre, mondjuk egy gombra kattintást, a vezérlő automatikusan meghív egy metódust a kódodban. Az akciók hatékonyak és kényelmesek, mert sok vezérlőelemet köthetünk össze ugyanahhoz az akcióhoz.
Az Xcode-ban a kivezetések és az akciók közvetlenül a kódban adhatók hozzá a vezérlőelem-húzással. Pontosabban ez azt jelenti, hogy egy kimenet vagy akció létrehozásához kiválasztja, hogy melyik vezérlőelemhez szeretne kimenetet vagy akciót hozzáadni, lenyomva tartja a billentyűzet Control gombját, és közvetlenül a kódjába húzza az adott vezérlőelemet.
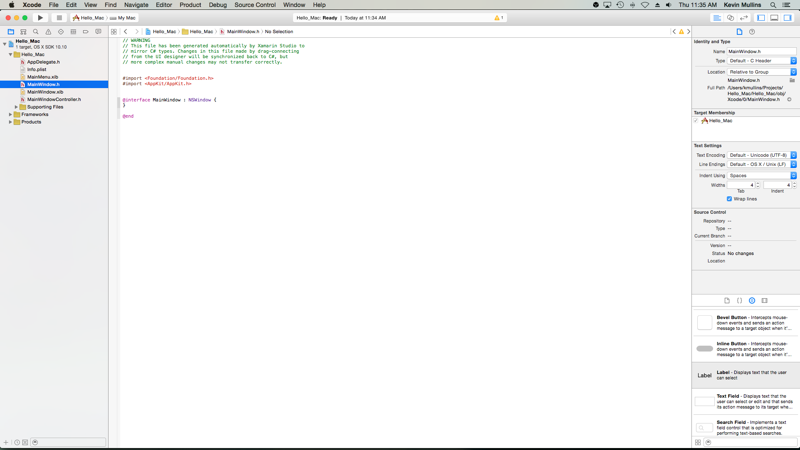
A Xamarin.Mac fejlesztők számára ez azt jelenti, hogy a C# fájlnak megfelelő Objective-C csonkfájlokba húzza, ahol a kimenetet vagy akciót szeretné létrehozni. A Visual Studio for Mac létrehozott egy MainWindow.h nevű fájlt az Interface Builder használatához generált shim Xcode projekt részeként:

Ez a csonk .h fájl tükrözi a MainWindow.designer.cs fájlt, amely automatikusan hozzáadódik egy Xamarin.Mac projekthez, amikor egy új NSWindow létrehozásra kerül. Ez a fájl az Interface Builder által végrehajtott módosítások szinkronizálására szolgál, és itt fogjuk létrehozni az outleteket és műveleteket, hogy az UI-elemek láthatóvá váljanak a C#-kód számára.
Egy outlet hozzáadása
Az outletek és műveletek alapvető megértése után nézzük meg egy outlet létrehozását, hogy egy UI-elemet a C#-kód számára láthatóvá tegyünk.
Tegyük a következőket:
-
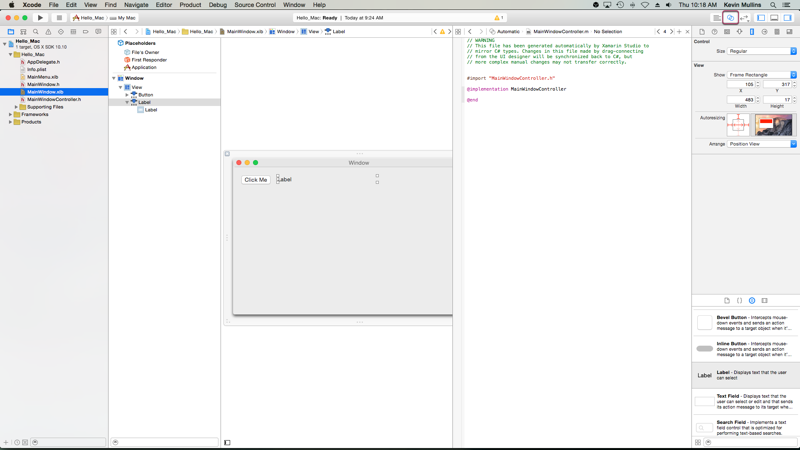
Az Xcode-ban a képernyő jobb felső szélső sarkában kattintson a Dupla kör gombra a segédszerkesztő megnyitásához:

-
Az Xcode osztott nézetű módba vált, amelynek egyik oldalán a felületszerkesztő, a másikon pedig a kódszerkesztő található.
-
Az Xcode automatikusan kiválasztotta a MainWindowController.m fájlt a Kódszerkesztőben, ami helytelen. Ha emlékszik a fenti, a kivezetések és műveletek mibenlétéről szóló megbeszélésünkből, akkor a MainWindow.h-t kell kiválasztanunk.
-
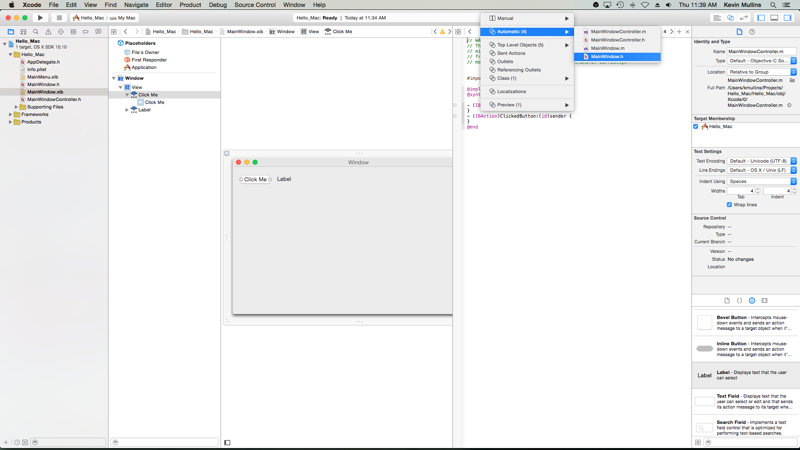
A Kódszerkesztő tetején kattintson az Automatikus hivatkozásra, és válassza ki a MainWindow.h fájlt:

-
AXcode-nak most már a helyes fájlt kell kiválasztania:

-
Az utolsó lépés nagyon fontos volt! Ha nem a megfelelő fájl van kiválasztva, akkor nem tudunk outleteket és action-öket létrehozni, vagy azok a C#-ban rossz osztálynak lesznek kitéve!
-
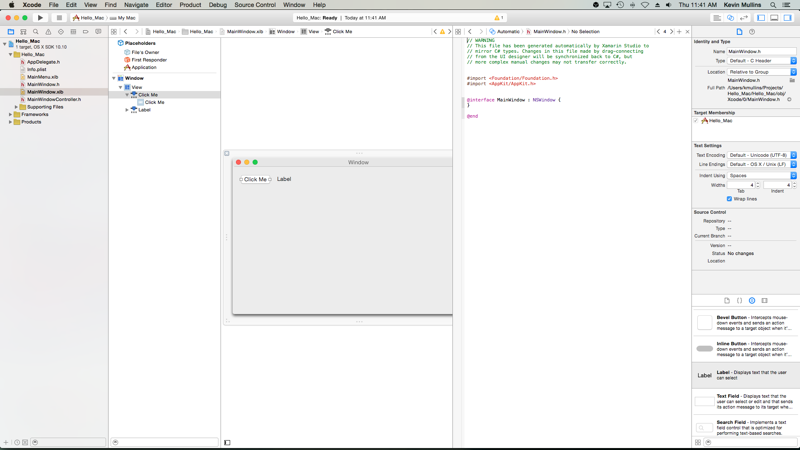
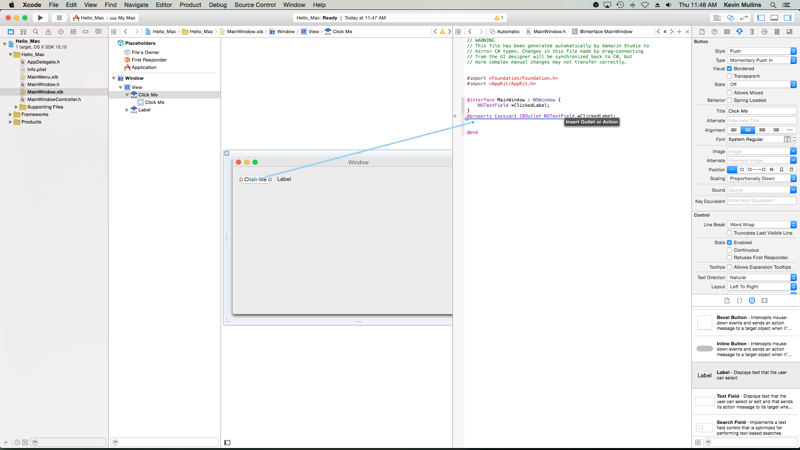
A felületszerkesztőben tartsuk lenyomva a billentyűzet Control billentyűjét, és a fent létrehozott címkét kattintással-húzással helyezzük a kódszerkesztőbe, közvetlenül a
@interface MainWindow : NSWindow { }kód alá:
-
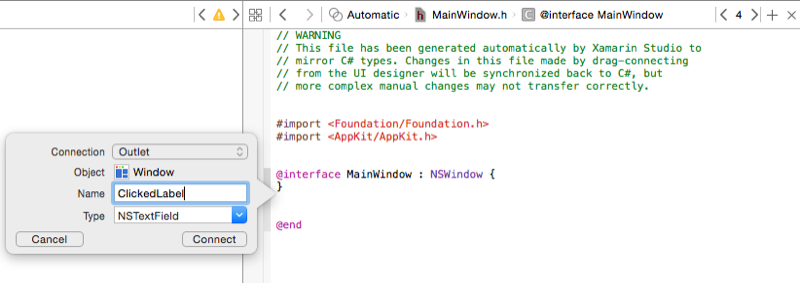
Egy párbeszédpanel jelenik meg. Hagyja a Csatlakozás beállítását Kimenetre, és adja meg a
ClickedLabelnevet:
-
Kattintson a Csatlakozás gombra a Kimenet létrehozásához:

-
Mentse a módosításokat a fájlba.
Egy művelet hozzáadása
A következőkben nézzük meg egy olyan művelet létrehozását, amely a felhasználói felület elemmel való felhasználói interakciót teszi ki a C# kódnak.
Tegyük a következőket:
-
Vigyázzunk, hogy még mindig az Assistant Editorban vagyunk, és a MainWindow.h fájl látható a Code Editorban.
-
A Felületi szerkesztőben tartsuk lenyomva a billentyűzet Control billentyűjét, és a fent létrehozott gombot kattintsuk-húzzuk a kódszerkesztőbe, közvetlenül a
@property (assign) IBOutlet NSTextField *ClickedLabel;kód alá:
-
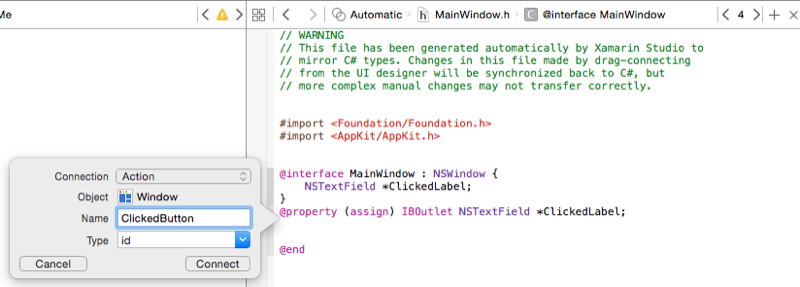
A Connection típusát változtassuk actionre:

-
Névként adja meg a
ClickedButtonértéket:
-
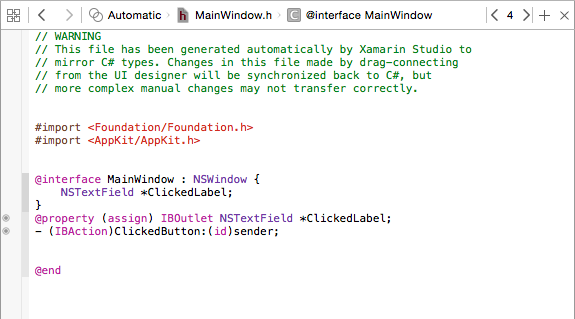
A művelet létrehozásához kattintson a Kapcsolat gombra:

-
Mentse a módosításokat a fájlba.
Mivel a felhasználói felülete össze van kötve és láthatóvá vált a C# kód számára, váltson vissza a Visual Studio for Mac-re, és hagyja, hogy szinkronizálja az Xcode és az Interface Builder módosításait.
A kód megírása
Mivel a felhasználói felülete elkészült, és a felhasználói felület elemei a kimeneteken és műveleteken keresztül láthatóvá váltak a kód számára, készen áll a kód megírására, hogy életre keltse a programját. Például nyissa meg szerkesztésre a MainWindow.cs fájlt a Solution Padben lévő dupla kattintással:

És a következő kódot adjuk hozzá a MainWindow osztályhoz, hogy együttműködjön a fent létrehozott minta kimenettel:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Megjegyezzük, hogy a NSLabel a C#-ban azon a közvetlen néven érhető el, amelyet az Xcode-ban adtunk neki, amikor létrehoztuk a kimenetet az Xcode-ban, ebben az esetben ClickedLabel a neve. A kitett objektum bármely metódusát vagy tulajdonságát ugyanúgy elérheti, mint bármely normál C# osztályét.
Fontos
A AwakeFromNib metódust kell használnia egy másik metódus, például a Initialize helyett, mivel a AwakeFromNib azután hívódik meg, hogy az operációs rendszer betöltötte és példányosította a felhasználói felületet az .xib fájlból. Ha a .xib fájl teljes betöltése és példányosítása előtt próbálna hozzáférni a címke vezérlőhöz, akkor NullReferenceException hibát kapna, mert a címke vezérlő még nem lenne létrehozva.
Következő lépésként adjuk hozzá a következő részleges osztályt a MainWindow osztályhoz:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Ez a kód az Xcode-ban és az Interface Builderben létrehozott művelethez kapcsolódik, és minden alkalommal meghívódik, amikor a felhasználó rákattint a gombra.
Egyes UI-elemek automatikusan rendelkeznek beépített műveletekkel, például az alapértelmezett menüsor elemei, például a Megnyitás… menüpont (openDocument:). A Solution Padben duplán kattintsunk az AppDelegate.cs fájlra, hogy szerkesztésre megnyissuk, és a DidFinishLaunching metódus alatt adjuk hozzá a következő kódot:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}A kulcssor itt a , ez mondja meg a NSMenu-nek, hogy az AppDelegate-nek van egy void OpenDialog (NSObject sender) metódusa, amely válaszol a openDocument: akcióra.
A Menükkel való munkáról további információkat a Menük dokumentációban talál.
A változtatások szinkronizálása az Xcode-dal
Amikor az Xcode-ból visszavált a Visual Studio for Mac-re, az Xcode-ban végzett módosítások automatikusan szinkronizálódnak a Xamarin.Mac projekttel.
Ha kiválasztjuk a MainWindow.designer.cs fájlt a Solution Padben, láthatjuk, hogy a C# kódunkban hogyan lett összekötve a kimenetünk és az akciónk:

Figyeljük meg, hogy a két definíció a MainWindow.designer.cs fájlban:
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);vonalban vannak az Xcode-ban lévő MainWindow.h fájlban lévő definíciókkal:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;Amint láthatja, a Visual Studio for Mac figyeli a .h fájlban bekövetkező változásokat, majd automatikusan szinkronizálja ezeket a változásokat a megfelelő .designer.cs fájlban, hogy azokat az alkalmazás számára láthatóvá tegye. Azt is észreveheti, hogy a MainWindow.designer.cs egy részleges osztály, így a Visual Studio for Mac-nek nem kell módosítania a MainWindow.cs állományt, ami felülírná az osztályon végzett módosításainkat.
Normális esetben soha nem kell megnyitnia a MainWindow.designer.cs-t magadnak, azt itt csak oktatási céllal mutattuk be.
Fontos
A legtöbb helyzetben a Visual Studio for Mac automatikusan látja az Xcode-ban végrehajtott módosításokat, és szinkronizálja azokat a Xamarin.Mac projekteddel. Abban az esetben, ha a szinkronizálás nem történik meg automatikusan, váltson vissza az Xcode-ra, majd ismét vissza a Visual Studio for Mac-re. Ez általában elindít egy szinkronizációs ciklust.
Új ablak hozzáadása a projekthez
A fő dokumentumablakon kívül egy Xamarin.Mac alkalmazásnak szüksége lehet arra, hogy más típusú ablakokat is megjelenítsen a felhasználó számára, például a Beállítások vagy az Ellenőrzési panelek. Új ablak hozzáadásakor a projekthez mindig a Cocoa Window with Controller opciót kell használni, mivel ez megkönnyíti az ablak .xib fájlból történő betöltését.
Új ablak hozzáadásához a következőket kell tennie:
-
A Solution Padben kattintson a jobb gombbal a projektre, és válassza az Add > New File parancsot…
-
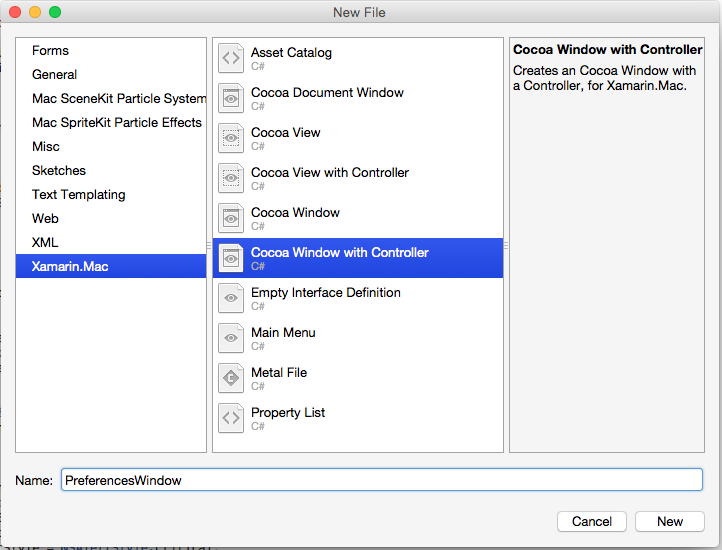
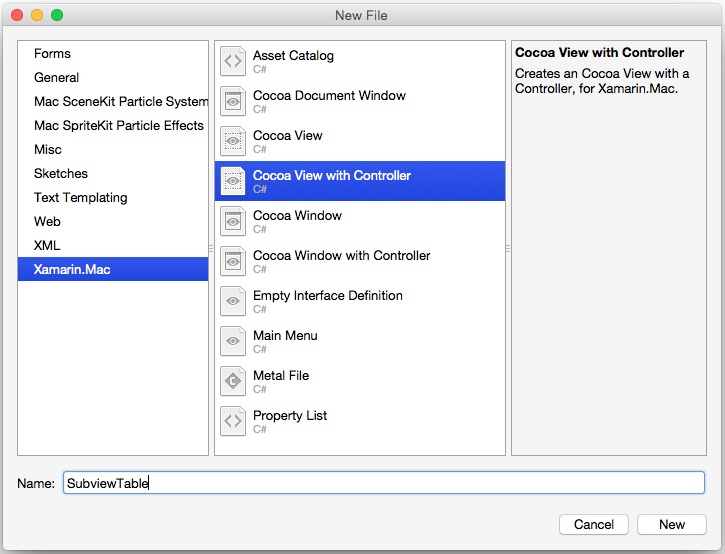
Az Új fájl párbeszédpanelen válassza a Xamarin.Mac > Kakaóablak vezérlővel

-
Adja be a
PreferencesWindownevet, és kattintson az Új gombra. -
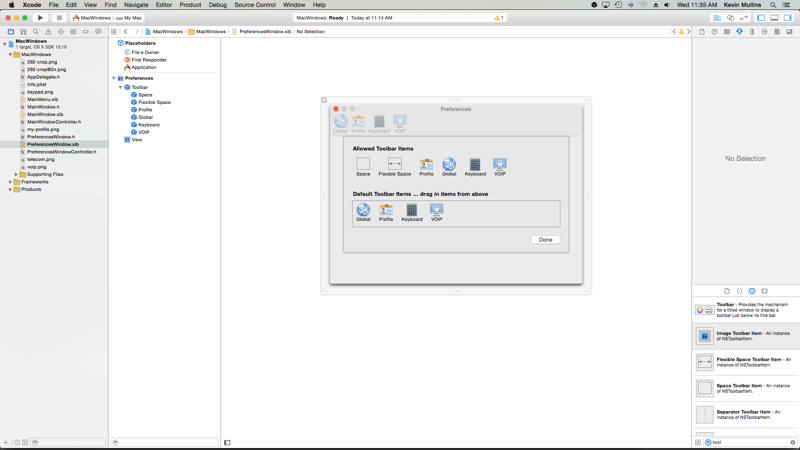
Kettős kattintás a PreferencesWindow ablakra.xib fájlt, hogy megnyissa szerkesztéshez az Interface Builderben:

-
A felület megtervezése:

-
Mentse a módosításokat, és térjen vissza a Visual Studio for Mac programba az Xcode-dal való szinkronizáláshoz.
Adja hozzá a következő kódot az AppDelegate.cs állományhoz az új ablak megjelenítéséhez:
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}A var preferences = new PreferencesWindowController (); sor létrehozza az Window Controller új példányát, amely betölti az ablakot az .xib fájlból és felfújja azt. A preferences.Window.MakeKeyAndOrderFront (this); sor megjeleníti az új Window-t a felhasználónak.
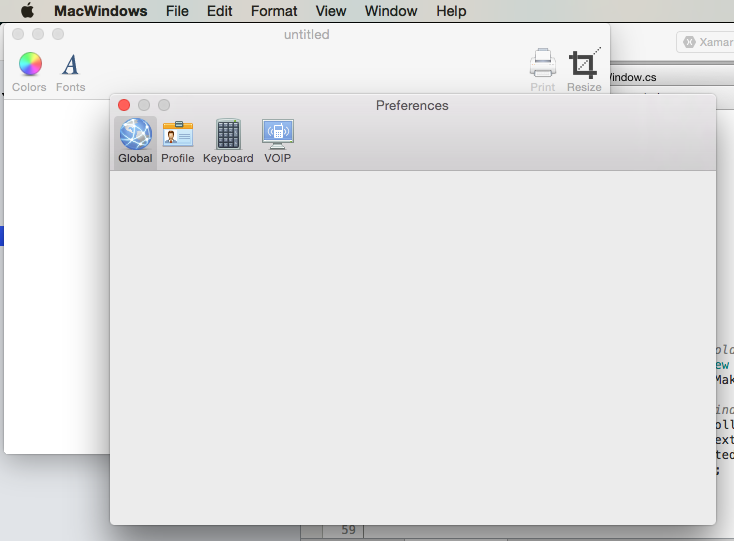
Ha futtatjuk a kódot, és az Application Menu-ből kiválasztjuk a Preferences… menüpontot, az ablak megjelenik:

A Windows-alkalmazások Xamarin.Mac alkalmazásban való munkájáról további információkat a Windows dokumentációban talál.
Új nézet hozzáadása a projekthez
Vannak esetek, amikor egyszerűbb az Ablak tervét több, könnyebben kezelhető .xib fájlra bontani. Ilyen például a főablak tartalmának kicserélése, amikor egy Eszköztár elemet választunk ki egy Beállítások ablakban, vagy a tartalom kicserélése a Forráslista kiválasztására reagálva.
Új nézet hozzáadásakor a projekthez mindig a Cocoa View with Controller opciót kell használni, mivel ez megkönnyíti a nézet betöltését az .xib fájlból.
Új nézet hozzáadásához tegye a következőket:
-
A Solution Padben kattintson a jobb gombbal a projektre, és válassza a Hozzáadás > Új fájl… parancsot.
-
Az Új fájl párbeszédpanelen válassza a Xamarin.Mac > Cocoa View with Controller

-
Névként adja meg a
SubviewTable, majd kattintson az Új gombra. -
Dupla kattintás a SubviewTable.xib fájlra, hogy megnyissa szerkesztésre az Interface Builderben, és tervezze meg a felhasználói felületet:

-
A szükséges műveletek és kimenetek beállítása.
-
Mentse el a módosításokat, és térjen vissza a Visual Studio for Mac-be, hogy szinkronizálja az Xcode-dal.
Következő lépésként szerkessze a SubviewTable.cs fájlt, és adja hozzá a következő kódot az AwakeFromNib fájlhoz, hogy betöltéskor feltöltse az új nézetet:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Adjon hozzá egy enumot a projekthez annak nyomon követésére, hogy éppen melyik nézet jelenik meg. Például SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Módosítsa annak az ablaknak az .xib fájlját, amely a nézetet fogyasztja és megjeleníti. Adjon hozzá egy egyéni nézetet, amely a nézet tárolójaként fog működni, miután a C# kód betölti a memóriába, és tegye ki egy ViewContainer nevű kimenetnek:

Mentse el a módosításokat, és térjen vissza a Visual Studio for Mac-be az Xcode-dal való szinkronizáláshoz.
Következő lépésként szerkessze a .cs fájlját, amely az új nézetet fogja megjeleníteni (például MainWindow.cs), és adjuk hozzá a következő kódot:
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}Ha egy .xib fájlból betöltött új nézetet kell megjelenítenünk az ablak konténerében (a fent hozzáadott egyéni nézetet), ez a kód kezeli a meglévő nézetek eltávolítását és kicserélését az új nézetre. Megnézi, hogy van-e már megjelenített nézet, ha igen, akkor eltávolítja azt a képernyőről. Ezután átveszi az átadott (a nézetvezérlőből betöltött) nézetet, átméretezi, hogy beférjen a tartalmi területre, és hozzáadja a tartalomhoz megjelenítésre.
Az új nézet megjelenítéséhez a következő kódot használja:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);Ez létrehozza a nézetvezérlő egy új példányát a megjelenítendő új nézet számára, beállítja a típusát (a projekthez hozzáadott enum által meghatározott módon), és az ablak osztályához hozzáadott DisplaySubview metódust használja a nézet tényleges megjelenítéséhez. Például:

A Xamarin.Mac alkalmazásban az ablakokkal való munkával kapcsolatos további információkért lásd a Windows és Dialogs dokumentációt.
Summary
Ez a cikk részletesen megvizsgálta a .xib fájlokkal való munkát egy Xamarin.Mac alkalmazásban. Láttuk a .xib fájlok különböző típusait és felhasználási módjait az alkalmazás felhasználói felületének létrehozásához, hogyan hozhatunk létre és tarthatunk fenn .xib fájlokat az Xcode Interface Builder programban, és hogyan dolgozhatunk .xib fájlokkal a C# kódban.
- MacImages (minta)
- Hello, Mac
- Windows
- Menük
- Dialogok
- Képekkel való munka
- macOS emberi interfészre vonatkozó iránymutatások
.