En una época en la que los temas responsivos son el estándar, uno sería perdonado por preguntarse por qué se necesita un plugin para hacer que tu sitio de WordPress sea amigable con el móvil. La respuesta es sencilla: WordPress ha existido desde 2003, lo que significa que los propietarios de algunos sitios web de la generación anterior están buscando una manera de producir una versión móvil amigable de su sitio web probado en la batalla.
Entre WPtouch – un plugin de WordPress que genera automáticamente un tema móvil simple (y personalizable) para los visitantes móviles, todo ello dejando su tema de WordPress de escritorio existente intacto. Ofrece una solución simple para acomodar el gran número de personas que navegan por Internet a través de dispositivos móviles.


En este artículo, le guiaremos a través del proceso de cómo hacer que su sitio de WordPress sea amigable para móviles con WPtouch. Pero antes de eso, vamos a explorar por qué elegir un tema responsivo – en lugar de usar WPtouch – podría ser una mejor alternativa:
Por qué deberías considerar un tema responsivo en lugar de WPtouch
Hoy en día, la mejor manera de hacer que tu sitio web de WordPress sea amigable con los móviles es usando un tema totalmente responsivo.
El claro beneficio de hacerlo (en lugar de usar WPtouch) radica en el hecho de que no se necesita ninguna acción adicional para producir contenido responsivo. Si su tema es responsivo, su sitio web es responsivo. Como tal, no hay necesidad de instalar un plugin adicional como WPtouch.
Además, el principal problema en el uso de WPtouch es que produce un tema genérico para su sitio cuando se ve en los dispositivos móviles, que puede parecer drásticamente diferente a su tema de WordPress existente. Desde el punto de vista de la marca, esto está lejos de ser ideal. Por otro lado, si optas por un tema responsivo, lograrás la consistencia del diseño en todos los dispositivos, tanto de escritorio como móviles.
Para simplificar aún más las cosas, cualquier tema moderno de WordPress que se precie es totalmente responsivo desde el principio.

Todos nuestros temas, incluyendo IsleMag arriba, son totalmente responsivos.
No estamos diciendo que WPtouch sea redundante, de lo contrario no estaríamos escribiendo este artículo. Sin embargo, consideramos que el uso de un tema totalmente responsivo es la solución óptima, si puedes hacer que te funcione. Si no es así, ¡continuemos con nuestra guía para hacer que su sitio web sea móvil con WPtouch!
Cómo hacer que su sitio de WordPress sea móvil con WPtouch
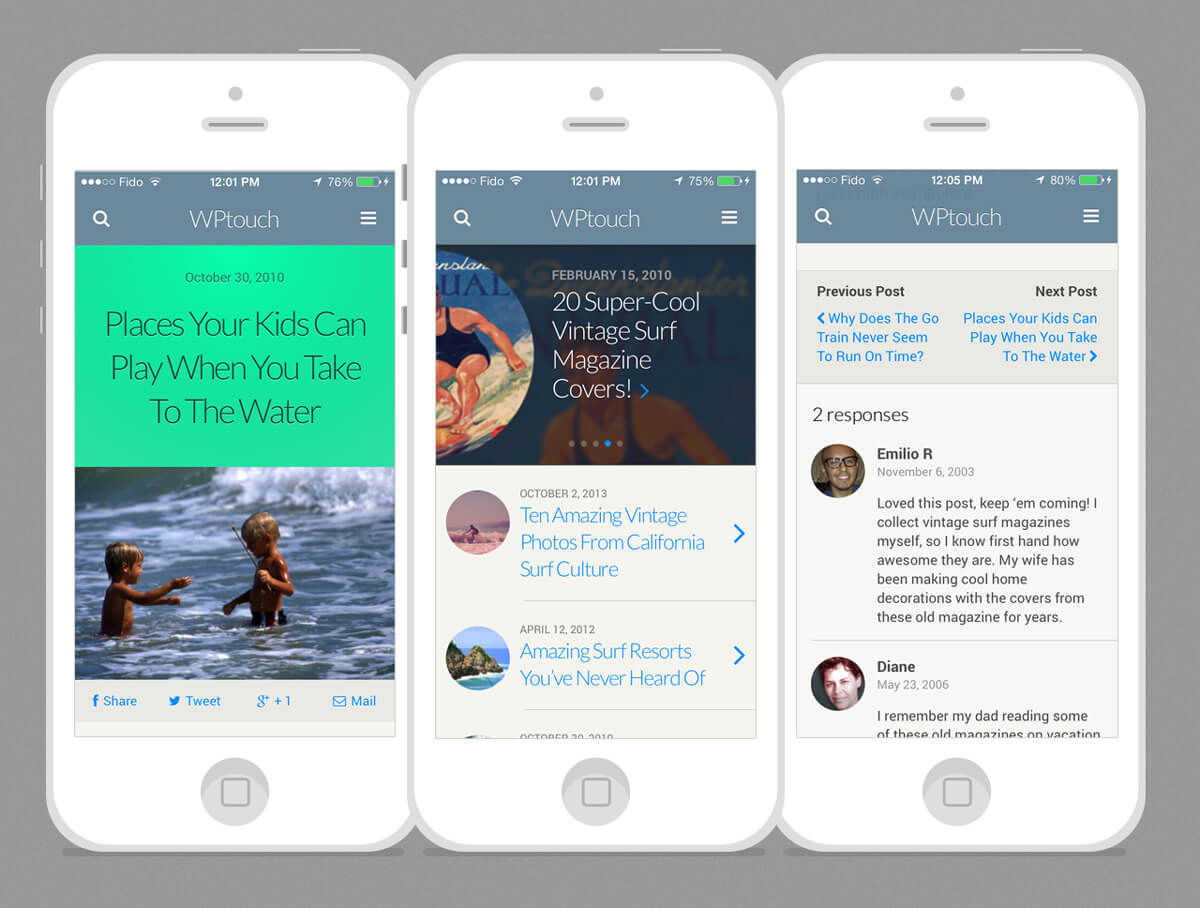
La belleza de WPtouch reside en su simplicidad. Después de instalarlo y activarlo desde el repositorio de plugins de WordPress, notarás que inmediatamente te da un nuevo tema móvil, lo que lo convierte en la forma más fácil de hacer que tu sitio de WordPress sea amigable con los móviles. A continuación se muestran ejemplos de cómo WPtouch representa tres secciones clave de cualquier blog, entradas/páginas, la página de inicio y los comentarios:


Impresionantemente, no se requiere ninguna configuración adicional una vez que el plugin está instalado y activado. Sin embargo, en aras de la coherencia del diseño, le recomendamos que aplique algunas modificaciones básicas para garantizar que su nuevo sitio móvil se parezca más a su sitio de escritorio.
Para ello, dirígete al icono de WPtouch desde el panel de control de WordPress:


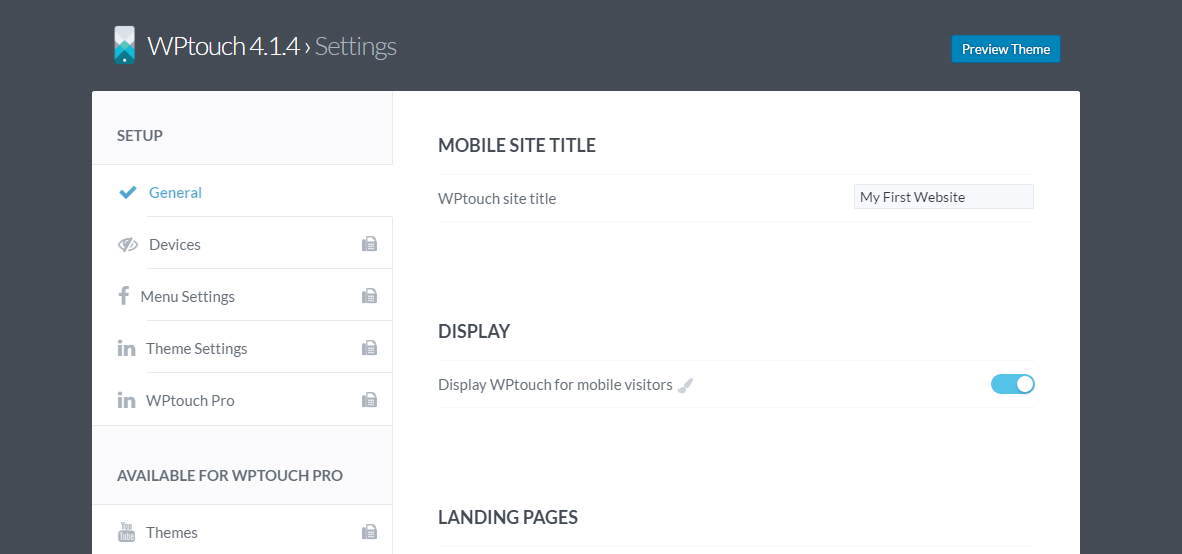
Se te presentará el panel de configuración de WPtouch, bastante completo:


Para ajustar la apariencia de tu nuevo tema amigable con los móviles, haz clic en Configuración del tema en la barra lateral, y WPtouch te dará una larga lista de opciones de configuración del tema. Vamos a desglosar las que más impactan en la apariencia de tu tema móvil.
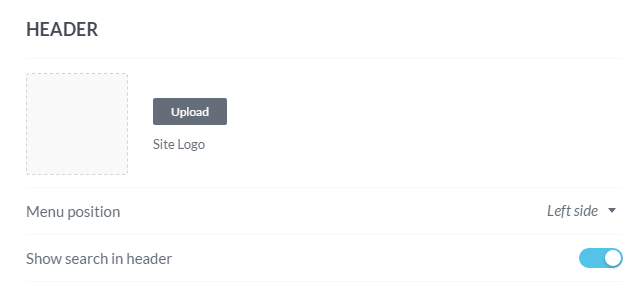
En primer lugar, verás que puedes subir un logo personalizado para que se muestre en los dispositivos móviles. Además, puedes incluir una barra de búsqueda en la cabecera, y elegir en qué lado mostrar el botón de menú:


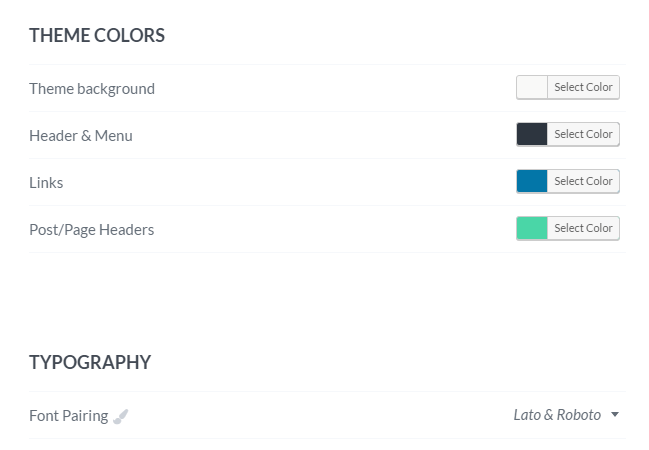
Más abajo en esa misma página, encontrarás Colores del tema. Como es de esperar, esta interfaz le permite personalizar los colores utilizados por WPtouch. Le recomendamos que seleccione una combinación de colores que coincida con su diseño principal.
También puede elegir entre una serie de fuentes diferentes. Una vez más le sugerimos que seleccione una fuente que se asemeje a la de su sitio web de escritorio:


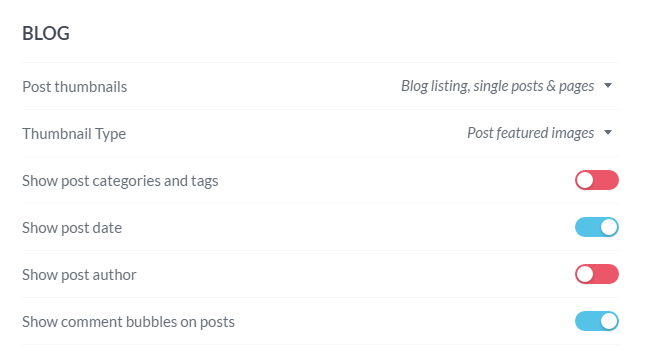
Por último, hacia la parte inferior de la página, se encontrará con algunas opciones relativas a la presentación de las entradas de su blog:


Puedes elegir mostrar las miniaturas, las etiquetas, las fechas de las entradas y el número de comentarios que ha recibido cada entrada.
Paso opcional: considere los temas de WPtouch para mejorar la consistencia del diseño
Si el tema predeterminado de WPtouch no complementa el diseño de su sitio web de escritorio tanto como le gustaría, podría considerar la compra de uno de los siete temas premium de WPtouch, disponibles a partir de $35, para hacer que su sitio de WordPress sea amigable con los móviles de una manera más única.
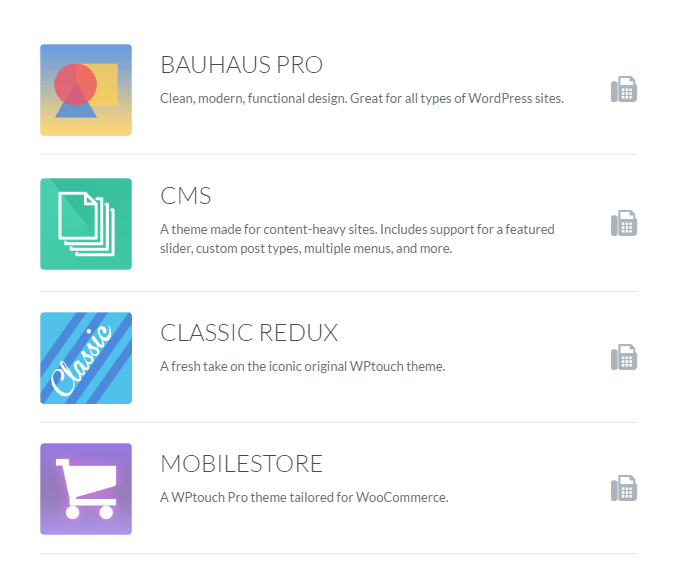
Para acceder a esos temas, haga clic en Temas en la barra lateral del tablero de WPtouch:


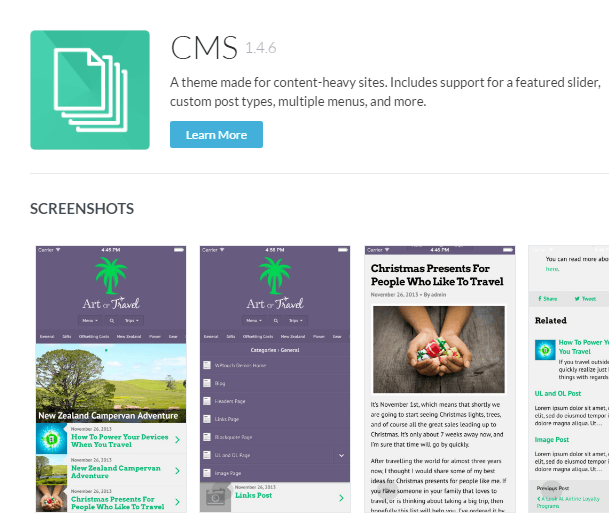
Desde ahí, puede navegar por su selección. Al hacer clic en cualquiera de los temas disponibles, WPtouch presentará capturas de pantalla y más detalles. Para ir a la página de compra, haga clic en Learn More:


Conclusión
Con más del 80% de los usuarios de Internet que poseen un teléfono inteligente, no hay duda de la importancia de tener un sitio web amigable para móviles. Ignorar a los usuarios de dispositivos móviles podría significar un desastre para su sitio web, ya que esperan experiencias amigables para móviles y tienen poca paciencia para los sitios web que son difíciles de navegar.
Para asegurarse de que su sitio web se adapta a todos los tamaños de pantalla, asegúrese de elegir una de las siguientes opciones:
- Opción a) Empezar de nuevo con un tema responsivo (por supuesto, recomendamos uno de los nuestros).
- Opción b) Instalar y personalizar el plugin WPtouch para imitar su sitio web de escritorio.
 WPtouch
WPtouch