- 03/14/2017
- 20 minutes de lecture
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Cet article couvre le travail avec les fichiers .xib créés dans Interface Builder de Xcode pour créer et maintenir des interfaces utilisateur pour une application Xamarin.Mac.
Note
La façon préférée de créer une interface utilisateur pour une application Xamarin.Mac est avec des storyboards. Cette documentation a été laissée en place pour des raisons historiques et pour travailler avec des projets Xamarin.Mac plus anciens. Pour plus d’informations, veuillez consulter notre documentation Introduction aux storyboards.
Overview
Lorsque vous travaillez avec C# et .NET dans une application Xamarin.Mac, vous avez accès aux mêmes éléments et outils d’interface utilisateur qu’un développeur travaillant en Objective-C et Xcode. Comme Xamarin.Mac s’intègre directement à Xcode, vous pouvez utiliser l’Interface Builder de Xcode pour créer et maintenir vos interfaces utilisateur (ou, en option, les créer directement dans le code C#).
Un fichier .xib est utilisé par macOS pour définir les éléments de l’interface utilisateur de votre application (tels que les menus, les fenêtres, les vues, les étiquettes, les champs de texte) qui sont créés et maintenus graphiquement dans le constructeur d’interface de Xcode.

Dans cet article, nous couvrirons les bases du travail avec les fichiers .xib dans une application Xamarin.Mac. Il est fortement suggéré de travailler d’abord sur l’article Hello, Mac, car il couvre les concepts et techniques clés que nous utiliserons dans cet article.
Vous voudrez peut-être jeter un coup d’œil à la section Exposer les classes / méthodes C# à l’Objective-C du document Xamarin.Mac Internals document ainsi, il explique les attributs Register et Export utilisés pour câbler vos classes C# aux objets et éléments d’interface utilisateur d’Objective-C.
Introduction à Xcode et Interface Builder
Dans le cadre de Xcode, Apple a créé un outil appelé Interface Builder, qui vous permet de créer votre interface utilisateur visuellement dans un concepteur. Xamarin.Mac s’intègre couramment à Interface Builder, vous permettant de créer votre interface utilisateur avec les mêmes outils que les utilisateurs d’Objective-C.
Composants de Xcode
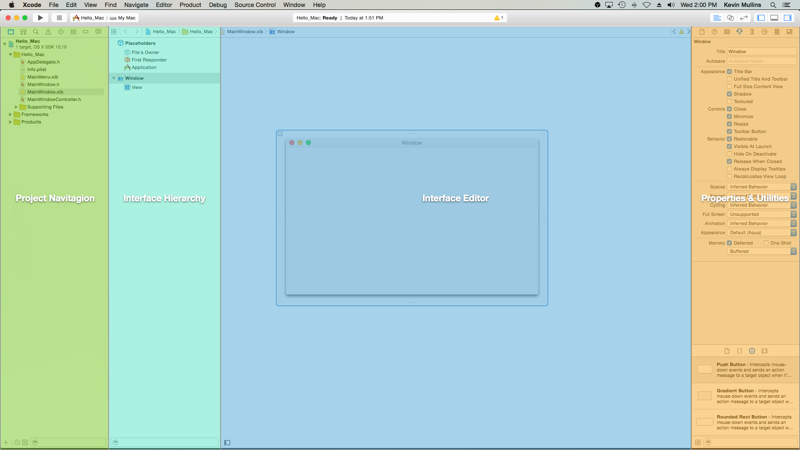
Lorsque vous ouvrez un fichier .xib dans Xcode depuis Visual Studio pour Mac, il s’ouvre avec un navigateur de projet sur la gauche, la hiérarchie d’interface et l’éditeur d’interface au milieu, et une section Propriétés &Utilitaires sur la droite :

Regardons ce que fait chacune de ces sections Xcode et comment vous les utiliserez pour créer l’interface de votre application Xamarin.Mac.
Navigation de projet
Lorsque vous ouvrez un fichier .xib pour le modifier dans Xcode, Visual Studio pour Mac crée un fichier de projet Xcode en arrière-plan pour communiquer les modifications entre lui-même et Xcode. Plus tard, lorsque vous repassez à Visual Studio pour Mac depuis Xcode, toutes les modifications apportées à ce projet sont synchronisées avec votre projet Xamarin.Mac par Visual Studio pour Mac.
La section Navigation du projet vous permet de naviguer entre tous les fichiers qui composent ce projet Xcode de shim. Typiquement, vous ne serez intéressé que par les fichiers .xib de cette liste tels que MainMenu.xib et MainWindow.xib.
Hiérarchie de l’interface
La section Hiérarchie de l’interface vous permet d’accéder facilement à plusieurs propriétés clés de l’interface utilisateur telles que ses Placeholders et sa fenêtre principale. Vous pouvez également utiliser cette section pour accéder aux éléments individuels (vues) qui composent votre interface utilisateur et ajuster la façon dont ils sont imbriqués en les faisant glisser dans la hiérarchie.
Éditeur d’interface
La section Éditeur d’interface fournit la surface sur laquelle vous disposez graphiquement votre interface utilisateur. Vous ferez glisser des éléments de la section Bibliothèque de la section Propriétés &Utilitaires pour créer votre conception. Au fur et à mesure que vous ajoutez des éléments d’interface utilisateur (vues) à la surface de conception, ils seront ajoutés à la section Hiérarchie d’interface dans l’ordre où ils apparaissent dans l’éditeur d’interface.
Propriétés &utilitaires
La section Propriétés &Utilitaires est divisée en deux sections principales avec lesquelles nous allons travailler, les Propriétés (aussi appelées Inspecteurs) et la Bibliothèque :

Initialement, cette section est presque vide, cependant si vous sélectionnez un élément dans l’éditeur d’interface ou la hiérarchie d’interface, la section Propriétés sera remplie d’informations sur l’élément donné et les propriétés que vous pouvez ajuster.
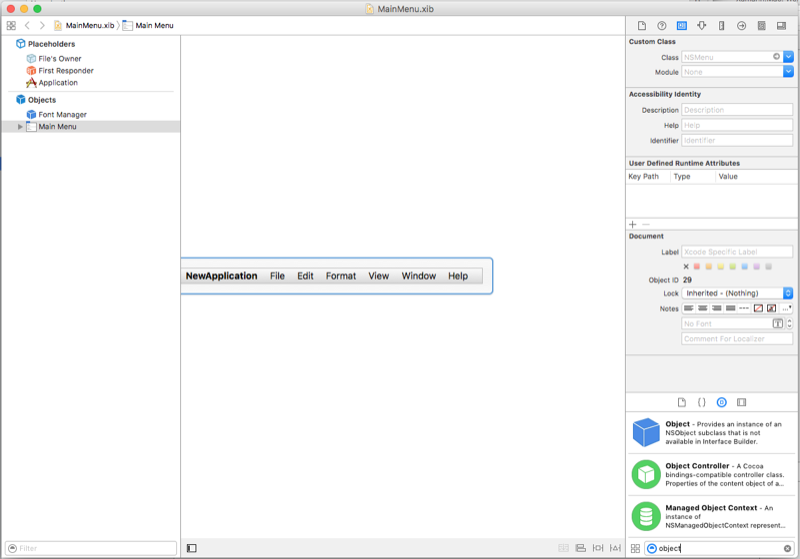
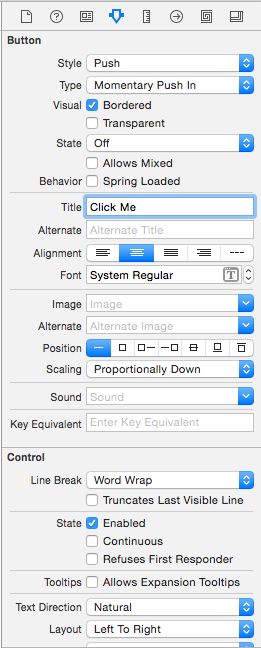
Dans la section Propriétés, il y a 8 onglets d’inspecteur différents, comme le montre l’illustration suivante :

De gauche à droite, ces onglets sont :
- Inspecteur de fichiers – L’inspecteur de fichiers montre des informations sur les fichiers, comme le nom de fichier et l’emplacement du fichier Xib qui est en cours d’édition.
- Aide rapide – L’onglet Aide rapide fournit une aide contextuelle basée sur ce qui est sélectionné dans Xcode.
- Inspecteur d’identité – L’inspecteur d’identité fournit des informations sur le contrôle/vue sélectionné.
- Inspecteur d’attributs – L’inspecteur d’attributs vous permet de personnaliser divers attributs du contrôle/vue sélectionné.
- Inspecteur de taille – L’inspecteur de taille vous permet de contrôler la taille et le comportement de redimensionnement du contrôle/vue sélectionné.
- Inspecteur de connexions – L’inspecteur de connexions montre les connexions de sortie et d’action des contrôles sélectionnés. Nous examinerons les sorties et les actions dans un instant.
- Inspecteur de liaisons – L’inspecteur de liaisons vous permet de configurer les contrôles afin que leurs valeurs soient automatiquement liées à des modèles de données.
- Inspecteur d’effets de vue – L’inspecteur d’effets de vue vous permet de spécifier des effets sur les contrôles, tels que des animations.
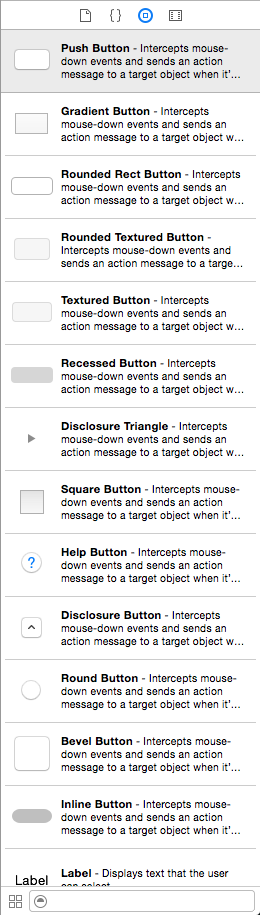
Dans la section Bibliothèque, vous pouvez trouver des contrôles et des objets à placer dans le concepteur pour construire graphiquement votre interface utilisateur :

Maintenant que vous êtes familiarisé avec l’IDE Xcode et le créateur d’interface, voyons comment l’utiliser pour créer une interface utilisateur.
Création et maintenance des fenêtres dans Xcode
La méthode préférée pour créer l’interface utilisateur d’une application Xamarin.Mac est avec Storyboards (veuillez consulter notre documentation Introduction aux Storyboards pour plus d’informations) et, par conséquent, tout nouveau projet démarré dans Xamarin.Mac utilisera Storyboards par défaut.
Pour passer à l’utilisation d’une interface utilisateur basée sur .xib, procédez comme suit :
-
Ouvrez Visual Studio pour Mac et démarrez un nouveau projet Xamarin.Mac.
-
Dans le bloc de solutions, cliquez avec le bouton droit de la souris sur le projet et sélectionnez Ajouter >Nouveau fichier….
-
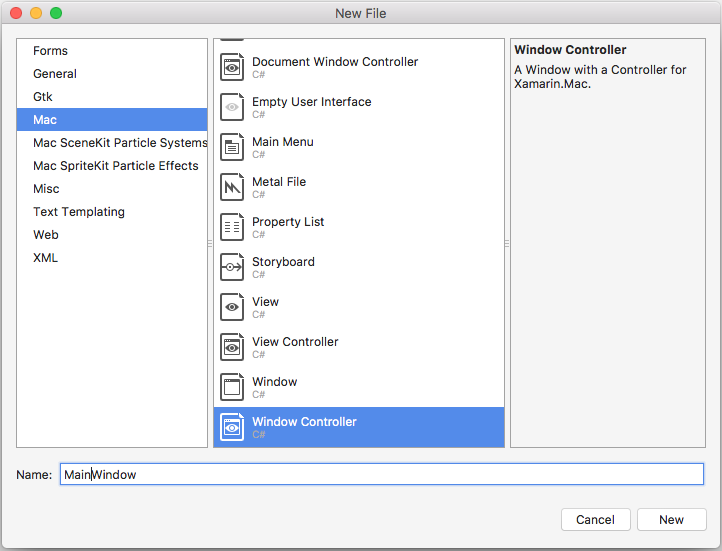
Sélectionnez Mac >Contrôleur Windows:

-
Entrez
MainWindowpour le nom et cliquez sur le bouton Nouveau :
-
Cliquez à nouveau avec le bouton droit sur le projet et sélectionnez Ajouter > Nouveau fichier…
-
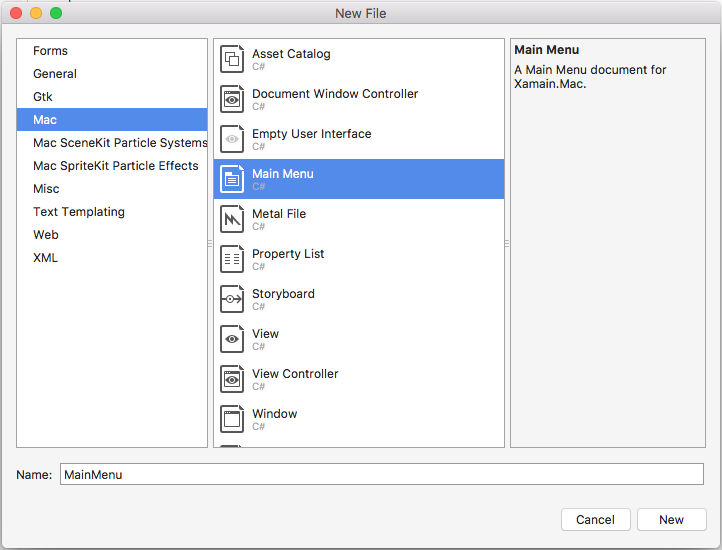
Sélectionnez Mac >Menu principal:

-
Laissez le nom comme
MainMenuet cliquez sur le bouton Nouveau. -
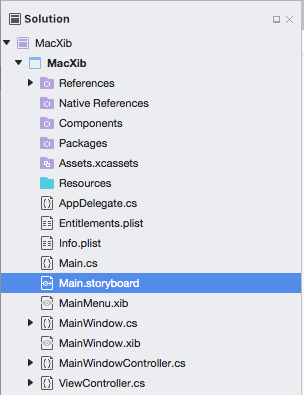
Dans le Solution Pad, sélectionnez le fichier Main.storyboard, faites un clic droit et sélectionnez Supprimer:

-
Dans la boîte de dialogue Supprimer, cliquez sur le bouton Supprimer:

-
Dans le Solution Pad, double-cliquez sur le fichier Info.plist pour l’ouvrir en vue de son édition.
-
Sélectionnez
MainMenudans la liste déroulante Interface principale:
-
Dans le Solution Pad, double-cliquez sur le fichier MainMenu.xib pour l’ouvrir en vue de son édition dans le constructeur d’interface de Xcode.
-
Dans l’inspecteur de bibliothèque, tapez
objectdans le champ de recherche puis faites glisser un nouvel objet sur la surface de conception :
-
Dans l’inspecteur d’identité, entrez
AppDelegatepour la classe :
-
Sélectionner le propriétaire du fichier dans la hiérarchie des interfaces, passer à l’inspecteur de connexion et faire glisser une ligne du délégué vers l’objet
AppDelegatequi vient d’être ajouté au projet :
-
Enregistrez les modifications et retournez à Visual Studio pour Mac.
Avec tous ces changements en place, éditez le fichier AppDelegate.cs et faites en sorte qu’il ressemble à ce qui suit:
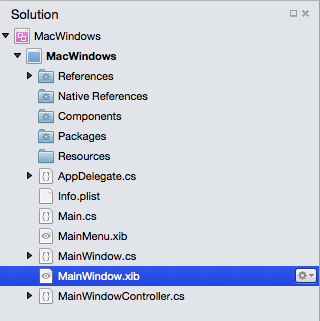
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Maintenant la fenêtre principale de l’app est définie dans un fichier .xib automatiquement inclus dans le projet lors de l’ajout d’un contrôleur de fenêtres. Pour modifier la conception de vos fenêtres, dans le Solution Pad, double-cliquez sur le fichier MainWindow.xib :

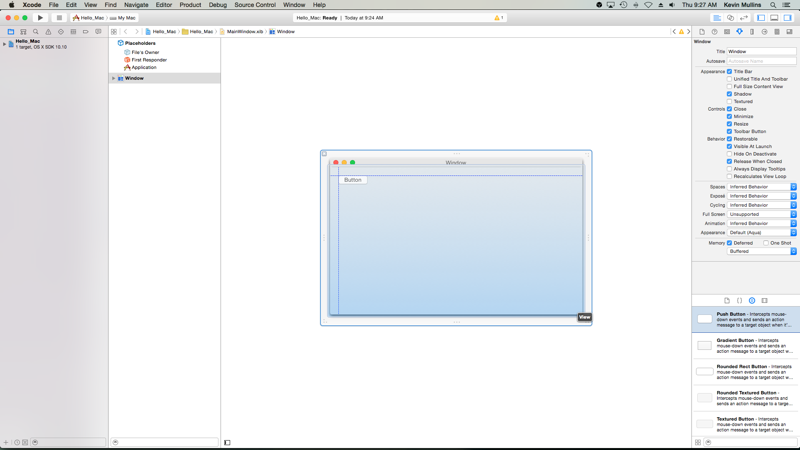
Cela ouvrira la conception de la fenêtre dans le constructeur d’interface de Xcode:

Flux de travail standard de la fenêtre
Pour toute fenêtre que vous créez et avec laquelle vous travaillez dans votre application Xamarin.Mac, le processus est fondamentalement le même :
- Pour les nouvelles fenêtres qui ne sont pas la valeur par défaut ajoutée automatiquement à votre projet, ajoutez une nouvelle définition de fenêtre au projet.
- Double-cliquez sur le fichier .xib pour ouvrir la conception de la fenêtre afin de l’éditer dans l’Interface Builder de Xcode.
- Définissez toutes les propriétés de fenêtre requises dans l’inspecteur d’attributs et l’inspecteur de taille.
- Déplacez les contrôles nécessaires pour construire votre interface et configurez-les dans l’inspecteur d’attributs.
- Utilisez l’inspecteur de taille pour gérer le redimensionnement de vos éléments d’interface utilisateur.
- Exposez les éléments d’interface utilisateur de la fenêtre au code C# via des points de vente et des actions.
- Enregistrez vos modifications et repassez dans Visual Studio pour Mac pour vous synchroniser avec Xcode.
Conception de la disposition d’une fenêtre
Le processus de disposition d’une interface utilisateur dans Interface builder est fondamentalement le même pour chaque élément que vous ajoutez :
- Repérez le contrôle souhaité dans l’inspecteur de bibliothèque et faites-le glisser dans l’éditeur d’interface et positionnez-le.
- Définissez toutes les propriétés de fenêtre requises dans l’inspecteur d’attributs.
- Utilisez l’inspecteur de taille pour gérer le redimensionnement de vos éléments d’interface utilisateur.
- Si vous utilisez une classe personnalisée, définissez-la dans l’inspecteur d’identité.
- Exposez les éléments de l’interface utilisateur au code C# via les outlets et les actions.
- Enregistrez vos modifications et repassez à Visual Studio pour Mac pour vous synchroniser avec Xcode.
Par exemple :
-
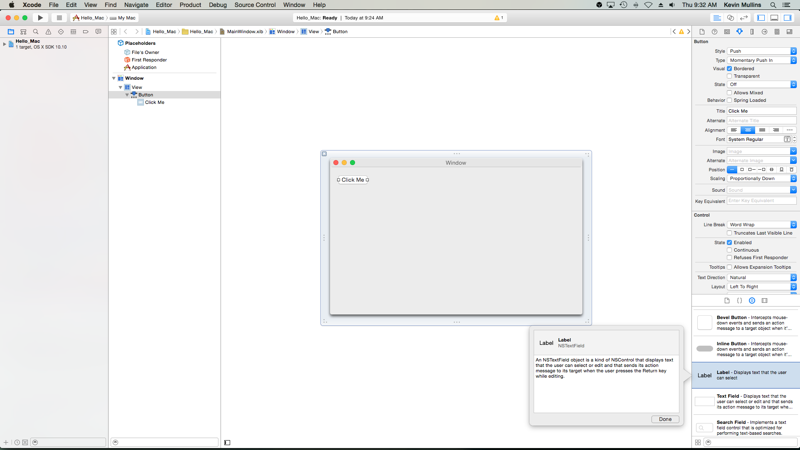
Dans Xcode, faites glisser un bouton poussoir depuis la section Bibliothèque :

-
Déposez le bouton sur la fenêtre dans l’éditeur d’interface :

-
Cliquez sur la propriété Title dans l’inspecteur d’attributs et changez le titre du bouton en
Click Me:
-
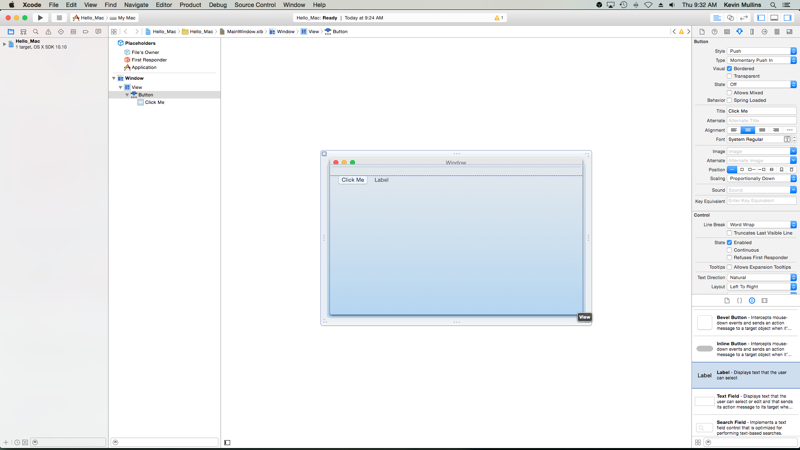
Déposer une étiquette de la section Bibliothèque:

-
Déposer l’étiquette sur la fenêtre à côté du bouton dans l’éditeur d’interface :

-
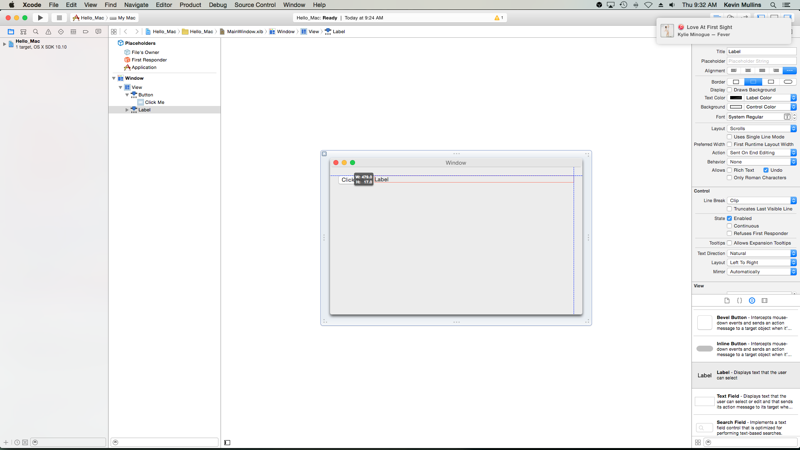
Prenez la poignée droite de l’étiquette et faites-la glisser jusqu’à ce qu’elle soit près du bord de la fenêtre :

-
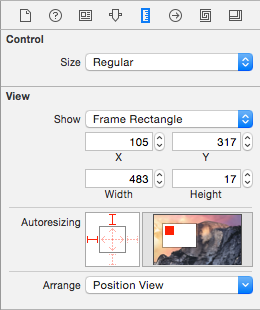
Avec l’étiquette toujours sélectionnée dans l’éditeur d’interface, passez à l’inspecteur de taille :

-
Dans la boîte de dimensionnement automatique, cliquez sur le crochet rouge réduit à droite et sur la flèche horizontale rouge réduite au centre :

-
Ceci garantit que l’étiquette s’étire pour croître et rétrécir lorsque la fenêtre est redimensionnée dans l’application en cours d’exécution. Les crochets rouges et le haut et la gauche de la boîte de dimensionnement automatique indiquent à l’étiquette d’être collée à ses emplacements X et Y donnés.
-
Enregistrer vos changements à l’interface utilisateur
Alors que vous redimensionniez et déplaciez les contrôles, vous devriez avoir remarqué que le créateur d’interface vous donne des conseils rapides utiles qui sont basés sur les directives d’interface humaine OS X. Ces directives vous aideront à créer des applications de haute qualité qui auront un aspect et une sensation familiers pour les utilisateurs de Mac.
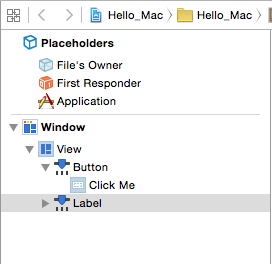
Si vous regardez dans la section Hiérarchie de l’interface, remarquez comment la disposition et la hiérarchie des éléments qui composent notre interface utilisateur sont indiquées:

De là, vous pouvez sélectionner des éléments à modifier ou à faire glisser pour réorganiser les éléments de l’interface utilisateur si nécessaire. Par exemple, si un élément de l’interface utilisateur était couvert par un autre élément, vous pouvez le faire glisser vers le bas de la liste pour en faire l’élément le plus haut de la fenêtre.
Pour plus d’informations sur le travail avec Windows dans une application Xamarin.Mac, veuillez consulter notre documentation sur Windows.
Exposer les éléments de l’interface utilisateur au code C#
Une fois que vous avez fini de définir l’aspect et la convivialité de votre interface utilisateur dans Interface Builder, vous devrez exposer les éléments de l’interface utilisateur afin qu’ils soient accessibles à partir du code C#. Pour ce faire, vous utiliserez des actions et des outlets.
Définition d’un contrôleur de fenêtre principale personnalisé
Pour pouvoir créer des outlets et des actions afin d’exposer les éléments de l’interface utilisateur au code C#, l’application Xamarin.Mac devra utiliser un contrôleur de fenêtre personnalisé.
Faites ce qui suit :
-
Ouvrez le Storyboard de l’application dans le Interface Builder de Xcode.
-
Sélectionnez le
NSWindowControllerdans la surface de conception. -
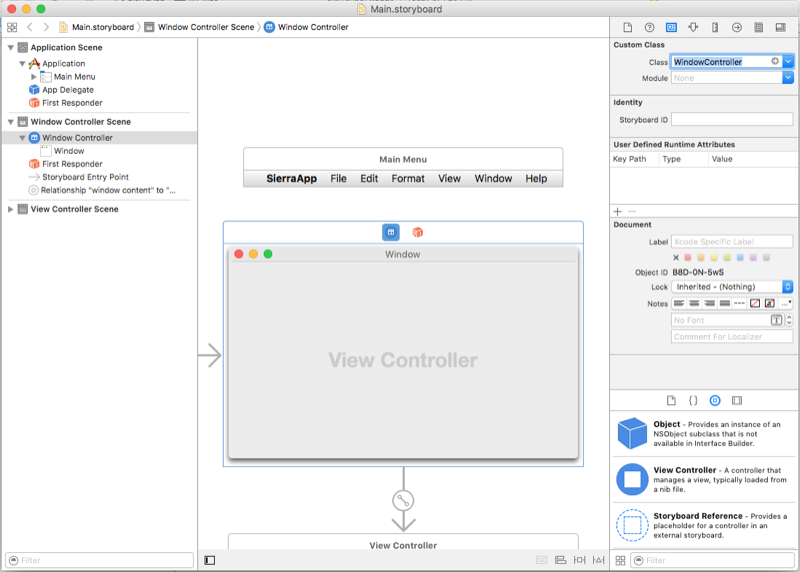
Passez à la vue de l’inspecteur d’identité et entrez
WindowControllercomme nom de classe:
-
Sauvegardez vos modifications et revenez à Visual Studio pour Mac pour la synchronisation.
-
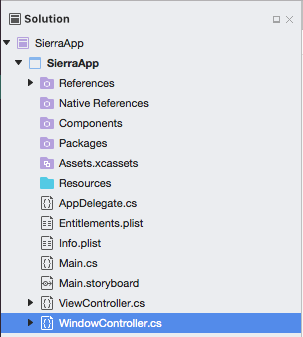
Un fichier WindowController.cs sera ajouté à votre projet dans le Solution Pad de Visual Studio pour Mac:

-
Rouvrez le Storyboard dans le constructeur d’interface de Xcode.
-
Le fichier WindowController.h sera disponible pour être utilisé :

Outlets et actions
En quoi consistent les outlets et les actions ? Dans la programmation traditionnelle de l’interface utilisateur .NET, un contrôle de l’interface utilisateur est automatiquement exposé en tant que propriété lorsqu’il est ajouté. Les choses fonctionnent différemment dans Mac, le simple fait d’ajouter un contrôle à une vue ne le rend pas accessible au code. Le développeur doit exposer explicitement l’élément d’interface utilisateur au code. Pour ce faire, Apple nous offre deux options :
- Outlets – Les Outlets sont analogues aux propriétés. Si vous câblez un contrôle à un Outlet, il est exposé à votre code via une propriété, de sorte que vous pouvez faire des choses comme attacher des gestionnaires d’événements, appeler des méthodes sur lui, etc.
- Actions – Les actions sont analogues au motif de commande dans WPF. Par exemple, lorsqu’une action est effectuée sur un contrôle, disons un clic sur un bouton, le contrôle appellera automatiquement une méthode dans votre code. Les actions sont puissantes et pratiques car vous pouvez câbler de nombreux contrôles à la même action.
Dans Xcode, les outlets et les actions sont ajoutés directement dans le code via Control-dragging. Plus précisément, cela signifie que pour créer un outlet ou une action, vous choisissez l’élément de contrôle auquel vous souhaitez ajouter un outlet ou une action, vous maintenez enfoncée la touche Control du clavier et vous faites glisser ce contrôle directement dans votre code.
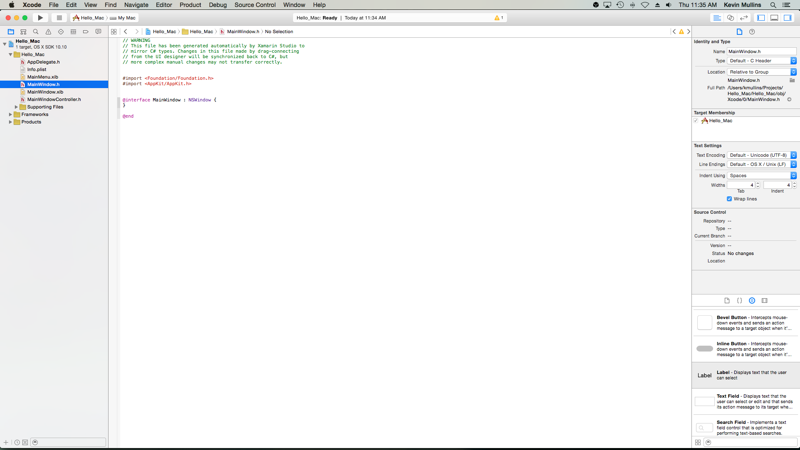
Pour les développeurs Xamarin.Mac, cela signifie que vous faites glisser dans les fichiers stub Objective-C qui correspondent au fichier C# dans lequel vous souhaitez créer l’outlet ou l’action. Visual Studio pour Mac a créé un fichier appelé MainWindow.h dans le cadre du projet Xcode shim qu’il a généré pour utiliser l’Interface Builder :

Ce fichier .h stub reflète le MainWindow.designer.cs qui est automatiquement ajouté à un projet Xamarin.Mac lorsqu’un nouveau NSWindow est créé. Ce fichier sera utilisé pour synchroniser les changements effectués par Interface Builder et c’est là que nous créerons vos outlets et vos actions afin que les éléments de l’interface utilisateur soient exposés au code C#.
Ajouter un outlet
Avec une compréhension de base de ce que sont les outlets et les actions, regardons la création d’un outlet pour exposer un élément de l’interface utilisateur à votre code C#.
Faites ce qui suit :
-
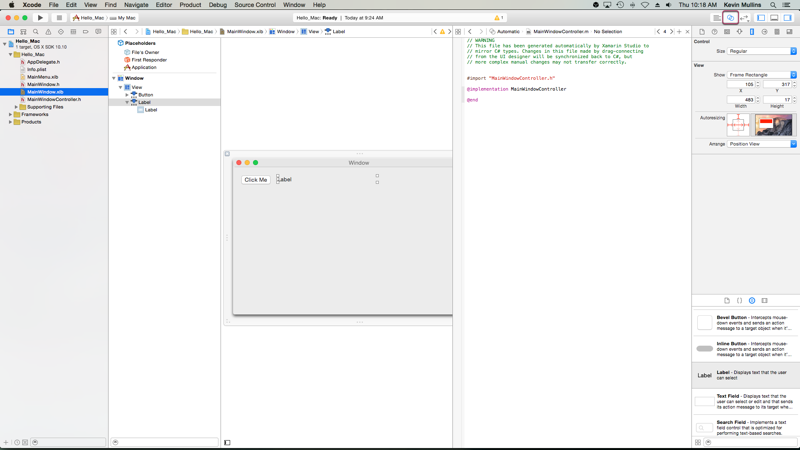
Dans Xcode, à l’extrême droite du coin supérieur de l’écran, cliquez sur le bouton Double cercle pour ouvrir l’éditeur adjoint :

-
Le Xcode passera à un mode de vue divisée avec l’éditeur d’interface d’un côté et un éditeur de code de l’autre.
-
Notez que Xcode a automatiquement choisi le fichier MainWindowController.m dans l’éditeur de code, ce qui est incorrect. Si vous vous souvenez de notre discussion sur ce que sont les outlets et les actions ci-dessus, nous devons avoir le MainWindow.h sélectionné.
-
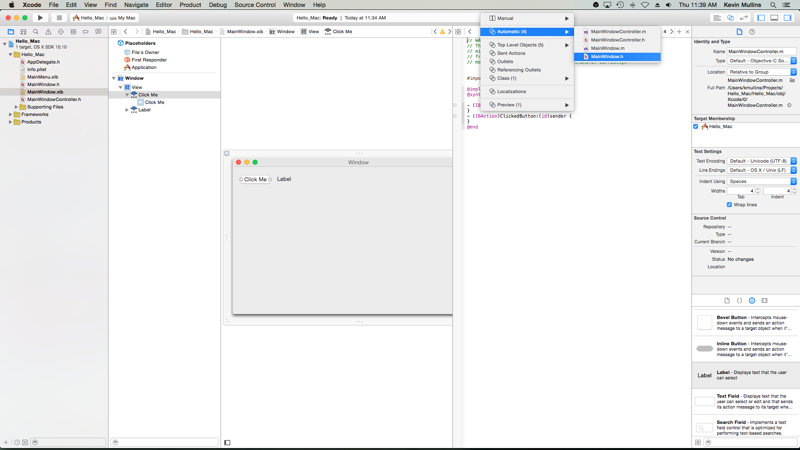
En haut de l’éditeur de code, cliquez sur le lien automatique et sélectionnez le fichier MainWindow.h:

-
Xcode devrait maintenant avoir le bon fichier sélectionné:

-
La dernière étape était très importante ! Si vous n’avez pas le bon fichier sélectionné, vous ne pourrez pas créer de points de vente et d’actions ou ils seront exposés à la mauvaise classe en C# !
-
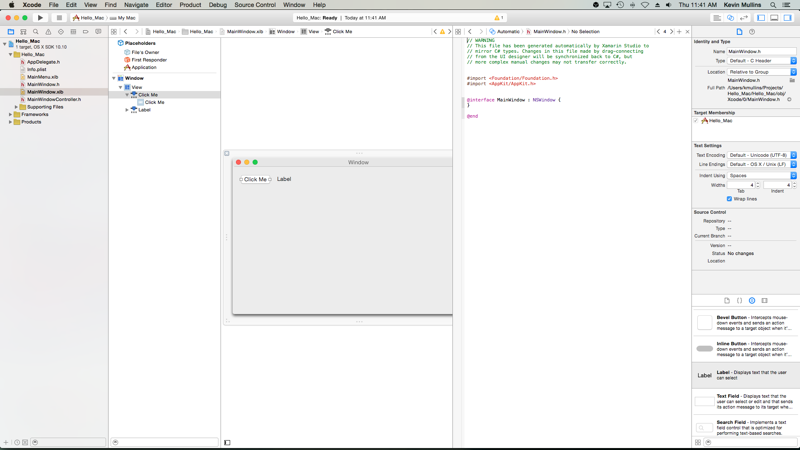
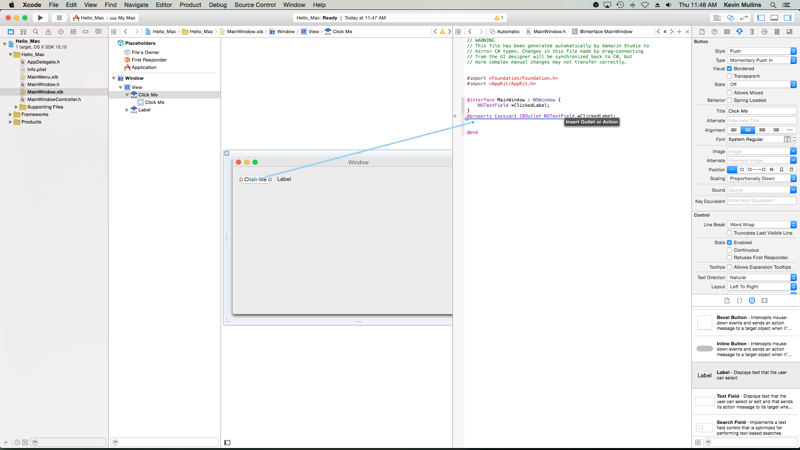
Dans l’éditeur d’interface, maintenez la touche Contrôle du clavier et cliquez-glissez l’étiquette que nous avons créée ci-dessus sur l’éditeur de code juste en dessous du code
@interface MainWindow : NSWindow { }:
-
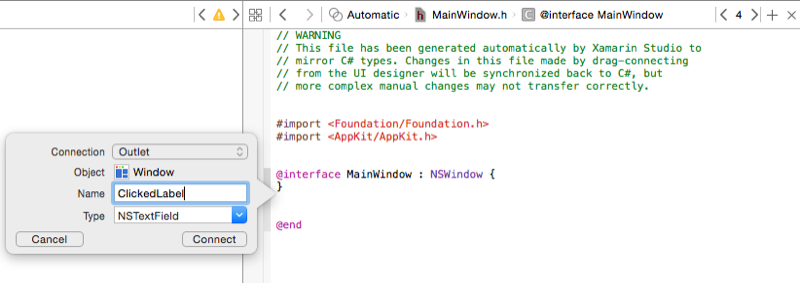
Une boîte de dialogue s’affiche. Laissez la Connexion définie sur outlet et entrez
ClickedLabelpour le Nom:
-
Cliquez sur le bouton Connecter pour créer l’Outlet:

-
Enregistrer les changements dans le fichier.
Ajout d’une action
Puis, regardons la création d’une action pour exposer une interaction de l’utilisateur avec l’élément UI à votre code C#.
Faites ce qui suit:
-
Vérifiez que nous sommes toujours dans l’éditeur assistant et que le fichier MainWindow.h est visible dans l’éditeur de code.
-
Dans l’éditeur d’interface, maintenez la touche Contrôle du clavier et cliquez-glissez le bouton que nous avons créé plus haut sur l’éditeur de code juste en dessous du code
@property (assign) IBOutlet NSTextField *ClickedLabel;:
-
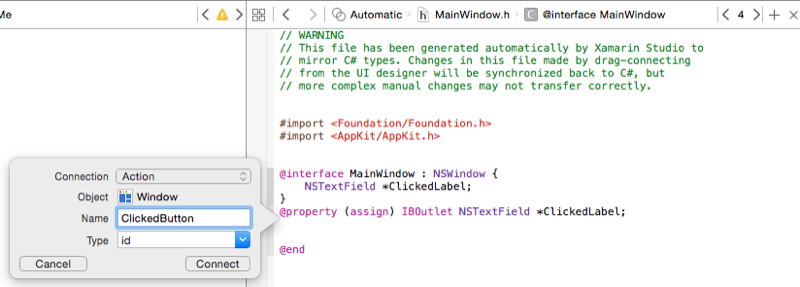
Changez le type de connexion en action :

-
Entrer
ClickedButtoncomme Nom:
-
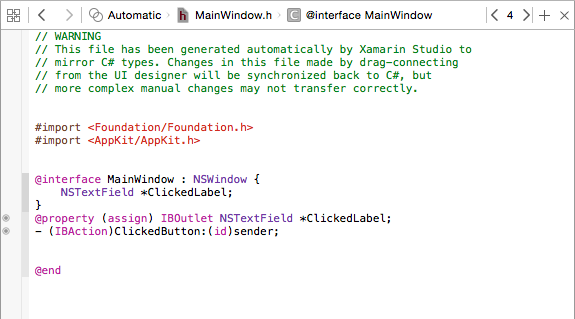
Cliquer sur le bouton Connecter pour créer l’action :

-
Enregistrer les modifications dans le fichier.
Avec votre interface utilisateur câblée et exposée au code C#, revenez à Visual Studio pour Mac et laissez-le synchroniser les modifications de Xcode et d’Interface Builder.
Écrire le code
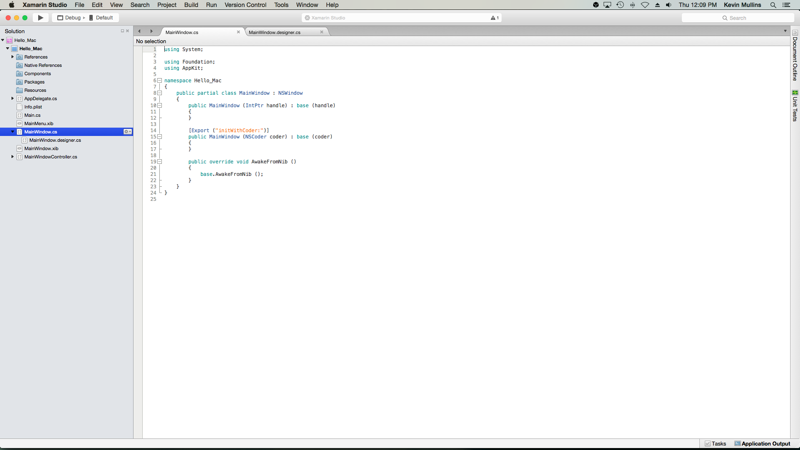
Avec votre interface utilisateur créée et ses éléments d’interface utilisateur exposés au code via des points de vente et des actions, vous êtes prêt à écrire le code pour donner vie à votre programme. Par exemple, ouvrez le fichier MainWindow.cs pour le modifier en double-cliquant dessus dans le Solution Pad :

Et ajoutez le code suivant à la classe MainWindow pour travailler avec l’exemple de sortie que vous avez créé ci-dessus:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Notez que le NSLabel est accessible en C# par le nom direct que vous lui avez attribué dans Xcode lorsque vous avez créé sa sortie dans Xcode, dans ce cas, il est appelé ClickedLabel. Vous pouvez accéder à n’importe quelle méthode ou propriété de l’objet exposé de la même manière que vous le feriez pour n’importe quelle classe C# normale.
Important
Vous devez utiliser AwakeFromNib, au lieu d’une autre méthode telle que Initialize, car AwakeFromNib est appelée après que le système d’exploitation a chargé et instancié l’interface utilisateur à partir du fichier .xib. Si vous essayez d’accéder au contrôle d’étiquette avant que le fichier .xib ait été entièrement chargé et instancié, vous obtiendrez une erreur NullReferenceException parce que le contrôle d’étiquette ne serait pas encore créé.
Puis, ajoutez la classe partielle suivante à la classe MainWindow:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Ce code s’attache à l’action que vous avez créée dans Xcode et Interface Builder et sera appelé chaque fois que l’utilisateur cliquera sur le bouton.
Certains éléments de l’interface utilisateur ont automatiquement des actions intégrées, par exemple, les éléments de la barre de menu par défaut tels que l’élément de menu Ouvrir… (openDocument:). Dans le Solution Pad, double-cliquez sur le fichier AppDelegate.cs pour l’ouvrir à la modification et ajoutez le code suivant sous la méthode DidFinishLaunching:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}La ligne clé ici est , elle indique à NSMenu que l’AppDelegate possède une méthode void OpenDialog (NSObject sender) qui répond à l’action openDocument:.
Pour plus d’informations sur le travail avec les Menus, veuillez consulter notre documentation sur les Menus.
Synchronisation des modifications avec Xcode
Lorsque vous repassez à Visual Studio pour Mac depuis Xcode, toutes les modifications que vous avez effectuées dans Xcode seront automatiquement synchronisées avec votre projet Xamarin.Mac.
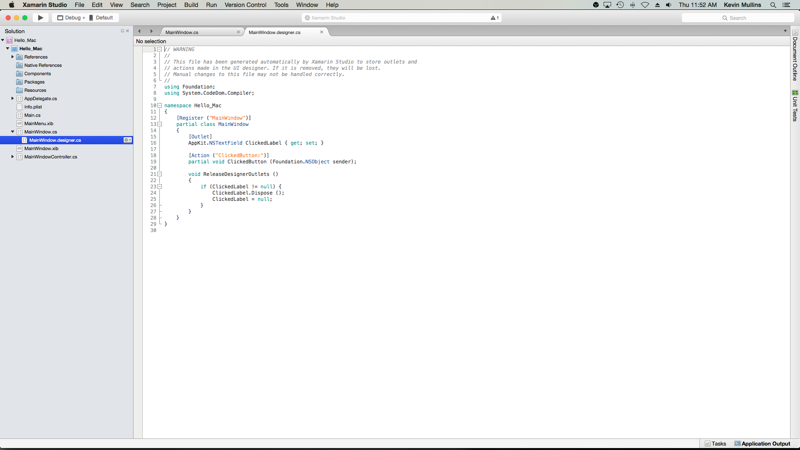
Si vous sélectionnez le fichier MainWindow.designer.cs dans le Solution Pad, vous pourrez voir comment notre outlet et notre action ont été câblés dans notre code C#:

Notez comment les deux définitions dans le fichier MainWindow.designer.cs:
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);S’alignent avec les définitions du fichier MainWindow.h dans Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;Comme vous pouvez le voir, Visual Studio pour Mac écoute les modifications apportées au fichier .h, puis synchronise automatiquement ces modifications dans le fichier .designer.cs correspondant pour les exposer à votre application. Vous pouvez également remarquer que MainWindow.designer.cs est une classe partielle, afin que Visual Studio pour Mac n’ait pas à modifier MainWindow.cs qui écraserait les modifications que nous avons apportées à la classe.
Vous n’aurez normalement jamais besoin d’ouvrir le fichier MainWindow.designer.cs vous-même, il a été présenté ici à des fins éducatives uniquement.
Important
Dans la plupart des situations, Visual Studio pour Mac verra automatiquement toutes les modifications apportées dans Xcode et les synchronisera avec votre projet Xamarin.Mac. Dans le cas où la synchronisation ne se fait pas automatiquement, revenez à Xcode et ensuite à Visual Studio pour Mac. Cela lancera normalement un cycle de synchronisation.
Ajouter une nouvelle fenêtre à un projet
A part la fenêtre du document principal, une application Xamarin.Mac peut avoir besoin d’afficher d’autres types de fenêtres à l’utilisateur, comme les préférences ou les panneaux de l’inspecteur. Lorsque vous ajoutez une nouvelle fenêtre à votre projet, vous devez toujours utiliser l’option Fenêtre Cocoa avec contrôleur, car cela facilite le processus de chargement de la fenêtre à partir du fichier .xib.
Pour ajouter une nouvelle fenêtre, procédez comme suit :
-
Dans le Solution Pad, cliquez avec le bouton droit de la souris sur le projet et sélectionnez Add > New File…
-
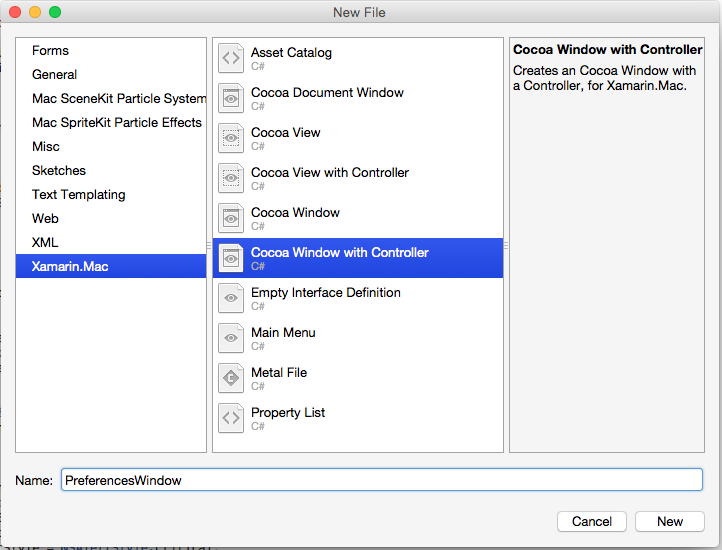
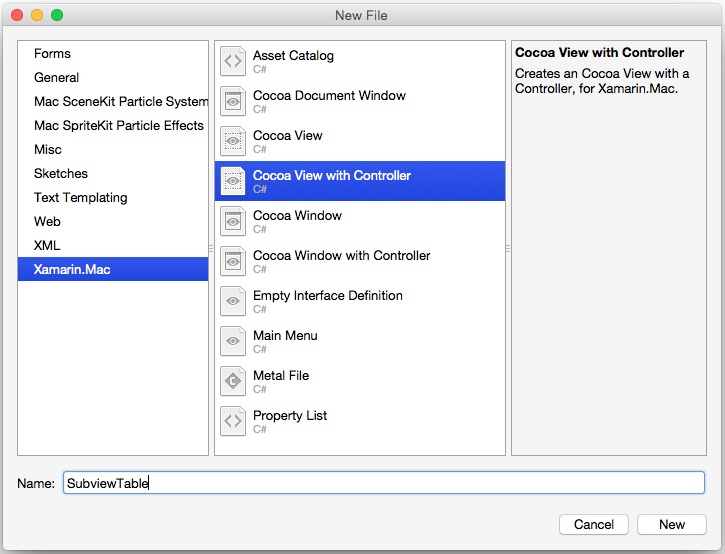
Dans la boîte de dialogue Nouveau fichier, sélectionnez Xamarin.Mac > Fenêtre Cocoa avec contrôleur:

-
Entrez
PreferencesWindowpour le Nom et cliquez sur le bouton Nouveau. -
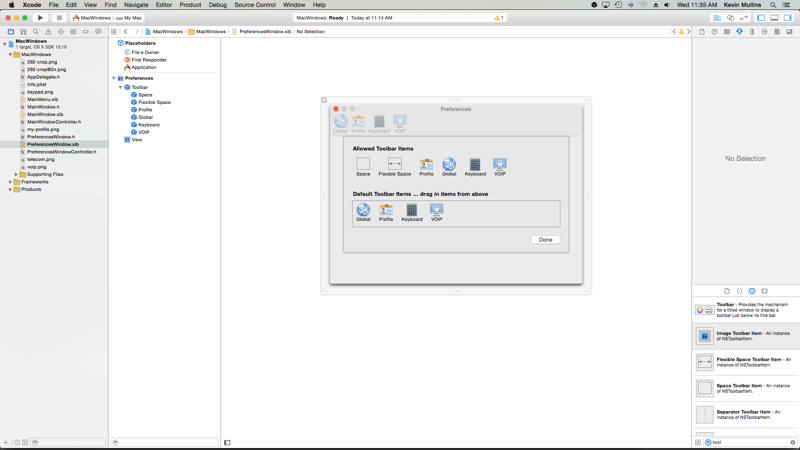
Double-cliquez sur le fichier PreferencesWindow.xib pour l’ouvrir afin de l’éditer dans Interface Builder:

-
Concevoir votre interface:

-
Sauvegarder vos modifications et retourner à Visual Studio pour Mac pour se synchroniser avec Xcode.
Ajoutez le code suivant à AppDelegate.cs pour afficher votre nouvelle fenêtre :
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}La ligne var preferences = new PreferencesWindowController (); crée une nouvelle instance du contrôleur de fenêtre qui charge la fenêtre à partir du fichier .xib et la gonfle. La ligne preferences.Window.MakeKeyAndOrderFront (this); affiche la nouvelle Fenêtre à l’utilisateur.
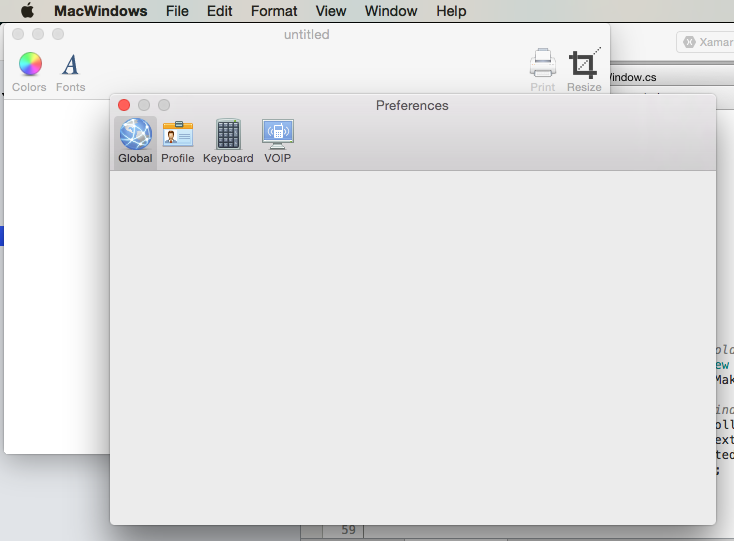
Si vous exécutez le code et sélectionnez les Préférences… dans le menu de l’application, la fenêtre s’affichera:

Pour plus d’informations sur le travail avec Windows dans une application Xamarin.Mac, veuillez consulter notre documentation Windows.
Ajouter une nouvelle vue à un projet
Il y a des moments où il est plus facile de décomposer la conception de votre fenêtre en plusieurs fichiers .xib plus faciles à gérer. Par exemple, comme changer le contenu de la fenêtre principale lors de la sélection d’un élément de la barre d’outils dans une fenêtre de préférences ou changer le contenu en réponse à une sélection de la liste des sources.
Lorsque vous ajoutez une nouvelle vue à votre projet, vous devriez toujours utiliser l’option Vue Cocoa avec contrôleur, car cela rend le processus de chargement de la vue à partir du fichier .xib plus facile.
Pour ajouter une nouvelle vue, procédez comme suit :
-
Dans le Solution Pad, cliquez avec le bouton droit de la souris sur le projet et sélectionnez Add > New File….
-
Dans la boîte de dialogue Nouveau fichier, sélectionnez Xamarin.Mac > Vue Cocoa avec contrôleur:

-
Entrez
SubviewTablepour le Nom et cliquez sur le bouton Nouveau. -
Double-cliquez sur le fichier SubviewTable.xib pour l’ouvrir à l’édition dans Interface Builder et concevoir l’interface utilisateur :

-
Câblage de toutes les actions et sorties requises.
-
Enregistrez vos modifications et revenez à Visual Studio pour Mac pour vous synchroniser avec Xcode.
Puis éditez le SubviewTable.cs et ajoutez le code suivant au fichier AwakeFromNib pour peupler la nouvelle vue lorsqu’elle est chargée:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Ajoutez un enum au projet pour suivre quelle vue est actuellement affichée. Par exemple, SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Éditez le fichier .xib de la fenêtre qui consommera la vue et l’affichera. Ajoutez une vue personnalisée qui agira comme le conteneur de la vue une fois qu’elle sera chargée en mémoire par le code C# et exposez-la à un outlet appelé ViewContainer:

Sauvegardez vos modifications et revenez à Visual Studio pour Mac pour vous synchroniser avec Xcode.
Puis, éditez le fichier .cs de la fenêtre qui affichera la nouvelle vue (par exemple, MainWindow.cs) et ajoutez le code suivant :
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}Lorsque nous devons afficher une nouvelle vue chargée à partir d’un fichier .xib dans le conteneur de la fenêtre (la vue personnalisée ajoutée ci-dessus), ce code gère la suppression de toute vue existante et son remplacement par la nouvelle. Il vérifie si vous avez déjà une vue affichée, si c’est le cas, il la supprime de l’écran. Ensuite, il prend la vue qui a été passée (comme chargée à partir d’un contrôleur de vue), la redimensionne pour qu’elle s’adapte à la zone de contenu et l’ajoute au contenu pour l’affichage.
Pour afficher une nouvelle vue, utilisez le code suivant:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);Ceci crée une nouvelle instance du contrôleur de vue pour la nouvelle vue à afficher, définit son type (comme spécifié par l’enum ajoutée au projet) et utilise la méthode DisplaySubview ajoutée à la classe de la fenêtre pour afficher réellement la vue. Par exemple :

Pour plus d’informations sur le travail avec les fenêtres dans une application Xamarin.Mac, veuillez consulter notre documentation sur les fenêtres et les dialogues.
Summary
Cet article a examiné en détail le travail avec les fichiers .xib dans une application Xamarin.Mac. Nous avons vu les différents types et utilisations des fichiers .xib pour créer l’interface utilisateur de votre application, comment créer et maintenir les fichiers .xib dans l’Interface Builder de Xcode et comment travailler avec les fichiers .xib dans le code C#.
- MacImages (échantillon)
- Hello, Mac
- Windows
- Menus
- Dialogs
- Travailler avec des images
- macOS Human Interface Guidelines
.