- 14.3.2017
- 20 minut čtení
-
-
 d
d -
 T
T -
 D
D -
 c
c -
 n
n
-
Tento článek se zabývá prací s .xib vytvořených v nástroji Interface Builder v Xcode pro vytváření a údržbu uživatelských rozhraní pro aplikaci Xamarin.Mac.
Poznámka
Přednostní způsob vytváření uživatelského rozhraní pro aplikaci Xamarin.Mac je pomocí storyboardů. Tato dokumentace byla ponechána z historických důvodů a pro práci se staršími projekty Xamarin.Mac. Další informace najdete v dokumentaci Úvod do storyboardů.
Přehled
Při práci s jazyky C# a .NET v aplikaci Xamarin.Mac máte přístup ke stejným prvkům a nástrojům uživatelského rozhraní jako vývojář pracující v Objective-C a Xcode. Protože je Xamarin.Mac přímo integrován s Xcode, můžete k vytváření a údržbě uživatelských rozhraní používat nástroj Interface Builder v Xcode (nebo je volitelně vytvářet přímo v kódu C#).
A .xib se v systému macOS používá k definování prvků uživatelského rozhraní vaší aplikace (například nabídek, oken, pohledů, štítků, textových polí), které se vytvářejí a udržují graficky v nástroji Interface Builder v Xcode.

V tomto článku se budeme zabývat základy práce se soubory .xib v aplikaci Xamarin.Mac. Důrazně doporučujeme, abyste si nejprve prošli článek Hello, Mac, protože obsahuje klíčové pojmy a techniky, které budeme používat v tomto článku.
Můžete se podívat na část Exposing C# classes / methods to Objective-C (Vystavení tříd / metod jazyka C# do jazyka Objective-C) v článku Xamarin.Mac Internals, kde jsou vysvětleny atributy Register a Export používané k propojení tříd C# s objekty a prvky uživatelského rozhraní Objective-C.
Úvod do Xcode a Interface Builder
Součástí Xcode je nástroj Interface Builder, který umožňuje vizuálně vytvářet uživatelské rozhraní v návrháři. Xamarin.Mac se s nástrojem Interface Builder plynule integruje a umožňuje vám vytvářet uživatelské rozhraní stejnými nástroji jako uživatelé Objective-C.
Součásti Xcode
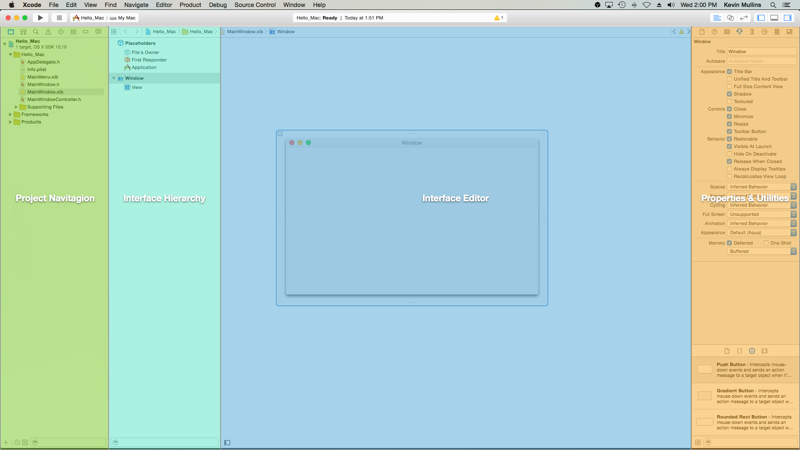
Když otevřete .xib v Xcode z Visual Studia pro Mac, otevře se vlevo Navigátor projektu, uprostřed Hierarchie rozhraní a Editor rozhraní a vpravo sekce Vlastnosti &Utility:

Podívejme se, co každá z těchto sekcí Xcode dělá a jak je budete používat při vytváření rozhraní pro svůj Xamarin.Mac.
Navigace projektu
Když otevřete soubor .xib k úpravám v Xcode, Visual Studio for Mac na pozadí vytvoří soubor projektu Xcode, aby mohlo komunikovat o změnách mezi sebou a Xcode. Později, když se z Xcode přepnete zpět do Visual Studia for Mac, budou všechny změny provedené v tomto projektu synchronizovány Visual Studiem for Mac s vaším projektem Xamarin.Mac.
Část Navigace projektu vám umožňuje procházet mezi všemi soubory, které tvoří tento shim Xcode projekt. Obvykle vás v tomto seznamu budou zajímat pouze soubory .xib, například MainMenu.xib a MainWindow.xib.
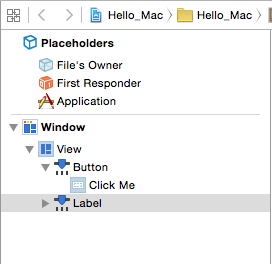
Hierarchie rozhraní
Část Hierarchie rozhraní vám umožňuje snadný přístup k několika klíčovým vlastnostem uživatelského rozhraní, například k jeho zástupcům a hlavnímu oknu. Pomocí této sekce můžete také přistupovat k jednotlivým prvkům (pohledům), které tvoří uživatelské rozhraní, a upravovat způsob jejich vnoření přetahováním v rámci hierarchie.
Interface editor
Sekce Interface Editor poskytuje plochu, na které graficky rozvrhnete své uživatelské rozhraní. Při vytváření návrhu budete přetahovat prvky ze sekce Knihovna v části Vlastnosti & Nástroje. Jak budete přidávat prvky uživatelského rozhraní (pohledy) na návrhovou plochu, budou přidávány do sekce Hierarchie rozhraní v pořadí, v jakém se zobrazují v Editoru rozhraní.
Vlastnosti & Nástroje
Sekce Vlastnosti & Nástroje je rozdělena na dvě hlavní části, se kterými budeme pracovat, Vlastnosti (nazývané také Inspektoři) a Knihovna:

Zpočátku je tato sekce téměř prázdná, pokud však vyberete prvek v Editoru rozhraní nebo v Hierarchii rozhraní, sekce Vlastnosti se vyplní informacemi o daném prvku a vlastnostmi, které můžete upravit.
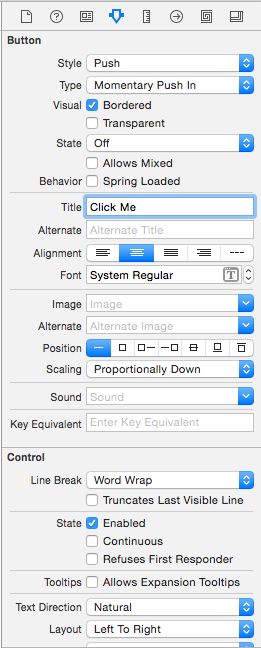
V sekci Vlastnosti se nachází 8 různých karet Inspektor, jak ukazuje následující obrázek:

Zleva doprava jsou tyto karty:
- Inspektor souborů – Inspektor souborů zobrazuje informace o souboru, například název a umístění upravovaného souboru Xib.
- Rychlá nápověda – Karta Rychlá nápověda poskytuje kontextovou nápovědu podle toho, co je v Xcode vybráno.
- Inspektor identity – Inspektor identity poskytuje informace o vybraném ovládacím prvku/zobrazení.
- Inspektor atributů – Inspektor atributů umožňuje přizpůsobit různé atributy vybraného ovládacího prvku/zobrazení.
- Inspektor velikosti – Inspektor velikosti umožňuje ovládat velikost a chování vybraného ovládacího prvku/zobrazení při změně velikosti.
- Inspektor připojení – Inspektor připojení zobrazuje výstupní a akční připojení vybraných ovládacích prvků. Výstupy a akce prozkoumáme za chvíli.
- Inspektor vazeb – Inspektor vazeb umožňuje konfigurovat ovládací prvky tak, aby se jejich hodnoty automaticky vázaly na datové modely.
- Inspektor efektů zobrazení – Inspektor efektů zobrazení umožňuje zadávat efekty ovládacích prvků, například animace.
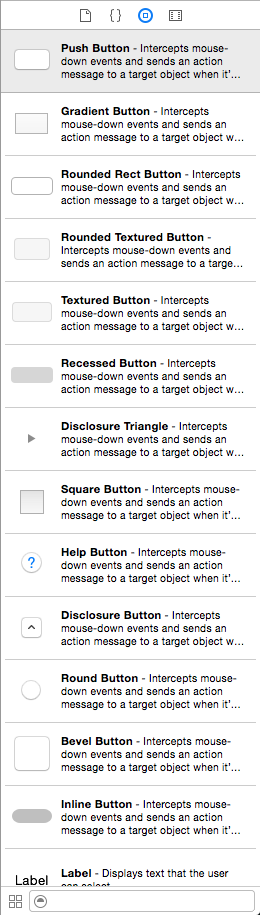
V části Knihovna můžete najít ovládací prvky a objekty, které můžete umístit do návrháře a graficky tak vytvořit uživatelské rozhraní:

Teď, když jste se seznámili s prostředím Xcode IDE a nástrojem Interface Builder, se podíváme na jeho použití při vytváření uživatelského rozhraní.
Vytváření a údržba oken v Xcode
Přednostní metoda pro vytváření rozhraní Xamarin.Mac je pomocí Storyboardů (více informací najdete v naší dokumentaci Úvod do Storyboardů), a proto každý nový projekt spuštěný v Xamarin.Mac bude ve výchozím nastavení používat Storyboardy.
Chcete-li přepnout na používání uživatelského rozhraní založeného na .xib, postupujte takto:
-
Otevřete Visual Studio for Mac a spusťte nový projekt Xamarin.Mac.
-
V panelu řešení klikněte pravým tlačítkem myši na projekt a vyberte možnost Přidat > Nový soubor….
-
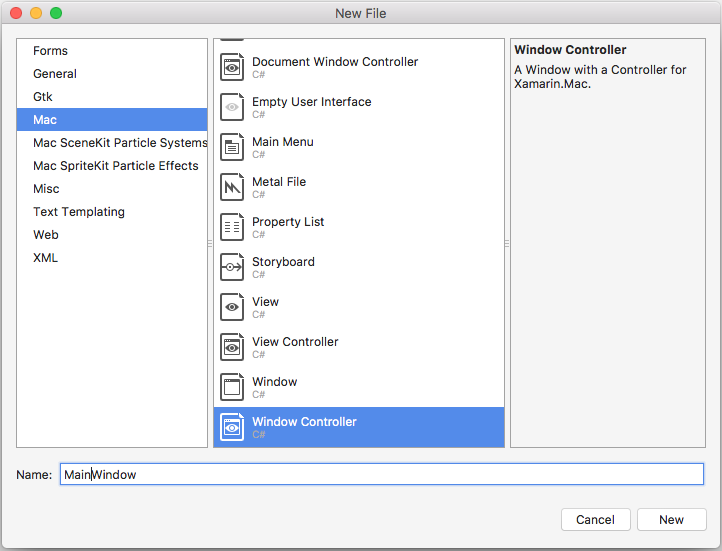
Zvolte Mac > Windows Controller:

-
Zadejte
MainWindowjako název a klikněte na tlačítko New:
-
Znovu klikněte pravým tlačítkem myši na projekt a vyberte možnost Přidat > Nový soubor…
-
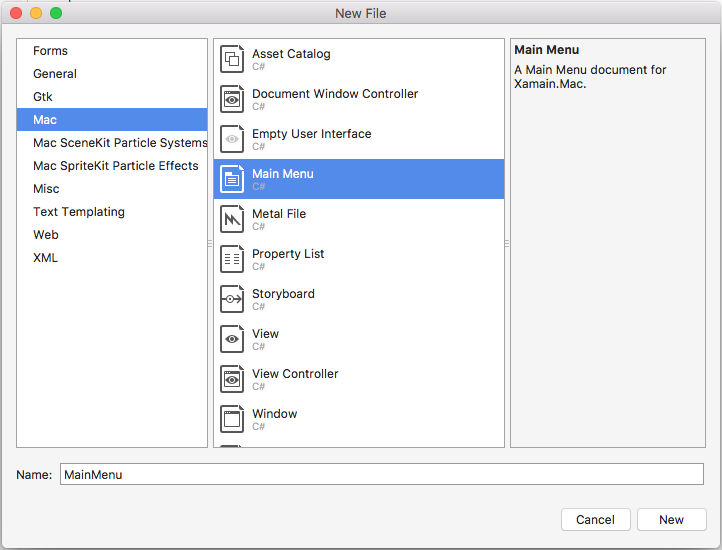
Zvolte Mac >Hlavní nabídka:

-
Ponechte název jako
MainMenua klikněte na tlačítko Nový. -
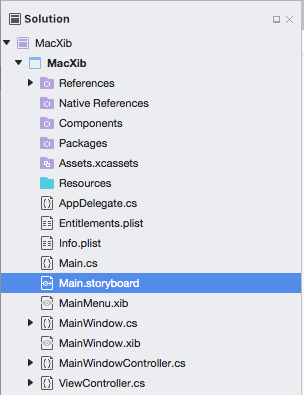
V panelu řešení vyberte Hlavní.storyboard, klikněte pravým tlačítkem myši a vyberte možnost Odstranit:

-
V dialogovém okně Odstranit klikněte na tlačítko Odstranit:

-
V okně Solution Pad dvakrát klikněte na Info.plist, abyste jej otevřeli k úpravám.
-
Vyberte
MainMenuz rozevírací nabídky Main Interface:
-
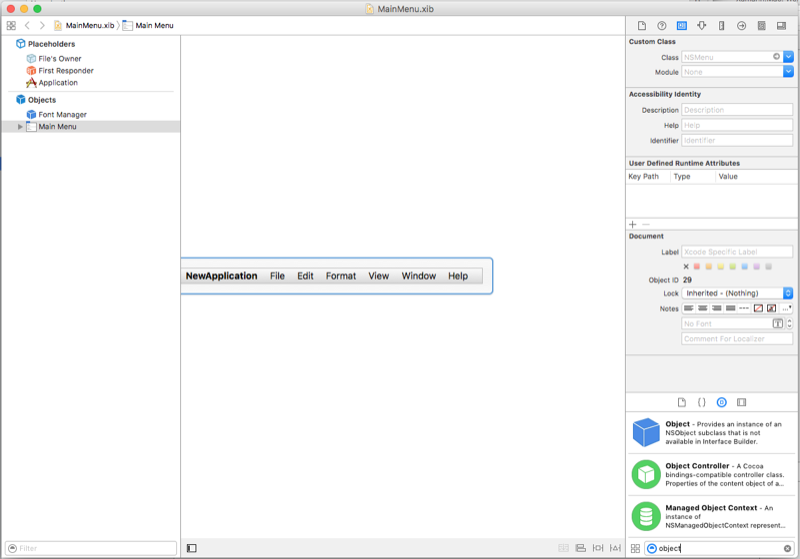
V okně Solution Pad dvakrát klikněte na soubor MainMenu.xib, abyste jej otevřeli k úpravám v nástroji Xcode Interface Builder.
-
V inspektoru knihovny zadejte do vyhledávacího pole
objecta poté přetáhněte na návrhovou plochu nový objekt:
-
V inspektoru identit zadejte
AppDelegatepro třídu:
-
V hierarchii rozhraní vyberte položku Vlastník souboru, přepněte se do Inspektora připojení a přetáhněte řádek z delegáta na objekt
AppDelegateprávě přidaný do projektu:
-
Uložení změn a návrat do aplikace Visual Studio for Mac.
Po provedení všech těchto změn upravte soubor AppDelegate.cs tak, aby vypadal následovně:
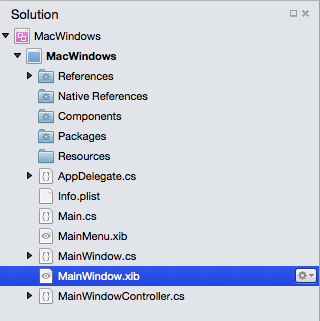
using AppKit;using Foundation;namespace MacXib{ public class AppDelegate : NSApplicationDelegate { public MainWindowController mainWindowController { get; set; } public AppDelegate () { } public override void DidFinishLaunching (NSNotification notification) { // Insert code here to initialize your application mainWindowController = new MainWindowController (); mainWindowController.Window.MakeKeyAndOrderFront (this); } public override void WillTerminate (NSNotification notification) { // Insert code here to tear down your application } }}Hlavní okno aplikace je nyní definováno v souboru .xib, který je automaticky zahrnut do projektu při přidání řadiče oken. Chcete-li upravit návrh oken, v okně Solution Pad dvakrát klikněte na soubor MainWindow.xib:

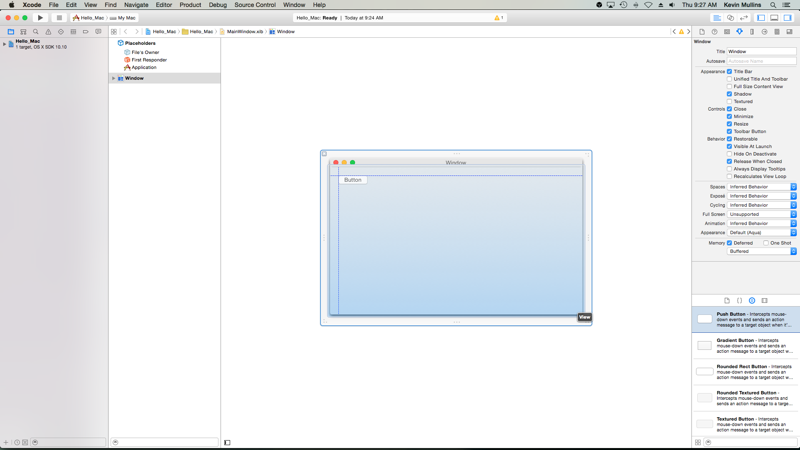
Tím se otevře návrh okna v nástroji Xcode Interface Builder:

Standardní pracovní postup okna
Pro každé okno, které vytváříte a se kterým pracujete v aplikaci Xamarin.Mac, je postup v podstatě stejný:
- Pro nová okna, která nejsou výchozími automaticky přidanými okny do projektu, přidejte do projektu definici nového okna.
- Dvakrát klikněte na soubor .xib, abyste otevřeli návrh okna k úpravám v nástroji Interface Builder v Xcode.
- Nastavte všechny požadované vlastnosti okna v Inspektorovi atributů a v Inspektorovi velikosti.
- Přetažením vložte ovládací prvky potřebné k sestavení rozhraní a nakonfigurujte je v Inspektoru atributů.
- Pomocí Inspektora velikosti zpracujte změnu velikosti prvků uživatelského rozhraní.
- Prostřednictvím výstupů a akcí vystavte prvky uživatelského rozhraní okna kódu C#.
- Uložte změny a přepněte se zpět do aplikace Visual Studio for Mac, abyste je synchronizovali s Xcode.
Navržení rozvržení okna
Postup rozvržení uživatelského rozhraní v nástroji Interface builder je v podstatě stejný pro každý přidaný prvek:
- Najděte požadovaný ovládací prvek v inspektoru knihovny, přetáhněte jej do editoru rozhraní a umístěte jej.
- Nastavte všechny požadované vlastnosti okna v Inspektoru atributů.
- Pomocí Inspektora velikosti zpracujte změnu velikosti prvků uživatelského rozhraní.
- Používáte-li vlastní třídu, nastavte ji v Inspektorovi identit.
- Exponujte prvky uživatelského rozhraní do kódu C# pomocí výstupů a akcí.
- Uložení změn a přepnutí zpět do Visual Studia pro Mac pro synchronizaci s Xcode.
Příklad:
-
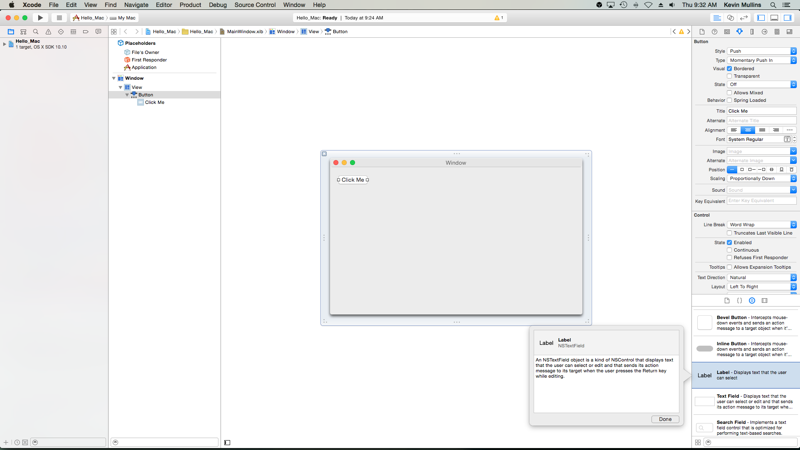
V Xcode přetáhněte tlačítko Push Button ze sekce Knihovna:

-
Přetažením tlačítka na okno v Editoru rozhraní:

-
Klikněte na vlastnost Title v Inspektoru atributů a změňte název tlačítka na
Click Me:
-
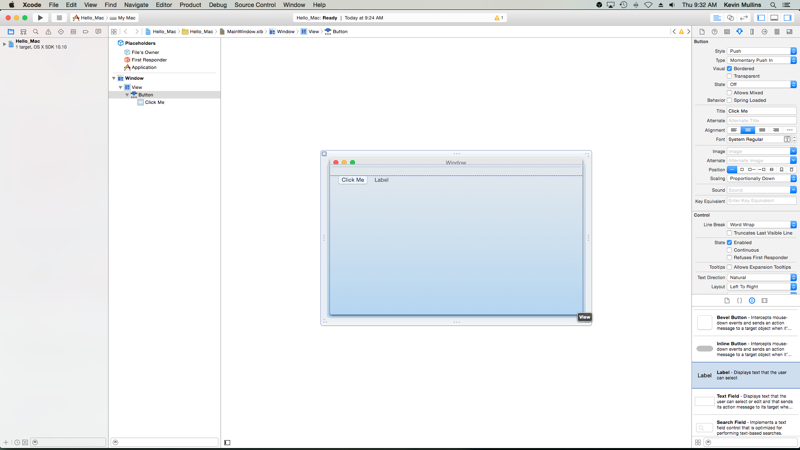
Přetáhněte štítek z oddílu Knihovna:

-
Přehoďte štítek na okno vedle tlačítka v Editoru rozhraní:

-
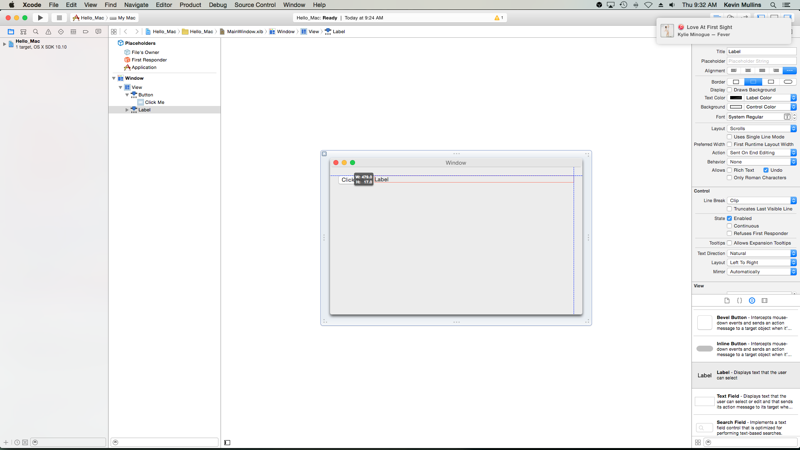
Uchopte pravý úchyt štítku a přetáhněte jej, dokud nebude u okraje okna:

-
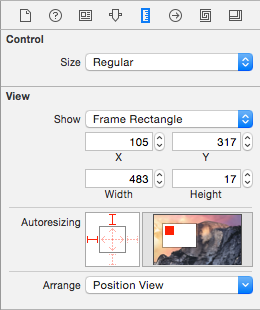
Při stále vybraném štítku v Editoru rozhraní přepněte na Inspektor velikosti:

-
V rámečku Automatické dimenzování klikněte vpravo na červenou závorku Dim a uprostřed na červenou vodorovnou šipku Dim:

-
Tím zajistíte, že se popisek bude roztahovat, aby se zvětšoval a zmenšoval při změně velikosti okna v běžící aplikaci. Červené závorky a horní a levá část rámečku Automatická velikost říkají, že štítek má být přilepen na daných místech X a Y.
-
Uložení změn v uživatelském rozhraní
Při změně velikosti a přesouvání ovládacích prvků jste si měli všimnout, že nástroj Interface Builder vám poskytuje užitečné nápovědy pro přichycení, které vycházejí ze zásad pro lidské rozhraní systému OS X. Tyto pokyny vám pomohou vytvářet vysoce kvalitní aplikace, které budou mít pro uživatele počítačů Mac známý vzhled.
Pokud se podíváte do části Interface Hierarchy, všimněte si, jak je zobrazeno rozložení a hierarchie prvků, které tvoří naše uživatelské rozhraní:

Odtud můžete v případě potřeby vybrat prvky, které chcete upravit, nebo přetažením změnit pořadí prvků uživatelského rozhraní. Pokud byl například prvek uživatelského rozhraní zakryt jiným prvkem, můžete jej přetáhnout na konec seznamu, aby se stal nejvyšším prvkem okna.
Další informace o práci se systémem Windows v aplikaci Xamarin.Mac najdete v naší dokumentaci k systému Windows.
Vystavení prvků uživatelského rozhraní kódu C#
Jakmile dokončíte rozvržení vzhledu uživatelského rozhraní v nástroji Interface Builder, budete muset vystavit prvky uživatelského rozhraní tak, aby k nim bylo možné přistupovat z kódu C#. K tomu budete používat akce a výstupy.
Nastavení vlastního řadiče hlavního okna
Abyste mohli vytvářet výstupy a akce pro vystavení prvků uživatelského rozhraní kódu C#, bude aplikace Xamarin.Mac muset používat vlastní řadič okna.
Provedete následující:
-
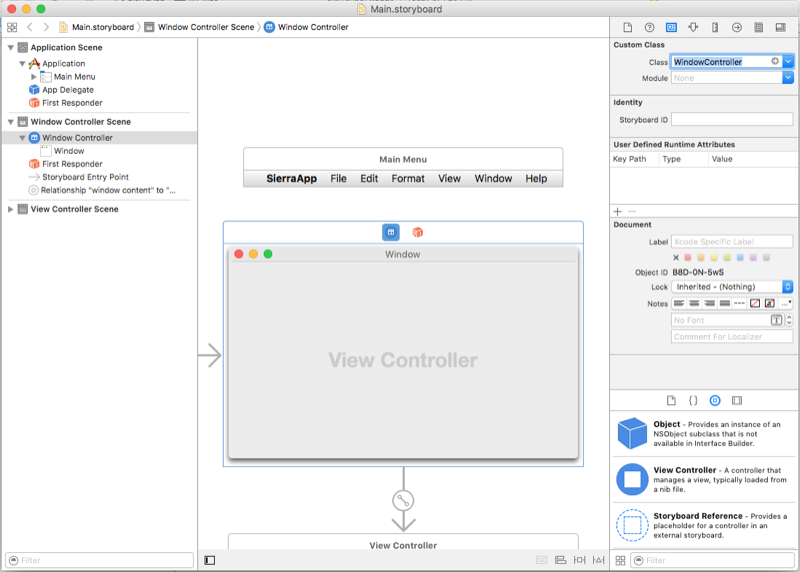
Otevřete Storyboard aplikace v nástroji Xcode Interface Builder.
-
Vyberte
NSWindowControllerna návrhové ploše. -
Přepněte do zobrazení Identity Inspector a jako název třídy zadejte
WindowController:
-
Uložte změny a vraťte se do aplikace Visual Studio for Mac k synchronizaci.
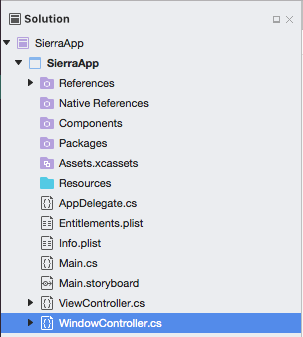
-
Ve Visual Studiu for Mac bude do vašeho projektu v panelu řešení přidán soubor WindowController.cs:

-
Znovu otevřete Storyboard v nástroji Xcode Interface Builder.
-
Soubor WindowController.h bude k dispozici k použití:

Výstupy a akce
Takže co jsou výstupy a akce? V tradičním programování uživatelského rozhraní .NET je ovládací prvek v uživatelském rozhraní při přidání automaticky vystaven jako vlastnost. V systému Mac to funguje jinak, pouhé přidání ovládacího prvku do zobrazení jej nezpřístupní kódu. Vývojář musí explicitně vystavit prvek uživatelského rozhraní kódu. K tomu nám společnost Apple nabízí dvě možnosti:
- Výstupy – Výstupy jsou obdobou vlastností. Pokud ovládací prvek připojíte k Outletu, bude vystaven kódu prostřednictvím vlastnosti, takže na něm můžete dělat věci jako připojovat obsluhy událostí, volat metody atd.
- Akce – Akce jsou obdobou příkazového vzoru ve WPF. Když je například na ovládacím prvku provedena akce, například kliknutí na tlačítko, ovládací prvek automaticky zavolá metodu ve vašem kódu. Akce jsou výkonné a pohodlné, protože ke stejné akci můžete připojit mnoho ovládacích prvků.
V Xcode se výstupy a akce přidávají přímo v kódu pomocí funkce Control-dragging. Konkrétně to znamená, že pro vytvoření výstupu nebo akce vyberete, který ovládací prvek chcete přidat jako výstup nebo akci, podržíte na klávesnici tlačítko Control a přetáhnete tento ovládací prvek přímo do kódu.
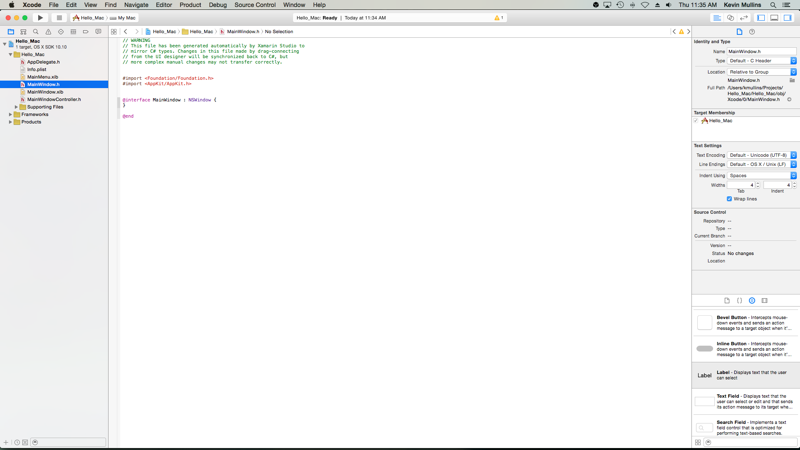
Pro vývojáře Xamarin.Mac to znamená, že přetáhnete do souborů Objective-C stub, které odpovídají souboru C#, kde chcete vytvořit výstup nebo akci. Visual Studio for Mac vytvořilo soubor MainWindow.h jako součást projektu Xcode shim, který vygenerovalo pro použití Interface Builderu:

Tento soubor .h stub zrcadlí soubor MainWindow.designer.cs, který je automaticky přidán do projektu Xamarin.Mac při vytvoření nového NSWindow. Tento soubor bude sloužit k synchronizaci změn provedených nástrojem Interface Builder a je místem, kde budeme vytvářet vaše výstupy a akce, aby byly prvky uživatelského rozhraní vystaveny kódu C#.
Přidání výstupu
Pokud máme základní znalosti o tom, co jsou to výstupy a akce, podíváme se na vytvoření výstupu, který vystaví prvek uživatelského rozhraní kódu C#.
Provedeme následující:
-
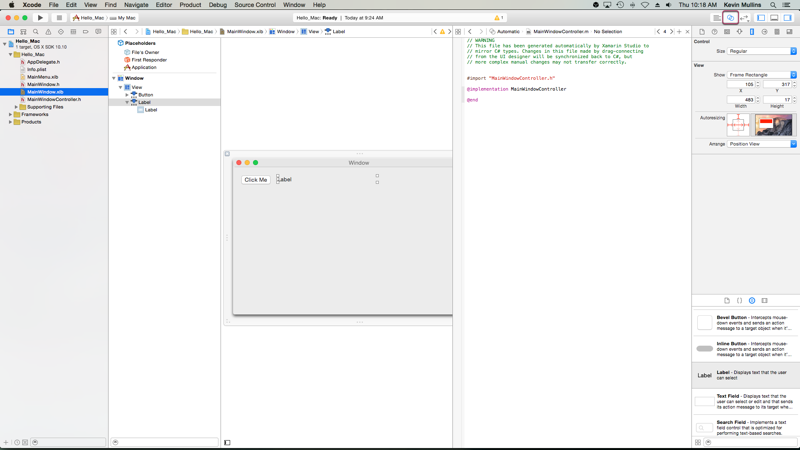
V aplikaci Xcode v pravém horním rohu obrazovky kliknutím na tlačítko Dvojité kolečko otevřeme pomocný editor:

-
Aplikace Xcode se přepne do režimu rozděleného zobrazení s editorem rozhraní na jedné straně a editorem kódu na straně druhé.
-
Všimněte si, že Xcode automaticky vybral soubor MainWindowController.m v Editoru kódu, což je nesprávné. Pokud si pamatujete z naší diskuse o tom, co jsou to výstupy a akce výše, musíme mít vybraný soubor MainWindow.h.
-
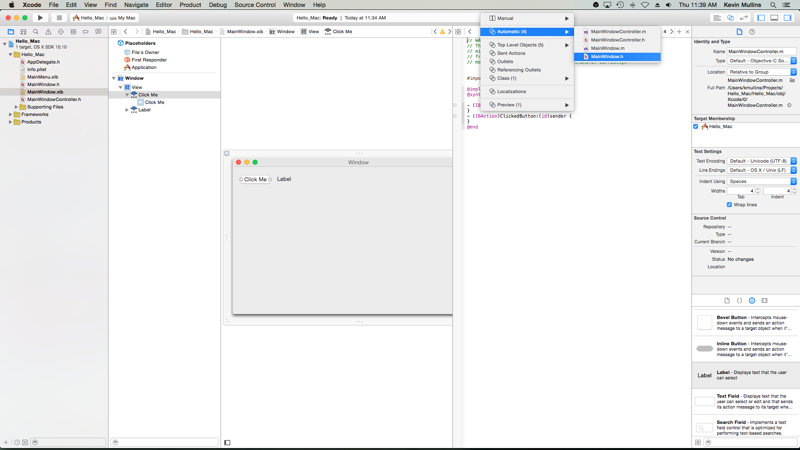
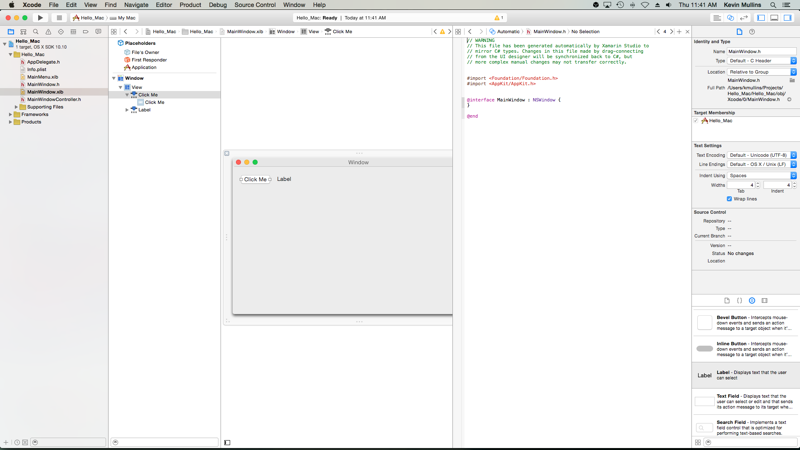
V horní části Editoru kódu klikněte na Automatický odkaz a vyberte soubor MainWindow.h:

-
Xcode by nyní měl mít vybraný správný soubor:

-
Poslední krok byl velmi důležitý! Pokud nemáte vybraný správný soubor, nebudete moci vytvářet výstupy a akce nebo budou vystaveny na špatnou třídu v C#!
-
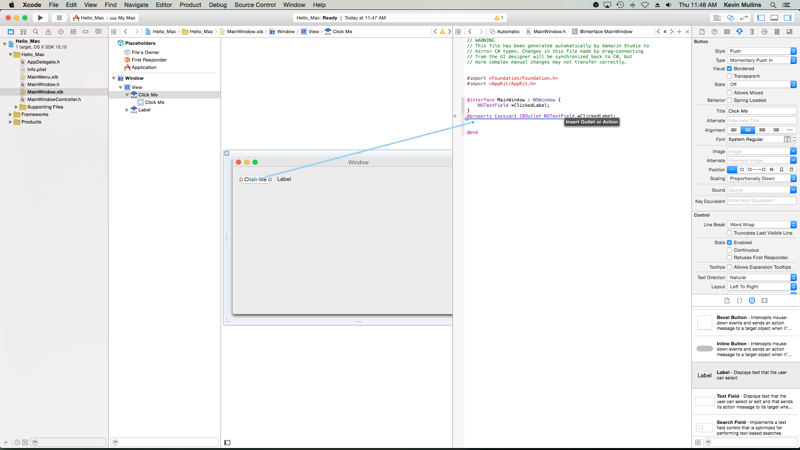
V Editoru rozhraní podržte stisknutou klávesu Control na klávesnici a kliknutím přetáhněte štítek, který jsme vytvořili výše, do editoru kódu těsně pod kód
@interface MainWindow : NSWindow { }:
-
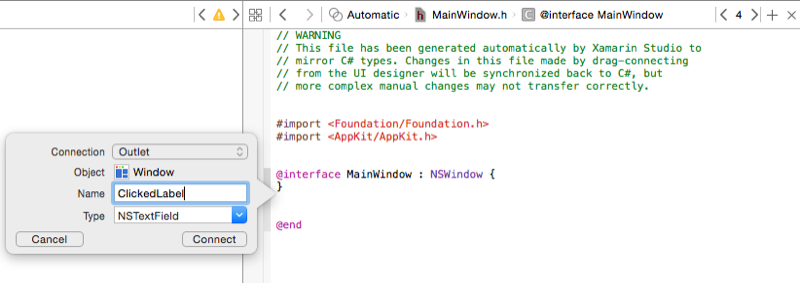
Zobrazí se dialogové okno. Ponechte nastavení Připojení na výstup a zadejte
ClickedLabelpro Název:
-
Kliknutím na tlačítko Připojit vytvořte výstup:

-
Uložení změn do souboru.
Přidání akce
Dále se podíváme na vytvoření akce, která vystaví interakci uživatele s prvkem uživatelského rozhraní kódu C#.
Provedeme následující:
-
Ujistěte se, že jsme stále v Editoru pomocníka a soubor MainWindow.h je viditelný v Editoru kódu.
-
V Editoru rozhraní podržte stisknutou klávesu Control na klávesnici a kliknutím přetáhněte tlačítko, které jsme vytvořili výše, do editoru kódu těsně pod kód
@property (assign) IBOutlet NSTextField *ClickedLabel;:
-
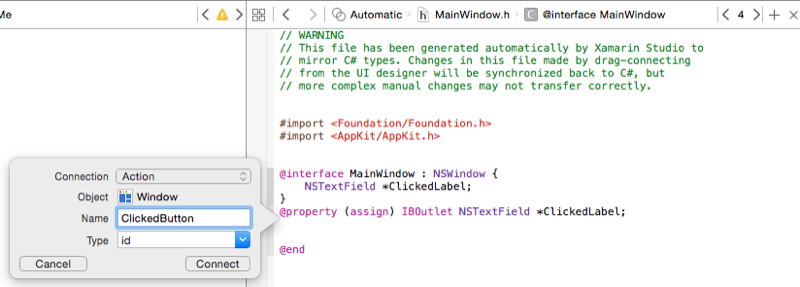
Změňte typ připojení na akci:

-
Zadejte
ClickedButtonjako název:
-
Klikněte na tlačítko Připojit pro vytvoření akce:

-
Uložení změn do souboru.
S vytvořeným uživatelským rozhraním a vystaveným kódu jazyka C# se přepněte zpět do aplikace Visual Studio for Mac a nechte jej synchronizovat změny z aplikací Xcode a Interface Builder.
Psaní kódu
S vytvořeným uživatelským rozhraním a jeho prvky vystavenými kódu prostřednictvím výstupů a akcí jste připraveni napsat kód, který váš program uvede v život. Otevřete například soubor MainWindow.cs k úpravám poklepáním na něj v panelu řešení:

A přidejte následující kód do třídy MainWindow, aby pracovala s ukázkovým výstupem, který jste vytvořili výše:
private int numberOfTimesClicked = 0;...public override void AwakeFromNib (){ base.AwakeFromNib (); // Set the initial value for the label ClickedLabel.StringValue = "Button has not been clicked yet.";}Všimněte si, že NSLabel je v jazyce C# přístupná pod přímým názvem, který jste jí přiřadili v Xcode při vytváření jejího výstupu v Xcode, v tomto případě se jmenuje ClickedLabel. K libovolné metodě nebo vlastnosti vystaveného objektu můžete přistupovat stejným způsobem jako k jakékoli normální třídě jazyka C#.
Důležité
Musíte použít AwakeFromNib místo jiné metody, například Initialize, protože AwakeFromNib se volá poté, co operační systém načte a instancuje uživatelské rozhraní ze souboru .xib. Pokud byste se pokusili přistoupit k ovládacímu prvku štítku před úplným načtením a instancováním souboru .xib, došlo by k chybě NullReferenceException, protože ovládací prvek štítku by ještě nebyl vytvořen.
Dále přidejte do třídy MainWindow následující dílčí třídu:
partial void ClickedButton (Foundation.NSObject sender) { // Update counter and label ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");}Tento kód se připojí k akci, kterou jste vytvořili v Xcode a Interface Builderu, a bude volán při každém kliknutí uživatele na tlačítko.
Některé prvky uživatelského rozhraní mají automaticky zabudované akce, například položky ve výchozím panelu nabídek, jako je položka nabídky Otevřít… (openDocument:). V okně Solution Pad poklepejte na soubor AppDelegate.cs, otevřete jej k úpravám a pod metodu DidFinishLaunching přidejte následující kód:
void OpenDialog (NSObject sender){ var dlg = NSOpenPanel.OpenPanel; dlg.CanChooseFiles = false; dlg.CanChooseDirectories = true; if (dlg.RunModal () == 1) { var alert = new NSAlert () { AlertStyle = NSAlertStyle.Informational, InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...", MessageText = "Folder Selected" }; alert.RunModal (); }}Klíčový je zde řádek , který říká NSMenu, že AppDelegate má metodu void OpenDialog (NSObject sender), která reaguje na akci openDocument:.
Další informace o práci s nabídkami najdete v naší dokumentaci k nabídkám.
Synchronizace změn s Xcode
Při přepnutí z Xcode zpět do Visual Studia for Mac se všechny změny provedené v Xcode automaticky synchronizují s projektem Xamarin.Mac.
Pokud v Podložce řešení vyberete MainWindow.designer.cs, uvidíte, jak byly náš výstup a akce zapojeny v našem kódu C#:

Všimněte si, jak se dvě definice v MainWindow.designer.cs:
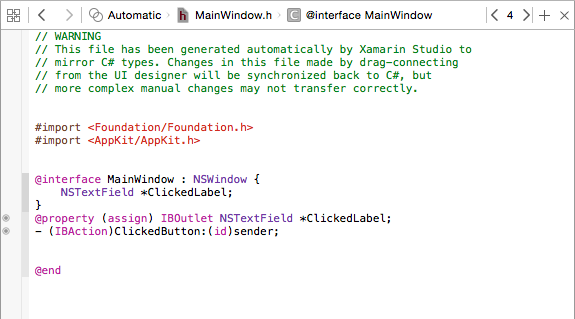
AppKit.NSTextField ClickedLabel { get; set; }partial void ClickedButton (Foundation.NSObject sender);Shodují se s definicemi v souboru MainWindow.h v Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;- (IBAction)ClickedButton:(id)sender;Jak vidíte, Visual Studio for Mac naslouchá změnám v souboru .h a pak tyto změny automaticky synchronizuje v příslušném souboru .designer.cs, aby je vystavilo vaší aplikaci. Můžete si také všimnout, že MainWindow.designer.cs je částečná třída, takže Visual Studio for Mac nemusí měnit MainWindow.cs, což by přepsalo všechny změny, které jsme v této třídě provedli.
Obvykle nebudete nikdy potřebovat otevřít MainWindow.designer.cs sami, byl zde uveden pouze pro vzdělávací účely.
Důležité
Ve většině situací Visual Studio for Mac automaticky uvidí všechny změny provedené v Xcode a synchronizuje je s vaším projektem Xamarin.Mac. V případě, že k synchronizaci automaticky nedojde, přepněte se zpět do Xcode a z něj opět do Visual Studia pro Mac. Tím se normálně spustí synchronizační cyklus.
Přidání nového okna do projektu
Kromě hlavního okna dokumentu může aplikace Xamarin.Mac potřebovat zobrazit uživateli i další typy oken, například Předvolby nebo Panely inspektorů. Při přidávání nového okna do projektu byste měli vždy použít možnost Cocoa Window with Controller, protože to usnadňuje proces načítání okna ze souboru .xib.
Chcete-li přidat nové okno, postupujte takto:
-
V okně Solution Pad klikněte pravým tlačítkem myši na projekt a vyberte možnost Add > New File….
-
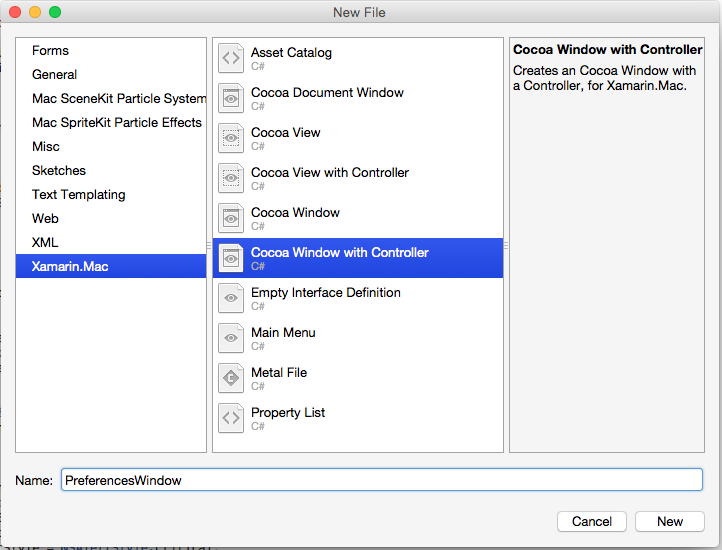
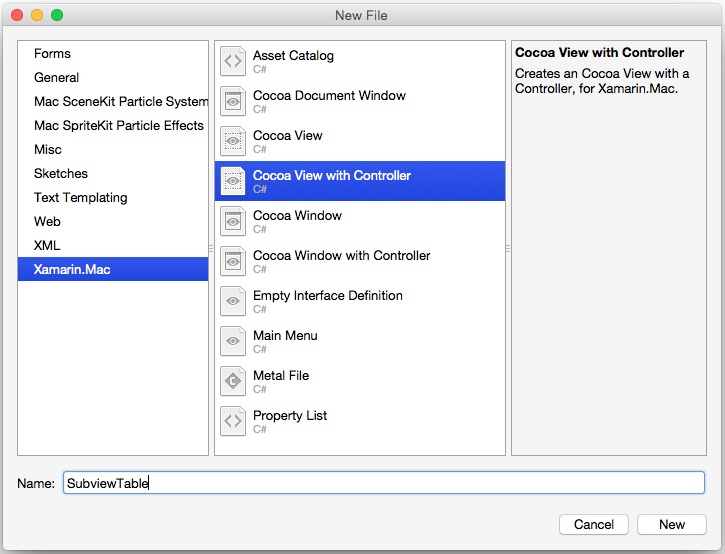
V dialogovém okně Nový soubor vyberte Xamarin.Mac > Cocoa Window with Controller:

-
Zadejte
PreferencesWindowjako Název a klikněte na tlačítko Nový. -
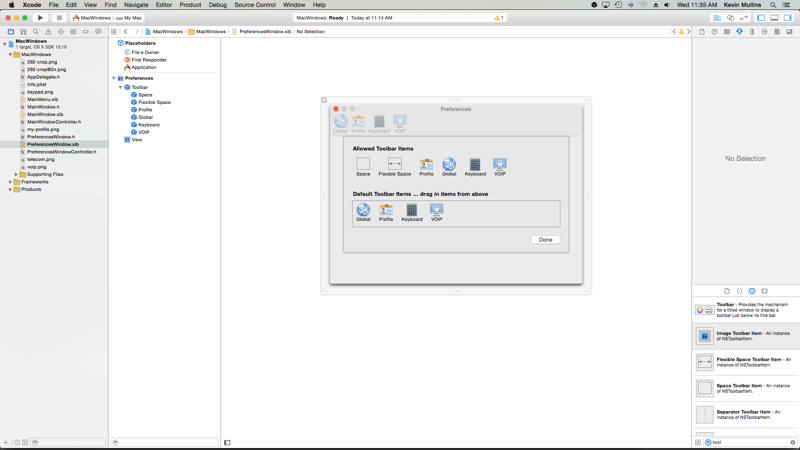
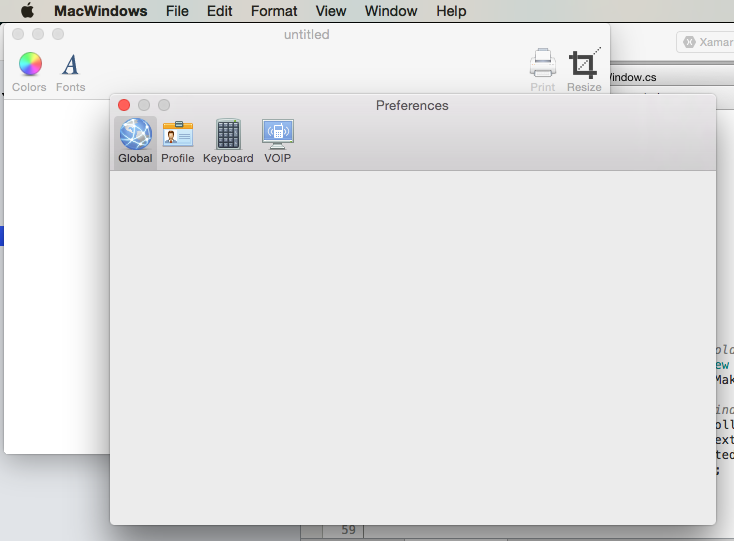
Dvakrát klikněte na okno Předvolby.xib, abyste jej otevřeli pro úpravy v nástroji Interface Builder:

-
Navrhněte rozhraní:

-
Uložte změny a vraťte se do aplikace Visual Studio for Mac, abyste ji synchronizovali s Xcode.
Přidejte do souboru AppDelegate.cs následující kód pro zobrazení nového okna:
void ShowPreferences (NSObject sender){ var preferences = new PreferencesWindowController (); preferences.Window.MakeKeyAndOrderFront (this);}Řádek var preferences = new PreferencesWindowController (); vytvoří novou instanci řadiče Window Controller, který načte okno ze souboru .xib a nafoukne jej. Řádek preferences.Window.MakeKeyAndOrderFront (this); zobrazí nové Okno uživateli.
Pokud spustíte kód a z nabídky aplikace vyberete Předvolby…, zobrazí se okno:

Další informace o práci se systémem Windows v aplikaci Xamarin.Mac najdete v naší dokumentaci k systému Windows.
Přidání nového zobrazení do projektu
Někdy je snazší rozdělit návrh okna do několika lépe spravovatelných souborů .xib. Například jako prohození obsahu hlavního Okna při výběru položky Panelu nástrojů v Okně předvoleb nebo prohození obsahu v reakci na výběr Seznamu zdrojů.
Při přidávání nového Zobrazení do projektu byste měli vždy použít možnost Cocoa View with Controller, protože to usnadňuje proces načítání Zobrazení ze souboru .xib.
Chcete-li přidat nový pohled, postupujte takto:
-
V okně Solution Pad klikněte pravým tlačítkem myši na projekt a vyberte možnost Add > New File… (Přidat > Nový soubor…).
-
V dialogovém okně Nový soubor vyberte Xamarin.Mac > Cocoa View with Controller:

-
Zadejte
SubviewTablejako Název a klikněte na tlačítko Nový. -
Dvojklikem na soubor SubviewTable.xib jej otevřete pro úpravy v nástroji Interface Builder a navrhněte uživatelské rozhraní:

-
Zapojte všechny požadované akce a výstupy.
-
Uložte změny a vraťte se do Visual Studia pro Mac, abyste je synchronizovali s Xcode.
Dále upravte soubor SubviewTable.cs a přidejte následující kód do souboru AwakeFromNib, aby se při načtení naplnil nový pohled:
public override void AwakeFromNib (){ base.AwakeFromNib (); // Create the Product Table Data Source and populate it var DataSource = new ProductTableDataSource (); DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#")); DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#")); DataSource.Sort ("Title", true); // Populate the Product Table ProductTable.DataSource = DataSource; ProductTable.Delegate = new ProductTableDelegate (DataSource); // Auto select the first row ProductTable.SelectRow (0, false);}Přidejte do projektu enum pro sledování, který pohled se právě zobrazuje. Například SubviewType.cs:
public enum SubviewType{ None, TableView, OutlineView, ImageView}Upravte soubor .xib okna, které bude View konzumovat a zobrazovat. Přidejte Vlastní zobrazení, které bude fungovat jako kontejner pro Zobrazení, jakmile bude načteno do paměti kódem C#, a vystavte jej výstupu s názvem ViewContainer:

Uložení změn a návrat do aplikace Visual Studio for Mac pro synchronizaci s Xcode.
Dále upravte soubor .cs souboru Okno, které bude zobrazovat nové zobrazení (například MainWindow.cs), a přidejte následující kód:
private SubviewType ViewType = SubviewType.None;private NSViewController SubviewController = null;private NSView Subview = null;...private void DisplaySubview(NSViewController controller, SubviewType type) { // Is this view already displayed? if (ViewType == type) return; // Is there a view already being displayed? if (Subview != null) { // Yes, remove it from the view Subview.RemoveFromSuperview (); // Release memory Subview = null; SubviewController = null; } // Save values ViewType = type; SubviewController = controller; Subview = controller.View; // Define frame and display Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height); ViewContainer.AddSubview (Subview);}Pokud potřebujeme zobrazit nové zobrazení načtené ze souboru .xib v kontejneru Okno (Vlastní zobrazení přidané výše), tento kód se postará o odstranění jakéhokoli existujícího zobrazení a jeho výměnu za nové. Podívá se, zda již máte zobrazený pohled, a pokud ano, odstraní jej z obrazovky. Dále vezme pohled, který byl předán (jako načtený z View Controlleru), změní jeho velikost tak, aby se vešel do oblasti obsahu, a přidá jej k obsahu pro zobrazení.
Pro zobrazení nového pohledu použijte následující kód:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);Tento kód vytvoří novou instanci View Controlleru pro nový pohled, který se má zobrazit, nastaví jeho typ (podle výčtu přidaného do projektu) a použije metodu DisplaySubview přidanou do třídy Window pro skutečné zobrazení pohledu. Například:

Další informace o práci s okny v aplikaci Xamarin.Mac najdete v naší dokumentaci k oknům a dialogům.
Shrnutí
Tento článek se podrobně zabýval prací se soubory .xib v aplikaci Xamarin.Mac. Viděli jsme různé typy a použití souborů .xib pro vytvoření uživatelského rozhraní aplikace, jak vytvářet a udržovat soubory .xib v nástroji Xcode Interface Builder a jak pracovat se soubory .xib v kódu C#.
- MacImages (ukázka)
- Hello, Mac
- Windows
- Menu
- Dialogy
- Práce s obrázky
- MacOS Human Interface Guidelines