Edwin stratégiai tartalomszakértő. Mielőtt a Yoasthoz csatlakozott volna, éveket töltött azzal, hogy Hollandiában, a vezető webdesign magazinnál csiszolja tudását.

2018. december 6. az a nap, amelyre a WordPress 5.0 és az új blokkszerkesztő születése miatt fogunk emlékezni. Bár imádtuk az új szerkesztőt, kezdetben azt tanácsoltuk az embereknek, hogy egy stabilabb kiadásig várjanak a WordPress 5.0-ra való frissítéssel. Most azonban örömmel mondjuk az embereknek, hogy térjenek át a WordPress 5.0-ra! Mindazonáltal még mindig érdemes időt szánni az új kiadás alapos tesztelésére és az új blokkszerkesztő belső működésének megismerésére. Itt elmagyarázzuk, hogyan állíthatsz be könnyedén egy helyi tesztkörnyezetet a WordPress 5.0 biztonságos teszteléséhez.
Új a WordPress? INGYENES WordPress kezdőknek című képzésünk segít. Megtudhatod, hogyan hozd létre saját webhelyedet, megtanulhatod a létrehozás és karbantartás csínját-bínját, és még sok minden mást. Ez a képzés ingyenes képzési előfizetésünk része, tekintse meg az összes online SEO képzési előfizetésünket. Vásárolja meg a Yoast SEO Premiumot, és ingyenesen hozzáférhet az összes SEO és WordPress tanfolyamunkhoz!
Step 0: Mindig készítsen biztonsági mentést a dolgairól!
Nem tudjuk elégszer elmondani: mindig, mindig, mindig készítsen biztonsági mentést az oldaláról! Állíts be automatikus biztonsági mentéseket olyan pluginekkel, mint az UpdraftPlus, Blogvault, BackWPup, vagy olyan online eszközökkel, mint a ManageWP. A legtöbb WordPress-barát webtárhely-szolgáltató, például a WPEngine is rendelkezik olyan eszközökkel, amelyekkel biztonsági mentéseket készíthetsz és kezelhetsz. Lehetőségek tehát bőven vannak – használja őket!
Tartalomjegyzék
- Step 0: Mindig készítsen biztonsági mentést!
- 1. lépés: Helyi szerver beállítása
- 2. lépés: Duplicator biztonsági mentés készítése
- 3. lépés: WordPress Beta Tester beállítása
- 4. lépés: Classic Editor plugin telepítése
- 5. lépés: Az extra betekintés érdekében telepítsd a Health Check-et
- 6. lépés: Tesztelj mindent!
- Bónusz 1. lépés: Állíts be egy staging környezetet
- Bónusz 2. lépés: Egy alternatíva a WP-Staginggel
- Így tesztelj egy WordPress oldalt
1. lépés: Helyi szerver beállítása
A WordPress és az új blokkszerkesztő, a Gutenberg helyi teszteléséhez egy helyi szervert kell telepítened. A régi időkben ennek a kirakósnak minden darabját kézzel kellett letöltened és konfigurálnod, ami egy átlagos webhelytulajdonos számára nehéz feladatot jelentett. Ma már percek alatt és minimális kattintással telepíthet egy finomhangolt helyi szervert. A telepítés során még egy WordPress webhelyet is beállít, hogy gyorsan beindulhasson.
Számos helyi szervereszköz létezik, amelyek a WordPress-felhasználókat célozzák meg, de szerintünk a ServerPress és a Local by FlyWheel a legjobb és legkönnyebben kezelhető eszközök. Ebben a cikkben a Local by FlyWheelre koncentrálunk, mivel ez rendelkezik a legszebb all-in-one felülettel, praktikus SSL-támogatással és egy egyedi módszerrel a helyi webhely online megosztására.
Download Local by Flywheel
Lépj a Local by Flywheel oldalára és kattints arra a nagy zöld ingyenes letöltés gombra. Válassza ki az operációs rendszerét, töltse ki a mezőket, és nyomja meg a Get it now gombot. A csomag most már le fog töltődni a számítógépedre. Kattints duplán a telepítőcsomagra a Local by Flywheel telepítéséhez a számítógépeden.
Lokális WordPress webhelyed beállítása a Local by Flywheel segítségével

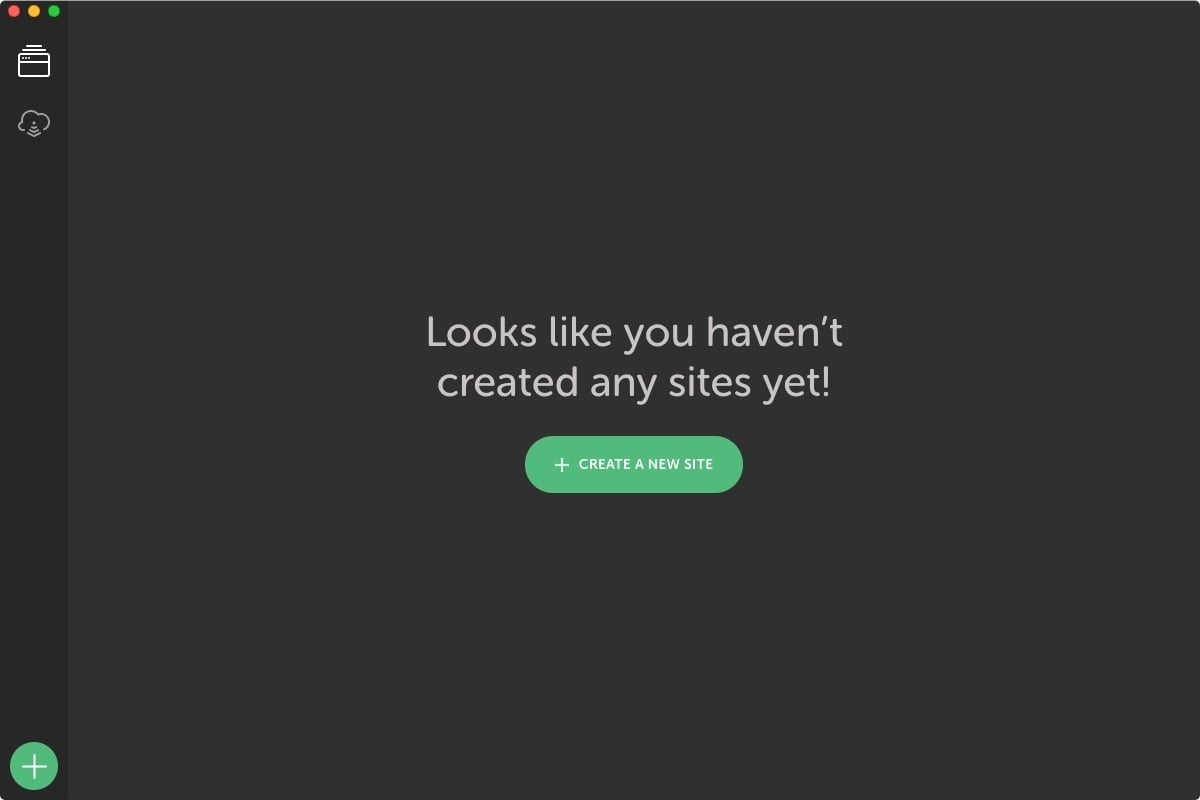
Miután a Local by Flywheel települt a rendszeredre, az alkalmazás futtatásához kattints rá duplán. Észre fogja venni, hogy eltart egy ideig, amíg az összes szolgáltatás elindul. Miután ez megtörtént, egy képernyő fog üdvözölni egy nagy zöld gombbal, hogy hozzon létre egy új webhelyet, de azért várjon a gombra való kattintással.
Beállíthatod a WordPress oldalad helyi másolatát
Az oldaladat többféleképpen is elérhetővé teheted lokálisan:
- Kézzel telepíthetsz mindent, és áthelyezheted a Duplicatorral
- Vagy létrehozhatod a helyi oldaladat egyenesen a csomagból – gyorsan és egyszerűen
Egyértelmű, hogy itt a gyors és egyszerű lehetőséget választod. De először is meg kell szerezned a fájljaidat, bejegyzéseidet, pluginjaidat, beállításaidat és témáidat – mindent. Ehhez szükséged van egy teljes biztonsági mentésre az oldaladról. Ebben az esetben a Duplicator plugint fogod használni, hogy pontos másolatot készíts az oldaladról a helyi szerveredre. Jelentkezz be a valódi webhelyedre, telepítsd a Duplicator plugint a Plugins könyvtárból, és kövesd az utasításokat.
2. lépés: Duplicator biztonsági mentés készítése



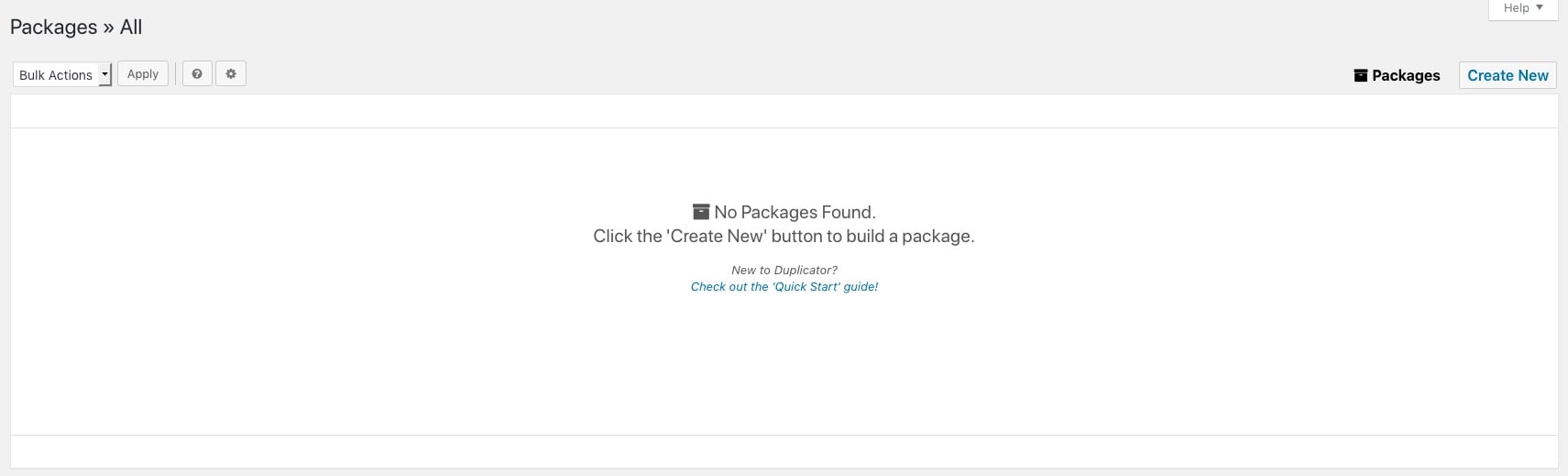
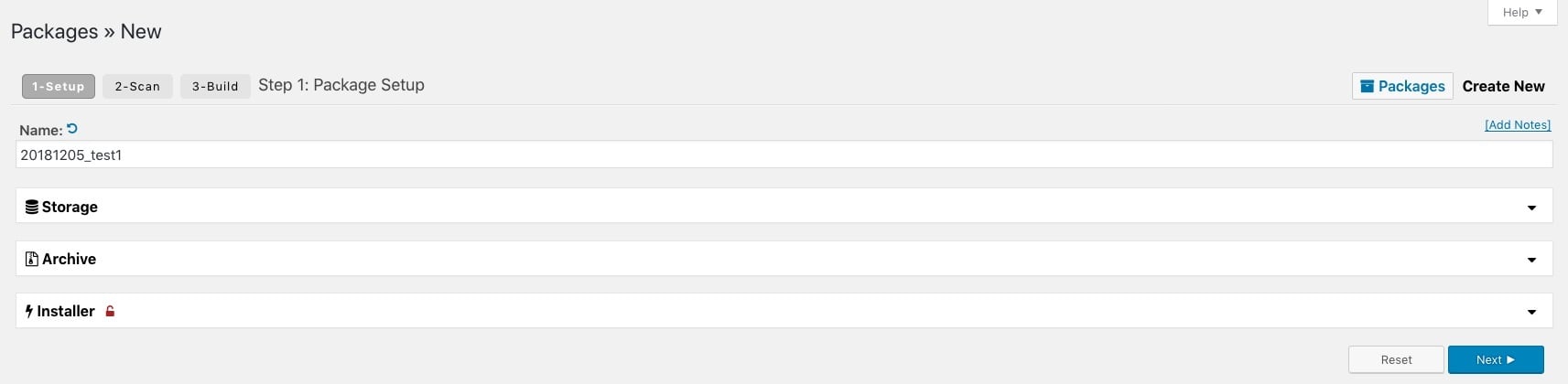
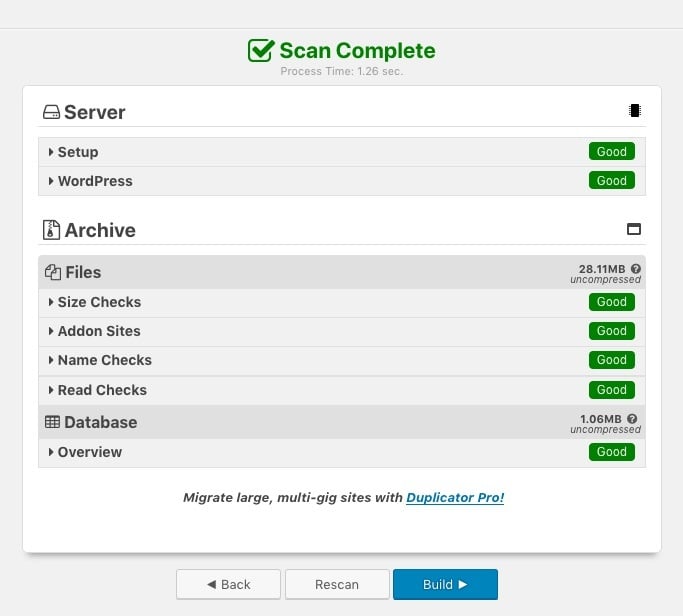
A Duplicator telepítése után készíthetsz egy új, úgynevezett csomagot. A csomag a webhelyed minden részének teljes gyűjteménye. Ezt a csomagot könnyen áthelyezheted egy másik szerverre, vagy egy helyi oldalra, ahogy itt is teszed. A Duplicator sok minden másra is képes, ezért javasoljuk, hogy olvass utána ennek. kattints az Új létrehozása gombra, és állítsd be a csomag adatait. Adj neki nevet, és böngéssz a lehetőségek között. A legtöbb webhely számára az alapértelmezett beállítások megfelelnek. Viszont nézze meg a többi opciót is.Nyomja meg a Tovább gombot, és a Duplicator elkezdi átvizsgálni a webhelyét. Ez eltarthat egy kis ideig, attól függően, hogy mekkora a webhelye.Miután végzett, áttekintést kap az állapotról – a legjobb, ha itt minden zöld. Ha igen, akkor minden rendben van, és a Build gombra kattintva elkezdheti a csomag építését. Az építés eltarthat egy ideig. Miután elkészült, két letölthető fájlt kapsz. Töltse le az archív csomagot, és helyezze el egy könnyen megtalálható helyre.
Move the package to Local by Flywheel



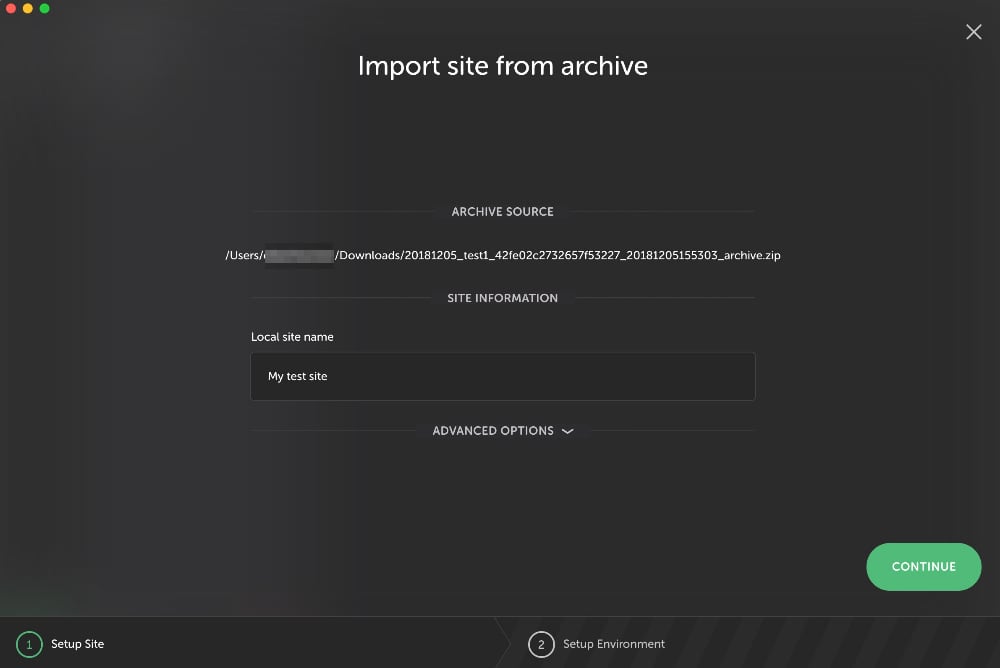
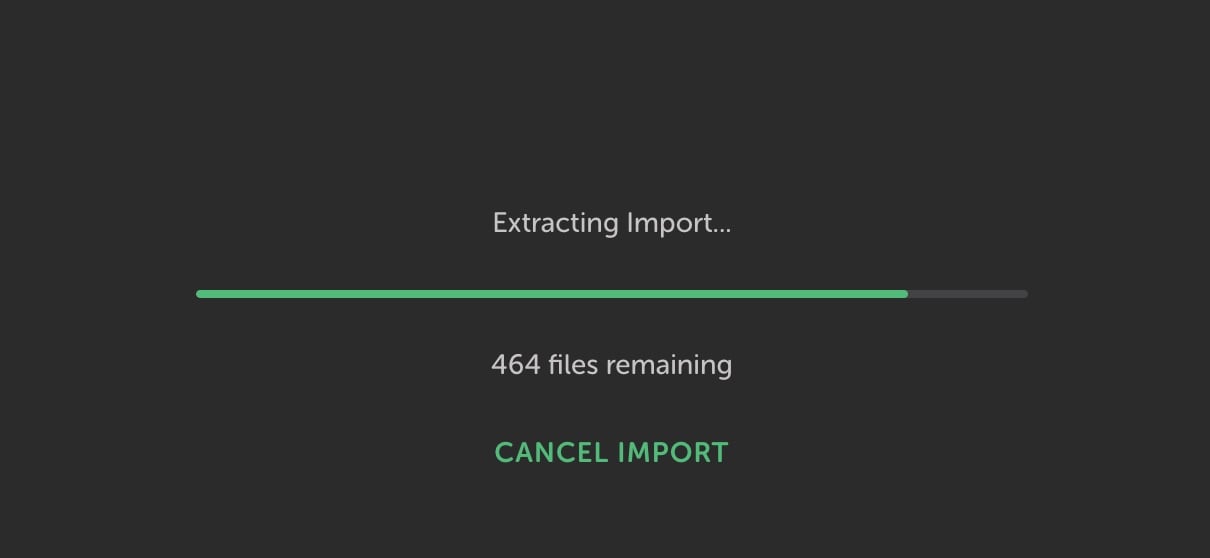
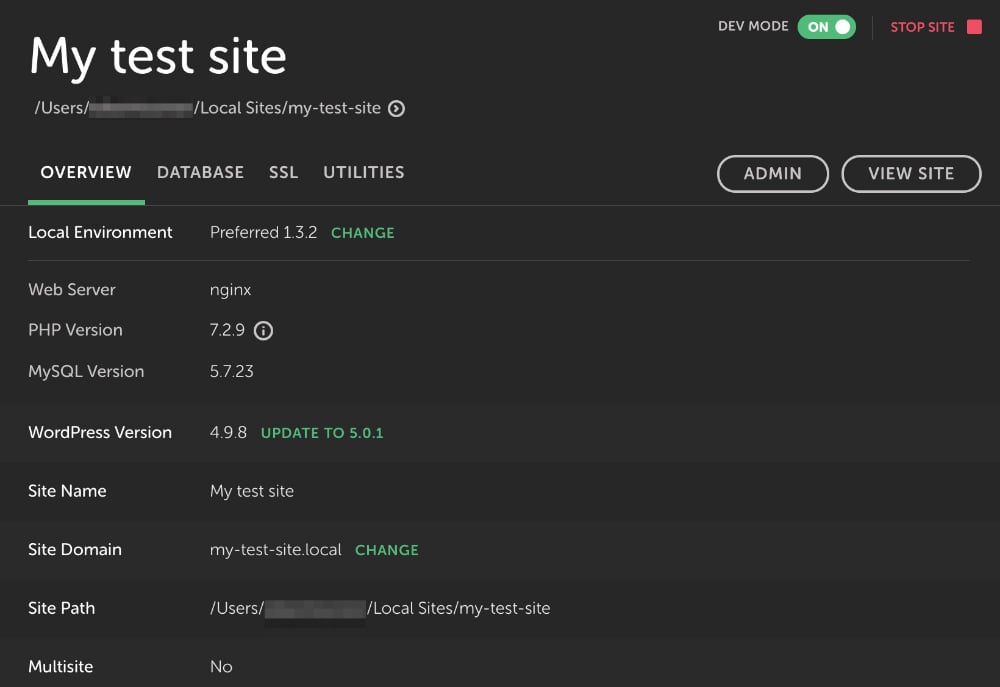
Nyissa meg a Local by Flywheel felületet, és egyszerűen húzza az archív csomagját bárhová a felületen. Megjelenik egy ikon a Drop to import site szöveggel. Ezután megjelenik egy képernyő, amely arra kéri, hogy adjon nevet az új tesztoldalának. A Continue (Folytatás) gomb megnyomása után egy képernyő jelenik meg, amely arra kéri, hogy válasszon ki egy szerverkörnyezetet, amelyre a webhelyét alapozza. Kérjük, válassza a Kedveltet, kivéve, ha a technológiák egy adott kombinációjával szeretne tesztelni. Készen van? Kattintson az Import Site gombra. A Local by Flywheel most kinyeri webhelyed fájljait, és beállít egy új WordPress-környezetet. ez a folyamat eltarthat egy ideig, ha nagy webhelyed van. Miután ez megtörtént, megjelenik az új webhelyed Local by Flywheel műszerfala, és az Admin gombra kattintva már be is jelentkezhetsz. Ha minden rendben van, a valódi oldaladat érintetlenül találod! Kérjük, ellenőrizd, hogy minden rendben van-e, mielőtt folytatod.
3. lépés: WordPress Beta Tester beállítása
Mihelyt meggyőződtél arról, hogy a régi webhelyed jól működik, itt az ideje, hogy frissítsd a WordPress-t a legújabb verzióra. Mivel a WordPress 5.0 már megjelent, a tesztkörnyezetet a szokásos frissítési folyamaton keresztül frissítheted. Alternatívaként van egy nagyszerű plugin, amely segíthet a közelgő kiadások tesztelésében. A WordPress Beta Tester bővítmény hihetetlenül egyszerűvé teszi a WordPress legfrissebb fejlesztői verzióinak tesztelését, még akkor is, ha azok úgynevezett bleeding edge nightlies.

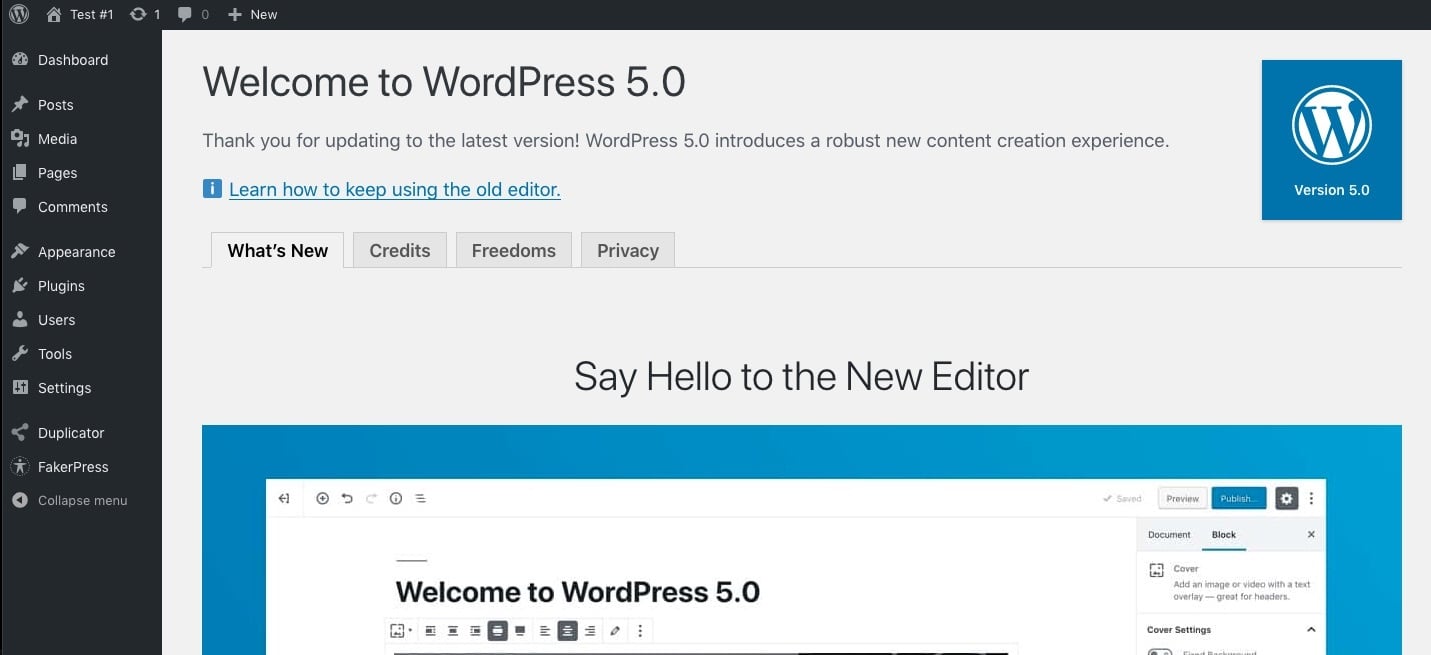
A WordPress Beta Testert keresse meg a bővítménytárban, telepítse és aktiválja a bővítményt. A teszteléshez szerezd meg a WordPress 5.0 legújabb verzióját, menj az Eszközök > Bétatesztelés menüpontba, és válaszd ki a Pont kiadás éjszakai változatát. Ezután menj a Dashboard > Updates (Frissítések) menüpontra, és látni fogod, hogy elérhető a frissítés. Nyomd meg a kék Upgrade Now (Frissítés most) gombot, hogy elkezdhesd. Végül meg fogod látni azt a Welcome to WordPress 5.0 képernyőt. Ez minden! A WordPress Beta Tester folyamatosan frissíti a tesztoldalt a WordPress legújabb verziójára.
4. lépés: Telepítse a Classic Editor plugint
A WordPress 5.0 most már aktív a tesztoldalán, és szívesen látjuk, ha felfedezi azt. Egy dolgot azonban még meg kell tennünk – telepítenünk kell a Classic Editor plugint. Ennek a pluginnak a telepítésével minden olyan lesz, mint a WordPress 5.0 megjelenése előtt volt, és a blokkszerkesztő helyett továbbra is a régi szerkesztőt használhatod. Jelenleg azt tanácsoljuk az embereknek, hogy ne frissítsenek, amíg a WordPress 5.0 egy kicsit stabilabb nem lesz, jövő januárban. Még akkor is szeretnénk, ha az emberek telepítenék a Classic Editor plugint, hogy minimálisra csökkentsék az összeomlás kockázatát. A Classic Editor plugin 2021. december 31-ig érhető el.

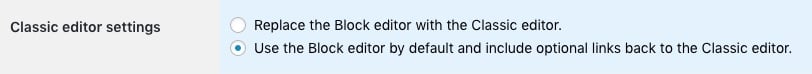
Azt természetesen kipróbálhatod a tesztoldaladon is. Keresse meg a Classic Editor plugint az adattárban, telepítse és aktiválja. Menj a Beállítások> Íráshoz, és válaszd ki a két lehetőség közül az egyiket: cseréld le az új szerkesztőt teljesen a Classic Editorra, vagy használd az új szerkesztőt alapértelmezetten, és a Classic Editor legyen a tartalék opció.
5. lépés: Extra betekintésért telepítsd az Egészségellenőrzést
Szükséged van további betekintésre a WordPress telepítésed belső működésébe? Ha igen, akkor a Health Check plugin megadhatja, amire szükséged van. Nagyszerű áttekintést nyújt mindenről, ami az oldaladon történik, és még egy Hibaelhárítási móddal is rendelkezik, amely segít megtalálni és kijavítani a problémákat. A Health Check plugint a WordPress plugin tárolóban találod.
6. lépés: Tesztelj mindent!
Most, hogy létrehoztad a valódi webhelyed egy teljes helyi másolatát, itt az ideje a tesztelésnek! Kattints végig a bejegyzéseiden és az oldalaidon, ellenőrizd a témádat, derítsd ki, hogy az összes bővítményed kompatibilis-e, teszteld a meta dobozokat, rövidkódokat és így tovább, és így tovább. Az oldalépítő bővítményeket használóknak különös gonddal kell ellenőrizniük, hogy ezek a bővítmények teljes mértékben kompatibilisek-e a WordPress 5.0-val és az új szerkesztővel.
Ezeken kívül a legfontosabb, hogy megismerkedj az új blokkszerkesztővel. Hogyan lép kölcsönhatásba a tartalmaiddal? Van-e mód arra, hogy javítsd a tartalmaidat az új szerkesztő által kínált új lehetőségekkel? Esetleg vannak olyan blokkok, amelyek segítenek a tartalom felépítésében? Vagy éppen egy ragyogó ötlete támad egy teljesen új blokkhoz. Minden lehetséges. Most pedig menj előre, és teszteld az oldaladat!
Bónusz 1. lépés: Állíts be egy staging környezetet
Az oldalad helyi telepítésével csak eddig juthatsz. Bár helyi környezetben tesztelheted, hogyan néz ki és hogyan működik a webhelyed, nincs mód arra, hogy egy WordPress webhelyet valós beállítással tesztelj. Ehhez egy staging környezetre van szükséged. A staging környezet a webhelyed egy korlátozott példánya a szervereden, amelyet webhelyed tesztelésére és fejlesztésére használhatsz. A beállításoktól függően a staging környezetben végzett változtatásokat átviheted az éles webhelyedre. Sok WordPress-barát tárhelyszolgáltató, például a Kinsta és a Siteground egyszerű módot kínál egy staging környezet beállítására és kezelésére.
Bónusz lépés 2: Egy alternatíva a WP-Staginggel
Amellett, hogy beállítasz egy staging környezetet egy tárhelyszolgáltatónál, vagy a Duplicator segítségével megoldod ezt helyetted, van egy másik lehetőség is: a WP-Staging plugin. Ez a bővítmény segít egy staging környezet beállításában közvetlenül a WordPress backendjéből.
Bővebben: Így tesztelhetsz egy WordPress-oldalt
Ezzel a cikkel láthattad, hogy milyen egyszerű az oldalad helyi verzióját felállítani és futtatni. Ha végigkövetted, most már kimehetsz a szabadba, és elkezdheted tesztelni webhelyed minden porcikáját, hogy felkészülj a WordPress 5.0-ra és az új blokkszerkesztőre. Ne felejtsd el, hogy a WordPress minden nagyobb verzióját tesztelned kell, nem csak ezt az egyet. Ha a WordPress tesztelését még inkább a beállításod szerves részévé szeretnéd tenni, akkor választhatod, hogy létrehozol egy staging környezetet a szervereden.