À une époque où les thèmes responsive sont la norme, on serait pardonné de se demander pourquoi un plugin est nécessaire pour rendre votre site WordPress adapté aux mobiles. La réponse est simple : WordPress existe depuis 2003, ce qui signifie que les propriétaires de certains sites Web d’ancienne génération cherchent un moyen de produire une version adaptée aux mobiles de leur site Web éprouvé.
Entrez dans WPtouch – un plugin WordPress qui génère automatiquement un thème mobile simple (et personnalisable) pour les visiteurs mobiles, tout en laissant votre thème WordPress de bureau existant intact. Il offre une solution simple pour accommoder le grand nombre de personnes qui naviguent sur Internet via des appareils mobiles.


Dans cet article, nous vous guiderons à travers le processus qui vous permettra de rendre votre site WordPress adapté aux mobiles avec WPtouch. Mais avant cela, explorons pourquoi le choix d’un thème responsive – au lieu d’utiliser WPtouch – pourrait être une meilleure alternative :
Pourquoi vous devriez envisager un thème responsive au lieu de WPtouch
De nos jours, la meilleure façon de rendre votre site Web WordPress mobile friendly est d’utiliser un thème entièrement responsive.
L’avantage clair de le faire (par opposition à l’utilisation de WPtouch) réside dans le fait qu’aucune autre action n’est nécessaire pour produire du contenu responsive. Si votre thème est responsive, votre site web est responsive. En tant que tel, il n’est pas nécessaire d’installer un plugin supplémentaire tel que WPtouch.
En outre, le principal problème de l’utilisation de WPtouch est qu’il produit un thème générique pour votre site lorsqu’il est consulté sur des appareils mobiles, ce qui peut sembler radicalement différent de votre thème WordPress existant. Du point de vue de l’image de marque, c’est loin d’être idéal. D’autre part, si vous optez pour un thème responsive, vous obtiendrez une cohérence de conception sur tous les appareils – à la fois sur le bureau et sur le mobile.
Pour rendre les choses encore plus simples, tout thème WordPress moderne qui se respecte est entièrement responsive out of the box.

Tous nos thèmes, y compris IsleMag ci-dessus, sont entièrement responsive.
Nous ne disons pas que WPtouch est redondant, sinon nous n’écririons pas cet article. Cependant, nous considérons l’utilisation d’un thème entièrement réactif comme la solution optimale, si vous pouvez le faire fonctionner pour vous. Sinon, craquons avec notre guide pour rendre votre site web mobile friendly avec WPtouch!
Comment rendre votre site WordPress mobile friendly avec WPtouch
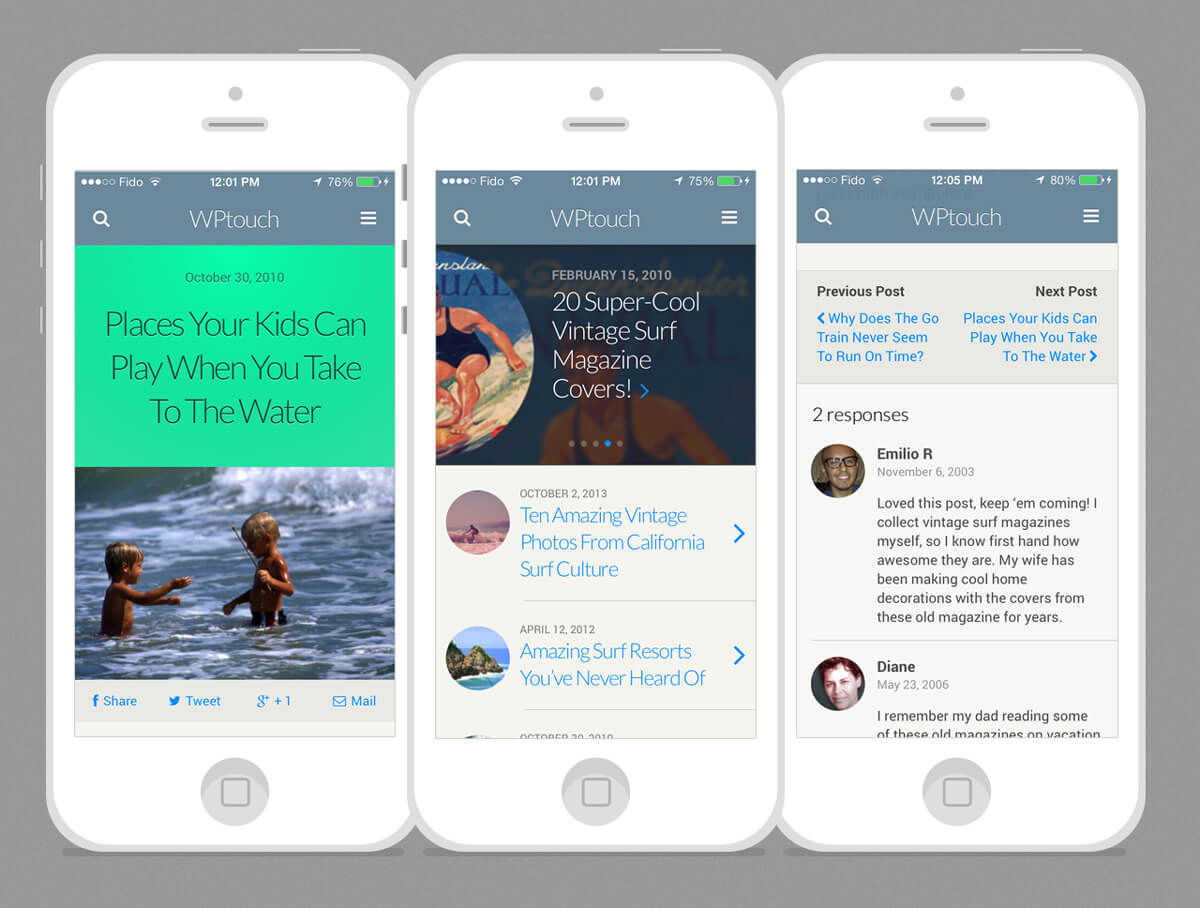
La beauté de WPtouch réside dans sa simplicité. Après l’avoir installé et activé à partir du dépôt de plugins WordPress, vous remarquerez qu’il vous donne immédiatement un nouveau thème mobile, ce qui en fait le moyen le plus facile de rendre votre site WordPress adapté aux mobiles. Vous trouverez ci-dessous des exemples de la façon dont WPtouch rend trois sections clés de tout blog donné, les articles/pages, la page d’accueil et les commentaires :


Impressionnante, aucune autre configuration n’est requise une fois que le plugin est installé et activé. Toutefois, pour des raisons de cohérence de conception, nous vous recommandons d’appliquer quelques modifications de base pour que votre nouveau site mobile ressemble davantage à votre site de bureau.
Pour ce faire, dirigez-vous vers l’icône WPtouch à partir du tableau de bord WordPress :


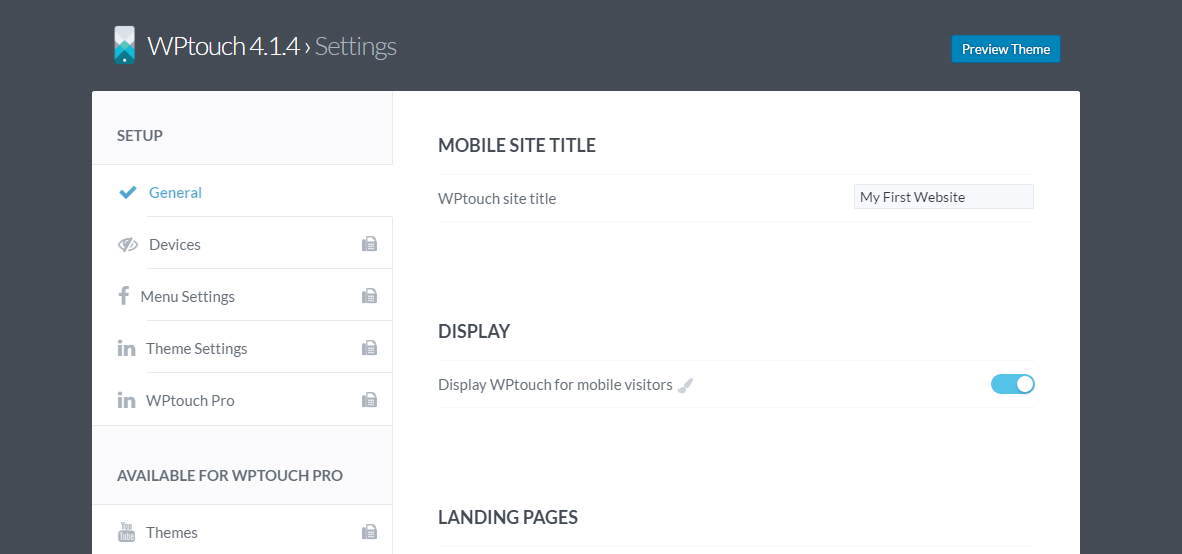
Vous serez présenté avec le tableau de bord des paramètres WPtouch assez complet :


Pour ajuster l’apparence de votre nouveau thème adapté aux mobiles, cliquez sur Paramètres du thème dans la barre latérale, et WPtouch vous donnera une longue liste d’options de configuration du thème. Examinons en détail celles qui ont le plus d’impact sur l’apparence de votre thème mobile.
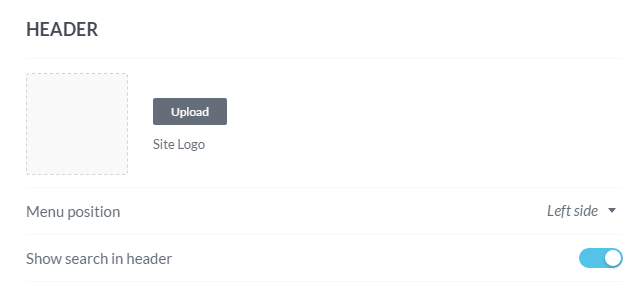
Tout d’abord, vous remarquerez que vous pouvez télécharger un logo personnalisé à afficher sur les appareils mobiles. En outre, vous pouvez inclure une barre de recherche dans l’en-tête, et choisir de quel côté afficher le bouton de menu :


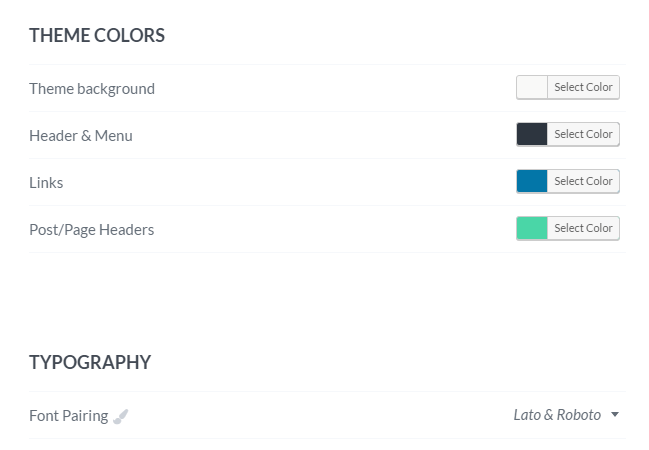
Plus bas sur cette même page, vous trouverez Couleurs du thème. Comme vous pouvez vous y attendre, cette interface vous permet de personnaliser les couleurs utilisées par WPtouch. Nous vous recommandons de sélectionner un schéma de couleurs qui correspond à votre design principal.
Vous pouvez également choisir entre un certain nombre de polices différentes. Nous vous suggérons à nouveau de sélectionner une police qui ressemble à celle de votre site Web de bureau :


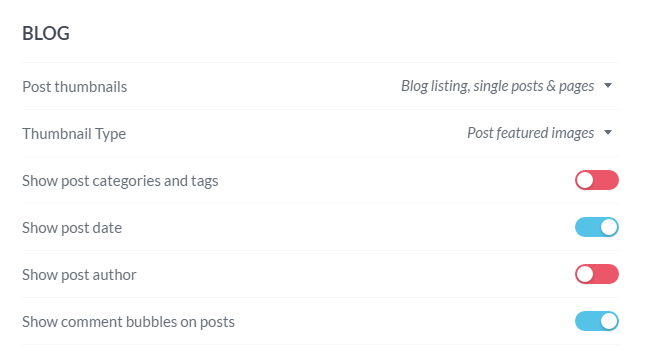
Enfin, vers le bas de la page, vous rencontrerez certaines options relatives à la présentation de vos articles de blog :


Vous pouvez choisir d’afficher les vignettes, les balises, les dates de publication et le nombre de commentaires que chaque billet a reçus.
Étape optionnelle : envisager les thèmes WPtouch pour améliorer la cohérence du design
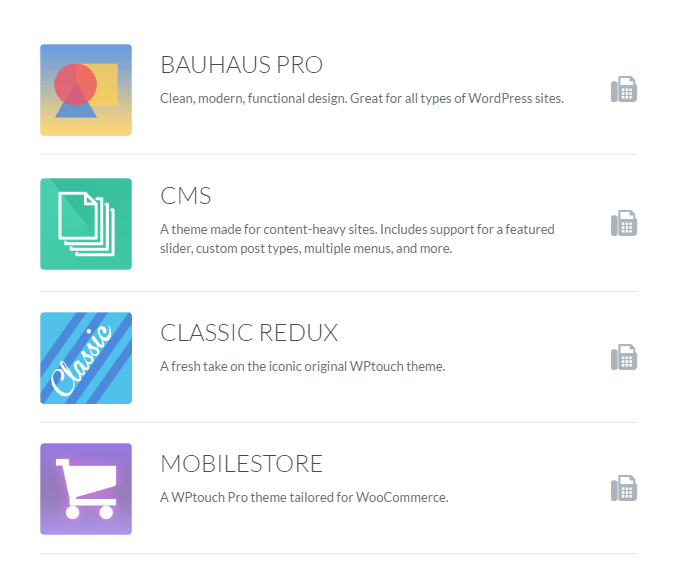
Si le thème WPtouch par défaut ne complète pas le design de votre site de bureau autant que vous le souhaiteriez, vous pourriez envisager d’acheter l’un des sept thèmes premium de WPtouch, disponibles à partir de 35 $, pour rendre votre site WordPress mobile friendly de manière plus unique.
Pour accéder à ces thèmes, cliquez sur Thèmes dans la barre latérale du tableau de bord WPtouch :


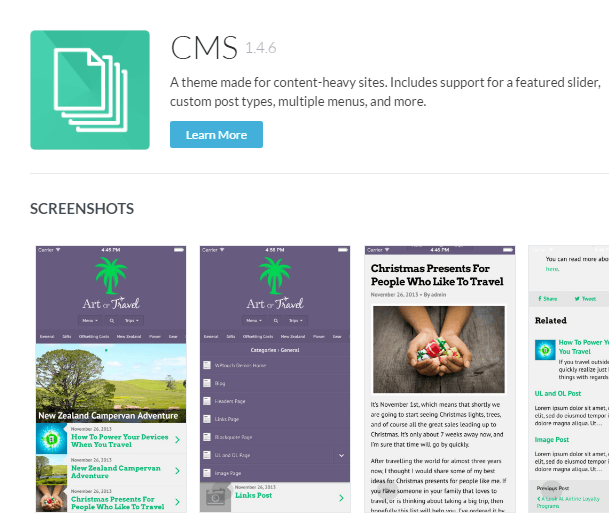
De là, vous pouvez parcourir leur sélection. En cliquant sur l’un des thèmes disponibles, WPtouch présentera des captures d’écran et des détails supplémentaires. Pour accéder à la page d’achat, cliquez sur En savoir plus:


Conclusion
Avec plus de 80% des internautes possédant un smartphone, l’importance d’avoir un site web adapté aux mobiles ne fait aucun doute. Ignorer les utilisateurs d’appareils mobiles pourrait s’avérer désastreux pour votre site Web, car ils s’attendent à des expériences adaptées aux mobiles et ont peu de patience pour les sites Web qui sont difficiles à naviguer.
Pour vous assurer que votre site Web s’adapte à toutes les tailles d’écran, assurez-vous de choisir l’une des options suivantes :
- Option a) Recommencer à zéro avec un thème réactif (nous vous recommandons bien sûr l’un des nôtres).
- Option b) Installer et personnaliser le plugin WPtouch pour imiter votre site Web de bureau.
.
 WPtouch
WPtouch