V době, kdy jsou responzivní témata standardem, by bylo odpuštěno, kdybyste se divili, proč je potřeba plugin, aby vaše stránky WordPress byly mobilní. Odpověď je jednoduchá: WordPress existuje od roku 2003, což znamená, že majitelé některých webů starší generace hledají způsob, jak vytvořit mobilní verzi svého webu prověřeného bitvou.
Vstupte do WPtouch – pluginu WordPress, který automaticky generuje jednoduché (a přizpůsobitelné) mobilní téma pro mobilní návštěvníky, a to vše při zachování stávajícího desktopového tématu WordPress. Nabízí jednoduché řešení, jak se přizpůsobit obrovskému počtu lidí, kteří si prohlížejí internet prostřednictvím mobilních zařízení.


V tomto článku vás provedeme postupem, jak pomocí WPtouch přizpůsobit váš web WordPress mobilním zařízením. Ještě předtím však prozkoumáme, proč by výběr responzivního tématu – namísto použití WPtouch – mohl být lepší alternativou:
Proč byste měli zvážit responzivní téma namísto WPtouch
V dnešní době je nejlepším způsobem, jak udělat web WordPress přátelský pro mobilní zařízení, použití plně responzivního tématu.
Jasná výhoda takového postupu (na rozdíl od použití WPtouch) spočívá v tom, že k vytvoření responzivního obsahu není třeba provádět žádné další kroky. Pokud je vaše téma responzivní, je váš web responzivní. Proto není třeba instalovat další doplněk, jako je WPtouch.
Další hlavní problém při použití WPtouch spočívá v tom, že při zobrazení na mobilních zařízeních vytváří pro váš web generické téma, které může vypadat drasticky odlišně od vašeho stávajícího tématu WordPressu. Z hlediska budování značky to zdaleka není ideální. Na druhou stranu, pokud se rozhodnete pro responzivní téma, dosáhnete konzistence designu na všech zařízeních – v počítači i v mobilu.
Aby to bylo ještě jednodušší, každé sebelepší moderní téma WordPressu je plně responzivní již z výroby.

Všechna naše témata, včetně výše uvedeného IsleMag, jsou plně responzivní.
Neříkáme, že WPtouch je zbytečný, jinak bychom nepsali tento článek. Použití plně responzivního tématu však považujeme za optimální řešení, pokud jej dokážete zprovoznit. Pokud ne, pojďme se pustit do našeho průvodce, jak si pomocí WPtouch udělat web přizpůsobitelný pro mobilní zařízení!
Jak si pomocí WPtouch udělat web WordPress přizpůsobitelný pro mobilní zařízení
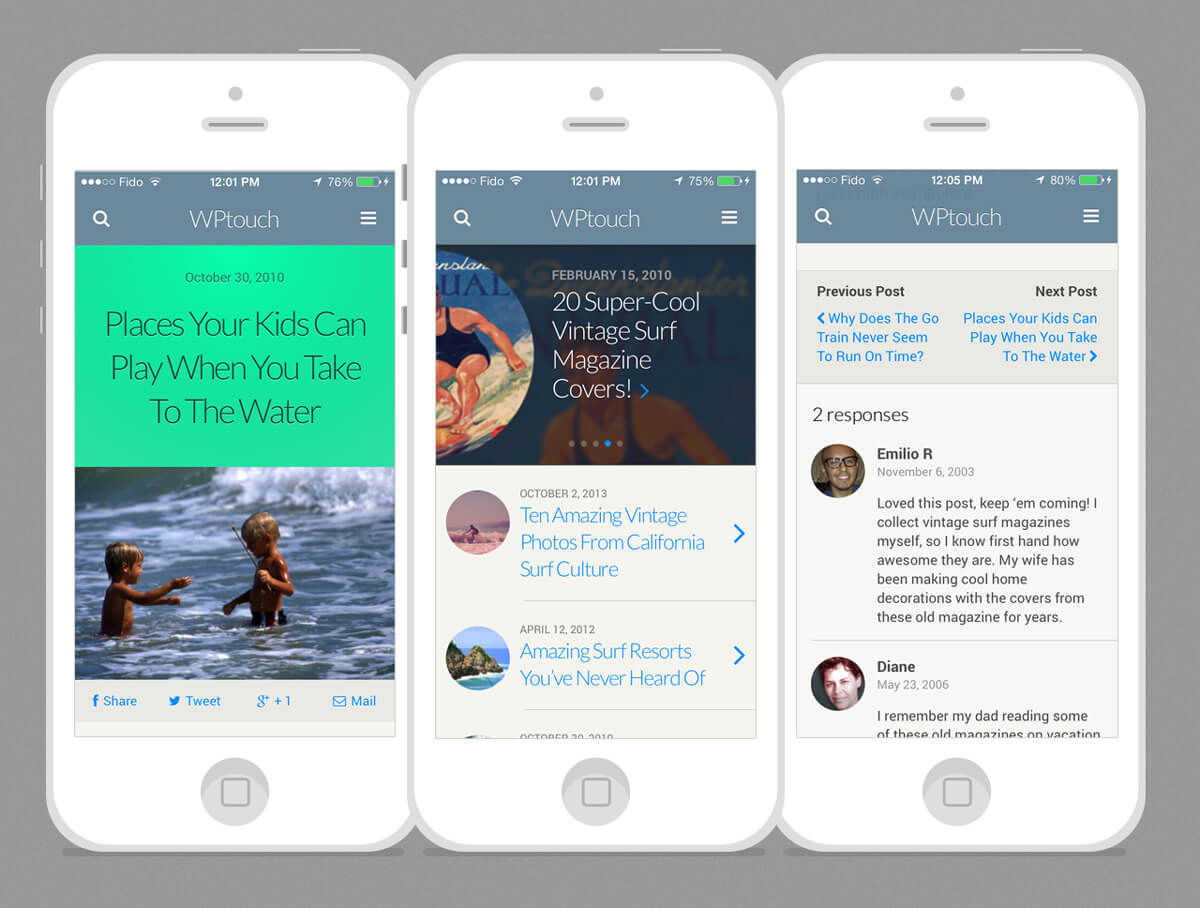
Krása WPtouch spočívá v jeho jednoduchosti. Po jeho instalaci a aktivaci z úložiště zásuvných modulů WordPress si všimnete, že vám okamžitě poskytne nové mobilní téma, což z něj činí nejjednodušší způsob, jak učinit váš web WordPress mobilním. Níže jsou uvedeny příklady toho, jak WPtouch vykresluje tři klíčové části každého daného blogu, příspěvky/stránky, domovskou stránku a komentáře:


Působivé je, že po instalaci a aktivaci pluginu není nutná žádná další konfigurace. V zájmu konzistence designu však doporučujeme aplikovat několik základních úprav, aby se váš nový mobilní web více podobal webu pro stolní počítače.
Chcete-li tak učinit, přejděte na ikonu WPtouch z ovládacího panelu WordPressu:


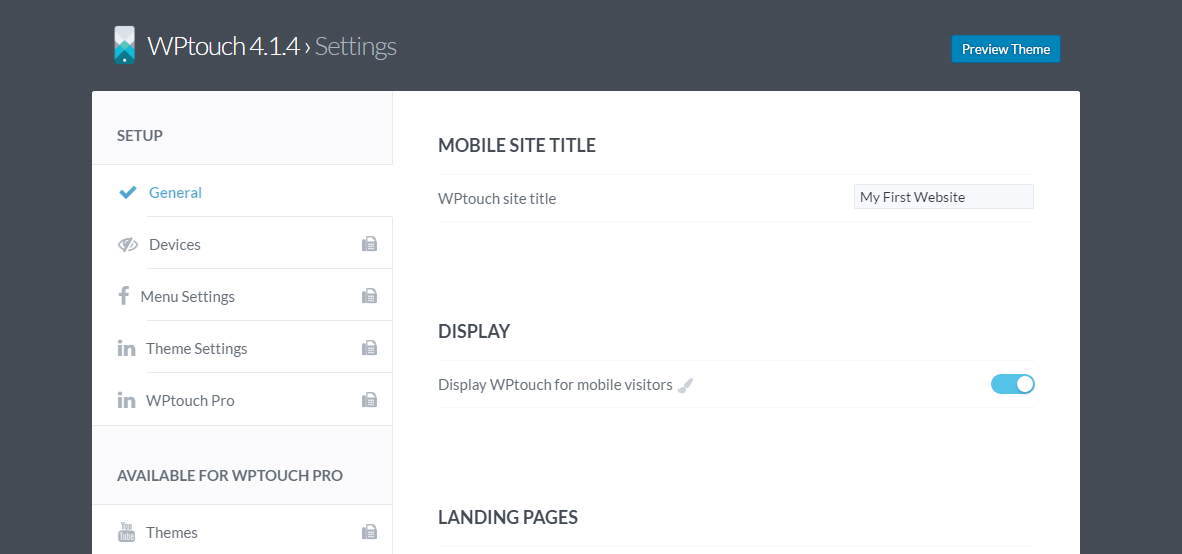
Zobrazí se vám poměrně obsáhlý ovládací panel nastavení WPtouch:


Chcete-li upravit vzhled nového tématu pro mobilní zařízení, klikněte na Nastavení tématu na postranním panelu a WPtouch vám nabídne dlouhý seznam možností nastavení tématu. Přejděme k těm, které nejvíce ovlivňují vzhled vašeho mobilního tématu.
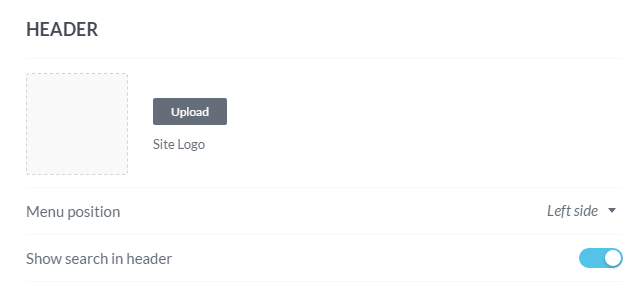
Nejprve si všimněte, že můžete nahrát vlastní logo, které se bude zobrazovat na mobilních zařízeních. Dále můžete do záhlaví zahrnout vyhledávací řádek a zvolit, na které straně se má zobrazovat tlačítko menu:


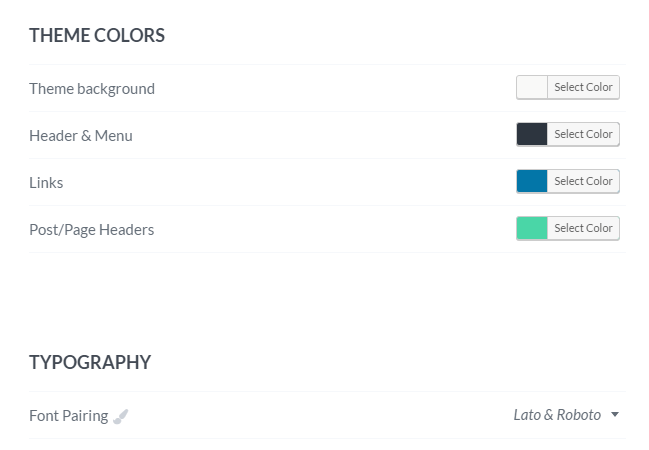
Dále na téže stránce najdete Barvy tématu. Jak se dalo očekávat, toto rozhraní umožňuje přizpůsobit barvy používané nástrojem WPtouch. Doporučujeme zvolit barevné schéma, které odpovídá vašemu hlavnímu designu.
Můžete si také vybrat z několika různých písem. Opět doporučujeme vybrat písmo, které se podobá písmu na vašem stolním webu:


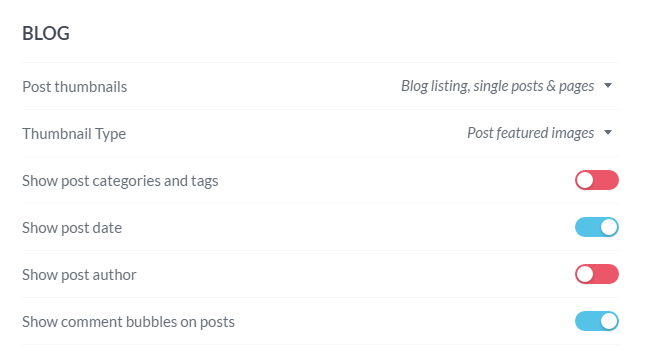
Nakonec, směrem ke spodní části stránky, narazíte na některé možnosti týkající se prezentace příspěvků vašeho blogu:


Můžete si vybrat zobrazení miniatur, značek, data příspěvků a počtu komentářů, které jednotlivé příspěvky obdržely.
Volitelný krok: Zvažte motivy WPtouch pro lepší konzistenci designu
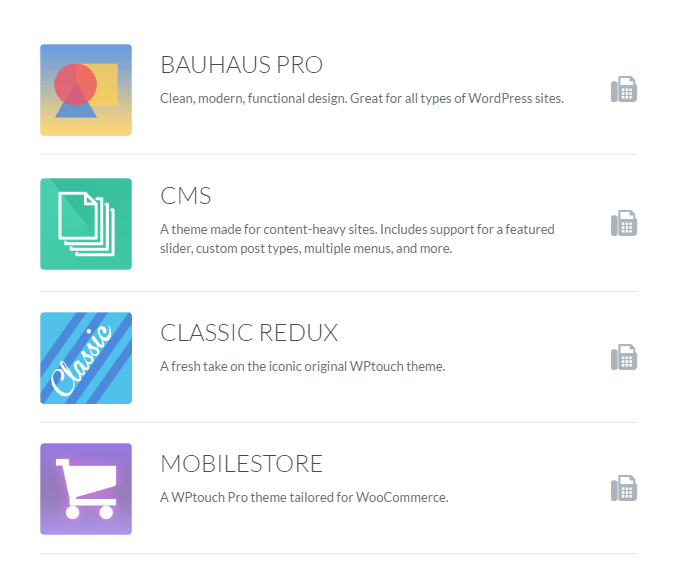
Pokud výchozí motiv WPtouch nedoplňuje design vašeho webu pro stolní počítače tak, jak byste si přáli, můžete zvážit zakoupení jednoho ze sedmi prémiových motivů WPtouch, které jsou k dispozici od 35 USD, aby byl váš web WordPress pro mobilní zařízení jedinečnější.
Pro přístup k těmto motivům klikněte na Motivy na postranním panelu ovládacího panelu WPtouch:


Odtud můžete procházet jejich výběr. Kliknutím na některé z dostupných témat WPtouch zobrazí snímky obrazovky a další podrobnosti. Chcete-li přejít na stránku nákupu, klikněte na tlačítko Dozvědět se více:


Závěr
Více než 80 % uživatelů internetu vlastní chytrý telefon, a proto není pochyb o tom, že je důležité mít webové stránky přizpůsobené pro mobilní zařízení. Ignorování uživatelů mobilních zařízení by mohlo pro vaše webové stránky znamenat katastrofu, protože očekávají mobilně přívětivé prostředí a nemají příliš trpělivosti s weby, které se špatně ovládají.
Chcete-li zajistit, aby se vaše webové stránky přizpůsobily všem velikostem obrazovky, nezapomeňte si vybrat jednu z následujících možností:
- Možnost a) Začněte nově s responzivním tématem (samozřejmě doporučujeme jedno z našich).
- Možnost b) Nainstalujte a přizpůsobte doplněk WPtouch tak, aby napodoboval vaše webové stránky pro stolní počítače.
Možnost c) Nainstalujte a přizpůsobte doplněk WPtouch tak, aby napodoboval vaše webové stránky pro stolní počítače.
 WPtouch
WPtouch