Edwin je specialista na strategický obsah. Před nástupem do společnosti Yoast se léta zdokonaloval v předním nizozemském magazínu o webovém designu.

6. prosinec 2018 si budeme pamatovat jako den zrození WordPressu 5.0 a jeho nového blokového editoru. I když se nám nový editor líbil, zpočátku jsme lidem doporučovali, aby s aktualizací na WordPress 5.0 počkali až do vydání stabilnější verze. Nyní však lidem s radostí říkáme, aby na WordPress 5.0 přešli! Přesto byste měli věnovat čas důkladnému otestování nové verze a seznámit se s vnitřním fungováním nového editoru bloků. Zde vám vysvětlíme, jak si můžete snadno nastavit místní testovací prostředí a bezpečně otestovat WordPress 5.0.
Nový WordPress? Pomůže vám naše bezplatné školení WordPress pro začátečníky. Zjistíte, jak si nastavit vlastní web, naučíte se základy jeho tvorby a údržby a mnoho dalšího. Toto školení je součástí našeho bezplatného předplatného školení, podívejte se na všechna naše online školení SEO. Zakupte si Yoast SEO Premium a získejte přístup ke všem našim kurzům SEO a WordPress bez dalších poplatků!
Krok 0: Vždy zálohujte své věci!
Nemůžeme to říct dostatečně: vždy, vždy, vždy zálohujte své stránky! Nastavte si automatické zálohování pomocí pluginů jako UpdraftPlus, Blogvault, BackWPup nebo online nástrojů jako ManageWP. Většina webhostingových společností podporujících WordPress, jako je WPEngine, má také nástroje pro vytváření a správu záloh. Možností je tedy spousta – využijte je!
Obsah
- Krok 0: Vždy zálohujte své věci!
- Krok 1: Nastavení lokálního serveru
- Krok 2: Vytvoření zálohy Duplikátoru
- Krok 3: Nastavení betatestu WordPressu
- Krok 4: Instalace pluginu Classic Editor
- Krok 5: Pro větší přehled nainstalujte Health Check
- Krok 6: Otestujte všechny věci!
- Bonusový krok 1: Nastavte stagingové prostředí
- Bonusový krok 2: Alternativa s WP-Staging
- Takto se testuje web WordPressu
Krok 1: Nastavte místní server
Chcete-li WordPress a jeho nový blokový editor Gutenberg testovat lokálně, musíte si nainstalovat místní server. Za starých časů jste museli všechny části této skládačky stahovat a konfigurovat ručně, což bylo pro běžného majitele webu náročné. Dnes můžete vyladěný místní server nainstalovat během několika minut a s minimálním počtem kliknutí. Během instalace dokonce nastavíte web WordPress, abyste mohli rychle začít pracovat.
Existuje několik nástrojů pro lokální servery zaměřených na uživatele WordPressu, ale za nejlepší a nejjednodušší na práci považujeme ServerPress a Local od FlyWheel. V tomto článku se zaměříme na Local by FlyWheel, protože má nejhezčí rozhraní vše v jednom, praktickou podporu SSL a jedinečný způsob, jak sdílet svůj lokální web online.
Stáhněte si Local by Flywheel
Přejděte na web Local by Flywheel a klikněte na velké zelené tlačítko Zdarma stáhnout. Vyberte svůj operační systém, vyplňte pole a stiskněte tlačítko Get it now. Balíček se nyní stáhne do vašeho počítače. Dvojklikem na instalační balíček nainstalujte Local by Flywheel do svého počítače.
Nastavte svůj místní web WordPress pomocí Local by Flywheel

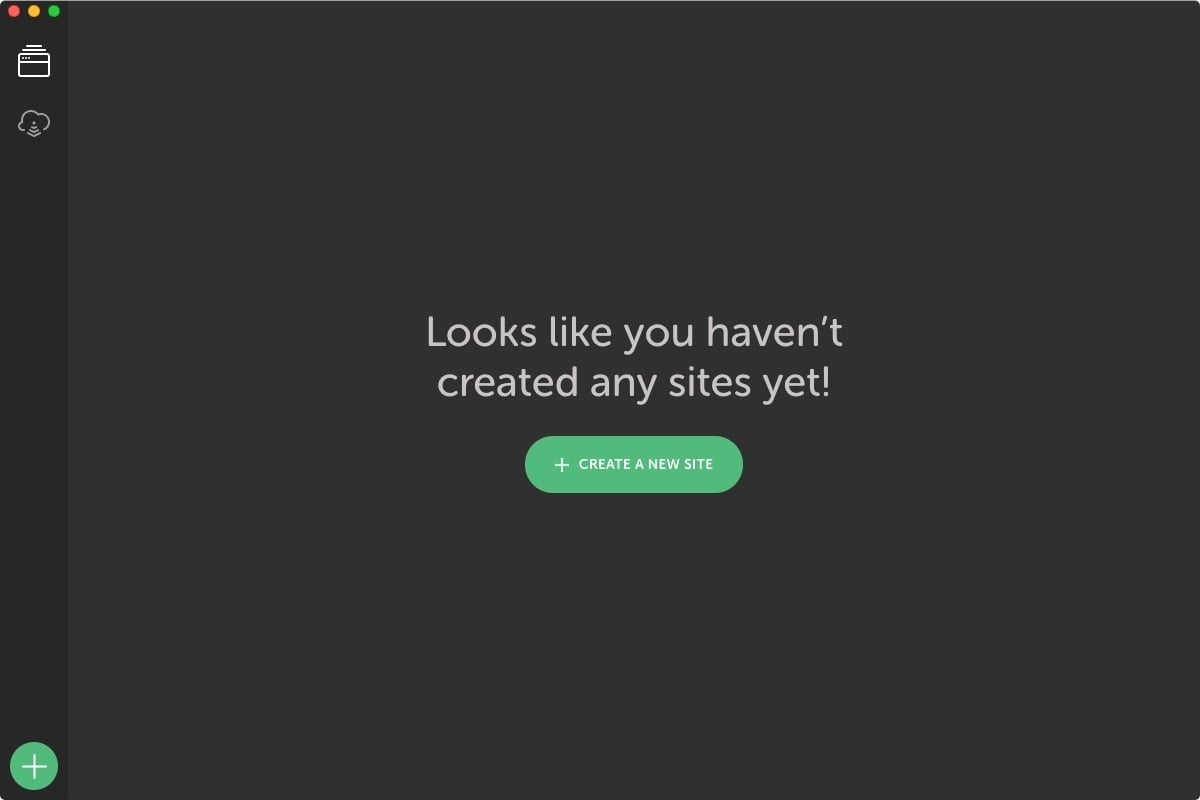
Po instalaci Local by Flywheel do systému na něj dvakrát klikněte, abyste aplikaci spustili. Všimněte si, že chvíli potrvá, než se spustí všechny služby. Po dokončení vás přivítá obrazovka s velkým zeleným tlačítkem pro vytvoření nového webu, s kliknutím na toto tlačítko však počkejte.
Nastavení místní kopie webu WordPress
Existuje několik způsobů, jak svůj web zpřístupnit lokálně:
- Ručně vše nainstalovat a přesunout pomocí nástroje Duplikátor
- Nebo vytvořit místní web přímo z balíčku – rychle a snadno
Jistě, že zde zvolíte možnost rychle a snadno. Nejprve však musíte získat své soubory, příspěvky, pluginy, nastavení a témata – všechno. K tomu potřebujete kompletní zálohu webu. V tomto případě použijete doplněk Duplicator, který vytvoří přesnou kopii vašeho webu na lokálním serveru. Přihlaste se na svůj skutečný web, nainstalujte zásuvný modul Duplicator z adresáře Plugins a postupujte podle pokynů.
Krok 2: Vytvoření zálohy Duplicator



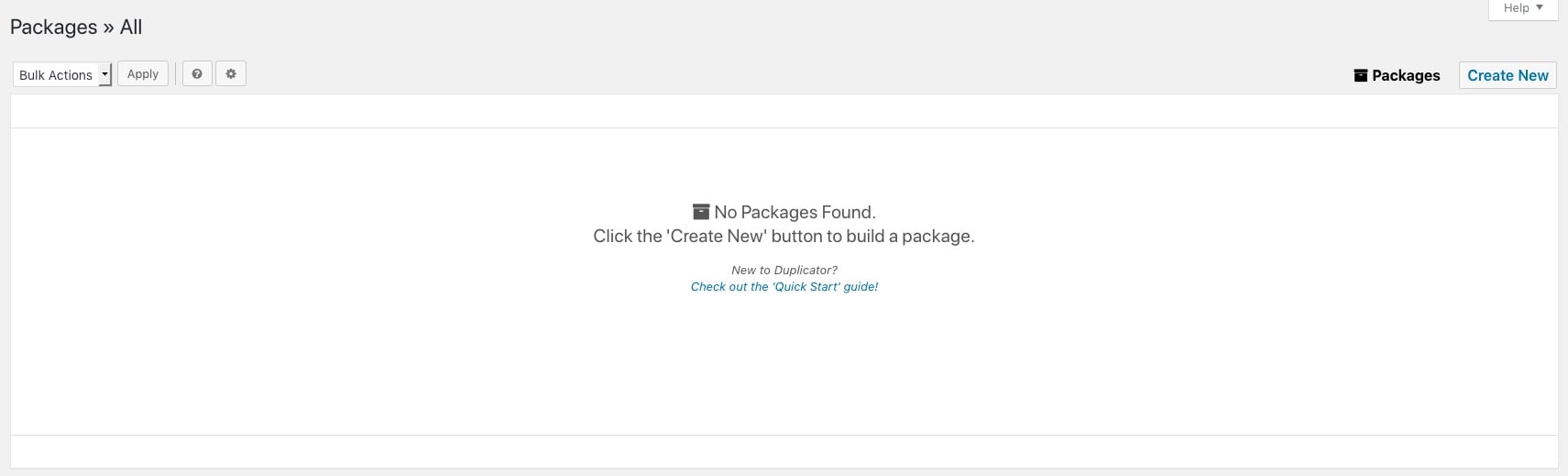
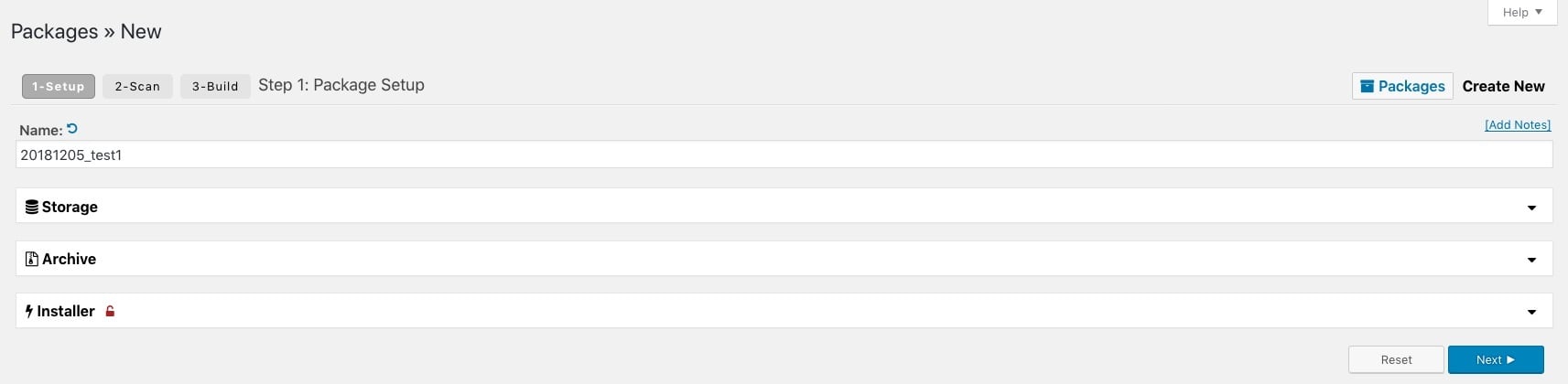
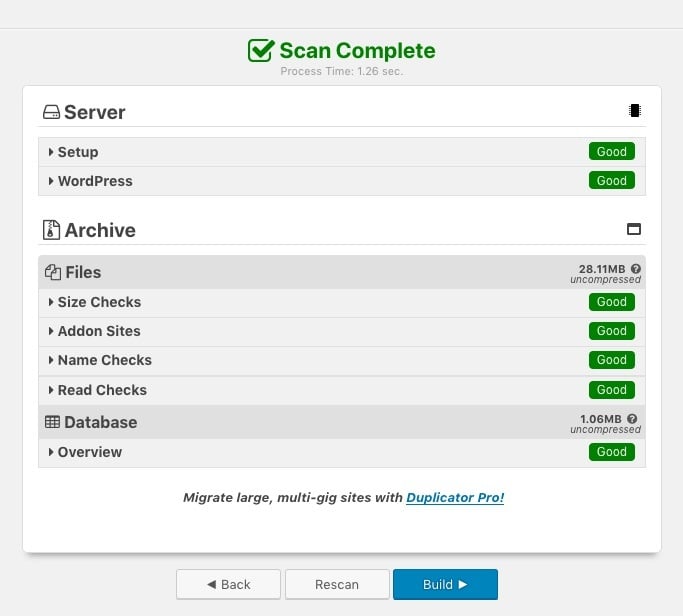
Po instalaci Duplicator můžete vytvořit nový tzv. Balíček je kompletní sbírka všech částí vašeho webu. Tento balíček můžete snadno přesunout na jiný server nebo na místní web, jako to děláte zde. Duplikátor umí spoustu dalších věcí a doporučujeme vám, abyste si o tom něco přečetli. 3. Klikněte na tlačítko Vytvořit nový a nastavte podrobnosti o balíčku. Dejte mu název a projděte možnosti. Pro většinu webů jsou výchozí nastavení v pořádku. Ostatní možnosti si však prohlédněte. stiskněte tlačítko Další a Duplikátor začne skenovat váš web. To může chvíli trvat, záleží na tom, jak velký je váš web.Po dokončení se zobrazí přehled stavu – nejlepší je, když je zde vše zelené. Pokud ano, je vše v pořádku a můžete začít sestavovat balíček kliknutím na tlačítko Sestavit. Sestavování může chvíli trvat. Po jeho dokončení se vám zobrazí dva soubory ke stažení. Stáhněte si archivní balíček a umístěte jej na snadno dostupné místo.
Přesuňte balíček do Local by Flywheel



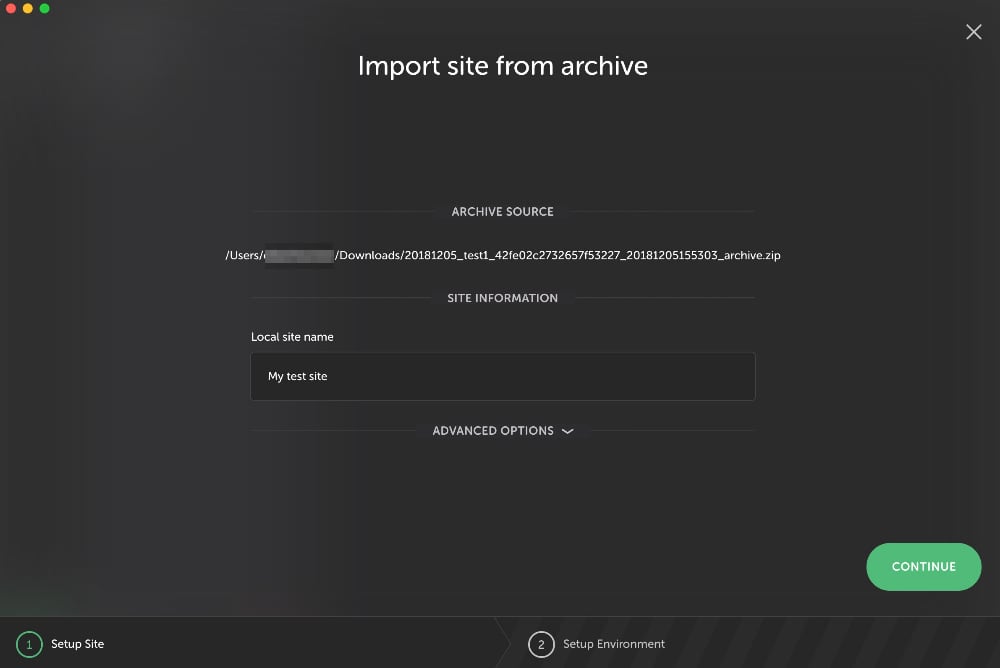
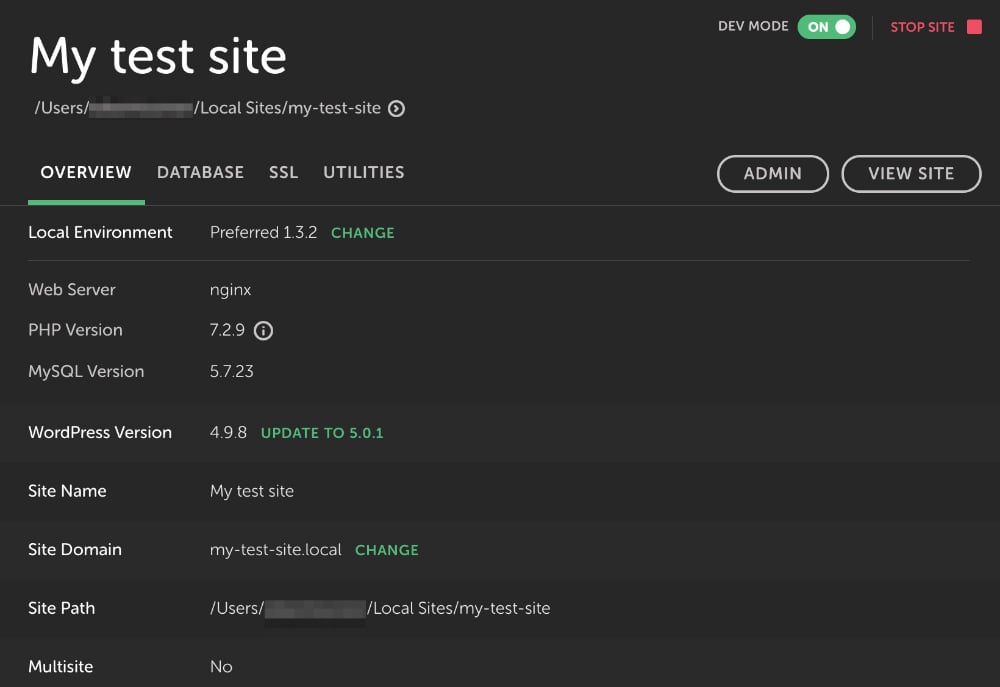
Otevřete rozhraní Local by Flywheel a jednoduše přetáhněte svůj archivní balíček kamkoli v rozhraní. Objeví se ikona s textem Drop to import site. Poté se zobrazí obrazovka s výzvou k pojmenování nového testovacího webu. Po stisknutí tlačítka Pokračovat se zobrazí obrazovka s žádostí o výběr serverového prostředí, na kterém bude web založen. Zvolte možnost Perferred, pokud nechcete testovat v konkrétní kombinaci technologií. Hotovo? Klepněte na tlačítko Importovat web. Local by Flywheel nyní extrahuje soubory vašeho webu a nastaví nové prostředí WordPress. tento proces může chvíli trvat, pokud máte velký web. Po jeho dokončení se zobrazí ovládací panel Local by Flywheel vašeho nového webu a vy se můžete přihlásit kliknutím na tlačítko Admin. Pokud je vše v pořádku, najdete svůj skutečný web v pořádku! Před pokračováním zkontrolujte, zda je vše v pořádku.
Krok 3: Nastavení betatestu WordPressu
Když jste si ověřili, že váš starý web funguje skvěle, je čas aktualizovat WordPress na nejnovější verzi. Vzhledem k tomu, že nyní vyšel WordPress 5.0, můžete své testovací prostředí aktualizovat prostřednictvím běžného aktualizačního procesu. Případně existuje skvělý doplněk, který vám pomůže otestovat nadcházející verze. Zásuvný modul WordPress Beta Tester umožňuje neuvěřitelně snadno testovat nejnovější vývojové verze WordPressu, i když se jedná o tzv. bleeding edge nightlies.

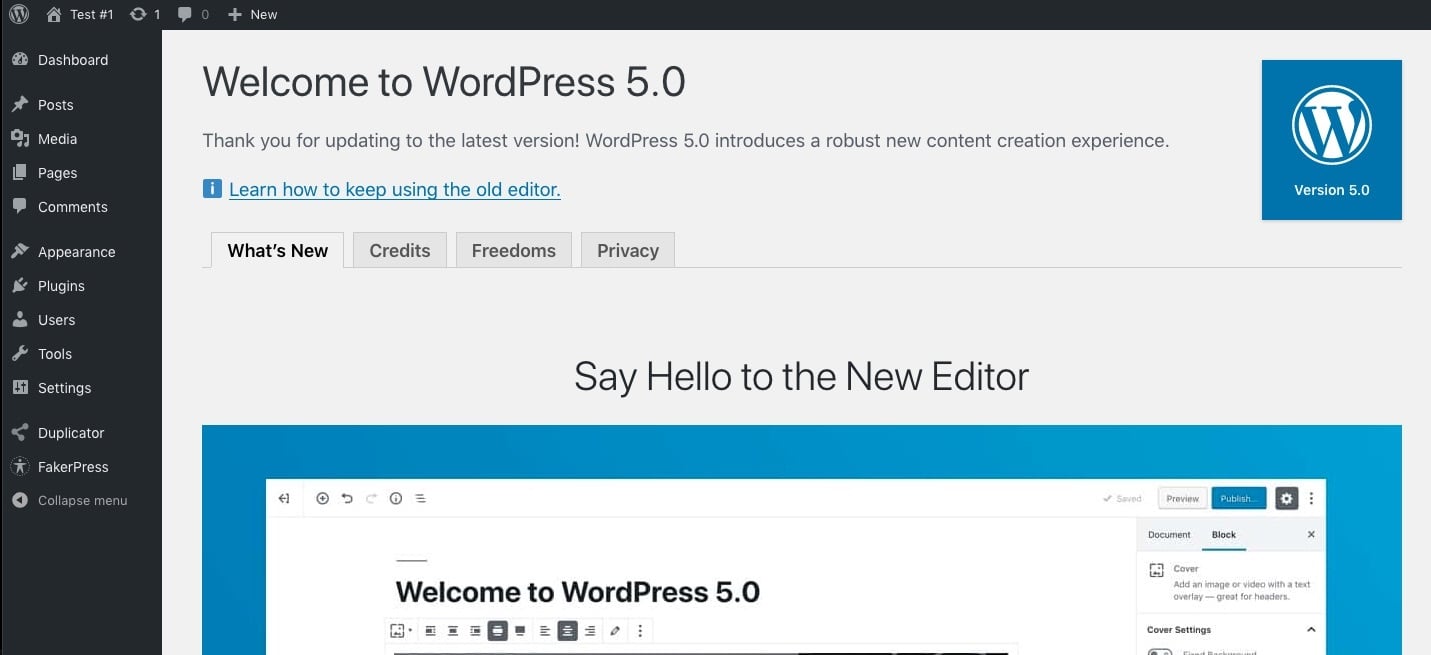
V úložišti zásuvných modulů najděte plugin WordPress Beta Tester, nainstalujte jej a aktivujte. Chcete-li otestovat získat nejnovější verzi WordPressu 5.0, musíte přejít do Nástroje > Beta testování a vybrat noční vydání Point. Poté přejděte na Ovládací panel > Aktualizace a uvidíte, že je k dispozici aktualizace. Stiskněte modré tlačítko Aktualizovat nyní a začněte. Nakonec se zobrazí obrazovka Vítejte ve WordPressu 5.0. To je vše! Beta tester WordPressu bude udržovat váš testovací web aktualizovaný na nejnovější verzi WordPressu.
Krok 4: Nainstalujte plugin Classic Editor
WordPress 5.0 je nyní na vašem testovacím webu aktivní a můžete jej prozkoumat. Je tu však ještě jedna věc, kterou musíme udělat – nainstalovat zásuvný modul Classic Editor. Po instalaci tohoto pluginu bude vše jako před vydáním WordPressu 5.0 a místo blokového editoru můžete nadále používat starý editor. V tuto chvíli doporučujeme lidem, aby neprováděli upgrade, dokud nebude WordPress 5.0 trochu stabilnější, což přijde v lednu. I poté bychom byli rádi, kdyby si lidé nainstalovali doplněk Classic Editor, aby se minimalizovalo riziko poruchy. Zásuvný modul Classic Editor je k dispozici do 31. prosince 2021.

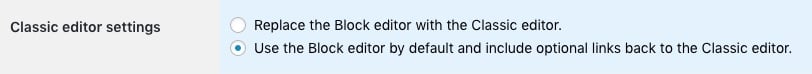
To si samozřejmě můžete vyzkoušet i na svém testovacím webu. Najděte v úložišti zásuvný modul Classic Editor, nainstalujte jej a aktivujte. Přejděte do Nastavení > Psaní a vyberte jednu ze dvou možností: zcela nahradit nový editor klasickým editorem, nebo používat nový editor ve výchozím nastavení a klasický editor nastavit jako záložní možnost.
Krok 5: Pro další přehled nainstalujte Kontrolu stavu
Potřebujete další přehled o vnitřním fungování vaší instalace WordPressu? Pokud ano, plugin Health Check by vám mohl poskytnout to, co potřebujete. Nabízí skvělý přehled o všem, co se na vašem webu děje, a má dokonce režim řešení problémů, který vám pomůže najít a odstranit problémy. Zásuvný modul Health Check najdete v úložišti zásuvných modulů WordPress.
Krok 6: Otestujte vše!
Teď, když jste nastavili kompletní místní kopii svého skutečného webu, je čas pustit se do testování! Proklikejte příspěvky a stránky, zkontrolujte téma, zjistěte, zda jsou všechny vaše pluginy kompatibilní, otestujte meta boxy, zkratky atd. atd. atd. Uživatelé pluginů pro tvorbu stránek by měli věnovat zvýšenou pozornost kontrole, zda jsou tyto pluginy plně kompatibilní s WordPressem 5.0 a novým editorem.
Dále je pro vás nejdůležitější seznámit se s novým blokovým editorem. Jak interaguje s vaším obsahem? Existují způsoby, jak vylepšit svůj obsah pomocí nových možností, které nový editor nabízí? Možná existují bloky, které vám pomáhají vytvářet obsah? Nebo možná jen dostanete geniální nápad na zcela nový blok. Všechno je možné. Nyní se pusťte do testování svého webu!
Bonusový krok 1: Nastavte si stagingové prostředí
Místní instalace vašeho webu vám pomůže jen do určité míry. Zatímco v místním prostředí můžete vyzkoušet, jak váš web vypadá a funguje, neexistuje způsob, jak otestovat web WordPress pomocí reálného nastavení. K tomu potřebujete stagingové prostředí. Staging prostředí je omezená kopie webu na serveru, kterou můžete použít k testování a vývoji webu. V závislosti na nastavení můžete změny provedené ve stagingovém prostředí přesunout do živého webu. Mnoho webhostingových společností přátelských k WordPressu, například Kinsta a Siteground, nabízí snadný způsob nastavení a správy stagingového prostředí.
Bonusový krok 2: Alternativa s WP-Staging
Kromě nastavení stagingového prostředí u hostingové společnosti nebo použití nástroje Duplicator, který to vyřeší za vás, existuje další možnost: plugin WP-Staging. Tento plugin vám pomůže nastavit stagingové prostředí přímo z backendu WordPressu.
Přečtěte si více: V tomto článku jste viděli, jak snadno lze zprovoznit místní verzi webu WordPress
Takto se testuje web WordPress
V tomto článku jste viděli, jak snadno lze zprovoznit místní verzi webu. Pokud jste postupovali správně, můžete nyní vyrazit do přírody a začít testovat každý centimetr svého webu, abyste se připravili na WordPress 5.0 a nový blokový editor. Nezapomeňte, že byste měli testovat každou hlavní verzi WordPressu, nejen tuto. Pokud chcete, aby se testování WordPressu stalo ještě nedílnější součástí vašeho nastavení, můžete se rozhodnout zřídit na svém serveru stagingové prostředí.
.