Egy olyan időszakban, amikor a reszponzív témák a szabvány, az ember elnézi, ha azon tűnődik, miért van szükség egy pluginra ahhoz, hogy a WordPress webhelyét mobilbaráttá tegye. A válasz egyszerű: A WordPress 2003 óta létezik, ami azt jelenti, hogy egyes régebbi generációs webhelyek tulajdonosai keresik a módját annak, hogy a harcedzett webhelyük mobilbarát változatát készítsék el.
Elérkezett a WPtouch – egy WordPress plugin, amely automatikusan létrehoz egy egyszerű (és testreszabható) mobil témát a mobil látogatók számára, miközben a meglévő asztali WordPress téma érintetlenül marad. Egyszerű megoldást kínál az internetet mobileszközökön keresztül böngésző hatalmas számú ember befogadására.


Ebben a cikkben végigvezetünk azon a folyamaton, hogyan teheted mobilbaráttá WordPress webhelyedet a WPtouch segítségével. De előtte vizsgáljuk meg, hogy miért lehet jobb alternatíva egy reszponzív téma választása – a WPtouch használata helyett:
Miért érdemes reszponzív témát választania a WPtouch helyett
A WordPress webhely mobilbaráttá tételének legjobb módja manapság egy teljesen reszponzív téma használata.
Az egyértelmű előnye ennek (a WPtouch használatával szemben) abban rejlik, hogy nincs szükség további lépésekre a reszponzív tartalom előállításához. Ha a témád reszponzív, akkor a weboldalad is reszponzív. Mint ilyen, nincs szükség egy extra plugin, például a WPtouch telepítésére.
A WPtouch használatával kapcsolatos fő probléma továbbá az, hogy mobileszközökön történő megtekintéskor egy általános témát hoz létre a webhelyed számára, amely drasztikusan eltérhet a meglévő WordPress témádtól. Márkaépítési szempontból ez messze nem ideális. Ha viszont reszponzív témát választ, akkor minden eszközön – asztali és mobil eszközökön egyaránt – konzisztens dizájnt érhet el.
Még egyszerűbbé teszi a dolgot, hogy minden magára valamit is adó modern WordPress téma teljesen reszponzív a dobozból.

Minden témánk, köztük a fenti IsleMag is, teljesen reszponzív.
Nem azt mondjuk, hogy a WPtouch felesleges, különben nem írnánk ezt a cikket. Mi azonban a teljesen reszponzív téma használatát tartjuk az optimális megoldásnak, ha el tudod érni, hogy ez működjön nálad. Ha nem, akkor vágjunk bele az útmutatónkba, hogyan tedd mobilbaráttá webhelyedet a WPtouch segítségével!
Hogyan tedd mobilbaráttá WordPress webhelyedet a WPtouch segítségével
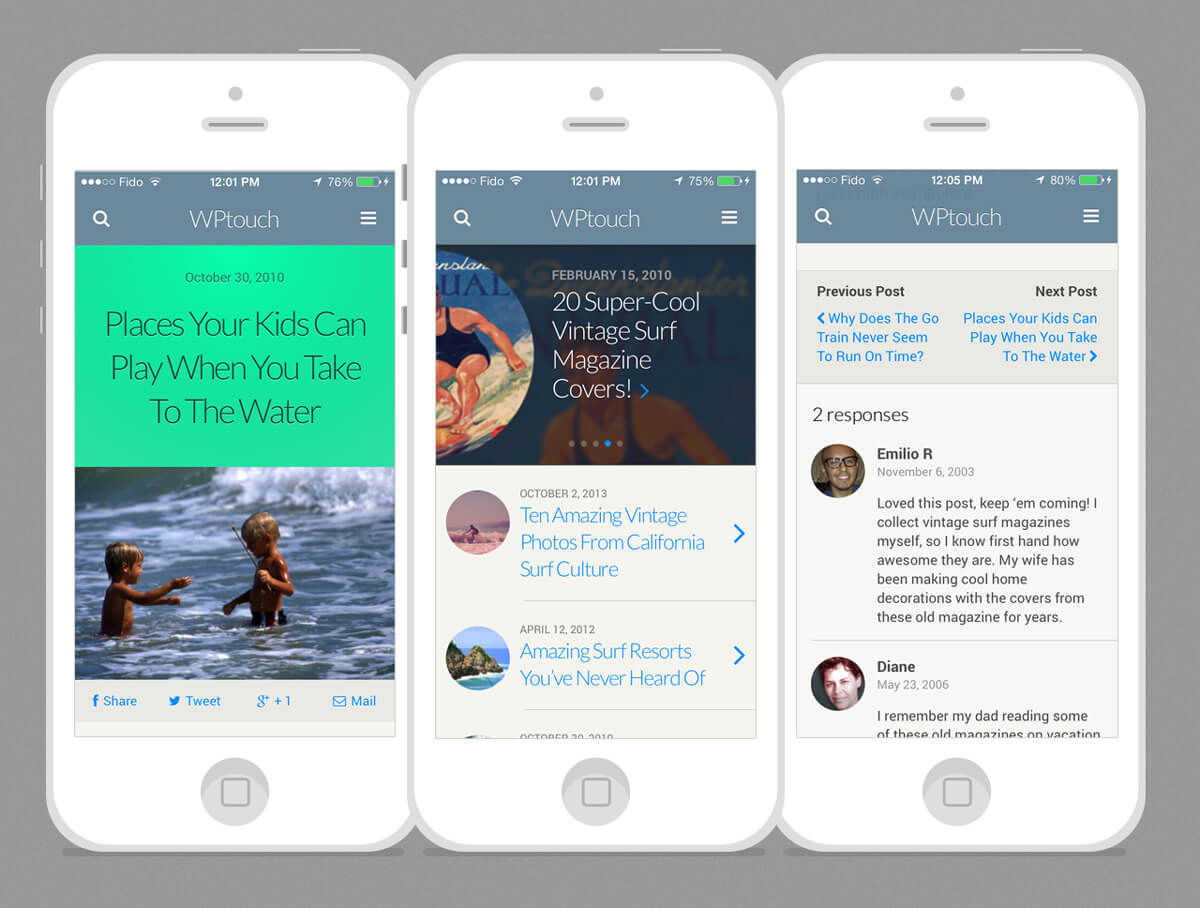
A WPtouch szépsége az egyszerűségében rejlik. Miután telepítetted és aktiváltad a WordPress plugin tárából, észre fogod venni, hogy azonnal egy új mobil témát ad, így a legegyszerűbb módja annak, hogy a WordPress oldaladat mobilbaráttá tedd. Az alábbiakban példákat találsz arra, hogyan jeleníti meg a WPtouch bármelyik blog három kulcsfontosságú részét, a bejegyzéseket/oldalakat, a kezdőlapot és a hozzászólásokat:


Elképesztő módon a bővítmény telepítése és aktiválása után nincs szükség további konfigurációra. A design konzisztenciája érdekében azonban javasoljuk, hogy alkalmazzon néhány alapvető módosítást, hogy az új mobiloldala jobban hasonlítson az asztali oldalához.
Ezért a WordPress műszerfaláról lépjen át a WPtouch ikonra:


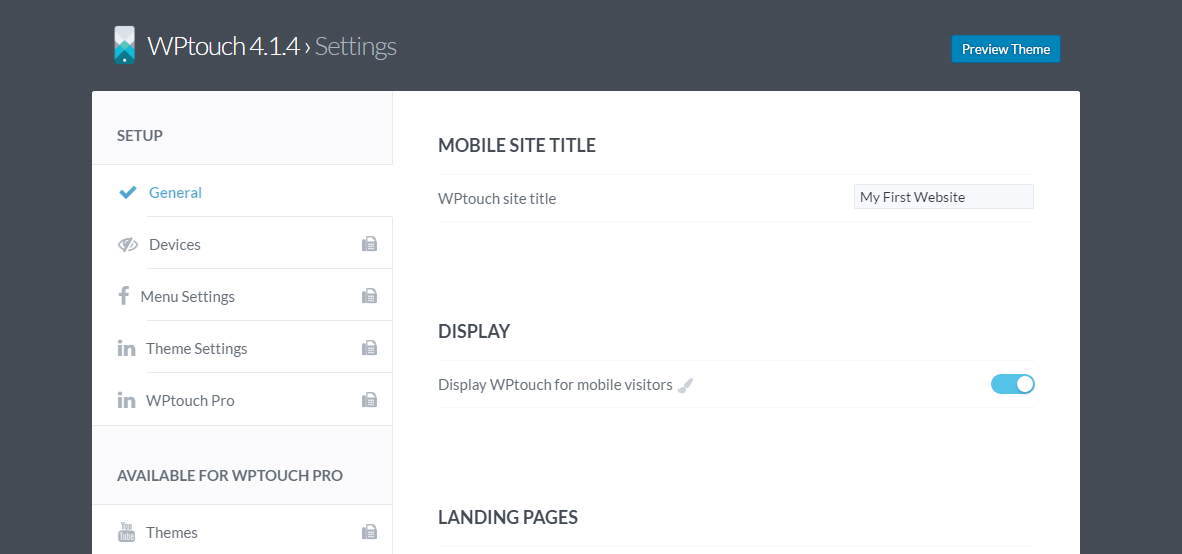
Elérkezik a meglehetősen átfogó WPtouch beállítások műszerfala:


Az új mobilbarát téma megjelenésének beállításához kattints az oldalsávon a Téma beállításaira, és a WPtouch egy hosszú listát ad a téma beállítási lehetőségeiről. Fúrjuk le azokat, amelyek a leginkább befolyásolják a mobil témád megjelenését.
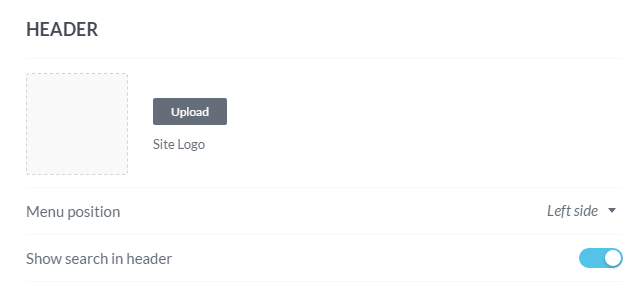
Először is, észre fogod venni, hogy feltölthetsz egy egyéni logót, amely megjelenik a mobileszközökön. Továbbá keresősávot is beilleszthetsz a fejlécbe, és kiválaszthatod, hogy a menü gombja melyik oldalon jelenjen meg:


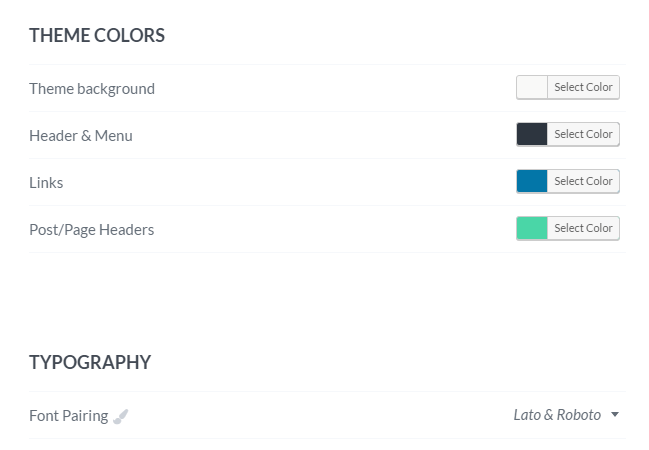
Még lejjebb ugyanezen az oldalon megtalálod a Témaszíneket. Amint az várható volt, ez a felület lehetővé teszi a WPtouch által használt színek testreszabását. Javasoljuk, hogy olyan színsémát válasszon, amely illeszkedik a fő dizájnjához.
Egy sor különböző betűtípus közül is választhat. Ismét azt javasoljuk, hogy olyan betűtípust válasszon, amely hasonlít az asztali weboldalán található betűtípusra:


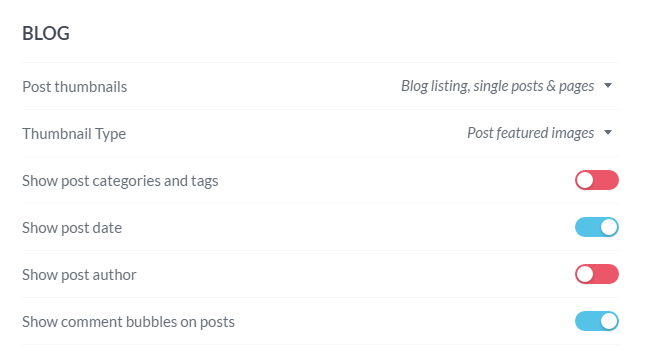
Végül az oldal alján találkozik néhány, a blogbejegyzések megjelenítésére vonatkozó lehetőséggel:


Az egyes bejegyzésekhez tartozó miniatűrök, címkék, a bejegyzések dátuma és a kapott kommentek száma is megjeleníthető.
Választható lépés: fontolja meg a WPtouch témákat a jobb dizájn-konzisztencia érdekében
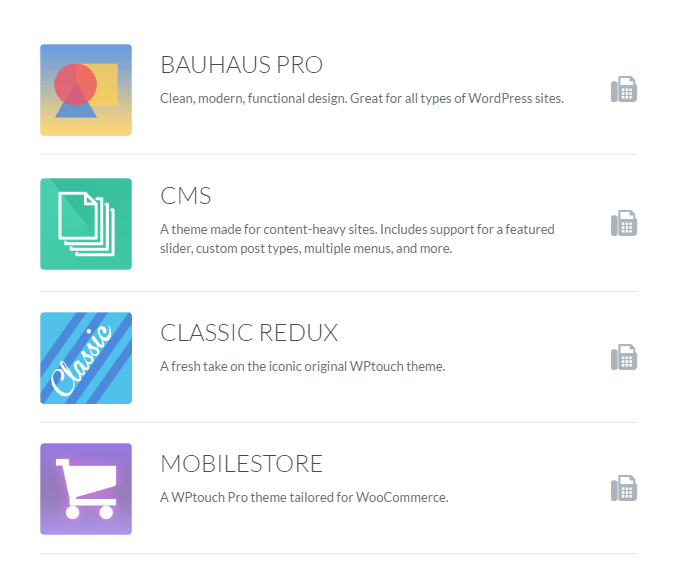
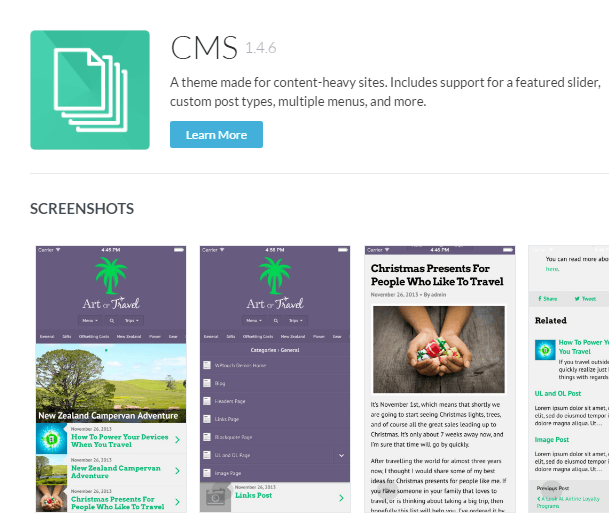
Ha az alapértelmezett WPtouch téma nem egészíti ki annyira az asztali webhelye dizájnját, amennyire szeretné, érdemes megfontolni a WPtouch hét prémium témájának egyikének megvásárlását, amelyek 35 dollártól kaphatók, hogy a WordPress webhelyét egyedi módon mobilbaráttá tegye.
Az említett témák eléréséhez kattintson a WPtouch műszerfal oldalsávján a Témák gombra:


Azonnal böngészhet a kínálatukban. Bármelyik elérhető témára kattintva a WPtouch képernyőképeket és további részleteket mutat be. A vásárlási oldalra való áttéréshez kattintson a Learn More (További információk) gombra:


Következtetés
Mivel az internetezők több mint 80%-a rendelkezik okostelefonnal, kétségtelenül fontos a mobilbarát weboldal. A mobileszközök felhasználóinak figyelmen kívül hagyása katasztrófát jelenthet a webhelye számára, mivel mobilbarát élményt várnak el, és kevés türelemmel viseltetnek a nehezen navigálható webhelyek iránt.
Hogy webhelye minden képernyőmérethez alkalmazkodjon, mindenképpen válassza az alábbi lehetőségek egyikét:
- Az a) lehetőség: Kezdje elölről egy reszponzív témával (mi természetesen a miénk közül ajánljuk).
- A b) Telepítse és testre szabja a WPtouch bővítményt, hogy utánozza asztali webhelyét.
 WPtouch
WPtouch