Edwin は戦略コンテンツ・スペシャリストです。 Yoastに入社する前は、オランダの大手ウェブデザイン誌で何年も腕を磨いた。

2018年12月6日は、WordPress 5.0とその新しいブロックエディタの誕生で記憶に残る日であろう。 私たちはこの新しいエディタを気に入っていましたが、当初は、より安定したリリースが出るまでWordPress 5.0へのアップデートを控えるようアドバイスしました。 しかし、今ではWordPress 5.0に移行することを喜んでお伝えしています! とはいえ、新しいリリースを十分にテストし、新しいブロックエディターの内部構造を理解するために時間をかける必要があります。 ここでは、WordPress 5.0 を安全にテストするために、ローカルにテスト環境を簡単に構築する方法を説明します。 初心者のためのWordPress無料トレーニングがお役に立ちます。 自分のサイトを立ち上げる方法、作成とメンテナンスの裏ワザなどをご紹介しています。 このトレーニングは、当社の無料トレーニングサブスクリプションの一部です。当社のオンラインSEOトレーニングサブスクリプションをすべてご覧ください。 Yoast SEO Premiumを購入すると、追加費用なしで当社のすべてのSEOおよびWordPressコースにアクセスできます!
Step 0: 常にバックアップを取る!
これだけは言えます:常に、常に、常にサイトをバックアップしてください!
あなたのサイトをバックアップしてください!
あなたのサイトを常にバックアップしてください。 UpdraftPlus、Blogvault、BackWPup などのプラグインまたは ManageWP などのオンライン ツールを使用して自動バックアップをセットアップします。 WPEngineのようなWordPressに適したホスティング会社の多くは、バックアップを作成・管理するツールも備えています。 ですから、たくさんのオプションがあります – それらを使用してください!
目次
- ステップ 0: 常にバックアップを取る!
- Step 1: ローカルサーバーを立ち上げる
- Step 2: Duplicatorのバックアップを作る
- Step 3: WordPress Beta Testerを立ち上げる
- Step 4: Classic Editorプラグインをインストール
- Step 5: さらに見識を深めるためにHealth Checkをインストール
- Step 6: すべてのものをテストしよう!
- Step 6: すべてのものはテストしよう!
- Duplicator Beta Testをインストールする
- Step 6: WordPress Beta Testをインストールしなさい。
- ボーナスステップ1: ステージング環境を設定する
- ボーナスステップ2: WP-Stagingによる代替案
- これがWordPressサイトのテスト方法です
Step 1: ローカルサーバーをセットアップ
WordPressとその新しいブロックエディターGutenbergをローカルでテストするには、ローカルサーバーをインストールする必要があります。 昔は、このパズルのすべてのピースを手作業でダウンロードして設定する必要があり、一般的なサイト所有者には大変な作業でした。 現在では、最小限のクリック数で、微調整されたローカルサーバーを数分でインストールできます。 インストール中に、WordPress サイトもセットアップされるので、すぐに始めることができます。
WordPressユーザー向けのローカル サーバー ツールはいくつかありますが、ServerPress と Local by FlyWheel が最も優れていて作業しやすいと感じています。 この記事では、最も優れたオールインワン インターフェイス、便利な SSL サポート、ローカル サイトをオンラインで共有するユニークな方法を持つ Local by FlyWheel に焦点を当てます。
Download Local by Flywheel
サイトに行き、大きな緑の無料ダウンロード ボタンをクリックします。 お使いのオペレーティング システムを選択し、フィールドに入力して、[今すぐ入手] ボタンをクリックします。 パッケージがあなたのコンピューターにダウンロードされます。
ローカルWordPressサイトをLocal by Flywheelでセットアップする

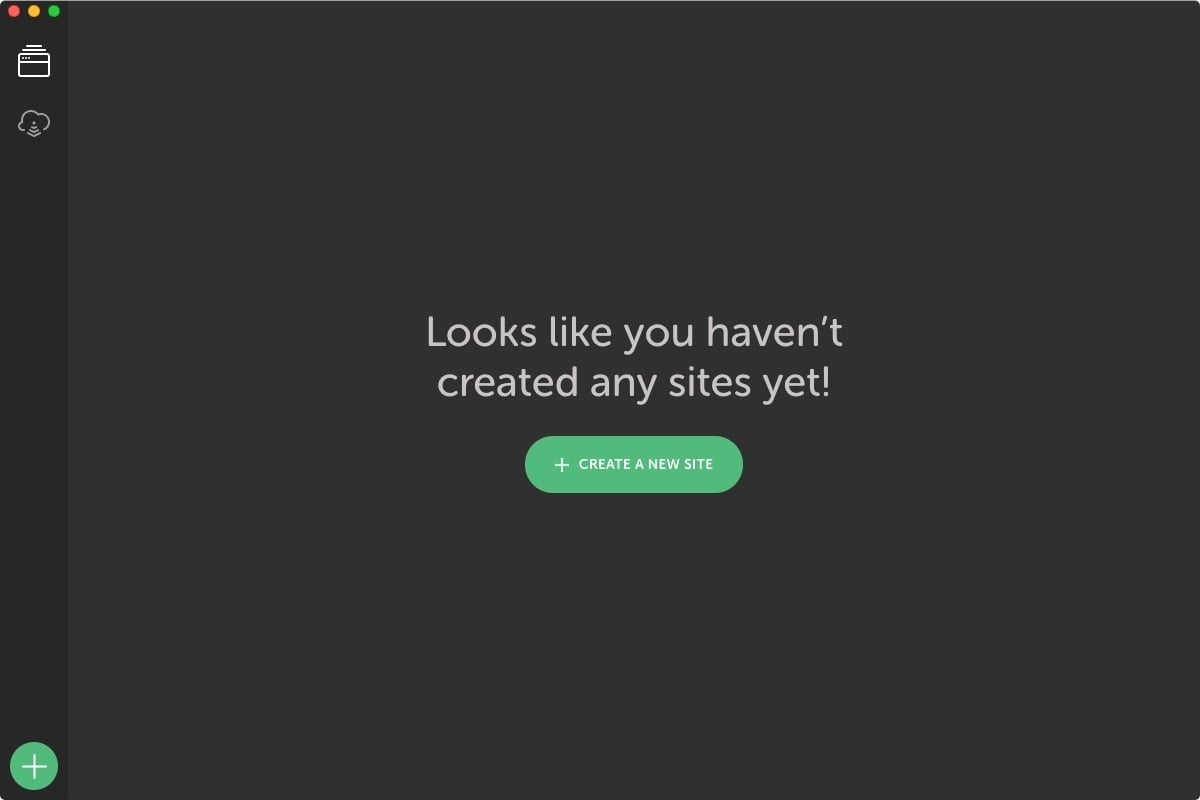
システムにインストールされたら、ダブルクリックしてアプリを実行する。 すべてのサービスを開始するのにしばらく時間がかかることがわかります。 それが終わると、新しいサイトを作成するための大きな緑色のボタンがある画面が表示されますが、そのボタンをクリックするのは控えてください。
WordPress サイトのローカル コピーをセットアップする
あなたのサイトをローカルで利用可能にするには、いくつかの方法があります:
- すべてを手動でインストールして Duplicator で動かす
- あるいは、パッケージから直接ローカルサイトを作成 – 迅速かつ簡単に
もちろん、あなたはここで、素早く簡単にできるオプションに進みましたね。 しかし、その前に、ファイル、投稿、プラグイン、設定、テーマなど、すべてを取得する必要があります。 これを行うには、サイトの完全なバックアップが必要です。 この場合、Duplicatorプラグインを使用して、サイトの正確なコピーをローカルサーバーに作成します。 実際のサイトにログインし、Plugins ディレクトリから Duplicator プラグインをインストールし、指示に従ってください。
Step 2: Making a Duplicator backup



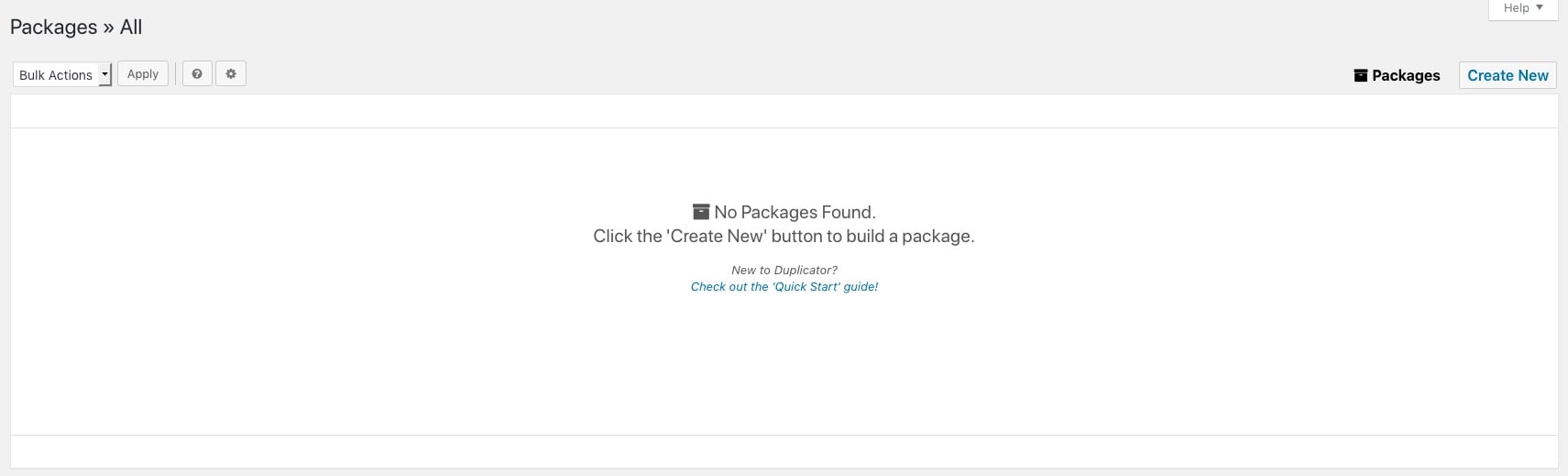
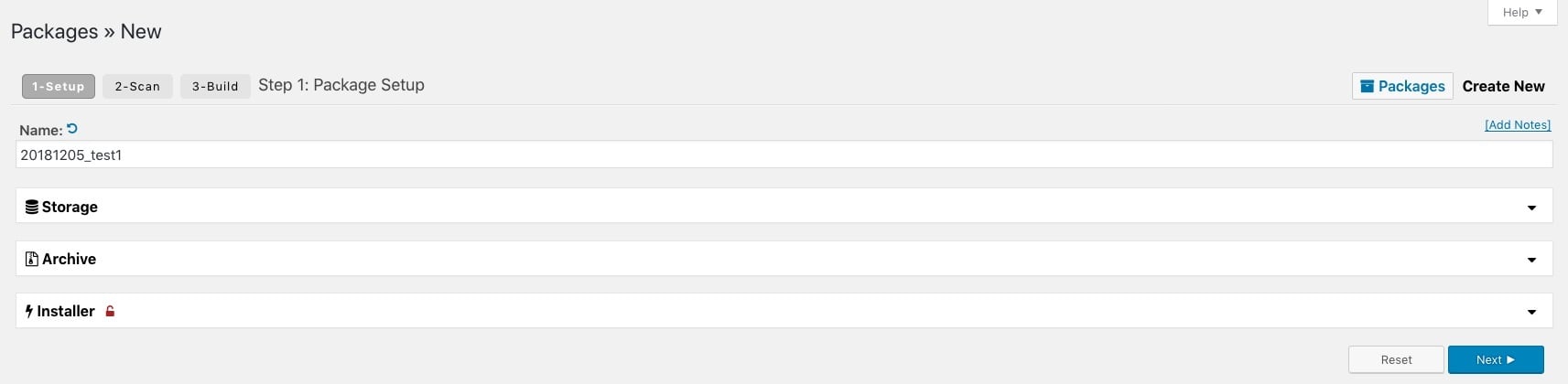
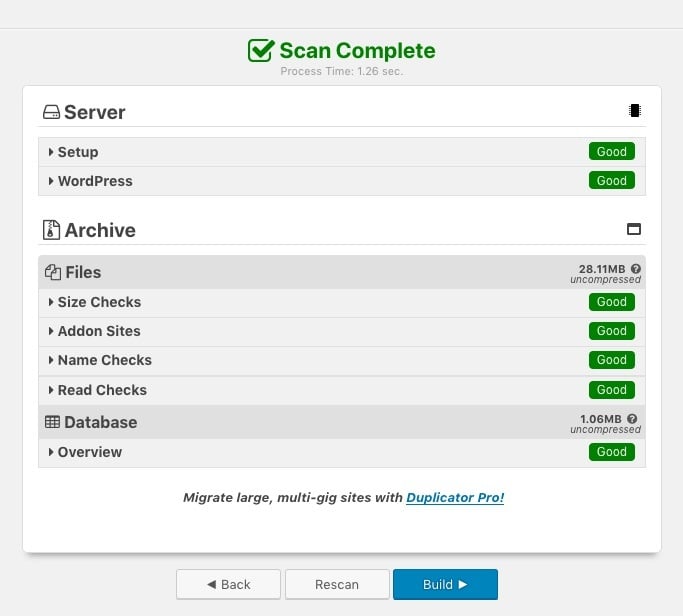
Duplicator インストール後に新しいいわゆるパッケージを作ってみてください。 パッケージは、あなたのサイトのすべての部分の完全なコレクションです。 このパッケージは、他のサーバーや、ここで行っているようなローカルサイトに簡単に移動することができます。 Duplicatorは他にもいろいろなことができるので、ぜひ読んでみてください。新規作成をクリックし、パッケージの詳細を設定します。 新規作成をクリックし、パッケージの詳細を設定します。名前を付け、オプションをブラウズします。 ほとんどのサイトでは、デフォルトの設定で問題ありません。 他のオプションを見てください, though.Hit NextとDuplicator’llは、あなたのサイトのスキャンを開始します. これは少し時間がかかることがあります, あなたのサイトの大きさに応じて.それが完了したら、ステータスの概要を取得します – それは、ここですべてが緑色であれば最高です. ここですべてが緑色になっていれば、問題ありません。「構築」ボタンをクリックすれば、パッケージの構築を開始できます。 ビルドにはしばらく時間がかかるかもしれません。 ビルドが完了すると、2つのファイルをダウンロードすることになります。 アーカイブ パッケージをダウンロードして、見つけやすい場所に置きます。
Move the package to Local by Flywheel



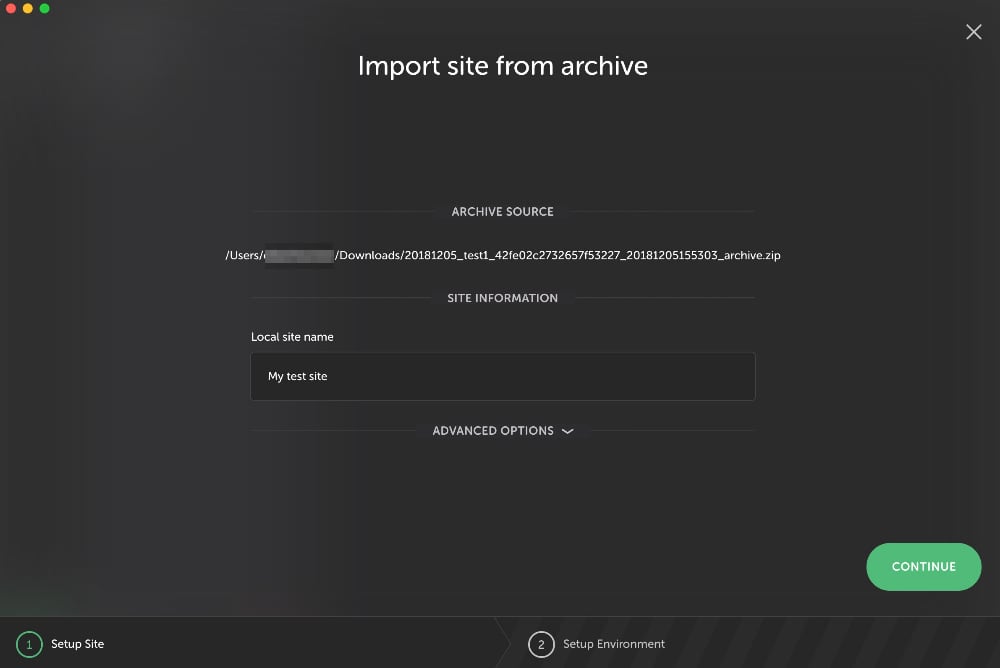
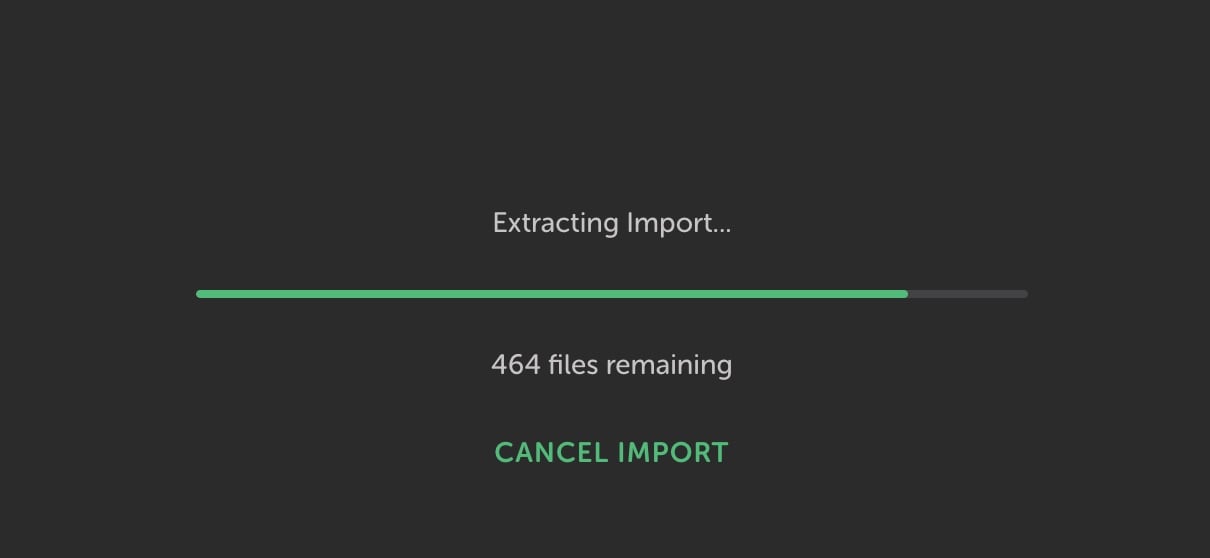
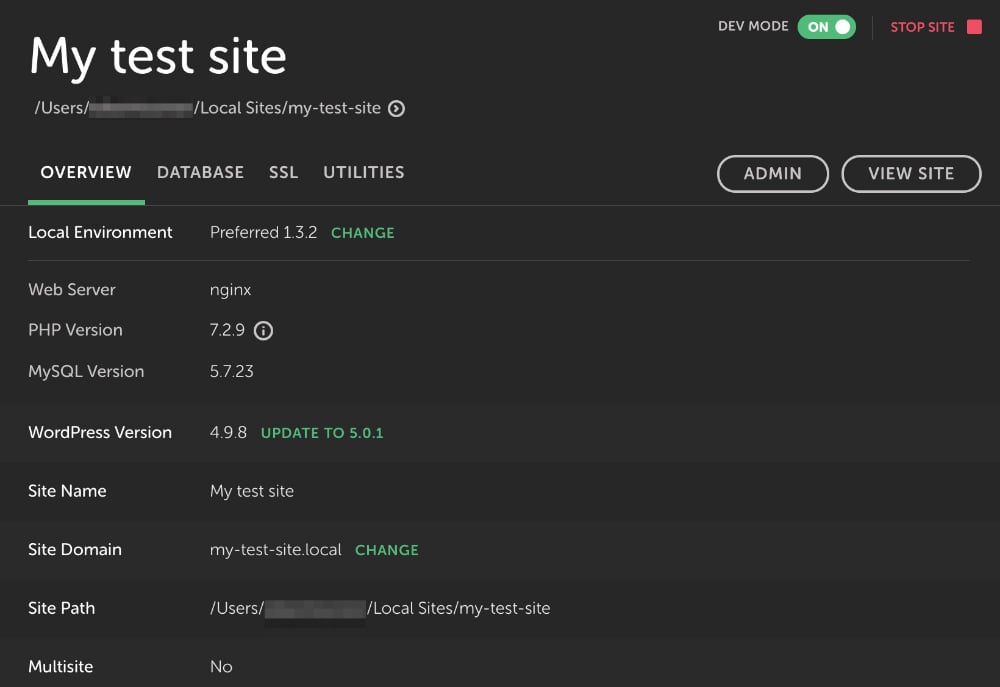
Open the Local by Flywheel interface and simply drag your archive package anywhere in the interface.The location is a lot. すると、Drop to import site と書かれたアイコンが表示されます。 その後、新しいテスト サイトに名前を付けるよう求める画面が表示されます。 Continueを押すと、サイトのベースとなるサーバー環境を選択する画面が表示されます。 特定の技術の組み合わせでテストするのでなければ、Perferredを選択してください。 完了ですか? サイトのインポート]ボタンをクリックします。 Local by Flywheelがあなたのサイトのファイルを抽出し、新しいWordPress環境をセットアップします。大きなサイトの場合、このプロセスにはしばらく時間がかかるかもしれません。 完了後、新しいサイトのLocal by Flywheelダッシュボードが表示されますので、管理者ボタンをクリックしてログインしてください。 管理者ボタンをクリックしてログインします。
Step 3: WordPress Beta Tester のセットアップ
古いサイトがうまく機能していることを確認したら、WordPress を最新バージョンに更新する時が来たようです。 WordPress 5.0 がリリースされたので、通常の更新プロセスでテスト環境を更新することができます。 また、次期バージョンのテストに役立つ素晴らしいプラグインもあります。 WordPress Beta Tester プラグインを使用すると、WordPress の最新の開発バージョンを、いわゆる最先端のナイトウェアであっても、非常に簡単にテストすることができます。 テストは、WordPress 5.0の最新バージョンを取得するには、に行く必要があります ツール > ベータテスト と選ぶ ポイントリリースnightlies. その後, ダッシュボードに移動 > アップデート, あなたは、利用可能なアップデートがあることがわかります. 青い「Upgrade Now」ボタンをクリックすると、アップデートが開始されます。 最終的には、WordPress 5.0へようこその画面が表示されます。 これで完了です。
Step 4: Classic Editor プラグインのインストール
WordPress 5.0 がテストサイト上で有効になりましたので、ぜひお試しください。 しかし、やらなければならないことが 1 つあります – Classic Editor プラグインをインストールすることです。 このプラグインをインストールすると、すべてがWordPress 5.0リリース前のようになり、ブロックエディタではなく、古いエディタを使い続けることができます。 現時点では、WordPress 5.0がもう少し安定する1月頃までアップグレードを控えるようにアドバイスしています。 その場合でも、Classic Editorプラグインをインストールすることで、故障のリスクを最小限に抑えることができます。 Classic Editor プラグインは 2021 年 12 月 31 日まで利用できます。

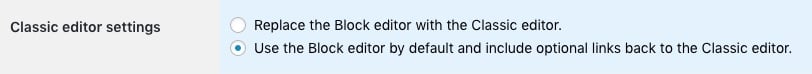
もちろん、テスト サイトでも試すことができます。 リポジトリでClassic Editorプラグインを探し、インストールし、有効化します。 新しいエディターをクラシック エディターに完全に置き換えるか、新しいエディターをデフォルトで使用し、クラシック エディターをフォールバック オプションにするかです。
Step 5: さらに詳しい情報は Health Check
あなたの WordPress インストールの内部構造をもっと知る必要がありますか? もしそうなら、Health Check プラグインはあなたに必要なものを与えてくれるかもしれません。 それはあなたのサイトで起こっているすべての偉大な概要を提供し、それもあなたが問題を発見し、修正するのに役立ちますトラブルシューティングモードを持っています。 Health Check プラグインは WordPress プラグイン リポジトリで見つけることができます。
Step 6: すべてのことをテストする!
さて、実際のサイトの完全なローカル コピーをセットアップしたので、テストを始める時が来ました!
そして、あなたのサイトをテストしてください。 投稿やページをクリックし、テーマをチェックし、すべてのプラグインが互換性があるかどうかを確認し、メタボックス、ショートコードなどをテストします。 ページ ビルダー プラグインのユーザーは、これらのプラグインが WordPress 5.0 と新しいエディターと完全に互換性があることを確認するために、特に注意を払う必要があります。 それはあなたのコンテンツとどのように相互作用するのでしょうか。 新しいエディターが提供する新しい可能性によって、コンテンツを改善する方法はありますか。 もしかしたら、コンテンツを構築するのに役立つブロックがあるかもしれません。 あるいは、まったく新しいブロックのための素晴らしいアイデアを思いつくかもしれません。 すべてが可能なのです。 さあ、あなたのサイトをテストしましょう!
Bonus step 1: Stageing Environment のセットアップ
サイトのローカル インストールでは、ここまでのことしかできません。 ローカル環境でサイトの外観と動作をテストすることはできますが、実際のセットアップを使用して WordPress サイトをテストする方法はありません。 このため、ステージング環境が必要です。 ステージング環境は、サーバー上のサイトの制限されたコピーで、サイトのテストと開発に使用できます。 セットアップによっては、ステージング環境で行った変更を本番サイトに反映させることができます。 Kinsta や Siteground などの多くの WordPress フレンドリーなウェブホスティング業者は、ステージング環境をセットアップして管理する簡単な方法を提供しています。
Bonus step 2: WP-Staging による代替
ホスティング会社でステージング環境をセットアップしたり、あなたのためにこれを修正する Duplicator を使用することに加えて、別のオプションもあります: WP-Staging プラグインです。 このプラグインは、WordPress のバックエンドから直接ステージング環境をセットアップするのに役立ちます。
詳細はこちら。 WordPress サイトのステージング環境を作成する方法
This is how to test a WordPress site
この記事では、サイトのローカル版を立ち上げて実行することがいかに簡単であるかを見てきました。 WordPress 5.0 と新しいブロック エディタに対応するために、実際にサイトを動かして隅々までテストすることができるようになりました。 このバージョンに限らず、WordPressの主要なバージョンはすべてテストする必要があります。 もし、WordPress のテストをより重要なものにしたいのであれば、サーバー上にステージング環境を構築することもできます
。