In einer Zeit, in der responsive Themes der Standard sind, könnte man sich fragen, warum ein Plugin benötigt wird, um Ihre WordPress-Website mobilfreundlich zu machen. Die Antwort ist einfach: WordPress gibt es seit 2003, was bedeutet, dass die Besitzer einiger Websites der älteren Generation nach einer Möglichkeit suchen, eine mobilfreundliche Version ihrer kampferprobten Website zu erstellen.
Hier kommt WPtouch ins Spiel – ein WordPress-Plugin, das automatisch ein einfaches (und anpassbares) mobiles Theme für mobile Besucher generiert, während Ihr bestehendes Desktop-WordPress-Theme intakt bleibt. Es bietet eine einfache Lösung, um der großen Anzahl von Menschen gerecht zu werden, die über mobile Geräte im Internet surfen.


In diesem Artikel werden wir Sie durch den Prozess führen, wie Sie Ihre WordPress-Website mit WPtouch mobilfreundlich machen. Aber vorher wollen wir uns ansehen, warum die Wahl eines responsiven Themes – anstelle von WPtouch – die bessere Alternative sein könnte:
Warum Sie ein responsives Theme anstelle von WPtouch in Betracht ziehen sollten
Heutzutage ist der beste Weg, Ihre WordPress-Website mobilfreundlich zu machen, die Verwendung eines vollständig responsiven Themes.
Der klare Vorteil dabei (im Gegensatz zur Verwendung von WPtouch) liegt in der Tatsache, dass keine weiteren Maßnahmen erforderlich sind, um responsive Inhalte zu erstellen. Wenn Ihr Theme responsive ist, ist auch Ihre Website responsive. Es besteht also keine Notwendigkeit, ein zusätzliches Plugin wie WPtouch zu installieren.
Das Hauptproblem bei der Verwendung von WPtouch besteht darin, dass es ein generisches Theme für Ihre Website erzeugt, wenn sie auf mobilen Geräten angezeigt wird, das sich möglicherweise drastisch von Ihrem bestehenden WordPress-Theme unterscheidet. Aus Sicht der Markenbildung ist dies alles andere als ideal. Wenn Sie sich hingegen für ein responsives Theme entscheiden, erreichen Sie ein einheitliches Design für alle Geräte – sowohl für Desktop- als auch für Mobilgeräte.
Um die Sache noch einfacher zu machen, ist jedes moderne WordPress-Theme, das etwas auf sich hält, von Haus aus vollständig responsiv.

Alle unsere Themes, einschließlich des obigen IsleMag, sind vollständig responsive.
Wir sagen nicht, dass WPtouch überflüssig ist, sonst würden wir diesen Artikel nicht schreiben. Allerdings halten wir die Verwendung eines vollständig responsiven Themes für die optimale Lösung, wenn Sie es für sich arbeiten lassen können. Wenn nicht, machen wir weiter mit unserer Anleitung, wie Sie Ihre Website mit WPtouch mobilfreundlich machen können!
Wie Sie Ihre WordPress-Website mit WPtouch mobilfreundlich machen
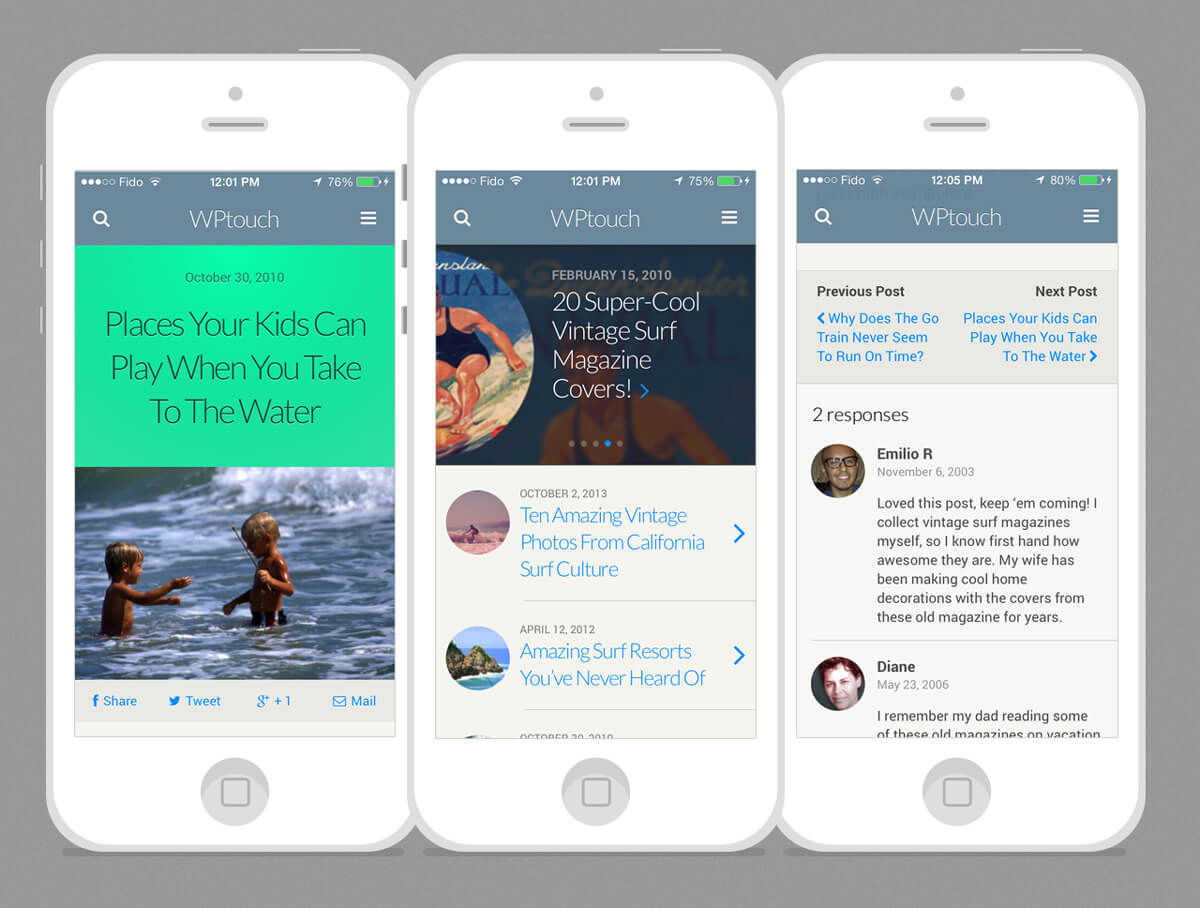
Die Schönheit von WPtouch liegt in seiner Einfachheit. Nachdem Sie es aus dem WordPress-Plugin-Repository installiert und aktiviert haben, werden Sie feststellen, dass es Ihnen sofort ein neues mobiles Theme bietet, was es zum einfachsten Weg macht, Ihre WordPress-Website mobilfreundlich zu gestalten. Im Folgenden finden Sie Beispiele dafür, wie WPtouch die drei wichtigsten Bereiche eines Blogs, nämlich Beiträge/Seiten, die Startseite und Kommentare, darstellt:


Es ist keine weitere Konfiguration erforderlich, sobald das Plugin installiert und aktiviert ist. Aus Gründen der Design-Konsistenz empfehlen wir Ihnen jedoch, einige grundlegende Änderungen vorzunehmen, um sicherzustellen, dass Ihre neue mobile Website Ihrer Desktop-Site ähnlicher ist.
Um dies zu tun, gehen Sie im WordPress-Dashboard auf das WPtouch-Symbol:


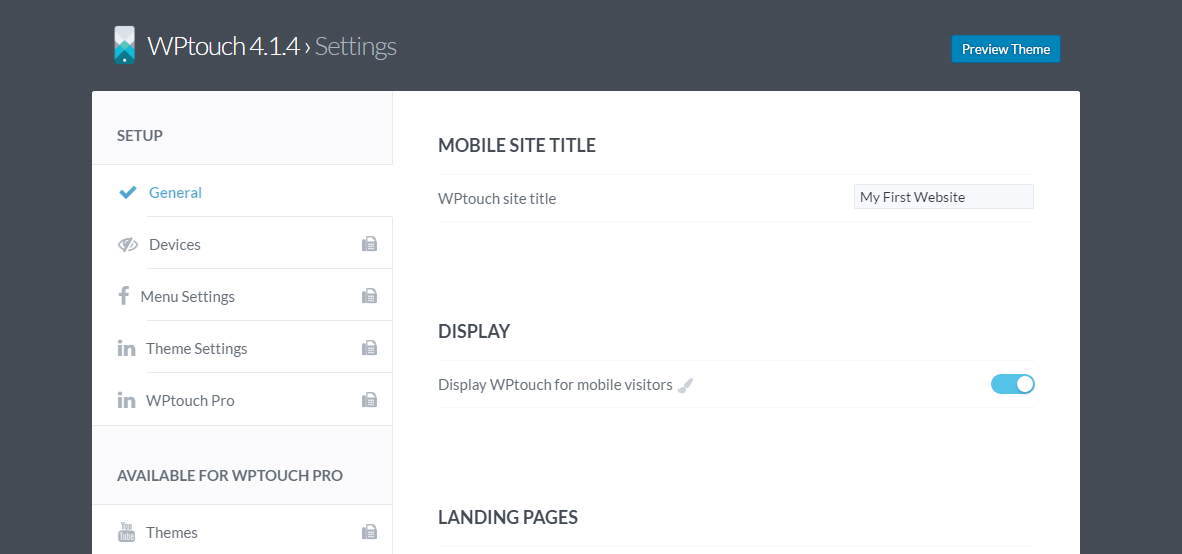
Sie werden mit dem ziemlich umfassenden WPtouch-Einstellungs-Dashboard konfrontiert:


Um das Aussehen Ihres neuen mobilfreundlichen Themes anzupassen, klicken Sie in der Seitenleiste auf Theme-Einstellungen, und WPtouch gibt Ihnen eine lange Liste von Theme-Konfigurationsoptionen. Sehen wir uns die Optionen an, die das Aussehen Ihres mobilen Themes am meisten beeinflussen.
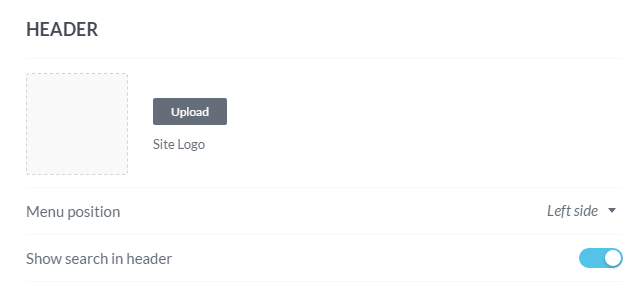
Zunächst werden Sie feststellen, dass Sie ein benutzerdefiniertes Logo hochladen können, das auf mobilen Geräten angezeigt wird. Außerdem können Sie eine Suchleiste in die Kopfzeile einfügen und wählen, auf welcher Seite die Menüschaltfläche angezeigt werden soll:


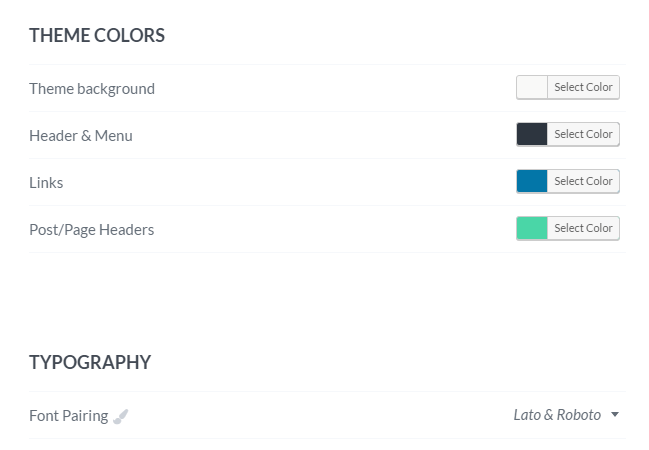
Weiter unten auf der gleichen Seite finden Sie die Themenfarben. Wie zu erwarten, können Sie hier die von WPtouch verwendeten Farben anpassen. Wir empfehlen Ihnen, ein Farbschema zu wählen, das zu Ihrem Hauptdesign passt.
Sie können auch zwischen einer Reihe verschiedener Schriftarten wählen. Auch hier empfehlen wir Ihnen, eine Schriftart zu wählen, die der Schriftart auf Ihrer Desktop-Website ähnelt:


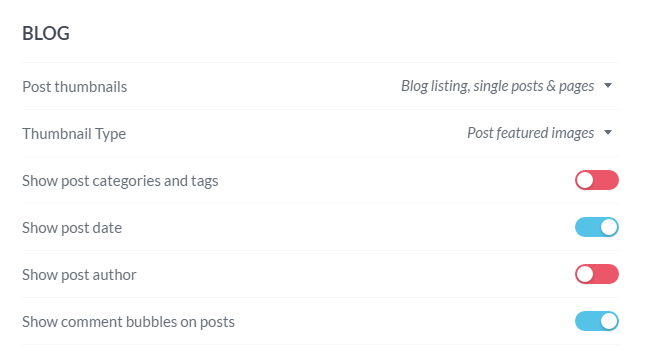
Am Ende der Seite finden Sie schließlich einige Optionen, die sich auf die Darstellung Ihrer Blogbeiträge beziehen:


Sie können wählen, ob Sie Thumbnails, Tags, Beitragsdaten und die Anzahl der Kommentare, die jeder Beitrag erhalten hat, anzeigen möchten.
Optionaler Schritt: Erwägen Sie WPtouch-Themes für eine verbesserte Design-Konsistenz
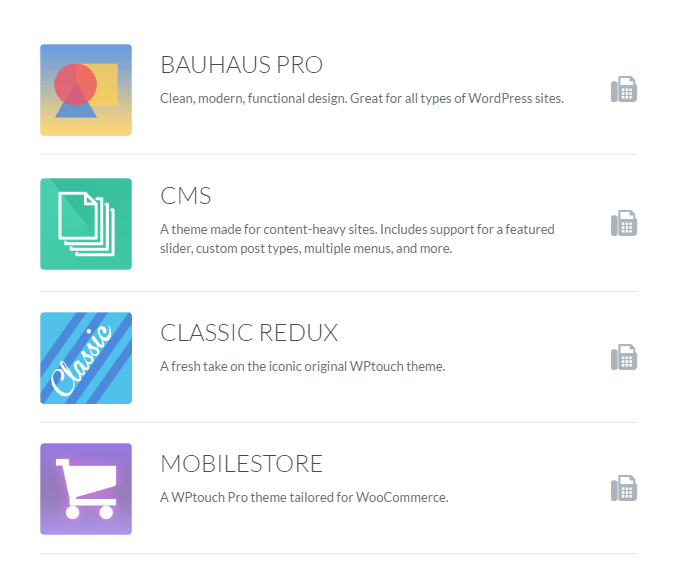
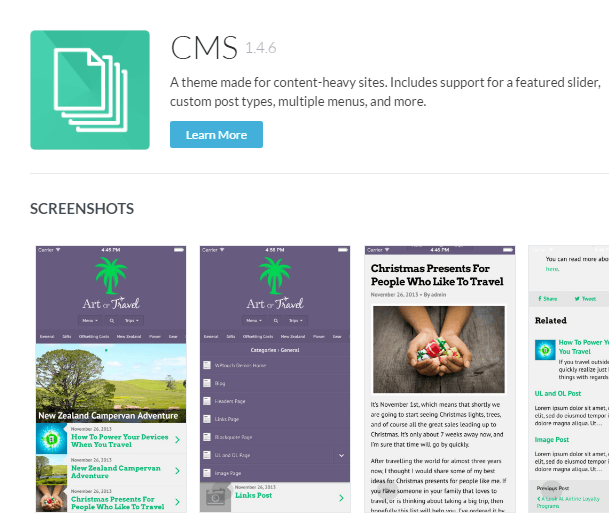
Wenn das Standard-WPtouch-Theme das Design Ihrer Desktop-Website nicht so gut ergänzt, wie Sie es sich wünschen, können Sie den Kauf eines der sieben Premium-Themes von WPtouch in Erwägung ziehen, die ab 35 US-Dollar erhältlich sind, um Ihre WordPress-Website auf einzigartige Weise mobilfreundlich zu gestalten.
Um auf diese Themes zuzugreifen, klicken Sie in der Seitenleiste des WPtouch-Dashboards auf Themes:


Von dort aus können Sie die Auswahl durchsuchen. Wenn Sie auf eines der verfügbaren Themes klicken, zeigt WPtouch Screenshots und weitere Details an. Um zur Kaufseite zu gelangen, klicken Sie auf Mehr erfahren:


Fazit
Da über 80 % der Internetnutzer ein Smartphone besitzen, besteht kein Zweifel daran, wie wichtig eine mobilfreundliche Website ist. Wenn Sie die Nutzer von Mobilgeräten ignorieren, könnte das eine Katastrophe für Ihre Website bedeuten, denn sie erwarten ein mobilfreundliches Erlebnis und haben wenig Geduld für Websites, die schwer zu navigieren sind.
Um sicherzustellen, dass Ihre Website für alle Bildschirmgrößen geeignet ist, sollten Sie eine der folgenden Optionen wählen:
- Option a) Beginnen Sie mit einem responsiven Theme (wir empfehlen natürlich eines von unseren).
- Option b) Installieren Sie das WPtouch-Plugin und passen Sie es an, um Ihre Desktop-Website zu imitieren.
 WPtouch
WPtouch