Edwin es un especialista en contenido estratégico. Antes de unirse a Yoast, pasó años perfeccionando su habilidad en la principal revista de diseño web de los Países Bajos.

El 6 de diciembre de 2018, es el día que recordaremos por el nacimiento de WordPress 5.0 y su nuevo editor de bloques. Aunque nos encantó el nuevo editor, en un principio, aconsejamos a la gente que retrasara la actualización a WordPress 5.0 hasta una versión más estable. Pero ahora, ¡estamos encantados de decirle a la gente que se pase a WordPress 5.0! No obstante, debería tomarse el tiempo necesario para probar a fondo la nueva versión y familiarizarse con el funcionamiento interno del nuevo editor de bloques. Aquí le explicaremos cómo puede configurar fácilmente un entorno de pruebas local para probar con seguridad WordPress 5.0.
¿Es usted nuevo en WordPress? Nuestra formación GRATUITA de WordPress para principiantes está aquí para ayudarte. Descubra cómo configurar su propio sitio, aprenda los entresijos de su creación y mantenimiento, y mucho más. Esta formación forma parte de nuestra suscripción de formación gratuita, echa un vistazo a todas nuestras suscripciones de formación SEO online. Compra Yoast SEO Premium y obtén acceso a todos nuestros cursos de SEO y WordPress sin coste adicional!
Paso 0: Haz siempre una copia de seguridad de tus cosas!
No nos cansamos de decirlo: ¡siempre, siempre, siempre haz una copia de seguridad de tu sitio! Configura copias de seguridad automáticas utilizando plugins como UpdraftPlus, Blogvault, BackWPup o herramientas online como ManageWP. La mayoría de las empresas de alojamiento web compatibles con WordPress, como WPEngine, también tienen herramientas para hacer y gestionar copias de seguridad. Así que, opciones de sobra – ¡úsalas!
Tabla de contenidos
- Paso 0: ¡Haz siempre una copia de seguridad de tus cosas!
- Paso 1: Configurar un servidor local
- Paso 2: Hacer una copia de seguridad de Duplicator
- Paso 3: Configurar WordPress Beta Tester
- Paso 4: Instalar el plugin Classic Editor
- Paso 5: Para más seguridad instalar Health Check
- Paso 6: ¡Probar todas las cosas!
- Paso 1: Configurar un entorno de staging
- Paso 2: Una alternativa con WP-Staging
- Así se prueba un sitio de WordPress
Paso 1: Configurar un servidor local
Para probar WordPress y su nuevo editor de bloques Gutenberg de forma local, necesitas instalar un servidor local. En los viejos tiempos, tenías que descargar y configurar todas las piezas de este rompecabezas a mano, lo que hacía que fuera un trabajo duro para el propietario medio de un sitio. Hoy en día, puedes instalar un servidor local ajustado en cuestión de minutos y con una cantidad mínima de clics. Durante la instalación, incluso se configura un sitio de WordPress para que pueda ponerse en marcha rápidamente.
Hay varias herramientas de servidor local dirigidas al usuario de WordPress, pero consideramos que ServerPress y Local by FlyWheel son las mejores y más fáciles de trabajar. En este artículo, nos centraremos en Local by FlyWheel, ya que tiene la mejor interfaz todo en uno, un práctico soporte SSL y una forma única de compartir su sitio local en línea.
Descargue Local by Flywheel
Vaya al sitio de Local by Flywheel y haga clic en ese gran botón verde de descarga gratuita. Elige tu sistema operativo, rellena los campos y pulsa el botón Get it now. El paquete se descargará en tu ordenador. Haga doble clic en el paquete de instalación para instalar Local by Flywheel en su ordenador.
Configure su sitio local de WordPress con Local by Flywheel

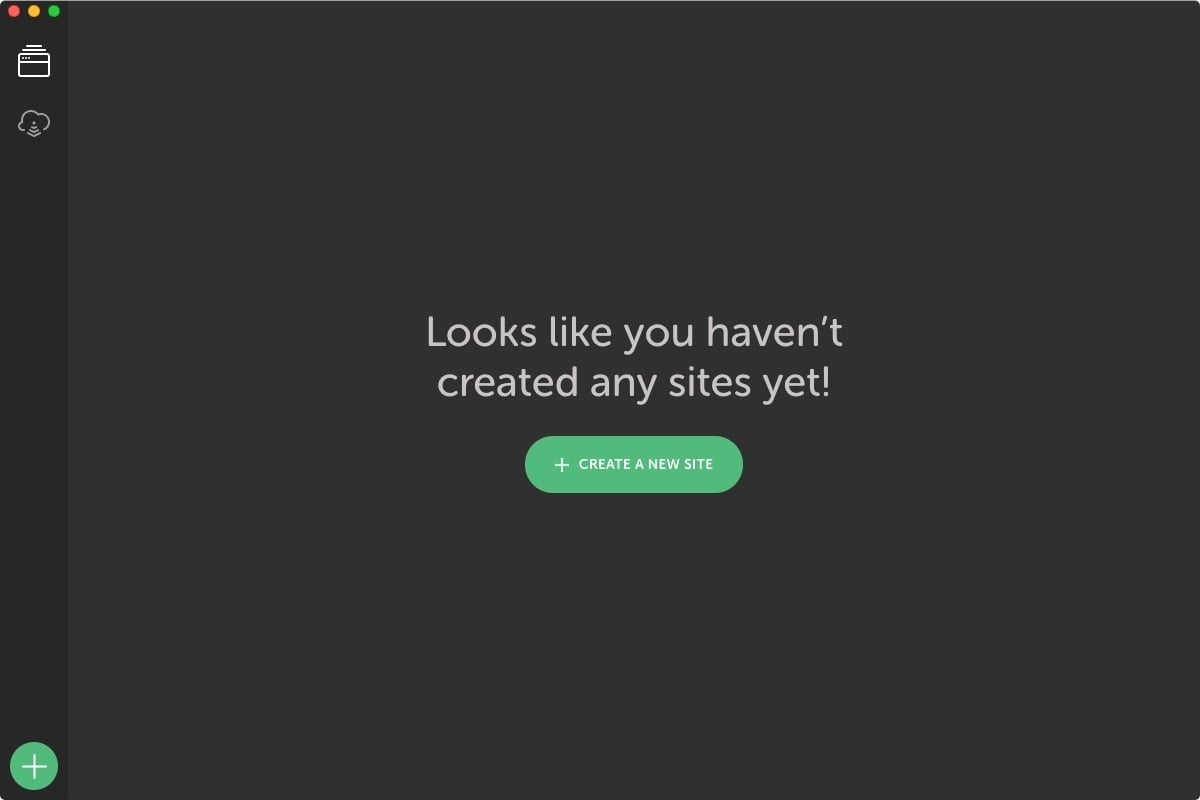
Una vez que Local by Flywheel esté instalado en su sistema, haga doble clic para ejecutar la aplicación. Notarás que tardará un poco en iniciar todos los servicios. Una vez hecho esto, te aparecerá una pantalla con un gran botón verde para crear un nuevo sitio, pero no hagas clic en ese botón.
Crear la copia local de su sitio de WordPress
Hay varias formas de tener su sitio disponible localmente:
- Instalar manualmente todo y moverlo con Duplicator
- O, crear su sitio local directamente desde el paquete – rápido y fácil
Por supuesto, usted va con la opción rápida y fácil aquí. Pero primero, necesitas obtener tus archivos, posts, plugins, configuraciones y temas – todo. Para hacer eso, usted necesita una copia de seguridad completa de su sitio. En este caso, utilizarás el plugin Duplicator para hacer una copia exacta de tu sitio en tu servidor local. Inicie sesión en su sitio real, instale el plugin Duplicator desde el directorio Plugins y siga las instrucciones.
Paso 2: Hacer una copia de seguridad de Duplicator



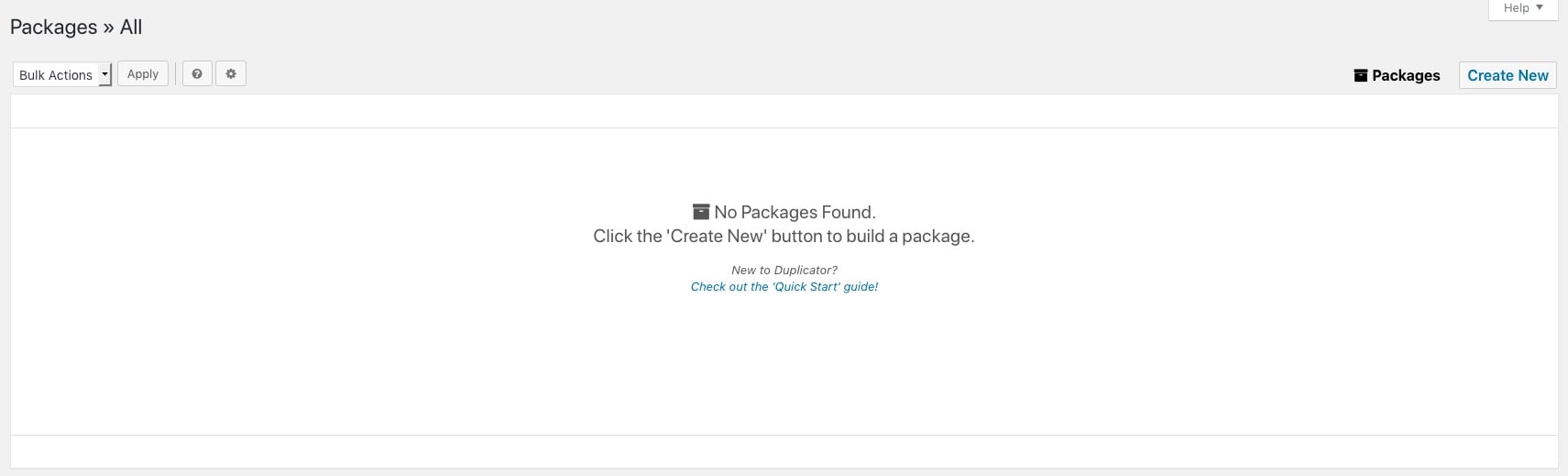
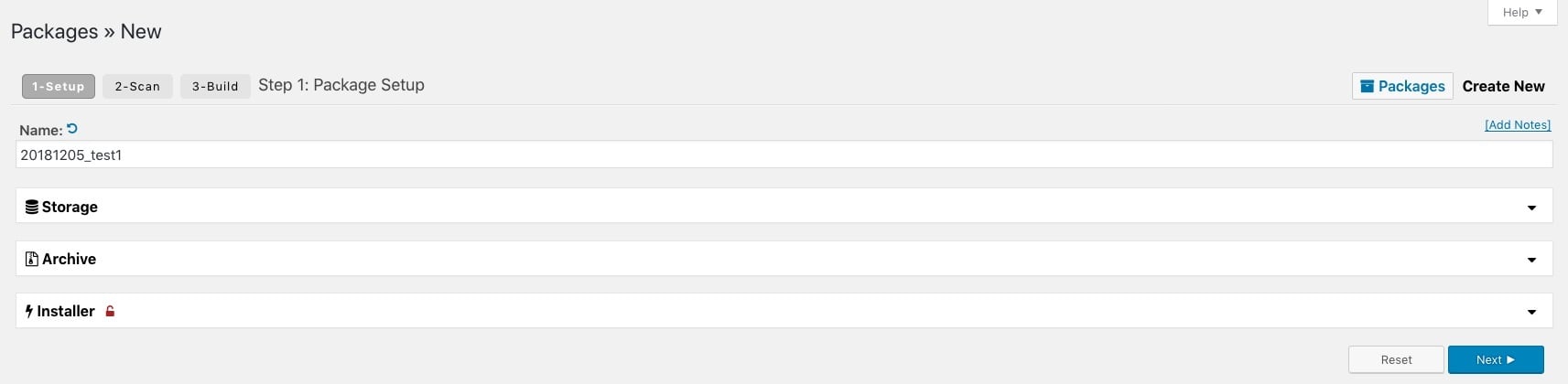
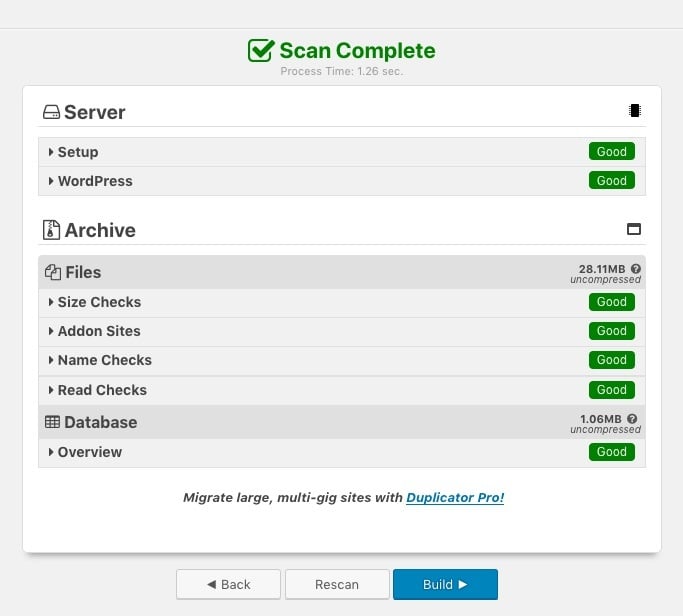
Después de instalar Duplicator, puede hacer un nuevo paquete. Un paquete es una colección completa de cada parte de su sitio. Puedes mover este paquete fácilmente a otro servidor, o a un sitio local como lo estás haciendo aquí. Duplicator puede hacer muchas otras cosas y te animamos a que leas sobre ello.Haz clic en Crear Nuevo y configura los detalles del paquete. Dale un nombre y explora las opciones. Para la mayoría de los sitios, la configuración por defecto está bien. Sin embargo, no dudes en consultar las demás opciones. Una vez que haya terminado, obtendrás una visión general del estado del sitio: lo mejor es que todo esté en verde. Si es así, puedes empezar a construir tu paquete haciendo clic en el botón Construir. La construcción puede tardar un poco. Una vez que haya terminado, tendrás dos archivos para descargar. Descargue el paquete de archivos y colóquelo en un lugar fácil de encontrar.
Mueva el paquete a Local by Flywheel



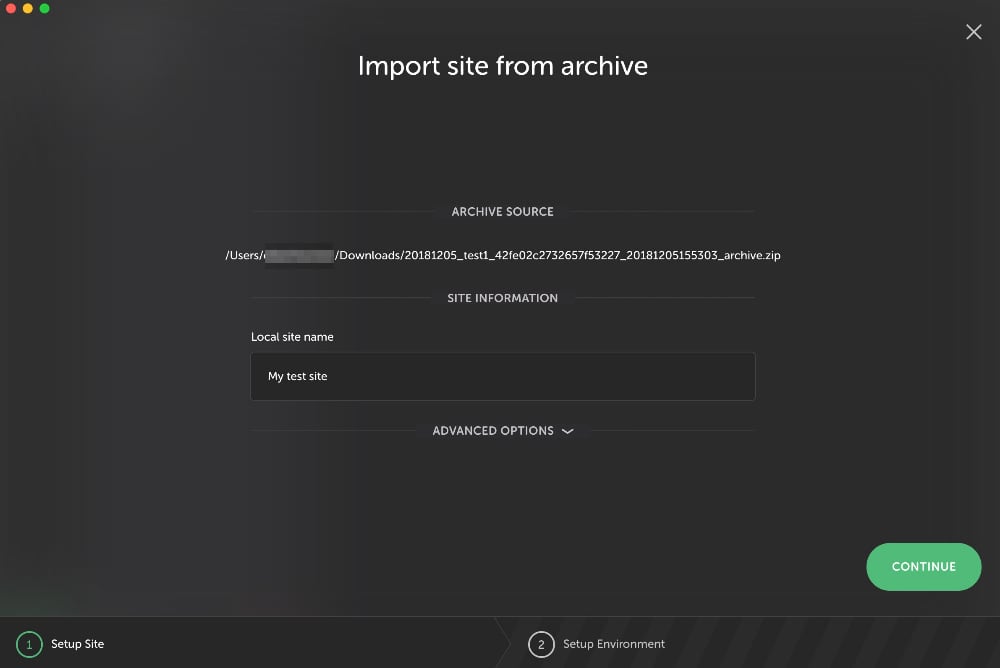
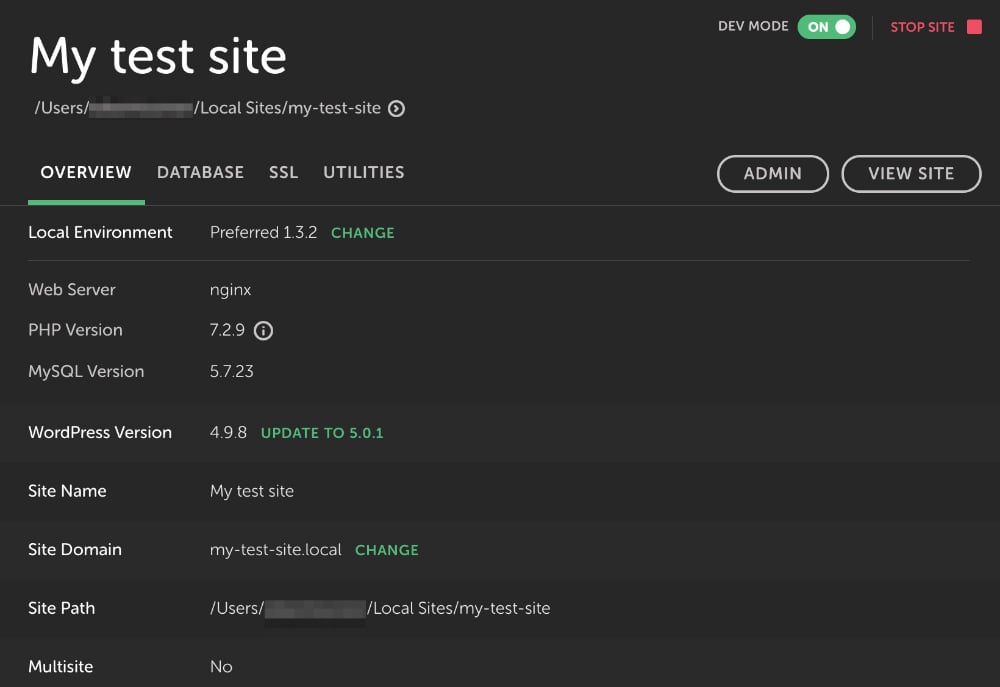
Abra la interfaz de Local by Flywheel y simplemente arrastre su paquete de archivos a cualquier lugar de la interfaz. Verás que aparece un icono con el texto Drop to import site. Después de eso, obtendrás una pantalla pidiéndote que le des un nombre a tu nuevo sitio de prueba. Después de pulsar Continuar, aparece una pantalla en la que se te pide que selecciones un entorno de servidor en el que basar tu sitio. Por favor, elija Preferido a menos que quiera probar en una combinación específica de tecnologías. ¿Ya está? Haga clic en el botón Importar sitio. Local by Flywheel extraerá ahora los archivos de su sitio y configurará un nuevo entorno de WordPress.Este proceso puede tardar un poco si tiene un sitio grande. Una vez que haya terminado, verá el panel de control de Local by Flywheel de su nuevo sitio y estará listo para iniciar sesión haciendo clic en el botón Admin. Si todo está bien, ¡encontrará su sitio real intacto! Por favor, comprueba que todo está en orden antes de continuar.
Paso 3: Configurar WordPress Beta Tester
Una vez que hayas comprobado que tu antiguo sitio funciona a la perfección, es el momento de actualizar WordPress a la última versión. Dado que WordPress 5.0 ya está disponible, puedes actualizar tu entorno de prueba a través del proceso de actualización habitual. Como alternativa, existe un gran plugin que puede ayudarte a probar las próximas versiones. El plugin WordPress Beta Tester hace que sea increíblemente fácil probar las últimas versiones de desarrollo de WordPress, incluso si se trata de las llamadas «nightlies».

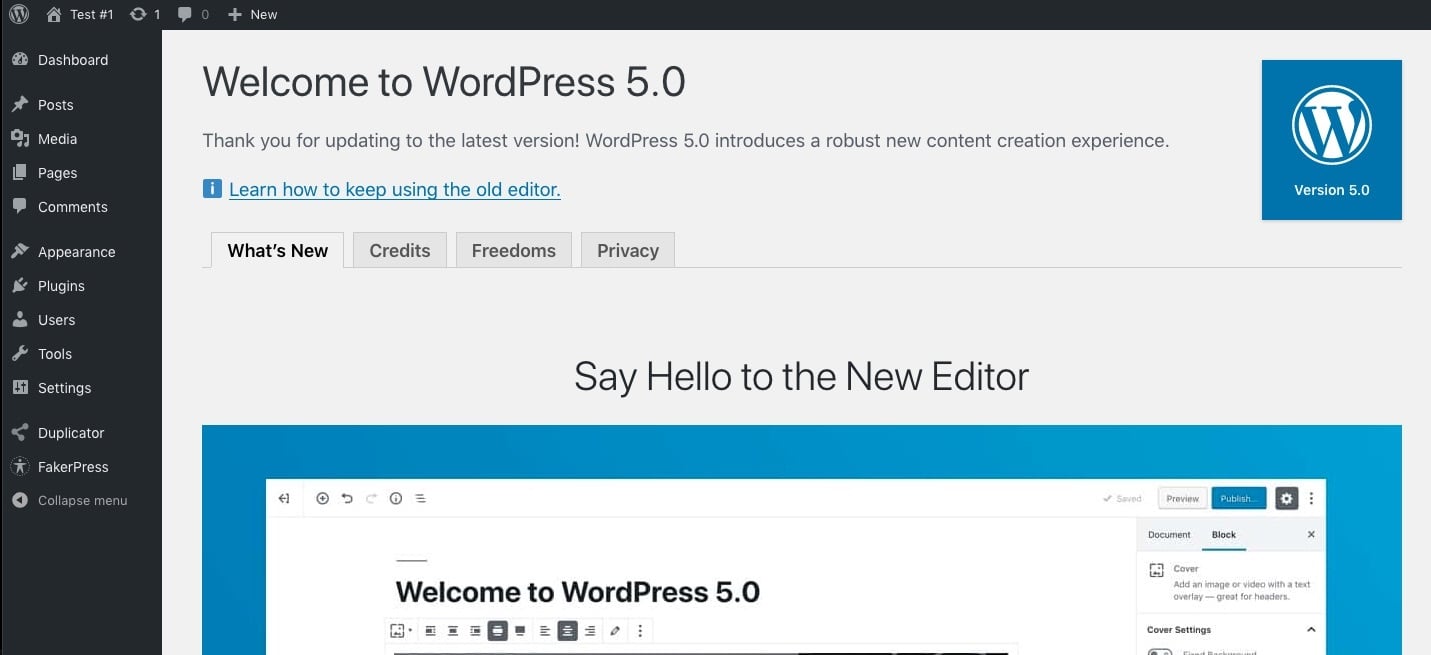
Encuentra WordPress Beta Tester en el repositorio de plugins, instálalo y activa el plugin. Para probar la última versión de WordPress 5.0, tienes que ir a Herramientas > Pruebas Beta y elegir la versión Point release nightlies. Después, ve a Dashboard > Updates y verás que hay una actualización disponible. Pulsa el botón azul de Actualizar ahora para empezar. Finalmente, verás la pantalla de Bienvenida a WordPress 5.0. Eso es todo. El Probador Beta de WordPress mantendrá tu sitio de pruebas actualizado a la última versión de WordPress.
Paso 4: Instalar el plugin Classic Editor
WordPress 5.0 está ahora activo en tu sitio de pruebas y eres bienvenido a explorarlo. Sin embargo, hay una cosa que tenemos que hacer: instalar el plugin Classic Editor. Con este plugin instalado todo volverá a ser como antes del lanzamiento de WordPress 5.0 y podrás seguir utilizando el antiguo editor en lugar del editor de bloques. Por el momento, aconsejamos a la gente que no actualice hasta que WordPress 5.0 sea un poco más estable, en enero. Incluso entonces, nos gustaría que la gente instalara el plugin del Editor Clásico para minimizar el riesgo de que las cosas se rompan. El plugin del Editor Clásico está disponible hasta el 31 de diciembre de 2021.

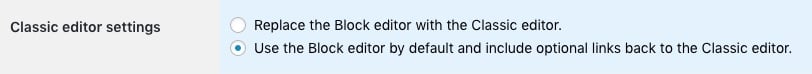
Por supuesto, también puedes probarlo en tu sitio web de pruebas. Busca el plugin Classic Editor en el repositorio, instálalo y actívalo. Ve a Ajustes >Escritura y elige una de las dos opciones: reemplazar el nuevo editor por el Editor Clásico completamente, o usar el nuevo editor por defecto y hacer que el Editor Clásico sea una opción de reserva.
Paso 5: Para obtener información extra instala Health Check
¿Necesitas más información sobre el funcionamiento interno de tu instalación de WordPress? Si es así, el plugin Health Check podría darte lo que necesitas. Ofrece una gran visión general de todo lo que está pasando en su sitio e incluso tiene un modo de solución de problemas que le ayuda a encontrar y solucionar los problemas. Puede encontrar el plugin Health Check en el repositorio de plugins de WordPress.
Paso 6: ¡Probar todo!
Ahora que ha configurado una copia local completa de su sitio real, ¡es hora de empezar a probar! Haz clic en tus posts y páginas, comprueba tu tema, averigua si todos tus plugins son compatibles, prueba tus meta boxes, shortcodes, etcétera, etcétera. Los usuarios de plugins de construcción de páginas deben tener especial cuidado en comprobar que estos plugins son totalmente compatibles con WordPress 5.0 y el nuevo editor.
Además, lo más importante que debes hacer es familiarizarte con el nuevo editor de bloques. ¿Cómo interactúa con tu contenido? ¿Hay formas de mejorar tu contenido con las nuevas posibilidades que ofrece el nuevo editor? ¿Quizás haya bloques que te ayuden a construir tu contenido? O puede que se te ocurra una idea brillante para un bloque totalmente nuevo. Todo es posible. Ahora, ¡salga y pruebe su sitio!
Paso de bonificación 1: Configure un entorno de ensayo
Una instalación local de su sitio sólo le llevará hasta cierto punto. Aunque puedes probar el aspecto y el funcionamiento de tu sitio en un entorno local, no hay manera de probar un sitio de WordPress utilizando una configuración del mundo real. Para ello, necesita un entorno de ensayo. Un entorno de ensayo es una copia restringida de su sitio en su servidor que puede utilizar para probar y desarrollar su sitio. Dependiendo de la configuración, puede empujar los cambios que realice en su entorno de ensayo a su sitio en vivo. Muchos hosters amigables con WordPress, como Kinsta y Siteground, ofrecen una manera fácil de configurar y administrar un ambiente de staging.
Paso de bonificación 2: Una alternativa con WP-Staging
Además de configurar un ambiente de staging en una compañía de hosting, o usar Duplicator para arreglar esto por ti, hay otra opción: el plugin WP-Staging. Este plugin te ayuda a configurar un entorno de staging directamente desde el backend de WordPress.
Lee más: Cómo crear un entorno de staging para tu sitio WordPress
Así se prueba un sitio WordPress
En este artículo has visto lo fácil que es poner en marcha una versión local de tu sitio. Si has seguido el hilo, ahora puedes salir a la calle y empezar a probar cada centímetro de tu sitio para prepararte para WordPress 5.0 y el nuevo editor de bloques. No olvide que debe probar todas las versiones importantes de WordPress, no sólo ésta. Si quieres que las pruebas de WordPress sean una parte aún más integral de tu configuración, puedes optar por configurar un entorno de ensayo en tu servidor.